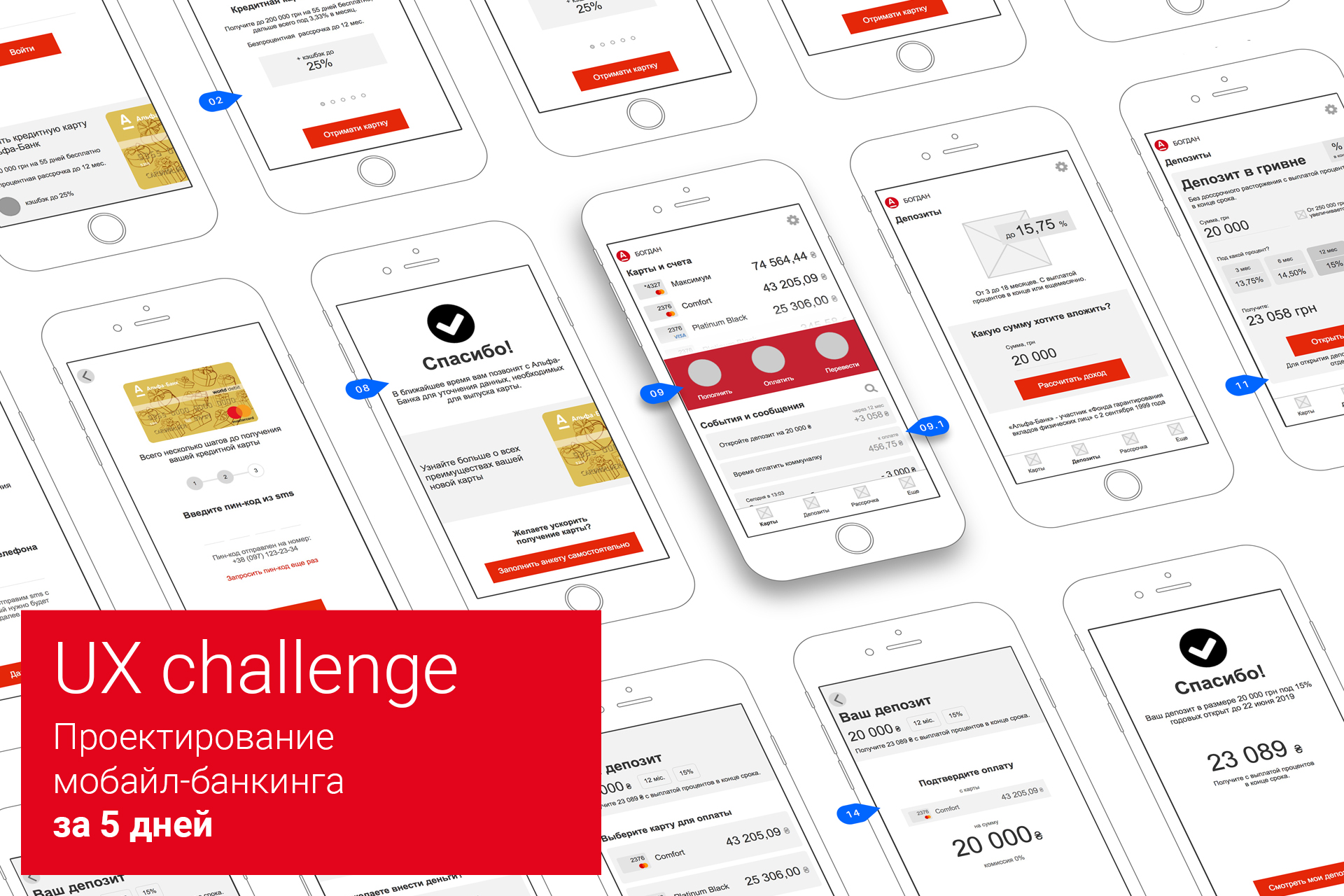
Vor nicht allzu langer Zeit veranstaltete die Alfa-Bank Ukraine einen Wettbewerb, bei dem alle aufgefordert wurden, ein Mobile-Banking-Designkonzept für zwei Anwendungsfälle zu entwerfen. Dabei wurde offenbar klar, dass ihre aktuelle Anwendung nicht den Erwartungen der Benutzer entspricht.
Bei der Beschreibung des Wettbewerbs wurde besonderes Augenmerk auf UX gelegt, daher erschien uns die Aufgabe interessant. Zwar waren ab dem Zeitpunkt der Bekanntschaft mit dem Wettbewerb und der Frist für die Annahme von Bewerbungen nur noch 5 Tage übrig. Nun, der Anruf wurde angenommen.

Unter dem Strich eine lange, aber nützliche Geschichte über das Entwerfen einer mobilen Bankschnittstelle in kurzer Zeit. Wer es beherrscht, erhält am Ende einen Bonus.
Da keine Zeit für umfassende Recherchen blieb, wurde ein einfacher Weg gewählt: Analyse bestehender Marketingaktivitäten, Einholung von Produktberatungen mit einem Callcenter, Interviews mit mehreren Bankkunden und Korridortests des Prototyps.
Benutzerzentriertes Design
Die Entwicklung des Designkonzepts basierte auf der UCD-Methodik. Schlüsselwerkzeuge:
- Personen (Personen) - kollektive Bilder typischer Vertreter der Zielgruppe des Produkts, die durch eine Reihe verwandter Merkmale persönlich vereint sind.
- Anwendungsfälle - eine kurze Beschreibung der Aufgabe innerhalb des Produkts, die eine Person ausführen muss.
- Verwenden Sie Szenarien (Szenarien) - fiktive Geschichten über die Abfolge von Ereignissen einer Person im "Alltag" auf dem Weg zum Erreichen des Ziels.
Herausforderung Nr. 1: Bestellkarte
Der erste vorgeschlagene Anwendungsfall war:
"Ich als Nicht-Kunde der Alfa Bank möchte eine Kreditkarte erhalten, da diese einige der besten Bedingungen auf dem Markt bietet, um Zahlungen im Internet zu tätigen und für Versorgungsunternehmen zu bezahlen."
Das Hauptproblem ist, dass die Bank 17 Kartenoptionen anbietet, darunter 8 Kredit- und 9 Debitoptionen. Eine vorhandene Bankanwendung implementiert den Versuch, alle auszuwählen.
Einblick # 1Entsprechend dem vorgeschlagenen Fall benötigt der Benutzer eine Kreditkarte, sodass Sie 9 Debitkarten sicher entfernen können. Es sind noch 8 übrig - schon einfacher.
Einblick # 2Bei näherer Betrachtung stellte sich heraus, dass sich 8 Kreditkarten geringfügig voneinander unterscheiden. Aber es gibt einen mit den meisten Vorteilen und der stärksten Marketingunterstützung.
In Anbetracht der Bestellung einer Karte und des Anwendungsfalls ist es ratsam, dem Benutzer nur eine Karte anzubieten, um seine klaren Vorteile zu demonstrieren. Dieser Ansatz vereinfacht die Interaktion mit der Schnittstelle erheblich, was bedeutet, dass die Conversion erhöht wird. Und vor allem - dies steht im Einklang mit der bestehenden Marketingstrategie der Bank.
Insgesamt: Unsere Aufgabe ist es, nur eine, aber die "leckerste" Kreditkarte zu "verkaufen".
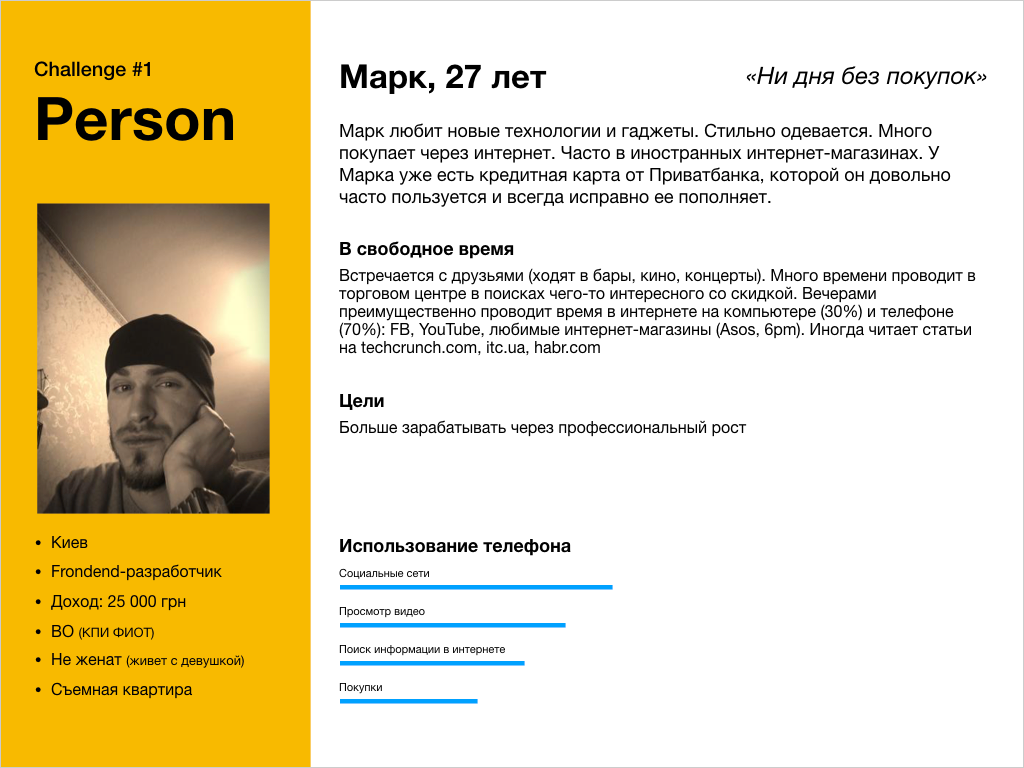
Wir machen eine Person
Ja, die Charaktere sind fiktive Charaktere. Aber eine richtig zusammengesetzte Person hilft dem Team, sich auf die richtigen Dinge zu konzentrieren und weniger Fehler zu machen. Eine Person sollte so realistisch und kohärent wie möglich sein.
Für die Bestellung einer Kreditkarte haben wir folgende Person zusammengestellt:

Ein Skript schreiben
Das Szenario ist eine fiktive Geschichte über die Abfolge der Ereignisse einer Person im "Alltag" auf dem Weg zum Ziel. Im Szenario ist es wichtig zu bestimmen, wo sich der Benutzer jetzt befindet, wie stark er abgelenkt ist
(Umgebung) , mit deren Hilfe er mit dem Produkt interagiert
(Technologie) , warum und wie er zum Produkt gelangt ist
(Kontext) .
Anzeichen für ein gutes Szenario:- Ein gutes Drehbuch ist als Tanz konsistent und baut eine ganzheitliche Geschichte auf (wenn der Benutzer dies getan hat, erwartet er dies, aber sonst nichts).
- Ein gutes Szenario ermöglicht es Ihnen, das Beste aus Ihrem Charakter herauszuholen und seine (aber nicht Ihre) Interaktionserfahrung zu überleben.
- Ein gutes Skript enthält keine Beschreibungen von Schnittstellenlösungen und ist durch die Erwartungen und Empfindungen des Benutzers begrenzt.
- Mit einem guten Skript können Sie einen hochwertigen Benutzerfluss (Benutzerfluss) erstellen und bestimmte Anforderungen an die Benutzeroberfläche formalisieren.
Das vollständige Szenario erwies sich als ziemlich umfangreich, daher geben wir für den Artikel die wichtigsten an: Umwelt, Technologie und Kontext:

Benutzerpfad

Nachdem Sie einen Benutzerfluss erstellt und Anforderungen für jeden Bildschirm erstellt haben, können Sie mit dem Entwurf der Benutzeroberfläche fortfahren. Wir werden die Schnittstellenlösungen für jede Stufe des Benutzerpfads analysieren.


Der Startbildschirm der Anwendung nach dem Start ist so minimalistisch wie möglich und bietet zwei Hauptanforderungen:
- enter - für bestehende Bankkunden
- Kunde werden - für potenzielle Kunden der Bank
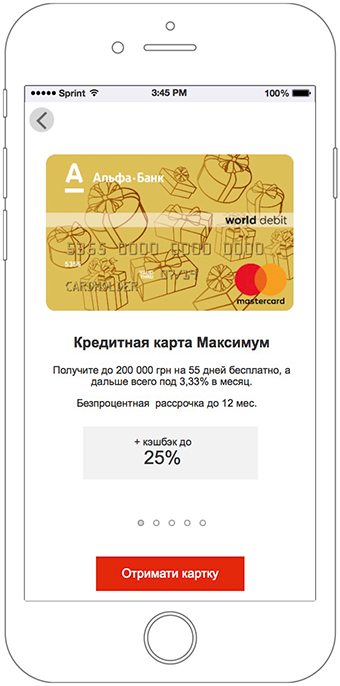
Angesichts der Erwartungen in der Phase der Werbekommunikation sowie der Tatsache, dass es weniger attraktiv ist, Bankkunde zu werden als eine Karte mit einem Limit von 200.000 UAH, wird eine Karte mit den wichtigsten Vorteilen sofort auf dem ersten Bildschirm angezeigt.
Der Block mit der Karte ist als Banner gestaltet. Die Kreditkarte gleitet reibungslos über den Bildschirmrand hinaus. Lassen Sie uns verstehen, dass Sie darauf klicken können.


Die Überschrift „Holen Sie sich eine Kreditkarte von der Alfa-Bank“ setzt eindeutig die Erwartungen: „Durch Klicken auf dieses Ding kann ich eine Karte bestellen“


Ein 5-Bildschirm-Schieberegler zeigt die Hauptvorteile einer Maximum-Kreditkarte in einer einfachen und verständlichen Sprache.
Die erste Folie enthält wichtige Informationen. Jede nachfolgende Folie erweitert es.


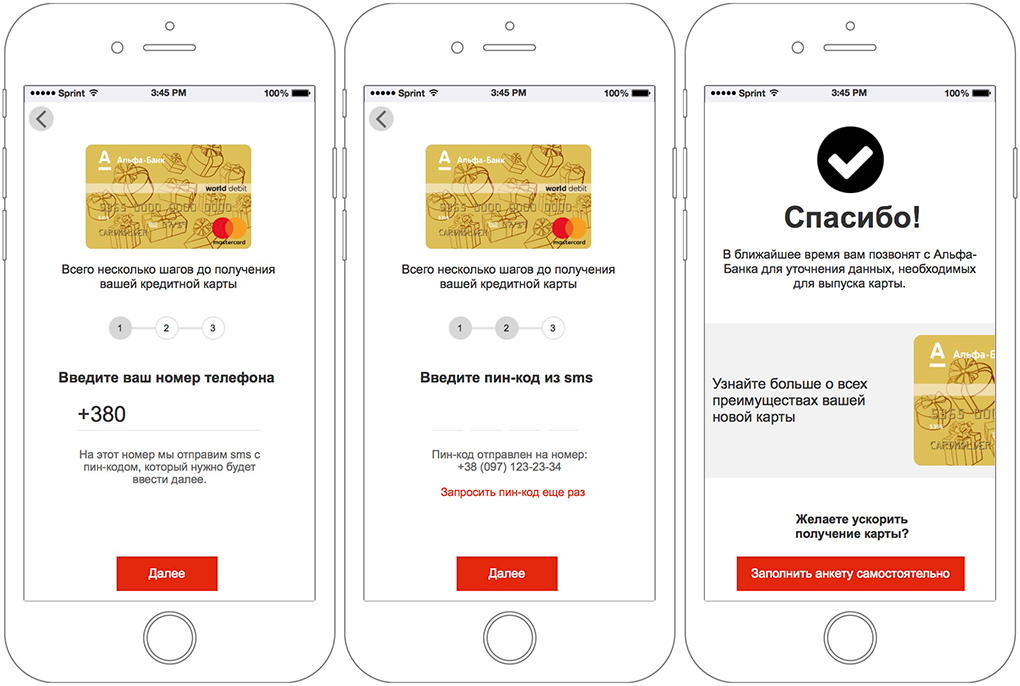
Nachdem wir die aktuellen Formulare auf der Website überprüft und mit dem Support-Team gesprochen hatten, stellten wir fest, dass die Karte in jedem Fall über das Callcenter aus der Ferne geöffnet wird. Berücksichtigt man auch, dass der Benutzer möglicherweise nicht über die erforderlichen Dokumente verfügt, müssen Sie nur eine Telefonnummer eingeben und bestätigen, um eine Karte zu bestellen.
Über die Telefonnummer können Sie auch bestehende Kunden der Bank erfassen und ihnen ein anderes Interaktionsszenario anbieten.


Um eine Karte zu bestellen, geben Sie einfach die Telefonnummer ein. Das Call Center erledigt den Rest.
Das Ausfüllen personenbezogener Daten ist für Benutzer eine schwierige Aufgabe. Erschwerend kommt hinzu, dass die erforderlichen Unterlagen möglicherweise nicht immer zur Hand sind.
Die Phase mit dem Ausfüllen des Fragebogens ist optional. Die Schnittstelle meldet, dass die Karte bereits bestellt wurde. Und nur wenn der Benutzer den Prozess beschleunigen möchte, kann er den Fragebogen selbst ausfüllen.


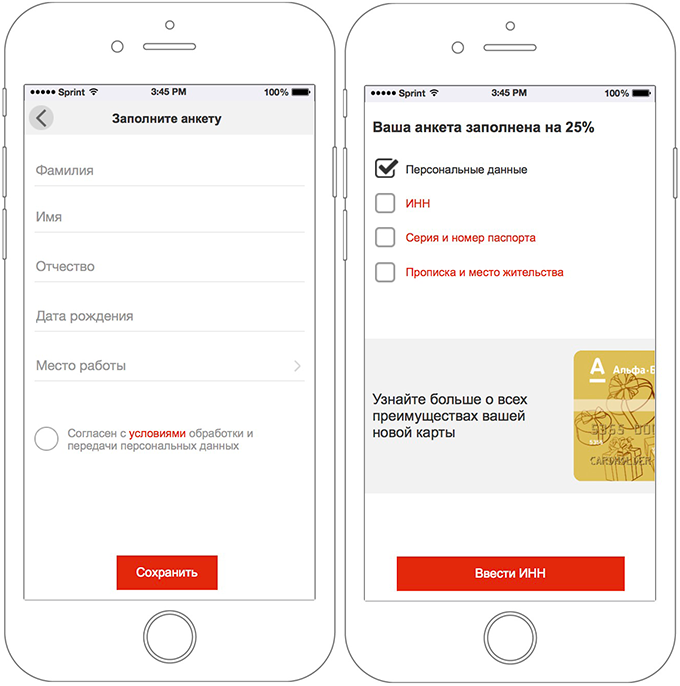
Wenn der Benutzer zum unabhängigen Ausfüllen des Fragebogens wechselt, sieht er ein einfaches Formular mit einer Mindestanzahl von Feldern.
Alle Artikel sind einfach und erfordern keine Dokumente.
Durch Klicken auf die Schaltfläche Speichern erkennt der Benutzer, dass andere Formulare vorhanden sind. Zum Ausfüllen sind Dokumente erforderlich. Es ist aber nichts erforderlich. Er versteht, dass alles gespeichert ist und kann bei Bedarf später weiter ausfüllen.

Die Formulare sind so gruppiert, dass sie nur mit einem Teil der Informationen ausgefüllt werden können. Wenn der Benutzer beispielsweise seine TIN auswendig kennt, kann er sie ausfüllen. Gleichzeitig gibt es für diejenigen, die sich nicht an ihn erinnern und nicht zur Hand haben, keine Schwierigkeiten, andere Daten einzugeben.

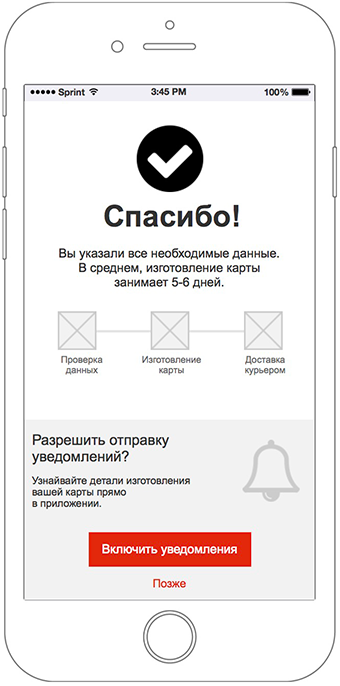
Nachdem alle Felder unabhängig voneinander oder über das Callcenter ausgefüllt wurden, wird dem Benutzer der entsprechende Bestätigungsbildschirm angezeigt.
Auf diesem Bildschirm wird zum ersten Mal leise die Erlaubnis zum Senden von PUSH-Benachrichtigungen angefordert, um einen verständlichen Wert für den Benutzer zu erhalten: Überwachen des Status der Karte.
Unter iOS und Android gibt es nur eine Möglichkeit, die Berechtigung zum Senden von Benachrichtigungen in der Anwendung zu erhalten. Daher wird das Systemanforderungsfenster nur angezeigt, wenn der Benutzer es bewusst aufruft.


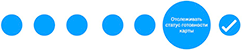
Während eine neue Alfa Bank-Kundenkarte ausgestellt wird, zeigt der Antrag den aktuellen Status der Karte in Echtzeit an.
Der Kundensupport wird umgehend vom Support-Service im Alpha-Chat beantwortet.
Wenn der Zeitpunkt für den Erhalt einer Karte gekommen ist, ruft der Kurier an und vereinbart einen geeigneten Zeitpunkt und Ort für die Lieferung.

Das Ziel ist erreicht, der Kunde ist zufrieden:
 „Dies ist die beste Karte, die ich je hatte. So viel Freiheit und wunderschönes Cashback. Und es zu bestellen war so einfach! “
„Dies ist die beste Karte, die ich je hatte. So viel Freiheit und wunderschönes Cashback. Und es zu bestellen war so einfach! “Startbildschirm
Eine der Anforderungen neben dem Schließen von zwei Anwendungsfällen war die Visualisierung des Konzepts des Hauptbildschirms. Da es in der Aufgabe keinen separaten Anwendungsfall für den Hauptbildschirm gab, haben wir uns der jüngsten Usabilitylab-Studie zugewandt und festgestellt, dass die Anwendung für mobile Banken drei Erwartungen erfüllen sollte:
- Bieten Sie schnellen Zugriff auf die Anzeige von Kontensalden
- Verfolgen Sie alle Gebühren und Entgelte.
- Führen Sie grundlegende Bankaufgaben aus
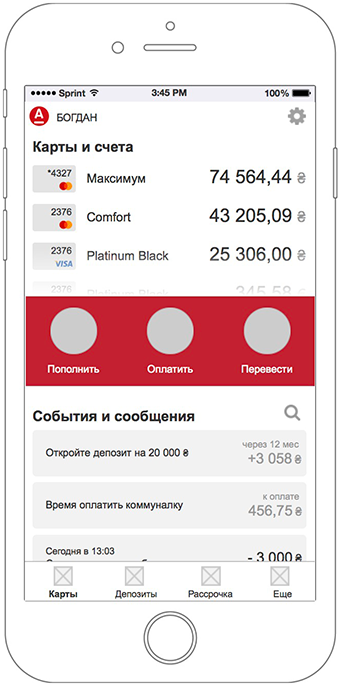
Wir haben sie alle auf einem Bildschirm platziert und bieten einfachen und schnellen Zugriff auf die wichtigsten Funktionen der mobilen Bank.
 Kontensalden sind sofort sichtbar.
Kontensalden sind sofort sichtbar. Um alle Karten anzuzeigen, müssen Sie nicht zu einem separaten Bildschirm wechseln. Scrollen Sie einfach durch die Liste der Karten, und der Inhalt auf dem Bildschirm wird für eine bequeme Interaktion mit ihnen optimiert.
Alle Aktionen auf allen Karten an einem Ort. Smart Tape ähnelt den gängigen Instant Messenger-Diensten und bietet nicht nur schnellen Zugriff auf alle perfekten Transaktionen, sondern erinnert Sie auch an die Notwendigkeit, eine Gemeinschaftswohnung zu bezahlen oder Geld durch das Öffnen einer Einzahlung zu verdienen. Um alles zu sehen, müssen Sie nicht zu einem separaten Bildschirm wechseln. Scrollen Sie einfach durch das Band und der Inhalt auf dem Bildschirm ist für eine einfache Interaktion optimiert.
Die Hauptsache in der Mitte. Schlüsselaktionen: Auffüllen, Bezahlen, Überweisen ist immer zur Hand, auch wenn Sie mit Karten oder Kontoauszügen interagieren.
Der Hauptbildschirm zeigt bei der Interaktion mit der Liste der Karten und Ereignisse an.

Herausforderung Nr. 2: Eröffnung einer Einzahlung
Der zweite vorgeschlagene Anwendungsfall war:
„Ich als Kunde der Alfa-Bank, der eine Karte hat, die ich regelmäßig benutze, möchte für einen Zeitraum von 12 Monaten eine Einzahlung in Höhe von 20.000 Griwna eröffnen, um mein Geld zu erhöhen.“
Die Alfa-Bank bietet verschiedene Einzahlungsoptionen in verschiedenen Währungen für verschiedene Zeiträume und Zinssätze an.
Einblick # 1In Anbetracht des Anwendungsfalls erarbeiten wir nur das Szenario für die Eröffnung einer Einzahlung in UAH.
Einblick # 2Je nach Anwendungsfall ist der Kunde an einem einjährigen Beitrag interessiert, was bedeutet, dass wir bei dieser Entscheidung auch keine Spareinlage mit reduzierter Rendite berücksichtigen.
Insgesamt: Unsere Aufgabe ist es, die rentabelste Einlage für den Kunden mit einem hohen Zinssatz für einen Zeitraum von 3 bis 18 Monaten zu "verkaufen", wobei die Zinsen am Ende oder monatlich gezahlt werden.
Wir machen eine Person

Ein Skript schreiben

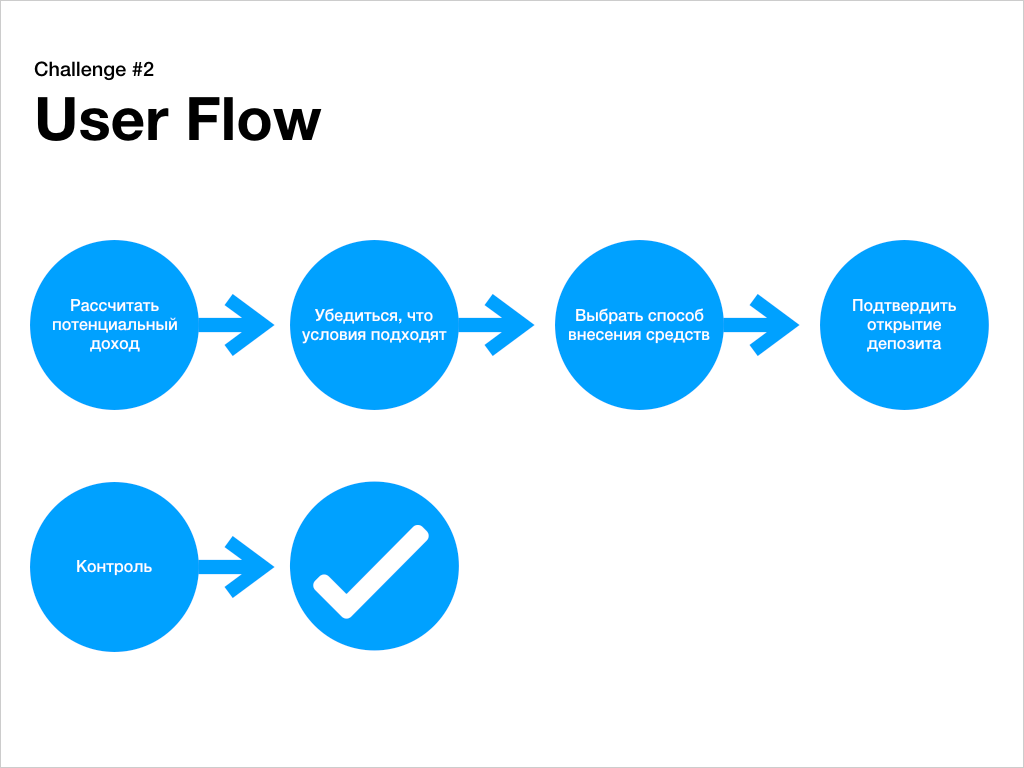
Benutzerpfad

Und wir werden die Schnittstellenlösungen für jede Stufe des Benutzerpfads analysieren.


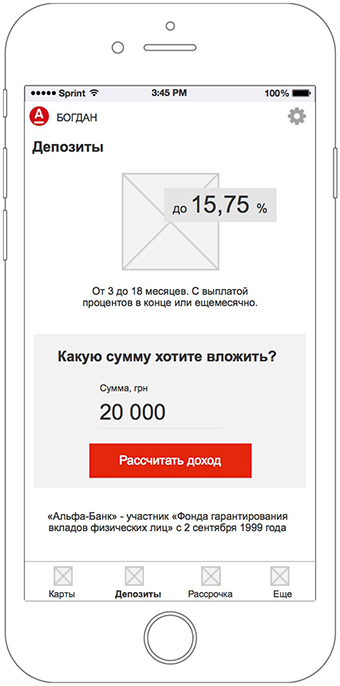
Die Hauptmethode zum Öffnen einer Einzahlung in einer mobilen Anwendung besteht darin, den entsprechenden Abschnitt des Menüs aufzurufen. Der Bildschirm berichtet kurz über die Bedingungen der Einzahlung und konzentriert sich auf die Möglichkeit, die Einnahmen aus der Höhe der Investition zu berechnen.
Es gibt aber noch einen anderen Weg : Gehen Sie direkt zu den berechneten Einzahlungsoptionen direkt vom Hauptbildschirm der mobilen Bank. Mithilfe spezieller Algorithmen bietet das System an, eine Einzahlung für diejenigen Kunden zu eröffnen, die am meisten dazu neigen (z. B. Guthaben auf einem Kartenkonto).



Die Darstellung von Einzahlungen wird maximal vereinfacht und besteht aus zwei Einstellungen:
- Zinsmethode
- "Einzahlungsfrist / Zinssatz."
Die Wahl des Verfahrens zum Erhalten von Interesse wird in Form von Karten implementiert, die in einem Schieberegler kombiniert sind.
Somit bleibt der Schlüssel auf dem Bildschirm immer der Zinssatz und die Höhe des Einkommens.
Die Anzeige eines ehrlichen Zinssatzes spielt eine wichtige Rolle beim Aufbau von Vertrauen. Jetzt verwendet die offizielle Website der Bank Taktiken versteckter Bedingungen, wenn der Benutzer erhebliche Anstrengungen unternehmen muss, um echte Daten zu erhalten, was zu einer gewissen Verlegenheit führt und das Vertrauen verringert.



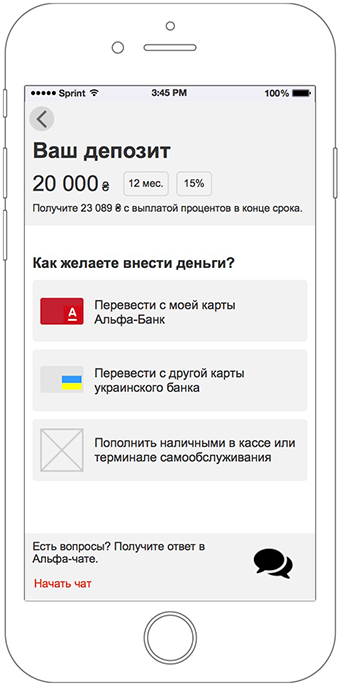
Jede Phase einer Einzahlung imitiert das klassische Design einer Bestellung in einem Online-Shop und enthält wichtige Informationen: Investitionsbetrag, Laufzeit, Zinssatz und erinnert Sie auch an die Vorteile.
Sie können Geld auf verschiedene Arten einzahlen.
Ein deutlich erhöhtes Maß an Verantwortung kann zu einer Ablehnung führen, wenn der Benutzer keine sofortige Antwort auf Fragen erhält. Mit dem Alpha-Chat, der direkt auf diesem Bildschirm verfügbar ist, können Sie den Wärmegrad reduzieren. Sie müssen nirgendwo hingehen.


Dieser Bildschirm wird nur angezeigt, wenn der Benutzer mehrere Karten hat. Wenn nur eine Karte vorhanden ist, erfolgt der Übergang zur Zahlungsbestätigung sofort.
Der Bildschirm konzentriert sich auf Karten, die für Zahlungen geeignet sind.
Wenn der Benutzer andere Karten hat, die für diese Zahlung nicht geeignet sind, werden diese ebenfalls angezeigt, jedoch in einer separaten Liste. Somit entsteht kein Fehlergefühl: „Hör auf, ich wollte von einer anderen Karte bezahlen, wo ist sie? Etwas funktioniert wahrscheinlich nicht. “


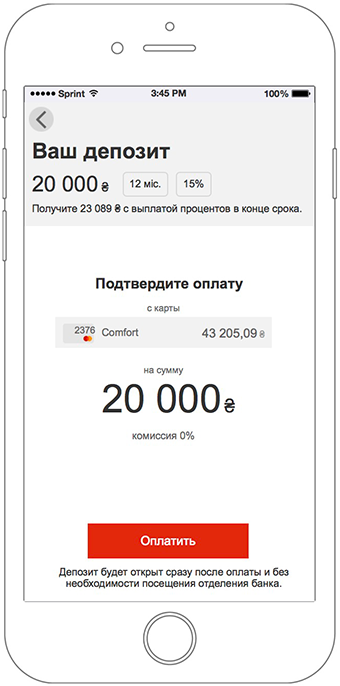
Der Bildschirm für die endgültige Einzahlung enthält alle wichtigen Informationen zur Einzahlung, zur Art und zum Zahlungsbetrag.
Die Unterschrift unter dem Button erinnert daran, dass dies alles ist, was für eine Einzahlung erforderlich ist. Es besteht keine Notwendigkeit, die Bank zu besuchen.

Auf dem letzten Bildschirm sieht der Benutzer Informationen über das erfolgreiche Öffnen der Einzahlung.
Um den Benutzer nach der Trennung vom Geld emotional zu stärken, wird er an den Wert erinnert: das Einkommen, das er am Ende der Einzahlungsfrist erhält.
Die Schaltfläche "Meine Einzahlungen anzeigen" bringt den Benutzer zur normalen Anwendungsoberfläche zurück.


Bei einer aktiven Einzahlung ändert sich die Darstellung des Bildschirms "Einzahlungen". Der Schwerpunkt liegt auf offenen Einlagen.
Die Kaution ist leicht an der Höhe der Investition zu erkennen.
Mit dem Fortschrittsbalken können Sie den Status der Einzahlung schnell überwachen. Wenn eine Einzahlung mit einer monatlichen Zinszahlung eröffnet wird, werden die entsprechenden Segmente in der Fortschrittsanzeige angezeigt. Erreichung des Segments - Zinszahlung.
Um die Einzahlungseinstellungen zu verwalten, klicken Sie einfach darauf (das in der gesamten Anwendung übliche Muster).

Das Ziel ist erreicht, der Kunde ist zufrieden:
 „Mein Geld ist an einem sicheren Ort und es funktioniert für mich. Eine Einzahlung zu eröffnen war so einfach! “
„Mein Geld ist an einem sicheren Ort und es funktioniert für mich. Eine Einzahlung zu eröffnen war so einfach! “72 Stunden für alles
Der Schwerpunkt unserer Arbeit lag auf der Prototyp-Oberfläche und zusätzlich wurden mehrere Layouts der Hauptbildschirme gezeichnet. Ein weiterer Teil der Zeit wurde für die Gestaltung einer interaktiven Präsentation aufgewendet. Infolgedessen verbrachten sie innerhalb von 5 Arbeitstagen 72 Stunden mit der gesamten Suche.
Das Ergebnis:
In dieser Geschichte geht es darum, wie Sie trotz begrenzter Ressourcen und Zeit bequemere und nützlichere Schnittstellen erstellen können.
Angesichts des Zeitmangels und des Status der Aufgabe haben wir die üblichen Entwurfsprozesse erheblich vereinfacht und zwei wichtige Phasen vernachlässigt: Forschung und vollständige Tests.
Trotzdem konnten wir in nur 5 Tagen und mit einer einfachen Methode eine viel bequemere Benutzeroberfläche erstellen, als es Tausende von Bankkunden heute täglich tun müssen.
Bis zum Ende lesen? Das ist der versprochene Bonus - ein interaktiver Prototyp,
über den man lachen kann .
PS Wenn dieses Material nützlich war, gibt es
mehr .