
Mit ConstraintLayout können Sie auf einfache Weise komplexe Layouts in Android erstellen und den größten Teil Ihrer Benutzeroberfläche mit einem visuellen Editor in Android Studio erstellen. Es wird oft als das leistungsstärkere RelativeLayout bezeichnet . Mit ConstraintLayout können Sie beim Anlegen komplexer Bildschirme viele Verschachtelungsebenen vermeiden.
Die stabile Version von ConstraintLayout 1.1 wurde kürzlich veröffentlicht und sieht jetzt sehr ausgereift aus. Die vollständige Optimierung erhöht die Leistung noch mehr und neue Elemente wie Barrieren und Gruppen machen die Erstellung eines wirklich coolen Designs zu einer eher trivialen Aufgabe.
Android Gradle
Um die neuen Funktionen im Projekt zu verwenden, müssen Sie dem Projekt ConstraintLayout 1.1 als Abhängigkeit hinzufügen:
dependencies { implementation 'com.android.support.constraint:constraint-layout:1.1.2' }
Neue Funktionalität in 1.1
Interesse
Damit die Ansicht einen bestimmten Prozentsatz des Bildschirms einnimmt , mussten in ConstraintLayout 1.0 mindestens zwei Abhängigkeiten vorhanden sein. In ConstraintLayout 1.1 wurde die Lösung für dieses Problem vereinfacht, indem einfach ein Prozentsatz der Breite oder Höhe angegeben wurde.
Die Tastenbreite wird in Prozent festgelegt. Sie nimmt den gesamten freien Speicherplatz ein und behält ihr Erscheinungsbild bei:

Alle View- Komponenten unterstützen die Attribute layout_constraintWidth_percent und layout_constraintHeight_percent . Mit ihnen können Sie die Ansichtskomponente auf einen Prozentwert innerhalb des gesamten verfügbaren Speicherplatzes beschränken. Damit die Schaltfläche innerhalb des freien Speicherplatzes um 70% gedehnt wird, benötigen Sie nur wenige Zeilen:
<Button android:layout_width="0dp" android:layout_height="wrap_content" app:layout_constraintWidth_percent="0.7" />
Ketten
Wenn Sie mehrere Komponenten mithilfe einer Kette positionieren, können Sie den Abstand zwischen ihnen steuern. In 1.1 wurden mehrere Verkettungsfehler behoben, und jetzt können sie mit einer großen Anzahl von View- Komponenten arbeiten. Um eine Kette zu erstellen, müssen Sie Abhängigkeiten auf beiden Seiten der View- Komponente hinzufügen:

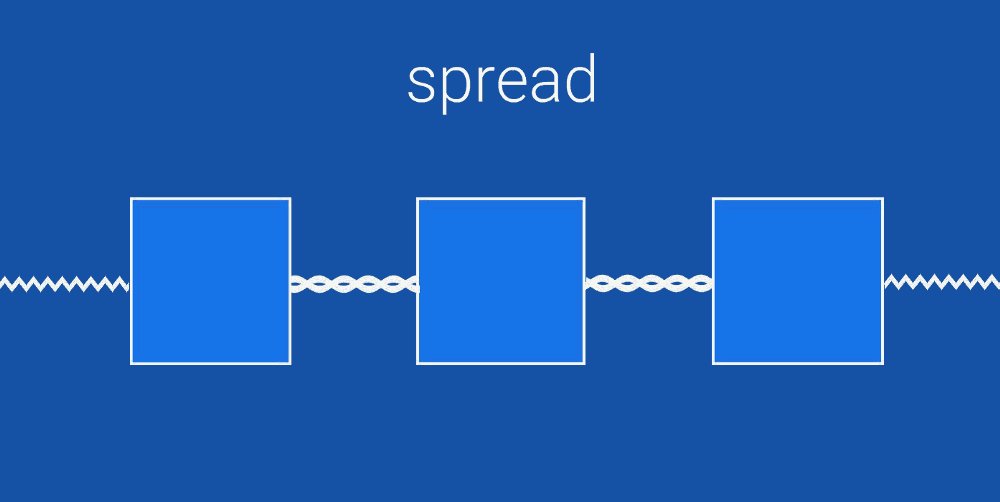
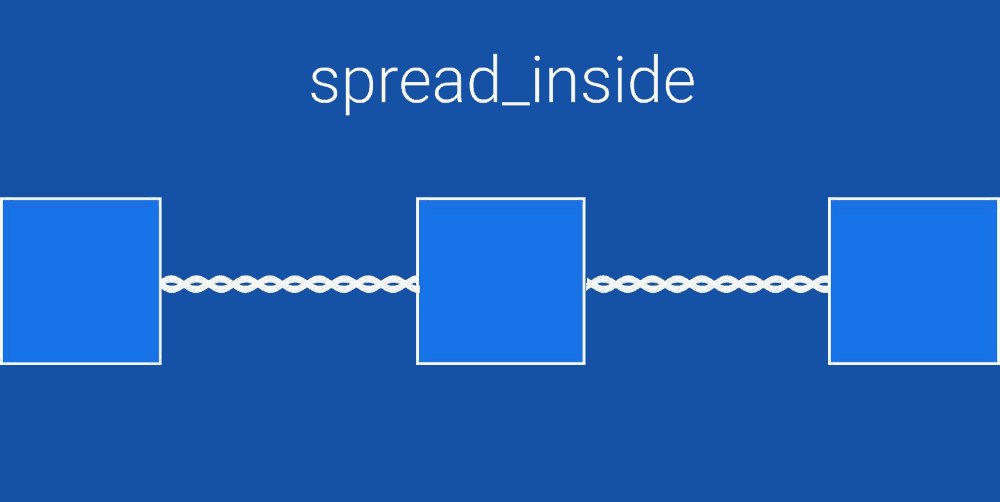
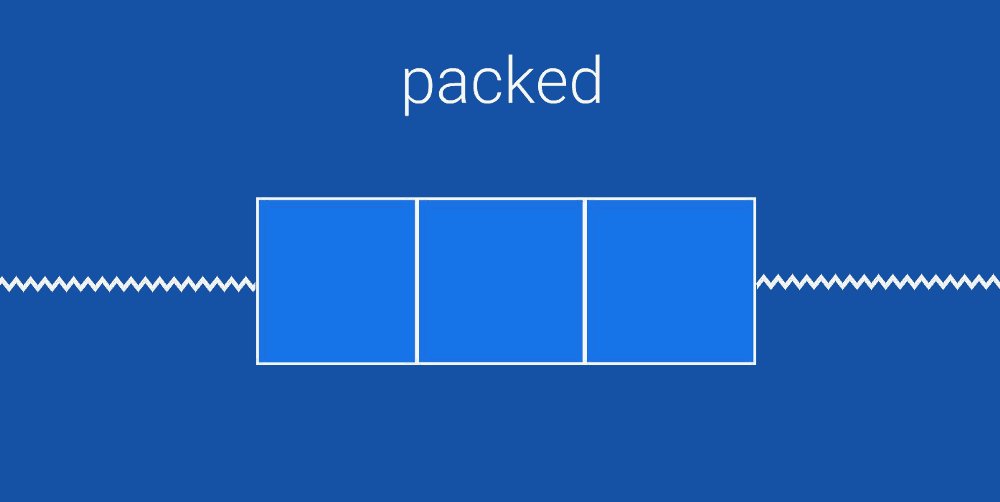
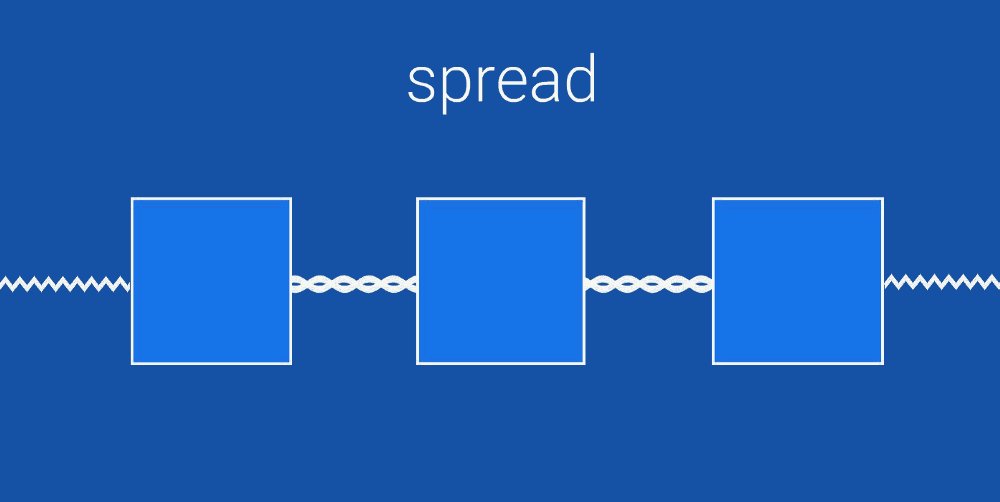
Die Haupt- ( Kopf- ) Ansichtskomponente aus der Kette hat die App- Eigenschaft : layout_constraintVertical_chainStyle , die auf Spread , Spread_inside oder Packed festgelegt werden kann.
- Verteilen verteilt alle View- Komponenten in der Kette gleichmäßig
- verbreiten_inside platziert die erste und letzte Komponente an den Rändern und verteilt den Rest gleichmäßig
- gepackt gruppiert alle Komponenten in der Mitte der Kette
Barrieren
Wenn Sie über mehrere Ansichtskomponenten verfügen, deren Größe dynamisch geändert werden kann, können Sie diese mithilfe einer Barriere begrenzen. Die Barriere kann am Anfang, Ende, oben oder unten mehrerer Komponenten positioniert werden. Dies ist dem Erstellen einer virtuellen Komponentengruppe sehr ähnlich. Virtuell, da diese Gruppe physisch nicht vorhanden ist und daher die Hierarchie der Komponenten nicht kompliziert.
Barrieren sind sehr nützlich, wenn Sie lokalisierte Zeichenfolgen erstellen oder Inhalte anzeigen, die von einem Benutzer erstellt wurden, dessen Größe Sie nicht vorhersagen können.
Mithilfe von Barrieren können Sie Abhängigkeiten von mehreren Ansichtskomponenten erstellen:

Die Barriere befindet sich immer direkt außerhalb der virtuellen Gruppe und kann zum Erstellen von Abhängigkeiten mit anderen View- Komponenten verwendet werden. In diesem Beispiel befindet sich die Ansichtskomponente rechts immer am Ende der längsten Komponente der virtuellen Gruppe.
Gruppen
Manchmal müssen Sie mehrere Komponenten gleichzeitig ein- oder ausblenden. Aus diesem Grund wurden ConstraintLayout Gruppen hinzugefügt.
Die Gruppe fügt der Hierarchie der Ansichtskomponenten keine zusätzliche Verschachtelungsebene hinzu. Eine Gruppe ist nur ein Weg der virtuellen Vereinigung. Im folgenden Beispiel kombinieren wir Profilname und Profilbild unter einem ID- Profil .
Dies ist nützlich, wenn mehrere Komponenten zusammen angezeigt oder ausgeblendet werden.
<android.support.constraint.Group android:id="@+id/profile" app:constraint_referenced_ids="profile_name,profile_image" />
Nachdem Sie die Profilgruppe erstellt haben, können Sie die Sichtbarkeit der gesamten Gruppe ändern . Diese wird sowohl auf Profilname als auch auf Profilbild angewendet .
profile.visibility = GONE profile.visibility = VISIBLE
Zirkuläre Abhängigkeiten
In ConstraintLayout werden die meisten Abhängigkeiten und Einschränkungen durch die Bildschirmgröße festgelegt - horizontal und vertikal. Mit Constraint Layout 1.1 wird ein neuer Abhängigkeitstyp eingeführt - ConstraintCircle , mit dem Sie Abhängigkeiten in einem Kreis angeben können. Anstelle von horizontalen und vertikalen Einrückungen können Sie den Winkel und den Radius des Kreises angeben. Dies ist praktisch für abgewinkelte Ansichtskomponenten wie ein radiales Menü!

Beim Erstellen kreisförmiger Abhängigkeiten beginnen die Winkel oben und ändern sich im Uhrzeigersinn. Auf diese Weise müssen Sie beispielsweise die mittlere Schaltfläche im obigen Beispiel beschreiben:
<android.support.design.widget.FloatingActionButton android:id="@+id/middle_expanded_fab" app:layout_constraintCircle="@+id/fab" app:layout_constraintCircleRadius="50dp" app:layout_constraintCircleAngle="315" />
Animation mit ConstraintSet
ConstraintLayout kann mit ConstraintSet verwendet werden , um mehrere Elemente gleichzeitig zu animieren. ConstraintSet funktioniert nur mit Abhängigkeiten von ConstraintLayout . ConstraintSet kann im Code erstellt oder direkt zu einer XML- Datei hinzugefügt werden.
Verwenden Sie zum Starten der Animation TransitionManager.beginDelayedTransition () `aus der Support-Bibliothek . Diese Funktion startet alle in ConstraintSet ** definierten Animationen .
In diesem Video erfahren Sie etwas mehr über dieses Thema:
Neue Optimierungen
ConstraintLayout 1.1 fügt mehrere neue Optimierungen hinzu, die die Leistung steigern. Optimierungen werden durchgeführt, um die Anzahl der Abhängigkeiten zu verringern, die für die Position der Ansichtskomponenten auf dem Bildschirm erforderlich sind.
Das Wesentliche bei Optimierungen besteht darin, redundante Konstanten in Layouts zu entfernen.
Ein neues Attribut wurde angezeigt - layout_optimizationLevel , mit dem der Optimierungsgrad angepasst wird. Es kann auf folgende Werte eingestellt werden:
- Barrieren lokalisieren Barrieren und ersetzen sie durch einfachere Abhängigkeiten
- direct optimiert Komponenten, die direkt mit anderen festen Komponenten verbunden sind, z. B. Seiten des Bildschirms, und optimiert weiterhin alle Komponenten, die direkt mit ihnen zusammenhängen
- Standard ist die Standardoptimierung, die Barrieren und Direkt umfasst
- Dimensionen sind derzeit eine experimentelle Optimierung und können zu einigen Problemen führen. Optimiert das Layout durch Berechnung der Abmessungen
- Ketten befinden sich derzeit ebenfalls in einer experimentellen Phase. Optimiert die Verkettung von Bauteilen mit festen Abmessungen
Wenn Sie experimentelle Optimierungen von Dimensionen und Ketten ausprobieren möchten, müssen Sie diese in ConstraintLayout mit aufnehmen
<android.support.constraint.ConstraintLayout app:layout_optimizationLevel="standard|dimensions|chains"