Hallo allerseits! In diesem Artikel geht es um Spieloberflächen und wie man mit ihnen arbeitet. Es richtet sich in erster Linie an diejenigen, die in der Spielebranche arbeiten und auf die eine oder andere Weise die Entwicklung der Benutzeroberfläche beeinflussen, ist aber gleichzeitig kein UI / UX-Spezialist. Projektmanager, Produzenten, Spieledesigner, GUI-Programmierer, Künstler - ich habe diesen Text geschrieben und an euch gedacht.
Einleitendes Wort. In meiner Praxis bin ich oft auf die Tatsache gestoßen, dass Menschen, die nicht direkt mit diesem Bereich verbunden sind, an der Entwicklung und Gestaltung von Spieloberflächen beteiligt sind. Ich werde mehr sagen, oft sind dies Personen, für die die mit der Schnittstelle verbundenen Verantwortlichkeiten eine zusätzliche und unerwünschte Belastung darstellen. Meistens handelt es sich dabei um eine Gruppe von Spieledesignern + Künstlern, bei denen der Spieledesigner die Funktionalität und das Layout der Bildschirme überlegt und der Künstler getreu versucht, „schön zu machen“. Darüber hinaus haben weder der eine noch der andere Erfahrung mit Schnittstellen, denken nicht an Benutzerfreundlichkeit, Benutzerskripte oder die Einheitlichkeit von Elementen und verstehen im Allgemeinen nicht, wie der Prozess der Arbeit mit einer Schnittstelle organisiert werden muss, um ein garantiert gutes Ergebnis zu erzielen. Und dies ist nicht die Schuld von Künstlern oder Spieledesignern, nur die Nische der Spieloberflächen ist sehr spezifisch und eng, es gibt nur sehr wenige Informationen über die Arbeit mit ihnen und die Leute haben keinen Ort, an dem sie Erfahrungen sammeln können, es gibt nichts, von dem sie ausgehen können. Ich möchte meine Erfahrungen und Beobachtungen in diesem Bereich teilen und eine bestimmte Struktur vorschlagen, eine Checkliste, die Sie bei der Entwicklung einer Spieloberfläche für (Ihr) Projekt heranziehen können.
Ein paar Worte zu meiner Person
: Ich habe 2011 als Flash- und Webdesigner bei Game Dev angefangen. Seit 2013 arbeite ich ausschließlich als Interface-Designer an Spielprojekten, hauptsächlich mobil. Während dieser Zeit arbeitete ich in den Büros kleiner Startups und großer etablierter Unternehmen. Ich habe mich als Freiberufler-Entferner und Gast-Experte versucht. Insgesamt war ich an der Entwicklung von ungefähr zwei Dutzend Spielen in verschiedenen Größenordnungen und Qualitäten beteiligt, von denen ungefähr ein Dutzend bis zur Veröffentlichung überlebt haben und auf dem Markt sind. Wenn jemand an bestimmten Titeln interessiert ist - schreiben Sie in einem persönlichen.
Und lassen Sie uns sofort zustimmen: Was unten geschrieben steht, ist keineswegs die ultimative Wahrheit. Meine Erfahrung ist begrenzt. Wenn Sie der Meinung sind, dass ich irgendwo Unsinn geschrieben habe (oder wissen, wie man etwas besser macht), kontaktieren Sie mich bitte oder beschreiben Sie Ihre Vision in den Kommentaren.
OK, jetzt zur Sache. Lassen Sie uns zunächst die gesamte von mir vorgeschlagene Abfolge von Schritten durchgehen und dann versuchen, zu erklären, warum jeder von ihnen benötigt wird und welche Art von Rechen Sie sammeln möchten, indem Sie jeden der Schritte überspringen oder unterschätzen.
1) Definition der Struktur und der Hauptfunktionsteile der Schnittstelle.
2) Prototyping von Schlüsselbildschirmen in Form von Diagrammen.
3) Zurücksetzen und Testen des Prototyps. Suche nach Stil und Aussehen.
4) Zeichnen von Bildschirmen, Erstellen eines UI-Kits. Dokumentation
5) Einführung in die Game Engine, Akzeptanz und Qualitätskontrolle.
6) Hinzufügen von Schnittstellenanimationen.
7) Analyse der Ergebnisse.Lass uns in Ordnung gehen.
Erster Schritt. Definition der Struktur und der Hauptfunktionsteile der Schnittstelle.Die Schnittstellenentwicklung beginnt (idealerweise), nachdem ein Designdokument erstellt wurde, das die Grundfunktionalität des Projekts beschreibt. Basierend darauf ist das Spiel in logische Teile unterteilt (z. B. eine Kampfsitzung, eine globale Karte, Clan-Schnittstellen usw.), die wiederum in bestimmte Bildschirme unterteilt sind. Dann betritt das Team, dem alle Interessenten angehören, den Besprechungsraum und geht jeden Teil des Projekts in einem Diskussionsformular durch, um die Frage zu beantworten, was genau dort sein sollte. Als Ergebnis solcher Diskussionen wird TK für die ersten Modelle gebildet, die dann in die Hände von UX-Spezialisten fallen.
Beim Auslösen dieser primären Modelle werden die „Regeln“ festgelegt, nach denen die Schnittstelle auf diesem bestimmten Projekt basiert. Wie erfolgt die Navigation? Wo befinden sich die Schaltflächen? Wie viel Text wird benötigt und wie groß wird er sein? Werden Tooltips und andere Popup-Elemente benötigt und wenn ja, wo und in welchem Format?
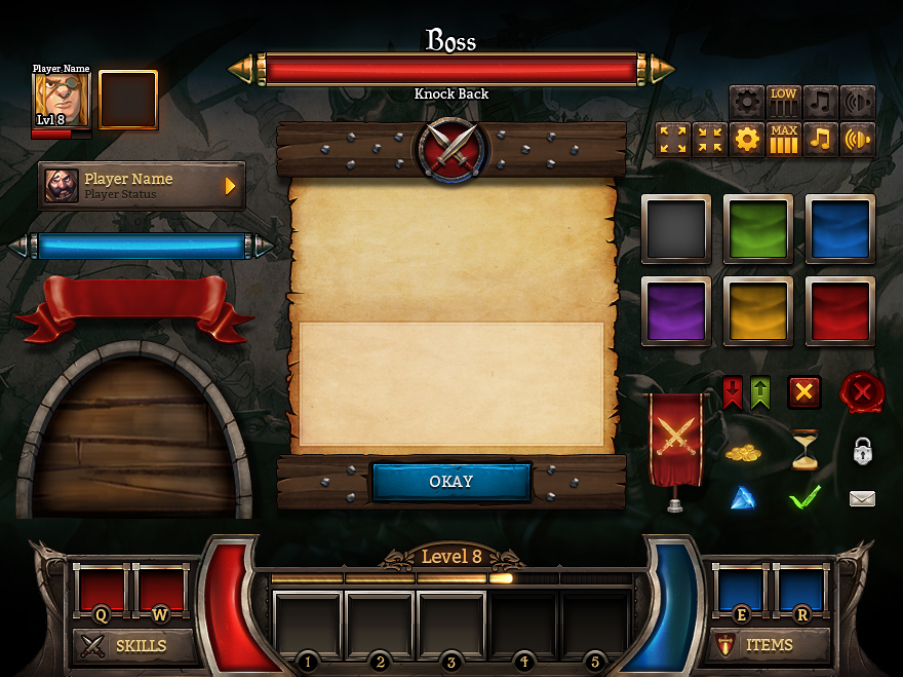
Bei der Ausgabe sollten Sie ein allgemeines Layout der Projektbildschirme erhalten, um möglicherweise die Anzahl der „weißen Flecken“ darauf zu minimieren. Es sieht ungefähr so aus:


Worauf sollte ich achten:
- Kontakt zwischen Bildschirmen.
- Auf der Funktion (ist es bequem zu tun, wofür der Bildschirm benötigt wird).
- Über die Größe und Position der Hauptelemente.
Ich möchte Ihre Aufmerksamkeit auf einen meiner Meinung nach wichtigen Gedanken lenken: Das
Spieledesign sollte dem Grafikdesign weit voraus sein. In dem Stadium, in dem detaillierte Beschreibungen der Bildschirme entweder überhaupt nicht verfügbar sind oder wenn sie verfügbar sind, sondern nur für einen oder zwei Bildschirme, müssen Sie nicht mit der Benutzeroberfläche arbeiten, zumindest nicht für die Fertigstellung eines Stubs. Andernfalls verlieren Sie viel Zeit und Geld für Änderungen. Denken Sie daran, dass das Neuzeichnen von Layouts in einem Stub-Format um ein Vielfaches einfacher und schneller ist als das Wiederherstellen einer bereits „finalisierten“ Benutzeroberfläche, ganz zu schweigen von der Zusammenstellung und Implementierung. Je grundlegender die Spielfunktionen sind, die Sie für „später“ beiseite legen, desto mehr Probleme werden Sie in Zukunft haben, wenn Sie versuchen, neue Funktionen in ein bereits etabliertes Interaktionssystem zu integrieren.
Es ist klar, dass es in Wirklichkeit unmöglich ist, alles im Voraus zu durchdenken, und Sie werden ständig mit einer Situation konfrontiert sein, in der Sie "dies und das hier hinzufügen" müssen. Dies ist absolut normal. Bereiten Sie sich auf solche Situationen vor: Legen Sie die Möglichkeit fest, dem Bildschirm neue Elemente hinzuzufügen, und besprechen Sie dieses Problem mit Spieledesignern oder Projektmanagern („Was kann Ihrer Meinung nach in naher Zukunft zu diesem Bildschirm hinzugefügt werden?“). dass jeder Bildschirm seine eigene ultimative Stärke hat, bei deren Erreichen Sie verstehen, dass es einfacher ist, alles zu entfernen und anders zu machen, als weiterhin zu versuchen, das Unerwünschte zu stopfen.
Dies ist übrigens ein klassisches und unvermeidliches Problem langlebiger Projekte, insbesondere von Mobil- und Browserprojekten. Je länger das Spiel lebt, desto breiter und vielfältiger wird seine Funktionalität, desto hässlicher sieht sein Müll aus.
Schritt zwei Montage des Prototyps, die Suche nach Stil.Wir haben also ein Designdokument in der Hand, ein allgemeines, mehr oder weniger integrales Stub-Schema von Bildschirmen und die Verbindungen zwischen ihnen. Jetzt verstehen wir mehr oder weniger, wie viel Arbeit am Schnittstellenteil erledigt werden muss, wir verstehen die Anzahl der Bildschirme und einen ungefähren Satz von Elementen auf jedem von ihnen. Dies ist ein großartiger Moment, um eine hässliche Prototyp-Oberfläche aus Quadraten und Kreisen auf Ihrem Knie zusammenzusetzen. Ja, Sie werden es Ihren Freunden und Ihrer Mutter niemals zeigen, aber er wird viele Fragen beantworten, einschließlich der Fragen zur Benutzeroberfläche:


Parallel zur Montage des Interface-Prototyps (was normalerweise einige Zeit in Anspruch nimmt) ist es sinnvoll, mit der Suche nach Stil und Visualisierung zu beginnen.
Warum nicht früher, fragst du? Vor den Entwürfen und vielleicht sogar zum Entwurfsdokument? Es ist vorher möglich. In diesem Fall besteht jedoch die Gefahr einer (sehr möglichen) Situation, in der das nach den abstrakten technischen Spezifikationen gezeichnete Bild nicht speziell den tatsächlichen Anforderungen Ihres Projekts entspricht und Sie von Anfang an nach Stil suchen müssen.
Vor dem Zeichnen von Bildschirmen muss der Auftragnehmer (Künstler oder Designer - kurz derjenige, der zeichnen wird) den Kunden zunächst akribisch fragen, wie er die Projektoberfläche sieht. Wie wird es aussehen? Welche Spiele (laut Kunden) sind visuell und atmosphärisch nah an Ihrem Projekt? Und welche Spiele mag der Kunde, was spielt er, welche Projekte respektiert er? Es ist großartig, wenn Sie bereits einige atmosphärische Konzepte in Ihren Händen haben, die den Stil des zukünftigen Spiels widerspiegeln, oder gefälschte Bildschirme, aber meistens ist dieser Luxus derzeit nicht verfügbar.
Im Allgemeinen ist die Kommunikation mit dem Kunden ein sehr wichtiger Teil der Arbeit, der jedem in der Produktionskette viel Zeit sparen (oder verlieren kann, wenn Sie ihn verpassen). Leider können die meisten Designer in Bezug auf die Kommunikation mit dem Kunden kaum als Standard bezeichnet werden (ich bin hier übrigens keine Ausnahme). Deshalb ist es so wichtig, sich psychologisch anzustrengen und (sowohl sich selbst als auch dem Kunden) die Bedeutung und Wichtigkeit des Geschehens zu erklären. Die Akzeptanz von Schnittstellen sowie die Akzeptanz von Kunst ist eine rein subjektive Angelegenheit, die Sie nicht erreichen können, und sie dreht sich um die Persönlichkeit und das Wertesystem des Kunden. Dabei können Sie Empfehlungen oder Ratschläge geben, Meinungen äußern und Beispiele nennen, aber das letzte Wort bleibt immer beim Kunden oder seinem Vertreter, und dies ist logisch. Und Kunden sind sehr unterschiedlich: Jemand weiß genau, was er will, jemand nicht. Einige können eine Anfrage in Form von Bildern formulieren (was in Ordnung ist), andere sind bereit, sie in Worten zu beschreiben (was auch nicht schlecht ist), andere sind nicht vertraut oder erfahren (und wünschen manchmal, weil sie glauben, dass sie die Arbeit eines anderen tun). und sie brauchen Hilfe bei der Formulierung von Gedanken. Im Allgemeinen ist dies ein Thema für einen separaten Artikel. Als Teil dieses Materials werden wir nicht weiter darauf eingehen.
Randbemerkung: Es ist besser, die Anforderungen und Wünsche des Kunden schriftlich festzulegen - auf diese Weise ist es für ihn schwieriger, seine Meinung zu ändern oder zu vergessen. Und geben Sie sich niemals mit "Oh, ich weiß nicht, lassen Sie uns dort etwas zeichnen, aber wir werden es herausfinden" zufrieden. Dies ist eine Affenarbeit, die niemand braucht, einschließlich des Kunden.Die Ergebnisse der Arbeit mit der Schnittstelle in der zweiten Stufe:
Erstens wurde die Montage einer Prototyp-Schnittstelle basierend auf Diagrammen und Stub-Visuals erstellt oder ist im Gange.
Zweitens wurde eine Reihe von Referenzen für das feine Bild zusammengestellt, die vom Kunden geschätzt und genehmigt werden. Jeder Schiedsrichter kann den Kunden mit etwas Bestimmtem (Farbschema, Hauptmenülösung, Navigationssystem) oder nur mit dem allgemeinen Eindruck des Bildes fangen. Behalten Sie diese Refs als den Apfel Ihres Auges - sie werden zum Eckpfeiler für den nächsten Schritt.
Beispiele für Referenzlisten:

 Randbemerkung: Zunächst ist es besser, Referenzen aus derselben Marktnische wie Ihr Projekt zu sammeln. Tatsache ist, dass es einfacher ist, sie zu koordinieren, wenn Sie hervorragende Refs von AAA-Spielen für den PC erwerben und an der Entwicklung eines Handyspiels beteiligt sind, aber all diese Schönheit in einem begrenzten mobilen Format zu realisieren, ist fast unmöglich. Infolgedessen werden Sie irgendwann auf eine logische Frage des Kunden stoßen: „Wir haben so coole Schiedsrichter aufgegriffen, warum ist dieses Ergebnis entstanden?“Eine weitere Randnotiz: Wenden Sie in dieser Phase mehr Zeit und Energie auf das Studium von Wettbewerbern auf. Sehen Sie sich Screenshots an, lesen Sie Rezensionen und gehen Sie am Ende auf YouTube. Je mehr Sie sehen, desto einfacher wird es für Sie, zu verstehen, was in ähnlichen Projekten besser funktioniert (oder nicht funktioniert), und desto einfacher ist es, Ihre Meinung zu argumentieren. Beeilen Sie sich nicht, das Rad neu zu erfinden, und haben Sie keine Angst vor Einfachheit.Schritt drei Ausführen eines Prototyps, Rendern einer Vorschau von Bildschirmen.
Randbemerkung: Zunächst ist es besser, Referenzen aus derselben Marktnische wie Ihr Projekt zu sammeln. Tatsache ist, dass es einfacher ist, sie zu koordinieren, wenn Sie hervorragende Refs von AAA-Spielen für den PC erwerben und an der Entwicklung eines Handyspiels beteiligt sind, aber all diese Schönheit in einem begrenzten mobilen Format zu realisieren, ist fast unmöglich. Infolgedessen werden Sie irgendwann auf eine logische Frage des Kunden stoßen: „Wir haben so coole Schiedsrichter aufgegriffen, warum ist dieses Ergebnis entstanden?“Eine weitere Randnotiz: Wenden Sie in dieser Phase mehr Zeit und Energie auf das Studium von Wettbewerbern auf. Sehen Sie sich Screenshots an, lesen Sie Rezensionen und gehen Sie am Ende auf YouTube. Je mehr Sie sehen, desto einfacher wird es für Sie, zu verstehen, was in ähnlichen Projekten besser funktioniert (oder nicht funktioniert), und desto einfacher ist es, Ihre Meinung zu argumentieren. Beeilen Sie sich nicht, das Rad neu zu erfinden, und haben Sie keine Angst vor Einfachheit.Schritt drei Ausführen eines Prototyps, Rendern einer Vorschau von Bildschirmen.Wir haben also einen funktionierenden Prototyp, der eine Stub-Schnittstelle implementiert. Er arbeitet im Allgemeinen, erfüllt seine Funktion. Außerdem haben wir einen visuellen Benchmark für das Rendern von Bildschirmen in Form einer Reihe von Referenzen. Es ist Zeit, sie zu kombinieren: „Kleide“ mehrere Bildschirme in deine Lieblingshaut.
Bei der Auswahl von Refs werden normalerweise die Hauptrichtungen zum Zeichnen der ersten Vorschaubildschirme klar: Angenommen, Sie haben eine Sci-Fi-Einstellung und in den vom Kunden genehmigten Refs sind Deus Ex und XCOM ... Nun, ich würde sagen, dass Sie mindestens eine Vorschau erstellen müssen in zwei Variationen:

Und wenn es in Refs einige Bildschirme mit ähnlichem Stil gibt (das gleiche XCOM und beispielsweise den Masseneffekt) und nicht viel Zeit bleibt, ist es durchaus möglich, mit einem auszukommen:

Nachdem wir einen Vorschaubildschirm in einen Zustand gebracht haben, den der Kunde mag, ist es sinnvoll, ein paar mehr im gleichen Stil zu zeichnen und sie nach dem Prinzip „so unterschiedlich wie möglich“ auszuwählen. Wenn der erste beispielsweise ein Bildschirm mit einer kleinen Anzahl großer Elemente war, ist es zusätzlich sinnvoll, einen Bildschirm mit einer großen Anzahl kleiner Elemente (z. B. Inventar) und etwas Tabellarischem (wie einer Bewertungstabelle oder einer Kampfstatistik) zu erstellen. So werden Sie zu Beginn die maximale Anzahl verschiedener Elemente ermitteln und mehr oder weniger sicher sein, dass die ausgewählte „Kleidung“ universell ist und auf jedem Bildschirm anständig aussieht.
Beim Rendern von Miniaturansichten können einige Elemente vernachlässigt oder Annahmen im Stil "Dieser Rahmen muss später korrigiert werden, da er sonst nicht in die Engine eingefügt wird" oder "Diese Symbole müssen auf die gleiche Größe angepasst werden" getroffen werden. Hier ist es wichtig, für möglichst wenig Zeit das präsentabelste und „verkaufsfähigste“ Bild zu erhalten. Dies ist keine Schande mehr, um es den Anlegern zu zeigen, in Präsentationen zu verwenden usw.
Das Ergebnis dieser Phase: 3-4 gezeichnete Bildschirme von „feiner“ Qualität, vom Kunden genehmigt und Prototyp der Einlaufschnittstelle im Prototyp.
Schritt vier Zeichnen von Bildschirmen, Erstellen eines UI-Kits, Dokumentation.Dies ist die umfangreichste Phase der Arbeit mit der Schnittstelle, die etwa 70% der gesamten Arbeitszeit einnimmt. Und für ihn habe ich keine Tricks und Hacks im Leben, nur mühsame Arbeit und einen gusseisernen Hintern. Systematisch und schrittweise werden Bildschirm für Bildschirm gezeichnet und in die Engine eingebettet. Gleichzeitig werden ihre Zusammensetzung und Funktionalität aktualisiert (da sich seit den Zeichnungsschemata normalerweise viel geändert hat), und es wird auch eine Dokumentation erstellt.
Ein paar Worte zur Dokumentation. Wie die Praxis gezeigt hat, ist es sehr nützlich, die Funktionalität der Bildschirme zu beschreiben. Schriftlich. Für einige klingt dies nach offensichtlichen Ratschlägen, aber Sie werden überrascht sein, wie oft dieser Schritt übersprungen wird (insbesondere in kleinen Unternehmen). Nicht zuletzt deshalb, weil zum einen niemand Bürokratie mag (haben wir hier Gamedev und Rock'n'Roll oder was?) Und zum anderen, weil wir in der Lage sein müssen, mit Dokumentation zu arbeiten. Dies impliziert sowohl die Fähigkeit, eine Beschreibung von Seiten der DG- oder UI / UX-Designer korrekt zu formulieren, als auch die Fähigkeit und Gewohnheit, sie beim Zusammenstellen des Bildschirms durch Programmierer zu verwenden. Und drittens sollte die Dokumentation frisch gehalten und regelmäßig aktualisiert werden. Es braucht auch Zeit, Mühe, Begierde und vor allem Verständnis dafür, warum alles gebraucht wird.
Ohne schriftliche Beschreibungen der Bildschirme laufen Sie Gefahr, auf alle Probleme zu stoßen, die mit dem menschlichen Faktor, Vergesslichkeit und Kommunikationsproblemen verbunden sind. Ihr UX-Designer verlässt plötzlich Bali und fliegt nach Bali. Programmierer sammeln Bildschirme nicht wie beabsichtigt, aber wie sie es für richtig halten, und appellieren an die Tatsache, dass "ihnen nichts davon erzählt wurde". Der Spieledesigner oder Projektmanager vergisst die getroffenen Entscheidungen, weil sie nicht behoben wurden, und gibt jedes Mal eine neue Version.
Kurz gesagt, gewöhnen Sie sich daran, mit Dokumentation zu arbeiten. Vereinbaren Sie im Team genau, wie dies zu tun ist: Was sollte die Struktur sein, welche Tools müssen verwendet werden, worauf sollten Sie sich konzentrieren? Und wenn Sie die Dokumentation des Projekts bereits mit Macht und Haupt verwenden und jetzt nur wissentlich grinsen, sich drehen, den Cookie entfernen, sind Sie cool.
Als nächstes ein wenig über das
GUI-Paket (oder, wie es auch genannt wird, das
UI-Kit oder den
Design-Fall ). Nachdem Sie mehrere grundlegende Bildschirme gezeichnet haben, werden in der Regel die wichtigsten Elemente, aus denen Ihre Benutzeroberfläche besteht, sowie die Regeln für deren Anordnung klar. Bei zukünftigen Arbeiten mit Bildschirmen wird es zu etwa 60-80% aus einer Wiederverwendung von vorgefertigten Elementen gemäß vorgefertigten Regeln bestehen. Es ist sinnvoll, diesen „Konstruktor“ mit Elementen und Beschreibungen in einer separaten Referenzdatei zu erstellen. Es sieht ungefähr so aus:
 Bild von Johnny Waterman
Bild von Johnny WatermanMit einem vorgefertigten UI-KIT weiß jeder im Team (dies gilt insbesondere für Programmierer und Programmierer), wo die neuesten Referenzversionen aller Schnittstellenelemente enthalten sind. Gleichzeitig können Designer in den Layouts bestimmter Bildschirme nicht Dutzende doppelter Ebenen wie alle Zustände von Schaltflächen und Schaltern beibehalten.
Schritt fünf Einführung in die Game Engine, Qualitätskontrolle.Diese Stufe wird bedingt ausgewählt, weil Die Montage der Schnittstellen im Motor erfolgt normalerweise parallel zu ihrer Entwicklung. Sie nahmen den Bildschirm von der Schaltung, zeichneten ihn, schnitten ihn, gaben ihn den Programmierern und nahmen den nächsten auf. In diesem Fall „führen“ Sie den in Produktion befindlichen Bildschirm zu einem siegreichen Ende. Nur wenn es in der Version für die Zielgeräte kompiliert ist (haben Sie übrigens die Tablets nicht vergessen?), Sieht es so aus und funktioniert so, wie es ursprünglich geplant war. Sie können leichter ausatmen und das Kästchen "Fertig" im Kopf ankreuzen. Bis zur nächsten Iteration.
Denken Sie daran, dass das Ergebnis der Arbeit von UX / UI-Spezialisten kein statisches Photoshop-Bild und kein abstraktes Diagramm ist, sondern eine schöne und vor allem funktionale Oberfläche, mit der der Benutzer arbeiten wird. Wie gut das Endprodukt ist, zeigt, dass Sie als Spezialist so gut sind. Seien Sie daher streng und aufmerksam auf alle Glieder in der Produktionskette und vor allem auf sich selbst. Machen Sie kein Auge zu, wenn Sie unter dem Vorwand zurechtkommen, dass dies "nicht meine Verantwortung" ist.
Schritt sechs Polieren und Hinzufügen von Animationen.Dies ist eine Bonusstufe. Seien wir ehrlich: Wenn sich das Erscheinungsdatum nähert (normalerweise bereits mehrmals verschoben), beginnt jeder im Team, verschiedene Körperteile zum Leuchten zu bringen. ( , ) . , , . — , . — , . “”, .
“” . — , “”. , , . , , — , . , , . .
. .- . ( .. ), , , . ( ) - , , .
: -, , . - DAU, WAU ROI .., . Das heißt, , - , - , , , .
, , UX- . .. “” . ( ) , , . , , , .
, UX- , , . , - . , , .
— , ., , . , , , . , ! , - . , - , .
, , , .
.
Viel Glück an alle!