
Mir wurde angeboten, mich mit GraphQL vertraut zu machen. Sehen Sie, ob Sie sich in der Arbeit bewerben können. Nach der Suche wurde mir klar, dass die meisten Informationen auf Englisch und teilweise alt sind, es gibt 3 Versionen der Bibliothek und es gibt bereits 5. Ich möchte diese Lücke füllen. In dieser Option gibt es ein Beispiel für Servlets, d. H. ohne Feder und ohne Federstiefel.
Der theoretische Teil:
GraphQL - ein neuer Blick auf die API. Teil 1 von
VladimirZaetsBevalouröser Vergleich von REST und GraphQLIch zeige Ihnen den Code sofort, da GraphQL eine Abstraktion ist. Und wenn Sie die Abstraktion lange diskutieren, können Sie sich verlaufen. Das Original ist
hier .
Ich habe den Code ein wenig geändert, weil Neuere Versionen haben einige Klassen nicht.
Erstellen Sie ein leeres Maven-Projekt. Fügen Sie dem Picknick Abhängigkeiten hinzu:
<dependency> <groupId>com.graphql-java</groupId> <artifactId>graphql-java</artifactId> <version>8.0</version> </dependency> <dependency> <groupId>com.graphql-java</groupId> <artifactId>graphql-java-tools</artifactId> <version>5.0.0</version> </dependency> <dependency> <groupId>com.graphql-java</groupId> <artifactId>graphql-java-servlet</artifactId> <version>5.0.0</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.0.1</version> <scope>provided</scope> </dependency>
Um nicht an den Server zu denken, nehmen Sie den Steg:
<plugin> <groupId>org.eclipse.jetty</groupId> <artifactId>jetty-maven-plugin</artifactId> <version>9.4.6.v20170531</version> </plugin>
Unterschiede zum Tutorial:
- Die Vererbung von SimpleGraphQLServlet mit einem Aufruf des Konstruktors ist jetzt "veraltet". Sie müssen den Builder verwenden, der bei der Vererbung unmöglich ist. Verwenden Sie die Komposition.
- Im Servlet können Sie ein SimpleGraphQLServlet-Objekt erstellen.
- GraphQLRootResolver - Sie können keine bestimmten mehr verwenden: GraphQLMutationResolver und GraphQLQueryResolver
Das Fundament ist fertig. Wir werden laut Tutorial ohne Feder oder JAX-RS auskommen. Im Allgemeinen ein reguläres Servlet:
@WebServlet(urlPatterns = "/graphql") public class GraphQLEndpoint extends HttpServlet { private SimpleGraphQLServlet graph; public GraphQLEndpoint() { graph = SimpleGraphQLServlet.builder(buildSchema()).build(); } private static GraphQLSchema buildSchema() { LinkRepository linkRepository = new LinkRepository(); return SchemaParser.newParser() .file("schema.graphqls") .resolvers(new Query(linkRepository), new Mutation(linkRepository)) .build() .makeExecutableSchema(); } @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { graph.service(req, resp); } }
Darin übergibt die Dienstmethode Daten an SimpleGraphQLServlet. Alles damit endet unser Geschäft.
Normaler Code (Link und LinkRepository) public class Link { private final String url; private final String description; public Link(String url, String description) { this.url = url; this.description = description; } public String getUrl() { return url; } public String getDescription() { return description; } }
public class LinkRepository { private final List<Link> links; public LinkRepository() { links = new ArrayList<>();
Nun der Anforderungscode (GET-Anforderungen in REST) und Mutationen (Anforderungen für Änderungen) import com.coxautodev.graphql.tools.GraphQLQueryResolver; public class Query implements GraphQLQueryResolver { private final LinkRepository linkRepository; public Query(LinkRepository linkRepository) { this.linkRepository = linkRepository; } public List<Link> allLinks() { return linkRepository.getAllLinks(); } }
import com.coxautodev.graphql.tools.GraphQLMutationResolver; public class Mutation implements GraphQLMutationResolver { private final LinkRepository linkRepository; public Mutation(LinkRepository linkRepository) { this.linkRepository = linkRepository; } public Link createLink(String url, String description) { Link newLink = new Link(url, description); linkRepository.saveLink(newLink); return newLink; } }
Wir starten durch Steg: rennen und wir werfen Anfrage:
http://localhost:8080/graphql?query={allLinks{url}}
Wir bekommen die Antwort:
{"data": {"allLinks": [ {"url":"http://howtographql.com"}, {"url":"http://graphql.org/learn/"} ] } }
Und hier ist der erste Hauptpunkt: Wir haben 2 Felder, URL und Beschreibung, und wir haben nur eine URL als Antwort erhalten. Und das zu Recht, denn wir haben in der Anfrage nur eine URL angegeben und nach {allLinks {url}} gefragt. Wenn Sie die Anfrage ändern in:
http://localhost:8080/graphql?query={allLinks{url,description}}
Die Antwort lautet:
{"data": {"allLinks": [ { "url":"http://howtographql.com", "description":"Your favorite GraphQL page" }, { "url":"http://graphql.org/learn/", "description":"The official docks" } ] } }
Jetzt haben wir URL und Beschreibung. Und das alles, weil wir sie gefragt haben.
Antrag auf Datenänderung.
Es ist etwas komplizierter und viel einfacher, das UI-Dienstprogramm zu verwenden.
1. Wir gehen zur
Adresse2. Kopieren Sie die gesamte Datei index.html
3. Ersetzen Sie 2 Zeilen:
Dies sind:
<link rel="stylesheet" href="./node_modules/graphiql/graphiql.css" /> <script src="./node_modules/graphiql/graphiql.js"></script>
Auf diesen:
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/graphiql@0.11.2/graphiql.css" /> <script src="//cdn.jsdelivr.net/npm/graphiql@0.11.2/graphiql.js"></script>
4. Ersetzen Sie index.html im Projekt ... \ src \ main \ webapp \ index.html durch das gerade abgeschriebene.
Wir starten das Projekt neu, gehen zu
localhost: 8080 und gelangen zu einer solchen Seite

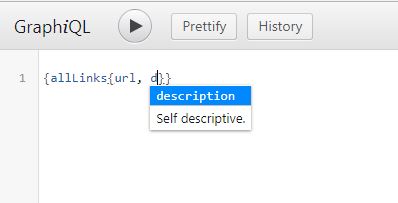
Erster Bonus: Auf der linken Seite befindet sich die Schaltfläche "Dokumente", mit der die vorgefertigte Dokumentation für Ihr Projekt ausgeblendet wird. Nicht viel, Felder, die angefordert werden können, und Methoden, die aufgerufen werden können, und was in ihnen übergeben werden soll.

Es gibt auch Ihre Lieblingsautosets.

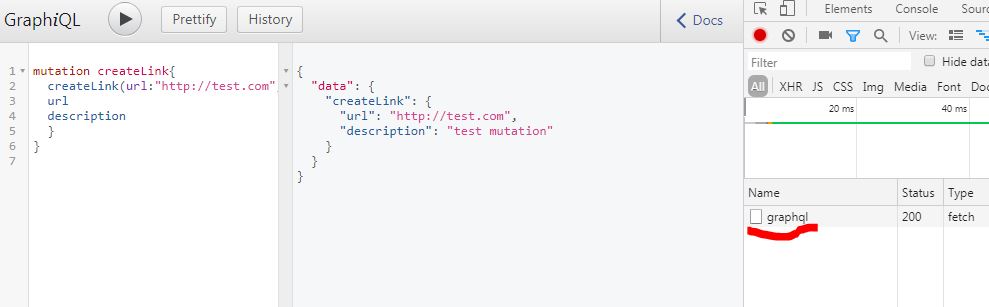
Jetzt senden wir eine Mutationsanfrage. Wir haben eine Mutation, "Add a Link".

Abfragetext: mutation createLink{ createLink(url:"http://test.com", description:"test mutation"){ url description } }
Wenig später fand ich heraus, dass das Wort Mutation ausreicht (createLink, nachdem das Schreiben nicht erforderlich ist)
mutation { createLink(url:"http://test.com", description:"test mutation"){ url description } }
Das heißt, Wir rufen die Methode einfach beim Namen auf und übergeben ihr Parameter. Sie können auch verraten, welche Informationen wir zurückerhalten möchten.
So sehen Sie eine Mutationsanfrage1. Öffnen Sie die Registerkarte F12-Entwickler und öffnen Sie das Netzwerk. Wir senden die Anfrage.

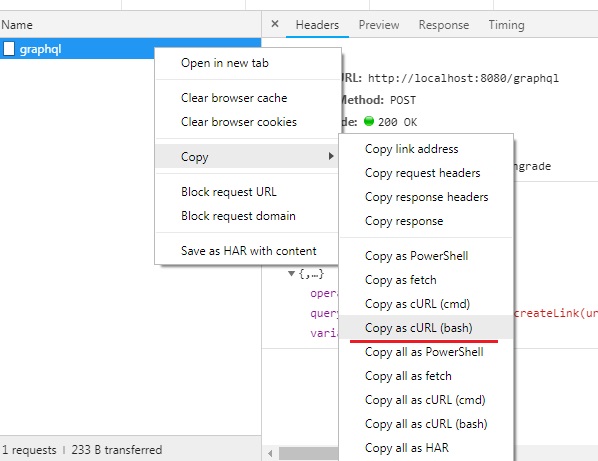
2. Auf der eingereichten Anfrage RMB -> Kopie -> Kopie als cURL (Bash)

2.1. Für diejenigen, die Locken verwenden, ist dies genug, für diejenigen, die Postboten sehen wollen, gehen Sie weiter
3. Öffnen Sie den Postboten und klicken Sie oben links auf Importieren.

4. Wählen Sie im folgenden Fenster Rohtext einfügen und fügen Sie dort die kopierte Curl-Anforderung ein

Und wir können den Anfragetext sehen:
{"query":"mutation createLink{\n createLink(url:\"http://test.com\", description:\"test mutation\"){\n\t\turl\n description\n }\n}","variables":null,"operationName":"createLink"} “\n”.
Zu diesem Zeitpunkt gibt es bereits einen einfachen Server, dort ist Speicher vorhanden, und wir legen die URL für Anforderungen fest.
Mir hat die Idee selbst gefallen. Die Front selbst kann bestimmen, welche Informationen sie derzeit benötigt und wie Verkehr gespart werden kann. Wenn Sie neue Funktionen hinzufügen, funktioniert die alte weiterhin, die Vorderseite erhält weiterhin nur das, was sie benötigt, nicht mehr und nicht weniger.
Github-Beispielcode
2 Filialen:
master - wie im offiziellen
Tutorial gemachtupdate_version ist eine aktualisierte Version mit neuen Versionen von Abhängigkeiten.
Referenzen:
1.
Docks2.
offizielles Tutorial (für verschiedene Sprachen)3. Das
Video, das das erste Verständnis gab