
Empathie. Empathie. Das Wort ist in der Branche in Mode gekommen, da immer mehr Unternehmen danach streben, Kunden zu treffen. Auf den ersten Blick scheint es einfach zu sein, aber im Laufe der Zeit können Geschäftsinhaber, Branchenexperten und die neuesten Daten Sie laden - und vom Einfühlungsvermögen gegenüber dem normalen Benutzer ablenken.
Als UX-Designer müssen wir bei der Planung und Entwicklung von Schnittstellen immer die Bedürfnisse und Wünsche anderer über unsere eigenen stellen.
Vor diesem Hintergrund habe ich beschlossen, ein Empathieexperiment durchzuführen und zu verstehen, wie es sich anfühlt, an einem fremden Ort zu sein. Insbesondere anstelle meines Kollegen Peter.
Empathie erfordert Verständnis
Unser Regisseur Peter Bender ist farbenblind. Genauer gesagt ist es deuteranomal. Dies ist die häufigste Art der Farbenblindheit, von der
5% der Männer betroffen sind . Im Prinzip bedeutet dies Schwierigkeiten bei der Wahrnehmung von Grün: Es ist schwierig, sich von den anderen zu unterscheiden. Die goldene Regel im Büro ist, E-Mails oder Tabellen niemals in Rot und Grün zu markieren, da Peter den Unterschied nicht sieht.
Ich gebe zu, dass meine Kollegen mich mehrmals an diese Regel erinnern mussten, bevor sie in meinem Gedächtnis verankert war. Obwohl ich mit Peter sympathisiere, habe ich die Situation nicht genug verstanden, um Empathie zu zeigen. Was ist der Unterschied zwischen Sympathie und Empathie? Dieser kleine Cartoon von Dr. Brene Brown erklärt den Unterschied sehr gut.
Um Peters Situation besser zu verstehen, stimmte ich zu, drei Tage lang mit der
See- Erweiterung für Chrome farbenblind zu sein. Es verzerrt Webseiten entsprechend der Sichtweise von Benutzern mit verschiedenen Sehbehinderungen. Ich aktivierte die Deuteranomalie-Einstellung auf dem Desktop, Laptop und Telefon - und begann, die Welt mit den Augen von Peter zu betrachten.
Sehen heißt glauben
Zu Beginn des Experiments wusste ich nur, dass für Peter die Farben Rot und Grün ähnlich sind, und ich habe nicht mehr darüber nachgedacht. Aber was bedeutet das in der Realität?
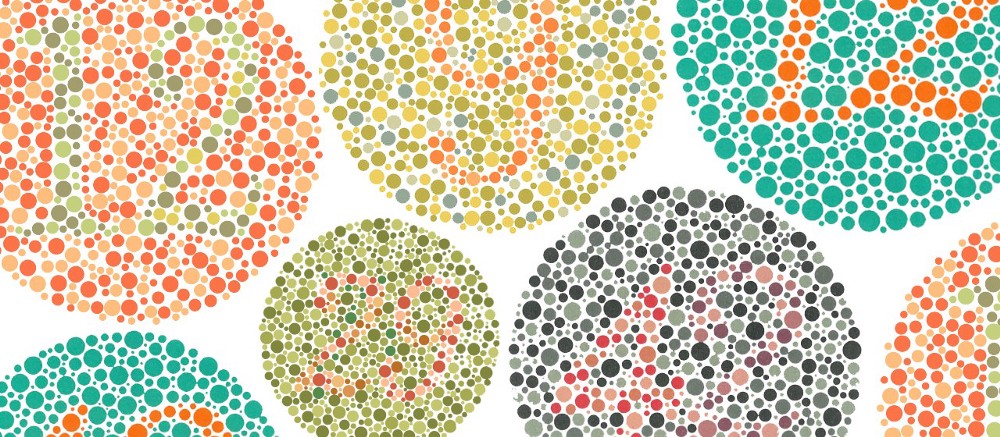
Sieht grün rot aus?
Sind für ihn alle Bäume rot?
Wenn ja, wie kann er sagen, wenn die Bäume im Herbst ihre Farbe ändern?
Oder sieht Rot grün aus?
Sehen Warnschilder wie Aufkleber auf grünen Produkten aus?Sobald ich auf den Schalter klickte - und das Internet mit den Augen von Peter sah, verstand ich sofort alles. In Wirklichkeit sieht er weder grün noch rot. Sie sind beide braun. Violett wird blau mit einem bräunlichen Farbton und Orange wird gelb mit einem bräunlichen Farbton. Die visuelle Palette besteht nur aus verschiedenen Blau-, Gelb- und Brauntönen.
 Links: Als normales Sehvermögen sieht man eine Standardfarbpalette. Richtig: wie deuteranomal sie sieht
Links: Als normales Sehvermögen sieht man eine Standardfarbpalette. Richtig: wie deuteranomal sie siehtIch war unglaublich überrascht, wie anders alles für Peter aussieht. Nach ein paar Stunden ging ich zu ihm und rief aus:
„Deine Welt ist so langweilig! Die Palette ist wirklich begrenzt. “
Worauf er antwortete:
„Ich kenne den Unterschied nicht. Ich sehe nicht, was fehlt. "
Obwohl ich mir Websites wie Peter ansah, wurde mir klar, dass ich sie niemals so nehmen konnte wie er. Ich habe mehr als 30 Jahre Erfahrung mit dem Betrachten der gesamten Farbpalette: Ich kann diese Erinnerungen nicht löschen, so dass die mentale Wahrnehmung vollständig mit ihrer Wahrnehmung übereinstimmt. Aber es ist interessant, dass er Rot immer noch mit Gefahr und Angst verbindet und Grün mit Ruhe und Natur, obwohl sie für sie ähnlich erscheinen. Er lernte die gleichen Farbassoziationen und kann die gleiche Farbsprache sprechen wie die meisten Menschen, obwohl er Farben auf völlig andere Weise wahrnimmt.
Kämpfe
Nachdem ich die anfängliche Verwirrung überwunden hatte und anfing, alltägliche Geschäfte zu machen, wurde mir schnell klar, dass ich viele meiner täglichen Gewohnheiten, Muster und Einstellungen ändern musste, um mich an neue visuelle Einschränkungen anzupassen.
Normalerweise färbe ich viel, besonders E-Mail-Antworten. Wenn ich ein paar Fragen beantworte, markiere ich meine Antworten oft unter jeder Frage in verschiedenen Farben. Ich kann sogar die Antworten in einer Farbe und zusätzliche Fragen in einer anderen markieren. Oft reagieren die Menschen im gleichen Geist und pflegen ein Farbcodierungssystem, wobei die für ihre Antworten geeignete Farbe beibehalten wird. Als ich dies während meines Experiments versuchte, sahen E-Mails wie eine braune Armeetarnung aus und es wurde schwierig, sie zu entziffern. Am Ende des ersten Tages habe ich den Text nur fett und kursiv ausgewählt. Ich habe verstanden, warum Peter das tut.
Ein weiteres Schlüsselsystem, das ich ändern musste, war das Farbsternsystem in Google Mail, mit dem ich E-Mails nach Wichtigkeit oder erforderlichen Maßnahmen markiere. Das System stürzte schnell ab: Die sechs installierten Farben unterscheiden sich nicht genug. Sie sehen aus wie drei sehr ähnliche gelbe, zwei unleserliche blaue und eine dunkelbraune. Glücklicherweise gibt es eine Option mit Farben UND Symbolen. Jetzt verstehe ich warum.
 Varianten von "Sternen" in Google Mail für eine Person mit normalem Sehvermögen
Varianten von "Sternen" in Google Mail für eine Person mit normalem Sehvermögen Google Mail Star-Optionen für Deuteranomal
Google Mail Star-Optionen für DeuteranomalSchließlich ist das fatalste Problem, dass ich schrecklich tippe. Ich verlasse mich auf die integrierte Rechtschreibprüfung in Chrome, Google Mail, Word usw., um Tippfehler zu unterstreichen. Leider wurde die rote Unterstreichung braun, was nicht so auffällig ist wie normales Rot, und ich musste meine Wachsamkeit beim Tippen deutlich erhöhen.
Entwurfsregeln für Sehbehinderungen
Obwohl ich meine Gewohnheiten und Einstellungen anpassen musste, war ich in einigen Situationen verloren und wusste nicht, was ich tun sollte. In diesen Fällen entsprach das Design nicht meinen Grundbedürfnissen nach einer barrierefreien Umgebung. All diese Situationen hätten jedoch vermieden werden können, wenn die Designer zwei wichtige Regeln befolgt hätten.
Regel 1: Farbkontrast ist wichtig
In Online-Shops stieß ich zweimal auf große Banner, die fast leer aussahen, oder es fehlte definitiv etwas. In beiden Fällen wurde eine rote Schrift auf einem neutralen Halbtonhintergrund verwendet. Es schien mir mittelbraun auf mittelgrau. Designer verließen sich auf die Dynamik von Rot, die ich nicht sah. Stellen Sie
sicher, dass die Farben für das Objekt und den Hintergrund den erforderlichen Farbkontrast bieten, um das Design für Benutzer mit verschiedenen Farbenblindheiten sowie anderen Sehbehinderungen anzupassen.
In den Richtlinien zur Barrierefreiheit von W3C-Website-Inhalten sind spezifische Farbkontrastverhältnisse festgelegt, die eingehalten werden müssen, damit große und kleine Schriftarten dem AA- oder AAA-Standard entsprechen. Glücklicherweise gibt es großartige Überprüfungswerkzeuge.
Diese Site überprüft den Farbkontrast von Text und Hintergrund gemäß den AA- und AAA-Standards für große und kleine Schriftarten.
Wenn Ihre Farbkombination nicht dem ausgewählten WCAG-Kontraststandard entspricht, finden Sie auf
dieser Website ähnliche Farbkombinationen, die den Standards entsprechen.
Regel 2: Verlassen Sie sich nicht nur auf Farbe
Auf der Bankseite musste man ein Formular ausfüllen. Ich
drückte auf
Senden und nichts passierte. Ich habe es erneut versucht. Es sah so aus, als würde es verarbeitet, aber andererseits nichts. Es stellt sich heraus, dass die Site rote und grüne Umrisse verwendet hat, um die markierten Formularfelder bzw. Felder mit Fehlern anzuzeigen. Aber für mich sahen sie alle gleich aus. Es konnte nicht festgestellt werden, welche Felder korrekt sind und welche nicht. Verlassen Sie sich als Designer
nicht nur auf die Farbe als Indikator . Sie müssen auch Zeichen verwenden. Besser noch, zeigen Sie eine Fehlermeldung an, in der erklärt wird, was falsch ist. Denn nicht nur farbenblinde Menschen, sondern auch Menschen mit normalem Sehvermögen können nicht erraten, was sie falsch gemacht haben.
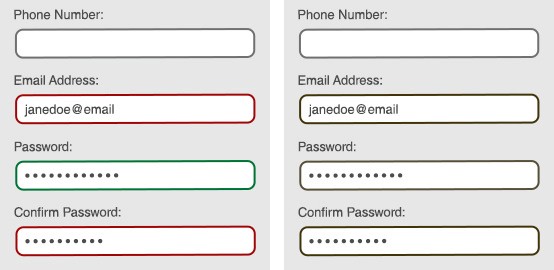
 Links: Als normales Sehvermögen sieht man eine Form mit farbigen Indikatoren. Rechts: Wie eine deuteranomale Person mit farbbasierten Indikatoren dieselbe Form sieht
Links: Als normales Sehvermögen sieht man eine Form mit farbigen Indikatoren. Rechts: Wie eine deuteranomale Person mit farbbasierten Indikatoren dieselbe Form siehtEmpathie ist ein mächtiges Werkzeug. Es ist wichtig, die Bedürfnisse, Wünsche und Probleme unserer Benutzer zu verstehen, damit Sie effektive Schnittstellen erstellen können. Ohne sie ist die WCAG nur eine Liste langwieriger Anforderungen und kein nützlicher Leitfaden, mit dem Sie Schnittstellen erstellen können, die für alle angenehm sind. Wenn wir ein Design nur auf der Grundlage unserer eigenen Gewohnheiten und Vorlieben erstellen, werden wir unweigerlich ein nutzloses Produkt vermissen und erstellen. Und mit Hilfe von Empathie schaffen wir nicht nur das beste Design, sondern entwickeln auch unsere beruflichen Qualitäten.