Nachdem das iPhone 6s und das iPhone 6s Plus mit Bildschirmen auf den Markt gekommen waren, die die
3D Touch- Technologie unterstützen, erschien fast sofort eine App zum Wiegen von Pflaumen und Pfirsichen im App Store.

Ich kann nicht mit Sicherheit sagen, warum genau diese Früchte, aber ich kann definitiv sagen, warum genau Früchte. Tatsache ist, dass der iPhone-Bildschirmsensor nach dem Prinzip der Bestimmung des Stromverlusts von der Sensoroberfläche arbeitet. Für diesen Verlust benötigen Sie einen aktiven Finger oder etwas, das eine elektrische Kapazität hat. Ich denke, jeder weiß, dass die Bildschirme von i-Geräten nicht mit einem Plastikstift oder -nagel funktionieren. Deshalb war es unmöglich, bei dieser Anwendung etwas Metallisches zu wiegen. Aber die Früchte haben eine elektrische Kapazität, der Sensor wird auf sie ausgelöst und der
3D Touch funktioniert direkt normal.
Sehr schnell wurde diese Anwendung aus dem App Store entfernt. Persönlich scheint es mir, dass dies aufgrund der engstirnigen Benutzer geschehen ist, die versucht haben, Pfundgewichte auf ihren Geräten zu wiegen. Natürlich fielen die Geräte aus und sie wurden zu Service-Centern gebracht. Und dort sagten sie etwas aus der Serie: "Die Anwendung wurde aus dem offiziellen Store heruntergeladen und sie haben dort nicht gewarnt, dass es unmöglich ist ...".
Infolgedessen gibt es keine derartigen Anwendungen im Geschäft, aber niemand wird uns daran hindern, sie für uns selbst zu erstellen.
Herausforderung
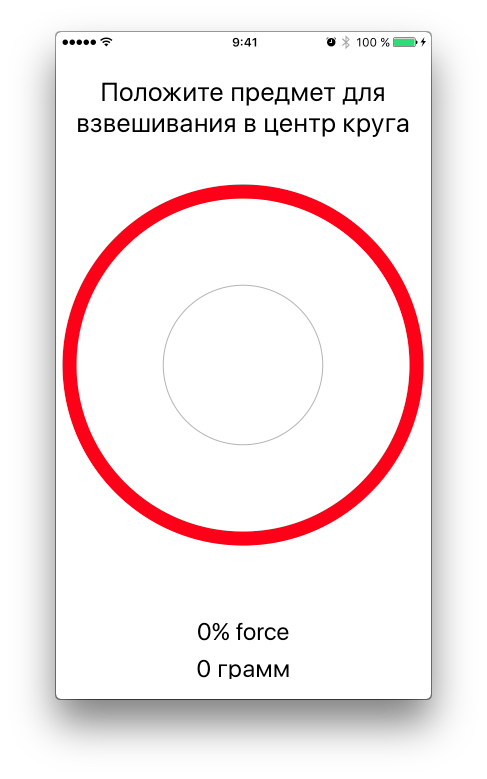
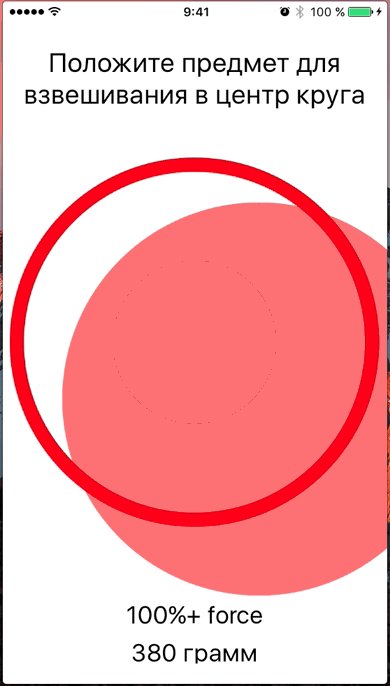
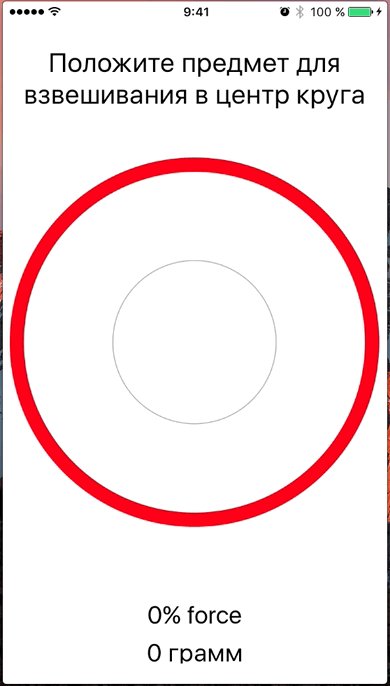
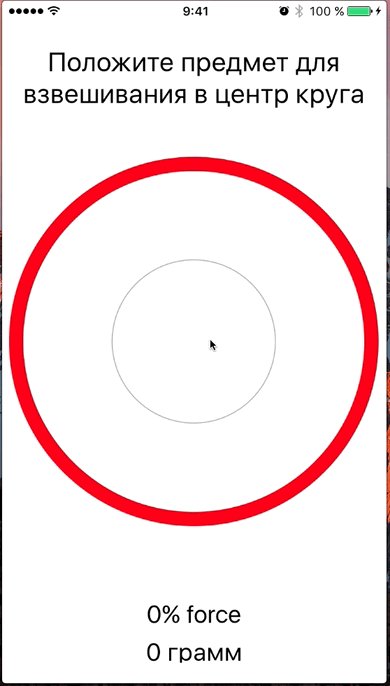
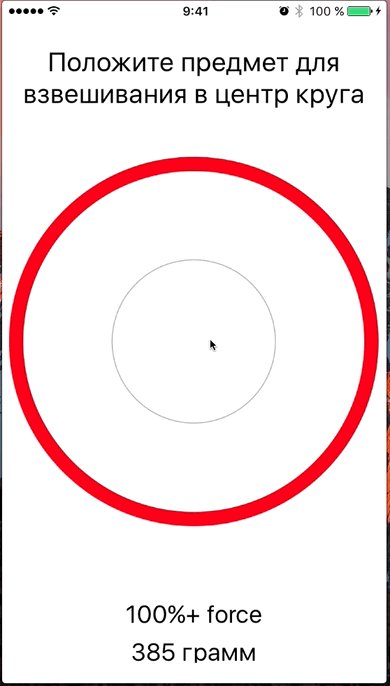
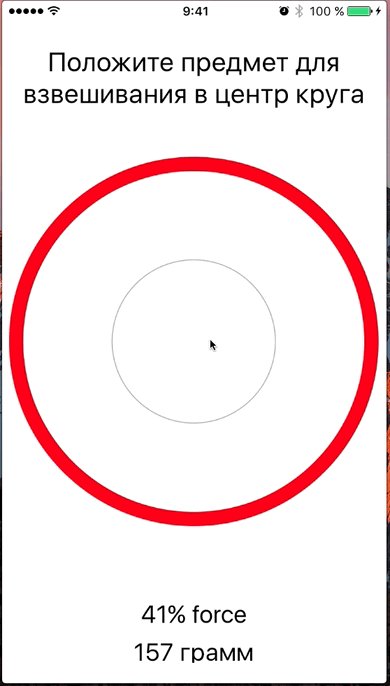
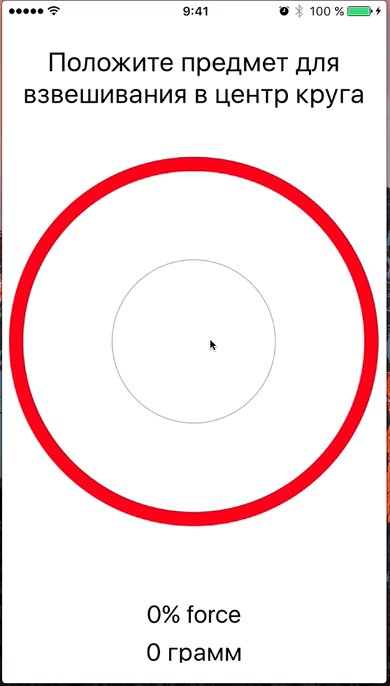
Wir müssen eine Anwendung schreiben, die aus einem Controller besteht, auf dem sich eine einladende Inschrift, ein gezeichneter Kreis in der Mitte des Bildschirms, Gewichtsindikatoren in Gramm und Prozent der ermittelten Kraft befinden (weiter im Text wird dies klarer). Wenn Sie auf den Bildschirm klicken, wird am Berührungspunkt ein Kreis angezeigt, der je nach Druck zunimmt oder abnimmt. Es muss sofort gesagt werden, dass auf einem Simulator eine solche Anwendung nicht getestet werden kann. Daher müssen Sie die Anwendung auf einem realen Gerät ausführen. Am Ende sollten Sie eine solche Bewerbung erhalten:

Projekterstellung
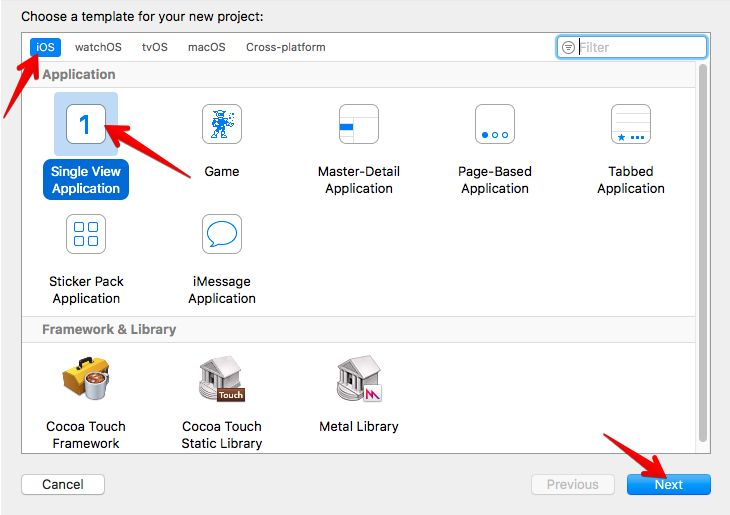
Öffnen Sie Xcode und wählen Sie Neues Projekt erstellen,
Single View-Anwendungsvorlage
Erstellen einer Schnittstelle in Xcode
Gehen Sie zum
Storyboard , ziehen Sie mehrere
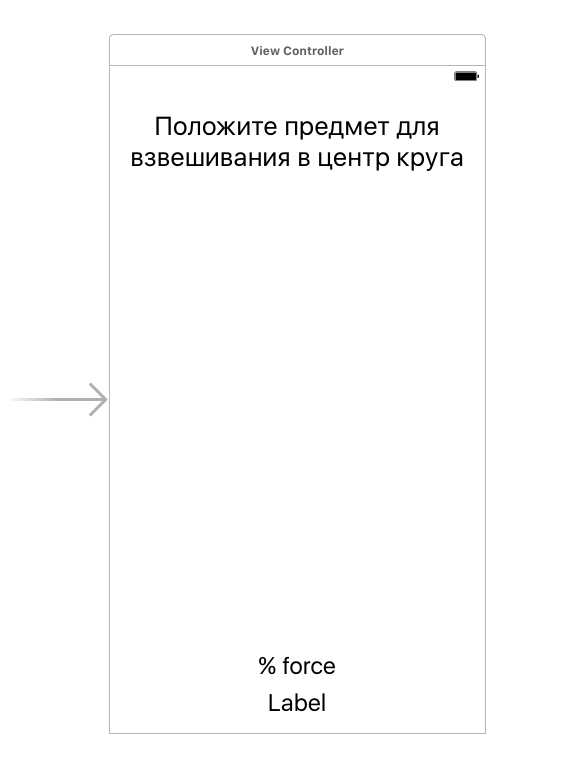
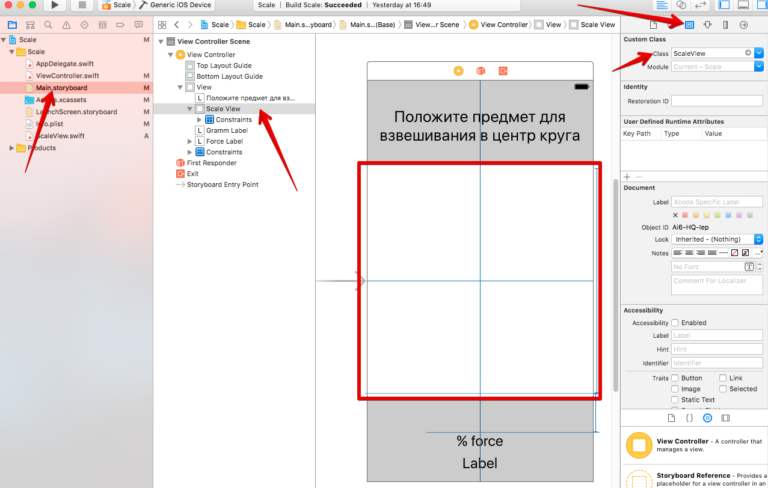
UILabels aus der Elementbibliothek auf den Controller und platzieren Sie sie näher an den oberen oder unteren Rändern des Controllers. Es stellte sich so heraus:

Aus ästhetischen Gründen werden wir den Ort hervorheben, an dem wir Objekte in einen roten Kreis setzen. Sie können ein fertiges Bild mit einem Kreis aufnehmen, dies ist jedoch nicht unsere Methode)). Wir werden die Kreise mit den Methoden von
Core Graphics zeichnen. Es ist bequemer, eine Vererbungsklasse aus UIView zu erstellen und bereits damit zu arbeiten.
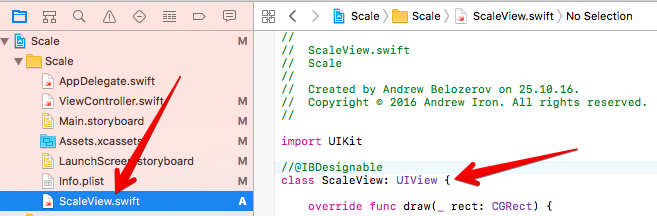
Fügen Sie dem Projekt eine neue Datei hinzu und nennen Sie sie
ScaleView . Erstellen
Sie in dieser Datei eine
ScaleView- Klasse, die von
UIView erbt.

import UIKit class ScaleView: UIView { override func draw(_ rect: CGRect) { } }
Gehen Sie als Nächstes zum
StoryBoard , übertragen Sie es aus der Bibliothek der
UIView- Elemente auf den Controller und platzieren Sie es in der Mitte unseres Controllers. Wählen Sie die neu hinzugefügte
UIView im
Identity Inspektor die Klasse
Zeichnungsbereich, die wir zuvor erstellt haben .

Mithilfe von Konstanten können Sie auch die Regeln für die relative Anordnung von Elementen auf dem Bildschirm festlegen. Für mich sieht es so aus:

Kreise zeichnen
Wechseln Sie zur Datei
ScaleView.swift . In der
ScaleView- Klasse
haben wir die Methode
draw (_ rect :) erstellt , mit der wir im Anzeigebereich dieser
UIView zeichnen .
Fügen Sie der Methode
draw (_ rect :) den folgenden Code hinzu
override func draw(_ rect: CGRect) { let context = UIGraphicsGetCurrentContext()
- Wir erhalten den grafischen Kontext, in dem wir zeichnen werden
- Wir legen die Farbe fest, mit der wir zeichnen. In diesem Fall. Ist rot
- Stellen Sie die Breite der Linie ein, mit der wir zeichnen werden.
- Wir legen den Pfad für das Zeichnen in Form eines Bogens fest, dessen Mittelpunkt sich in der Mitte der ScaleView befindet, mit einem Radius, der der halben Breite der ScaleView minus 14 entspricht (dies dient zum Einpassen des Bogens in die sichtbare Ansicht), und einem langen Bogen - 360 Grad um den gesamten Umfang. Bitte beachten Sie, dass meine Breitenziffern im vorherigen Absatz mit Konstanten fest codiert wurden.
- Wir zeichnen auf den gegebenen Pfad mit den gegebenen Parametern
Sie können es zur Überprüfung kompilieren, aber Sie können auch eine Anweisung festlegen, um Änderungen direkt im
Interface Builder anzuzeigen.
Die ganze Magie in der
@IBDesignable- Direktive.
Markieren Sie die
ScaleView- Klasse mit dieser Anweisung
. import UIKit @IBDesignable class ScaleView: UIView { override func draw(_ rect: CGRect) { let context = UIGraphicsGetCurrentContext() context?.setStrokeColor(UIColor.red.cgColor) context?.setLineWidth(14.0) context?.addArc(center: CGPoint(x: 375 / 2, y: 375 / 2), radius: 375 / 2 - 14, startAngle: 0, endAngle: 2 * CGFloat(M_PI), clockwise: true) context?.strokePath() } }
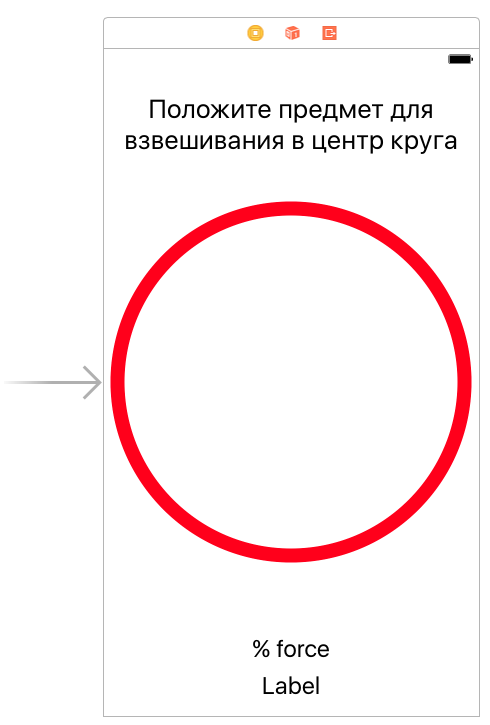
Gehen Sie danach zum
StoryBoard , warten Sie etwas und Sie sehen einen roten Kreis in der Mitte des
ViewControllers
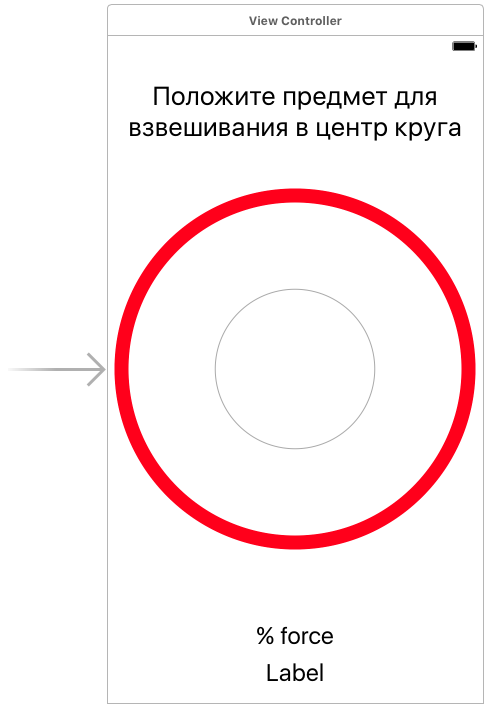
Lassen Sie uns üben und einen weiteren Kreis zeichnen, der kleiner und dünner ist.
Fügen Sie dazu der Methode
draw (_ rect :) in der
ScaleView- Datei den folgenden Code
hinzu :
context?.setLineWidth(1.0) context?.setStrokeColor(UIColor.lightGray.cgColor) context?.addArc(center: CGPoint(x: 375 / 2, y: 375 / 2), radius: 375 / 4 - 14, startAngle: 0, endAngle: 2 * CGFloat(M_PI), clockwise: true) context?.strokePath()
Ich denke, es ist klar, und so haben wir hinzugefügt. Tatsächlich haben wir einen weiteren Kreis hinzugefügt, grau, Radien ein Viertel der Breite der
ScaleView und eine Breite von einem Punkt.
Ergebnisse
Storyboard:
Der letzte Teil unserer Vorbereitungsarbeiten wird die Erstellung von Verkaufsstellen für
ScaleView und zwei
UILabels sein , die die Stärke des
Druckens des Bildschirms in Prozent und das Gewicht in Gramm zeigen.
Wenn Sie bei
gedrückter Strg-Taste Elemente aus dem
ViewController ziehen, werden die erforderlichen Ausgänge erstellt.
@IBOutlet weak var scaleView: ScaleView! @IBOutlet weak var forceLabel: UILabel! @IBOutlet weak var grammLabel: UILabel!
Direkt - skaliert
Wir näherten uns also dem Moment der Messung der Druckkraft auf den Bildschirm. Gehen Sie zu
ViewController und
fügen Sie in der
viewDidLoad () -Methode Startwerte für alle
UILabel hinzu override func viewDidLoad() { super.viewDidLoad() forceLabel.text = "0% force" grammLabel.text = "0 " }
Wie alle Prozesse, die mit Bildschirmabgriffen verbunden sind, können sie im Controller in der Methode
touchMoved (_: :) abgefangen werden. Diese Methode funktioniert, wenn sich der Bildschirm rechtzeitig berührt. Das heißt, Wenn sich der Finger auf dem Bildschirm befindet oder sich darauf bewegt, funktioniert diese Methode und Sie können alle Berührungen und ihre Eigenschaften verfolgen. Fügen Sie es dem
ViewController hinzu und schreiben Sie den folgenden Code:
override func touchesMoved(_ touches: Set<UITouch>, with event: UIEvent?) { if let touch = touches.first { // 1 if #available(iOS 9.0, *) { // 2 if traitCollection.forceTouchCapability == UIForceTouchCapability.available { // 3 if touch.force >= touch.maximumPossibleForce { // 4 forceLabel.text = "100%+ force" grammLabel.text = "385 " } else { let force = (touch.force / touch.maximumPossibleForce) * 100 // 5 let grams = force * 385 / 100 // 6 let roundGrams = Int(grams) // 7 forceLabel.text = "\(Int(force))% force" // 8 grammLabel.text = "\(roundGrams) " } } } } }
Die gesamte Mechanik der
Libra iOS-Anwendung ist diese Methode. Alles andere, was wir in dieser Lektion weiter tun werden, sind Verbesserungen. Wir haben bereits alle grundlegenden Arbeiten erledigt. Nehmen wir es auseinander
- Aus den gesamten Berührungen des Bildschirms wählen wir die erste aus
- Diese Anweisung überprüft das auf dem Gerät installierte Betriebssystem und überspringt nur dann weiter, wenn die Betriebssystemversion 9.0 oder höher ist. Die Arbeit mit 3D Touch wurde erst mit der 9. Version von iOS möglich. Der Versuch, mit den Schmerzen früherer Versionen umzugehen, macht keinen Sinn
- In dieser Zeile wird das Gerät auf Unterstützung für den Bildschirm mit der 3D-Touch- Funktion getestet. Immerhin kann iOS Version 10 auch auf dem iPhone 6 stehen, aber auf diesem Bildschirm erkennt der Bildschirm dieses Smartphones nicht die Druckkraft. Diese Inspektion muss unter strengen Apple-Anforderungen durchgeführt werden.
- Eine Berührung hat eine Krafteigenschaft, in der die Kraft jedes Mal übertragen wird, wenn die Methode touchMoved (_: :) funktioniert. Und in dieser Zeile vergleichen wir den Wert der aktuellen Presskraft und den maximal möglichen Wert der Presskraft. Und wenn die Druckkraft größer ist als das Maximum ist , dann geben wir unsere UILabel Maximalwerte - nämlich 100% Leistung und 385 Gramm. Es sollte beachtet werden, warum es 385 Gramm ist. Tatsache ist, dass die 3D-Touch- Technologie so hergestellt ist, dass 100% der Presskraft 385 Gramm entspricht. Dementsprechend erhalten Sie einen Prozentsatz der Presskraft, wir können das Gewicht leicht in Gramm berechnen.
- Hier machen wir diese Berechnungen. In dieser Zeile berechnen wir den prozentualen Druck
- Hier berechnen wir das Gewicht in Gramm, basierend auf der Formel 100% = 385 Gramm
- Dies ist eine einfache Rundung von Gramm auf das Ganze
- Wir geben die prozentuale Stärke und das Gewicht in Gramm an unser UILabel weiter
Bevor Sie die Anwendung starten und überprüfen, müssen Sie eine weitere Methode hinzufügen, die funktioniert, wenn alle Berührungen auf dem Bildschirm
touchEnded (: :) stoppen, um die Anfangsposition unserer
UILabels festzulegen und die Werte 0% und 0 Gramm zu übergeben. Fügen Sie diese Methode der
ViewController- Klasse hinzu.
override func touchesEnded(_ touches: Set<UITouch>, with event: UIEvent?) { forceLabel.text = "0% force" grammLabel.text = "0 " }
Jetzt können Sie die Anwendung kompilieren und überprüfen. Natürlich müssen Sie dies auf einem realen Gerät tun, um das Ergebnis zu sehen. Der Simulator kann keine erzwungenen Klicks auf dem Bildschirm emulieren.

Verbesserungen
Die Hauptfunktionalität ist fertig, aber als ich diese Anwendung schrieb, habe ich beschlossen, drei Dinge hinzuzufügen:
- Wenn der Maximalwert erreicht ist, soll die Vibrationsreaktion funktionieren
- Das Aktualisieren von Werten in UILabel erfolgt sehr schnell (ich glaube, Sie haben dies beim Testen bemerkt), sodass Sie etwas Glätte hinzufügen müssen.
- Am Druckpunkt sollte ein halbtransparenter Kreis erscheinen. Sein Durchmesser sollte mit zunehmendem Druck zunehmen und mit abnehmendem Druck abnehmen
Wir werden uns im
folgenden Artikel mit diesen Ergänzungen befassen :-)