Hallo Habr!
Die Saison der Sommerupdates der IntelliJ-basierten IDE geht weiter. In dieser Serie erfahren Sie, was RubyMine in den Versionen 2018.1 und der kürzlich veröffentlichten
RubyMine 2018.2 gelernt hat .

Inhaltsverzeichnis
Alles ausführen / debuggenVervollständigung des Postfix-CodesDiagramm-Rendering in MarcdownVerbesserte Code-AnalyseChruby-Unterstützung und Verbesserungen für Ruby-VersionsmanagerFehlgeschlagene Tests neu startenYamlAnhängen eines Debuggers an Remote-ProzesseJavascriptGitNoch etwasAlles ausführen / debuggen
Die Diskussion in unserem
benutzerdefinierten Slack-Chat führte zur Erstellung eines praktischen Tools zum Starten verschiedener Konfigurationen und Befehle -
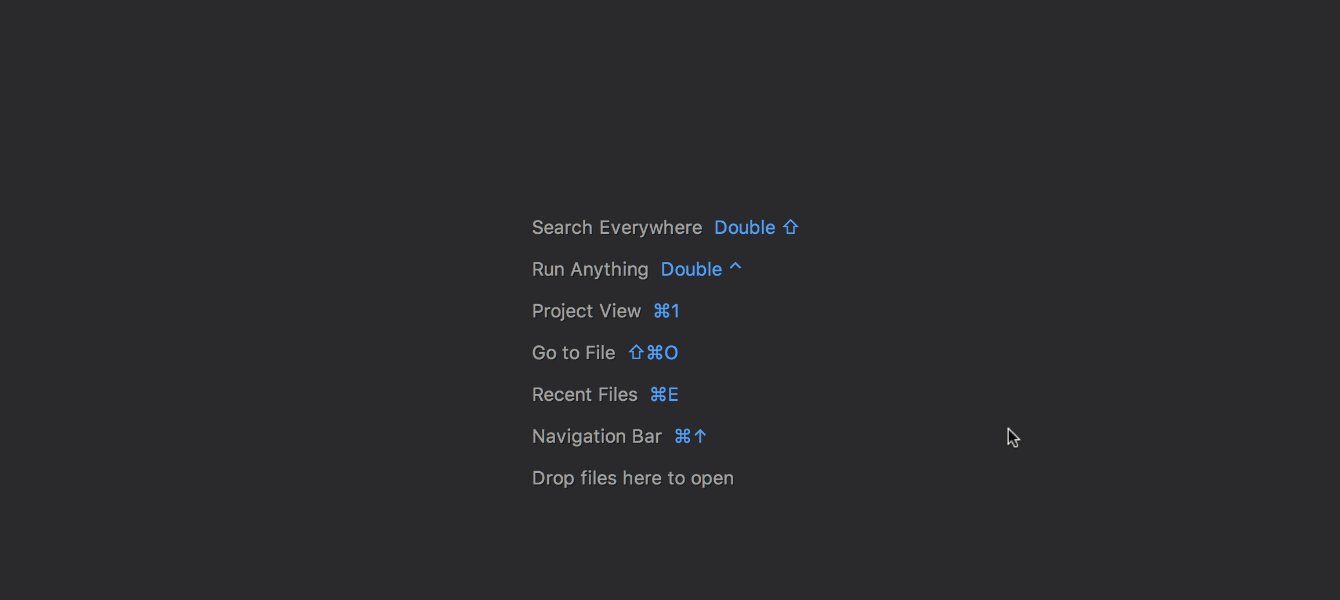
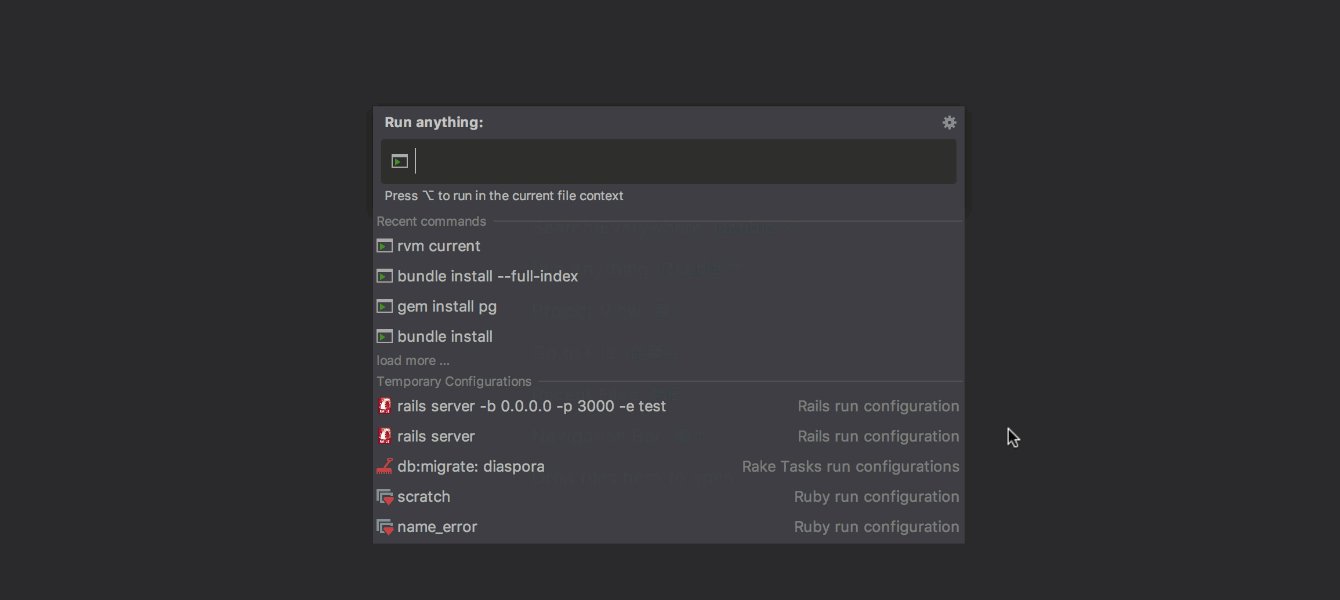
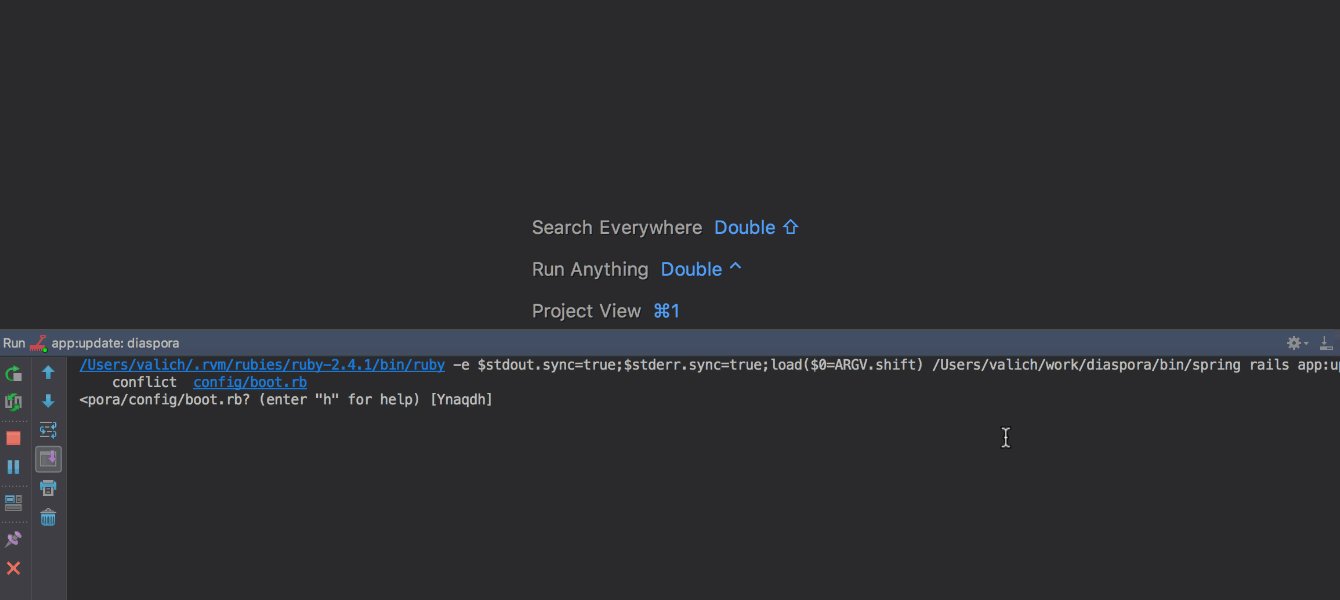
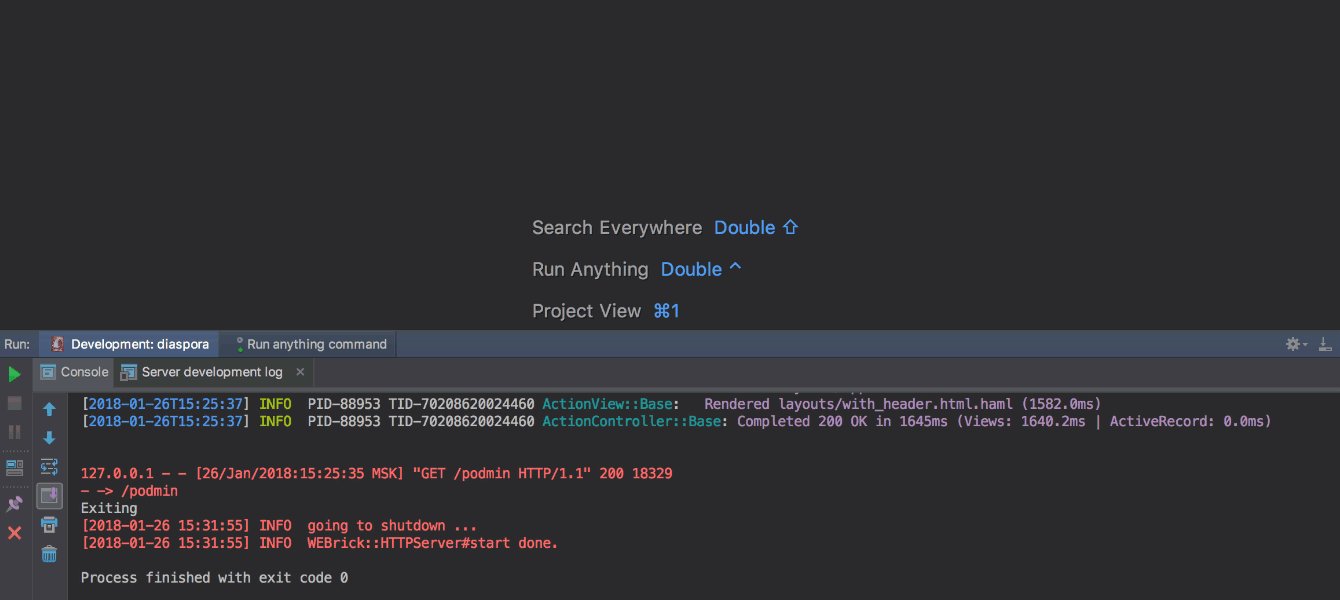
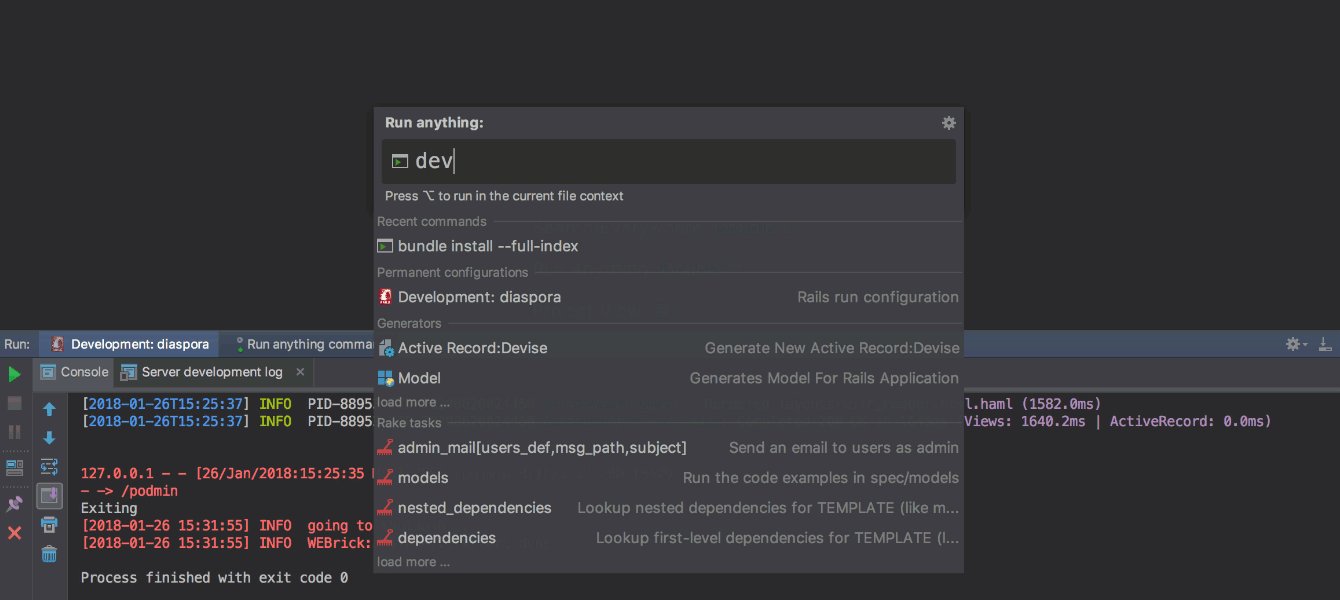
Alles ausführen. Das Prinzip seiner Arbeit ähnelt
Search Everywhere . Anstatt nach irgendetwas zu suchen, können Sie mit Alles ausführen durch Doppelklicken auf
Strg alles ausführen: Rechenaufgaben,
rails s , Tests und andere Konfigurationen sowie Konsolenbefehle.

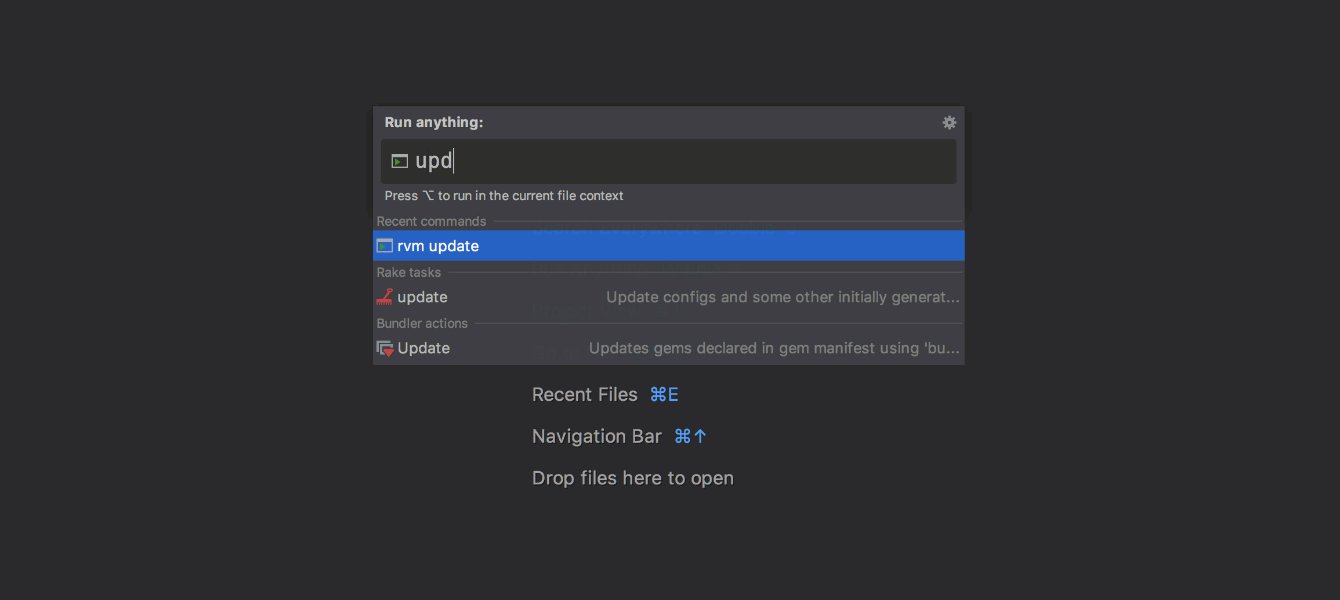
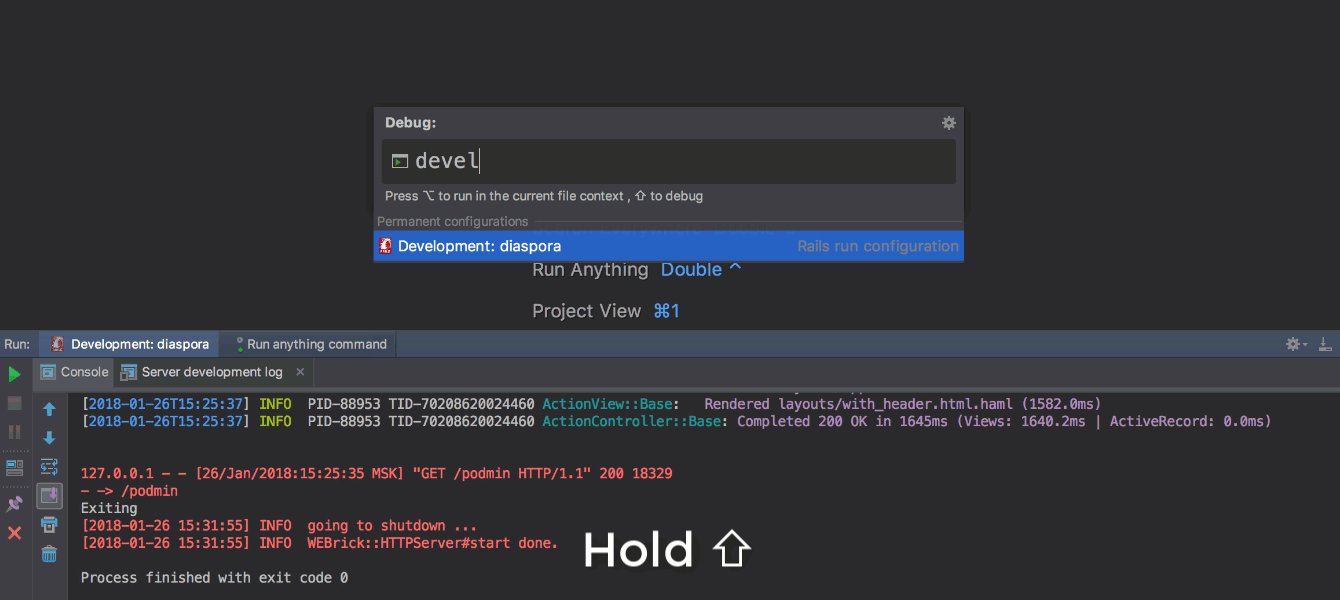
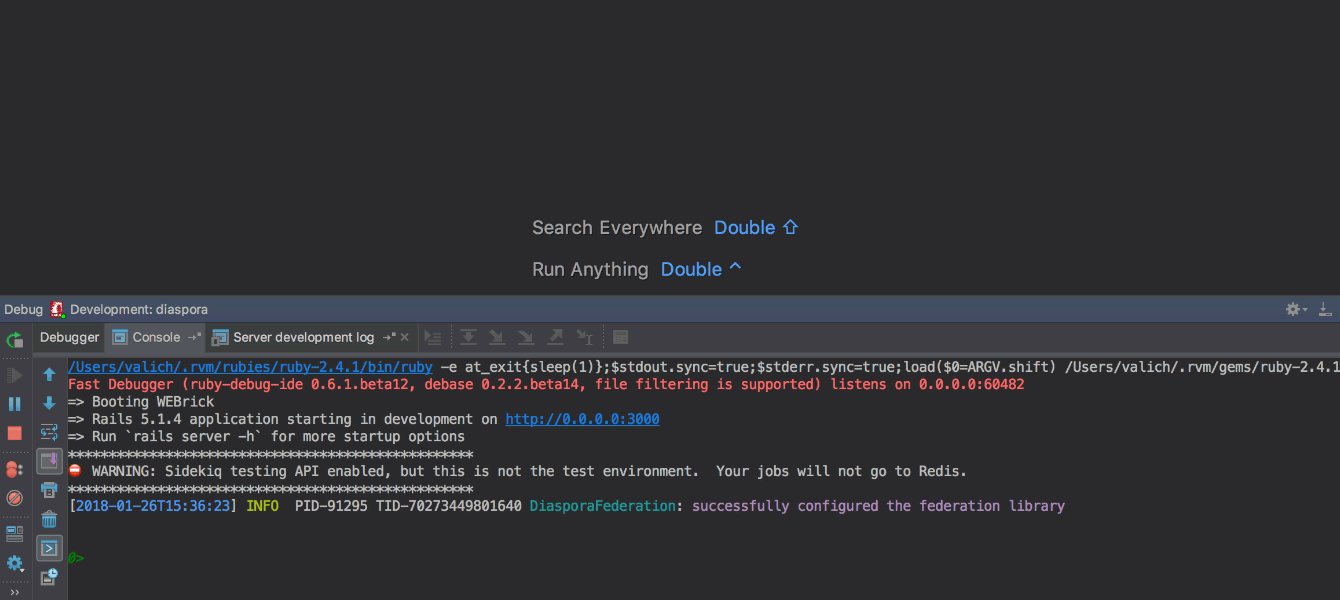
Wenn Sie beim Aufrufen von Run Anything die
Umschalttaste drücken, wechselt das Tool in den
Debug Anything- Modus, in dem Sie den Debugger bequem starten können.

Wie Sie sehen, erinnert sich RubyMine übrigens an zuvor gestartete Befehle und Skripte und wird sie in Zukunft in der Dropdown-Liste anbieten.
Weitere Details .
Vervollständigung des Postfix-Codes
Mit dieser Funktion können Sie Ausdrücke ändern, spiegeln und ergänzen, ohne zum Zeilenanfang zurückkehren zu müssen, um beispielsweise eine Bedingung einzufügen. Jetzt können Sie einfach Schluss machen und auswählen,
if . Die IDE setzt die Bedingung automatisch an den Zeilenanfang. Wenn es mehrere mögliche Optionen gibt, bietet RubyMine an, die gewünschte aus der Liste auszuwählen.

Eine vollständige Liste der unterstützten Postfix-Vorlagen finden Sie in den Einstellungen (
Einstellungen / Einstellungen | Editor | Allgemein | Postfix-Abschluss ). Sie können dort auch irrelevante deaktivieren.
Weitere Details .
Diagramm-Rendering in Marcdown
Eine Vorschau der Markdown-Dateien hat gelernt, Diagramme zu zeichnen, die im Code enthalten sind. Fügen Sie
puml vor dem Diagrammcode in die
.md Datei ein, damit RubyMine die Syntax übernimmt und das Diagramm in einer Vorschau anzeigt.
Weitere Details .

Beachten Sie, dass die Markdown-Unterstützung über ein
Plugin bereitgestellt wird, das mit anderen JetBrains-IDEs kompatibel ist. In RubyMine und IntelliJ IDEA Ultimate ist das Plugin standardmäßig installiert.
Verbesserte Code-Analyse
Wir haben die Typinferenz und die Ruby-Dateianalyse-Engine grundlegend umgeschrieben. Dank dessen haben sich die automatische Vervollständigung und die Code-Navigation erheblich verbessert.

Wie Sie im Bild sehen können, wurde eine neue Aktion angezeigt, um den Variablentyp anzuzeigen. Sie können es aufrufen, indem Sie
Strg + Umschalt + P (
Ansicht | Ausdruckstyp ) drücken.
Weitere Details .
In der neuen Version sind auch die automatische Vervollständigung und Navigation zu Modellen mit polymorphen Beziehungen verfügbar.
Weitere Details .

Chruby-Unterstützung und Verbesserungen für Ruby-Versionsmanager
Die neue Version bietet Unterstützung für chruby und asdf. Gleichzeitig wurden alle unterstützten Versionsmanager (RVM, rbenv, chruby und asdf) verfügbar, wenn eine Verbindung über WSL, Docker sowie über SSH und andere Remoteverbindungen hergestellt wurde.
Denken Sie daran, dass Sie das Remote-SDK wie folgt konfigurieren können:
Einstellungen / Einstellungen | Sprachen & Frameworks | Ruby SDK und Gems | Neue Fernbedienung .

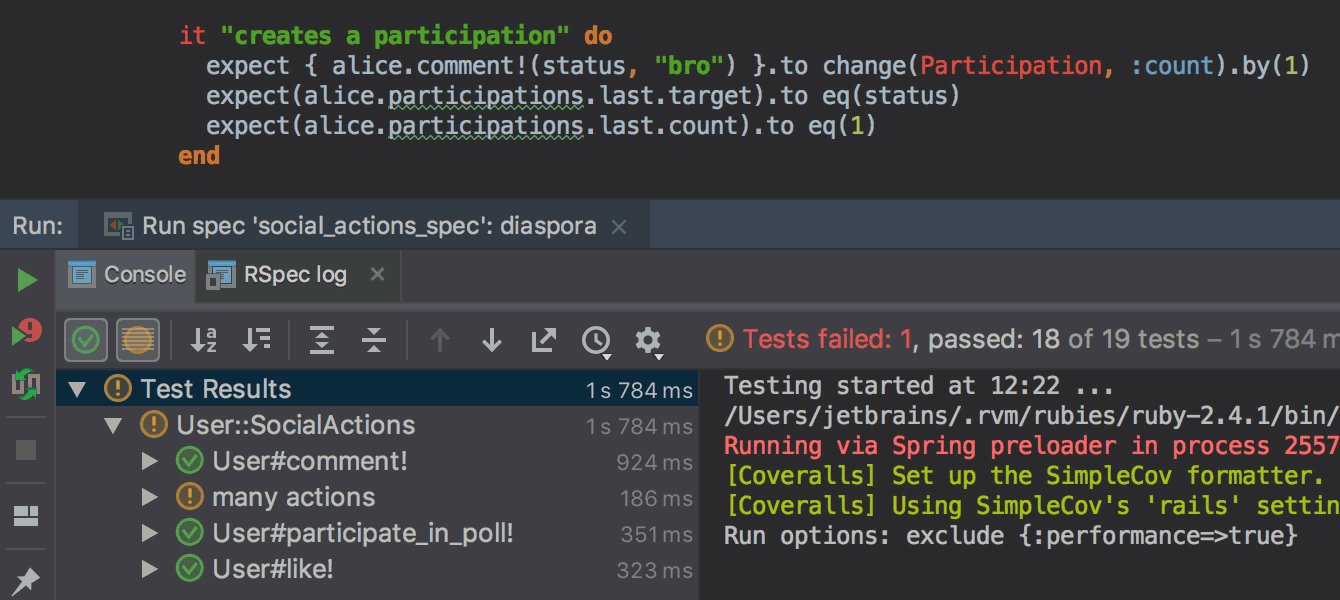
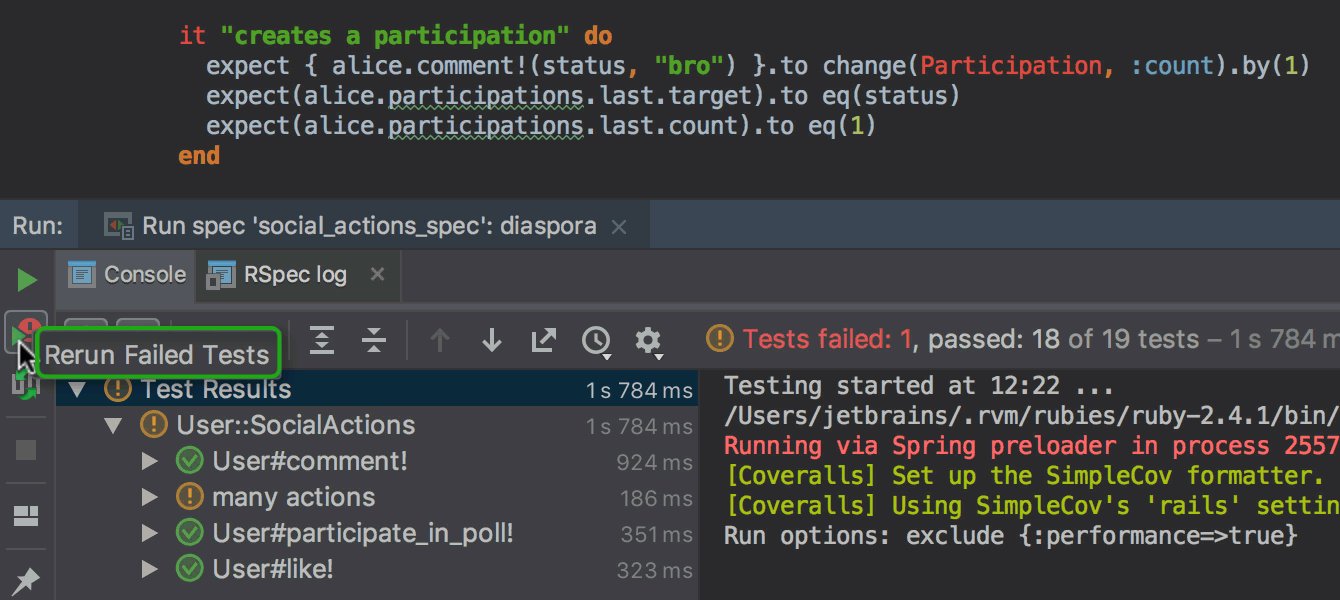
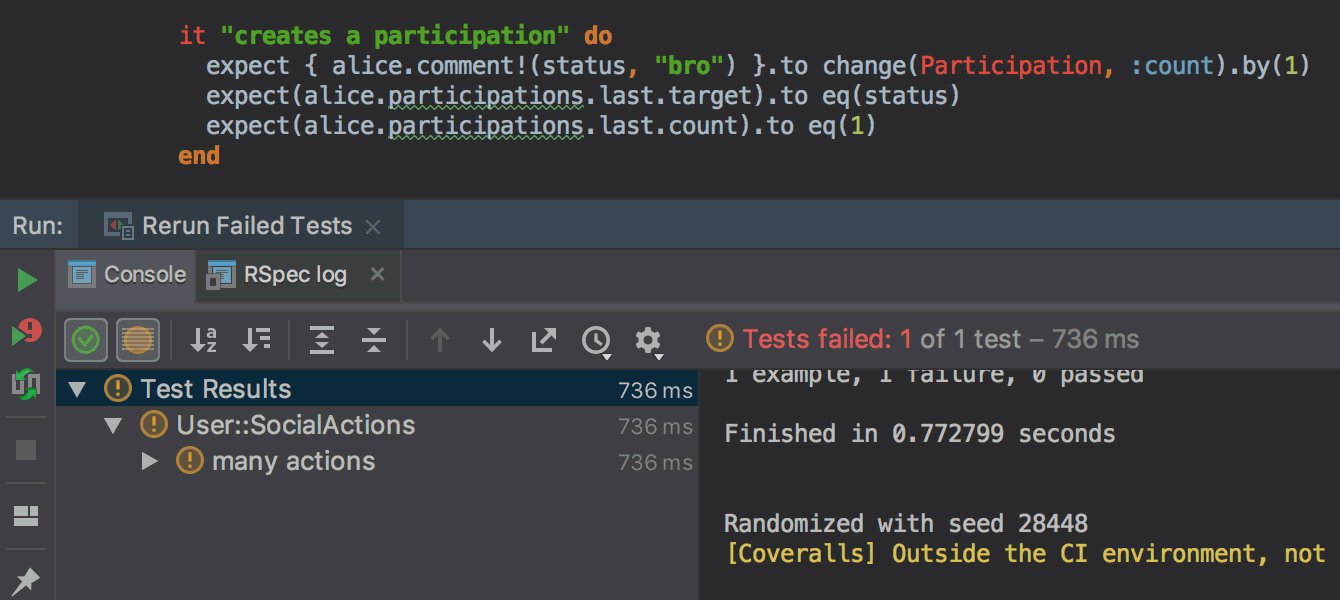
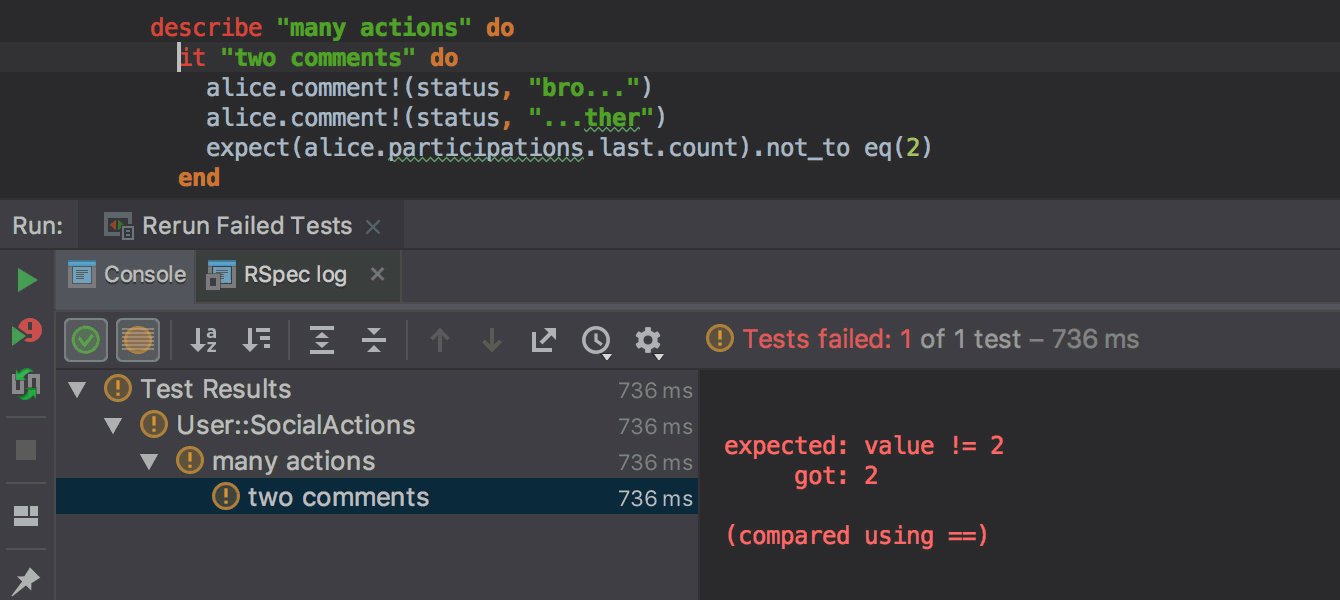
Fehlgeschlagene Tests neu starten
Nachdem Sie die Tests ausgeführt haben, können Sie nur diejenigen, die fehlgeschlagen sind, separat neu starten. Klicken Sie einfach auf das entsprechende Symbol.

Eine neue Funktion ist auch verfügbar, wenn Voreinstellungen wie
rake test und
rake spec .
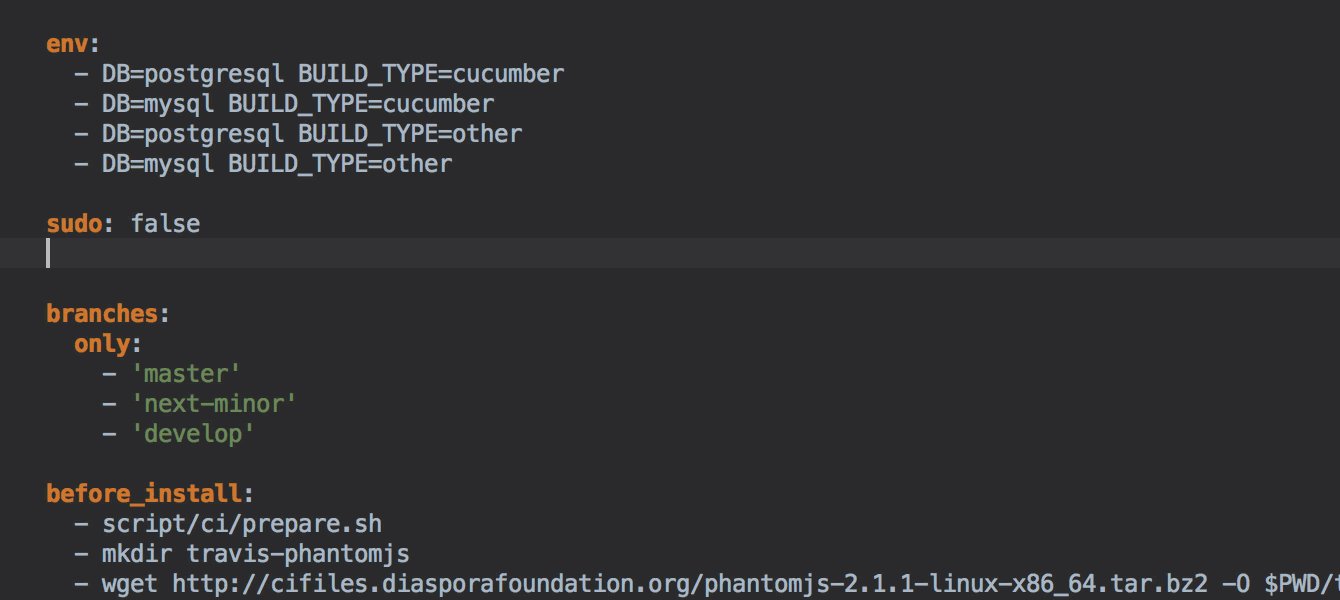
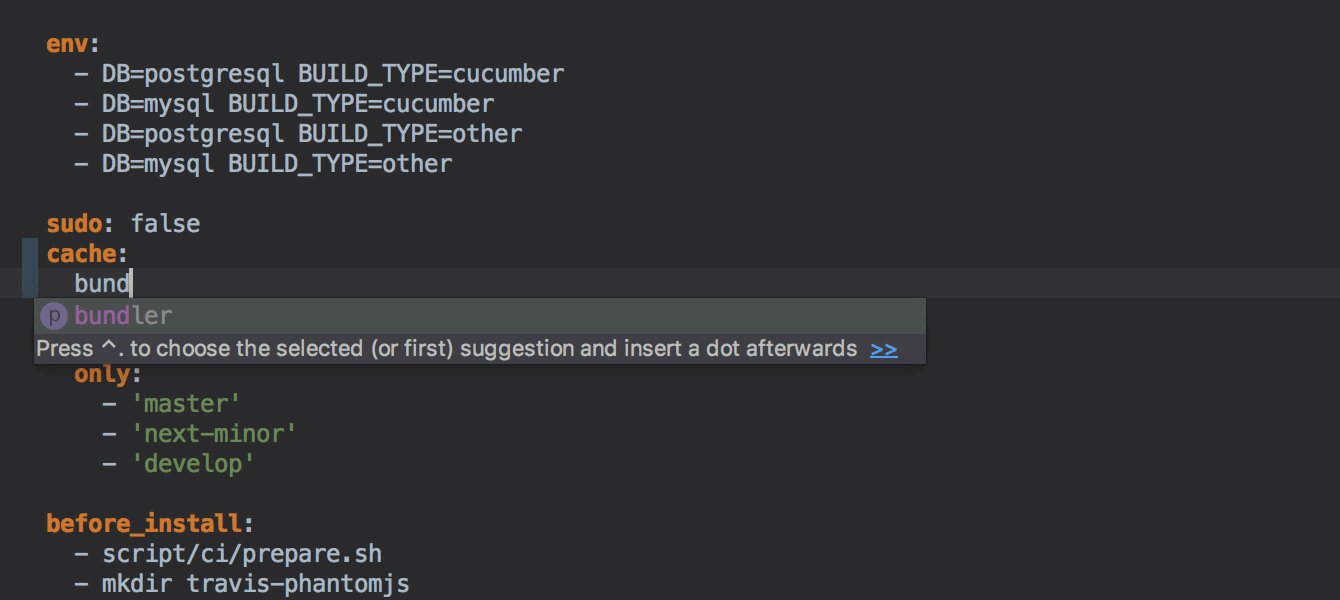
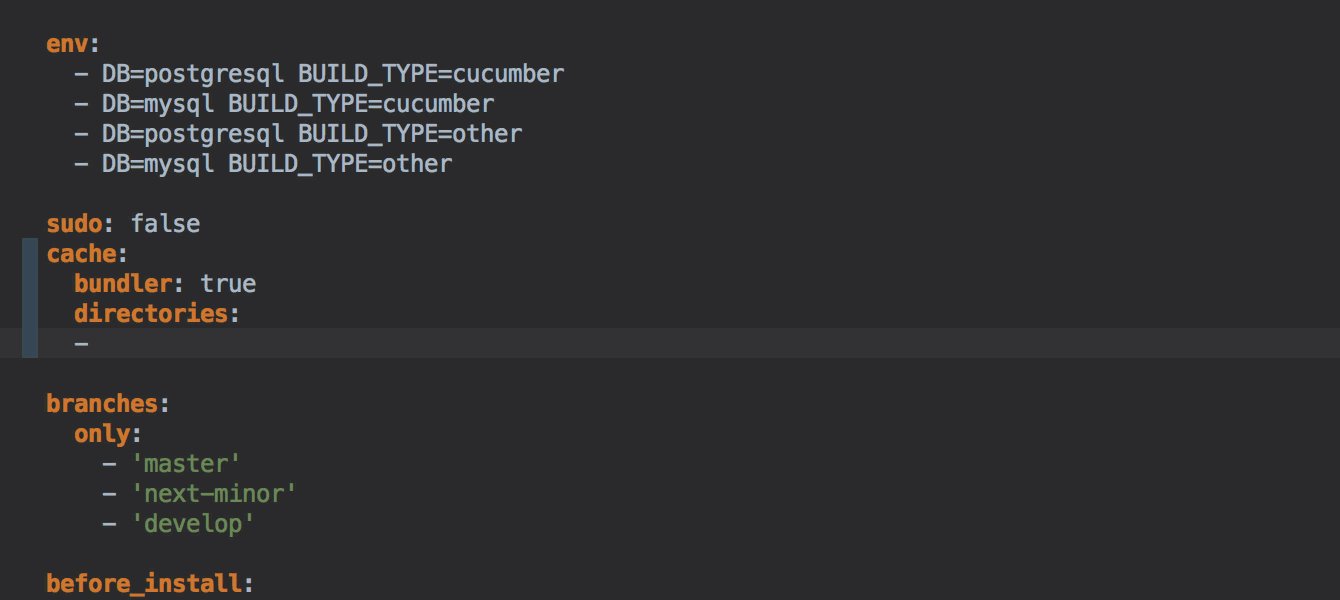
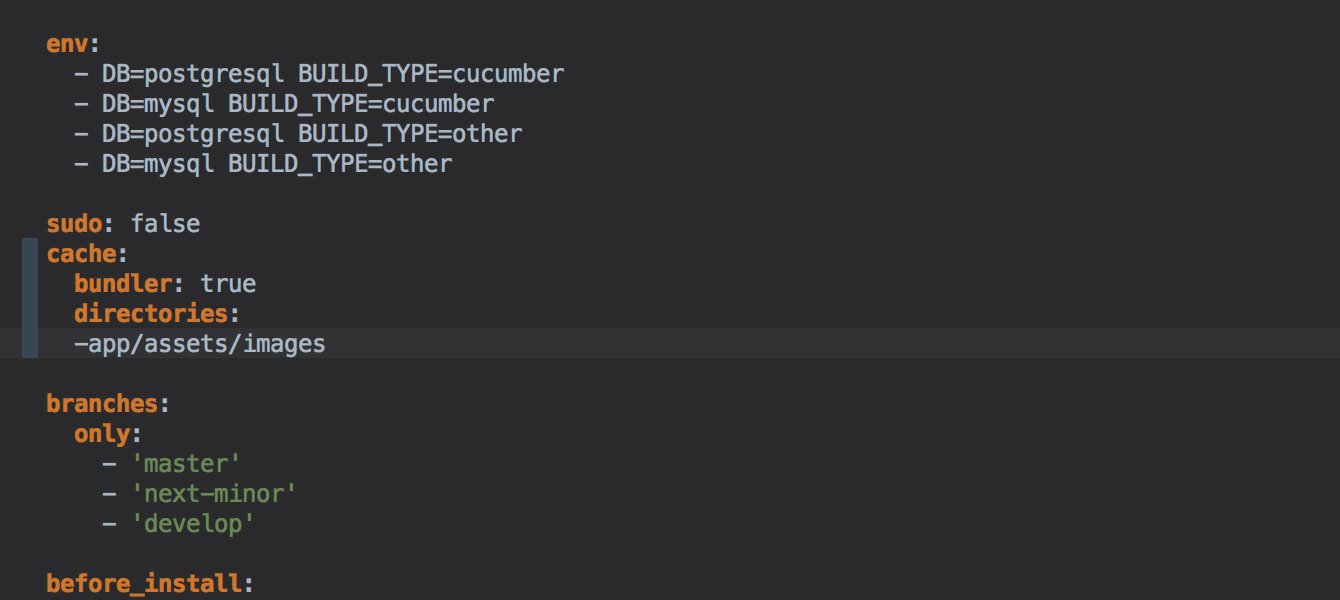
Yaml
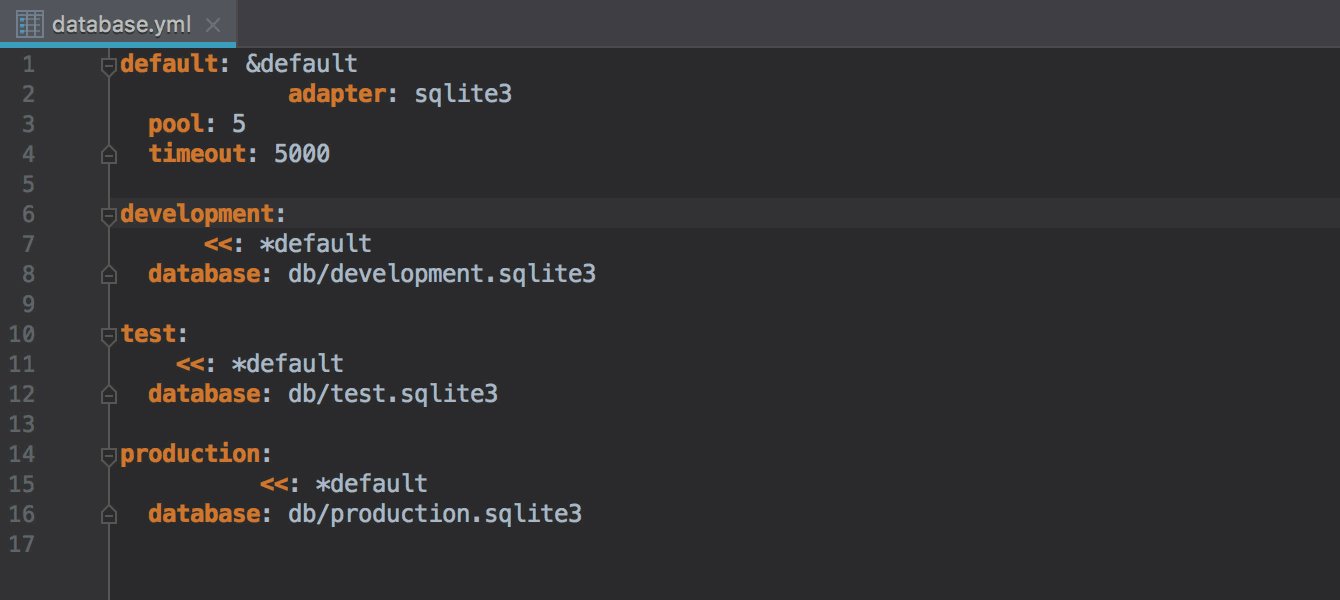
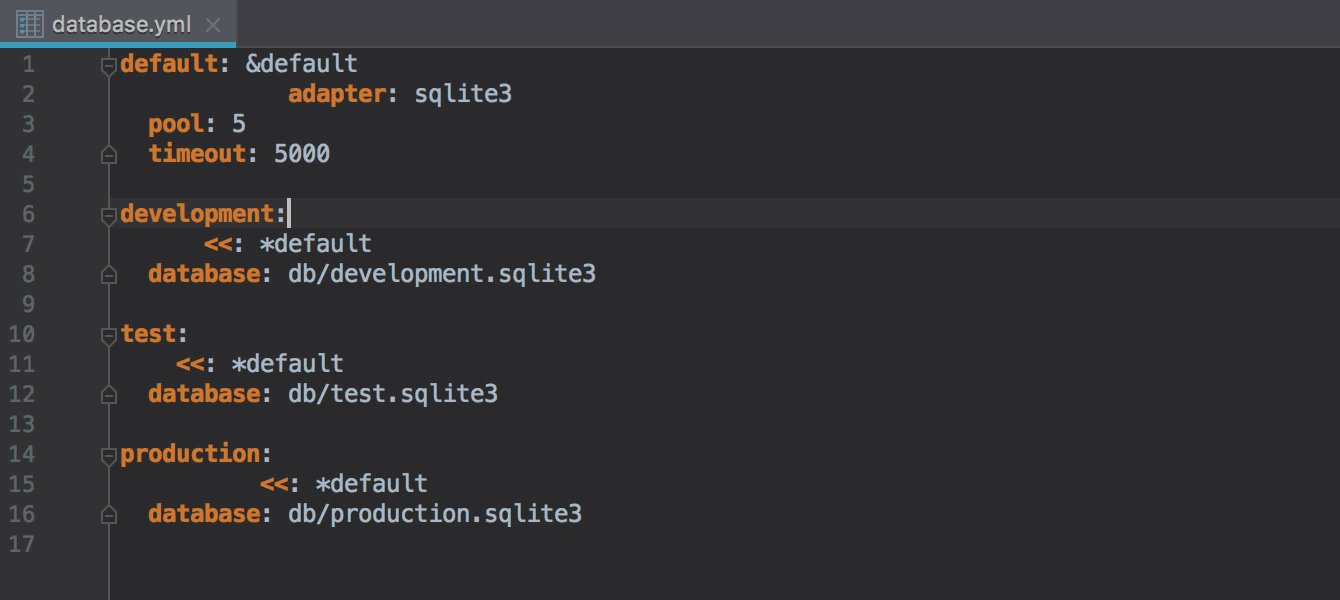
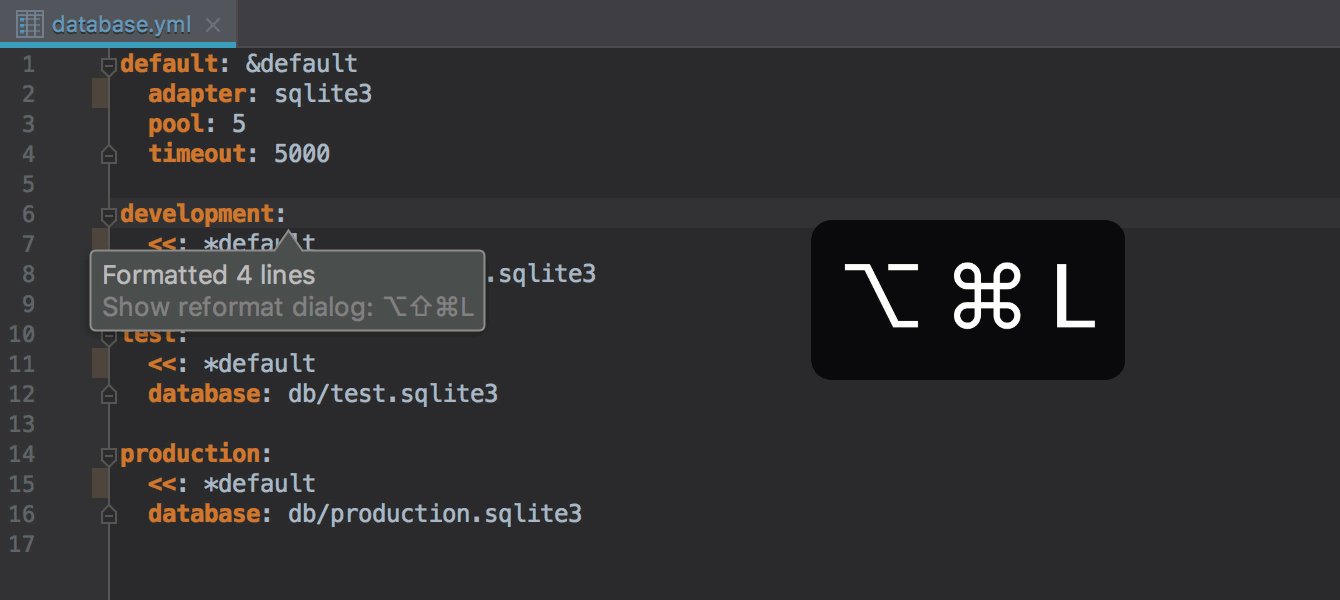
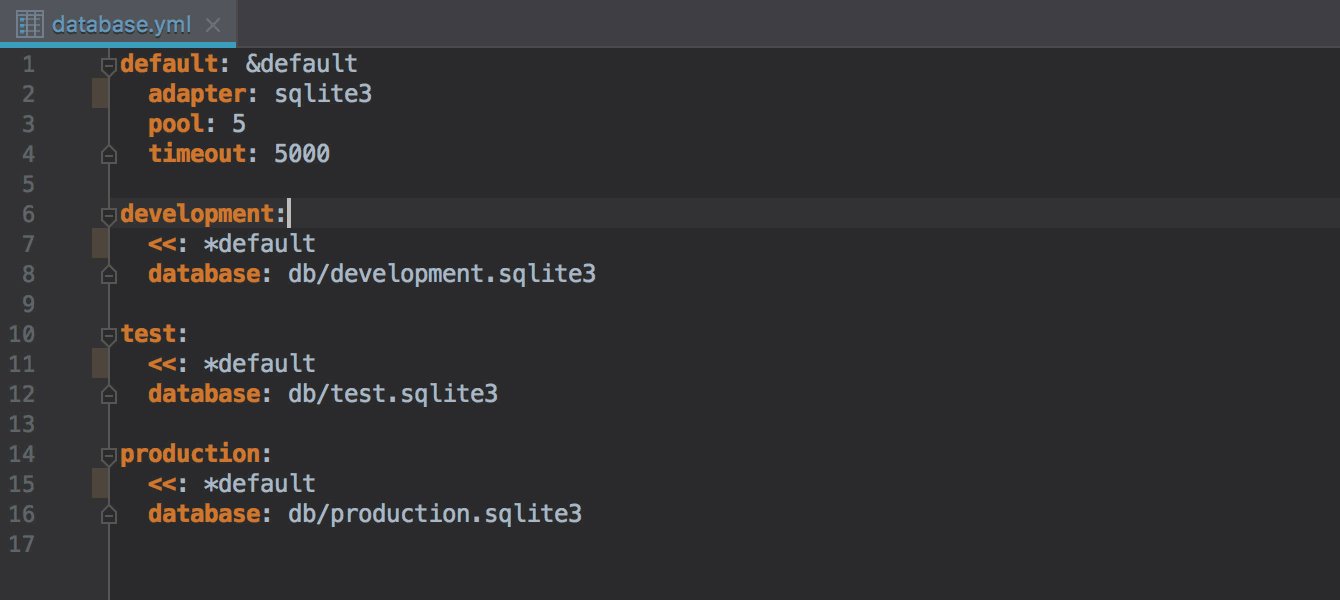
Die YAML-Unterstützung wurde für alle IntelliJ-basierten IDEs erheblich erweitert. Zunächst haben wir die Möglichkeit hinzugefügt, Code in
.yml Dateien zu formatieren. Verwenden Sie zum Formatieren die Tastenkombination ⌥⌘L / Strg + Alt + L (
Code | Code neu formatieren).
Weitere Details .

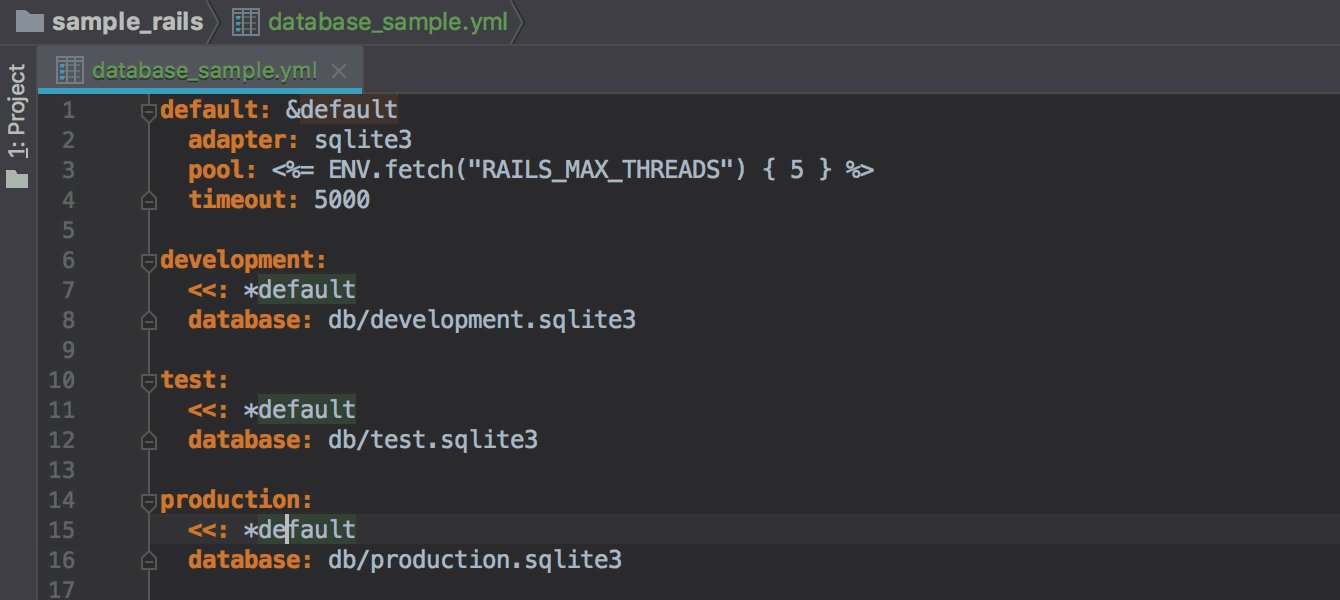
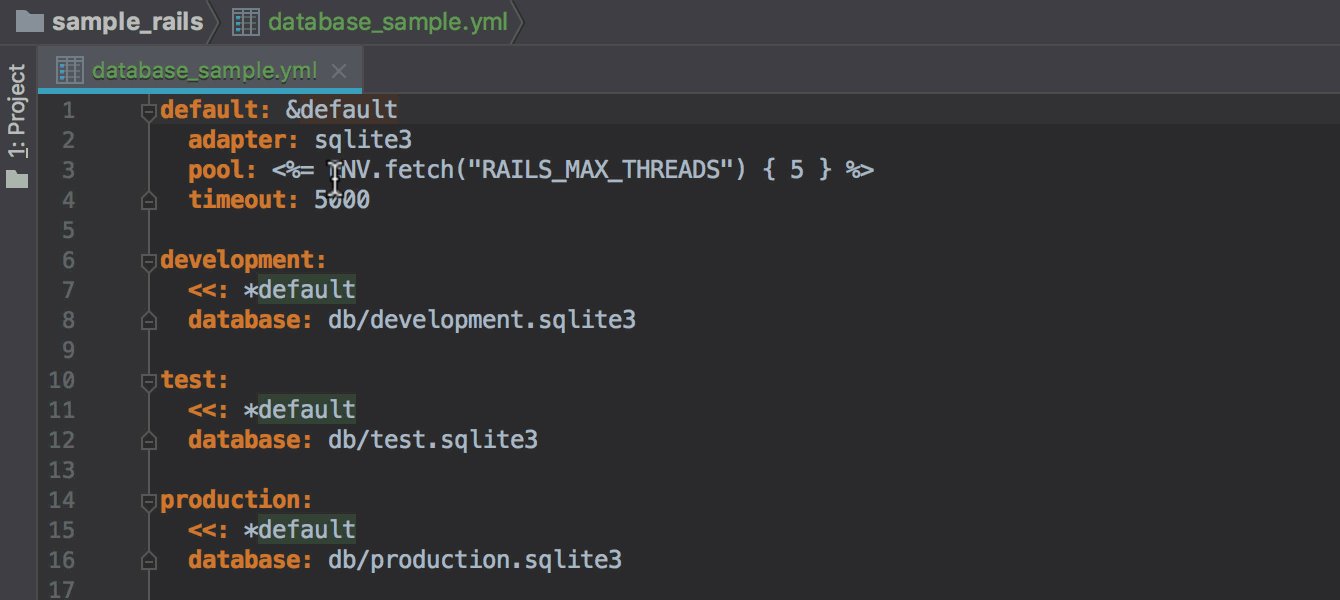
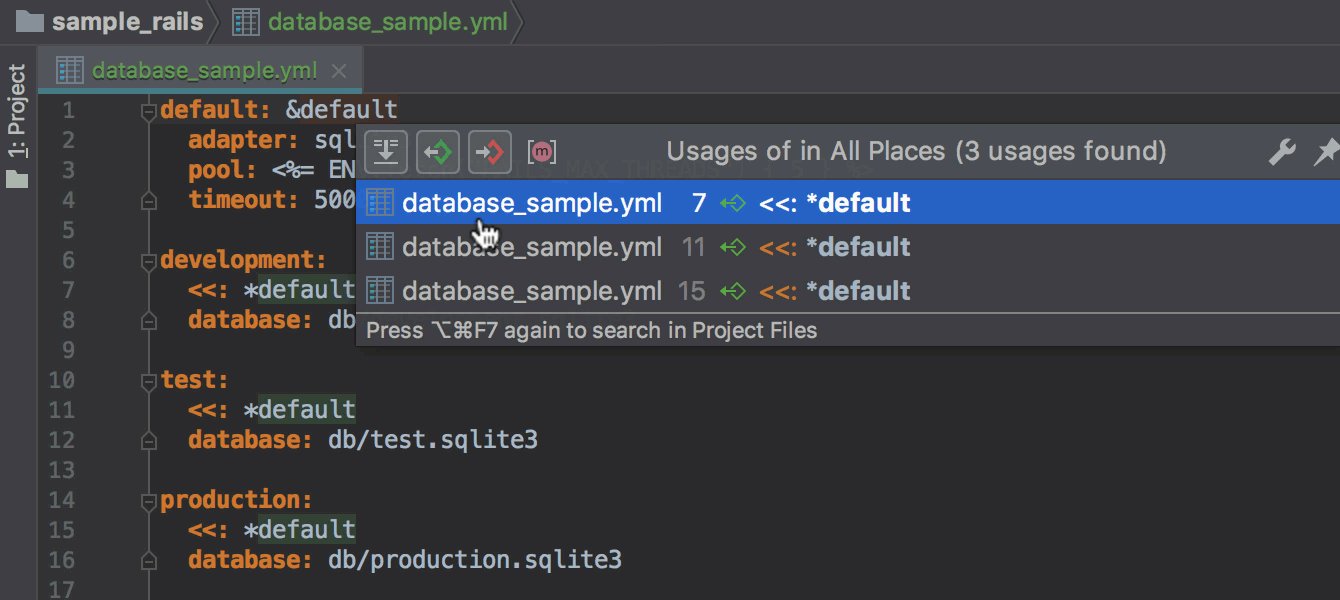
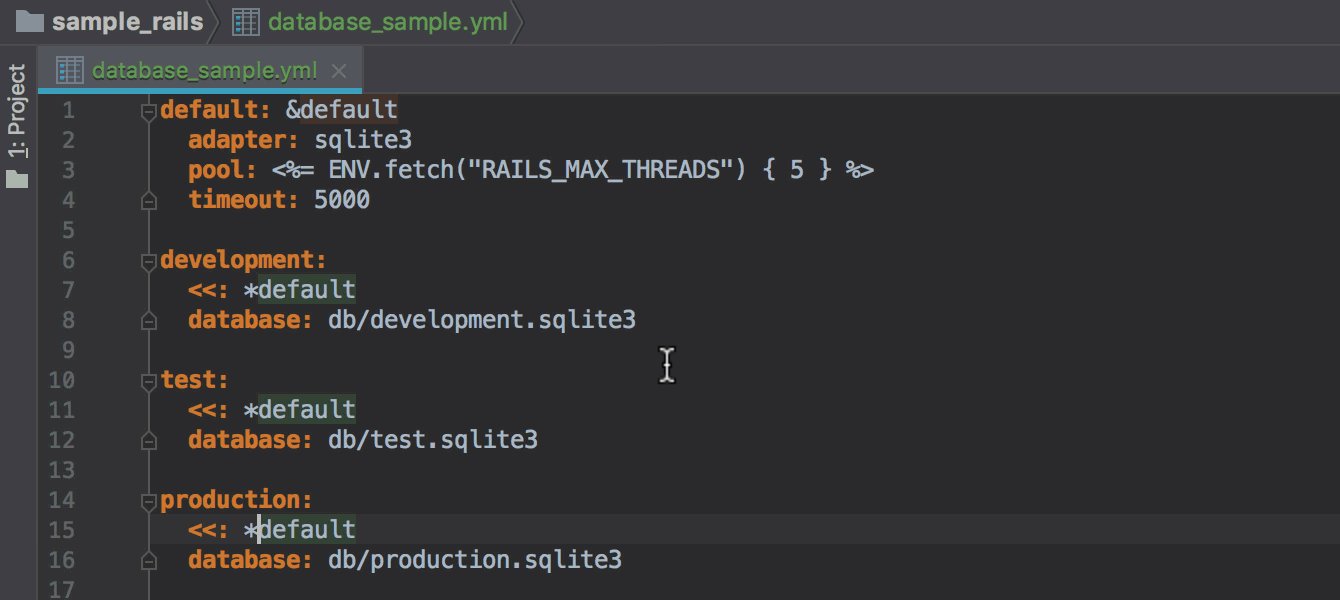
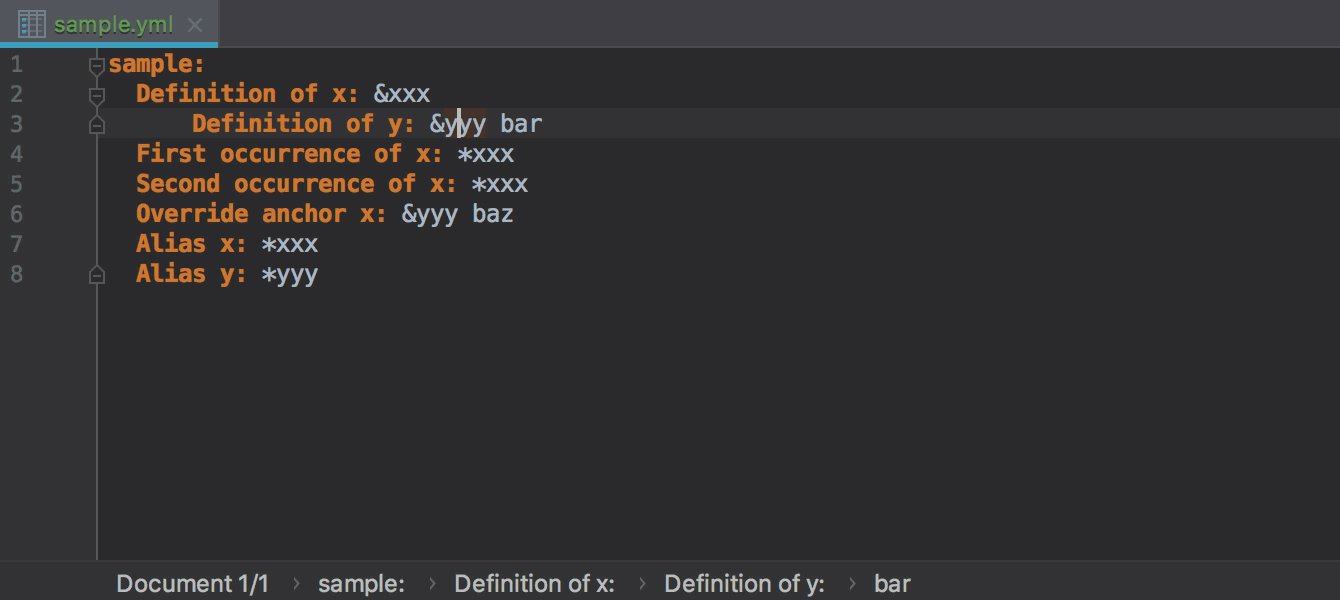
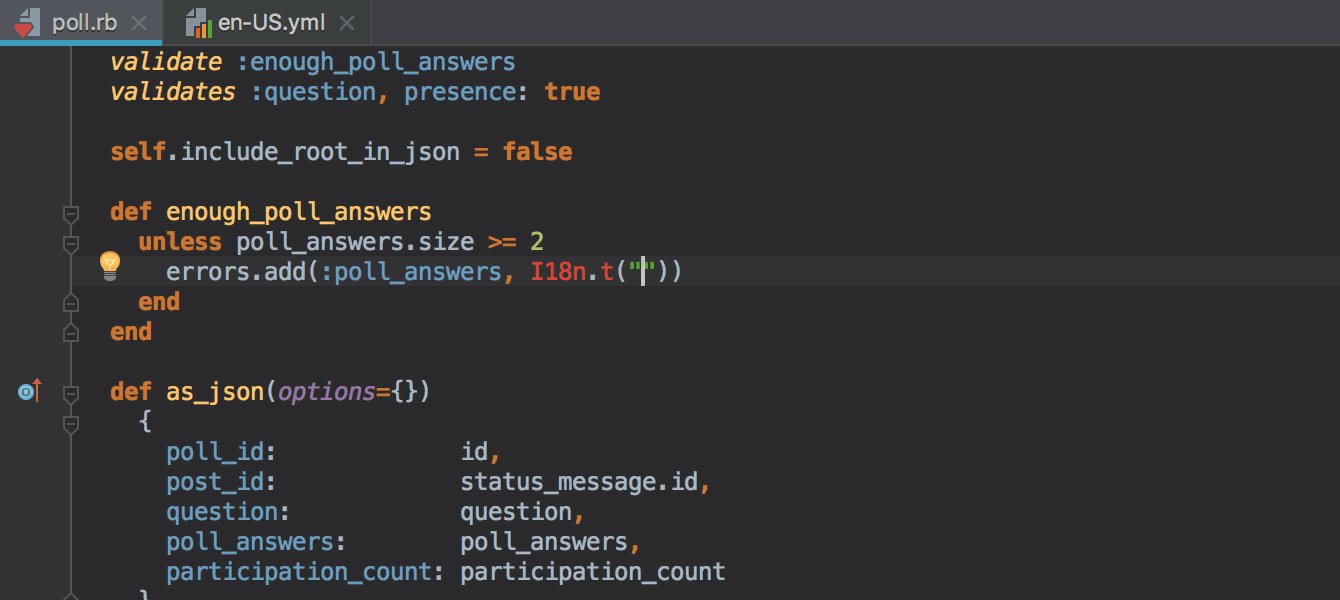
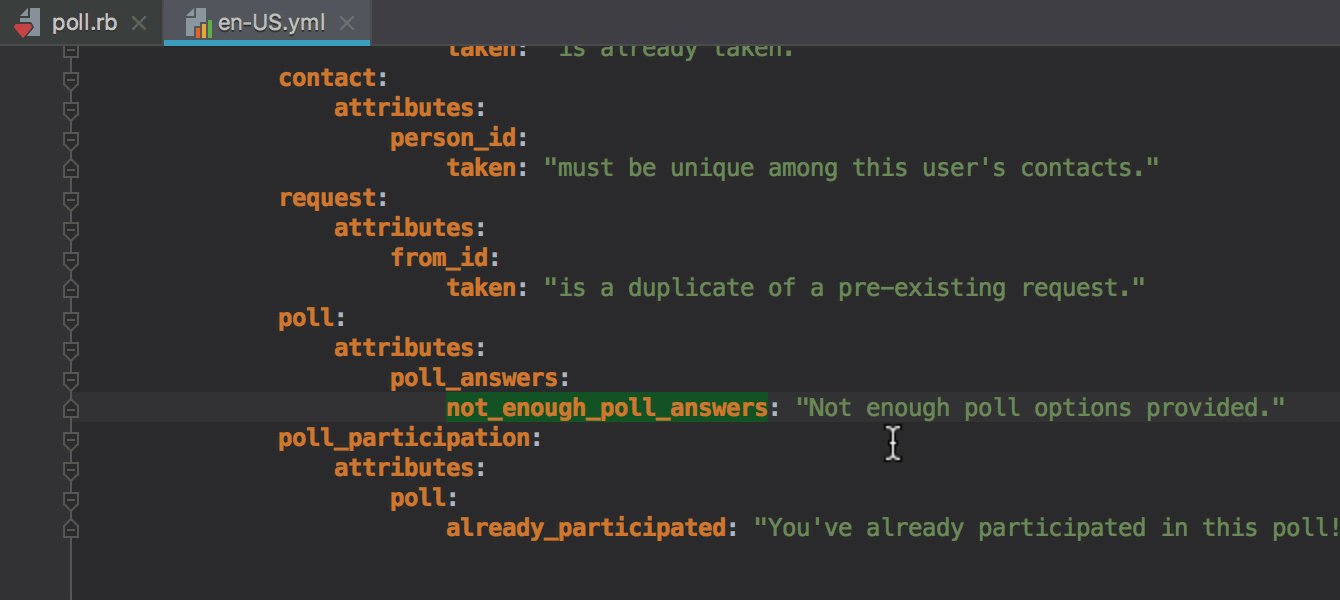
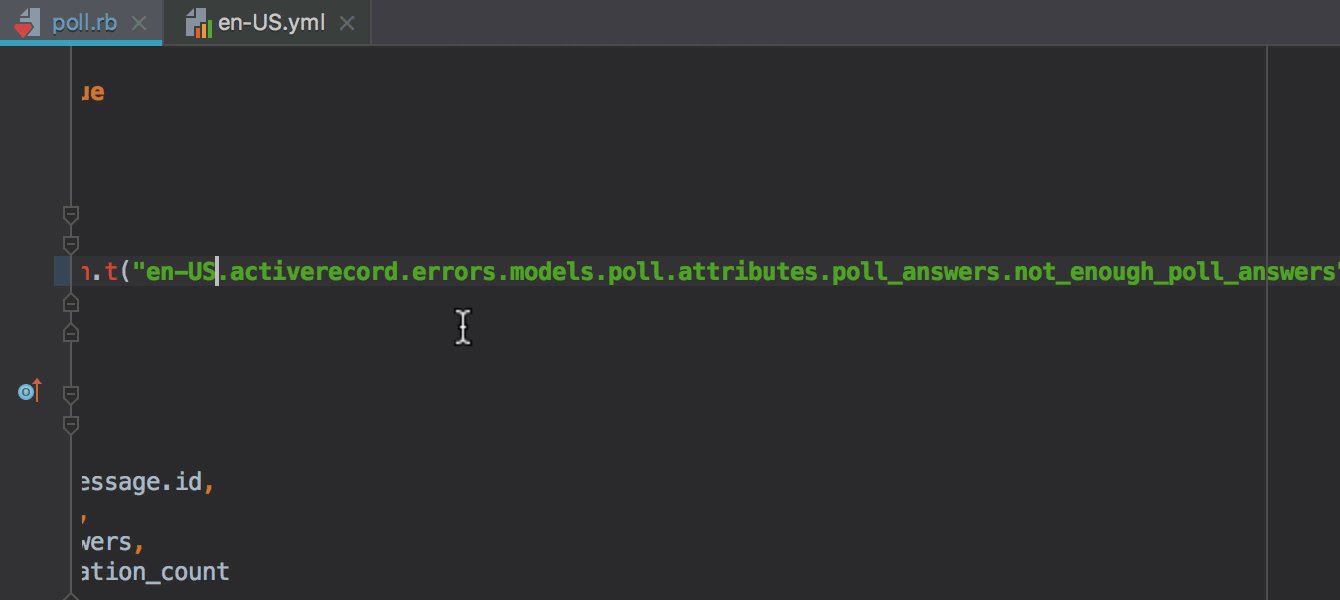
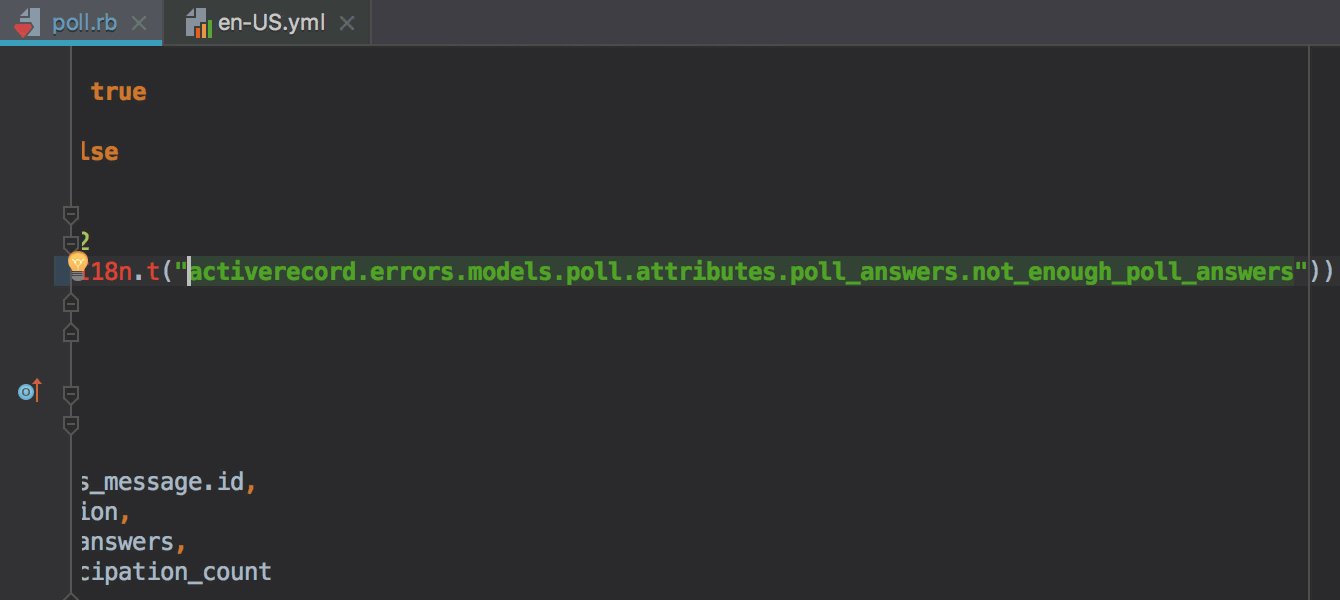
Es gab eine Navigation im Code, automatische Vervollständigung und Suche nach der Verwendung von Ankern (
& ) und deren Links (
* ).

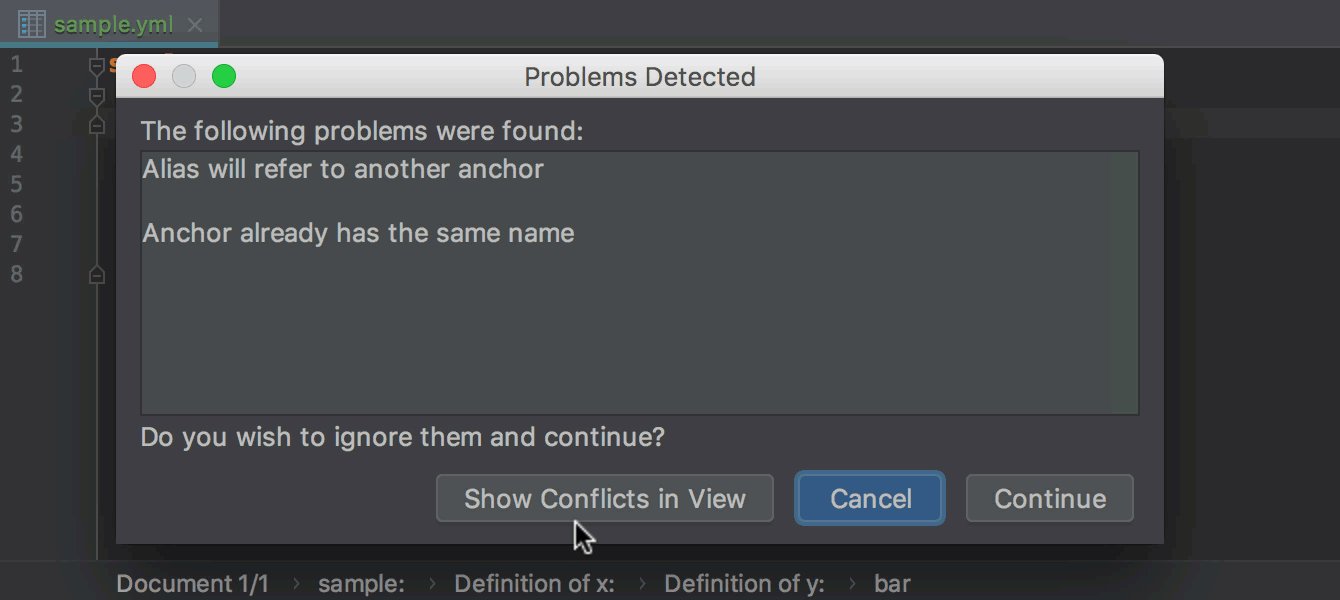
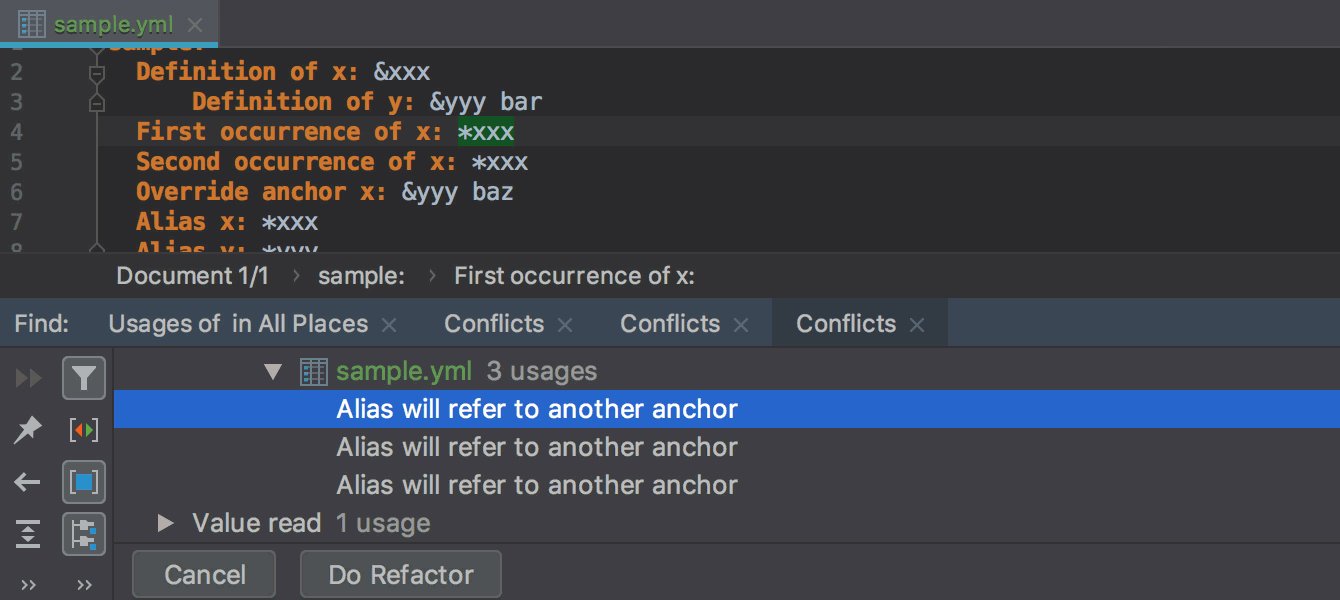
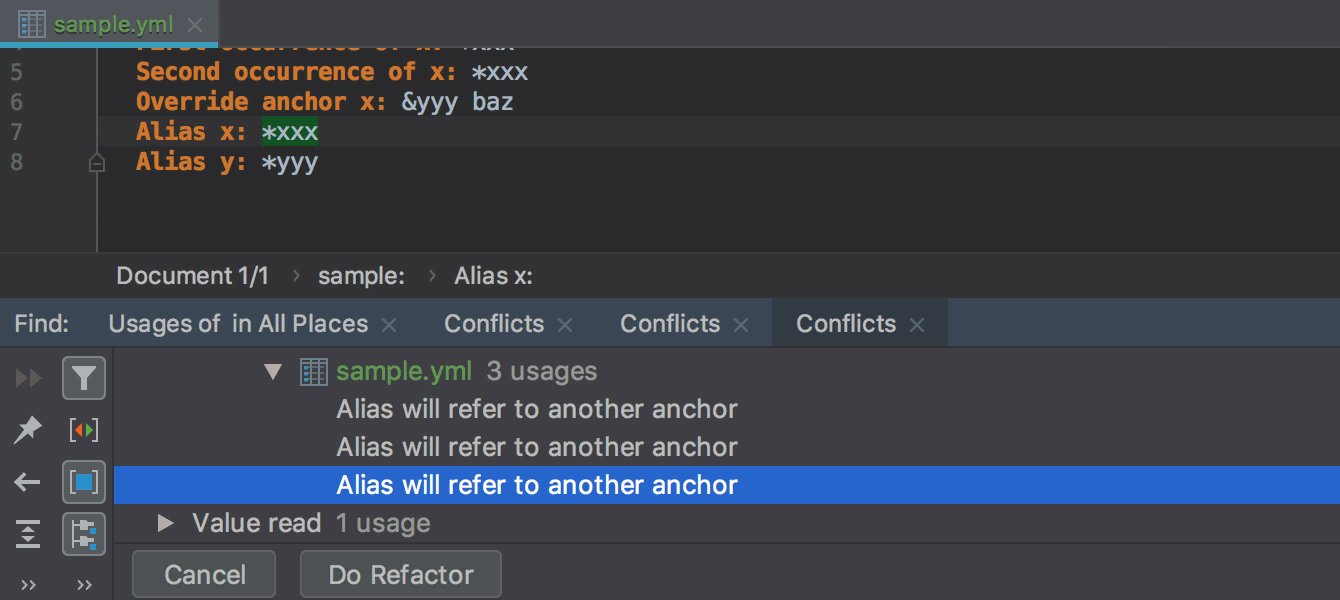
Außerdem können Anker und Links in einer Aktion umbenannt werden (
Umschalt + F6 ). Um Konflikte zu vermeiden, warnt Sie die IDE, dass Sie versuchen, den Namen eines vorhandenen Ankers zu verwenden.
Weitere Details .

Weitere Verbesserungen umfassen die Unterstützung des JSON-Schemas für die automatische Vervollständigung der entsprechenden Konfigurationen in YAML sowie die Möglichkeit, den Pfad zum Wert in YAML-Dateien zu kopieren.
Weitere Details .


Anhängen eines Debuggers an Remote-Prozesse
In Version 2016.3 haben wir
die Möglichkeit
angekündigt, einen Debugger an laufende lokale Prozesse anzuhängen, und versprochen, die Möglichkeit hinzuzufügen, sich Remoteprozessen anzuschließen. In der neuesten Version haben wir das versprochene umgesetzt!
Stellen Sie zum Starten des Debuggens über SSH eine Verbindung zum Remote-Server her (
Einstellungen / Einstellungen | Ruby SDK und Gems | Neue Remote | SSH-Anmeldeinformationen ). Stellen Sie sicher, dass Sie den Pfad zum Ruby-Interpreter angeben.

Darüber hinaus können Sie die lokale Version der Anwendung der auf dem Server ausgeführten Version zuordnen (
Pfadzuordnungen bearbeiten ). Dies vereinfacht die Platzierung von Haltepunkten an einer beliebigen Stelle in der Anwendung zum weiteren Debuggen.

Sie können jetzt Remote-Prozesse debuggen! Wählen Sie zum Starten
Ausführen | Zum Prozess anhängen oder die entsprechende Aktion suchen, indem Sie das Fenster Aktion suchen (
Hilfe | Aktion suchen) aufrufen (siehe Abbildung):

Weitere Informationen zum Einrichten des Debuggens von Remoteprozessen finden Sie
in unserem Blog .
Javascript
- Eine Reihe neuer Schnellcode-Ergänzungen ( Alt + Eingabetaste ) für JavaScript und TypeScript wurde hinzugefügt: Schnittstelle implementieren, abgeleitete Klasse erstellen, Mitglieder einer Schnittstelle oder abstrakten Klasse implementieren, Fälle für 'switch' generieren und andere.
- Die neuen Funktionen von TypeScript 2.9 und TypeScript 3.0 sind jetzt in der IDE verfügbar.
- Annotate with type from JSDoc und andere schnelle Korrekturen vom TypeScript Language Service hinzugefügt .
- Jetzt können Sie React-Komponenten extrahieren ( Refactor | Extract Component ) und Klassenkomponenten in funktionale konvertieren (und umgekehrt).
- In den
.vue Dateien ist die .vue für Ereignisse und deren Handler verfügbar.
Weitere Informationen zu JavaScript-Verbesserungen finden Sie im Video:
Git
Dateien, die Konflikte enthalten, werden jetzt bequem unter
Zusammenführungskonflikte gruppiert. Wenn Sie auf "
Auflösen" klicken, wird das Dialogfeld "
Mit Konflikten zusammengeführte Dateien" aufgerufen .

Eine weitere praktische Option,
Repository bei Revision durchsuchen , ermöglicht es Ihnen, frühere Versionen des Repositorys anzuzeigen. Sie können die Option aktivieren, indem Sie das Kontextmenü für das erforderliche Commit im Git-Protokoll aufrufen. Die IDE öffnet das Projekt-Tool-Fenster, in dem Sie frühere Versionen der Anwendungsdateien anzeigen können.

In der neuen Version können Sie Änderungen unter Umgehung des
Push- Dialogs festschreiben. Deaktivieren Sie dazu das entsprechende Kontrollkästchen unter
Einstellungen / Einstellungen | Versionskontrolle | Git . Wenn Sie beim nächsten Festschreiben im Dialogfeld "
Änderungen festschreiben" auf "Festschreiben"
und "Push" (⌥⌘K | Strg + Alt + K) drücken, zeigt die IDE das Dialogfeld "
Push " nicht zusätzlich an, sondern sendet die Änderungen sofort an das Repository.

Noch etwas
In der neuen Version finden Sie außerdem verbessertes CoffeeScript, die Möglichkeit, verschiedene GitHub-Konten zu verwenden, aktualisierte Symbole und Unterstützung für die Touchbar auf Macbooks.
Sie können die neue Version auf der Seite
Was ist neu herunterladen herunterladen. Wir erinnern Sie daran, dass Sie RubyMine in den ersten 30 Tagen kostenlos nutzen können.