
(Kunst von http://www.simonstalenhag.se/ )
Hintergrund / Haftungsausschluss
Hallo allerseits, dieser Artikel ist tatsächlich Material für meine Rede am Montag beim Marathon in Kiew. Aber denken Sie nicht, dass Sie das Publikum sind, in dem ich den Text ausarbeite. Es ist nur einfacher für mich, mich vorzubereiten.
Ich bin derzeit Front-End-Entwickler bei Conductor / WeWork. Wir entwickeln keine Redakteure, so wie ich abends solche Dinge nicht entwickle. Hier geht es mehr um die Erfahrungen, die ich bei einem früheren Projekt bei UTI (abgekürzt), utipi, uti… gemacht habe. Es ist lange her, aber wie sich herausstellt, ist das Thema bis heute relevant, ebenso wie die damit verbundenen Pfosten.
Wir sprechen normalerweise über Visitenkarten-Websites, Zielseiten und mehr oder weniger funktionale Websites, aber sicherlich nicht über Backoffices oder Verwaltungsbereiche.
UTIEditor speziell für Sie <3
Warum brauchen wir solche Editoren?
Es gibt viele Antworten auf diese Frage, viele von Ihnen, das vermute ich sicher.
Ich werde diese Frage aus der Sicht von UTI beantworten, einem Unternehmen, das Website-Entwicklungsdienste anbietet.
UTI ist im Wesentlichen ein Konsumgüterunternehmen. Ich bin sicher, dass jeweils ein Dutzend Visitenkarten-Websites pro Person, ein Dutzend Online-Shops und eine Markenkirsche auf ihre eigene Art und Weise funktionierten - ihr eigenes CMS.
Sie haben also eine weitere Zielseite erstellt, eine Visitenkartenseite, und diese dem Kunden übergeben. Er kommt an einem Tag zurück und bittet Sie, den Text zu ändern. Ändern Sie nach einem weiteren Tag die Hintergrundfarbe und fügen Sie nur ein Bild hinzu. Für den Kunden sieht es nach etwas Einfachem und Schnellem aus. Es ist schwer damit zu streiten. Für Sie bedeutet dies jedoch, dass Sie den Entwickler / Designer aus seinen aktuellen Aufgaben herausziehen müssen. Ganz zu schweigen von der Arbeit eines Managers, der Zeit mit Kommunikation verbringt. Dementsprechend rechnen Sie und es ist nicht klein. Der Kunde ist empört und beschwert sich. Beim nächsten Mal denken Sie bereits über solche Dinge nach und stellen Fragen, indem Sie die Bearbeitungsfunktionen in TK einfügen.
Hier lohnt es sich vielleicht, diese Funktionalität zu diskutieren, da sie sehr unterschiedlich ist.
Ich möchte hinzufügen, dass ich CMS wie WrodPress, Drupal nicht in dieses Gespräch einbeziehen werde, wir werden uns auf den Markt der Redakteure konzentrieren.
Debry UTI
Das erste, was mir in den Sinn kommt, ist ein Formular zu erstellen, in dem der Benutzer ändern kann, was er möchte:

Ein bisschen aus dem wirklichen Leben, der Name der Felder, aber die Essenz, die Sie gefangen haben.
Aus Sicht des Unternehmens hat sie ihre Pflicht erfüllt und sich sogar um die „Anpassung“ gekümmert. Dieser Ansatz weist jedoch noch eine Reihe von Einschränkungen auf.
Die Vorteile dieses Ansatzes:
- Einfach zu implementieren
- Einfach zu bedienen
- Löst das Problem
Nachteile dieses Ansatzes:
- Es gibt keine Möglichkeit, das Design zu ändern
- Es gibt keine Möglichkeit, das Verhalten zu ändern
- Keine Positionierung
- Sie können nur das bearbeiten, was im Formular festgelegt wurde
Haben Sie schon an CKEeditor gedacht? Stern aller Zeiten. Führen Sie diesen nächsten Schritt aus, um den bearbeitbaren Inhalt der Website zu verbessern.

Es gibt eine Art Möglichkeit, den Text zu formatieren und sogar einige zusätzliche Elemente einzufügen. Irgendwo an diesem Ort, bevor ich zur Firma kam, hatten die Jungs die Idee, einen Seiteneditor mit Drag & Drop direkt in CKEditor zu erstellen. Leider hatte ich nichts mehr zu zeigen, aber versuche dir diesen Horror vorzustellen :)
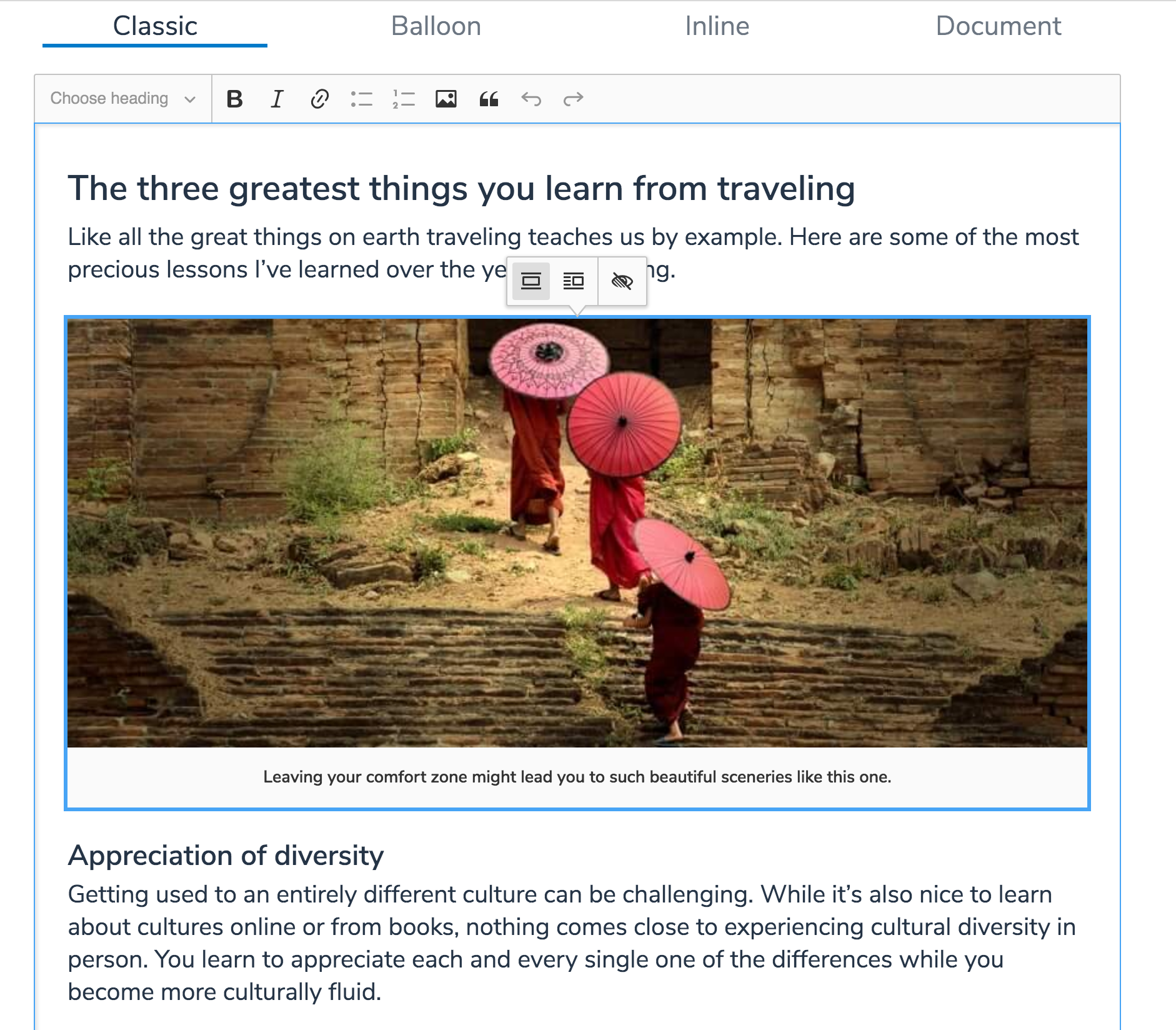
Aber im Moment, sozusagen im Jahr 2018, hat CKEditor einige Fortschritte in dieser Richtung gemacht, was ziemlich, aber lustig ist. Was ist keine ganze Seite?

All dies war jedoch sowohl in der Entwicklung als auch im Gebrauch nicht bequem. Und da ich nur Backbone und JQuery kannte, nannte ich mich mutig einen Front-End-Entwickler und beschloss, ihnen anzubieten, einen vollwertigen Editor wie Wix, Squarespace, Tilda, LPGenerator zu entwickeln ... Dann waren sie tatsächlich meine Konkurrenten. Da UTI ein No-Name-Unternehmen ist, wussten sie nichts davon. Und sie haben nicht erkannt und werden nicht erkennen. Obwohl der Sponsor des Marathons Wix ist. Oh, das ist nur ein Zufall.
Sie erkannten es nicht, weil alles den Klassikern entsprach - das Unternehmen kümmerte sich nicht um das Projekt.
Dies sind zwei Screencasts, sie sind nicht perfekt, mit Pfosten, aber ich bin sicher, sie werden eine allgemeine Vorstellung vom Editor geben.
Ich war alleine bei diesem Projekt. Designer, Produktmanager, Vorder- und Rückseite, aber es gab keine Tests. ABER die Wahrheit war, dass die manuellen Tester, die zur Firma kamen, im Feuer des Reaktors temperiert wurden. Die Tester waren natürlich lustig. Was würdest du für ein Level verstehen? Einmal wurde einer von ihnen ausgeschaltet:

Und sie haben einen Fehler gemeldet, sie sagen, die Seite ist ausgefallen. Der Typ hat gerade das Internetkabel aus dem System gezogen :)
Jedes Mal musste ich auf neue Weise erklären, was im Editor getan werden kann, was nicht und warum es so funktioniert, aber es funktioniert. Tatsächlich hat es mir Spaß gemacht. Eine Art First-Line-Feedback. Es gab praktisch keine Kunden, und der Herausgeber hat sich größtenteils dank ihnen weiterentwickelt.
Hat jemand eine Idee, welchen Stack ich verwendet habe? Die Anwendung sieht toll aus, sozusagen solide. Es ist kein Buggy, da es vor 5 Jahren noch kein Buggy war.
Oh und was für einen großartigen CI / CD-Prozess ich habe. Ich ging einmal am Tag so viel zum Essen, wie du willst. Codename Filezilla, Drag & Drop, wiederholen. Zuerst stellen Sie mit filezilla eine Verbindung zu ftp her, erstellen einen Build, laden den aktuellen Build herunter, legen ihn in einem Ordner namens backup ab, laden einen neuen Build hoch und prüfen, ob dort jemand gestorben ist. Wenn Sie gestorben sind, laden Sie die Datei aus dem Sicherungsordner hoch. Aber ehrlich gesagt, in dem Moment, in dem ich mit Backup nicht immer gearbeitet habe, hing es von einer Reihe neuer Funktionen ab. Und da der Herausgeber an mehreren Projekten beteiligt war, sagte ich, dass ich in jedes Projekt gegangen bin und überprüft habe, ob es dort hingefallen ist, was ich nicht tun würde. Und wir haben immer noch SVN verwendet, gibt Geschmack?
Was ist mit dem Stapel?
Backbone + jquery + 0 Tests.
Modul, asynchrones Laden ala Code-Splitting und serverseitiges Rendern. Dann wurden solche Begriffe nicht speziell verwendet, es war de facto eine einfache Optimierung. Aber jetzt ist die Zeit des Marketings im Open Source und seiner Revolution!
Was Sie verstehen würden, der Wix dieser Zeit, unterscheidet sich jetzt nicht viel vom Wix-Editor. Ist, dass es mehr Vorlagen, Leerzeichen und fertige Komponenten hat. Sie haben die Reaktion vollständig oder nicht migriert, ich weiß nicht. Es ist genauso fehlerhaft, nur auf Macbooks mit RAM ab 16 Gigabyte, mit einem steileren Rendering-System namens Virtual House und coolen Web-Engines. In Projekten dieser Größenordnung spielen Tools keine besondere Rolle, sondern eher ein Gespräch über Architektur und UI / UX. Und UI / UX ist viel wichtiger. Die Komplexität der Implementierung, die Leistung und der Wunsch, sich beim Erstellen von Websites durch Ihren Editor umzubringen, hängen davon ab. Clients sind normalerweise weit von der Entwicklung entfernt, weit entfernt von all diesen CSS-Regeln, Eigenschaften, DOM-Attributen und -Parametern. Unter ihnen werden mehr oder weniger versierte Leute sein, die Ihre Kunden bedienen und sie in Zukunft mitnehmen werden. Aber lassen Sie uns nicht über traurige Dinge sprechen, sondern versuchen, Generationen von Redakteuren etwas weiter zu betrachten.
Kunden können es immer noch nicht verwenden, wenn Sie ihnen das perfekte Bearbeitungswerkzeug geben. Ihr Handwerk wird ungefähr so aussehen:

Dies ist wahr und nicht wahr, da das Web für die Geisteswissenschaften einfach kompliziert ist und andererseits irgendwo eine ideale Benutzeroberfläche / UX vorhanden ist, mit der Sie eine Website erstellen und mit einem Klick das tun können, was Sie wollen.
Aber manchmal ist es unmöglich und muss nach einem Mittelweg suchen.
HTML visueller Editor
Die anfängliche Aufgabe war folgende: Machen Sie dasselbe wie in CKEditor, damit Sie Elemente (Text, Bilder) verschieben und sie irgendwie bearbeiten / formatieren können.
Eine der Hauptanforderungen war die Fähigkeit, benutzerdefiniertes HTML für die weitere Arbeit zu laden.
Ich begann damit, Elemente auf der ziehbaren Seite zu erstellen. Das heißt, der Benutzer könnte sie verschieben. Zuerst schien alles in Ordnung zu sein, aber je mehr verschiedene Teile ich ausprobierte, desto schlimmer sah es aus. Tatsache ist, dass benutzerdefiniertes HTML völlig willkürlich und unvorhersehbar sein kann. Dies führt zu Problemen bei der elementaren Drag & Drop-Aufgabe, der Unfähigkeit zu verstehen, welche Art von Element der Benutzer ausgewählt hat, und sogar zu einer banalen Kontrolle über die Seite. Es war Chaos.
Mit Grapesjs können Sie Ihren HTML-Code laden. Er sieht den Text in offensichtliche Tags eingewickelt, und den Text, der sich nur im body , fühlt er nicht:

Einschränkungen
Es ist sicherlich ein mutiger Schritt, Ihnen das Hochladen und Bearbeiten Ihres HTML-Codes zu ermöglichen. Aus Sicht des Benutzers ist dies eine große Freiheit. Aber es gibt ein wunderbares Beispiel dafür, wie die Dinge im Web sind - A Blue Box .
Ich bin sicher, dass es nicht einmal alle Implementierungsoptionen gibt. Tatsache ist, dass die gleichen semantischen Dinge auf völlig unterschiedliche Weise implementiert werden können, wobei völlig unterschiedliche Ansätze verwendet werden. Und stellen Sie sich auf der Seite etwas Komplizierteres vor als das blaue Quadrat. Das gleiche Bild kann der Seite mit dem Tag <img /> hinzugefügt oder mit dem Hintergrund festgelegt werden. Eine Schaltfläche kann eine <Button> oder ein <Div> oder dasselbe Bild sein. Und wie kann man verstehen, welches Bearbeitungswerkzeug angezeigt werden soll?
Auf keinen Fall.
Limit 00
Die nächste Möglichkeit besteht darin, dieses oder jenes Layout zu verbieten, einen Styleguide zu erstellen oder das Laden von benutzerdefiniertem HTML zu verbieten. Natürlich haben wir uns für die zweite entschieden :)
Limit 01
Da wir das Laden von benutzerdefiniertem HTML verboten haben, benötigen wir unsere eigenen Komponenten / Elemente. Dies ist der erste Schritt zu einem echten Editor.
Einschränkung 02
Da der Benutzer mit einer Reihe unserer Elemente arbeitet, müssen wir den Editor daran hindern, mit nicht "unseren Elementen" zu arbeiten, und uns beibringen, wie wir mit ihnen arbeiten.
Arbeitsumgebung
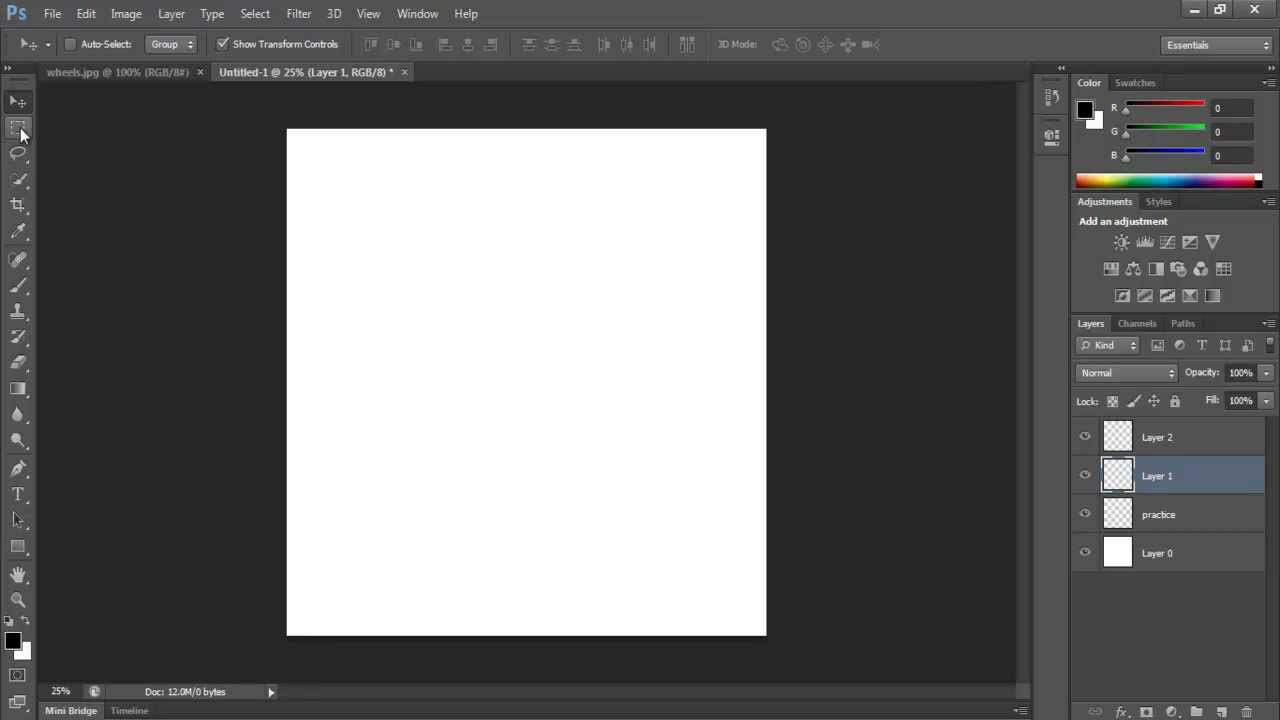
Nicht das interessanteste Thema, aber wichtig. Die Photoshop-Oberfläche gefällt mir sehr gut. Es gibt eine Reihe von Bedienfeldern und einen Arbeitsbereich. Sie können den Arbeitsbereich beliebig bearbeiten, er ist zentriert und je nach Größe können Sie sowohl horizontal als auch vertikal scrollen.

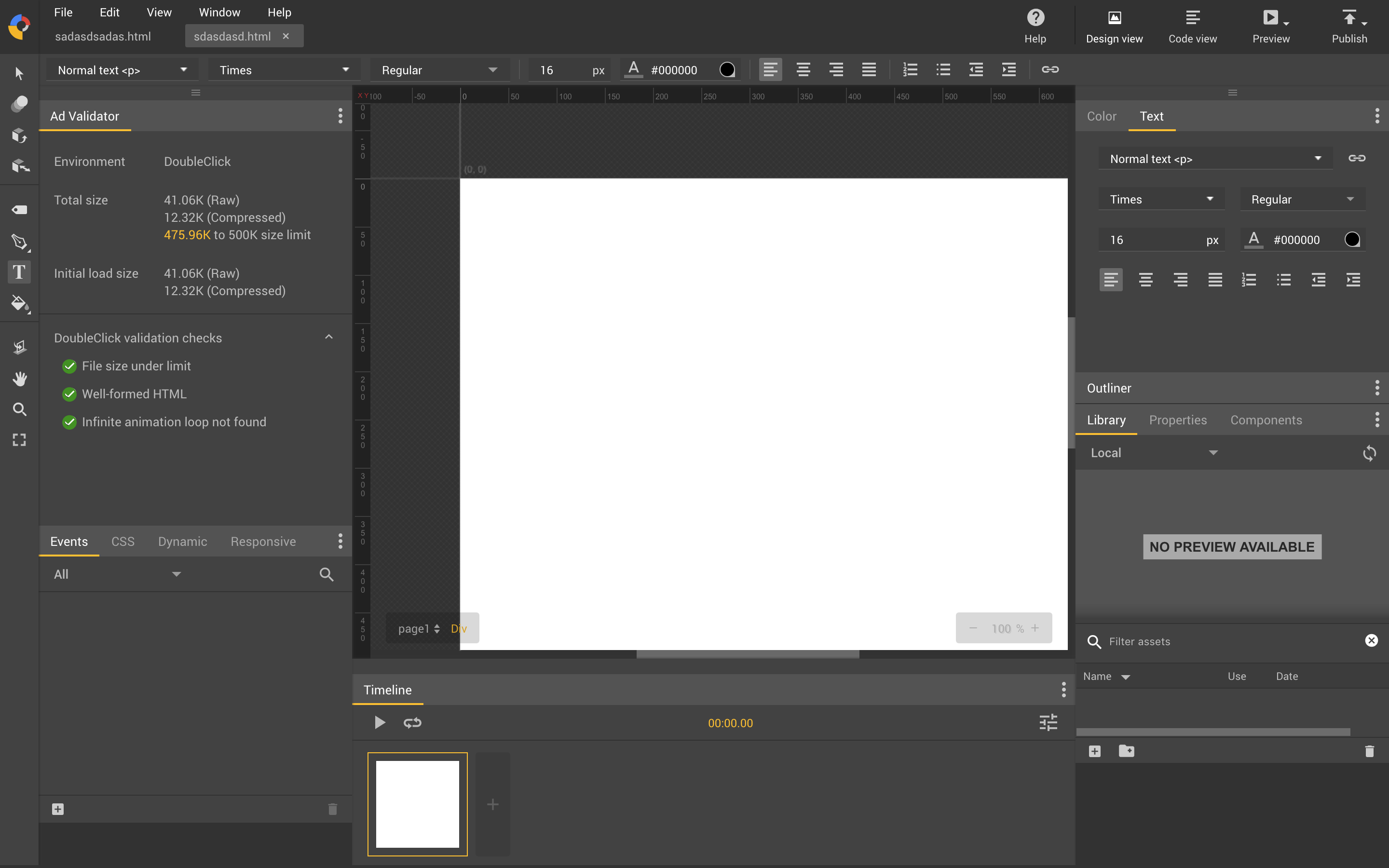
Außerdem haben viele von mir mein Design Google Web Designer berührt:

Übrigens, das ist eine Art Editor von Google, hat ihn jemand benutzt?
Das Schwierigste ist, die Seite auf diese Weise zu brechen. Ich bin kein CSS-Experte, und diesmal war es für mich viel einfacher, aber dann war es ein Tanz mit einem Tischlayout. Bevor wir weiter gehen, wollen wir uns ansehen, welche Art von Arbeitsbereichslayouts im Allgemeinen sind.
Photoshop
LPGenerator

Meine Schöpfung

Traubenjs

Tatsächlich haben wir dieses Layout bereits oben besprochen. Links sind häufig verwendete Werkzeuge, rechts Optionen, oben etwas Zusätzliches, unten eine Informationsleiste. Die naheliegendste Option, aber gleichzeitig für den Benutzer überlastet. Er hat Angst vor all diesen Knöpfen, als wäre er im Cockpit und muss notlanden.

So überladen, dass man alles verstecken muss
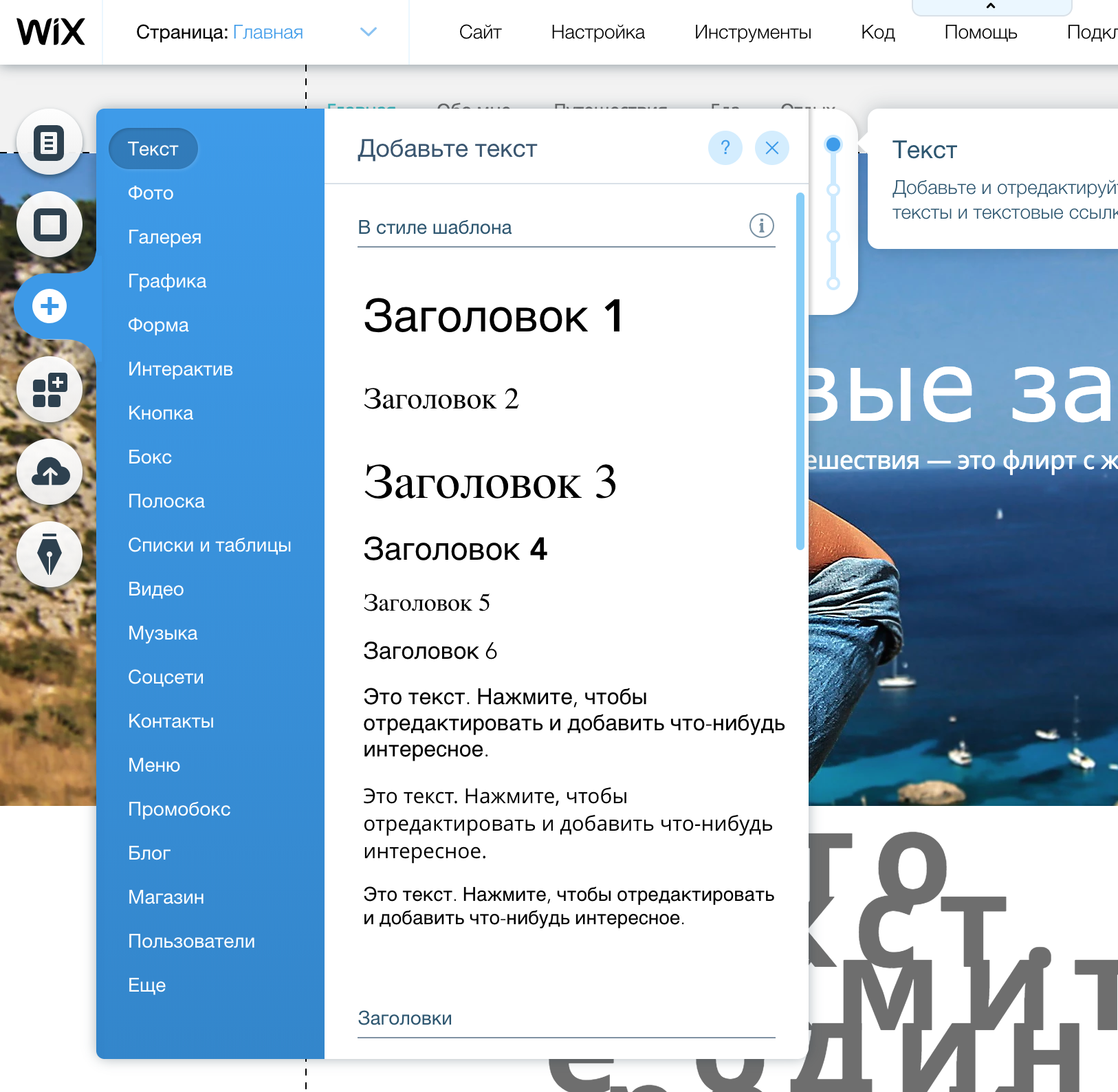
Wix

Seit 5 Jahren hat sich am Design der Vicks wenig geändert. Nachdem Sie LPGenerator eingegeben haben, verstehen Sie sofort, dass Sie ein Element auf eine Seite ziehen können, die Einstellungen sehen usw. Bei Wix ist zunächst alles verborgen. Dies ist ein guter Ansatz. Tatsache ist, dass der Benutzer nichts sehen muss, was er im Moment höchstwahrscheinlich nicht braucht. Aber hier müssen Sie das Gleichgewicht halten. Wix.com enthält zu viele Elemente, die Sie der Seite hinzufügen können. Aus diesem Grund wurde eine ganze Galerie von Elementen erstellt. Aber natürlich können offensichtliche Dinge wie Text oder eine Schaltfläche für einen schnellen Zugriff auf eines der Bedienfelder gebracht werden.

Wenn Sie auf ein Element klicken, werden darüber zusätzliche Funktionen angezeigt, die sich auf das Element beziehen.

Um zu erkennen, dass so etwas immer noch hämorrhagisch ist, werden wir etwas später darüber sprechen.
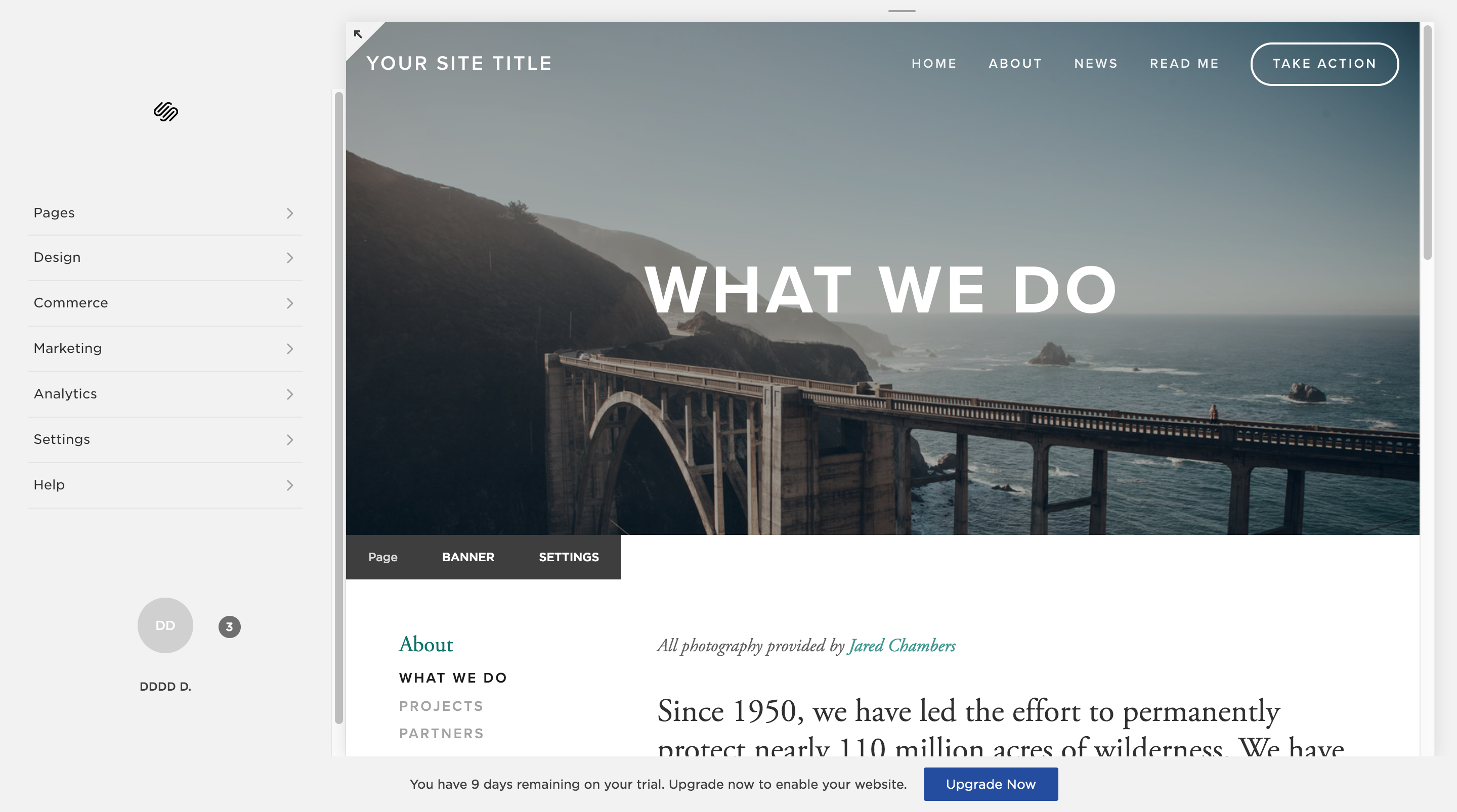
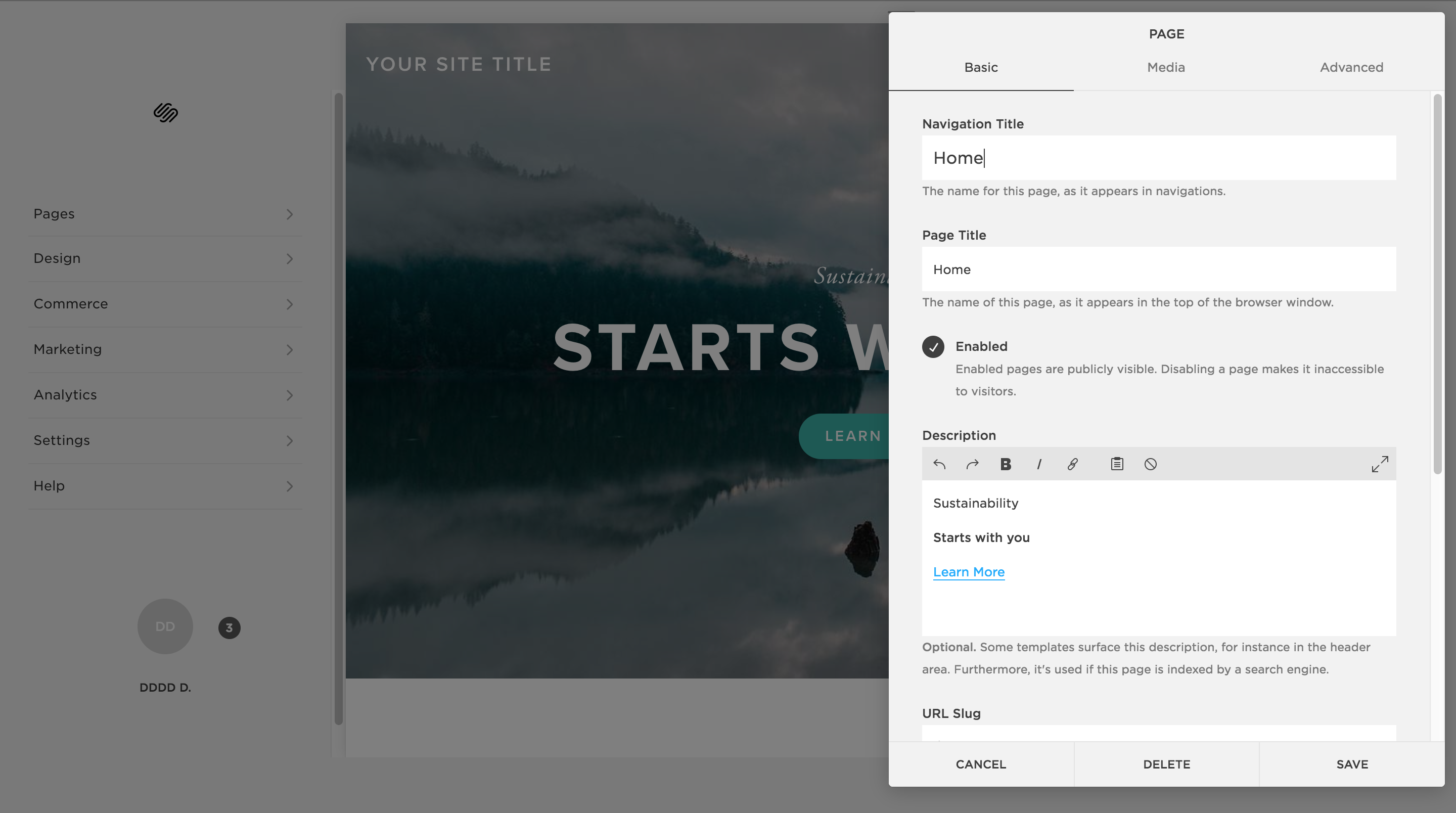
Minimalistisch
Platz

Minimales Design, Arbeitsbereich nimmt den größten Teil des Bildschirms ein, von der Benutzeroberfläche das notwendigste Minimum. Die Toolbox ist sehr seltsam. Beispielsweise wird der erste Bildschirm mit der Schaltfläche folgendermaßen bearbeitet:

Die Schaltfläche hier wird durch Text dargestellt.
Der Bearbeitungsmodus selbst ist der Vorschau sehr ähnlich. Nur wenn Sie auf einige Bildschirme doppelklicken, wird in den Bearbeitungsmodus gewechselt.

Gleichzeitig verschiebt uns der Editor zu einem anderen Teil der Anwendung.
Ich bin groot
Tilda

Wenn Sie eine Site bearbeiten, scheinen Sie darauf zu sein. Sehr ähnlich zu Wordpress und seinem Bedienfeld mit Bearbeitungs- / Veröffentlichungsfunktionen und mehr. Gleichzeitig ist die Funktionalität nicht so beeindruckend wie die von Squarespace, und derselbe Text ist viel einfacher zu bearbeiten.
Um etwas hinzuzufügen, müssen Sie auf + klicken. Bewegen Sie den Knopf an einen für Sie geeigneten Ort. Es funktioniert einfach nicht. Alles ist begrenzt.

Die Folge davon sind solche Galerien mit einer Reihe verschiedener Optionen für dasselbe Element.

Wie Sie bereits verstehen können, bin ich ein Fan der Photoshop-Version. Früher wurde ich mit Tabellenlayout gequält, aber jetzt 2018 und zu Bildungszwecken können wir uns nicht um Unterstützung kümmern und ein Layout in CSS Grids implementieren.

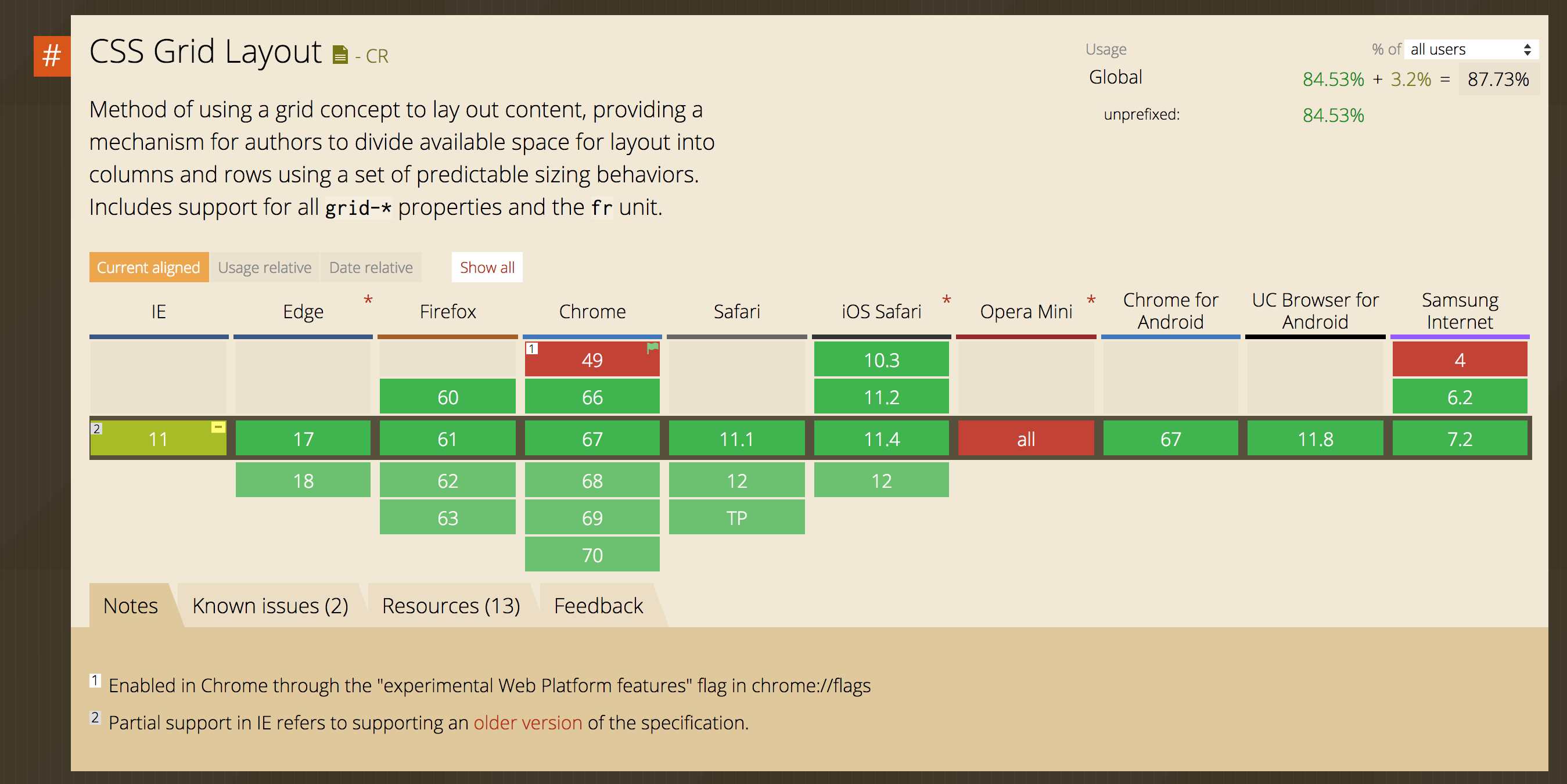
Wenn jemand mit CSS-Rastern nicht vertraut ist, ist dies eine der letzten Möglichkeiten, das Seitenlayout zu gestalten. Wenn Flexbox für Menüs, Formulare und andere Elemente vorzuziehen ist, dann fühlen sich CSS-Raster in globalen Dingen großartig an.
Dies ist kein CSS Grids-Tutorial, daher werde ich es auf den Punkt bringen, aber ohne Mega-Details.
Unsere Aufgabe ist es daher, das linke und rechte Bedienfeld sowie in der Mitte den Arbeitsbereich zu erstellen, in dem der Inhalt der Website angezeigt wird.
Das Arbeiten mit Gittern ist in FireFox etwas einfacher, das ist seltsam, aber Chrom ist in dieser Angelegenheit im Rückstand. In einem der vorherigen Artikel habe ich bereits darüber gesprochen.
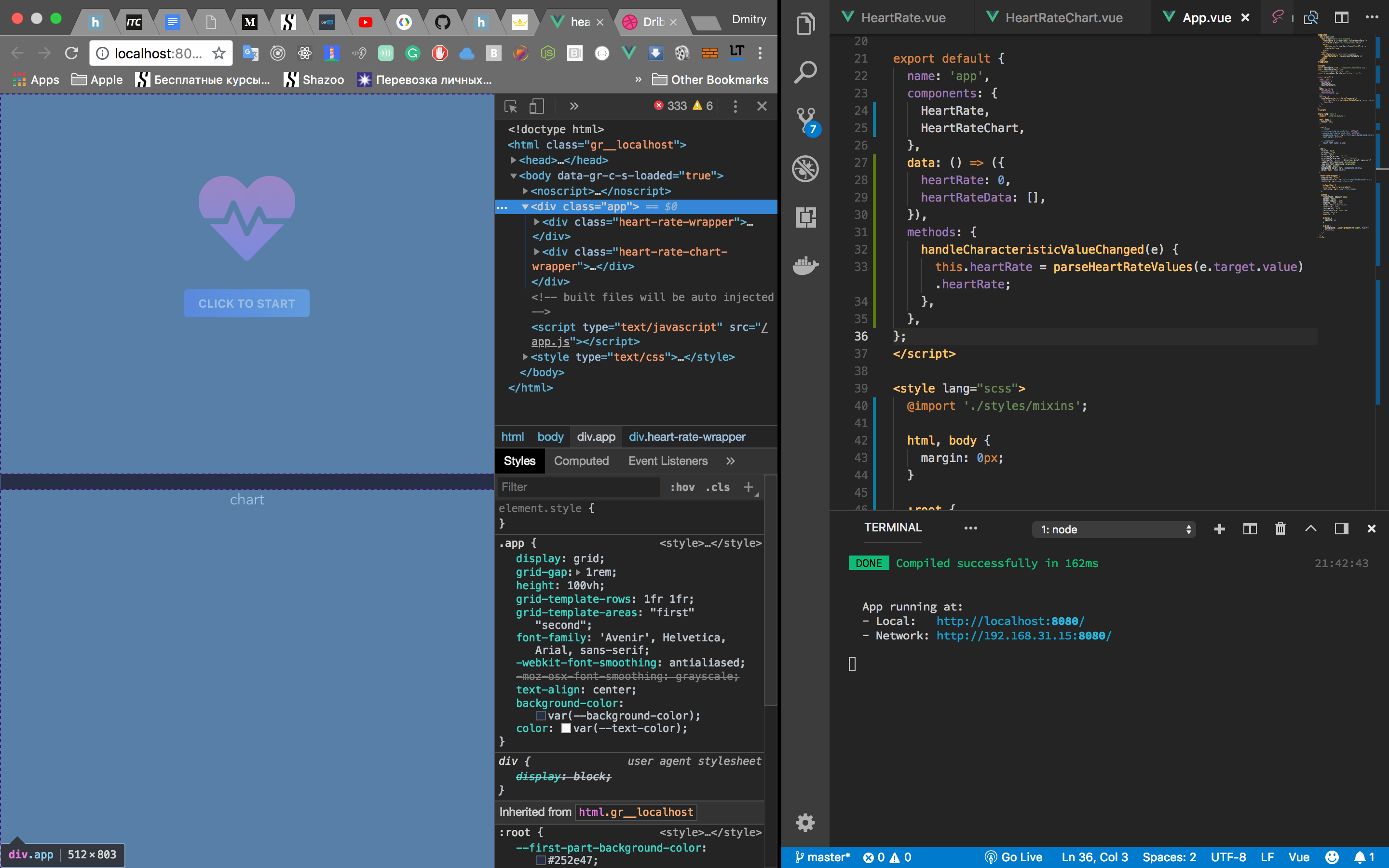
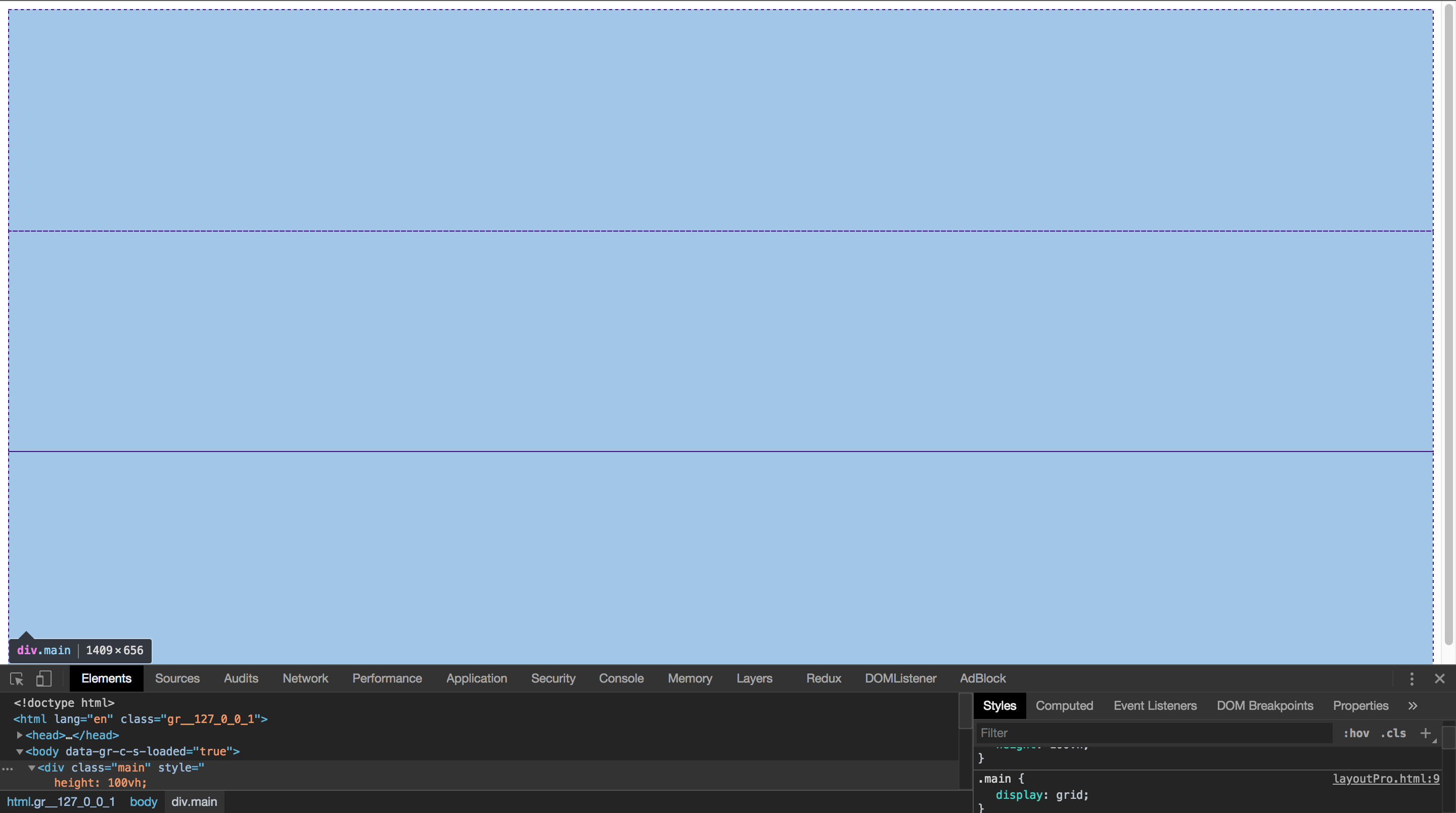
Wie sieht eine Gitterinspektion in Chrom aus:

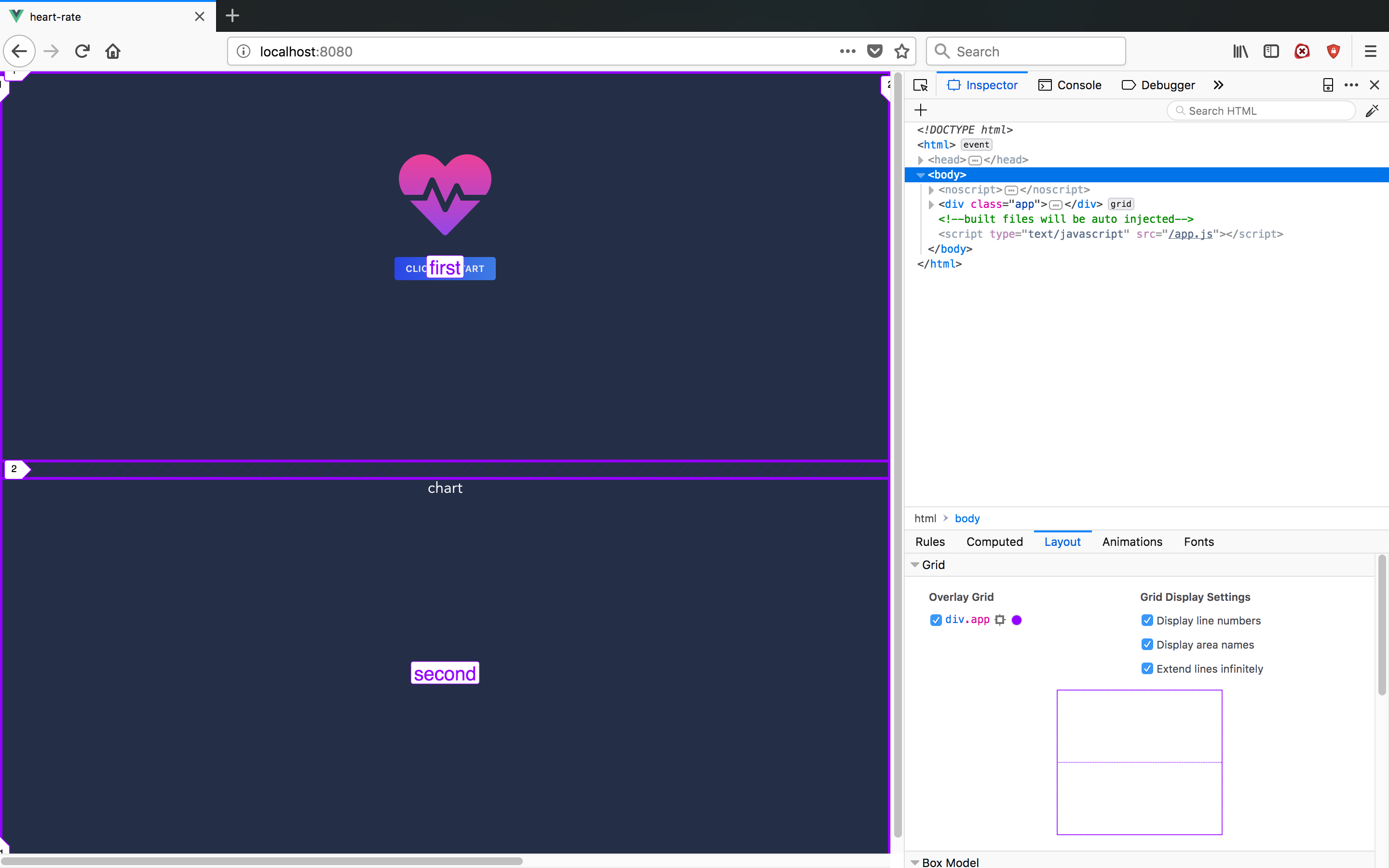
Zur gleichen Zeit im Muff:

Es gibt eine Mini-Darstellung des Gitters, semantische Beschriftungen von Spalten / Zeilen werden angezeigt. Wenn Sie weitere Informationen wünschen, verwenden Sie daher vorerst FireFox. Seltsam finde ich, diesen Browser zu empfehlen. Die Bugzilla-Zeit ist vergangen.
Beginnen wir mit einem einfachen Markup.
<div class="main"> <div class="left"></div> <div class="content"> <div class="site"></div> </div> <div class="right"></div> </div>
.links - linkes Feld
.content - die Mitte, in der die Site angezeigt wird
.right - rechte Tafel

Bisher reicht dies nicht aus, wie es aussieht. Wir möchten, dass unsere Benutzeroberfläche dem Ansichtsfenster entspricht. Dies kann mit einer height: 100% , es gibt jedoch auch Ansichtsfenstereinheiten vh und vw . Wir werden sie benutzen.
.main { height: 100vw; }

Standardmäßig werden untergeordnete Elemente in Zeichenfolgen umgewandelt. Dies ist eine Art Flexbox-Achse. Wir müssen die Spalten setzen, wir können dies auf folgende Weise tun:
.main { display: grid; grid-template-columns: minmax(200px, .4fr) minmax(560px, 2fr) minmax(200px, .4fr); }
Durch Versuch und Irrtum kam ich zu einem ziemlich komplizierten Temleit. Mit der minmax Funktion können Sie die maximale und minimale Größe einstellen. fr ist eine universelle Einheit, die uns die Berechnung der Größe in Pixel oder Prozent erspart. Die Sache ist, Eigenschaften wie grid-gap beeinflussen Größe wie border . fr uns von diesem Schmerz befreien.
Tönen Sie ein wenig und entfernen Sie den margin am body , es stört uns ein bisschen:
body { margin: 0px; } .left, .content, .right { box-sizing: border-box; border: solid 1px; }

Großartig. Aber das war der einfachste Teil. Jetzt müssen wir einen Arbeitsbereich erstellen.
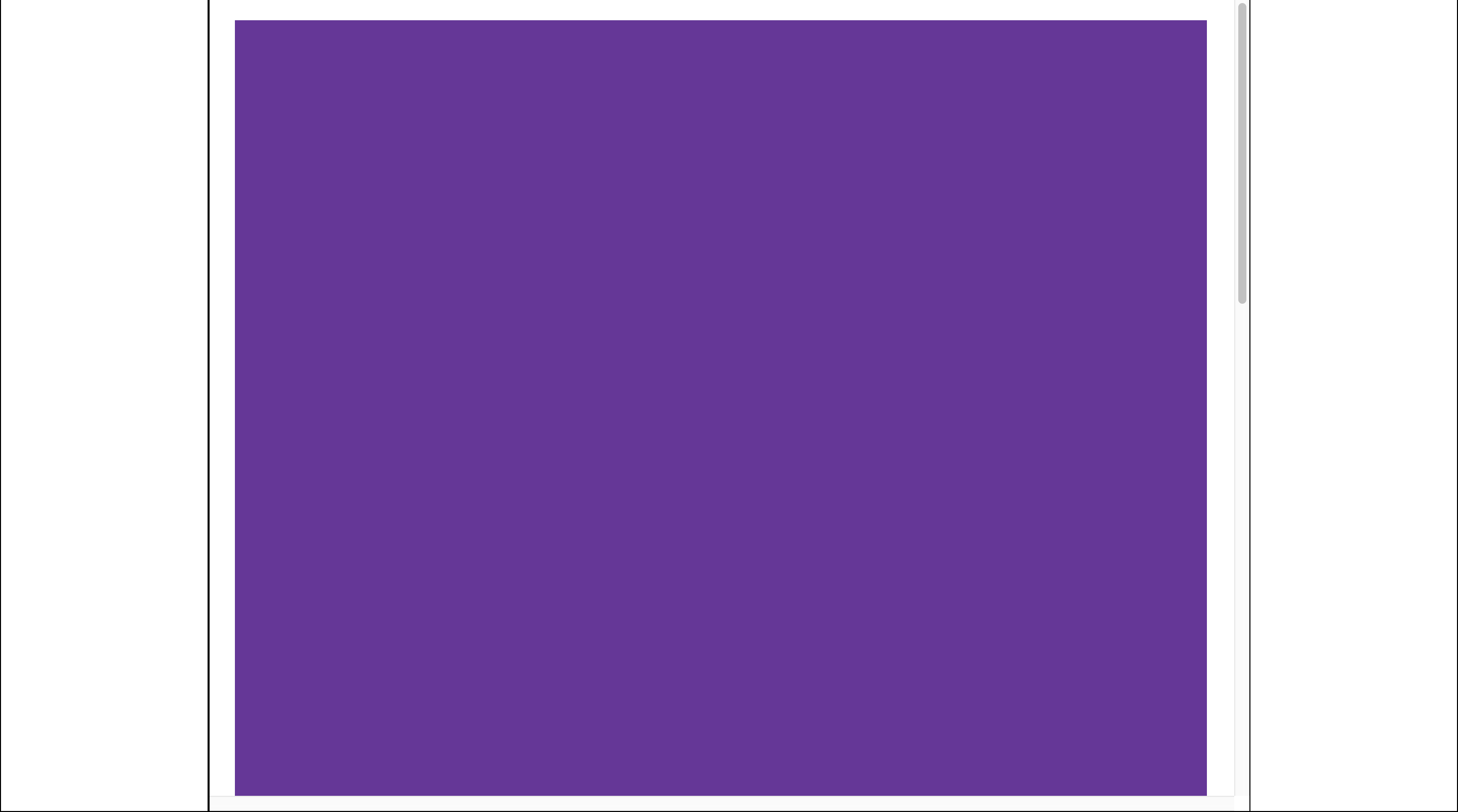
.site ist unsere imaginäre Seite. Machen wir es zu Standard 960px und markieren.
.site { height: 2000px; width: 960px; background: rebeccapurple; }

Wenn Sie dieses Ding drücken, macht es noch mehr Spaß:

Aber
.content { overflow: scroll; }
Löst das Problem. Nur der ästhetische Teil bleibt übrig. Einrückung.
Dies kann mit dem margin :
margin: auto; margin-top: 20px; margin-bottom: 20px;

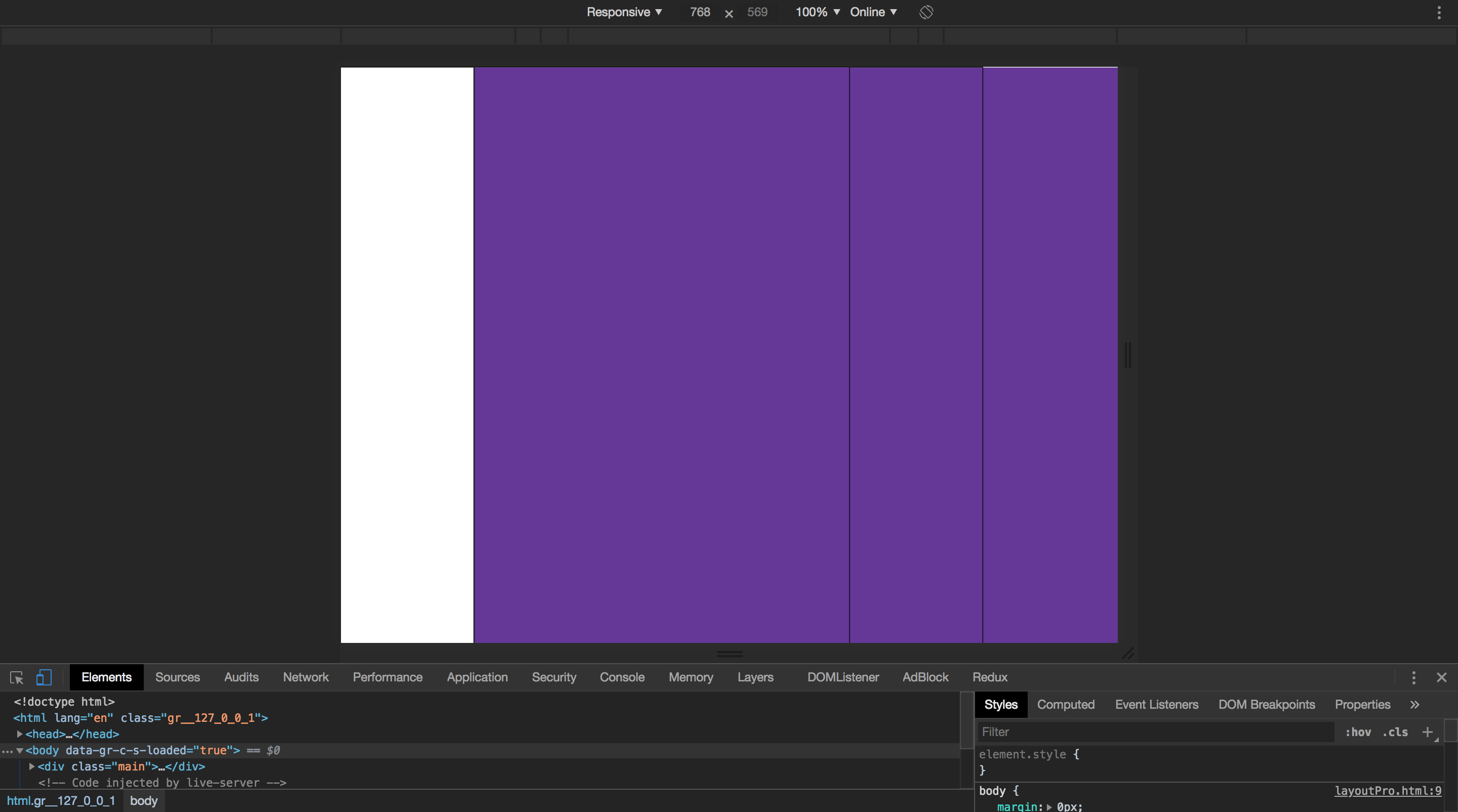
20px wenig oder viele liegt bei Ihnen. Aber es gibt noch ein anderes Problem. Wenn der Bildschirm zu klein ist, wird links und rechts keine Einkerbung angezeigt. Seit maring: auto wird eng. Das erste, was mir in den Sinn kommt, ist, margin-left und margin-right , aber hier ist ein weiterer Witz. Die Einrückung befindet sich nur auf der linken Seite. Wenn Sie nach rechts scrollen, ist es nicht da. Dies ist eine solche Funktion.
Ohne auf Details einzugehen, können Sie dies mit display: inline-block beheben. Ja. Gleichzeitig ist der margin: auto das sich bei großen Bildschirmgrößen sehr gut verhält. Die nächst naheliegendste Lösung ist die Verwendung von Medienabfragen. Auf großen Bildschirmen display: block + margin: auto , auf kleinen Bildschirmen display: block + margin: auto display: inline-block; margin-left/right: 20px display: inline-block; margin-left/right: 20px .
.site{ height: 2000px; width: 960px; margin: auto; margin-top: 20px; margin-bottom: 20px; background: rebeccapurple; } @media(max-width: 1350px) { .site { display: inline-block; margin: 20px; } }
So etwas in der Art. Wenn jemand bessere Ideen hat, kann er gerne einen Kommentar abgeben.
Site-Mapping
Das Layout ist fertig. Jetzt müssen Sie die Site anzeigen, die der Benutzer bearbeiten wird. Das ist eine sehr wichtige Sache. Eine Reihe von Entscheidungen hängen davon ab. Es gibt zwei Möglichkeiten, eine Site zur nachträglichen Bearbeitung anzuzeigen. Wo befindet sich im document die Schnittstelle Ihres Editors oder im iframe Beide Optionen haben positive und nicht sehr positive Eigenschaften.
Gleiches Dokument
Es ist sowohl mental als auch technisch einfacher. Aber in Zukunft viel problematischer. Tatsache ist, dass Ihr Editor nach einigen Minuten explodiert, wenn Sie die Möglichkeit hinzufügen und hinzufügen, benutzerdefiniertes CSS und JS einzufügen.
Benutzer, denen nicht erklärt wurde, wie man den Becher benutzt:

Eingekapseltes CSS ist noch keine Realität wie vor 5 Jahren. Es gibt Optionen, die jedoch entweder zu schwer sind oder nicht vollständig schützen. Wenn der Benutzer die gesamte Benutzeroberfläche verzerrt und versehentlich alle seine Arbeiten löscht, werden Sie beschuldigt. Wenn Sie ein wenig nach vorne schauen und eine Reihe Ihrer vorgefertigten Vorlagen hinzufügen, werden Ihre Entwickler darunter leiden. Egal wie Sie einen Stil neu definieren. Wenn Sie sich Tilda ansehen, haben sie Probleme damit.
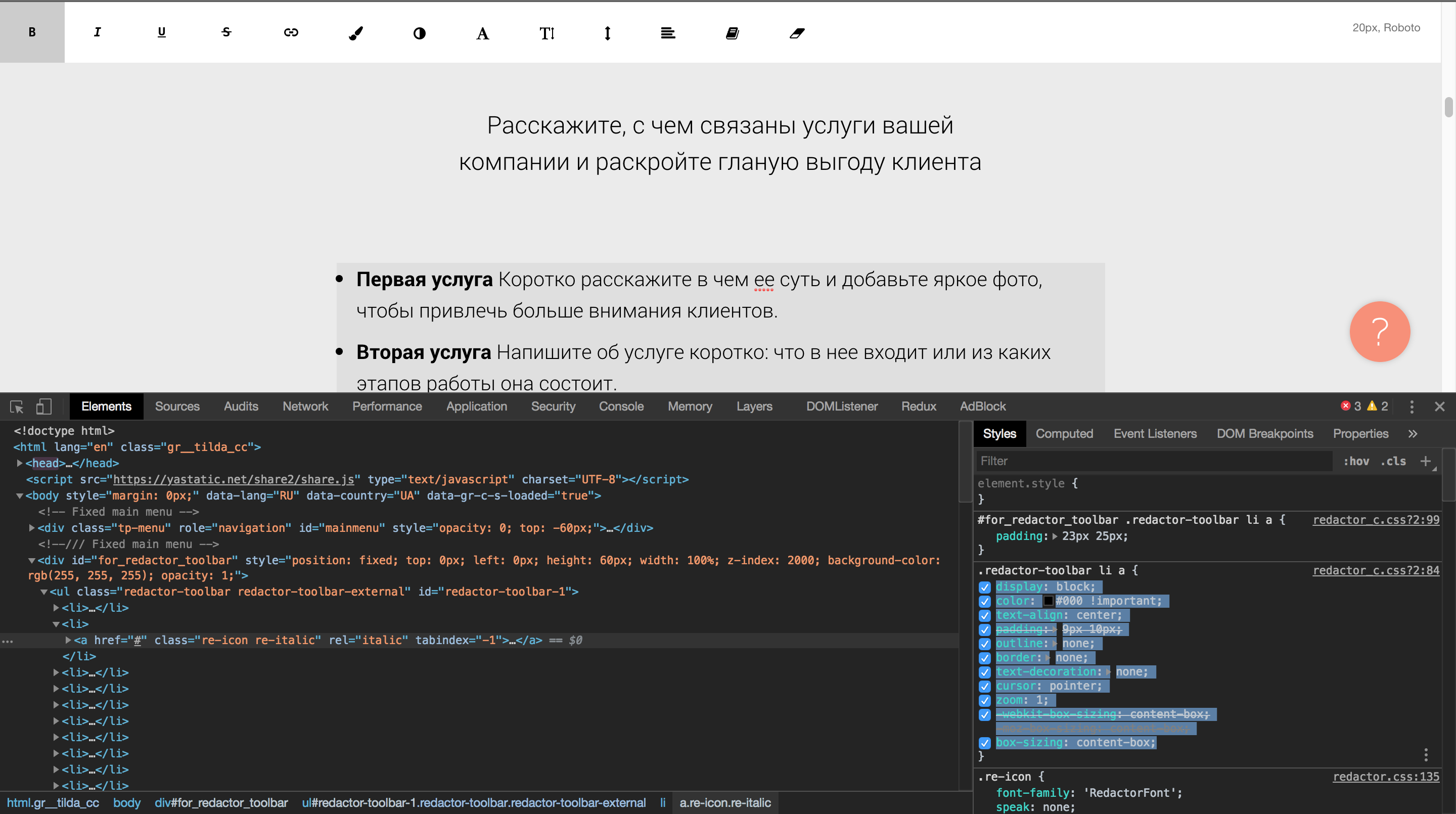
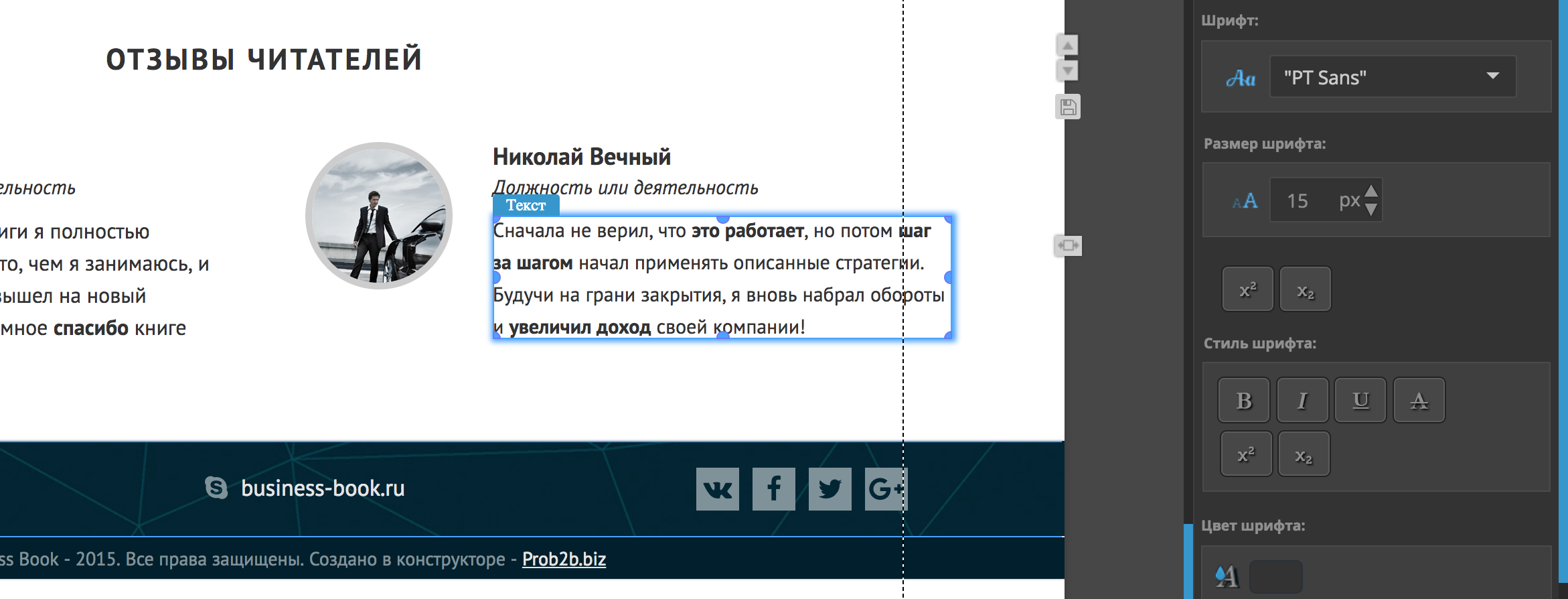
Nehmen Sie zum Beispiel die erste Benutzeroberfläche dieses Editors, die zur Hand war. Textformatierungsschaltflächen:

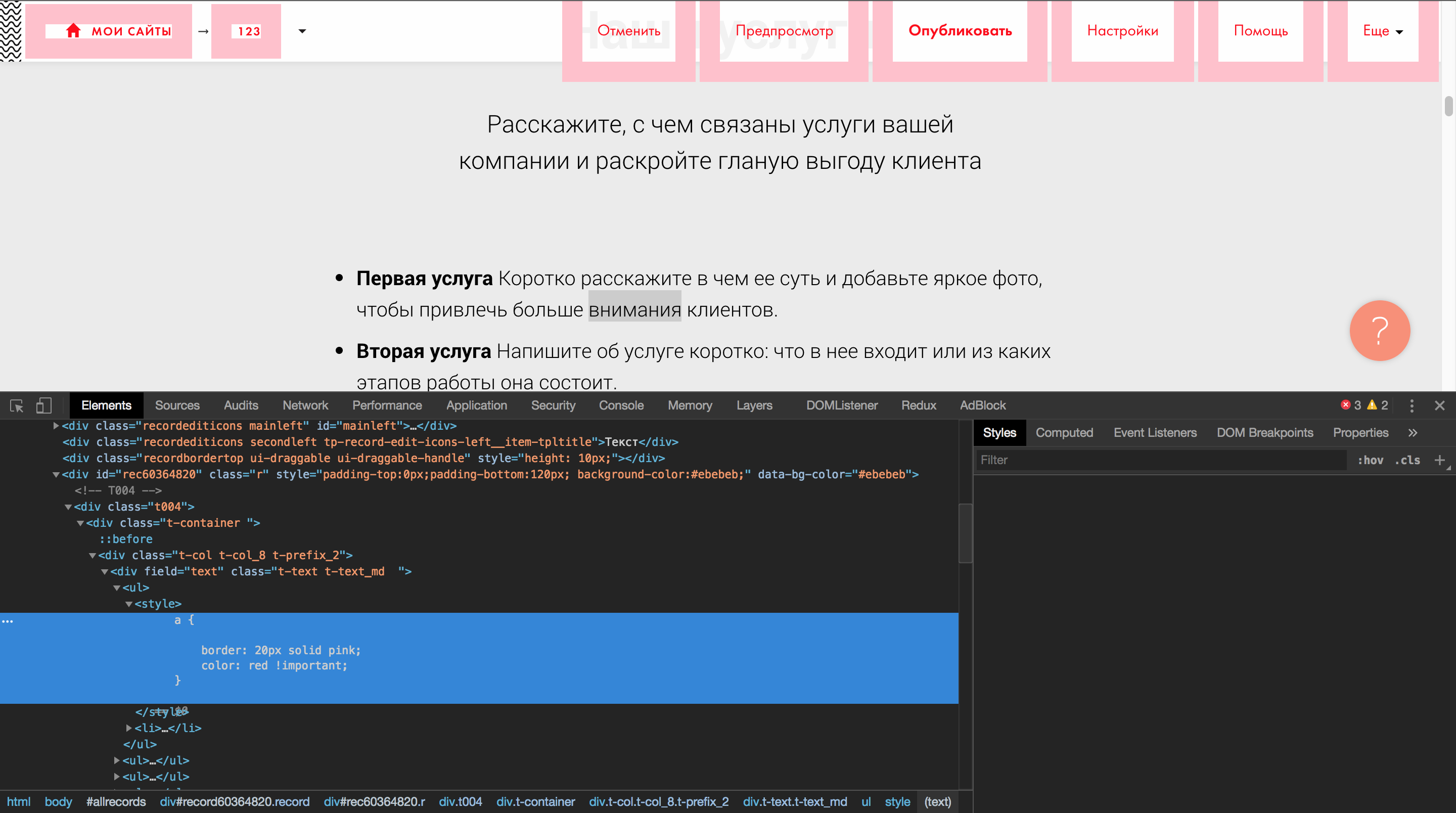
Sehen Sie diese Stile? !important für die Farbe? Diese Stile werden überhaupt nicht benötigt. Wenn Sie sie deaktivieren, ändert sich nichts. In jedem Fall ist die Neudefinition sehr einfach, indem benutzerdefiniertes HTML in die Site-Seite eingefügt wird:

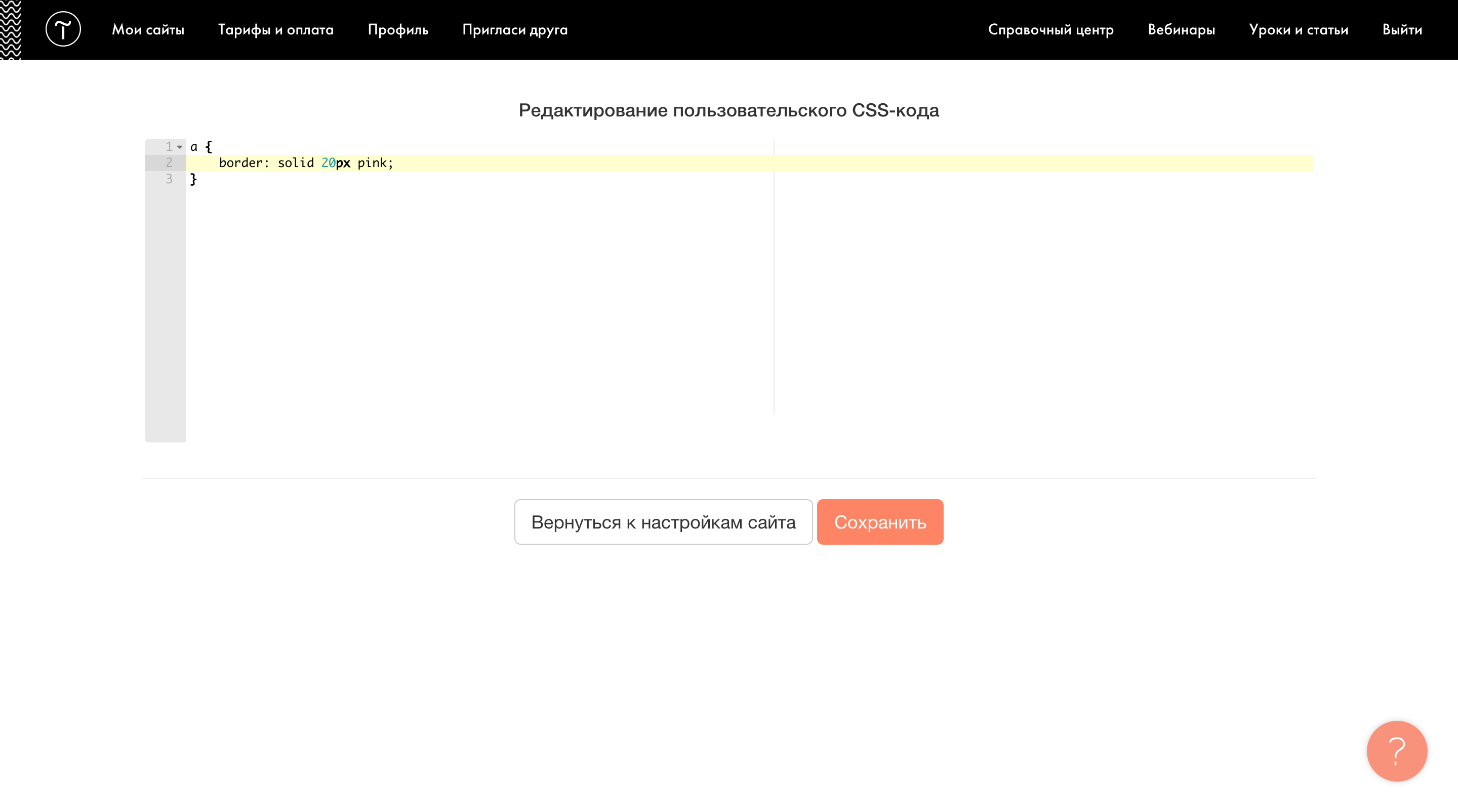
Ich gebe zu, ich habe diesen Code manuell eingefügt. Ich fand jedoch einen kostenlosen Zeitraum von zwei Wochen mit der Möglichkeit, benutzerdefiniertes HTML und CSS einzufügen, und erzielte genau den gleichen Effekt.

Wie ist das möglich Stellen Sie sich vor, Sie haben Dienste gekauft, um eine Website in Tilda für n Tausend Dollar zu entwickeln, und Sie wollten Ihren eigenen Linkstil festlegen. Alles, was der Benutzer nicht in der Lage ist, die Website zu bearbeiten. Nun, ich übertreibe mit Borderboards, aber Sie können sich jeden anderen Stil vorstellen, ganz zu schweigen von benutzerdefiniertem JS. Darüber hinaus erstreckt sich die Kollision sogar auf eine Art verschachtelte Schnittstelle, obwohl dies offensichtlich ist.

Das Verhindern, dass Benutzer ihren eigenen Code einbetten, wäre eine Lösung für dieses Problem. Aber in der realen Welt ist es fast unmöglich. Sie werden nicht für jeden Benutzer benutzerdefinierte Integrationen durchführen. Dies ist bei fetten Kunden möglich. Aber nicht, wenn Sie 90% der Funktionalität haben, kostet 5-10 Dollar.
Iframe
Kapsel die Seite fast vollständig, iframe wird uns helfen. Dies ist wahrscheinlich der einzige Ort, an dem ich den iframe so lange benutzt habe. Wir können iframe Inhalte erreichen und sogar umgekehrt, wenn sie sich in derselben Domain befinden. Deshalb haben wir alles im Griff. Aber all diese Verkapselungen sind für uns ein wenig verwirrend. Zum Beispiel die Auswahl der Elemente, auf die wir später noch eingehen werden. Isolieren Sie es auf Schnittstellenebene, indem Sie es über dem iframe oder im iframe selbst positionieren.
Natürlich wird es einfacher sein, dies im iframe selbst zu tun. Tatsache ist, dass Sie beim Scrollen von Inhalten die Position der Auswahl nicht aktualisieren / über ein gerissenes Layout (obwohl es besser ist) und eine zusätzliche Benutzeroberfläche nachdenken müssen. Wenn Sie jedoch berechnen, ob sich Ihre Benutzeroberfläche überschneidet, ist die Benutzeroberfläche des Editors einfacher, wenn Sie solche Dinge über einen iframe in einem document rendern. So kombiniert Grapesjs beispielsweise diese beiden Ansätze:

Die Auswahl erfolgt mit Elementen im iframe , und zusätzliche Funktionen, die überlappungsempfindlich sind, werden über dem iframe gerendert.

Um Ihre Stile zu unterstützen, müssen Sie jedoch alles, was Sie benötigen, in den iframe importieren. Sie müssen sofort den Ladebildschirm anhängen, damit der Benutzer die Site / Schnittstelle nicht sieht, die nicht erstellt wurde.
Wix <head>

Daher sollten Sie verstehen, dass dies nur beim Bearbeiten erforderlich ist. Und vergessen Sie nicht den Benutzerstil, sonst werden Sie wieder Probleme haben.
Grapesjs Klasse, die ich "versehentlich" mit einem Rand aktualisiert habe:

Grapesjs fügt beim gjs-comp-selected die von gjs-comp-selected Klasse hinzu, die während der Inspektion deutlich sichtbar ist, und glauben Sie mir, dies ist das erste, was der Benutzer zur Anpassung kopiert.
Wählen Sie Elemente
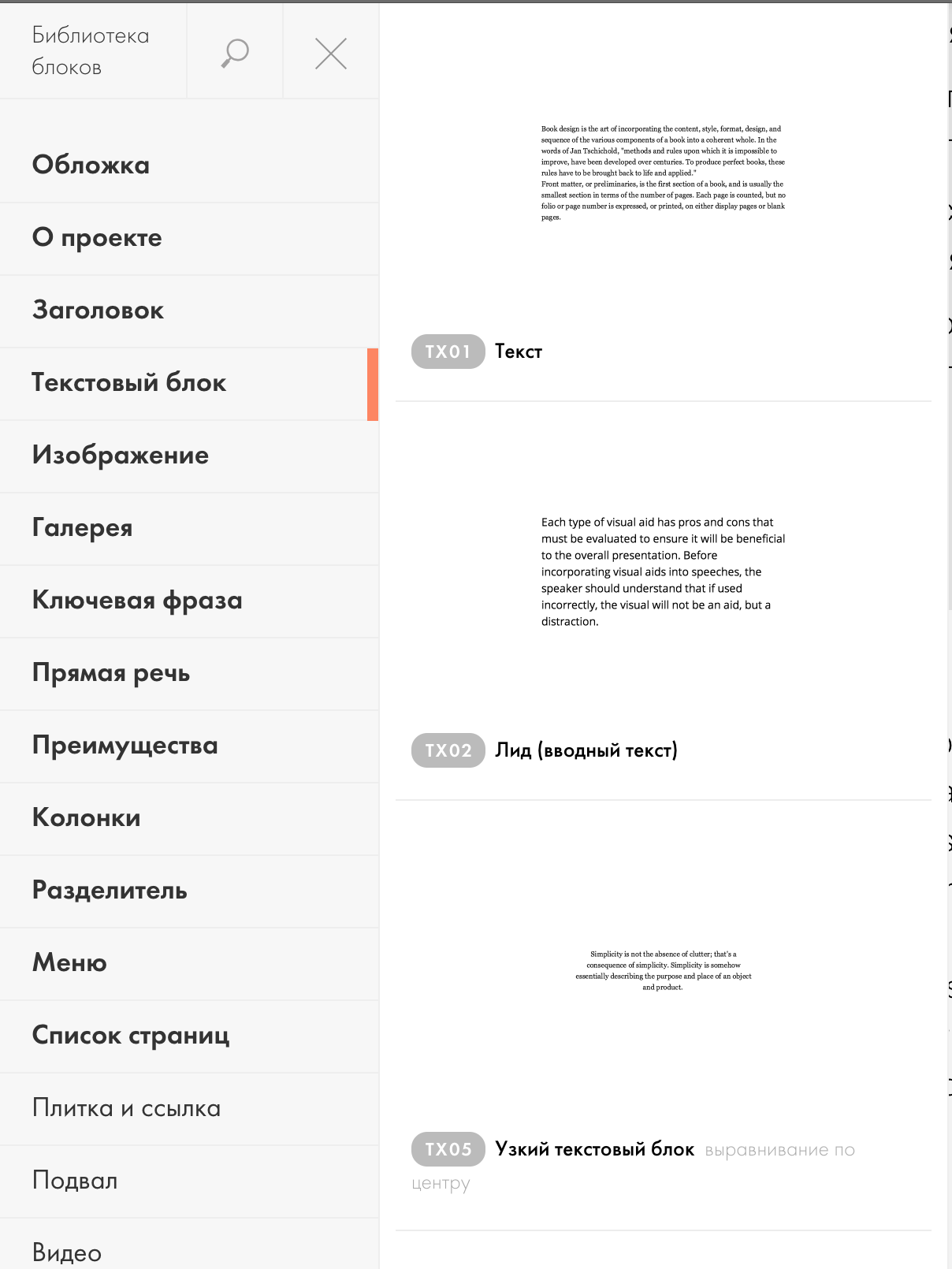
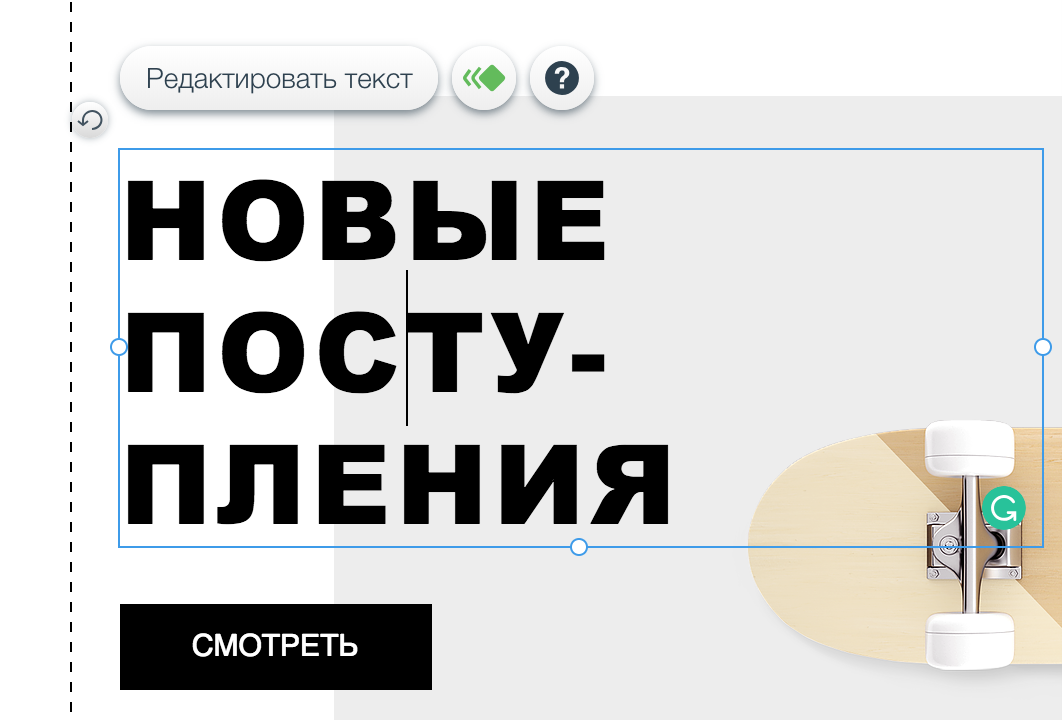
Wir sind uns ein wenig voraus, weil wir noch nicht verstanden haben, wie wir dem Editor beibringen können, die Elemente auf der Seite zu sehen, aber das wird uns nicht schaden. Bevor wir uns mit einem technologisch komplexeren Thema befassen, wollen wir uns ansehen, wie technologisch schwierig es ist, die Auswahl der Elemente auf der Seite zu treffen :) Halten Sie das für schwierig? Wenn Sie sehr selbstbewusst sind, gehen alle oben genannten Redakteure anhand eines Textbeispiels folgendermaßen damit um:
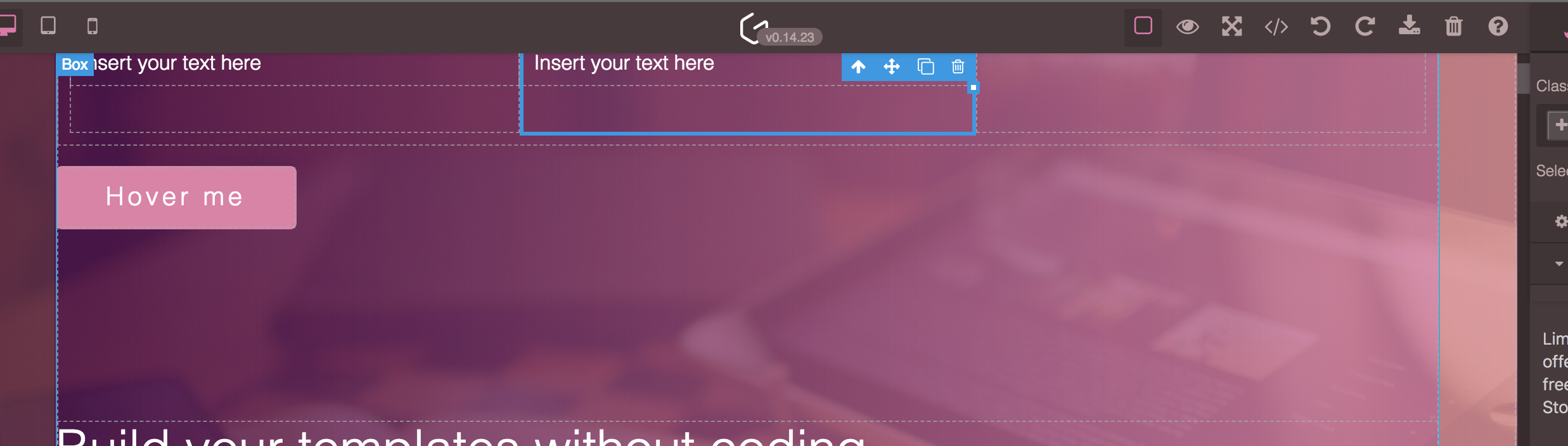
Mein Redakteur

Tilda

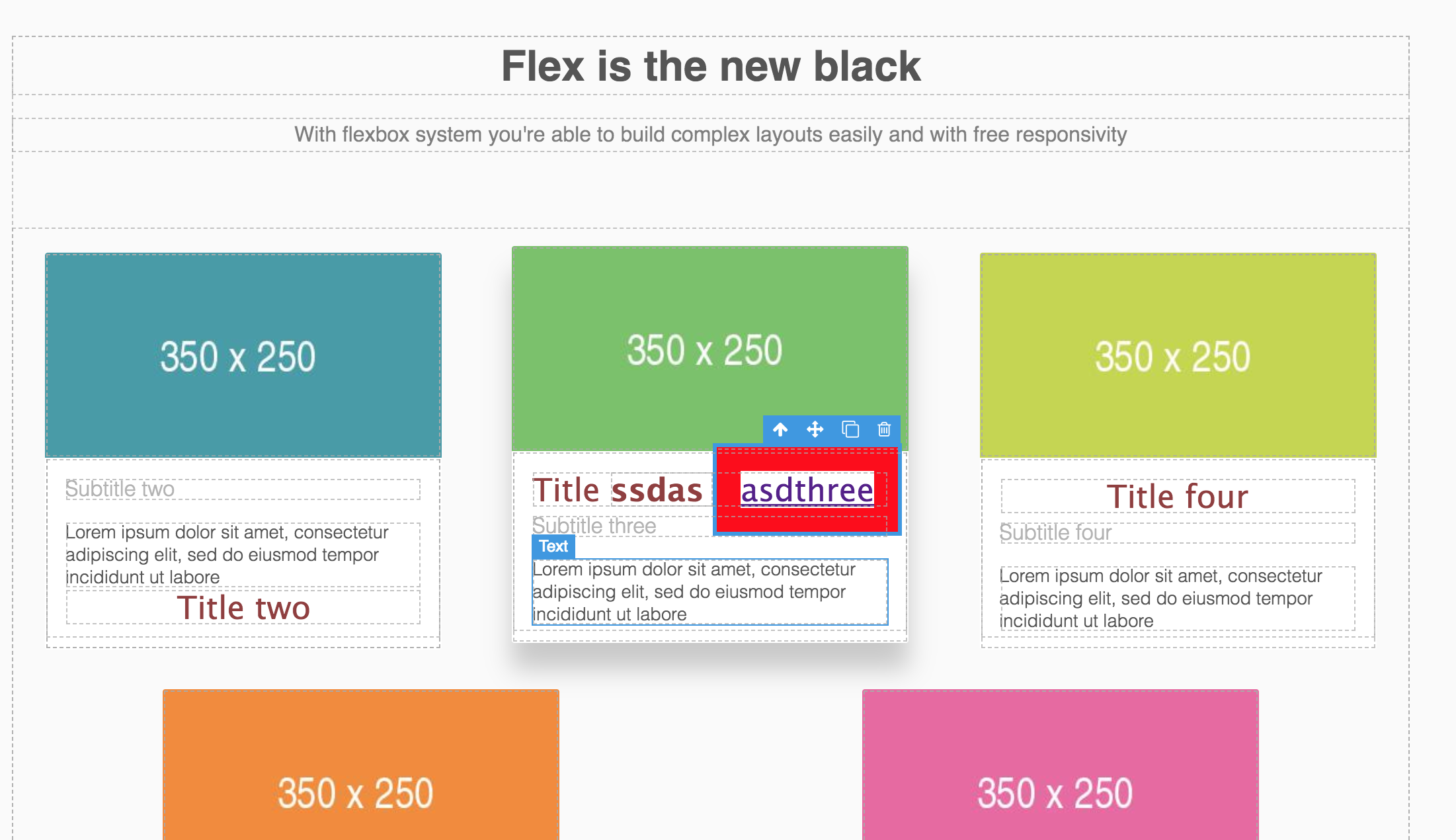
Traubenjs

Google Webdesigner

Wix

Und beim Bearbeiten

Ein Teil des Textes ist überhaupt nicht sichtbar. Okay. Aus Sicht des Front-End-Entwicklers ist dies eine Funktion.

Tatsache ist, dass die Redakteure größtenteils das DOM-Modell auswählen. Aber urteilen Sie selbst, Sie als Benutzer, weit entfernt von der Entwicklung von Websites, denken, dass dies in Ordnung ist? Nein, es ist nicht in Ordnung. Inhalt ist mehr als das, was der Editor Ihnen zeigt. Bei einigen besteht die Möglichkeit, dass die Auswahl eines Elements nicht mehr möglich ist. Es ist normal, dass der Browser Entwicklern diese Methode zuweist. Dies gilt nach Spezifikation.
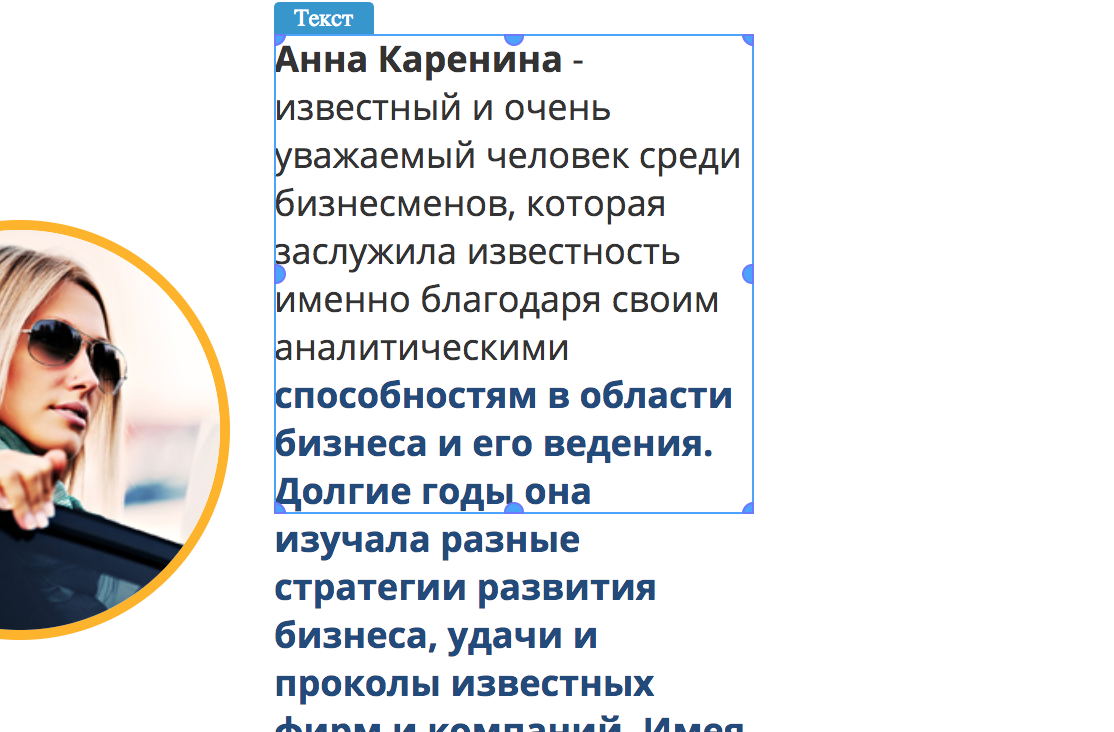
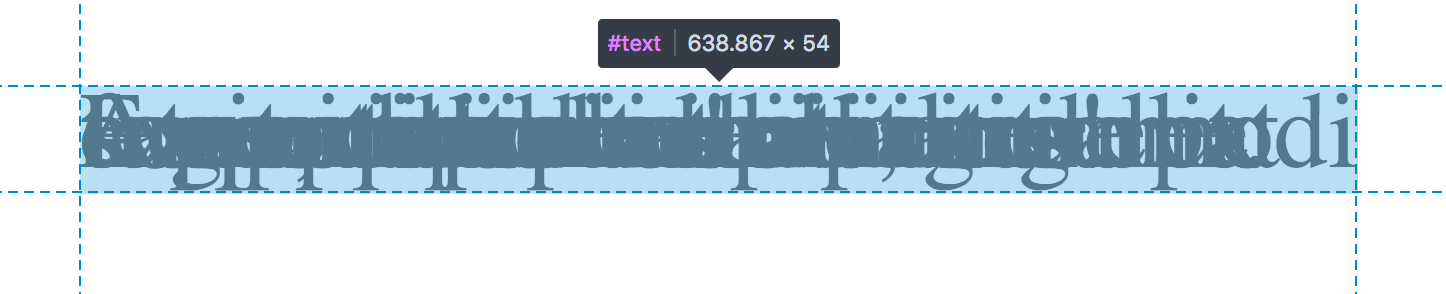
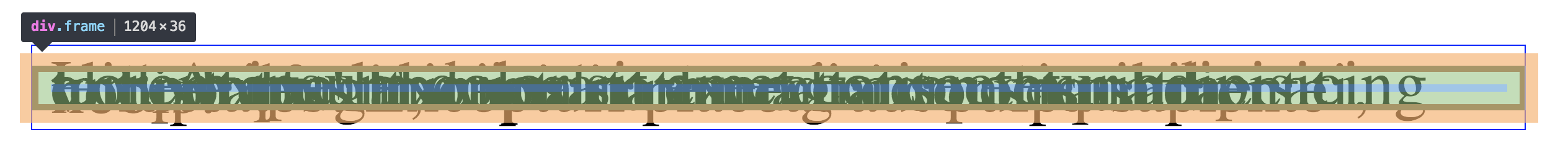
Was der Benutzer sieht (blau, machte den Text transparent, um das Problem offensichtlich zu machen), was von Redakteuren und Browsern hervorgehoben wird (rot):

Chrome

Firefox

Bei der Auswahl von Text in FF ist dies bei Chrome nicht der Fall.

Warum also so ein Pfosten in allen Redakteuren? Nach meiner Erfahrung werde ich sagen, dass dies Nudeln auf den Ohren von Produktmanagern und / oder Testern sind. Es ist unwahrscheinlich, dass jeder, der am Editor arbeitet, die line-height: 1px oder versucht, mit verschiedenen line-height: 1px und -größen zu spielen. Sie haben verschwommene Augen und solche Schwärme bleiben auf den ersten Blick elementar in der blinden Zone. Und glauben Sie mir, Kunden begegnen ihnen in den ersten Minuten.
Aus Sicht von UI / UX ist dies möglicherweise technisch nicht klar, und solche Implementierungsdetails liegen normalerweise im Ermessen des Entwicklers.
Ist es also möglich, eine benutzerfreundliche Auswahl zu treffen? Irgendwelche Ideen, wie man ein Element hervorhebt?
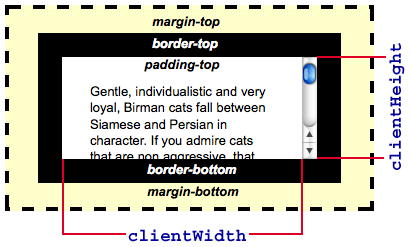
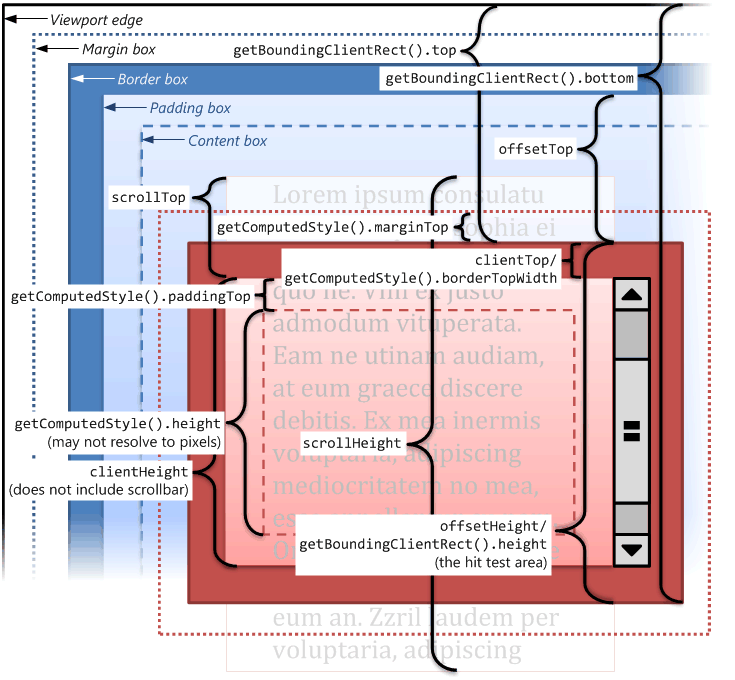
Die Auswahl muss solche Dinge enthalten wie Marge , Polsterung, Rand. Das Größenmodell ist nicht einfach:

Aus meinem Sandkasten:

Vielleicht die nützlichsten Informationen, die ich aus msdn extrahiert habe:

Aber es gibt keine Antwort auf unsere Frage.
Lassen Sie uns zunächst versuchen, was uns das DOM bietet. Wir haben so ein Layout:
font-size: 54px; line-height: 0px; border: 10px solid; padding: 10px;

Die Größe des sichtbaren Inhalts beträgt 62px, der Browser zeigt uns 40px an. Wie bekomme ich 62px?
getBoundingClientRect gibt uns zurück - 40px
clientHeight - 20px
scrollHeight - 41px
Sie können sehr lange mit Mathematik spielen, aber ich habe mit diesem Ansatz keine Lösungen gefunden.
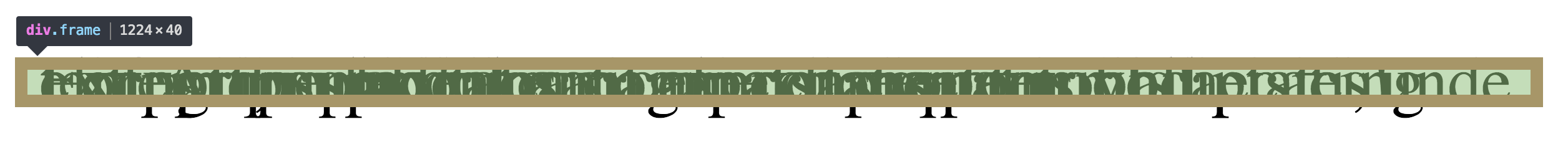
Aber wie vor ~ 5 Jahren wusste ich, dass der Schlüssel zum Hervorheben des Textes. Wenn Sie den Text auswählen, ist die Auswahl genau die gleiche, die wir benötigen:

Kein gutes Beispiel, aber die Höhe, mit der wir das Hauptproblem haben - alles ist cool. Aber wie kann man unterscheiden, wie es manche Systemmagie tut?
Nach so vielen Jahren habe ich gegoogelt (gelernt!), Leider wie ich gegoogelt habe und der Link verloren gegangen ist, aber hier ist die Lösung:
const range = document.createRange(); let rangeRect; range.selectNode(elm); rangeRect = range.getBoundingClientRect();
Erstellen Sie einen range , wählen Sie einen Knoten aus und übernehmen Sie ihn aus dem range ClientRect . Voila! Darüber hinaus funktioniert die Auswahl für alles. Sie können ganze Teile der Seite auswählen ( https://developer.mozilla.org/en-US/docs/Web/API/Range ).
Sowohl in der Höhe als auch in der Breite das perfekte Highlight.

(Die Markierung im Editor ist ein blauer Rand ohne Hintergrund. Ausgewählter Text zur Anzeige der Systemauswahl.)
Ein weiterer weniger wichtiger Teil der Hervorhebung ist, wie man es zeigt? Irgendwelche Ideen? Eine Reihe von Möglichkeiten. Beginnend am Rand, endend mit einem zusätzlichen schwebenden Element.
Entscheiden Sie sich zunächst dafür, dies in einem iframe oder über einem iframe zu tun. Wir haben oben über die Vor- und Nachteile gesprochen.
Der Rand passt nicht, weil er dem Element Größe hinzufügt, und was ist, wenn der Benutzer seinen Rand auf das Element setzt? Das gleiche gilt für outline . Grapesjs sündigt, indem er eine Auswahl trifft.
In meinem Fall habe ich vorher :: verwendet, aber das ist auch nicht cool. Am zuverlässigsten ist es, entweder 4 Streifen zu erstellen und diese an den Kanten zu positionieren (die in Zukunft Elemente der Größenänderung des Elements sein werden) oder oben zu blockieren. Es ist besser, aus diesen beiden Optionen zu wählen und sie so weit wie möglich zu kombinieren. Zu viel Seitenpositionierung hilft nicht bei der Optimierung einer bereits überlasteten Benutzeroberfläche. Je mehr multifunktionale Dinge Sie positionieren, desto besser.
Das ist noch nicht alles
Wir haben gerade die Auswahl realisiert. Diese Auswahl ist jedoch auf der Ebene der Point-and-See. Mit ihm sind zwei weitere Probleme verbunden, die ich Ihnen überlassen werde, um selbst zu denken. Sie sind nicht so böse.
- Die Abmessungen eines Elements ändern sich beim Bearbeiten. Sie müssen dies verfolgen und die Auswahl aktualisieren. Genau das haben mein Editor und Google Web Designer satt. Nicht immer, aber oft.
- Um eine Beschriftung / Auswahl über einem Element zu treffen und den Benutzer wissen zu lassen, was dieses Element ist, müssen Sie wissen, was es ist. Daher sollte das Element in Ihrem Editor initialisiert werden. Die Leistung des Editors hängt davon ab. Eine Seite kann mehr als hundert Elemente enthalten, und es ist nicht immer die beste Idee, beim Start alles zu übernehmen und zu initialisieren. Aber im Fall meines Editors, wie ok. ha ha. Die Initialisierung kann durch Klicken mit der Maus über die Theorie der Nutzungshäufigkeit erfolgen.
Bearbeiten
Da wir über das Hervorheben mit einem Beispieltext gesprochen haben, lassen Sie uns diesen schnell bearbeiten.
In der Tat ist der Text der zweite wichtige Teil im Editor nach den Bildern und Hervorhebungen :)
Nun, hier erfahren Sie, wie Sie es so gestalten, dass ich den ausgewählten Text genau formatiere, wenn ich einen Teil des Textes auswähle und auf eine Formatierungsfunktion klicke.
Wenn Sie der Sohn eines Freundes und eines genialen Entwicklers der Mutter sind, werden Sie sicherlich sagen: Wickeln Sie den ausgewählten Text ein. Oh, und Sie werden Recht haben, fast so, als hätte Ilon geantwortet, um eine Rakete zu bauen === hundert Ingenieure einstellen.
Das Umschließen von ausgewähltem Text ist nicht so einfach. Infolgedessen wird es eine Reihe von Tags geben, und wie man sie später bei der nächsten Auswahl und Formatierung hält, ist eine große Frage. Ich habe lange Zeit denselben CKEditor studiert und ein Wunder entdeckt:
contentEditable
( https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/contentEditable )
Dies ist ein Pfannkuchen-Editor im Browser. Es gibt uns nicht nur die Möglichkeit, Text zu schreiben, sondern ihn auch zu formatieren.
Verwandte Artikel:
Mit dieser API können Sie Formatierungsbefehle für ausgewählten Text ausführen:
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
Mit diesem Tool können Sie Farben ändern, einrücken, Links einfügen, benutzerdefinierte Stile erstellen und vieles mehr.
Es gibt kleine browserübergreifende Macken. Jetzt sind sie immer weniger, aber dann gaben Chrom und Muff in einigen Fällen unterschiedliche Verpackungen für Farbwechsel usw. aus. Dies störte natürlich ein wenig, wenn der Benutzer den Text in verschiedenen Browsern bearbeitete. Dies wurde jedoch mit einer Handkrücke gelöst. Das Tag wurde kurz nach der Ausführung des Befehls korrigiert.
contentEditablekann nicht nur für coole Textbearbeitung verwendet werden. In einigen Browsern gibt es Funktionen zum Arbeiten mit Bildern und Tabellen. Zuerst war es im Weg. Aber als ich meine eigenen Tische gemacht habe, wollte ich sie unbedingt benutzen. Aber es war alles sehr fehlerhaft und nicht stabil.
, contentEditable , CKEditor, CodeMirror, . . , .
, . , , CKEditor. , . , , . iframe . , . , /. contentEditable . contentEditable . Wix, 2018 . , iframe . :) , , . , , . . , . , .
:

:

.
, , , , / , / . 0,0 , :

(svg/dom element)
, VC++, MVC
, , Visual C++, C#, Delphi . - , Backbone , , //.

, - , ,

, , .
, CSS, .
Backbone, (View), (Model) (Collection). (Router). View. MV*, MVV, .
, Backbone, . View . CSS . , View .
, , View . View Model . , . , View . , . , .parent .

View , View Model, data- . , Model , . , Backbone, React, DOM, . , . 50-100 - .
, , HTML. , , . virtual dom, JS. — . !, . Wix, :
:

:

, :

, . . React.
CSS , . , HTML, . , .
, <style> . , . .
data- , html . !== . html . , ID, , .
//
. , . . , , .
. . .
React? Polymer? Vue ( )? Angular (!)?
3 , React Polymer, React Web Components.
, (Polymer), . . . Shady DOM , , . , .
Reagiere
:) . React :
const rootElement = document.getElementById("root").contentDocument.body; ReactDOM.render(<App />, rootElement);
HTML, ReactDOM.hydrate(element, container[, callback]) , - DOM React. . Das ist cool. , , Virtual DOM . .
, . Redux, Flux, Mobx . Redux, .
Marrionett . Backbone. . .
, . ? React, . DOM? ? ReactDOM.hydrate HTML? , .
Responsive and Adaptive
. , , . 960px. , , - . .
, , . , .

, relative . , . . . .

( )
, . , , , . .

03
, . . .

960px, . .
, , . Wix, . , .
. Ja Ja. , , , — .

. :)
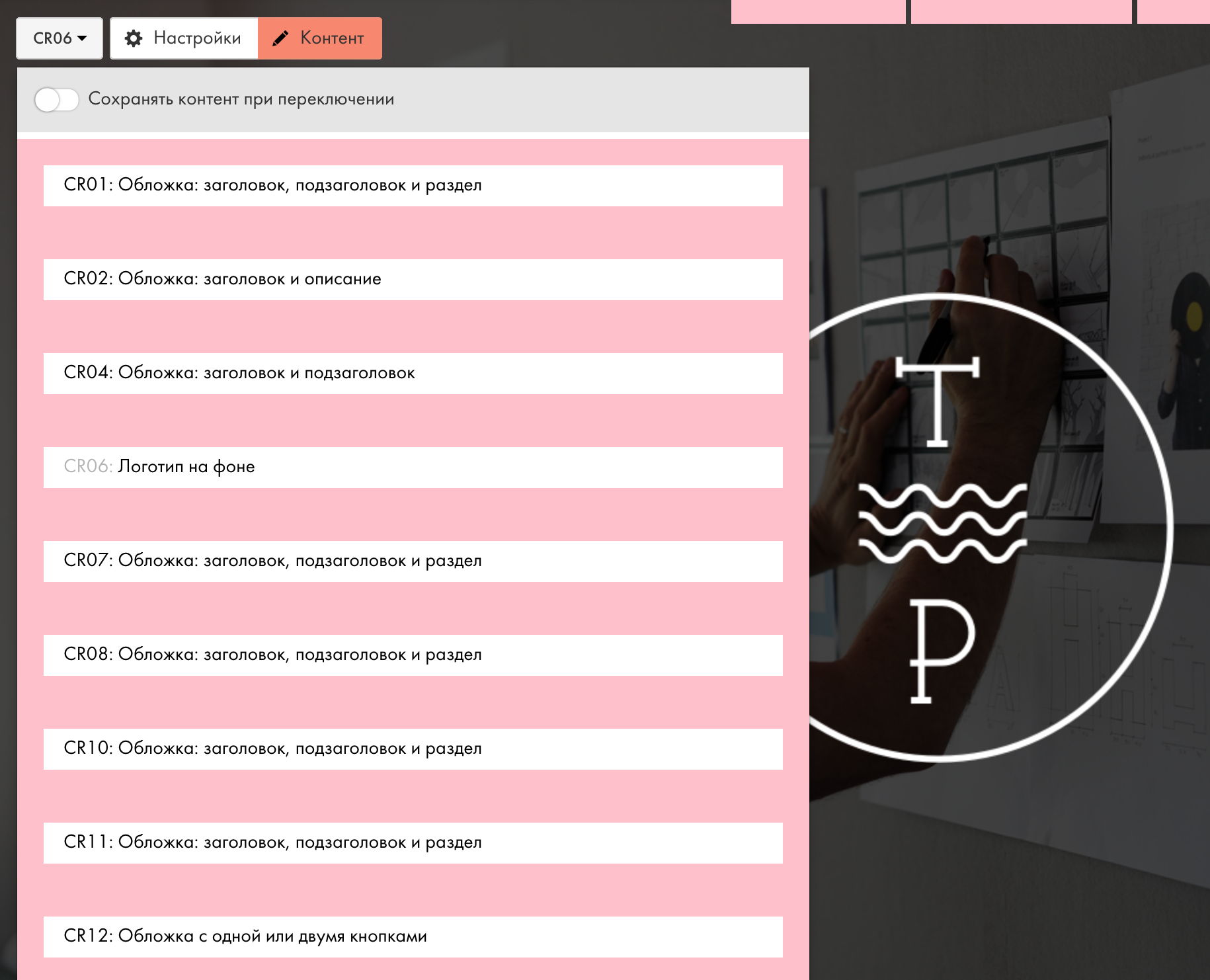
12 , , .
12 , ? https://grapesjs.com/ , .

, , . , . . .
, /,
. . , . . , UI/UX.



- , , , — .
, , , . . , , .
. C . UI/UX. , undo/redo , . , HTML localStorage… , .

. , , — . , , .
PS . , . , :)