
Ich erinnerte mich an die Site eines alten Programmierers, der einen Hip-Hop im Feed der Site hatte. Vor ungefähr 6 Jahren spuckte er auf die Geschwindigkeit beim Laden der Seite: "Ja, ja, ja, ich muss es wiederholen, aber da ist nichts kompliziert ..." Inzwischen gestoppt - alles ist wie bisher :-) Trotz der einfachen technischen Lösungen gebe ich zu, dass ich nicht nur einen solchen Freund habe. Daher dieser kleine technische Hinweis.
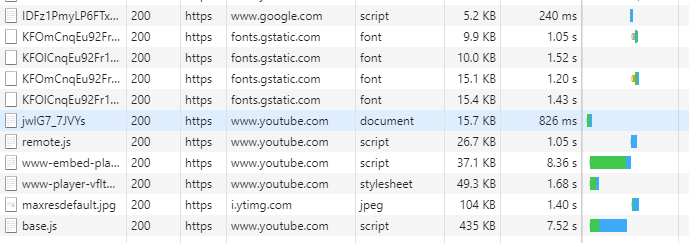
Um zu verstehen, über welches Problem wir sprechen:
 400kb base.js Skript?
400kb base.js Skript?Ich sehe mir den Rest nicht einmal an.
Nach der Optimierung beträgt die Verstärkung auch ohne Komprimierung das Zehnfache und beträgt:
HTML - 0,5 kb
CSS - 1,4 kb
js - 0,2 kb
Ich selbst musste oft Vorträge von unserem YouTube-Kanal im Feed der Seite veröffentlichen, sie waren auf einer Seite ziemlich heiß. Und beim Anzeigen persönlicher Blogs gibt es Sammlungen von Fremden oder Ihren Videos. Und was mich gestört hat, ist, wie YouTube die Einbettung auf Leistung bringt. Was dort einfach nicht durch iframe geladen wird, um dasselbe Bild mit einem Klick zu erhalten. Und das Lustige ist, ich möchte das Video vielleicht nicht sehen. Wofür lade ich Inhalte hoch?
Dieses Problem wurde vor langer Zeit in sozialen Netzwerken und vielen anderen Ressourcen mit hohem Datenverkehr gelöst. Ja, und in mobilen Browsern. Es ist für niemanden ein Geheimnis, dass der Benutzer mehr Zeit auf der Website verbringt, wenn er den Inhalt so schnell wie möglich erhält.
Hier ist derselbe Hubr, er bekommt nicht viel in das Videoband, also ist dies nicht so gefragt. Wenn Sie diesen Ansatz jedoch populär machen?
Versuchen wir dies mit dem Beispiel-Plugin für WordPress zu implementieren.
Als Inhaber einiger Websites auf WordPress weiß ich sehr gut, wie Plugin-Autoren in die Datenbank scheißen können. Daher habe ich definitiv entschieden, dass das Plugin den nativen Caching-Mechanismus verwendet und nichts benötigt und die Kompatibilität beeinträchtigt, wenn es entfernt wird.
Was kann von Youtube gezogen werden
Youtube verwendet oembed, um Inhalte einzubetten. Im Detail meine Antwort auf SO, was herausgezogen werden kann, ohne auf die offizielle API zurückzugreifen.
stackoverflow.com/questions/10066638/get-youtube-information-via-json-for-single-video-not-feed-in-javascript/23253789#23253789JSON-Antwort
www.youtube.com/oembed?url=http : //www.youtube.com/watch? v = ojCkgU5XGdg & format = json
Oder xml
www.youtube.com/oembed?url=http : //www.youtube.com/watch? v = ojCkgU5XGdg & format = xml
Arten von Vorschauen unterschiedlicher Größe hq, sd, maxres
img.youtube.com/vi/ojCkgU5XGdg/hqdefault.jpgimg.youtube.com/vi/ojCkgU5XGdg/sddefault.jpgi.ytimg.com/vi/ojCkgU5XGdg/maxresdefault.jpgimg.youtube.com/vi/ojCkgU5XGdg/0.jpgimg.youtube.com/vi/ojCkgU5XGdg/1.jpgimg.youtube.com/vi/ojCkgU5XGdg/2.jpgimg.youtube.com/vi/ojCkgU5XGdg/3.jpgVideo-Anmerkungen
www.youtube.com/annotations_invideo?cap_hist=1&video_id=ojCkgU5XGdgEin weiterer Link
www.youtube.com/get_video_info?html5=1&video_id=ojCkgU5XGdgUnd das ist nützlich für Sie, wenn Sie Streams erstellen.
www.youtube.com/embed/live_stream?channel=UCkA21M22vGK9GtAvq3DvSlALive-Vorschau
i.ytimg.com/vi/W-fSCPrYSL8/hqdefault_live.jpgSchade, dass YT jsonp nicht unterstützt. Daher können wir das Speichern von Daten nicht vollständig ablehnen.
Wie WordPress-Caches eingebettet sind
WordPress unterstützt das automatische Einbetten beim Suchen von Links im White-List-Editor. Wenn dieses Ereignis ausgelöst wird, erstellt es ein Metafeld für den Beitrag mit dem Präfix _oembed_ und ersetzt bei der Ausgabe den Code aus dem Cache durch HTML.
Wenn wir uns entschieden haben, das Layout mit dem Substitutions-Iframe per Klick anzuzeigen, müssen wir diesen Status irgendwo speichern, am besten im selben Cache.
Filter
add_filter('embed_oembed_html'); Ermöglicht das Ersetzen des Caches, bevor der Beitrag angezeigt wird. Es ist ein bekannter Iframe.
<iframe width="" height="" src=""></iframe>
Da wir immer noch herausfinden, warum Google keinen Titel für seinen Iframe (
Ticket Nr. 4024 ) bildet, müssen wir leider eine einmalige Anfrage an den Server stellen, um den Titel im Cache zu erfassen.
So aktualisieren Sie den Cache mit Ihren Daten
add_filter('embed_oembed_html', 'ytsl_oembed_html', 1, 3); ytsl_oembed_html($cache, $url, $attr){};
In dem Moment, in dem der Filter ausgelöst wird, suche ich in der Variablen $ cache nach dem Vorhandensein meines data-ytsl-Tags. Wenn nicht, dann mache ich eine Anfrage für
http://www.youtube.com/oembed?url=http://www.youtube.com/watch?v=ojCkgU5XGdg&format=json
und bilden den Inhalt des neuen Tags. Infolgedessen sieht der Cache folgendermaßen aus:
<iframe width="" height="" src=" " data-ytsl=" "></iframe>
Das Aktualisieren des Caches erfolgt folgendermaßen. Betrachten Sie zunächst den Schlüssel
$cachekey = '_oembed_' . md5( $url . serialize( $attr ) );
Und dann aktualisieren wir.
update_post_meta( get_the_ID(), $cachekey, $cache );
Wenn mein
data-ytsl-Tag erkannt wird, ziehe ich den Titel und die ID heraus und generiere HTML.
Im
Daten-Iframe füge ich den bereits sauberen Cache-Code ohne mein Tag ein, um das Layout durch Klicken durch diesen Inhalt zu ersetzen.
<div class='ytsl-click_div' data-iframe='$ytsl' style='$fixed position:relative;background: url($thumb_url) no-repeat scroll center center / cover' > <div class='ytsl-title_grad'> <div class='ytsl-title_text'>{$json['title']}</div> </div> <div class='ytsl-play_b'></div> </div>"
CSS auf Github, es gibt keinen Grund, es zu zeigen.
Infolgedessen sieht der Spieler so aus.

Als Unterschied habe ich die Wiedergabetaste in einer anderen Farbe gestaltet. Die Tatsache, dass der Titel von Arial geschrieben wurde und nicht von einer benutzerdefinierten Schriftart, die meiner Meinung nach auch über einen Iframe geladen wird, hat jedoch keinen großen Einfluss auf die Erkennung.
Die endgültige On-the-Fly-Verarbeitungslösung ist sehr schnell und nach dem Plugin ist der P3-Profiler von goDaddy völlig schmerzfrei. Daher war es möglich, ein Gleichgewicht zwischen Komfort und Geschwindigkeit zu finden. Das Plugin erfordert keine Aktion des Benutzers. Wenn aktiviert, werden nur Bilder anstelle von Iframes angezeigt.
Am vorderen Ende.Verbinden Sie einfach das Skript. Alles ist unverschämt elementar:
(function(){ var f = document.querySelectorAll(".ytsl-click_div"); for (var i = 0; i < f.length; ++i) { f[i].onclick = function () { this.parentElement.innerHTML = this.getAttribute("data-iframe"); } } })();
Nachteile - Auf Mobilgeräten sind Browser sehr intelligent und können dies selbst tun. Wenn Sie keine mobilen Geräte definieren, müssen Sie zum Spielen zwei Klicks ausführen.
Gesamt:
HTML - 0,5 kb
CSS - 1,4 kb
js - 0,2 kb
Schriftart - 0 kb
img - 50 kb (abhängig vom Hintergrundbild)
Ich habe den Rest der Minuspunkte ziemlich lange nicht bemerkt.
Nun, er hat die Katze für eine nicht so lange und technisch nicht so interessante Geschichte in einer Ladung gemalt.
Der Code ist hier
github.com/Alexufo/youtube-speedload