Der Digest sammelt seit 2009 neue Artikel zum Thema Interface-Design sowie Tools, Muster, Fälle und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - Juni 2018 .
Muster und Best Practices
Die aussagekräftigste Analyse der Benutzeroberfläche begründet, warum Entwickler die Befehlszeile aktiv nutzen und der grafischen Benutzeroberfläche vorziehen. Micah Linnemeier von IBM arbeitet an professionellen Produkten und wollte den wirklichen Vor- und Nachteilen in Bezug auf Interaktion auf den Grund gehen, nicht nur in Bezug auf typische Vorurteile.

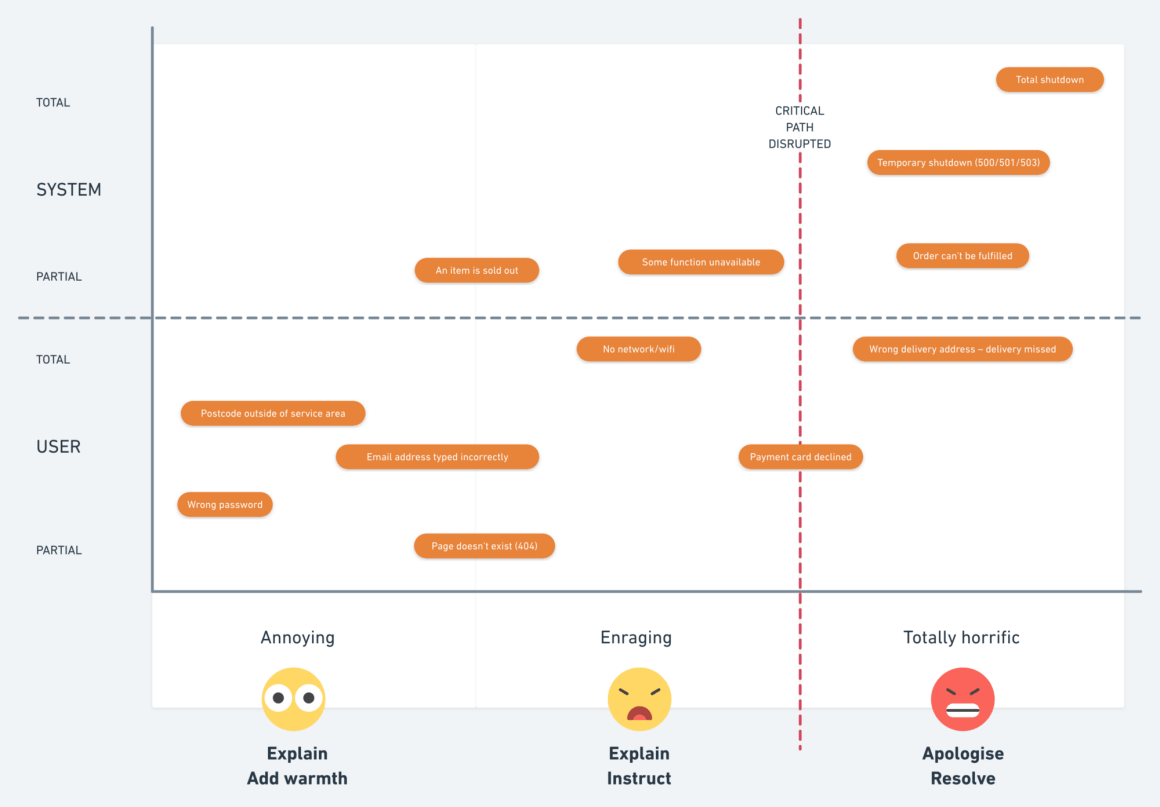
Rhiannon Jones von Deliveroo beschreibt den Ansatz des Unternehmens beim Schreiben von Fehlermeldungen. Sie teilen sie in mehrere Kategorien ein und wählen darauf basierend den Schlüssel aus.

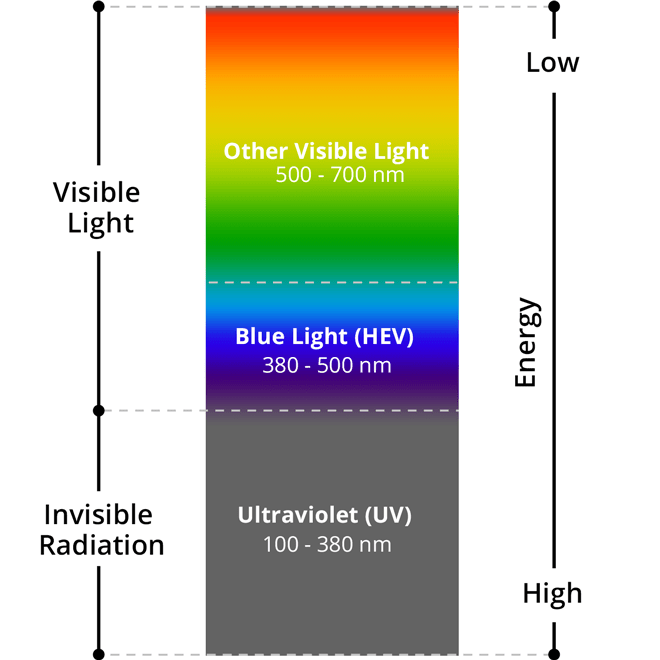
Amber Case spricht über die Probleme moderner Bildschirme, die blaues Licht aussenden - es bringt Ihre Augen und stört den Schlaf. Blaues Licht strahlt die meiste Energie aus.
In einem anderen Artikel empfehlen sie und Wissenschaftler das Orangerot, dass das Militär denselben BMW verwendet.

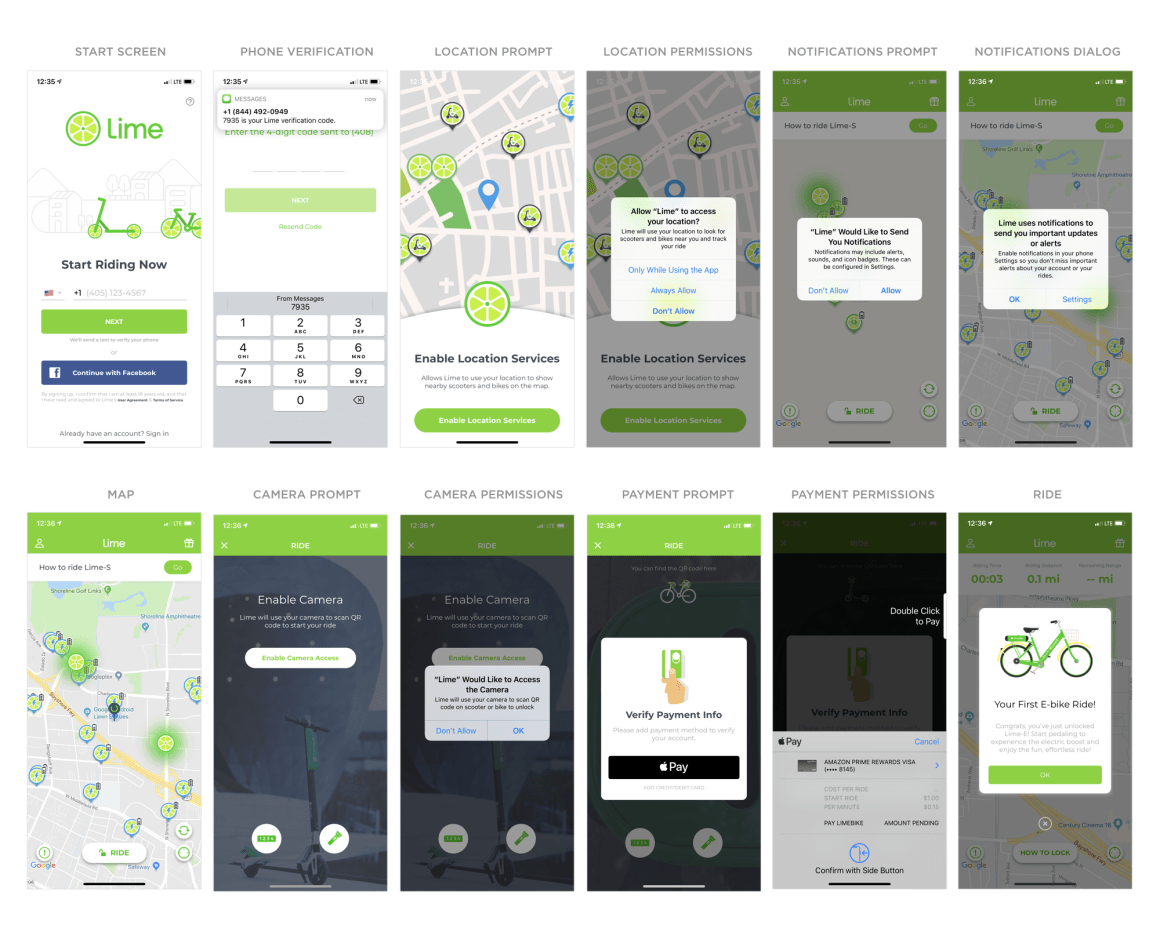
Luke Wroblewski studierte Fahrradverleih-Apps und verglich die Schritte, die Sie vor dem Fahren ausführen müssen. Viele erschweren den Prozess unnötig, indem sie nach übermäßigem oder missbräuchlichem Gebrauchstraining fragen.

Das experimentelle Labor versucht herauszufinden, welche Nachrichtenformate für die Generation Z geeignet sind. Im ersten Teil des Artikels erörtert Tristan Ferne die auf dem Markt verfügbaren Ansätze. Im zweiten
Designteam wurden mehrere interaktive Prototypen hergestellt .
Alyona Kirdina gibt Beispiele von Spieloberflächen, die für normale Web- und mobile Anwendungen nützlich sind.
Dre Zhou von Askable zeigt, wie das Ausfüllen von Formularen und das Vermeiden von Nullergebnissen die Konvertierung und den Benutzerkomfort verbessert.
Jeff Sauro analysierte mehrere große US-amerikanische Gesundheitsunternehmen und verglich ihre Benutzerfreundlichkeit mit der SUPR-Q-Metrik. Er gibt typische Probleme für solche Websites.
Kim Flaherty von der Nielsen / Norman Group erklärt Ihnen, wie Sie die Hilfe- und Supportabschnitte auf Ihrer Website am besten anzeigen können.
Baymard Institute Research
Edward Scott spricht über die
neue Studie des
Unternehmens zum Profil- und Auftragsmanagement .
Entwurfssysteme und Richtlinien
Die Design Systems London-Konferenz über Designsysteme findet vom 15. bis 16. November in London statt. Bisher wurden lokale Sprecher ohne helle Sterne angekündigt, aber die Ankündigung ist gerade erschienen. Dies ist neben Clarity in San Francisco (es war letztes Jahr, aber das Programm hat im Vergleich zu 2016 viel übergeben) und DSConf in Helsinki die dritte Konferenz über Designsysteme.

Mikhail Gündoğdu nahm an vielen Reden über Designsysteme teil und sammelte auf ihrer Grundlage ein gutes Memo für Anfänger.
Die schicke Geschichte von Diana Mounter über die Entstehung und Entwicklung des GitHub-Designsystems. Phasenweise Entwicklung, Beispiele für interne Dokumente und Prozesse.

Mark Argyle spricht über die Prinzipien des Atlassian Design System-Teams. Eine ausreichend detaillierte Beschreibung des Prozesses in typischen Situationen.

Eine vernünftige Geschichte von Anthony Zhang von Oscar Health über die schrittweise Entwicklung eines Designsystems im Unternehmen. Wie man es ohne Anstrengung macht, langsam ergänzt und aktualisiert.

Salesforce Liz Khoo spricht über die Interaktion von Teams, die an einem Designsystem arbeiten.

Materialdesign
Übersicht über Android Go , eine vereinfachte Version des Betriebssystems für kostengünstige Geräte basierend auf Oreo 8.1. Viele Funktionen sind abgeschnitten und es werden Light-Versionen der Hauptanwendungen erstellt (von denen einige auf fortschrittlichen Web-Apps basieren).
Wie aktualisierte Google-Anwendungen wie Material Design 2.0 aussehen .
MacOS
Apple hat
offizielle Vorlagen für Sketch und Photoshop hinzugefügt.
Herunterladen .
Benutzerverständnis
Feifei Liu von der Nielsen / Norman Group beschreibt die Designmerkmale von Schnittstellen für Kinder. Es vergleicht die Entwicklung der motorischen Fähigkeiten mit dem Alter und gibt Ratschläge zu den Kontrollen für jede von ihnen.
Anleitung zur Unterstützung von Benutzern mit Behinderungen vom Team amerikanischer staatlicher Websites.

Sonstige Inhalte zur Barrierefreiheit
Microsoft hat eine
Reihe von kurzen Tutorials aufgezeichnet
, um Benutzer mit Behinderungen zu unterstützen .
Firefox: Ein
Tool zur Analyse der Barrierefreiheit von Websites wurde veröffentlicht.
Informationsarchitektur, Konzeption, Inhaltsstrategie
Die Entwickler des Inlandstools UXPressia für die Arbeit an der Customer Journey Map haben Version 4.0 veröffentlicht. Die Zusammenarbeit ist erschienen und das Toolkit wurde in allen Aspekten erweitert - die Interaktionskarten selbst, die Charaktere, die Karte der Emotionen.
Ein interessantes integriertes Tool zur Unterstützung des Design Thinking. Es bietet eine Vielzahl von Möglichkeiten - Customer Journey Map, Charaktere, Zusammenfassung von Rückmeldungen aus verschiedenen Quellen, um nach Wachstumschancen zu suchen und Analysen zu verknüpfen. Und das alles basiert auf einem „doppelten Diamanten“.
Louise Downe, Leiterin Design für Government Digital Services (bei GOV.UK), bringt ihre Prinzipien für das Design von Services ein.

Rachel Krause von der Nielsen / Norman Group zeigt, wie Storyboards für Anwendungsfälle erstellt werden. Sie zeigen einen Teil der Customer Journey Map, und diese beiden Ansätze können kombiniert werden.


Alan Klements neues Buch über zu erledigende Jobs wird an der Grenze zwischen 2018 und 2019 veröffentlicht. Sie beschreibt die Arbeitsmethoden genauer.
Im Juni 2018 veröffentlichten Two Waves Books
Jorge Arangos Buch Living in Information über Informationsarchitektur. UXmatters veröffentlicht einen Ausschnitt aus Kapitel 8.
A List Apart veröffentlicht Teil 9 von
Chris Risdon und Patrick Quattlebaums Orchestrating Experiences .
Design und Design von Schnittstellenbildschirmen
Ein weiteres neues Design-Tool, das auf dem Figma-Feld gespielt wird, ist die gleichzeitige Arbeit mehrerer Designer in einem Browser. Der gesamte Satz moderner Funktionen wird angekündigt (Prototyping, Diskussion der Bildschirme, Anpassungsfähigkeit, Symbole / Komponenten). Von den neuen Ideen - Unterstützung für mehrere Sprachen im Layout, Exportieren von Layouts in Code und Herunterladen auf den Server, schnelle Anzeige auf dem Telefon über einen QR-Code.
Ankündigung der Macher .
Die Tablet-Version der Anwendung wurde veröffentlicht. Das erste Mal können Sie mit einem Rabatt von 30% kaufen. Übrigens können Sie eine
Schritt-für-Schritt-Anleitung zur Arbeit mit dem Tool von Isabel Aracama lesen .
In Adobe MAX 2018 wird im Herbst eine Vollversion für Tablets angezeigt (jetzt gibt es einen einfachen Photoshop Express).
Stile können jetzt zu Bibliotheken hinzugefügt werden. Viele kleine Verbesserungen am Prototyping und der Hauptschnittstelle.

Plugins und Artikel
Timeline 2.0 : Das Anima-Add-On ist noch leistungsfähiger geworden und hat sich auf interaktive Komponenten konzentriert, deren Code heruntergeladen werden kann (während HTML / CSS / JS, aber React, VueJS, Angular, Lottie, iOS und Android versprechen).
Einladung
Die
zweite Version der mobilen Anwendung wurde veröffentlicht . Sie können Tablets und Telefone mit Freehand kommentieren und Studio-Prototypen schnell über einen QR-Code öffnen.
Adobe xd
Juni Update.
Es wurde ein
Tool zur Beschreibung von Benutzerszenarien hinzugefügt. Es ist großartig, dass Sie sich in keinem Sketch- oder Mental Map-Ersteller darum kümmern müssen.
Ein Onlinedienst hilft bei der spektakulären Präsentation eines Codes.
Ein weiteres Werkzeug für die effektive Gestaltung von Schnittstellenbildschirmen.
Colm Tuite vergleicht zwei gängige Ansätze für das Interface-Design - die Arbeit mit Werkzeugen, die die Erben des Druckdesigns sind und deren Ergebnisse dann in die Entwicklung übertragen werden, und die visuelle Programmierung, bei der es keinen solchen Übergang gibt. Seit letztem Jahr arbeitet er am Modulz-Tool, das sich in die zweite Richtung bewegt und es Ihnen ermöglicht, visuell mit Komponenten auf React zu arbeiten.

Überlauf
Ein wirkungsvolles
Beispiel dafür, was in einem Werkzeug getan werden kann .
Ein weiteres Tool zum Testen von reaktionsfähigen Websites im Browser. Stephen Hay, einer der Hauptautoren zu diesem Thema, hält ihn für einen der besten.
Sie zeigten ein Video von Framer X und seinen Hauptfunktionen. Das Ergebnis war ein solides Design- und Prototyping-Tool im Sinne von InVision Studio. Zwar wurde eine Reihe realer Komponenten in React nicht wirklich gezeigt - obwohl die Framer-Komponenten selbst in React hergestellt wurden, sprechen sie nicht über ihre Verbindung zu einem echten Design-System.
Figma
Ryan Cordell von Deliveroo spricht über Front-End-Autoren, die mit Designern zusammenarbeiten .
Das Tool verspricht, eine visuelle Sitemap basierend auf URLs zu erstellen. Während Sie sich für die Beta-Version anmelden können.
Neues neues Tool für das Interface-Design. Es ist als visuelle Arbeit positioniert, die auf Code basiert (ähnlich wie Modulz von Colm Tuite) - und angeblich können Sie sofort mit Komponenten auf React arbeiten (obwohl nicht die Tatsache, dass diejenigen, die das reale Produkt verwenden). Interessanterweise enthält bisher nur der
Artikel der Autoren Einzelheiten.

Staunen
Userflows : Mit dem Userflows-Add-In können Sie automatisch eine Übergangskarte basierend auf einem Prototyp erstellen.
Das Tool ist aus der Beta.
Eine Community-Site für Front-End-Animationen. Einer der Schöpfer ist Pasquale D'Silva.
Benutzerforschung und -tests, Analytik
Dienstleistungen für die Arbeit mit Erkenntnissen. Sie helfen dabei, Benutzerforschungsdaten, Feedback und andere Kanäle zusammenzufassen, um nützliche Ideen für die Produktentwicklung zu finden.

Mandeep Basi von Shopify zeigt ein Verpackungsformat für benutzerdefinierte Forschungsergebnisse, mit dem das Team Erkenntnisse an das Produktteam überträgt.
Therese Fessenden von der Nielsen / Norman Group gibt Tipps zu Benutzerforschungstechniken für Intranetseiten.
Jim Ross zeigt, wie Empfehlungen zur Verbesserung der Benutzeroberfläche nach einer Expertenbewertung oder Benutzerrecherche abgegeben werden können, damit das Produktteam sie versteht und ihnen zustimmt.
Leia Atkinson von Shopify gibt Feldforschungstipps. Was und wie muss man sich vorbereiten, um Zeit mit Nutzen zu verbringen und maximale Einblicke zu erhalten?
Jeff Sauro gibt seine Kostenberechnungen für Usability-Tests für verschiedene Situationen und Aufgaben an.
Leafal Agarwal Kurzbericht über Mitap und Podiumsdiskussion zu ResearchOps.
Visuelle Programmierung und Gestaltung im Browser
Neue Skripte
Nicht-Kanal-Effekte beim Scrollen einer Seite mit Physik .
Ein Skript für eine interessante Galerie-Scroll-Animation .
Brandon Dorn von Viget bietet eine
komfortable Möglichkeit, Fußnoten im Internet im Kontext anzuzeigen .
Reagiere
Meng To hat einen React-Kurs für Designer gestartet .
Arbeite mit SVG
SVGator: Eine
schrittweise Anleitung zur Arbeit mit dem SVG-Animationstool .
Web-Typografie
Ein kleiner
Überblick über Experimente mit variablen Schriftarten von Chris Coyier . Man kann sehen, wie viel mit dekorativen Ansätzen getan werden kann.
Mit Font Playground können Sie variable Schriftarten in Ihrem Browser ausprobieren und CSS für die ausgewählte Kombination abrufen.
Arbeiten Sie mit Farbe im Web
Verlaufsjagd: Eine weitere Sammlung von Verläufen mit einer schnellen Möglichkeit, ihr CSS zu erfassen.
Metriken und ROI
Jeff Sauro gibt für jede seiner Fragen einzeln Marktdurchschnittswerte für die kombinierte SUS-Metrik als Ganzes an.
UX Strategie und Management
Ich habe versprochen, keine DesignOps-Bewertungen mehr zu schreiben. Aber natürlich konnte ich nicht widerstehen. Er ergänzte und strukturierte seine Notizen zum Thema für den letzten Monat besser und veröffentlichte sie im Hauptblog - die aktuelle Bewegung und der Hintergrund werden dort aktualisiert und ergänzt. Nicht danken / schwören.

Alexei Shaikhelislamov beschrieb die UX-Strategie von S7 Airlines anhand einer Rede beim Moscow Dribbble Meetup. Das Unternehmen ist bestrebt, in Bezug auf das Design reifer zu werden, und hat einen sehr systematischen Ansatz gewählt.

Wie andere Designteams arbeiten
Ein schicker Blick auf das richtige Verständnis und die Definition von Rollen im Produktteam von Peter Lewis von Capital One. Sie sollten vom Endergebnis und Ziel ausgehen und nicht nur von einer Reihe von Verantwortlichkeiten - dies bietet sowohl das Ergebnis als auch Flexibilität in der Taktik.

Dan Brown von EightShapes gibt Ratschläge zur Befragung von Entscheidungsträgern. Wie und welche Fragen müssen gestellt werden, um die nützlichsten Informationen zu erhalten und das Projekt erfolgreich abzuschließen?
Teaminteraktion
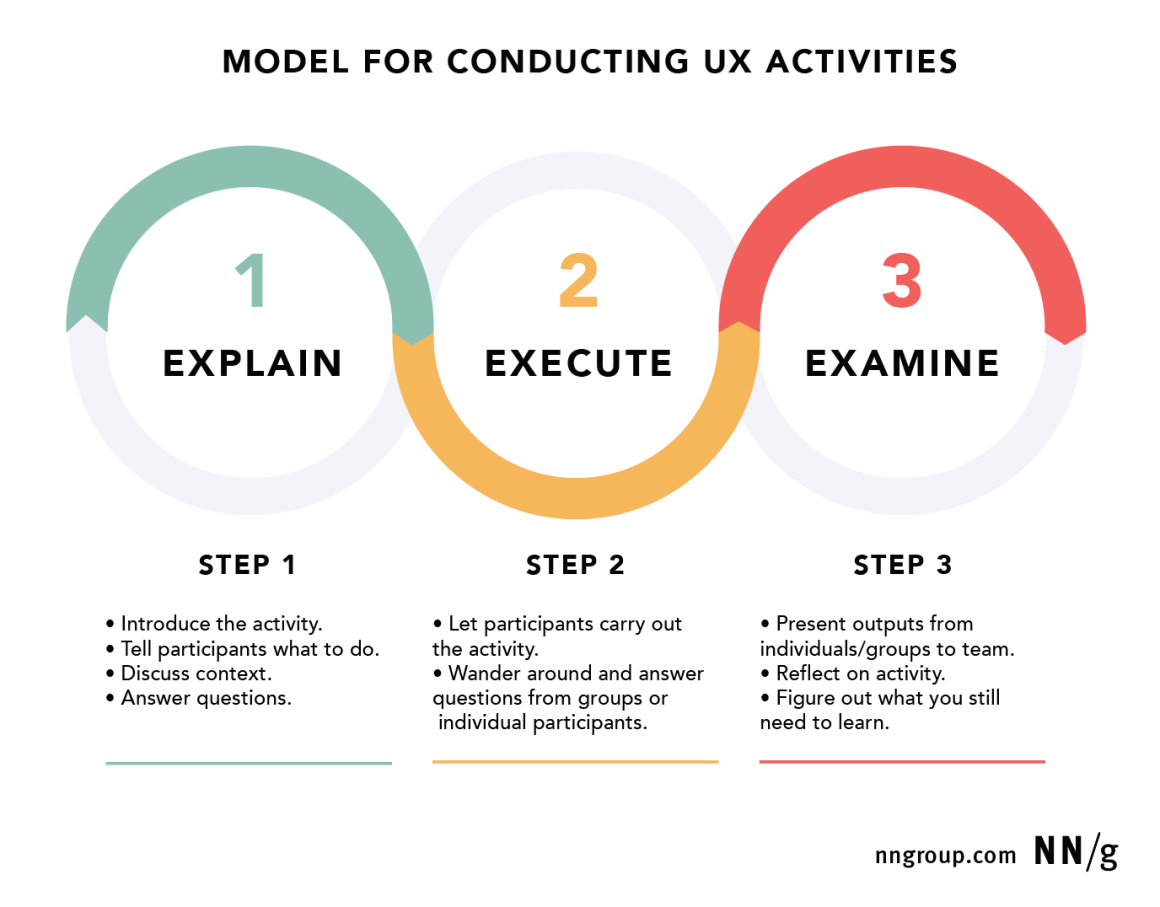
Sarah Gibbons von der Nielsen / Norman Group bietet einen One-Stop-Ansatz für Arbeitssitzungen. Drei Stufen - erklären, durchführen, die Ergebnisse studieren.

Methoden, Verfahren, Standards
Jonathan Courtney von AJ & Smart bietet angeblich die zweite Version von Design-Sprints an - sie haben den Prozess bis zu 4 Tage lang gestochen. Zwar haben sie gleichzeitig das Wichtigste geopfert - Zeit für das Verständnis des Problems. Jetzt ist es möglich, schnell nicht das zu tun, was Benutzer und Unternehmen benötigen.
Fälle
Antin Harasymiv spricht über die Optimierung der Google Fotos-Oberfläche für das Web. Sie fanden einige starke Lösungen an der Schnittstelle von Design und Technologie, die es ermöglichten, mit der Benutzeroberfläche viel komfortabler zu arbeiten.

Das Google Maps-Designteam spricht über Navigationsarbeiten für Motorradfahrer und verwandte Nutzerforschung.
Unaufgeforderte Neugestaltungen
Das Konzept eines alternativen Fenstermanagers für MacOS von Kévin Eugène .
Die Geschichte
Am 17. Oktober 2008 wurde der AppStore für iPhone eingeführt, der das Modell des Verkaufs und Vertriebs digitaler Produkte stark verändert hat. Bis zum Jahrzehnt des Geschäfts hat Michael Steeber eine Geschichte von Designänderungen für zehn Anwendungen zusammengestellt, die an diesem Tag erschienen sind und noch existieren.

Trends
Marktstatistik
Q1 2018
-11,5% -
Rückgang der Tablet-Verkäufe in RusslandII Quartal
+ 1,4% -
Wachstum des Computerumsatzes in der WeltAlle 2018 (Prognose)
100 Millionen
verkaufte Smart-Lautsprecher weltweitSprachschnittstellen
Sprachschnittstellen haben eine bessere Zukunft als staubige Bots. Der Verkauf von Geräten wächst zügig und die Hauptplattformen erwerben schnell Partnerschaften und Integrationen in alles, was mit Strom und Internet verbunden ist.
Bis Ende des Jahres werden 100 Millionen Geräte prognostiziert . Bereits
20% der amerikanischen Familien haben einen intelligenten Lautsprecher . Nun, inländische High-Pozhora stand vor kurzem für Alice in der Schlange. Ob Sie dort waren oder nicht, es ist nützlich, das Thema zu studieren.

Die Nielsen / Norman Group führte eine
sorgfältige Benutzerumfrage unter den Sprachassistenten von Amazon, Google und Apple durch . Das Ergebnis war eine schicke Analyse der aktuellen Probleme sowohl in der Hauptbetriebsart als auch in den „Fähigkeiten“ von Drittautoren. Dies ist einer der Hauptartikel des Monats - in einer Sitzung können Sie eine Reihe von Fallstricken kennenlernen. Es gibt besonders viele Beschwerden über Fähigkeiten - sie sind schwer zu finden, sie sind zweifelhafter.
Es ist zu sehen, dass Sprachassistenten einen sehr langen Weg vor sich haben, um wirklich nützlich zu werden. Andererseits hatten Smartphones vor etwa 15 Jahren ebenfalls viele Probleme, konnten jedoch radikal bequemer und praktischer werden. Im Allgemeinen eines der nützlichsten Materialien zum Thema Sprachschnittstellen.

Das Hauptbuch ist
Designing Voice Interfaces von Cathy Pearl . Übrigens leitet sie das Design von Google Assistant und hat kürzlich die
wichtigsten Designmerkmale von Sprachschnittstellen beschrieben .
Jede Hauptplattform verfügt über Richtlinien zum Entwerfen von Schnittstellen für sie:
Das Alexa-Ökosystem ist am besten entwickelt - es verfügt über genügend Tools und interessante Experimente (die Plattform hat einen Marktanteil von mehr als 50%). Zum Beispiel:
Ende Juli fand im Moskauer Büro von Google ein Hackathon zum Erstellen von Fähigkeiten für den Google-Assistenten statt (
er sprach Russisch ). An der Veranstaltung nahmen Teams der Mail.Ru Group (Lieferclub, ICQ, Pandao, Alle Apotheken), Clever Pumpkin, Eora.ru, Heads and Hands, Just AI, Redmadrobot, AO Restrim und X5 Retail Group teil. Die Konzepte selbst sind Geheimnisse, aber ich habe die
Kriterien für die Bewertung einer guten Fähigkeit für Sie ergriffen.
Sozusagen ein heißer Bericht :) Sie können selbst mit dem
Dialogflow- Konstruktor experimentieren.
Eine Reihe der neuesten Nachrichten und aktuellen Statistiken finden Sie auf der
Voicebot- Website. Und hier nur ein paar relativ aktuelle Artikel zum Thema:
Dies ist nur ein kleiner Ausschnitt interessanter und wichtiger Stücke für einen Designer. Halten Sie sich auf dem Laufenden, es besteht die Möglichkeit, dass es bald bei der Arbeit nützlich sein wird.
Algorithmisches Design
Justin Wetz von IBM bietet einen Algorithmusoptimierungsansatz, der dem etablierten Verfahren zur Arzneimittelverbesserung ähnelt.
Adobe hat gelernt, auf einem Computer geänderte Fotos zu erfassen.
Auto-Schnittstellen
Audi:
Überblick über das neue Informationssystem .
Für die allgemeine und berufliche Entwicklung
Ein cleveres Beispiel für eine Geschichte über „Was ist Design?“ Für Anfänger von Khoi Vinh.
Menschen und Unternehmen in der Branche
Facebook Custom Research Team Blog. In einem kürzlich erschienenen Artikel
spricht Jessica Drum über den Ansatz des Unternehmens beim Testen der Navigation . Alles ist ziemlich normal.
Tagungsband
Die
Enterprise UX 2018- Konferenz fand vom 13. bis 15. Juni in San Francisco statt. Zusammenfassungen der interessantesten Auftritte von Natalie Hanson:
Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per E-Mail - dort erscheinen jede Woche neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik.