DSW-Berichte - DeepSeeWeb Report Generator
In analytischen Anwendungen müssen Benutzer häufig regelmäßig PDF-Berichte erstellen und senden, die aus Elementen des Dashboards bestehen. Bei Entwicklungen, die auf InterSystems-Technologien basieren, wird diese Aufgabe durch das DSW Reports- Projekt gelöst, das eine Erweiterung von DeepSeeWeb darstellt. In diesem Artikel wird beschrieben, wie Sie mit DSW-Berichten PDF-Berichte erstellen und per E-Mail senden.
Was sind DSW-Berichte?
Ein wesentlicher Bestandteil der InterSystems IRIS-Datenplattform ist die Technologie zur Entwicklung analytischer Anwendungen von InterSystems IRIS Business Intelligence (früher bekannt als DeepSee). Es gibt ein separates Projekt, DeepSeeWeb , das eine modernere webbasierte Oberfläche (AngularJS) verwendet, um InterSystems IRIS BI-Dashboards zu visualisieren. Für die Kommunikation mit der Serverseite verwendet DeepSeeWeb MDX2JSON , ein Projekt, das REST-API-Zugriff auf InterSystems IRIS BI bietet.
Über DeepSeeWeb und MDX2JSON haben wir bereits in den Artikeln eins und zwei geschrieben .
DSW Reports ist eine in AngularJS geschriebene DSW-Erweiterung, die die grundlegenden Funktionen für die automatische Berichterstellung implementiert. DSW Reports verwendet DeepSeeWeb zum Rendern von Widgets und MDX2JSON zum Behandeln von MDX-Anforderungen.
Fähigkeiten:
- Rendern ausgewählter Widgets mit festgelegten Filtern.
- Die Ausgabe der Berechnung beliebiger MDX-Abfragen.
- Drucken Sie PDF-Berichte automatisch aus und senden Sie sie per E-Mail
- Anpassen der Berichtsdarstellung mithilfe von CSS-Stilen

Berichterstellung
Um einen Bericht in DSW-Berichten zu erstellen, erstellen Sie einfach mindestens zwei Dateien:
- index.html - Das Drahtmodell und die Hauptseite des Berichts ändern sich normalerweise nicht.
- config.js - Berichtskonfiguration, Änderungen für verschiedene Berichte, ist für das Ausfüllen des Berichts verantwortlich.
Die Berichtskonfigurationsdatei muss die Funktion getConfiguration enthalten.
Die Funktion getConfiguration akzeptiert ein params- Objekt, das Parameter aus der URL-Zeichenfolge und einen zusätzlichen Parameter " server " enthält, bei dem es sich um die Serveradresse handelt. Der Parameter " server " hat die Form: protocol://host:port .
Dank des params- Objekts können alle Daten über die URL-Zeichenfolge an den Bericht übertragen werden. Wenn Sie beispielsweise Widget-Filter nach Bedarf ändern möchten, übergeben wir den Filterparameter mit dem URL-Parameter und er ist über das params- Objekt verfügbar.
Die Funktion getConfiguration gibt ein Objekt zurück, das drei Eigenschaften enthält:
- REPORT_NAME - Berichtsname
- BLÖCKE - eine Reihe von Berichtsblöcken
- NAMESPACE - Datenbereich für den Bericht
Schauen wir uns das BLOCKS-Blockarray genauer an . Blockieren - ein Objekt mit Widget-Einstellungen, berechneten Feldeinstellungen usw.
Blocktyp:
{ "title": String,
Alle Felder sind erforderlich, wenn das Feld nicht durch eine leere Zeichenfolge besser festgelegt werden muss.
Blockbeispiel { title: "Persons", note: "", widget: { url: server + "/dsw/index.html#!/d/KHAB/Khabarovsk%20Map.dashboard" + "?widget=1&height=420&ns=" + namespace, width: 700, height: 420 } }
Ein weiteres Beispiel { title: "Khabarovsky krai", note: "Something note (only static)", widget: { url: server + "/dsw/index.html#!/d/KHAB/Khabarovsk%20Map.dashboard" + "?widget=0&height=420&isLegend=true&ns=" + namespace, width: 495, height: 420 }, totals: [{ mdx: "SELECT NON EMPTY " + "[Region].[H1].[Region].CurrentMember.Properties(\"Population\") ON 0,"+ "NON EMPTY {[Region].[H1].[Region].&[]," + "[Region].[H1].[Region].&[--],"+ "[Region].[H1].[Region].&[ ]} ON 1 FROM [KHABCUBE]", strings: [{ title: "Khabarovsk: ", value: "None", value_append: " ." }, { title: "Komsomolsk-on-Amur: <br />", value: "None", value_append: " .", row: 1 }, { title: "Komsomolsky district: <br />", value: "None", value_append: " .", row: 2 }] }] }
Wie fülle ich den Block aus?
Die Hauptfelder, die den Block ausfüllen müssen, sind URL für Widget-Einstellungen und MDX für Einstellungen berechneter Werte.
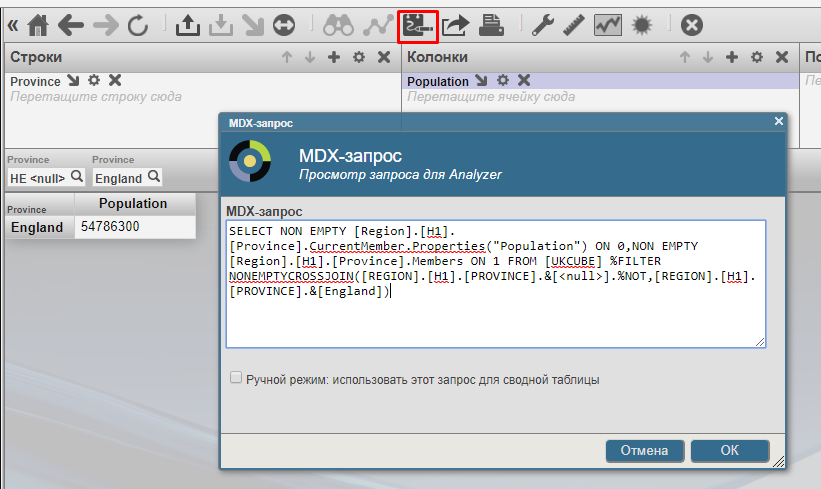
- MDX kann auch manuell kompiliert werden. Es wird jedoch empfohlen, dies mit dem in InterSystems IRIS BI / DeepSee integrierten Visual Analyzer- Konstruktor zu tun.

- URLs können mit DeepSeeWeb abgerufen werden. In den Bericht eingebettete Widgets sind Iframes, die von DeepSeeWeb-Widgets stammen. Um einen Link zur Quelle zu erhalten, wählen Sie im Widget-Kontextmenü das Element "Teilen" .

Anpassung des Erscheinungsbilds des Berichts
Zusammen mit den Berichtsbibliotheken wird eine style.css- Datei bereitgestellt, mit der Sie das Erscheinungsbild des Berichts bearbeiten können. Es enthält einen Standardsatz von Klassen, der alle Elemente des Berichts steuert. Sie können auch eigene Stilklassen hinzufügen und diese in der Datei index.html verwenden.
E-Mail Newsletter
Angenommen, der Bericht ist fertig und wird in DeepSeeWeb im Berichtsordner abgelegt. Das heißt, Ein interaktiver HTML-Bericht ist jetzt hier verfügbar. Was muss getan werden, um es in PDF zu konvertieren und per Post zu senden? Pthantomjs und der eingebaute SMTP-Client tun dies automatisch. Hier können Sie sehen, wie Sie Phantomjs installieren und konfigurieren ( Windows , Ubuntu ). Als Nächstes müssen Sie den SMTP-Client konfigurieren und eine Aufgabe im Task-Manager erstellen.
SMTP-Setup
Alle Einstellungen werden im Terminal vorgenommen.
- Zuerst müssen Sie Mail für den Versand einrichten
// SMTP do ##class(DSW.Report.EmailSender).setConfig(server, port, username, password, sender, SSLConfig)
- Server - Die Adresse des SMTP-Servers.
- Port - Port für ausgehende Nachrichten.
- Benutzername und Passwort - Authentifizierungsdaten.
- Absender - E-Mail-Adresse des Newsletters.
- SSLConfig - Optional . Der Name der SSL-Konfiguration .
- Anschließend sollten Sie die Liste der Benutzer für die Verteilung konfigurieren.
// do ##class(DSW.Report.EmailSender).addRecipient(email) // do ##class(DSW.Report.EmailSender).deleteRecipient(email)
- Nach den vorherigen Schritten können Sie den Newsletter starten.
// do ##class(DSW.Report.Task).Run(url, reportname)
- URL - Link zum Bericht.
- Berichtsname - Der Name des Berichts. Wird beim Generieren von PDF verwendet.
Mailingliste automatisch starten
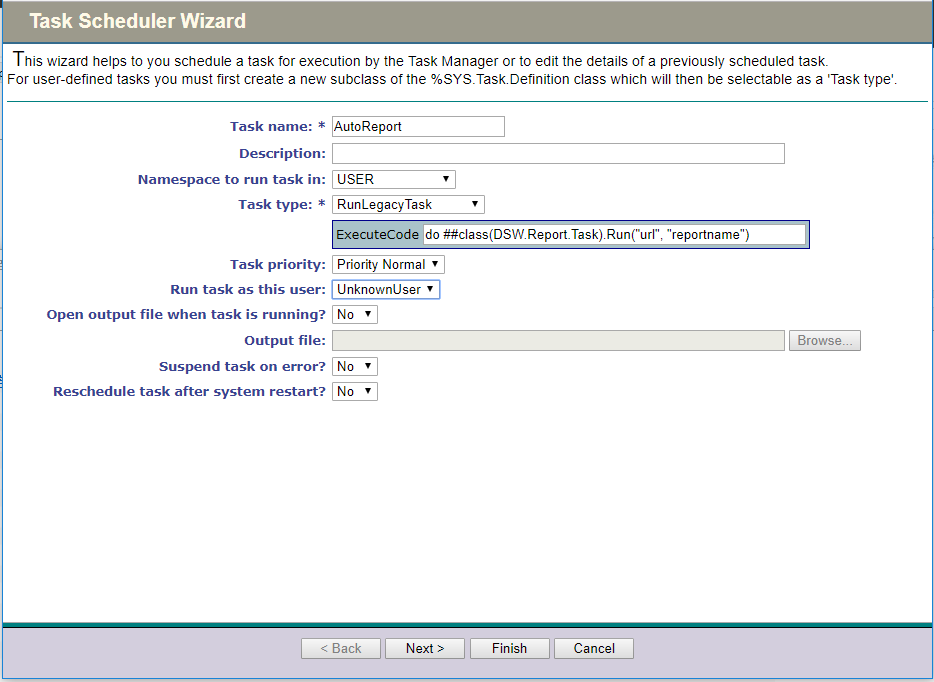
Um die Verteilung zu automatisieren, verwenden wir den Task-Manager . Erstellen Sie eine neue Aufgabe mit den folgenden Parametern:
- Auf der ersten Seite wird der Startbereich konfiguriert und wir schreiben unsere Funktion zum Starten des Newsletters vor.

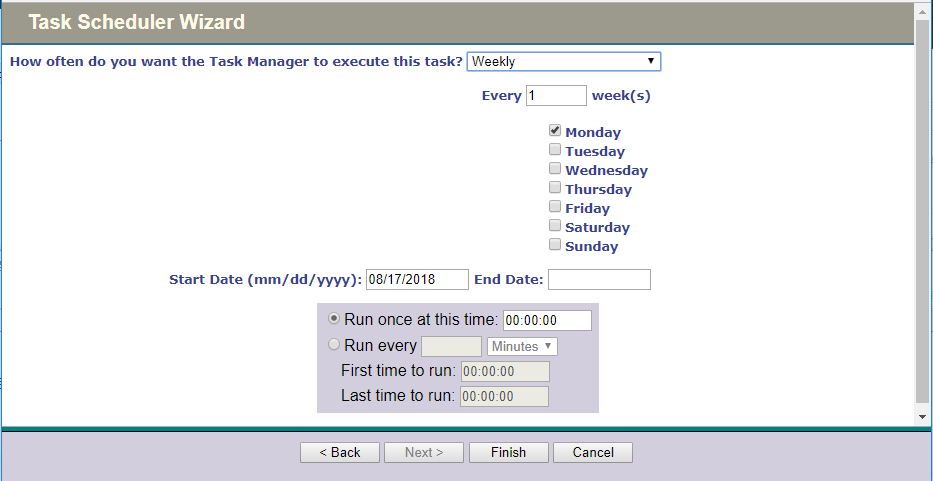
- Auf der zweiten Seite werden die Zeit und die Periodizität des Taskstarts konfiguriert.

- Letzter Schritt - Klicken Sie auf "Fertig stellen" .
Nach all diesen Manipulationen haben wir einen automatisch generierten Bericht erhalten, der aus DeepSeeWeb-Widgets besteht und zu einem bestimmten Zeitpunkt per E-Mail in Form eines PDFs gesendet wird.
→ Ein Beispiel für einen fertigen Bericht finden Sie hier.
→ Hier finden Sie die Konfigurationsdatei für diesen Bericht .
→ Und hier können Sie sich für die wöchentliche Zustellung von Berichten anmelden
→ Link zum Repository