Eine React-Webanwendung ohne Komponentenbibliothek ist kaum vorstellbar. Sie füllen eine solche Bibliothek entweder nach und nach selbst auf oder verwenden eine Vielzahl vorgefertigter Lösungen, die sorgfältig anhand der Anzahl der Sterne im riesigen Ozean der npm-Module ausgewählt wurden.

Wenn Sie Glück haben, haben Sie zu Beginn des Projekts bereits ein einsatzbereites Designsystem mit React-Komponenten, das mit den Designern vereinbart und an Kampfprojekten getestet wurde. Aber was ist, wenn kein Design, keine Designer, geschweige denn ein Designsystem im Projekt geplant sind und nicht? Was ist, wenn die MVP-Version der Anwendung gestern fertig sein sollte und keine Zeit mehr bleibt, um die von Ihnen geschriebene Datumsauswahl stilistisch mit diesem Auswahlfeld aus dem Github zu verknüpfen? In solchen Fällen entscheiden sie sich in der Regel vor Beginn eines Projekts für die Verwendung vorgefertigter Komponentenbibliotheken, um den Zeitaufwand für das Schreiben eigener Fahrräder zu minimieren.
Angesichts der Popularität von React, seines Komponentenansatzes und des wilden Hype der letzten Jahre um Designsysteme sollte die Auswahl solcher Bibliotheken erstaunlich sein. Wir dachten also, als wir vor ein paar Jahren begannen, nach einem solchen System zu suchen. Tatsächlich stellte sich heraus, dass alles nicht so sonnig war. Komponentenbibliotheken, die unseren Anforderungen entsprechen, können an den Fingern gezählt werden. Wir haben uns für Ant Design entschieden und haben es seitdem nie bereut, nachdem wir ungefähr sechs Projekte mit dieser Bibliothek implementiert haben.
Ameisendesign

Genau genommen ist Ant Design ein komplettes Designsystem, eine visuelle Sprache. Mit seinen Prinzipien, Styleguides und einer Bibliothek von Komponenten, die in diesem Artikel behandelt werden. Das Projekt wird von Entwicklern der Alibaba Group unterstützt. Dieselben Leute unterstützen auch dva - ein Framework, das auf dem beliebten React, Redux, React-Router-Stack basiert, der in Alibaba-Projekten aktiv verwendet wird. Dies erklärt die enge Integration beider Projekte und die Fülle an Chinesisch in der Dokumentation und Ausgabe auf dem Github. Ant Design selbst ist in TypeScript geschrieben, mit Less gestaltet und auf Angular und Vue portiert, aber Ports werden von völlig anderen Personen unterstützt.
Wir werden die Prinzipien von Ant Design nicht als Systemdesign oder Merkmale der Arbeit mit dva beschreiben - all dies sind Themen für einzelne Artikel. Wir konzentrieren uns darauf, was Ant Design genau als Komponentenbibliothek für React bieten kann.
Warum Ameisendesign gut ist
Wir werden nicht alle Komponenten auflisten: Die Liste ist ziemlich beeindruckend. Es ist besser, sich auf der
offiziellen Website damit vertraut zu machen. Die Dokumentation ist sehr detailliert und enthält viele Beispiele. Die meisten Komponenten können separat von Ant Design verwendet werden, indem
Reaktionskomponentenmodule verwendet werden , die plötzlich von denselben Personen aus Alibaba unterstützt werden.
Ant Design weist unserer Meinung nach zwei Merkmale auf, die es von ähnlichen Bibliotheken unterscheiden: Tabellen und Formulare. Diese beiden Merkmale sind in der Tat keine einfachen Komponenten. Wir werden Ihnen mehr darüber erzählen.
Tabellen
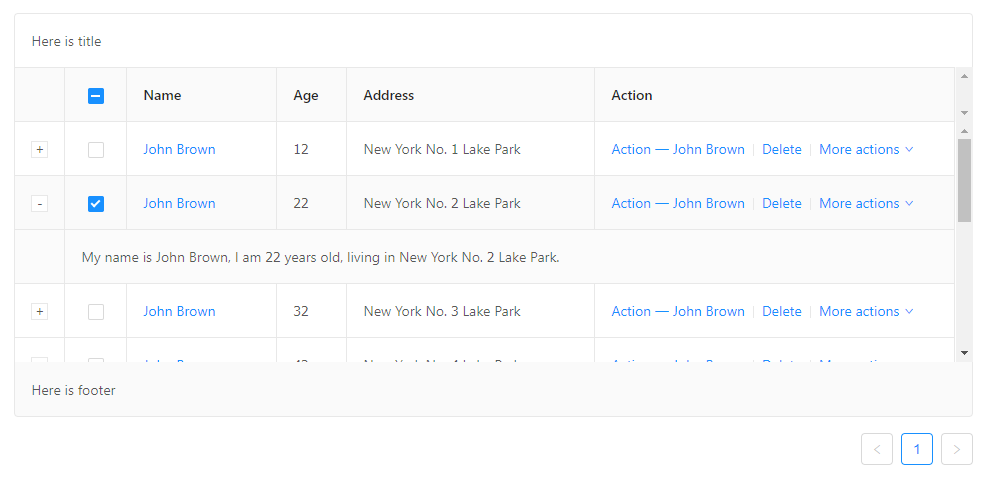
 Integrierte Paginierung
Integrierte PaginierungDer Standardwert ist client. Aber Sie können ohne Probleme Ihre eigenen schreiben. Das heißt, die Implementierung der Serverpaginierung ist nicht schwierig.
Filtern und SortierenDas Filtern nach Dropdown-Auswahl mit Optionen ist sofort verfügbar. Beschreiben Sie die Sortier- und Filterfunktionen selbst. Standardmäßig können Tabellen Datensätze nicht nach der eingegebenen Zeichenfolge filtern. Sie können jedoch Ihren eigenen benutzerdefinierten Filter schreiben, der in der Dokumentation ausführlich beschrieben wird. Zugegeben, der Prozess ist ziemlich schmerzhaft, aber es gibt viele Möglichkeiten.
ZeilenauswahlWenn Sie die Auswahl bestimmter Tabellenzeilen für weitere Aktionen durch den Benutzer sicherstellen müssen, bieten Ant Design-Tabellen hierfür eine recht flexible API.
NistenManchmal müssen einige Tabellenzeilen erweiterbar gemacht werden, um zusätzliche Informationen auszublenden. Ant Design Tables erledigen dies sofort.
Cell UnionDie Vereinigung der Zellen in der Kopfzeile und in den Zeilen ist unterschiedlich. In beiden Fällen müssen Sie jedoch im Voraus wissen, welche Zellen Sie kombinieren müssen, und diese explizit angeben. Dies erschwert die Verarbeitung dynamischer Daten erheblich, macht dies jedoch im Prinzip nicht unmöglich. Wir hatten eine ähnliche Erfahrung, die die Erstellung zusätzlicher Abstraktionen erforderte, die die Attribute der Vereinigung beschrieben und der Tabelle mitteilten, welche Zellen bereits kombiniert waren und welche nicht.
Bearbeitbare ZellenDie API für Tabellen ist im Allgemeinen sehr flexibel und ermöglicht es Ihnen, Zellen nach Belieben zu rendern. Die Zellbearbeitung ist also nur ein Sonderfall der raffinierten Verwendung der bereitgestellten Funktionen, die in der Dokumentation ausführlich beschrieben wird.
Fixierung von Spalten und TitelMöglicherweise die beliebteste Funktion zum Rendern großer Datenmengen. Sie können sowohl die linke als auch die rechte Spalte, den Tabellentitel und sogar alle zusammen korrigieren. Es funktioniert nicht ohne regelmäßig auftretende Fehler, aber ziemlich erträglich.
Ok, und was sind die Nachteile?Das erste, was ich melden möchte, ist, dass Ant Design-Tabellen standardmäßig keine Virtualisierung unterstützen (in der Dokumentation wird jedoch ausführlich beschrieben, wie Sie die Virtualisierung mithilfe von React-Virtualized in eine Liste einbinden können). Und die Standardseitengröße von 5 Zeilen ist nicht nur. Aufgrund der großen Menge an überfüllten Funktionen funktioniert die Rendermethode in Tabellen bei jedem Niesen (z. B. wenn Sie mit der Maus über eine Zeile fahren - dies ist erforderlich, damit die festen Spalten ordnungsgemäß funktionieren).
Aus all diesen Gründen eignen sich Ant Design-Tabellen schlecht zum Zeichnen einer großen Anzahl von Zeilen. Mehr als hundert Zeilen können die Anwendungsleistung bereits erheblich beeinträchtigen.
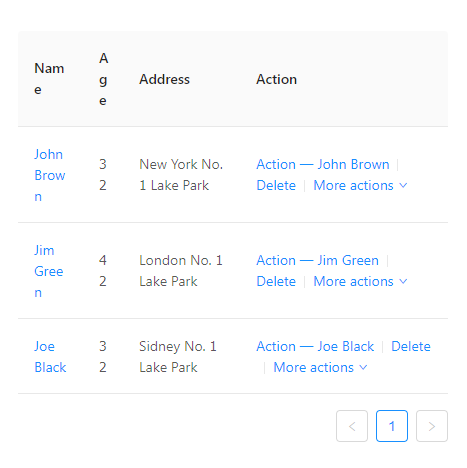
Der zweite ist der Standardtabellenstil. Anscheinend wird es auf Chinesisch nicht als beschämend angesehen, word-break: break-word; zu verwenden, und in Tabellen wird diese Eigenschaft bewusst verwendet. Infolgedessen können jedoch auch Beispiele aus der offiziellen Dokumentation ohne Einschränkung der maximalen Breite der Tabellen folgendermaßen aussehen:

Das Problem ist leicht zu lösen, aber unangenehm, wenn Sie zum ersten Mal darauf stoßen.
Wenn Sie das Gespräch über Stile fortsetzen, können Sie feststellen, dass der Inhalt in den Tabellenzellen in der Mitte vertikal ausgerichtet ist, was bei vielen Inhalten in der Zelle nicht sehr gut aussieht. All dies ist natürlich Geschmackssache, aber bei jedem neuen Projekt mit Ant Design fügen wir mehrere Stilhaken hinzu, die das Erscheinungsbild der Tische geringfügig verändern. Ansonsten sind Ant Design-Tabellen ein großartiges Tool, das nur wenige Kollegen im React-Ökosystem hat. Wir gehen weiter.
Formulare

Die Formularcontainerkomponente allein macht wenig: Blenden Sie die Sternchen der erforderlichen Felder aus, ändern Sie die relative Position von Beschriftungen und Feldern und rufen Sie den onSubmit-Handler auf. Viel wichtiger ist HOC Form.create, das eine Vielzahl nützlicher Methoden hinzufügt und die Kontrolle über Formularelemente übernimmt, die in einen integrierten Dekorator eingebunden sind.
In dem erstellten Formular können Sie Validierungsregeln mit einfachen Objekten hinzufügen, Feldwerte mit dem Redux Store synchronisieren, Standardfeldwerte separat speichern und sie dann durch Aufrufen einer Methode anwenden ... Es gibt viele Möglichkeiten. Anfänger verwenden die Komponenten von Ant Design-Formularen häufig separat. Bevor Sie Formulare für ein Projekt mit installiertem Ant Design verwenden, empfehlen wir Ihnen, den Abschnitt in der Dokumentation zu Formularen sorgfältig zu lesen. Wenn Sie dieses Tool besitzen, müssen Sie nicht mehr viele Fahrräder schreiben.
FormularkomponentenAnt Design bietet viele nützliche benutzerdefinierte Komponenten für das Layout. Grundsätzlich handelt es sich hierbei bereits um Standardfelder, Schalter und Selektoren mit einigen Besonderheiten.
- Input und InputNumber sind zwei verschiedene Komponenten
- DatePicker kann nur einen Tag oder Zeitraum auswählen. Wir haben keine Möglichkeit gefunden, die Möglichkeit zu fixieren, zwei oder mehr unabhängige Daten auszuwählen.
- RangePicker passt häufig nicht auf mobile Geräte. Sie müssen zwei DatePicker verwenden.
- TimePicker wird in Form von drei kombinierten Auswahlen (Stunden, Minuten, Sekunden) erstellt, die möglicherweise nicht jedem bekannt vorkommen.
- Die Upload-Komponenten-API schien uns nicht zu flexibel.
Anpassung und Lokalisierung
Als empfohlene Methode zum Anpassen Ihres Ant Design-Themas wird empfohlen, Less-Variablen mit Less
less-loader neu zu schreiben. Diese Methode sieht ziemlich kritisch aus und beinhaltet das Speichern der Theme-Konfiguration in Form eines js-Objekts. Der Bonus ist jedoch die Möglichkeit, die in der Konfiguration angegebenen Variablen in allen weniger Dateien der Assembly ohne zusätzliche Importe zu verwenden.
Die klassische Methode - Verbinden und Umschreiben von Stilen - funktioniert ebenfalls, wird jedoch nicht empfohlen, da sie die Stile absolut aller Komponenten zeichnet, unabhängig davon, ob Sie alle oder nur einige von ihnen verwenden.
Unabhängig davon sollte gesagt werden, dass es schwieriger war, ein dunkles Thema zu erstellen, als wir dachten. Dies beinhaltete nicht nur das Umschreiben einer großen Anzahl von Variablen (und es gibt
viele davon), sondern auch das Schreiben einer bestimmten Anzahl von Stilen, die bereits über Ant Design liegen. Bei leichten Themen treten solche Probleme normalerweise nicht auf.
Für die Internationalisierung bietet Ant Design den
LocaleProvider Wrapper und eine Liste von Gebietsschemas zur Auswahl. ru_RU ist in der Liste.
Insgesamt
Natürlich ist die Ant Design-Bibliothek nicht ohne Mängel. Dazu gehört beispielsweise eine schlechte Anpassung an mobile Geräte (es gibt sogar ein separates
Ant Design Mobile , aber das ist eine ganz andere Geschichte). Vor dem Hintergrund von Alternativen zeichnet sich dieses Projekt jedoch durch seine Größe, Konsistenz und eine große Anzahl vorgefertigter Lösungen aus (es gibt sogar ein offizielles Boilerplate für Admin-Panels -
Ant Design Pro ). Wir empfehlen die Verwendung von Ant Design, um schnell Projekte zu starten, die keine allzu hohen Anforderungen an das Webdesign stellen, MVP-Versionen und Projekte, an denen kein breites Publikum beteiligt ist.