Ich gehe mit dem Zug ins Büro - ich muss durch eine Station fahren, und ich werde fast da sein.
Jeden Morgen kaufe ich Bahntickets in der App und leide. Dort ist es billiger, aber der Preisunterschied zahlt sich nicht für meine Schmerzen aus, wenn ich diese drei Minuten Stress durchmache. Ohne auch nur die Ladezeit jedes der fünf Bildschirme der Anwendung zu erwähnen, kann man nur sagen, dass WebView mit einer gespeicherten Karte bankiert wird, der Code per SMS während des Laufs eingegeben wird und unerwartete Fehlfunktionen auftreten.
Dies ist, wenn Sie in einem Zug fahren und sie sagen "Etwas ist schief gelaufen" und schreiben Geld ab, aber sie geben kein Ticket. Eine Rückkehr kommt genau dort an, aber der Zug ist bereits abgefahren. Dies geschieht mehrmals im Monat, unabhängig von der Qualität des Internets. Es besteht keine Notwendigkeit, über Aktien zu sprechen.

In diesem Moment denken Sie - vielleicht gibt es einen einfacheren Weg? Nun, überhaupt keine Webansicht zu haben, schön und einheimisch. Und ja, so gibt es. Details unter dem Schnitt.
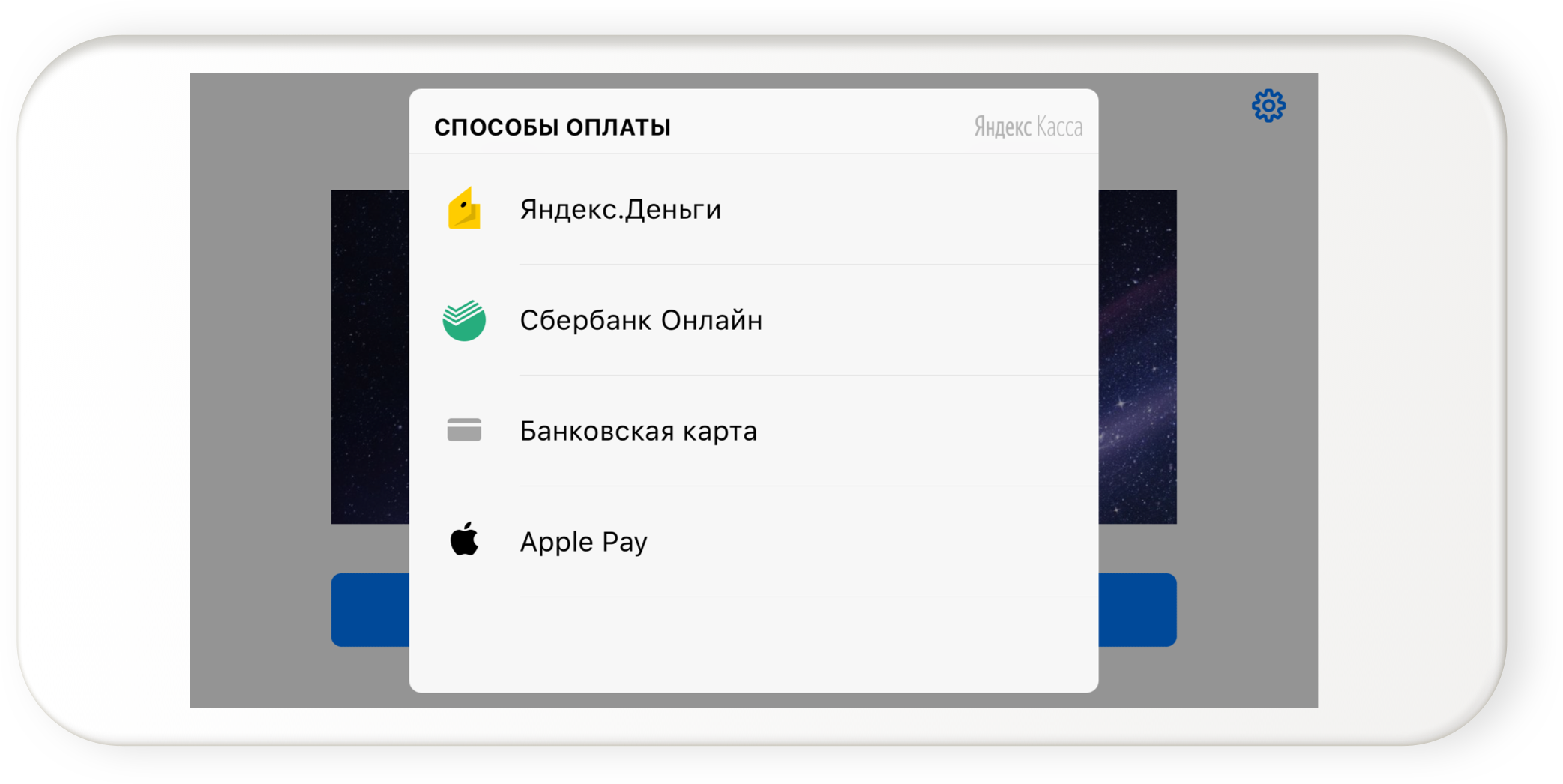
tl; dr Wir haben eine Schnittstelle für die Annahme von Zahlungen über Apple Pay, Google Pay, die Sberbank Mobile Bank und Yandex.Money in iOS und Android erstellt. Nein, Sie müssen keine Zahlungsformulare zeichnen. Ja, es ist auch in Open Source.
Im Allgemeinen gibt es ungefähr zwei Szenarien für das Akzeptieren von Zahlungen in mobilen Anwendungen.
Der erste ist über ein WebView mit einer Zahlungsseite. So können Sie Zahlungen über eine Brieftasche, eine Bankkarte, ein Mobiltelefon oder etwas anderes akzeptieren. Das Problem ist, dass WebView keinen Zugriff auf Browser-Cookies hat. Dies bedeutet, dass es für einige Zahlungsmethoden keine Berechtigung hat, sodass Sie nicht bezahlen können.
Im zweiten Szenario leitet der Händler die Kartendaten über sein Backend weiter. Dazu müssen Sie PCI DSS einhalten, das teuer, lang und schwierig ist.
Mobiles SDK
Das mobile SDK von Yandex.Kassi ist eine Bibliothek für iOS und Android, die wir erstellt haben, um das Leben von Händlern, Anwendungsentwicklern und denen, die sich um ihre Benutzer kümmern, zu vereinfachen. Tatsächlich ist das mobile SDK ein Tool zum Tokenisieren von Bankkarten und anderen Zahlungsinstrumenten. Tokenisierung ist der Datenaustausch, der für die Zahlung einer eindeutigen Kennung - eines Tokens - erforderlich ist.
Im Frühjahr haben wir die erste Version des SDK herausgebracht - es gab eine Zahlung per Karte und über die Yandex.Money-Brieftasche. Jetzt ist alles noch besser - in der Juli-Version wurden Google Pay, Apple Pay und Zahlungen über Sberbank mit Bestätigung per SMS hinzugefügt.
Über die Vorteile

Der Hauptvorteil ist, dass der Käufer alles bezahlt, aber für einen Händler sieht es aus wie ein Token, das anstelle von Zahlungsdaten bearbeitet werden kann.
Es ist noch nicht erforderlich, die Zertifizierung für die PCI-DSS-Konformität zu bestehen. Die Kartendaten werden in unserem Umkreis verarbeitet. Jedes Jahr durchlaufen wir eine Zertifizierung, halten alle Regeln der Aufsichtsbehörden ein und beseitigen die Geschäfte, die mit der Kasse verbunden sind. So ist es möglich.
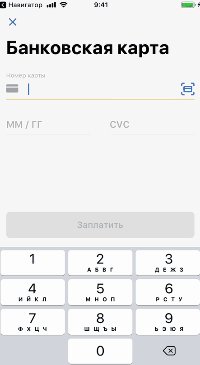
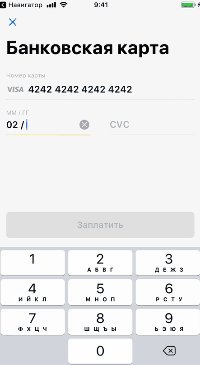
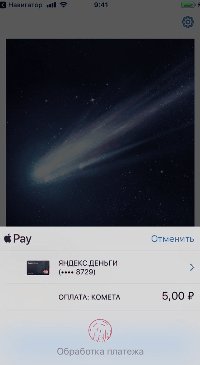
Mit dem SDK sind Zahlungen in Android und iOS den Benutzern vertraut, und jetzt müssen sie den Anwendungskontext zum Zeitpunkt der Zahlung nicht mehr verlassen. Diejenigen, die mit einer elektronischen Geldbörse bezahlen, müssen sich ebenfalls nicht anmelden. Wenn der Benutzer bei der Money-Anwendung angemeldet ist, müssen Sie nur das Konto auswählen, das Sie über Yandex.Passport benötigen.
Wie fange ich zu Hause an?
Wenn eine vollständige Verallgemeinerung erforderlich ist, müssen zwei Dinge getan werden:
- Integrieren Sie die Zahlungs-API Yandex.Cash - für den Empfang von Zahlungen;
- Connect Mobile SDK - für Tokenisierung und native Schnittstelle.
Um Apple Pay hinzuzufügen, reicht es aus, die Akzeptanz von Bankkartenzahlungen zu aktivieren und
Schlüssel im Apple-Entwicklerkonto auszugeben.
Google Pay ist etwas anders. Bedarf:
- Bereiten Sie einen Testbuild der APK vor.
- Füllen Sie die Integrations-Checkliste aus - bestätigen Sie, dass Ihre Anwendung nicht die Welt erobern wird, und einige weitere Dinge.
- Füllen Sie die Baugruppe zur Überprüfung in Google Pay aus.
Google überprüft alles und erlaubt (oder erlaubt nicht), die Anwendung auf Google Play zu veröffentlichen.
Das mobile SDK ist in die Clientanwendung eingebettet, sodass native Zahlungen damit funktionieren. Das funktioniert so: Die Kartendetails werden direkt an unseren PCI-DSS-Perimeter gesendet, ohne in das Backend des Geschäfts zu fallen. Wir prüfen, verarbeiten und senden einen Zahlungstoken mit einer Lebensdauer von 30 Minuten an den Händler zurück - er kann einmal verwendet werden.
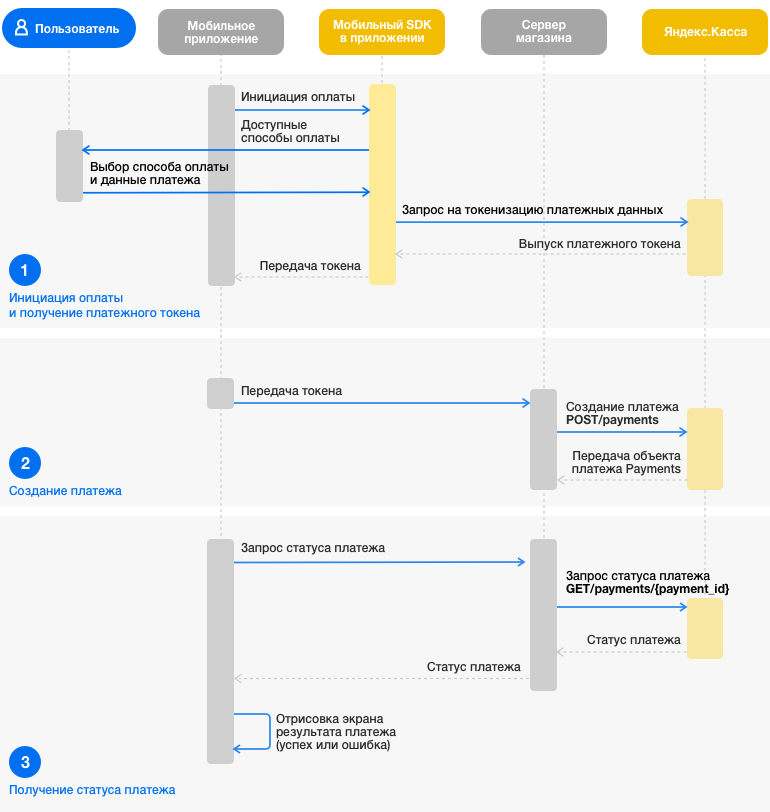
 Interaktionsschema von Benutzer, Händler, mobilem SDK und API Ya.Kassa
Interaktionsschema von Benutzer, Händler, mobilem SDK und API Ya.KassaUnter Beteiligung von SDK besteht die Zahlung aus drei Phasen:
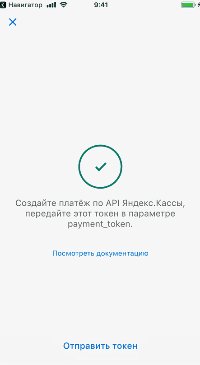
- Einleitung der Zahlung und Erhalt eines Tokens. Die Anwendung initiiert eine Zahlung über das SDK und erhält am Ausgang ein Zahlungstoken.
- Erstellen Sie eine Zahlung. Das Token geht an den Server, der die Zahlung über die API initiiert.
- Zahlungsstatus anfordern. Dies ist notwendig, um das richtige Fenster mit Erfolg oder Fehlern zu zeichnen.
Warum ist das gut?
- Die Architektur ist in verschiedenen Zahlungsszenarien homogen.
- Sie müssen nicht mit einer Kreditkarte im Backend des Geschäfts arbeiten.
Über Entwicklung und Test
In der iOS-Version verwenden wir VIPER und Microservices.
Das Tokenisierungsmodul ist der Eckpfeiler des mobilen SDK. Es steuert den Prozess so, dass der Händler nur das Token für die Yandex.Kassi-API-Ausgabe sieht, unabhängig davon, was der Benutzer bezahlt hat. Ein anderes Tokenisierungsmodul entscheidet, welches Fenster dem Benutzer jetzt angezeigt wird, und sendet POST-Anforderungen an den Server. Wir haben unseren Wrapper für die API für die Arbeit mit HTTP / HTTPS-Anforderungen an YandexMoneyCoreApi geschrieben - dies hat das Leben einfacher gemacht.
Services sind Speicher und Objekte, die mit der Yandex.Kassi-Client-API arbeiten.
Ihr Code erwies sich als sauber und prägnant, ohne eine große Anzahl von Zweigen und frühen Exits, da die Entwicklungsabteilung die gesamte Architektur im Voraus durchdenken konnte. Die SDK-Dienste verfügen über eine konzentrierte Menge an funktionaler Programmierung - hier haben wir ihre Fähigkeiten vollständig offenbart. Wo wir mit Functor, Monad, Applicative Functor arbeiten mussten, half uns gewöhnliches Versprechen.
let method = PaymentOptions.Method(oauthToken: clientApplicationKey, passportAuthorization: passportToken, gatewayId: gatewayId, amount: amount, currency: currency) let paymentOptions = session.perform(apiMethod: method).responseApi() let allItems = getItems <^> paymentOptions let items = paymentMethodHandler.filterPaymentMethods <^> allItems let itemsWithEmptyError = items .recover(on: .global(), mapError) .then(makeErrors) return itemsWithEmptyError
Die einzige Schwierigkeit trat bei VIPER auf - wir fügten neue Zahlungsarten hinzu und stellten fest, dass das zentrale Modul schnell wächst. Als es ungefähr 1000 Zeilen gab, beschlossen wir, etwas damit zu tun und die Architektur zu überarbeiten.
Die Idee eines zentralen Moduls für den Prozess hat uns gefallen und wir haben beschlossen, es zu verlassen. In anderen Projekten verwenden wir eine deterministische endliche Zustandsmaschine, um den Prozess zu beschreiben, aber hier würde sie die Probleme nicht lösen, da die Implementierung vieler Dinge im selben Modul verbleiben würde. Daher haben wir uns entschlossen, das „Strategie“ -Muster anzuwenden, um die Prozesse jedes Zahlungsinstruments zu isolieren. Nachdem der Benutzer eine Zahlungsmethode ausgewählt hat, erstellen wir eine Strategie für die Zahlungsmethode, die die Übergangskarte steuert und entscheidet, welcher Prozess befolgt wird.
Demo-Anwendung

Wir haben es geschafft.
Alles begann damit, dass die Testabteilung etwas zum Testen des mobilen SDK benötigte. Ohne eine Testanwendung konnten die Jungs nicht überprüfen, wie das SDK funktioniert, und unter den Testern gab es keine Entwickler für beide Plattformen.
Dabei stellte sich heraus, dass eine Demo-Anwendung neben Testaufgaben auch eine gute Möglichkeit ist, unseren Partnern zu zeigen, was ein mobiles SDK ist. Jeder, der nicht weiß, wie man in Swift oder Kotlin programmiert (sprich: jede Person), kann sehen, wie das SDK funktioniert. Aus
diesem Grund haben wir die
Demo-Anwendung auf Google Play und die
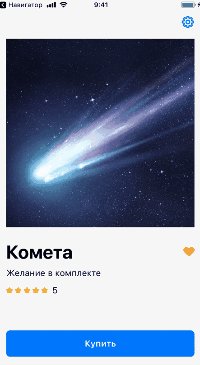
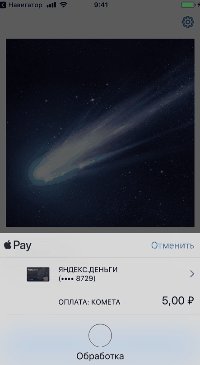
iOS-Version auf die Yandex.Cash-Website hochgeladen.Es stellte sich heraus, dass Sie sehen können, wie verschiedene Zahlungsmethoden funktionieren, mit den Einstellungen spielen oder sie jemandem zeigen können, der für die Auswahl eines Zahlungsaggregators verantwortlich ist. Sei nicht schüchtern.
Open Source
Einige Monate nach dem Start haben wir die Bibliothek sehr unangenehm verteilt - einen Link zur Site freigegeben oder Dateien per E-Mail gesendet. Gute Jungs tun das nicht - sie veröffentlichen alles auf GitHub unter der MIT-Lizenz. Also haben wir genau das getan.
Zusätzlich zur Magie der Tokenisierung können Händler Farben anpassen, Logos ändern oder andere Änderungen an der Bibliothek vornehmen. Und um es sehr bequem zu machen, haben wir ein mobiles SDK in CocoaPods für iOS-Entwickler und in Maven für Android-Leute veröffentlicht.
Wenn Sie bereits Zahlungen über die Kasse akzeptieren, dies aber jetzt noch besser und produktiver tun möchten, verbinden Sie das mobile SDK. Wenn Sie gerade ein Geschäft eröffnen, schließen Sie die Kasse an. Uns geht es gut.
Nützliche Links
→
Bibliothek für mobile Anwendungen→
SDK-Dokumentation→
SDK für iOS und
Android auf GitHub.
→
MavenDas ist alles Stellen Sie Fragen in den Kommentaren!