Von einem Übersetzer: Dieser Artikel wurde ursprünglich von Roman Gaponov, Mitbegründer von Django Stars, in seinem englischsprachigen Blog auf Medium veröffentlicht. Wir haben diesen Test der wichtigsten UX-Nuancen des Mobiltelefons übersetzt und Sie darauf aufmerksam gemacht.

Dieser Artikel hilft Entwicklern, die sich mit mobilem UX-Design beschäftigen, nützliche Tipps und Tricks zu geben. Wir werden über die wichtigsten Punkte sprechen, die während des Entwicklungsprozesses konsultiert werden müssen. Das Material zeigt auch, wie man die "Designerfallen" vermeidet.
Skillbox empfiehlt: UX Analytics Online-Kurs
Wir erinnern Sie daran: Für alle Leser von Habr - ein Rabatt von 10.000 Rubel bei der Anmeldung für einen Skillbox-Kurs gemäß dem Habr-Aktionscode.
Anwendungssymbol

Halten Sie es nicht für beschämend, ein wenig Zeit und Energie für die Erstellung benutzerdefinierter Symbole für Ihre Anwendung aufzuwenden. Es macht es unter anderen Programmen erkennbar, die für die Anforderung des Benutzers im Anwendungskatalog und auf dem mobilen Gerät des Endbenutzers relevant sind.
Das Symbol sollte einfach gestaltet sein und gleichzeitig Aufmerksamkeit erregen. Vergessen Sie nicht, die Sichtbarkeit auf verschiedenen Hintergrundbildern zu testen. Es sollte unabhängig vom Hintergrundbild cool aussehen.
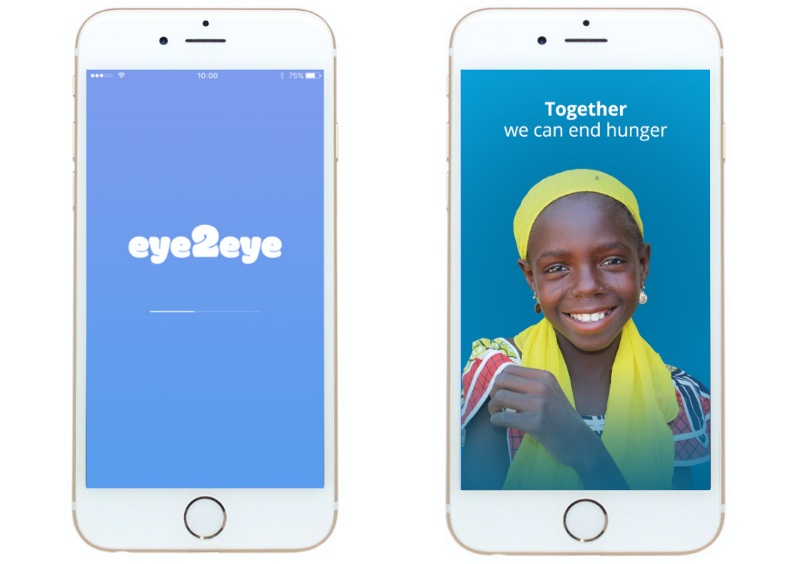
Begrüßungsbildschirm

Entscheiden Sie zuerst selbst, ob Sie es wirklich brauchen. Denken Sie an die Benutzerfälle Ihrer Anwendung. Wenn das Programm für den schnellen Zugriff auf Daten ausgelegt ist, ist dies eine Sache. Wenn es erstellt wird, um den Benutzer zu ermutigen, bestimmte Aktionen auszuführen, ist - anders. Verwenden Sie nicht den Startbildschirm, der lediglich Benutzerzeit verschwendet und keinen bestimmten Zweck hat. Versuchen Sie es nützlich zu machen - zumindest um den Fortschrittsbalken des Anwendungsdownloads anzuzeigen. Eine gute Startoption ist die App
Share the Meal .
Benutzerfreundliche Oberfläche

„Einfachheit ist die Basis der Verfeinerung“ - das ist wahr. Machen Sie Designelemente einfach, damit Sie leicht mit ihnen interagieren können. Jede Schaltfläche, jedes Formular, jedes Bild oder jeder andere Teil der Benutzeroberfläche sollte harmonisch sein und den Raum nicht überladen. Zeigen Sie die Hauptelemente auf dem Hauptbildschirm an und blenden Sie alle sekundären Elemente aus.
Inhalt ist wichtig

Der Text sollte für den Benutzer zugänglich sein, damit er ohne Vergrößerung lesen kann. Die empfohlene Schriftgröße ist in den Empfehlungen von Apple und Google festgelegt.
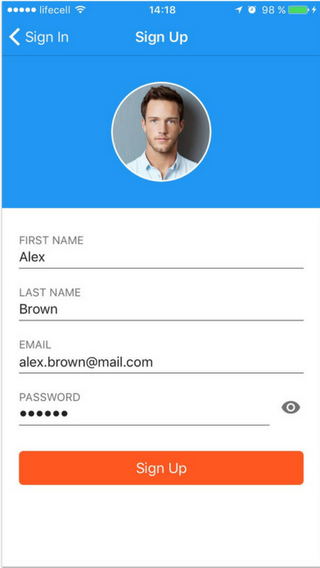
Formulare

Sie sollten so bequem und einfach wie möglich zu bedienen sein. Die Höhe und Breite der Eingabefelder sollte den Empfehlungen von Apple und Google entsprechen. Die Formulare müssen verständlich sein, damit der Benutzer genau weiß, was jetzt zu tun ist und wie der nächste Schritt aussehen wird.
Das automatische Ausfüllen ist ein guter Weg, um dem Benutzer Zeit zu sparen, während die Verwendung der Autokorrektur zusätzliche Kopfschmerzen verursacht. Versuchen Sie schließlich, die Eingabe manueller Daten nach Möglichkeit zu vermeiden (z. B. bei der Ermittlung der Adresse über GPS).
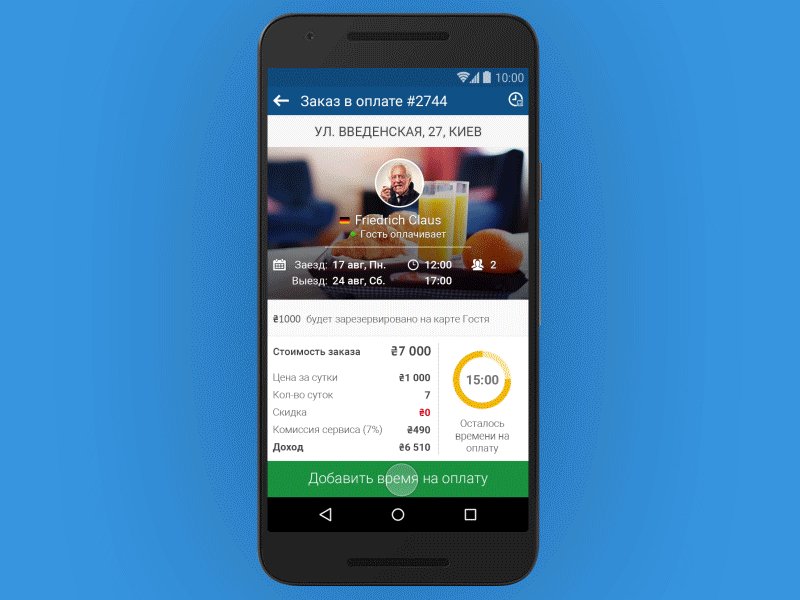
Bilder

Wenn es sich um eine Verkaufsanwendung wie einen Online-Shop, einen Lieferservice oder ähnliches handelt, sollten die Bilder von höchster Qualität sein, um zu zeigen, was Sie verkaufen möchten. Das Vergrößern von Fotos ist eine großartige Idee, da Benutzer verstehen können, welche Art von Produkt ihnen angeboten wird. Wählen Sie das Standardbild aus, das in voller Größe angezeigt wird, und zeigen Sie anklickbare Symbole an, mit denen der Benutzer das Bild vergrößern kann. Es lohnt sich, über Ihre Zielgruppe nachzudenken und anzugeben, aus welcher Region sie stammt. Tatsache ist, dass das Internet in einigen Ländern nicht sehr schnell ist und detaillierte Bilder nicht normal geladen werden.
Vergessen Sie nicht den leeren Raum

Ja, wir sprechen über den sogenannten weißen Raum - einen Ort, an dem es nichts gibt: keine Symbole oder Inschriften. Dies ist jedoch ein wichtiges Gestaltungselement, da Sie damit die Hauptsache von der Nebensache trennen können und der Benutzer im Allgemeinen beim Navigieren hilft, um fehlerhafte Klicks zu vermeiden.
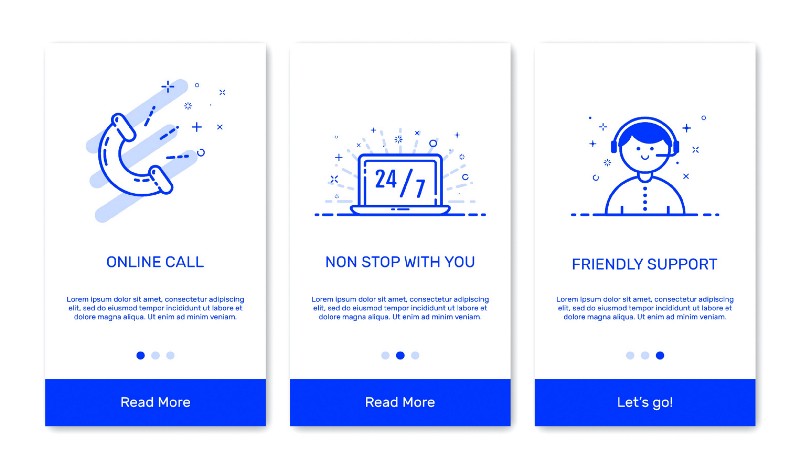
Pässe

Dies bezieht sich auf leere Zustände - sie machen das Design ästhetischer und liefern dem Benutzer wichtige Informationen. Stellen Sie sicher, dass Ihre Benutzer immer verstehen, was zu tun ist, um die wesentlichen Nuancen der Interaktion nicht zu übersehen.
Farbkontrast

Es lohnt sich, den Kontrast zwischen der Hauptschrift und dem Hintergrund zu berücksichtigen. Dies wird von den Benutzern besser wahrgenommen.
Das W3C empfiehlt die folgenden Text- und Bildkontrastverhältnisse:
- Das Kontrastverhältnis eines kleinen Textes sollte in Bezug auf den Hintergrund mindestens 4,5: 1 betragen.
- der gleiche Indikator für großen Text - von 3: 1.
Navigation

Die Navigation in der Anwendung sollte intuitiv sein und Standardelemente / -techniken des ausgewählten Betriebssystems verwenden. Bewegen Sie die Navigationssteuerelemente nicht an unerwartete Orte, da dies den Benutzer desorientiert. Bei der Planung der Platzierung von Navigationselementen ist die Position des Arms / der Hände zu berücksichtigen. Dies unterscheidet sich auf dem Mobiltelefon und dem Tablet sowie in der vertikalen und horizontalen Ausrichtung des Geräts.
Hoch- / Querformat

Entscheiden Sie, ob Sie wirklich beide Typen benötigen. Ich würde empfehlen, die Option zum Ändern des Layouts in Anwendungen mit einer komplexen UX-Architektur mit vielen Navigationselementen aufzugeben (z. B. hat Facebook seinen Messenger sogar zu einer separaten Anwendung gemacht, damit die ursprüngliche Anwendungsoberfläche für soziale Netzwerke weniger überladen ist), da dies zu einem spürbaren Platzverlust führt für den Inhalt.
Bei Multimedia-Anwendungen wie YouTube, bei denen der Benutzer die meiste Zeit mit dem Durchsuchen des Inhalts verbringt, sind beide Modi hier erforderlich. Vergessen Sie außerdem nicht, dass der Benutzer im Querformat gezwungen ist, beide Hände zur Manipulation zu verwenden, was sich entsprechend auf die Positionierung der Steuerelemente auswirken sollte.
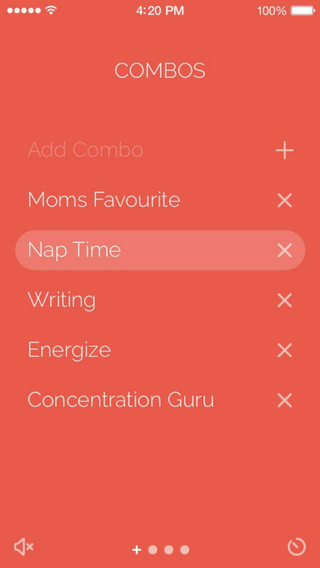
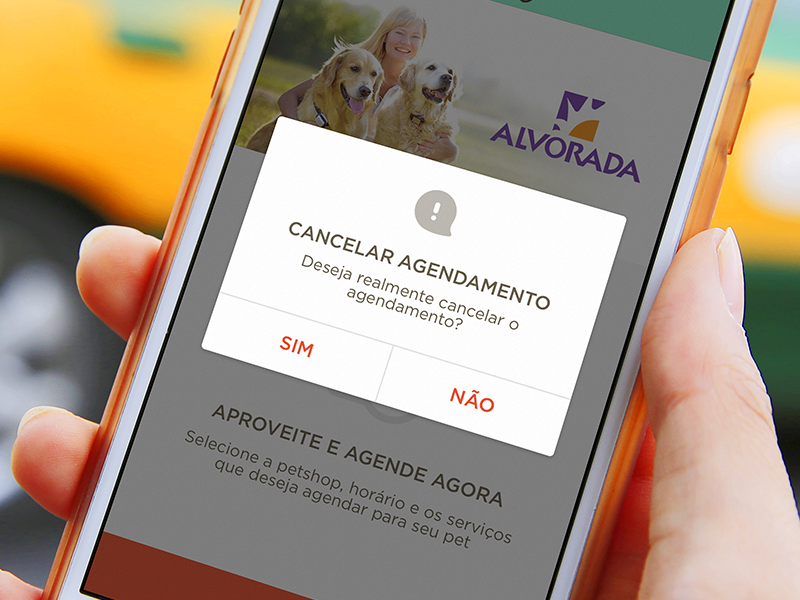
Löschbestätigung

Selbst wenn die Elemente für Tapas groß genug sind und zwischen ihnen freier Raum ist, besteht immer die Möglichkeit eines fehlerhaften Pressens. Die Implementierung einer Bestätigung für Aktionen zum Löschen von Objekten ist sehr wichtig. (Vergessen Sie natürlich nicht, dass es eine Schaltfläche zum Abbrechen geben sollte.)
Bitten Sie nicht um Bewertungen

Ja, Sie können Benutzer bitten, ihre Meinung zu der Anwendung zu äußern. Wiederholen Sie die Anfrage jedoch nicht alle fünf Minuten. Vermeiden Sie dies.
Skillbox empfiehlt: