Die WebRTC-Technologie (Sprach- und Videoanrufe) ist gut, da sie direkt in das Web integriert ist, was natürlich perfekt für WebRTC ist. Manchmal ist das Web jedoch ein ziemlicher Aufwand, wenn WebRTC den allgemeinen Anforderungen für die Verwendung von Browsern zuwiderlaufen muss. Das letzte Beispiel ist die automatische Wiedergabe (im Folgenden als "Autoplay" bezeichnet) von Audio / Video, wenn viele Benutzer plötzlich den Ton verlieren. Der frühere Autor von webrtcHacks -
Dag-Inge Aas - ist persönlich auf dieses Problem gestoßen. Im Folgenden sind seine Gedanken aufgeführt: Was Sie von Browsern in Bezug auf die automatische Wiedergabe erwarten können, die neuesten Änderungen in Chrome 66+ sowie einige Tipps, wie Sie mit diesen Einschränkungen umgehen können.
Browser wollen das Böse nicht hören, daher schalten Auto-Play-Politiker den Ton in allen Medien aus. Dies kann ein Problem für WebRTC-Anwendungen sein.Wenn Sie dies lesen, ist es sehr wahrscheinlich, dass Sie in den Browsern Safari 11+ und Chrome 66+ auf einen seltsamen Fehler gestoßen sind. Wir sprechen über Schnittstellentöne, die plötzlich unhörbar wurden (z. B. ein eingehendes Anrufsignal), oder einen defekten Audiovisualisierer oder darüber, wie Gesprächspartner nicht gehört werden.
Im Moment hat der Fehler fast alle gängigen WebRTC-Spieler betroffen. Es ist lustig, aber es sieht so aus, als wären Meet von Google und Chromebox für Meetings ebenfalls betroffen.
Die Wurzel aller Übel: Änderungen in den Autoplay-Richtlinien. In diesem Beitrag werde ich über Innovationen sprechen, wie sie sich auf WebRTC beziehen und wie Sie in Ihren Anwendungen damit umgehen.
Fehler des Jahres: Nicht erfasst Fehler: Der AudioContext durfte nicht gestartet werden. Es muss nach einer Benutzergeste auf der Seite fortgesetzt (oder erstellt) werden. https://goo.gl/7K7WLuÄnderungen
Alles begann im Jahr 2007, als das iPhone und iOS erschienen. Wenn Sie in der Vergangenheit mit Safari für iOS gearbeitet haben, ist Ihnen möglicherweise aufgefallen, dass Safari eine Benutzerbeteiligung benötigt
, um <audio> - und <video> -Elemente mit Sound abzuspielen . Später wurde diese Anforderung leicht gelockert, als iOS 10 die automatische Wiedergabe von Videoelementen ohne Ton ermöglichte. Dies ist zu einem Problem für WebRTC geworden Das <video> -Element muss den Medienstrom „sehen“ und „hören“. Im Kontext von WebRTC ist es nutzlos, das automatische Starten von Videos ohne Ton zuzulassen, da Sie während eines Videoanrufs standardmäßig die Gesprächspartner hören müssen und nicht die Wiedergabetaste drücken müssen, um dies zu tun. Wie auch immer, nur wenige WebRTC-Entwickler waren an Safari für iOS beteiligt, da die Plattform WebRTC
bis vor kurzem nicht unterstützte. Vor iOS 11.
Ich bin zum ersten Mal auf einen Fehler gestoßen, als ich die neueste (zu dieser Zeit) funktionierende Implementierung von Videoanrufen für iOS getestet habe. Zu meiner Überraschung funktionierte es nicht mehr, während ich nicht allein war. Der Github-
Benutzer kylemcdonald hat einen getUserMedia-Fehler unter iOS
gemeldet . Lösung? Fügen Sie dem Videoelement eine
neue Wiedergabe-Inline-
Eigenschaft hinzu, mit der das Video mit Ton abgespielt werden kann. Leider haben die Entwickler WebRTC im ursprünglichen Beitrag über das Ändern der automatischen Wiedergabe in Safari nicht erwähnt, aber sie haben vor der Veröffentlichung immer
noch separat
über WebRTC geschrieben . Der Artikel enthält Folgendes zu
MediaStreams und zur Audiowiedergabe:
- Medien, die MediaStream verwenden, werden automatisch abgespielt , wenn auf der Webseite bereits eine Kamera / ein Mikrofon verwendet wird.
- Medien, die MediaStream verwenden, werden automatisch abgespielt , wenn auf der Webseite bereits Ton abgespielt wird. Damit die Tonwiedergabe beginnen kann, muss der Benutzer noch einbezogen werden.
In diesem Dokument wird die
Wiedergabe von Inline-Inhalten nicht erwähnt. Wenn Sie jedoch die beiden Ankündigungen kombinieren, können Sie verstehen, wie die WebRTC-Anwendung in Safari unter iOS funktioniert.
Warum ist die automatische Wiedergabe überhaupt eingeschränkt?
Zunächst wollten sie die Benutzer vor unnötigen Verkehrskosten schützen. Im Jahr 2007 war die Datenübertragung teuer (und ist es in weiten Teilen der Welt immer noch) und nur wenige Websites wurden für Mobilgeräte angepasst. Darüber hinaus war und ist Autoplay-Sound das nervigste im Web. Zum Abspielen (und Herunterladen) des Videos war daher eine Benutzeraktion erforderlich. Dadurch wurde sichergestellt, dass der Benutzer weiß, was gerade passiert.
Dann kam das GIF. Gifs sind nur Animationen innerhalb des <img>, daher erforderten sie nicht die "Erlaubnis" des Benutzers. Sie
können jedoch für mobile Internetnutzer
schwierig und daher schmerzhaft sein. Video spart Datenverkehr, erfordert jedoch die Zustimmung zum Herunterladen. Daher verwendeten Webseiten weiterhin GIFs. In iOS 10 änderte sich alles, als Safari die automatische Wiedergabe bei ausgeschaltetem Sound aktivierte. Seitdem ist die Lastoptimierung eine Frage des erlaubten Videos und der Abkehr von dreiminütigen Gifs in Vergessenheit geraten.
Autoplay-Einschränkung in Desktop-Browsern
Wenn Sie nach Möglichkeiten suchen, den Autoplay-Sound zu stoppen, finden Sie viele Möglichkeiten. Kürzlich stellten Nachrichtenagenturen fest, dass Benutzer mehr Zeit auf der Website verbringen und auf die Anzeige klicken, wenn sie nach dem Laden der Seite WIRKLICH LAUTES Audio verwenden. Natürlich lohnt es sich, es zu tun, aber sie tun es trotzdem. Daher folgten Desktop-Browser dem Beispiel von Safari und untersagten den Autoplay-Sound - insbesondere Chrome, das in Version 66
neue Autoplay-Richtlinien einführte .
Chrome wandte sich jedoch plötzlich dem ursprünglichen
Media Engagement Index (MEI) zu.
Der Media Engagement Index (MEI)
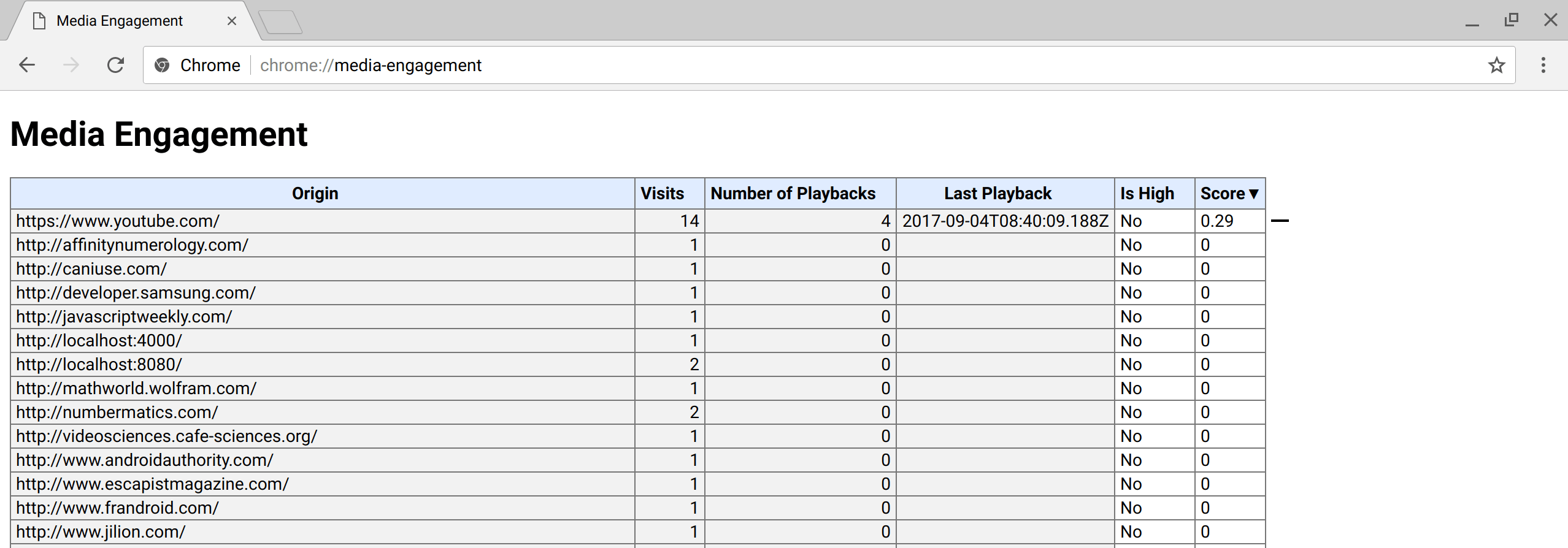
Mit MEI misst Chrome die Bereitschaft eines Nutzers, die automatische Wiedergabe auf einer Seite zuzulassen. Dieser Index hängt vom vorherigen Verhalten auf der Seite ab. Sie können hier sehen, wie es aussieht:
chrome: // media-Engagement / . MEI wird für jedes Benutzerprofil separat betrachtet und arbeitet im Inkognito-Modus (aus diesem Grund ist es für Entwickler sehr schwierig, Seiten ohne MEI zu testen, bevor sie in die Produktion eingeführt werden). Ratet jemand, was als nächstes passieren wird?
 Screenshot von der internen Chrome-Seite: // media-Engagement / (Quelle: developer.google.com/web/updates/2017/09/autoplay-policy-changes )
Screenshot von der internen Chrome-Seite: // media-Engagement / (Quelle: developer.google.com/web/updates/2017/09/autoplay-policy-changes )Nicht nur <audio> und <video>
Es stellte sich heraus, dass die neuen Richtlinien nicht nur die Tags <audio> und <video> betrafen. Ein beliebtes UX-Muster für WebRTC besteht darin, dem Benutzer
die Lautstärke des Mikrofons anzuzeigen . Dazu wird der Ton
über einen AudioContext analysiert , der einen
MediaStream aufnimmt und sein Signal in Form eines Histogramms ausgibt. In diesem Fall wird der Ton nicht abgespielt, aber die Audioanalyse wird aufgrund des
AudioContext blockiert, mit dem Sie theoretisch Ton ausgeben können.
Beispiel für einen MikrofontestDas Problem wurde erstmals
im Dezember im
Webkit-Bug-Tracker gemeldet, und sechs Tage später kam ein
Fix in Webkit an . Korrektur? Blockieren Sie
AudioContext nicht, wenn die Seite bereits Audio und Video empfängt.
Warum liest du diesen Artikel immer noch? Es stellte sich heraus, dass
Chrome den gleichen Fehler wie Safari gemacht hat . Obwohl dies viele WebRTC-Dienste betroffen hat, schweigt Google darüber. Es gab viele Versuche, sie dazu
zu bringen, eine öffentliche Erklärung zu den Auswirkungen der automatischen Wiedergabe auf WebRTC
abzugeben , aber dies ist noch nicht geschehen.
MEI-Werte stören Tests
Wie sind wir in dieses Chaos gekommen? Natürlich mussten Entwickler
AudioContext bereits vor den Änderungen in Chrome 66 testen, die jeden Benutzer betrafen. Und hier kommt die MEI; Sie verstehen, dass eine häufige Interaktion mit der Seite zu einem höheren MEI führt. Entwickler sind weniger anfällig für Fehler, da Audio seit langem abgespielt und analysiert werden kann. Und ja, der Inkognito-Modus hilft nicht, weil MEI dort weiterhin gezählt wird. Nur wenn Sie Chrome mit einem neuen Konto starten, wird ein Fehler erkannt - eine Tatsache, die selbst
erfahrene Google QA-Ingenieure leicht vergessen können.
Was sollten Browserhersteller tun?
Änderungen in der Kernfunktionalität sind schwer richtig umzusetzen. Chrome hat viele Richtlinienänderungen für die
automatische Wiedergabe veröffentlicht, von denen sich jedoch keine auf WebRTC oder
MediaStreams bezieht . Anscheinend wurden die vergessenen
Berechtigungs-APIs nicht aktualisiert, sodass Entwickler die Anforderung für benutzerdefinierte Aktionen nicht testen können. Alternativ können Sie
AudioContext erlauben, Ton auszugeben, wenn die Seite bereits mit einer Kamera / einem Mikrofon funktioniert (wie es Safari getan hat), aber es sieht eher nach einem Hack als nach einer Lösung aus. Und auch in anderen Fällen der
Soundanalyse hilft es nicht, wenn
getUserMedia nicht verwendet wird.
Eine Stahlbetonlösung für Browserhersteller besteht darin,
Medienberechtigungen die Beeinflussung von MEI zu ermöglichen. Wenn der Benutzer ständigen Zugriff auf seine Kamera und sein Mikrofon gewährt hat, ist es logisch anzunehmen, dass die Webseite so vertrauenswürdig ist, dass sie ohne zusätzliche Aktionen Ton erzeugt und unabhängig davon, ob sie mit der Kamera / dem Mikrofon funktioniert oder nicht. Am Ende glaubt der Benutzer, dass Sie seine Kamera und sein Mikrofon nicht ohne deren Wissen mit Millionen von Menschen teilen werden. In diesem Fall ist das Abspielen von Interface-Sounds das geringste Problem.
So helfen Sie Ihrer Bewerbung
Glücklicherweise gibt es ein paar Tricks, die Ihnen helfen. Hier ist eine Liste dessen, was wir Confrere hinzugefügt haben, als wir in Safari für iOS auf ein Problem gestoßen sind.
Playinline hinzugefügt
Fügen Sie dem
Videoelement das Attribut
playinline hinzu, um den
Ton zum Video zurückzugeben. Dieses Attribut ist gut dokumentiert, funktioniert in Safari und Chrome und hat in anderen Browsern keine Nebenwirkungen.
Benutzeraktionen
Um einen Audiovisualisierer zu „heilen“, fügen Sie einfach eine benutzerdefinierte Aktion hinzu. Wir hatten Glück, weil wir unserem Testbildschirm viele Schritte hinzufügen (und hinzufügen) konnten, was die explizite Teilnahme des Benutzers impliziert. Sie können weniger Glück haben. Bis Google sich um die Behebung kümmert, gibt es keine andere Möglichkeit, als den Nutzer einzubeziehen.
Schnittstellensounds können nicht behoben werden
Dies ist derzeit nicht möglich. Einige Leute versuchen, einen
AudioContext zu erstellen, der in der Anwendung wiederverwendet wird und alle Sounds durchlaufen, aber ich habe diese Methode nicht getestet. Safari ist etwas einfacher: Wenn Sie bereits mit einer Kamera / einem Mikrofon arbeiten, können Sie die Töne eingehender Nachrichten und Anrufe wiedergeben. Ich glaube jedoch nicht, dass Sie die Kamera / das Mikrofon ständig verwenden möchten, um den Benutzer über einen eingehenden Anruf zu informieren.
Wie Sie sehen, gibt es bereits Möglichkeiten, das Problem zu beheben, bis eine langfristige Lösung gefunden wird. Ja, und vergessen Sie nicht
, den Fehler zu
abonnieren , um Updates zu erhalten.