
Gepostet von Alexander Kasheverov, Senior JavaScript Developer
Willkommen und viel Spaß beim Lesen!
Ein Artikel für diejenigen, die zuvor noch keine Grafiken im Web verwendet haben, dies aber tun werden. Auch für diejenigen, die dieses Thema näher kennenlernen möchten.
Ziel ist es, den Themenbereich zu beleuchten und das Problem der Auswahl einer bestimmten Lösung zu vereinfachen. Betrachten Sie die Unterschiede zwischen Bibliotheken und schauen Sie sich beliebte Optionen an. Es wird Beispiele und sehr wenig Theorie geben.
Zum besseren Verständnis benötigen Sie Kenntnisse in JavaScript und ein grundlegendes Verständnis der Arbeit im Web.
Natürlich hat die Datenvisualisierung ihre eigene Geschichte (wir werden dies im Artikel nicht ansprechen). Wenn sie interessant ist, finden Sie sie beispielsweise
hier .
Mein Artikel ist wahrscheinlich nicht vollständig, also schreibe Kommentare und private Nachrichten, ich bin bereit, Kritik zu hören und das Material zu ergänzen.
Also lass uns gehen!
Angenommen, Sie haben eine Website ...
... die Sie mit Datenvisualisierung einfärben wollten.
Dies können entweder einfache oder völlig nicht triviale Diagramme sein. Statisch oder interaktiv. Ein paar gezeichnete Elemente oder einige Zehntausende. Welche Lösung für einen bestimmten Fall geeignet ist, ist das Problem, das gelöst werden muss.
Projekte, in denen Sie Grafiken verwenden können, sind unterschiedlich. Es können einfache Visitenkarten-Websites sein, die an einem Tag in Wordpress erstellt wurden, oder riesige Industriemonster, die seit vielen Jahren von großen Teams entwickelt wurden. Natürlich variieren die Ansätze zur Entwicklung und Auswahl einer Lösung in diesen Fällen.
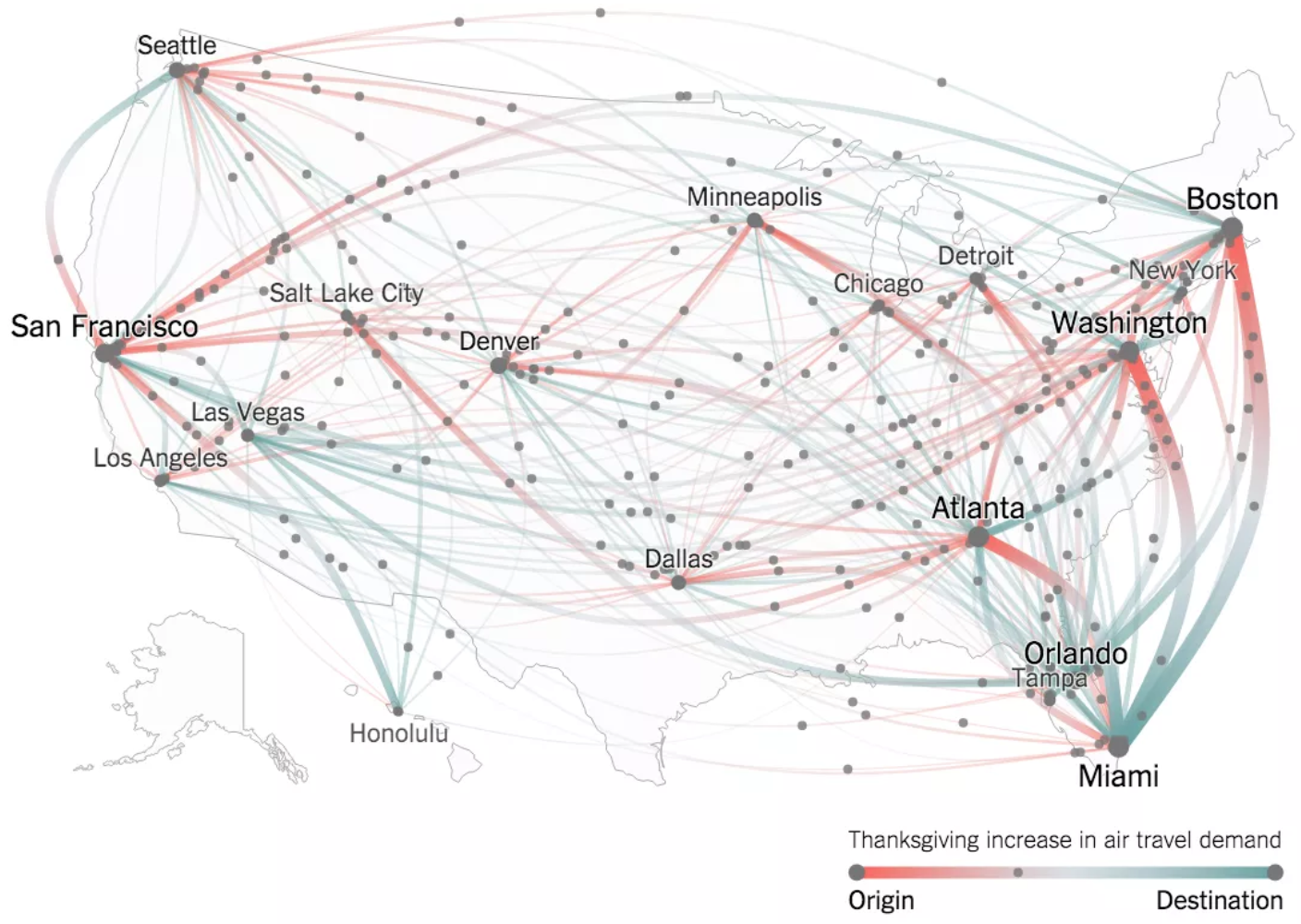
Nehmen wir zum Beispiel die
Visualisierung der Nachfrage nach Flugtickets in den USA zu Thanksgiving, die die New York Times 2015 eingeführt hat. Wie eine solche Visualisierung implementiert wird, ist nicht sofort ersichtlich.

Wie können Sie das Problem lösen, ohne den Themenbereich zu kennen? Wählen Sie höchstwahrscheinlich eine der folgenden Optionen:
- Nimm die "Hilfe eines Freundes";
- Google, studieren Sie das Problem selbst und wählen Sie das richtige Tool.
Es gibt möglicherweise nicht einmal einen Freund mit einschlägiger Erfahrung, und der Prozess der unabhängigen Suche kann lange dauern. Wir Programmierer beschäftigen uns häufig mit Details, und dies braucht Zeit. Stellen wir uns vor, wir sind Freunde. Und ich habe gerade diesen Bereich studiert. Deshalb werde ich versuchen, meine Erfahrungen zu teilen und wertvolle Zeit zu sparen.
Die Aufgabe besteht also darin, die Daten auf der Site zu visualisieren. Lassen Sie uns das Problem genauer betrachten und aus welchen Lösungen können wir wählen?
Technologische Vielfalt
Technisch können wir die Darstellung von Daten auf einer Seite auf verschiedene Arten implementieren:
- HTML - warum nicht? Wir können das einfachste Balkendiagramm mit HTML-Tags und CSS zeichnen.
- SVG ist eine Vektorgrafik, die unabhängig vom Maßstab ein klares Bild garantiert. Die Syntax ist XML-ähnlich. Wenn für eine komplexe Visualisierung mehrere Zehntausend Punkte benötigt werden, kann dies die Leistung erheblich beeinträchtigen.
- Leinwand - hier können wir fast alles zeichnen. Dazu müssen wir ein Element auf der Seite erstellen und über die API darauf zugreifen. Zeichnen Sie etwas, fügen Sie Farbe, Hintergrund, Text usw. hinzu. Canvas rendert normalerweise große Datenmengen.
- WebGL - Ermöglicht das Zeichnen dreidimensionaler Grafiken.
- VML ist eine veraltete Technologie von Microsoft, XML-ähnlich. Geeignet für diejenigen, die den normalen Betrieb der Site in Internet Explorer sicherstellen müssen, der älter als die zehnte Version ist.
Natürlich können alle oben genannten Optionen kombiniert werden. Sie können beispielsweise abhängig von der angezeigten Datenmenge eine dynamische Umschaltung von SVG auf Canvas implementieren.
Funktionsvielfalt
Diagramme können:
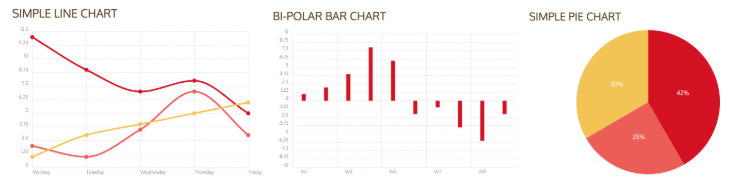
- von verschiedenen Arten sein:
linear, säulenförmig, baumartig usw.

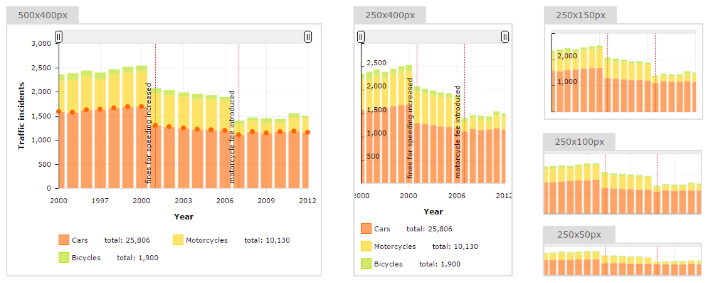
Bilder von hier gemacht . - anpassungsfähig sein:
Reagieren Sie auf die Größenänderung von Seiten.

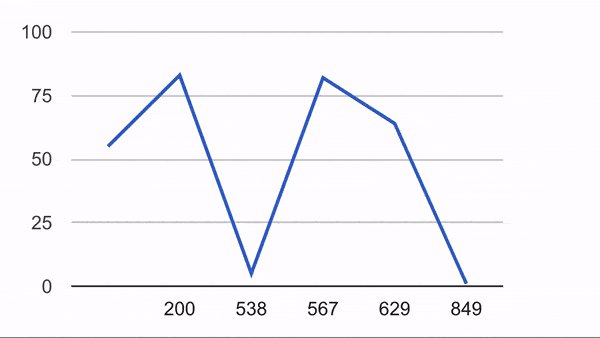
Das Bild ist von hier aufgenommen . - animiert werden:
Ermöglichen Sie beispielsweise das Anzeigen und Entfernen von Elementen.

Hier wird ein Beispiel genommen. - zur Anpassung offen oder geschlossen sein:
Nehmen wir an, die bekannte D3-Bibliothek kann im Gegensatz zu vielen anderen Bibliotheken sehr genau auf Ihre Bedürfnisse abgestimmt werden. - stabil sein oder nicht:
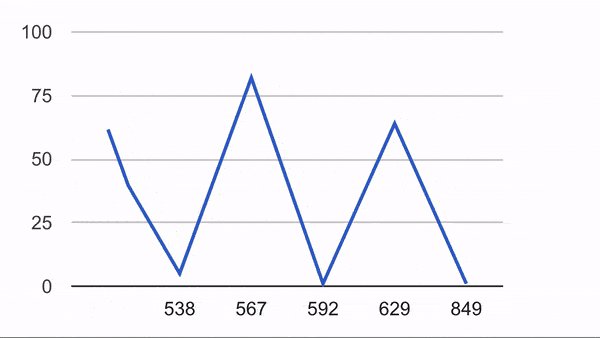
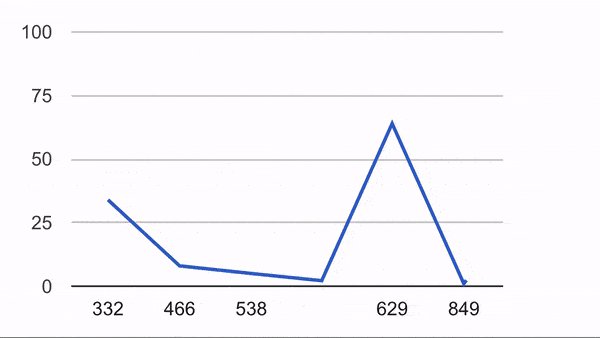
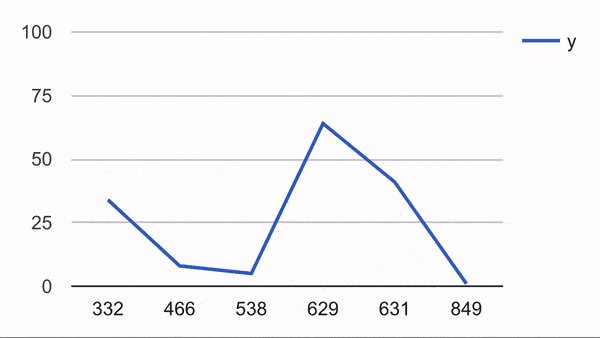
Wenn Sie beispielsweise Daten laden, kann der Wert eines Parameters, der gleich null / undefiniert ist, dazu führen, dass das Diagramm nicht vollständig gerendert wird.

- Browserübergreifend sein oder nicht:
Funktioniert der Zeitplan in Mobile Opera?

- Unterstützung beim Exportieren (Speichern) von Grafiken in das Bild.

- Unterstützung der Integration in Frameworks:
Jetzt ist es schwer, sich eine große Anwendung in reinem JS ohne Angular / React / dergleichen vorzustellen.

- Unterstützung Speichern / Laden Status:
Zum Beispiel, um den Status zu speichern, wenn eine Reihe von Punkten im Liniendiagramm ausgeblendet ist.
Dies ist natürlich keine vollständige Liste und kann detaillierter beschrieben werden. Aber es scheint mir, dass ich die Hauptmerkmale benannt habe.
Schauen wir uns nicht-technische Spezifikationen an
Hier sind sie:
- Gemeinschaft. Zum Beispiel hat Google Charts oder D3 große und aktive Communitys, in denen Sie Antworten auf viele Fragen erhalten können. Wenn Sie eine wenig bekannte Bibliothek auswählen, müssen Sie selbst in den Code kriechen und sich um all dies kümmern.
- Unterstützung. Das Konzept gilt eher für kostenpflichtige Lösungen. Die Entwickler werden Ihre Fragen beantworten.
- Lizenz Ist die Bibliothek für die kommerzielle Nutzung verfügbar? Mit Google Charts können Sie beispielsweise Ihre Bibliothek kostenlos nutzen, die Bibliothek muss jedoch von den Servern von Google heruntergeladen werden.
- Relevanz. Von der ganzen Vielfalt der Bibliotheken wird gut die Hälfte der potenziell geeigneten nicht mehr unterstützt und vergessen.
Lassen Sie uns nun die tatsächlichen Produkte, die auf dem Markt sind, üben und betrachten.
Lösungen beliebt im Jahr 2018
Bezahlte Lösungen
Dies ist keine vollständige Liste, aber es lohnt sich, eine Reihe beliebter Bibliotheken aufzulisten:
- Fusioncharts von FusionCharts Team, Indien, 2002.

- Anychart von AnyChart Team, USA, 2003.

- Amcharts von amCharts Team, Litauen, 2004.

- Highcharts von Highsoft Team, Norwegen, 2009.

- Zingchart von ZingChart Team, USA, 2009.

Wir werden uns nicht mit bezahlten Lösungen befassen. Ich kann nur sagen, dass mit hoher Wahrscheinlichkeit unter ihnen genau das ist, was in Ihrem Fall benötigt wird. Dies muss jedoch eine runde Summe zahlen.
Kostenlose Lösungen
- Google Charts von Google, USA, 2007.

- Beschreibung
Das Produkt bietet eine große Auswahl: von einfachen linearen bis zu komplexen kombinierten mehrstufigen Diagrammen. Es gibt viele fertige Beispiele. Funktionen sind einfach anzuwenden, z. B. können Grafiken als Bilder eingebettet oder exportiert werden. Die Bibliothek ist mit verschiedenen Browsern und Plattformen kompatibel, läuft unter iOS und Android, unterstützt ältere IE-Versionen und erfordert keine Installation von Plugins. Verwendet HTML, SVG, VML für das visuelle Rendern. Es gibt ein Minus - laut Lizenz können Sie Bibliotheksdateien nicht lokal verwenden.
- Lizenz
Das Produkt ist kostenlos, aber nicht Open Source. Sie müssen den Quellcode der Bibliothek von den Servern von Google herunterladen.
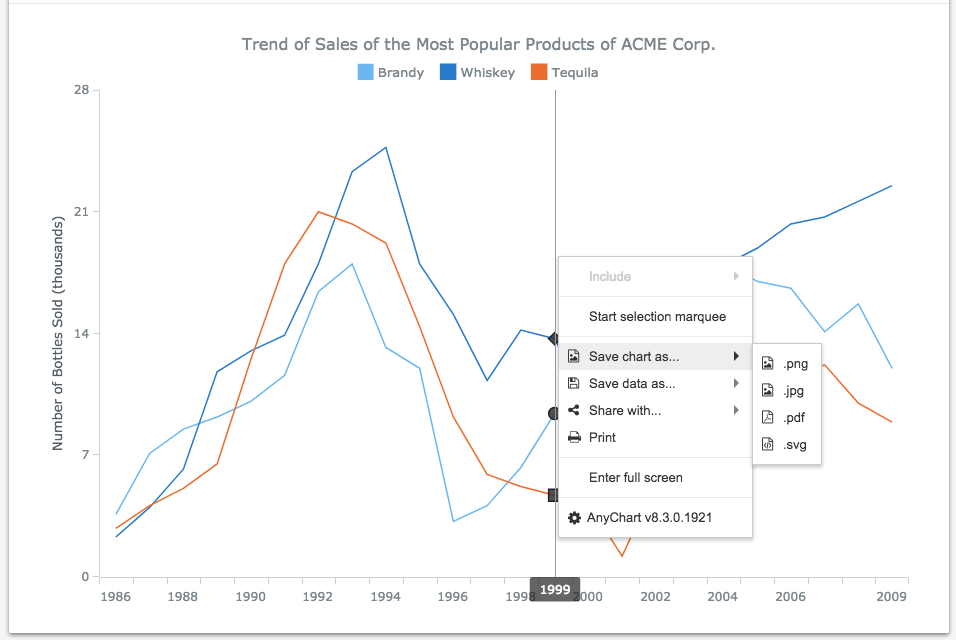
- Einfaches Diagrammbeispiel
- Beispiele
- D3.js von Mike Bostock , USA, 2011.

- Beschreibung
Die Bibliothek behauptet, die Ausführungsform eines datengesteuerten Ansatzes zu sein. Im Gegensatz zu vielen anderen können Sie Daten genau so anzeigen, wie Sie es möchten. Dies liegt an der flexiblen API, an die Sie sich gewöhnen müssen. Mit der Funktionalität der Bibliothek können Sie jedes Diagramm anpassen und bieten mehr Funktionen als Google Charts (letzteres bietet die gängigsten Diagrammoptionen). Für die Anzeige können Sie eine beliebige Option verwenden: HTML, SVG, Canvas, Webgl, ...
- Lizenz
BSD-3
- Einfaches Diagrammbeispiel
- Beispiele
- Echarts von Chinese Baidu , China, 2013.

- Beschreibung
Eine kostenlose Bibliothek zur Visualisierung von Daten unserer Freunde aus China. Es ist wirklich bemerkenswert, es bietet eine Reihe von vorgefertigten, ziemlich gut anpassbaren Standarddiagrammen und deren Kombinationen. Ich stelle fest, dass die Benutzeroberfläche und die Interaktivität sofort einsatzbereit sind. Die Bibliothek funktioniert gut mit großen Datenmengen und enthält viele Beispiele, einschließlich 3D-Grafiken. In reinem JS geschrieben, verwendet die zrender- Bibliothek als Canvas- Rendering-Engine. Von den Minuspunkten - nicht alle Beschreibungen sind auf Englisch und die englischsprachige Gemeinschaft ist klein.
- Lizenz
BSD
- Einfaches Diagrammbeispiel
- Beispiele
- Chart.js von Open-Source-Mitwirkenden , weltweit, 2013.

- Beschreibung
Die Bibliothek schlägt vor, einen grundlegenden Satz von Diagrammen verschiedener Typen zu verwenden (8 zum Zeitpunkt des Schreibens). Verwendet Canvas zum Rendern von Grafiken. Sehr schöne Röhrenbibliothek für einen schnellen Start. Ich stelle die Benutzeroberfläche und das schöne Design sowie die einfache Entwicklung fest.
- Lizenz
MIT - Einfaches Diagrammbeispiel
- Beispiele
- Chartist von einem einzelnen Entwickler Gion Kunz , Schweiz, 2014.

- Beschreibung
Es bietet schöne reaktionsschnelle Diagramme, ein wenig Anpassung und einen schnellen Start. Von den Minuspunkten - nur drei Arten von Diagrammen (zum Zeitpunkt des Schreibens) sowie einige ihrer Kombinationen. Verwendet SVG zum Rendern von Grafiken. Eine weitere warme Lampenbibliothek mit ihrer Schönheit, aber ihrem recht engen Umfang.
- Lizenz
MIT - Einfaches Diagrammbeispiel
- Beispiele
- Plotly von Plotly Team, Kanada, 2015.

- Beschreibung
Diese Bibliothek basiert auf D3.js und stack.gl . Ein deklarativer Ansatz auf hoher Ebene ist erkennbar. Es bietet 20 Arten von Diagrammen (zum Zeitpunkt des Schreibens), einschließlich dreidimensionaler. Mit D3js, das zugrunde liegt, können Sie Grafiken gut anpassen. Verwendet SVG, WebGL zum Rendern von Grafiken. Die Kombination von Quantität und Qualität von Diagrammen mit einer MIT-Lizenz kann für Entwickler großer Produkte attraktiv sein.
- Lizenz
MIT - Einfaches Diagrammbeispiel
Ich hoffe, diese Details helfen Ihnen dabei, die für Ihre Aufgabe geeignete Lösung zu finden. Zum Schluss einige interessante Visualisierungsbeispiele zur Inspiration.
Beispiele
- Visualisierung des Verkehrs von Uber . Uber visualisiert eine große Menge von Verkehrsdaten mit JavaScript und WebGL. Die Bibliothek hierfür wird von Uber selbst und mit einer MIT-Lizenz entwickelt.

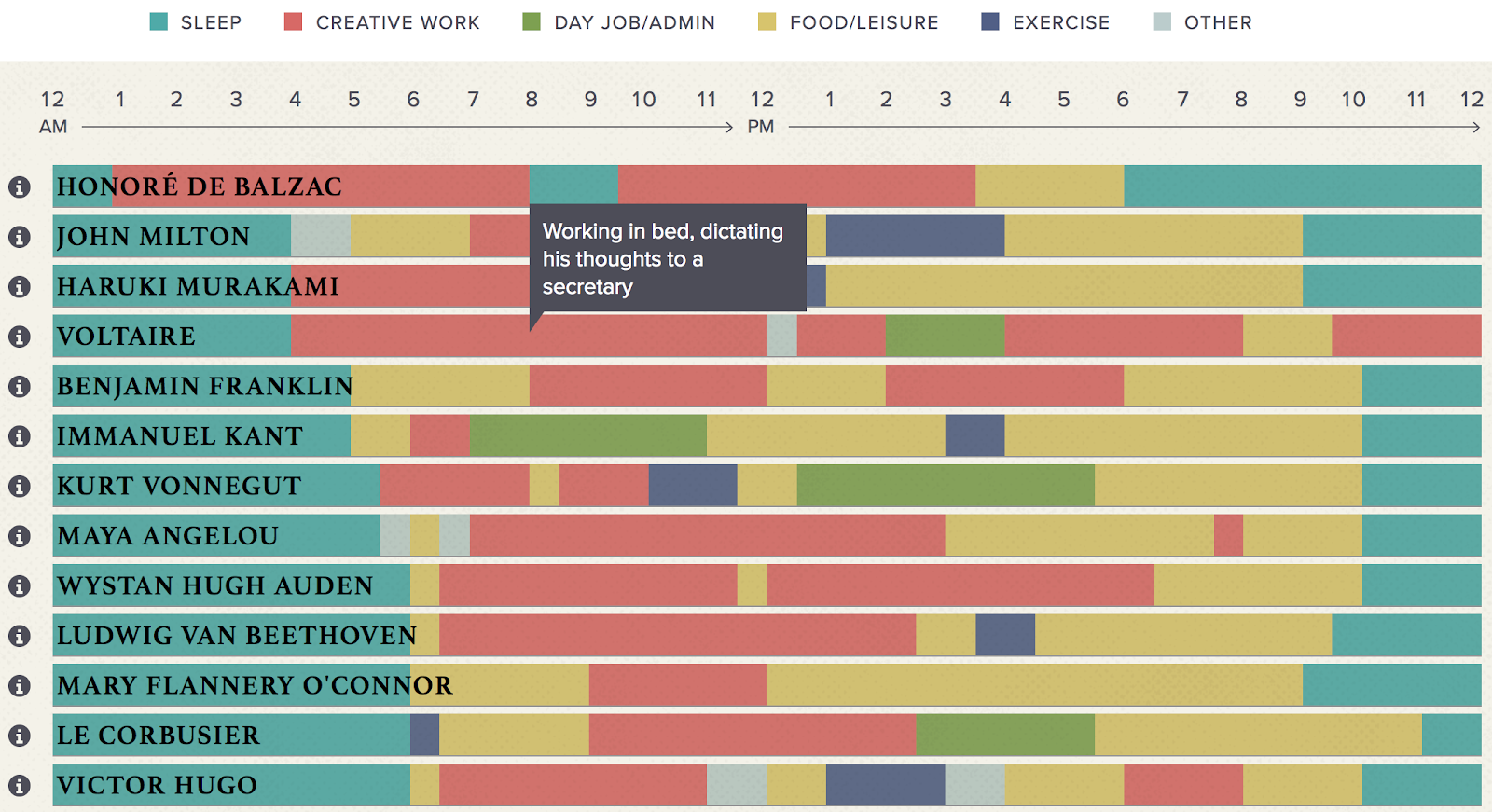
- Interaktive Infografik: "Tagesablauf berühmter Kreativer . " Implementiert durch ein einfaches HTML + CSS-Layout.

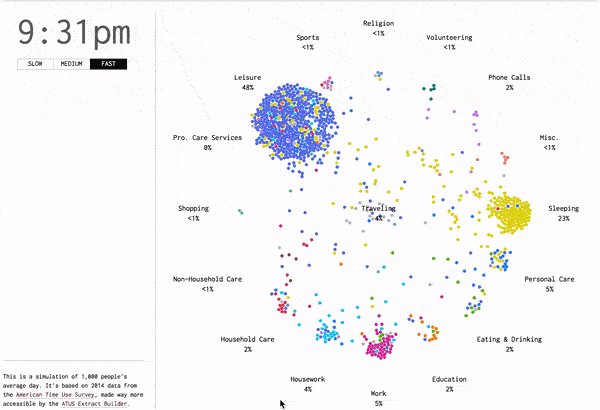
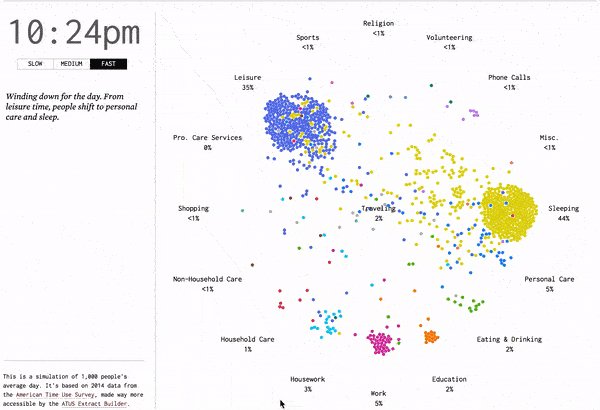
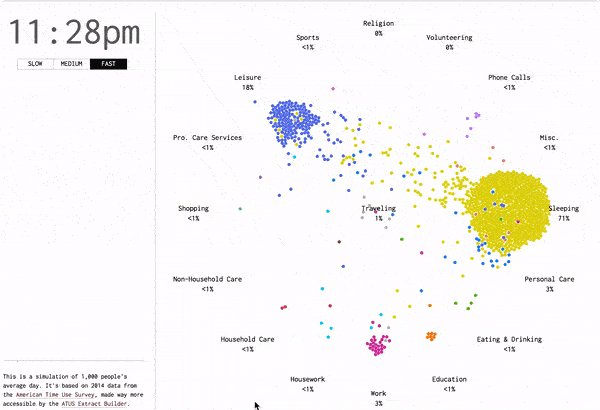
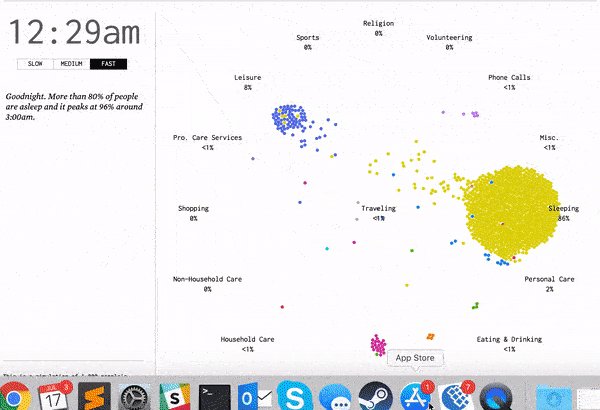
- Klassen des durchschnittlichen Amerikaners während des Tages . Die Daten wurden auf der Grundlage einer Umfrage erhalten und ihre Visualisierung wurde auf D3 durchgeführt, wobei SVG verwendet wird.

Danke an alle!