Auf Habré gibt es wahrscheinlich eine ganze Reihe von Personen, die wissen, wie schrittweise die Offenlegung in Mobile UX erfolgt. Dennoch deutlich mehr als diejenigen, die noch nichts von diesem Begriff gehört haben. Progressive Offenlegung ist also eine Strategie zum Verwalten der Komplexität von Informationen in Bezug auf einen Benutzer einer Anwendung oder eines Dienstes.

Wenn der Benutzer der Anwendung sofort alle Informationen erhält, ist es unwahrscheinlich, dass er diese schnell herausfindet. Das Problem ist, dass der Benutzer in jeder Phase der Interaktion mit der Anwendung einen streng begrenzten Datensatz benötigt. Wenn mehr oder weniger als erforderlich vorhanden sind, ist die Benutzererfahrung negativ.
Skillbox empfiehlt: Praktischen Kurs „Fullstack Mobile Developer“ .
Wir erinnern Sie daran: Für alle Leser von Habr - ein Rabatt von 10.000 Rubel bei der Anmeldung für einen Skillbox-Kurs gemäß dem Habr-Aktionscode.
Die schrittweise Offenlegung von Daten hilft dem Benutzer, "Nistpuppen" zu spielen. Zuerst sieht er ein bisschen, dann ein bisschen mehr, dann noch mehr und so weiter. Wenn er zusätzliche Funktionen benötigt, sollte der Entwickler dem Benutzer diese Möglichkeit bieten.
Was ist gut an einer schrittweisen Offenlegung?
Erstens ist dies ein effektiverer Ansatz, der den Benutzer nicht erschreckt. Alle Funktionen sind vorhanden, aber der Benutzer sieht nur vorrangige. Nun, wenn er mehr Funktionen möchte, 1-2 Klicks - und sie werden auch verfügbar.
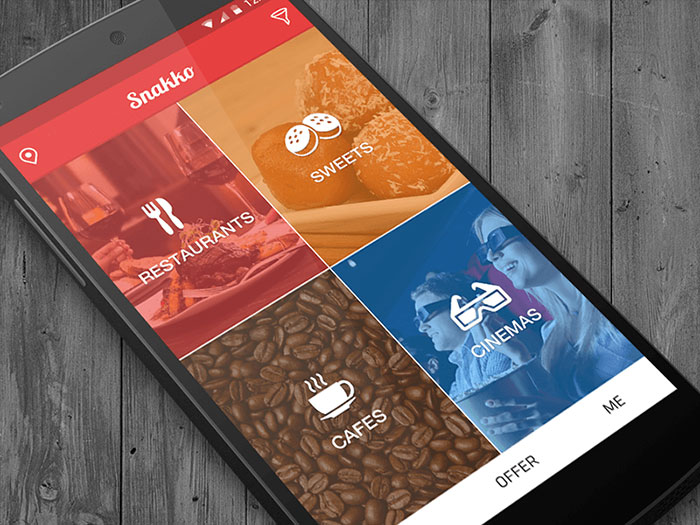
 Auf der Hauptseite dieser App zum Auffinden von Brot und Zirkussen gibt es nur vier Hauptelemente. Oben und unten befinden sich sekundäre Objekte. Wenn Sie auf eine davon klicken, werden zusätzliche Informationen angezeigt.
Auf der Hauptseite dieser App zum Auffinden von Brot und Zirkussen gibt es nur vier Hauptelemente. Oben und unten befinden sich sekundäre Objekte. Wenn Sie auf eine davon klicken, werden zusätzliche Informationen angezeigt.Zweitens bedeutet dies weniger Fehler bei der Interaktion mit der Anwendungsschnittstelle.
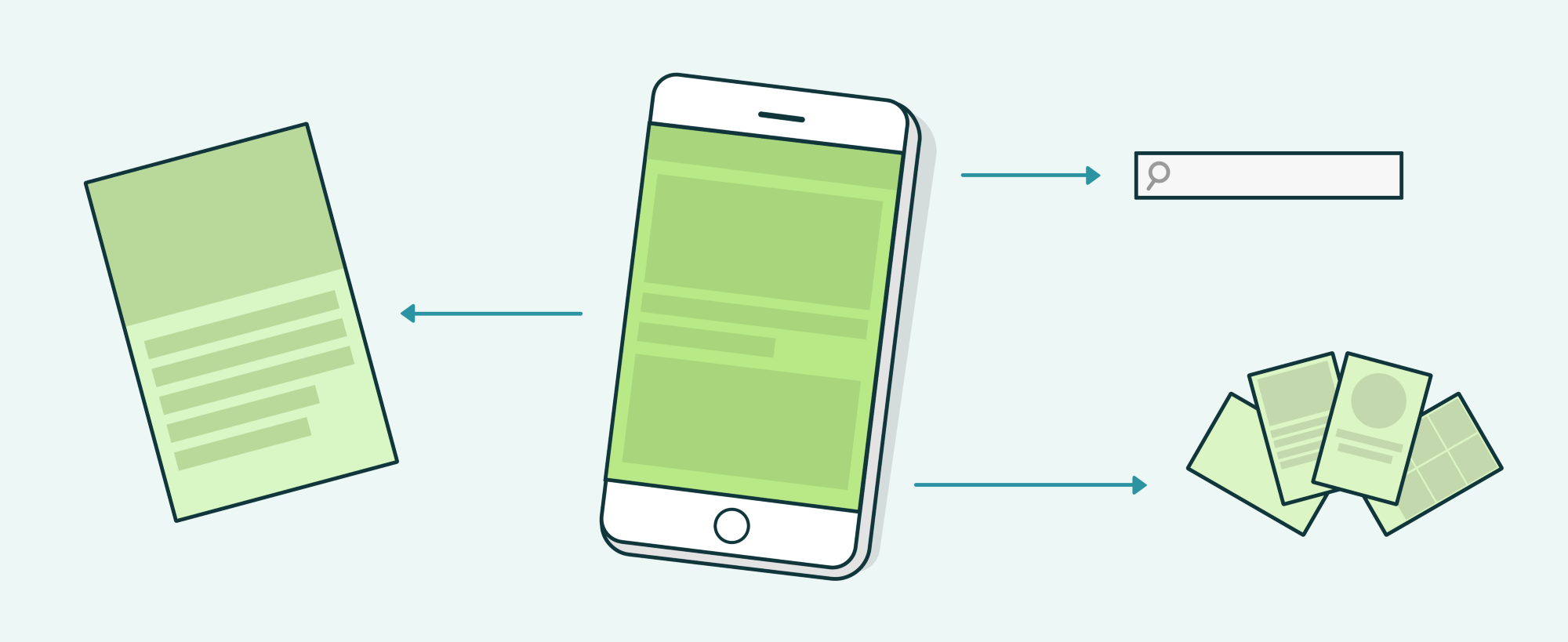
 Startbildschirm mit Suchleiste und Links zu Bildschirmen mit sekundären Informationen
Startbildschirm mit Suchleiste und Links zu Bildschirmen mit sekundären InformationenSie müssen CA gut kennen
Um benutzerrelevante Informationen bereitzustellen, müssen Sie wissen, welche Zielgruppe Ihre Anwendung oder Ihr Dienst hat. Andernfalls können Sie etwas anbieten, das nicht benötigt wird. Und solche Fehler sind teuer.
In keinem Fall können Sie selbst beurteilen, da die Interessen des Programmentwicklers und seiner Zielgruppe grundlegend unterschiedlich sein können (und werden). In einigen Fällen können Sie die Anwendung mit speziellen Diensten testen. Solche Dienste leiten bestimmten Verkehr mit den vom Kunden angegebenen Merkmalen an eine mobile Anwendung oder einen Webdienst weiter. Als nächstes erhält der Entwickler eine Analyse des Benutzerverhaltens und kann bestimmte Elemente anpassen.
In jedem Fall ist eine eingehende Analyse die Grundlage aller Arbeiten.
Wie sieht die schrittweise Offenlegung aus?
Das einfachste Beispiel ist der übliche Link "detaillierter" oder "weiter lesen" oder etwas Ähnliches. Dies ist jedoch in der Tat das einfachste Beispiel. Wir werden über komplexere und gleichzeitig effektive Dinge sprechen, die etwas niedriger sind.
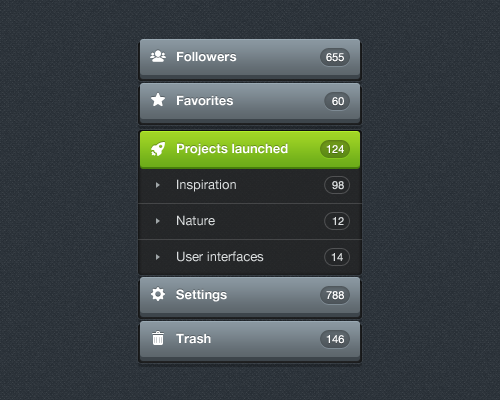
 Durch Klicken auf die Hauptmenüpunkte erscheinen zusätzliche Punkte. Wenn all dies von Anfang an auftauchen würde, wäre die Benutzeroberfläche extrem überladen.
Durch Klicken auf die Hauptmenüpunkte erscheinen zusätzliche Punkte. Wenn all dies von Anfang an auftauchen würde, wäre die Benutzeroberfläche extrem überladen.Ein Beispiel ist Onboarding, außerdem interaktiv. In der ersten Phase wird erklärt, was was ist, und dann werden mehr Informationen und Funktionen enthüllt.
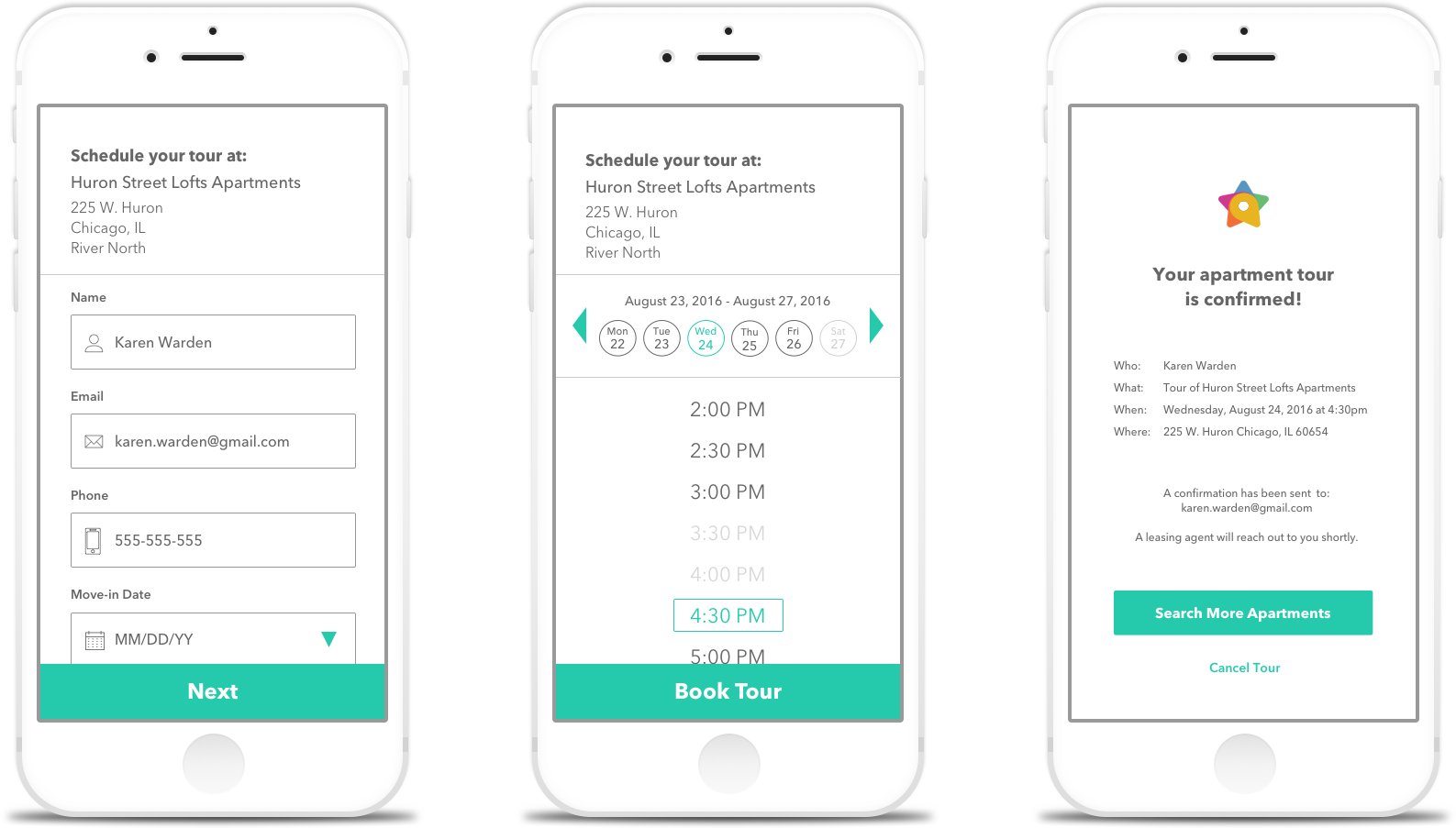
 Mobile Anwendung für Mietwohnungen. Auf dem ersten Bildschirm - die Hauptdetails, falls erforderlich, werden zusätzliche Elemente angezeigt
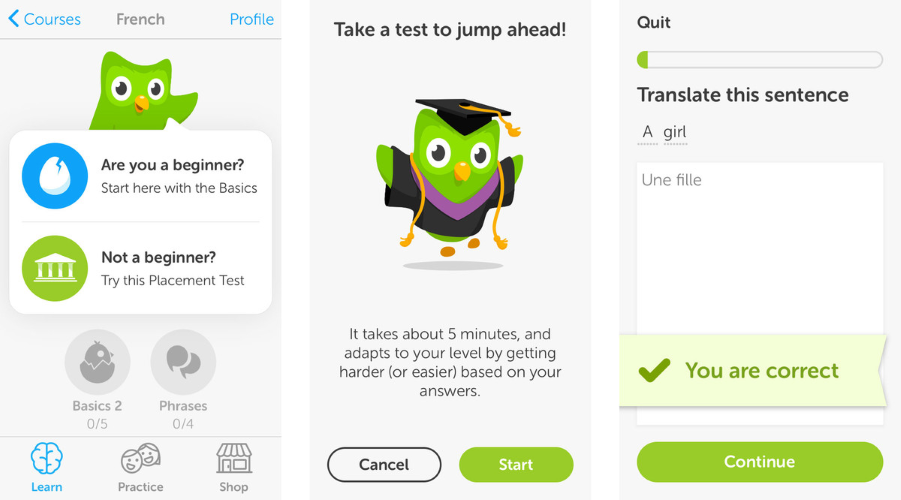
Mobile Anwendung für Mietwohnungen. Auf dem ersten Bildschirm - die Hauptdetails, falls erforderlich, werden zusätzliche Elemente angezeigtEin weiteres Beispiel ist die Duolingo-Anwendung, die auch eine interaktive schrittweise Bereitstellung aufweist. Der Benutzer besteht den Test nach der Registrierung und die Anwendung schlägt zwei Fliegen gleichzeitig mit einer Klappe: Sie vermittelt dem Benutzer die Prinzipien der Arbeit mit der Anwendung und sendet Daten über seine Sprachkenntnisse an eine gemeinsame Datenbank.

Übrigens wurde Phased Onboarding in der Windows-Oberfläche für PDAs eingeführt. Denken Sie daran, dass Sie den Text ganz am Anfang kopieren und einfügen mussten? Ohne dies war es unmöglich, mit dem Handheld zu arbeiten.
Benötigen Sie weitere Informationen!
Eine weitere schrittweise Offenlegungsmethode ist ein Tooltip-Tooltip. Erscheint einmal; Wenn Sie auf "Löschen" klicken, verschwindet das Widget. Diese Methode wird insbesondere von Entwicklern von Anwendungen für Android verwendet (mindestens YouTube).

In verschiedenen Abschnitten der Anwendung sieht der Benutzer verschiedene Eingabeaufforderungen, jedoch nur einmal. Nach dem Klicken auf "Verstanden" wird der Tooltip nicht mehr angezeigt.
 Uber App Tooltip
Uber App TooltipTipps zur Spieloberfläche
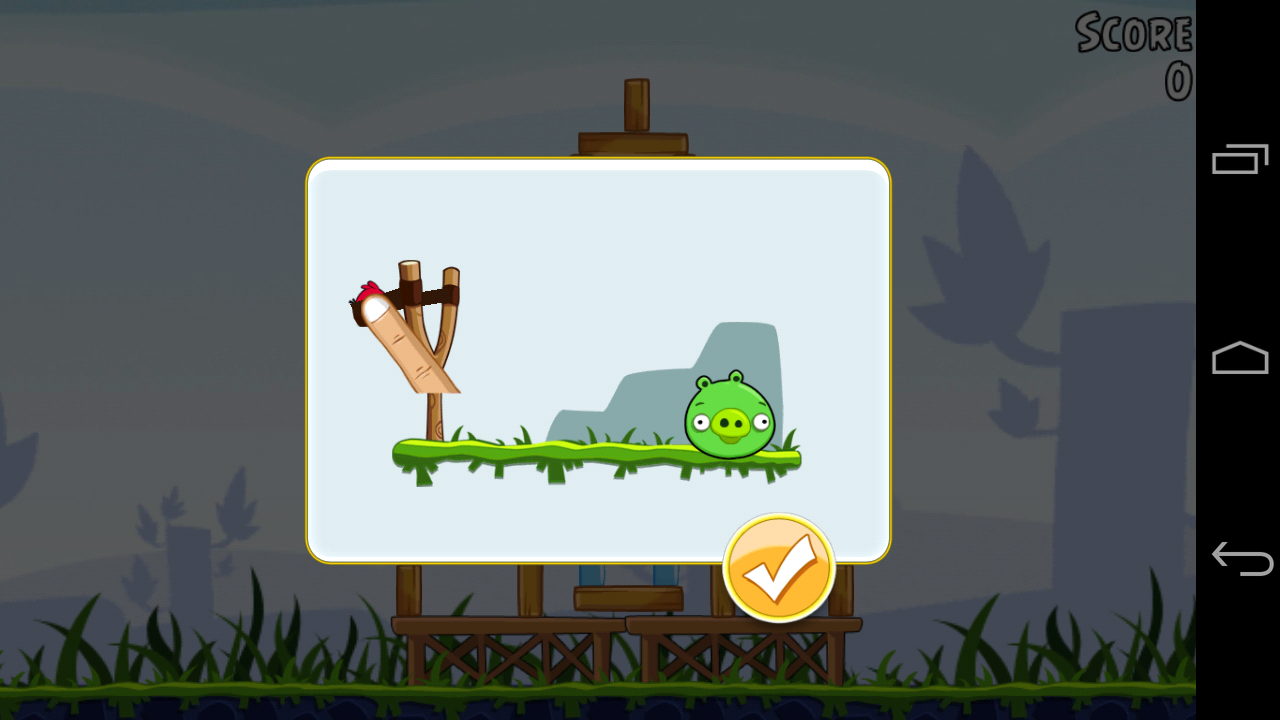
Diese Technik wird sowohl in gewöhnlichen Anwendungen als auch in mobilen Spielen verwendet. Zum Beispiel trainierte Angry Birds einen Spieler durch Animation.

In Spielen gibt es noch eine weitere Methode zur schrittweisen Offenlegung von Informationen - das Training. Während der Testpassage wird der Benutzer durch den gesamten Prozess geführt und zeigt die einzelnen Aktionen, die für die erfolgreiche Passage erforderlich sind.
Ein solches Training findet im Spiel "Plants vs. Zombies" statt, so sieht es im zweiten Teil aus:

Es gibt immer viele Informationen, aber nicht genug Platz
Zusammenfassend sagen wir, dass es insgesamt drei Hauptmethoden für die schrittweise Offenlegung von Informationen gibt:
- Zeigen Sie Text- und Grafikinhalte nicht sofort vollständig, sondern teilweise an.
- Zeigen Sie die Hauptsteuerelemente nach vorne und verbergen Sie die sekundären. Sie müssen jedoch die Priorität einzelner Elemente und Module klar verstehen. Intuition ist hier nicht genug, wir brauchen eine gründliche Analyse der Zielgruppe, einschließlich der Erstellung von Customer Journey Maps.
- Alle nicht offensichtlichen Funktionen (z. B. innovative Funktionen, auf die der Benutzer in anderen Benutzeroberflächen wahrscheinlich nicht gestoßen ist) werden nach und nach angezeigt. Entwickler erstellen QuickInfos oder ganze Touren rund um die Benutzeroberfläche.
Einfachheit und Praktikabilität - das ist wirklich wichtig. Das Prinzip der schrittweisen Offenlegung von Informationen ist erforderlich, wenn Schnittstellen entwickelt werden, nicht nur mobile Anwendungen. Es lohnt sich also, sich daran zu erinnern und es nach Bedarf anzuwenden.
Skillbox empfiehlt: