
Bei der Arbeit habe ich eine Broschüre mit Fotos gemacht. Im Begleittext wurde beschlossen, die durchschnittliche Farbe des Fotos anzugeben. Das Thema mittlere Farbe interessiert, und ich entschied
Sehen Sie, welche anderen Optionen Sie im Layout verwenden können.
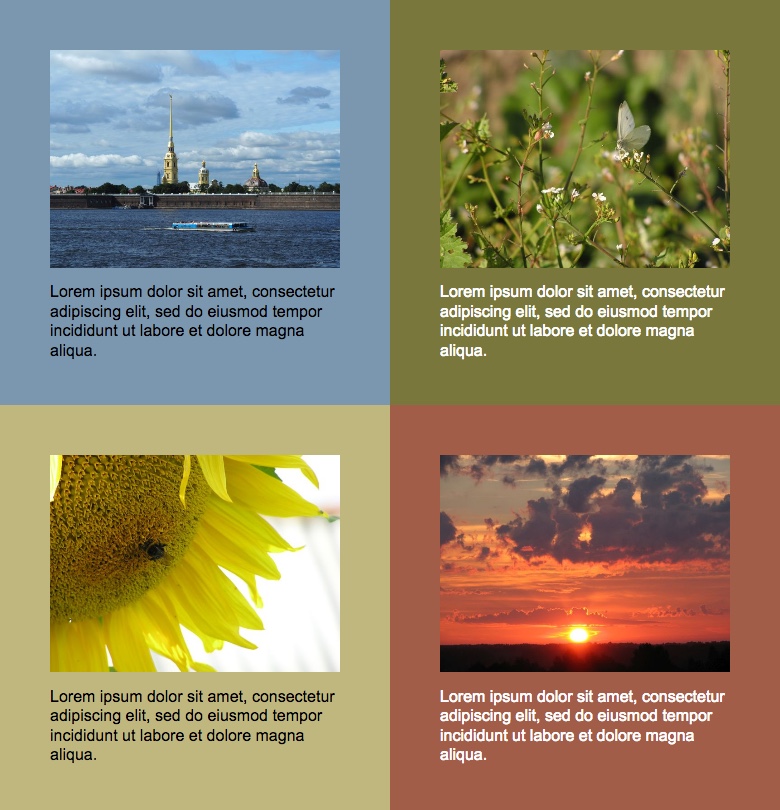
Hintergrund
Wir berechnen die durchschnittliche Farbe des Fotos und legen die Hintergrundfarbe fest. Beispiel

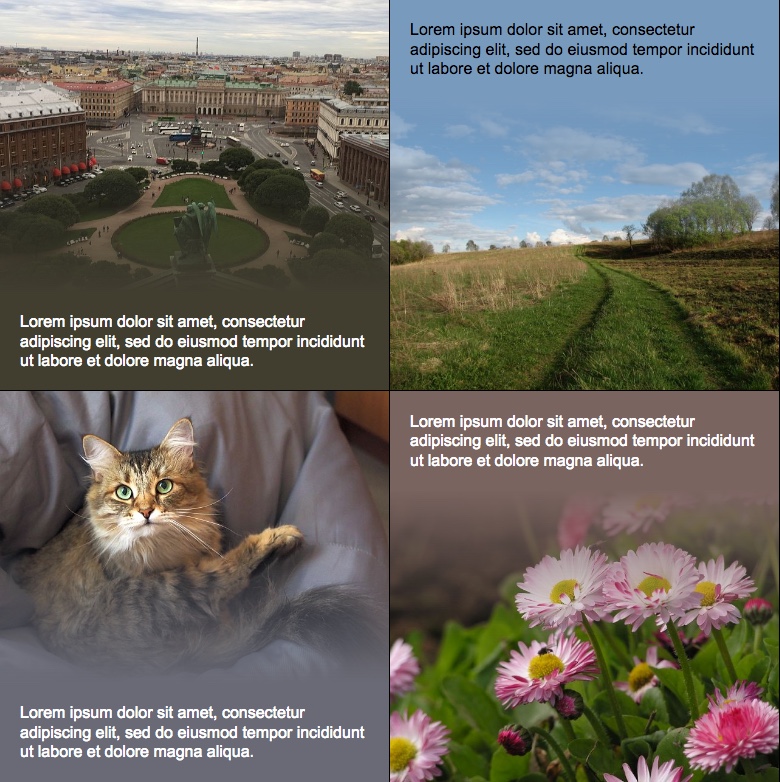
Farbverlauf
Die durchschnittliche Farbe wird oben oder unten im Bild berechnet und im Hintergrund für Text verwendet. Zwischen dem Bild und dem Substrat wird ein glatter Farbverlauf eingestellt. Yandex.Zen Stil. Beispiel

Farbverlauf im Minecraft-Stil - Die durchschnittliche Farbe wird in Teilen (horizontale Streifen) berechnet. Beispiel

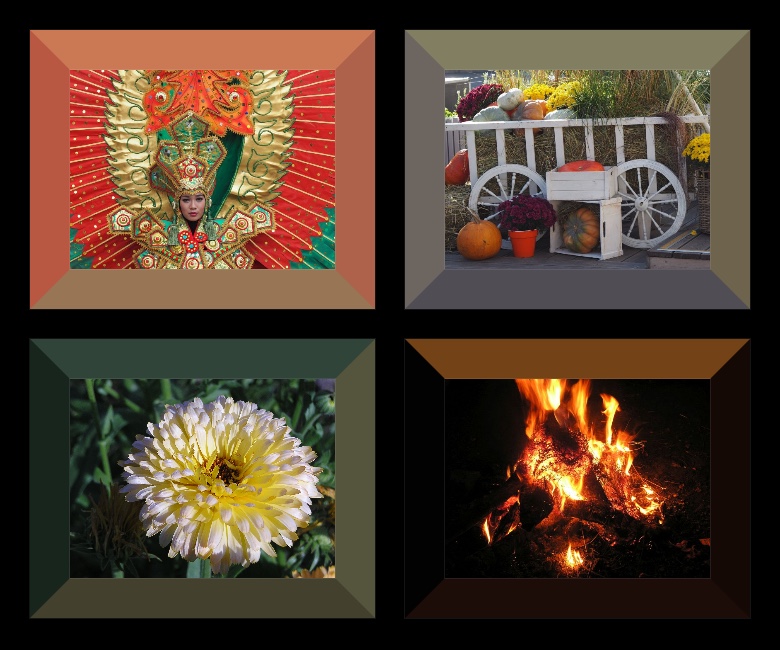
Rahmen
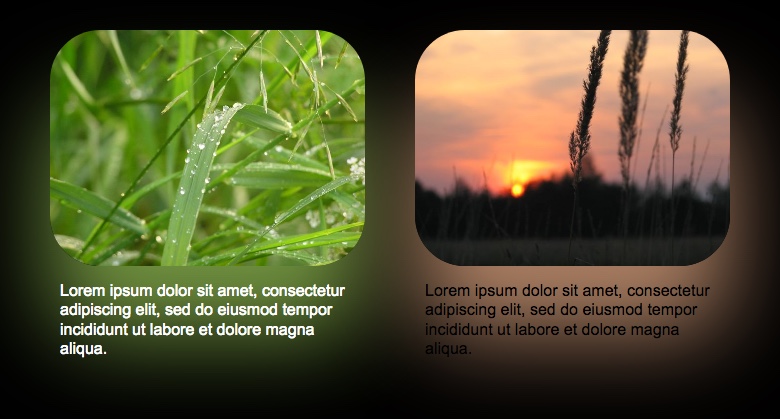
Wie bei einem Baguette in einem Bild wird die durchschnittliche Farbe für jede Seite des Fotos separat berechnet.
Beispiel

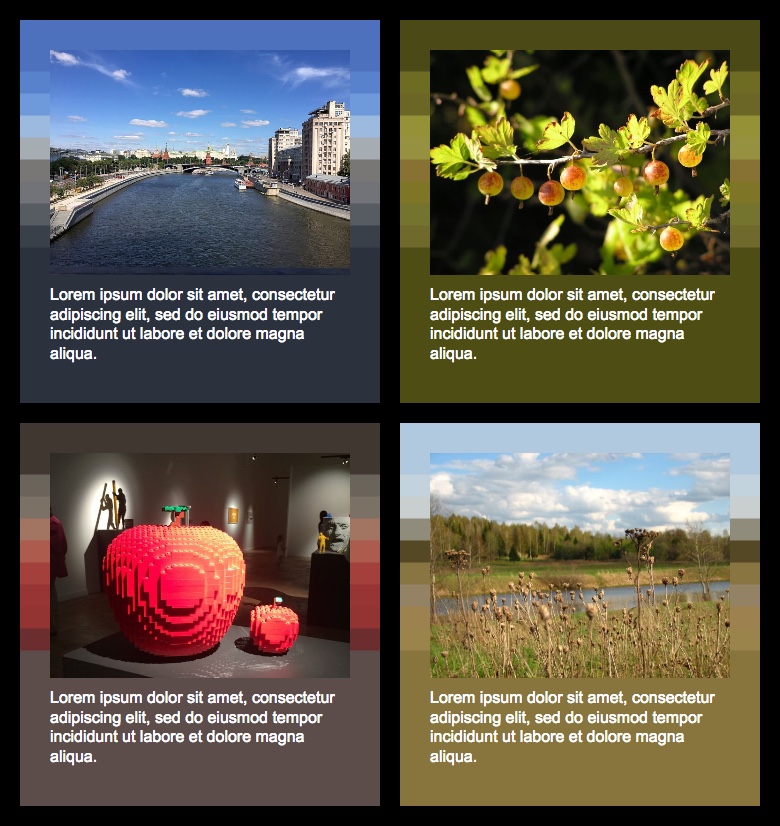
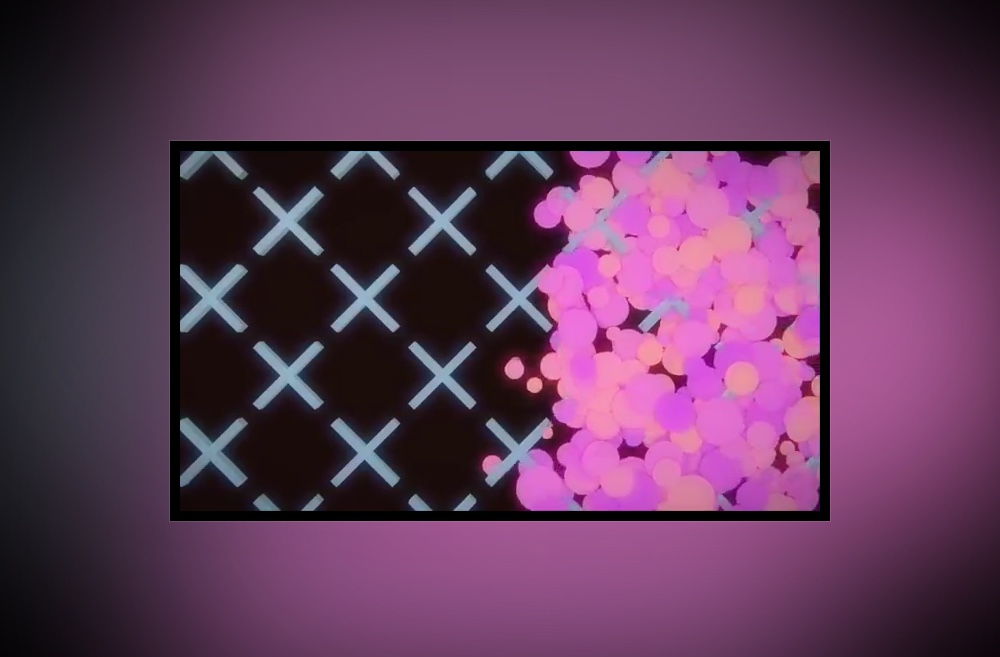
Schatten
Die berechnete Durchschnittsfarbe wird verwendet, um die Farbe des fallenden Schattens festzulegen. Beispiel

In CSS kann ein Element mehrere Schatten haben. Berechnen Sie für jede Seite des Fotos die durchschnittliche Farbe und legen Sie einen separaten Schatten fest. Beispiel

Video
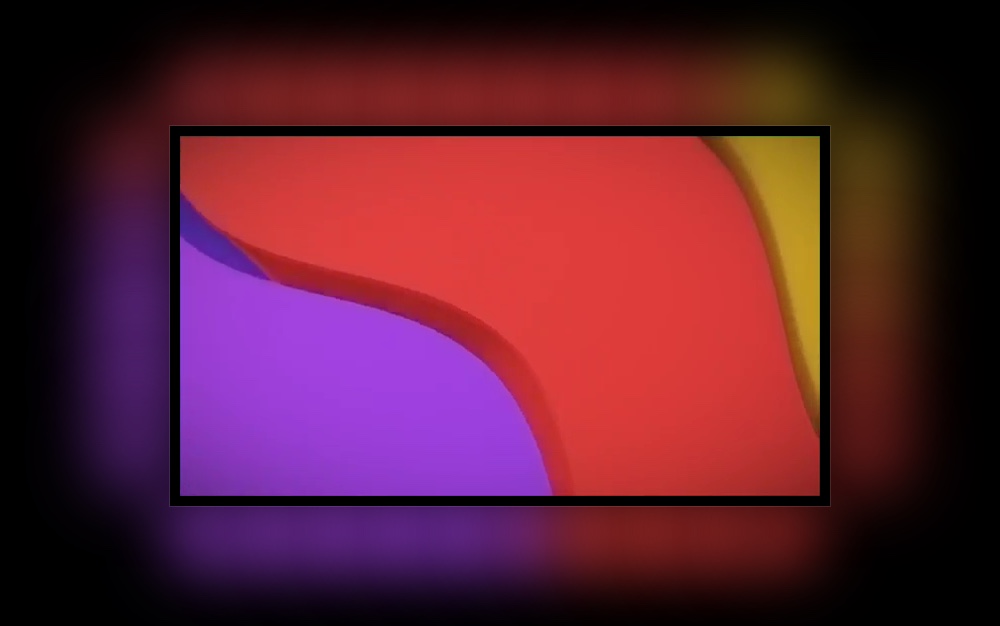
Das vorherige Beispiel gilt für die Dynamik von Videos. Beispiel

Teilen Sie die Seiten des Bildschirms in eine größere Anzahl von Teilen (30), in denen wir wie bei Philips Ambilight die durchschnittliche Farbe für den Schattenwurf berechnen. Beispiel

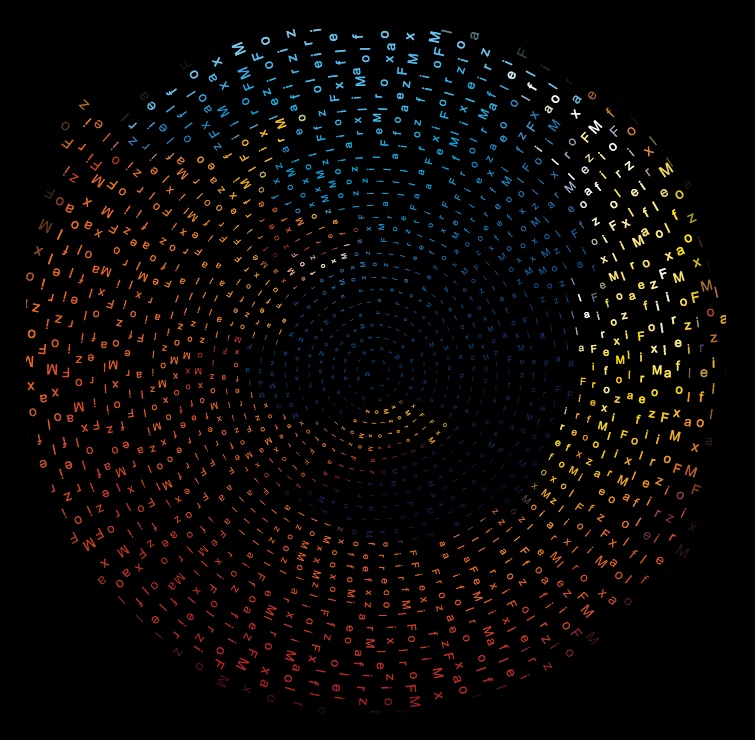
Textfoto
Wir füllen das Foto mit Text, berechnen unter jedem Symbol die durchschnittliche Farbe und wenden sie auf das Symbol an. Beispiel

Verwenden Sie
Die durchschnittliche Farbe in den Beispielen wird unter Verwendung des kleinen Pakets mit schnellen Durchschnittsfarben berechnet. Bei der Farbberechnung wird die Transparenz berücksichtigt. Standardmäßig wird ein quadratischer Algorithmus verwendet, weil Bei einfacher Mittelwertbildung wird die Farbe dunkler .
npm i -D fast-average-color
Beispiele
Um die durchschnittliche Farbe der hochgeladenen Bilder, Videos und Leinwand zu ermitteln, wird die Methode .getColor () verwendet:
<html> <body> ... <div class="image-container"> <img src="image.png" /> <div> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> </div> <script src="https://unpkg.com/fast-average-color/dist/index.min.js"></script> <script> window.addEventListener('load', function() { var fac = new FastAverageColor(), container = document.querySelector('.image-container'), color = fac.getColor(container.querySelector('img')); container.style.backgroundColor = color.rgba; container.style.color = color.isDark ? '#fff' : '#000'; console.log(color); </script> </body> </html>
Und für Bilder, die gerade geladen werden - .getColorAsync () :
<html> <body> ... <div class="image-container"> <img src="image.png" /> <div> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> </div> <script src="https://unpkg.com/fast-average-color/dist/index.min.js"></script> <script> var fac = new FastAverageColor(), container = document.querySelector('.image-container'); fac.getColorAsync(container.querySelector('img'), function(color) { container.style.backgroundColor = color.rgba; container.style.color = color.isDark ? '#fff' : '#000'; console.log(color); </script> </body> </html>
Vergessen Sie bei Bildern und Videos aus verschiedenen Domänen nicht CORS .
Referenzen: