
Hallo allerseits!
Ich möchte Sie auf eine kleine Entwicklung aufmerksam machen - Box-Shadows Device (#bSd).
Dies ist ein Tool, das etwas an einen Konstruktor oder einen CSS-Editor erinnert. Darin können Sie Geräte für jeden Geschmack und jedes Budget erstellen.
Ich glaube nicht, dass er viele Bewunderer finden wird, aber ich hoffe es gefällt euch.
Über das Projekt
Box-Shadows Device (#bSd) ist ein Tool, mit dem Sie einfache, aber schöne Geräte erstellen können. Wenn Sie mit Schaltflächen experimentieren, können Sie mit dem Tool beispielsweise das Smartphone Ihrer Träume erstellen. Schaltflächen wechseln, kombinieren, Anzeigegröße und Bedienfeldfarbe ändern usw. Haben Sie von einem rosa Apfel geträumt? Und bitte =)

Sie können für immer Spaß haben. Der Hauptzweck der Erstellung des Tools ist jedoch die Verwendung auf Websites. Schließlich ist es ein sehr großer Unterschied, ein schweres Bild eines Laptops oder Smartphones durch ein paar Codezeilen zu ersetzen. Und wenn die Portfolio-Site, wo gibt es viele solcher Bilder? Viele sind auf die Tatsache gestoßen, dass die Site aus diesem Grund schon sehr lange geladen wird ... Außerdem können Sie jederzeit Änderungen am Code vornehmen. Viele werden sagen "Ja, na ja, poo, es ist einfacher, es selbst zu machen" und in gewissem Sinne werden sie Recht haben. Aber bitte urteilen Sie nicht streng, das Projekt ist nicht als eine Art Top-End-Entwicklung positioniert. Nur Unterhaltung und ein wenig Unterstützung für Layoutdesigner.) Jetzt erzähle ich Ihnen alles.
Sie können die erstellten Geräte verwenden, um Ihren Code, Vorlagen, Zeichnungen, das von Ihnen für mobile Geräte erstellte Design zu demonstrieren, HTML5-Banner darin zu platzieren und vieles mehr. Die Verwendungsmethoden hängen nur von Ihrer Vorstellungskraft ab.
Site-Schnittstelle
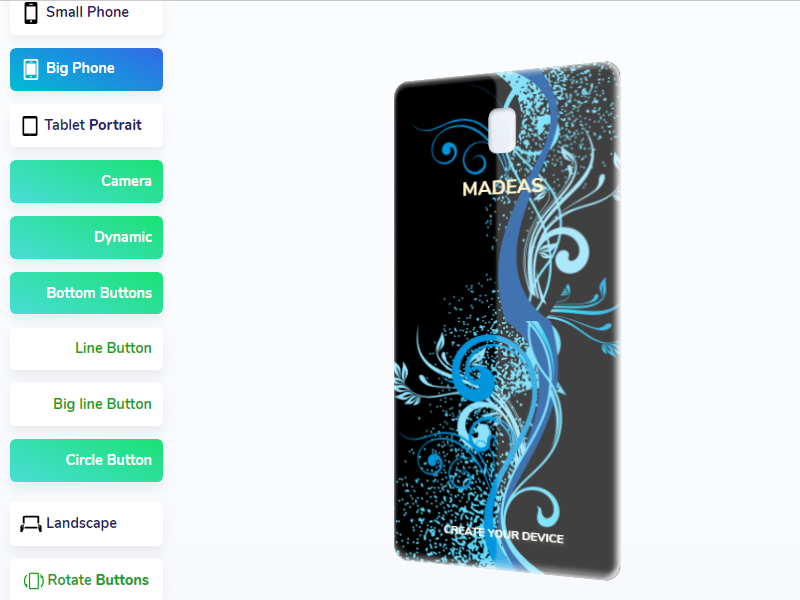
Die Seite ist in Englisch, aber alles ist einfach und leicht zu schreiben, es sollte kein Problem damit geben. Beim Betreten der Site erscheint vor Ihnen eine kleine Anzeige, um die sich die Aktionen entfalten. Auf der linken und rechten Seite der Site befinden sich Schaltflächen, mit denen Sie verschiedene Parameter ändern und hinzufügen können.
Gerät
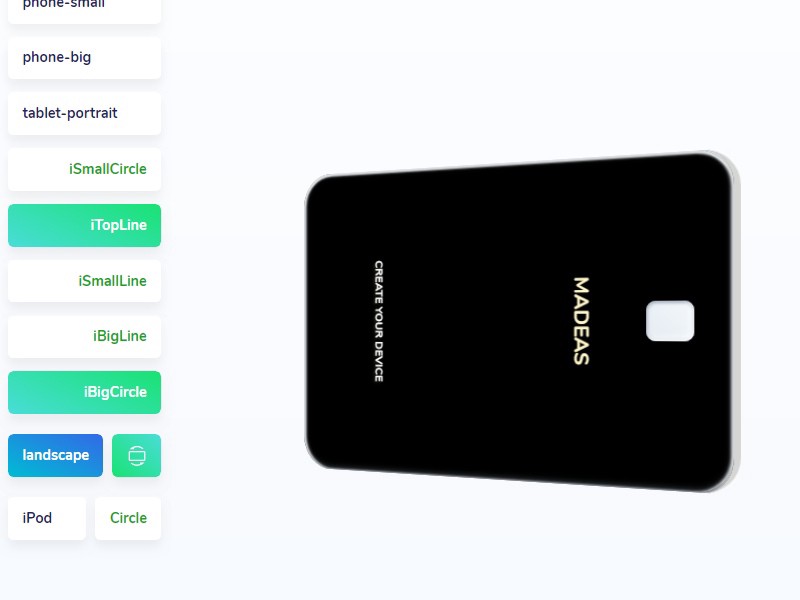
Dies sind die Hauptschaltflächen, deren Name nicht schwer zu erraten ist, welcher Gerätetyp erstellt wird. Derzeit gibt es 5 Arten und Positionen von Geräten, die sich perfekt für die Platzierung auf Ihrer Website eignen.
- Telefon klein
- Telefon groß
- Tablet-Porträt
- Tablet-Landschaft
- iPod
Hintergrund
Hier sind Schaltflächen, die die Farbe des Bedienfelds Ihres Geräts ändern. Standardmäßig ist die Bedienfeldfarbe Weiß, die Sie in Schwarz ändern oder überhaupt entfernen können. Etwas tiefer befindet sich eine Schaltfläche, mit der Sie Ihre eigene Farbe erstellen können.
- Klicken Sie auf den Kreis neben ← Wählen
- Erstellen Sie Ihre eigene Farbe oder geben Sie den Code in das angezeigte Fenster ein
- Drücken Sie die Eingabetaste , um das Fenster zu schließen
Sie können die Farbwerte selbst einstellen. Wenn der Code akzeptiert wird, werden die Werte im RGB-Format wiedergegeben. Wenn Sie eine hexadezimale Darstellung benötigen, wird Ihr HEX-Code auf der Schaltfläche neben dem Kreis angezeigt. Klicken Sie auf die Schaltfläche und kopieren Sie den Code.
Kastenschatten
Die Tasten an diesem Gerät fügen Ihrem Gerät Schatten hinzu, wodurch es realistischer wird. Während 4 Typen verfügbar sind + die Schaltfläche zum Entfernen von Schatten.

- bSd_light
- bSd_small
- bSd_big
- bSd_classic
- bSd_none
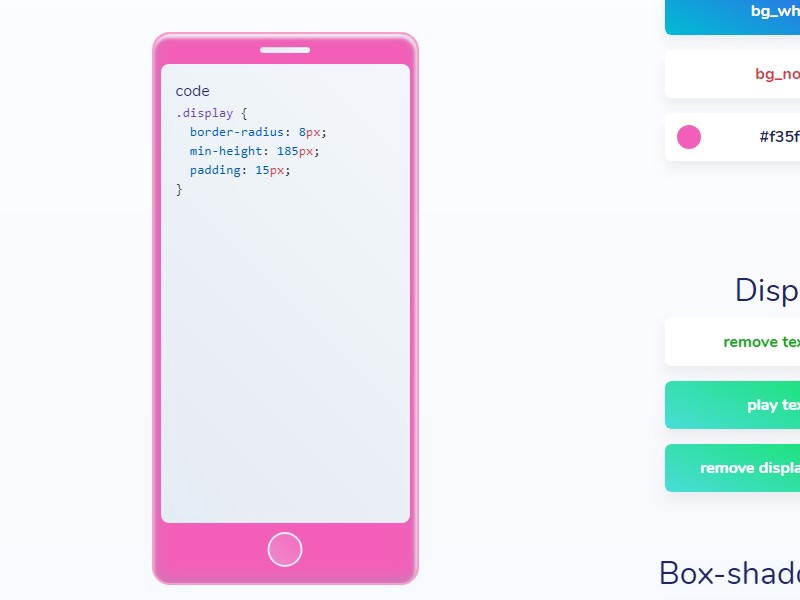
Anzeige
Dies ist kein so wichtiger Block. Wenn Sie jedoch beispielsweise ein leeres Bedienfeld für ein Smartphone erstellen möchten, können Sie die Anzeige durch Drücken der gewünschten Taste ausschalten. Wenn Sie es satt haben, Text auf dem Display auszuführen, können Sie ihn im selben Block stoppen oder ganz ausschalten.
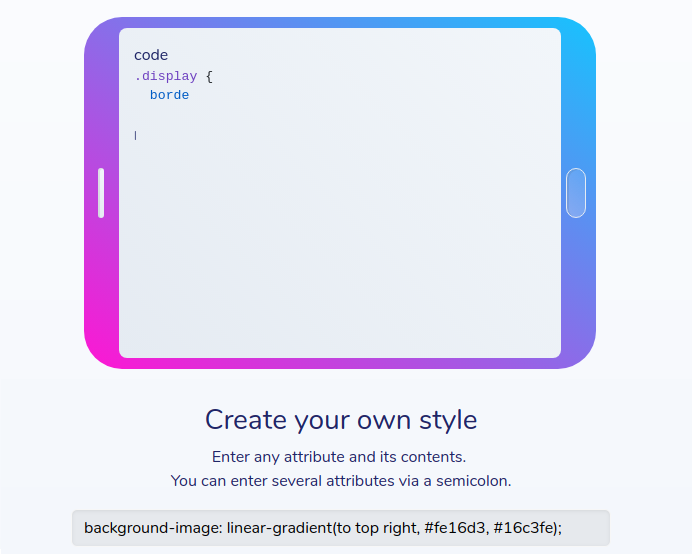
Kreieren Sie Ihren eigenen Stil
Dies ist ein spezielles Feld, in das Sie ein beliebiges Attribut und seinen Wert eingeben können. Um mehrere Attribute zu speichern, trennen Sie sie mit einem Semikolon.

Achtung! Beim Bearbeiten dieses Feldes werden alle zuvor erstellten Einstellungen zurückgesetzt! Wenn Sie beispielsweise Ihre eigenen Dimensionen festlegen möchten, müssen Sie diese zuerst in dieses Feld eingeben und dann mit den Schaltflächen arbeiten.
Code abrufen
Wenn Ihre Arbeit am Erstellen des Geräts abgeschlossen ist, klicken Sie auf die Schaltfläche "Code abrufen", die sich unten befindet. Im angezeigten Fenster sehen Sie den Code Ihres Geräts. Kopieren Sie den Code in die Zwischenablage, indem Sie auf die Schaltfläche „Code kopieren“ klicken und ihn an der richtigen Stelle auf Ihrer Site platzieren. Danach können Sie Ihr Gerät einfach ändern und neue Stile hinzufügen.
Position
Dieser Block ist nicht so wichtig, kann aber beim Empfang von Code hilfreich sein. Hiermit werden die Positionierungsparameter festgelegt, die Sie im Voraus für die Platzierung auf der Site benötigen. Ich empfehle, diese Tasten im allerletzten Moment zu verwenden, d. H. Nach all der Arbeit an der Einrichtung Ihres Geräts.
Beim Erstellen eines Geräts können Sie experimentieren. Drücken Sie die Tasten nacheinander, deaktivieren oder kombinieren Sie sie, um eine geeignete Schnittstelle zu erstellen.
Momentan werden die Stile der Schnittstellenschaltflächen beim Empfang des Codes nicht angezeigt, sie sind jedoch bereits in den Plänen für die nahe Zukunft enthalten.
Hinweis
Das Tool wird noch finalisiert, daher werden Vorschläge zur Verbesserung oder Ihre Kommentare akzeptiert. Vielleicht können wir gemeinsam etwas Nützlicheres schaffen.
Warten auf Ihre Kritik und Kommentare. Meinungen sind willkommen.
Viel Spaß bei Ihren Experimenten.
← Erstellen Sie Ihr Gerät