Erstellen Sie eine
Winkelkomponente , um eine Reihe von Kontrollkästchen aus einer bestimmten logischen Gruppe zu erstellen. Die Komponente wird mit Ideen zur Wiederverwendung geschrieben. Was bedeutet das? Hier ist ein Beispiel unten:
Stellen Sie sich vor, Sie haben die Aufgabe, Benutzer zu bearbeiten. Beim Bearbeiten wird normalerweise ein Formular mit allen Feldern geöffnet. Ein Benutzer kann eine oder mehrere Rollen aus der Liste
"Adimin", "Director", "Professor", "Student" haben.Um eine Mehrfachauswahl von Rollen zu implementieren, wurde beschlossen, für jede Rolle ein Kontrollkästchen für das Formular zu verwenden. Durch Aktivieren oder Deaktivieren werden Benutzerrollen geändert.
Zuerst erstellen wir eine übergeordnete Komponente (dh eine Seite für das Formular), die bereits unsere
Kontrollkästchengruppenkomponente enthält.
export class AppComponent implements OnInit , , , ]; public userModel = ; constructor() ngOnInit(): void }
Wie Sie hier sehen können, habe ich alle möglichen Rollen fest codiert, aber in einer realen Anwendung werden die Rollen höchstwahrscheinlich aus der Datenbank angefordert. Um unser HTTP auf dem Server zu simulieren, habe ich die gleichen Werte mit einer leichten Verzögerung einer anderen Variablen zugewiesen.
//app.component.ts userRolesOptions = new Array<any>(); ngOnInit(): void { setTimeout(() => { this.userRolesOptions = this.userRoles; }, 1000); // 1 }
Beginnen wir nun mit der Erstellung einer verallgemeinerten Checkbox-Gruppenkomponente, die problemlos
wiederverwendet werden kann, wenn eine Gruppe aus dem Checkbox benötigt wird.
Zuerst brauchen wir eine solche Klasse CheckboxItem.ts
export class CheckboxItem { value: string; label: string; checked: boolean; constructor(value: any, label: any, checked?: boolean) { this.value = value; this.label = label; this.checked = checked ? checked : false; } }
Es wird von CheckboxComponent verwendet, um alle möglichen Auswahlmöglichkeiten (in unserem Fall Rollen) zu rendern und aus dem Status zu speichern (die Option ist ausgewählt oder nicht). Beachten Sie, dass die Eigenschaft "checked" ein optionaler Parameter im Konstruktor ist und standardmäßig false ist, dh, nicht alle Werte werden zuerst ausgewählt. Dies ist geeignet, wenn wir einen neuen Benutzer ohne eine einzelne Rolle erstellen.
Als Nächstes werden wir unsere Funktion zur Simulation der Serveranforderung geringfügig ändern, damit wir zwischen der JSON-Antwort und dem Array eine Zuordnung vornehmen können
userRolesOptions = new Array<CheckboxItem>(); ngOnInit(): void { setTimeout(() => { this.userRolesOptions = this.userRoles.map(x => new CheckboxItem(x.id, x.name)); }, 1000); }
Es spielt keine Rolle, welche JSON-Struktur der Server an uns zurückgibt. Jedes HTML-Kontrollkästchen hat immer einen Wert und eine Beschreibung. In unserem Fall ordnen wir "id" mit "value" und "name" mit "label" zu.
Der Wert wird als Schlüssel oder ID für die Option verwendet, und die
Bezeichnung ist nur eine Beschreibungszeichenfolge, die der Benutzer liest.
Der nächste Schritt ist das Erstellen einer CheckboxGroupComponent. Er sieht so aus:
@Component({ selector: 'checkbox-group', templateUrl: './checkbox-group.component.html', styleUrls: ['./checkbox-group.component.css'] }) export class CheckboxGroupComponent implements OnInit { @Input() options = Array<CheckboxItem>(); constructor() { } ngOnInit() {} }
Dies ist kein Angular-Tutorial, daher werde ich die Besonderheiten des Frameworks nicht erläutern. Wer muss in der offiziellen Dokumentation lesen.
Die Eigenschaft
@Input mit dem Namen
options enthält eine Liste aller möglichen Werte, die nicht standardmäßig ausgewählt sind. Unsere HTML-Komponentenvorlage rendert so viele Kontrollkästchen, wie diese Liste enthält.
Dies ist das HTML für CheckboxGroupComponent:
<div *ngFor=”let item of options”> <input type=”checkbox” [(ngModel)]=”item.checked”>{{item.label}} </div>
Beachten Sie, dass ich ngModel verwendet habe, um jede
" markierte
" Elementeigenschaft aus der Optionsliste zu binden.
Der letzte Schritt besteht darin, unsere neu erstellte Komponente zur übergeordneten AppComponent-Vorlage hinzuzufügen.
// somewhere in AppComponent html template <checkbox-group [options]=”userRolesOptions”></checkbox-group>
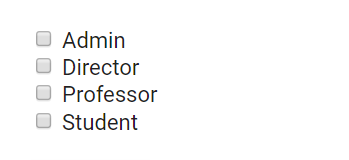
Das Ergebnis sollte folgendermaßen aussehen:

Um alle aktuell ausgewählten Optionen zu erhalten, erstellen wir ein Ausgabeereignis, das bei jedem Klick auf eines der Kontrollkästchen unsere Liste der ausgewählten Optionen zurückgibt. So etwas wie das: [1,2,4]
In der CheckboxGroupComponent-Vorlage verknüpfen wir das
Änderungsereignis mit der neuen Funktion.
<div *ngFor=”let item of options”> <input type=”checkbox” [(ngModel)]=”item.checked” (change)=”onToggle()”>{{item.label}} </div>
Es ist Zeit, genau diese Funktion zu implementieren:
export class CheckboxGroupComponent implements OnInit { @Input() options = Array<CheckboxItem>(); @Output() toggle = new EventEmitter<any[]>(); constructor() {} ngOnInit(){} onToggle() { const checkedOptions = this.options.filter(x => x.checked); this.selectedValues = checkedOptions.map(x => x.value); this.toggle.emit(checkedOptions.map(x => x.value)); } }
Abonnieren Sie dieses Ereignis (Ausgabeeigenschaft mit dem Namen umschalten) in der AppComponent-Vorlage.
<checkbox-group [options]=”userRolesOptions” (toggle)=”onRolesChange($event)”></checkbox-group>
Und weisen Sie das Rückgabeergebnis (ausgewählte Rollen) in userModel zu.
export class CheckboxGroupComponent implements OnInit { //.. onRolesChange(value) { this.userModel.roles = value; console.log('Model role:' , this.userModel.roles); } }
Bei jedem Klick auf das Kontrollkästchen wird eine Liste der ausgewählten Rollen in der Konsole angezeigt. Genauer gesagt, ihre ID. Wenn ich beispielsweise die Rollen
Admin und
Professor auswähle, erhalte ich "Modellrollen: (2) [1, 3]".
Die Komponente ist fast vollständig und zur Wiederverwendung bereit. Als letztes müssen Sie die Unterstützung für die Initialisierung von Kontrollkästchengruppen aktivieren. Dies wird für den Fall benötigt, dass wir die Benutzer bearbeiten. Vorher müssen wir eine Anfrage an den Server stellen, um die aktuelle Liste der Benutzerrollen abzurufen und CheckboxGroupComponent zu initialisieren.
Wir haben zwei Möglichkeiten, dies zu tun.
Der erste besteht darin, den Konstruktor der CheckboxItem-Klasse zu verwenden und den optionalen Parameter "checked" zu verwenden. An dem Ort, an dem wir das Mapping durchgeführt haben.
//AppComponent.ts setTimeout(() => { this.userRolesOptions = this.userRoles.map(x => new CheckboxItem(x.id, x.name, true)); }, 1000); //
Die zweite Möglichkeit besteht darin, eine weitere Liste
ausgewählter Werte hinzuzufügen, um unsere Komponente zu initialisieren.
<checkbox-group [options]=”userRolesOptions” [selectedValues]=”userModel.roles” (toggle)=”onRolesChange($event)”></checkbox-group>
Stellen wir uns vor, wir haben bereits eine Anfrage für den aktuellen Benutzer gestellt und ein Modell mit drei Rollen stammt aus der Datenbank.
//AppComponent.ts public userModel = { id: 1, name: 'Vlad', roles: [1,2,3] }; constructor() { } //rest of the code
In CheckboxGroupComponent initialisieren wir alle "markierten" Eigenschaften jedes Kontrollkästchens auf "true", wenn die Rollen-ID in der Liste "
selectedValues" enthalten ist.
//CheckboxGroupComponent.ts ngOnInit() { this.selectedValues.forEach(value => { const element = this.options.find(x => x.value === value); if (element) { element.checked = true; } }); }
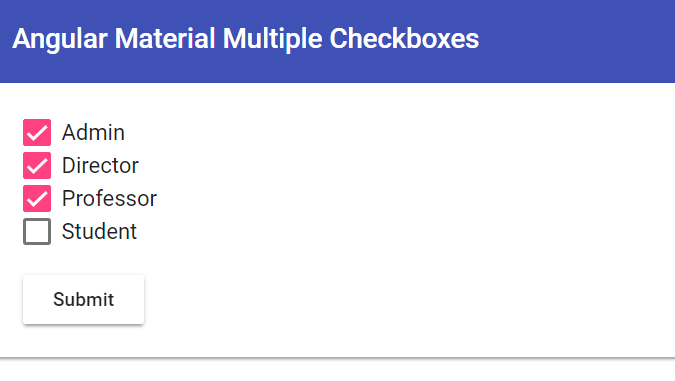
Als Ergebnis sollten Sie das folgende Ergebnis erhalten:
 Hier habe ich Stile aus Angular Material verwendet
Hier habe ich Stile aus Angular Material verwendetBeim Start dauert es eine Sekunde, bis Angular alle Kontrollkästchen auf der Seite zeichnet. Dies simuliert die Zeit, die zum Laden von Rollen aus der Datenbank aufgewendet wurde.
Es ist wichtig zu beachten, dass Sie alle ausgewählten Rollen
abrufen können, indem Sie ein Ereignis abonnieren (umschalten) oder einfach die Eigenschaft "checked" in jedem
Elementobjekt aus der Liste
userRolesOptions in der
übergeordneten Komponente verwenden. Dies liegt daran, dass der Link zur Liste über @Input (Bindung) übergeben wird und alle Änderungen innerhalb des Objekts synchronisiert werden.
const checkedOptions = this.userRolesOptions.filter(x => x.checked);
Eine solche Komponente kann nach Ihren Wünschen gestaltet und für jede Aufgabe verwendet werden, bei der Mehrfachauswahl erforderlich ist.
Vielen Dank für das Lesen dieses Artikels! Ich hoffe, es hat Ihnen Spaß gemacht, die Angular-Komponente mit Ideen zur Wiederverwendung zu erstellen.
PS: Wenn der Artikel populär sein wird, werde ich den zweiten kleinen Teil veröffentlichen, in dem dasselbe Beispiel unter Verwendung von Angular Reactive Forms geschrieben wird.