Ändern Sie den ersten Eindruck ist sehr schwierig. Und ich spreche nicht nur über Menschen. Technologien werden auch oft zu Geiseln des ersten Eindrucks - ihrer ersten Version. Und dann bleibt die Technologie trotz jahrelanger Entwicklung, neuer Möglichkeiten und der Beseitigung alter Mängel im Massenbewusstsein diese sehr unvollkommene, ihre erste Version. Diejenigen, die nicht versuchen, mit dieser Art von kognitiver Voreingenommenheit umzugehen, können die Erfolge von Wettbewerbern, die vertraute Technologien einsetzen, nur in neuen Szenarien mit einer dummen Frage betrachten: „Was hätte passieren können!?“.

Das auffälligste Beispiel für eine Technologie, die meiner Meinung nach im Vergleich zu den Anfängen weit voraus ist, ist AMP - Accelerated Mobile Pages. Viele Entwickler betrachten AMP als eine Möglichkeit, den statischen Inhalt ihrer Website (Artikel, Nachrichten, Notizen usw.) in den Google-Cache zu stellen, sodass dieser Inhalt beim Öffnen über die Suche sofort geladen wird (das Blitzsymbol in den Suchergebnissen zeigt eine hohe Ladegeschwindigkeit von AMP-Seiten an: )). Wenn Sie genau ein solches Ergebnis erzielen möchten, ist dies mit AMP natürlich sehr einfach. AMP ist jedoch viel mehr als nur eine Technologie für die Arbeit mit statischen Inhalten oder dem Google-Cache. AMP wird seit langem als Allzweckbibliothek verwendet, die auf Webkomponenten basiert, um schnelle dynamische Seiten und sogar ganze Websites zu erstellen, die Benutzer sowohl aus Such- als auch aus anderen Quellen erhalten, einschließlich direkter Besuche. Unter diesem Gesichtspunkt kann AMP mit Polymer, React oder Angular gleichgesetzt werden. Mit Blick auf die Tatsache, dass AMP für einfache (was auch immer es bedeutet) Websites konzipiert ist, bei denen der Schwerpunkt auf Inhalten liegt und die dynamische Komponente begrenzt ist.

Ich möchte auch darauf hinweisen, dass AMP trotz des Namens Accelerated Mobile Pages zum Erstellen beliebiger Websites verwendet werden kann, sowohl auf dem Desktop als auch auf dem Handy. Die Projektwebsite - ampproject.org ist ein großartiges Beispiel dafür, was AMP für den Desktop tun kann.
In diesem Artikel werden wir die AMP-Technologie selbst betrachten, über ihre Funktionen und Einschränkungen sprechen und AMP für einen Online-Shop landen lassen, der das Laden, Anzeigen, Filtern und Suchen von Produkten unterstützt. Dieses Beispiel wurde nicht zufällig ausgewählt, da E-Commerce nach Nachrichtenseiten, auf denen AMP am aktivsten genutzt wird, der zweitbeliebteste Bereich ist.
Sie können die fertige Landing Page im GIF oben sehen.
AMP widmet sich vielen Artikeln, unter denen Sie sehr kritisch finden können. Die meisten dieser Artikel konzentrieren sich auf eine Seite der AMP-Technologie, nämlich den Cache. Wenn die Seite der Site zwischengespeichert wird und sie dann beim Klicken aus einer Suche nicht direkt geöffnet werden, führt dies zwangsläufig zu Einschränkungen. Benutzer scheinen sich auf Ihrer Website zu bewegen. Es stellt sich eine sakramentale Frage: Wer profitiert davon? Es kann rentabler sein, Inhalte immer direkt zu geben? Gemessen an der Tatsache, dass AMP von Content-Publishern aktiv genutzt wird, sind die meisten von ihnen definitiv profitabel, wenn sie den Cache verwenden - ihre Suchseiten werden sofort geöffnet. Das Hauptproblem mit dem Cache besteht darin, dass der Benutzer in der Adressleiste des Browsers nicht die Adresse der Site selbst sieht, auf der AMP-Seiten gehostet werden , z. B. www.vedomosti.ru , sondern die Adresse im Cache. In diesem Fall lautet sie wie folgt : www.google.com/ amp / s / www.vedomosti.ru .
Dieses Verhalten ist keine böswillige Methode, um Benutzer von Ihrer Website zu entfernen. Es ist eher ein technisches Problem, das auf andere Weise nicht gelöst werden konnte. AMP-Entwickler arbeiten aktiv an einer Lösung für dieses Problem. Der neue Web Packaging- Standard wird helfen. Dank dessen werden die Daten beim Laden in den Cache vom Zertifikat der Quelldomäne signiert. Wenn AMP-Seiten aus dem Cache angezeigt werden, wird daher die ursprüngliche Domäne und nicht die Adresse im Cache in der Adressleiste angezeigt.
Andererseits betrifft das Cache-Problem, falls relevant, hauptsächlich Inhaltsverleger. Wenn der Hauptbestandteil Artikel oder Nachrichten sind, ist es für jeden Verlag wichtig, wie und wem sie angezeigt werden. Und die Tatsache, dass die Verlage AMP anfangs misstrauisch gegenüberstanden, ist verständlich. Daher viele Kontroversen zu diesem Thema. Auf der anderen Seite ist E-Commerce ein völlig anderes Szenario. Für den Besitzer eines Online-Shops, eine Website für den Verkauf von Tickets für Konzerte, eine Bank, die Kreditkartenanträge akzeptiert, oder einen Schönheitssalon, in dem Kunden erfasst werden, ist es in erster Linie wichtig, dass Kunden kommen und kaufen. Konvertierung ist wichtig. Und wenn es eine Technologie gibt, die dazu beiträgt, Websites schneller zu machen und dadurch die Conversion zu steigern, ist die Verwendung dieser Technologie natürlich von Vorteil.
Amp
Was macht Websites schnell? Sie machen sie schnell, Entwickler! Es gibt keine Magie, schnelle Websites sind schnell, weil ihre Entwickler sich um die Leistung kümmern und daran arbeiten, um Websites besser zu machen. Es gibt eine Reihe von Best Practices und Tricks, um Websites zu erstellen, die schnell geladen werden und schnell funktionieren. Zum Beispiel ist es besser, schwere Bilder nur in dem Moment zu laden, in dem der Benutzer zu ihnen blättert, und nicht sofort, wenn die Seite geöffnet wird. Es lohnt sich auch, die Gesamtzahl der heruntergeladenen Ressourcen mithilfe von asynchronen Skripten usw. zu begrenzen. Das einzige Problem ist, dass all diese Praktiken in Erinnerung bleiben und ihre Anwendung ständig überwachen müssen. Das ist schwer. Es besteht immer die Versuchung, etwas zu tun, das nicht den Best Practices entspricht, aber einfacher zu implementieren ist.
AMP ist eine Technologie, mit der es einfach ist, das Richtige zu tun (und letztendlich eine schnelle Website zu erhalten). Und es ist schwierig, eine Site mit AMP langsam zu machen. Dies wird durch eine Reihe von Einschränkungen sowie durch einen Validator erreicht, der diese Einschränkungen überprüft. Wenn die Seite validiert ist, kann sie zwischengespeichert werden. Das heißt, AMP schränkt Sie absichtlich ein - und dies ist die Hauptidee dieser Technologie, aber im Gegenzug gewinnen Sie das Vertrauen, dass Sie die Best Practices verwenden. Sie müssen kein Experte für Optimierung sein, um mit AMP ein gutes Ergebnis zu erzielen. Standardmäßig werden Best Practices verwendet, und das Fehlerpotential wird minimiert.
Gleichzeitig ist AMP keine andere Art von HTML, sondern eine gewöhnliche Bibliothek, in der es nichts gibt, auf das die Ersteller anderer Bibliotheken nicht zugreifen können. Mit AMP verwenden Sie reguläres HTML-Markup sowie CSS-Stile. Sie können eine ganze Site auf AMP erstellen, wenn dies einfach genug ist (ein typisches Beispiel sind alle Arten von Zielseiten). Wenn die AMP-Funktionen nicht mehr ausreichen, können Sie jederzeit Nicht-AMP-Seiten hinzufügen.
Auf der anderen Seite können die in AMP verwendeten Optimierungen ohne AMP durchgeführt werden, dies erfordert jedoch viel Aufwand und Zeit. Selbst wenn Sie sich aus irgendeinem Grund gegen AMP entscheiden, ist es auf jeden Fall sinnvoll, zumindest zu untersuchen, wie diese Bibliothek funktioniert und wie diese Ansätze auf Ihre Websites angewendet werden. Es scheint, dass die Werbung für AMP die Werbung für eine bestimmte Bibliothek ist und nicht die Leistung von Websites als solche. Dies ist jedoch nicht der Fall: Eine produktive Website ist viel wichtiger als die Verwendung der einen oder anderen Bibliothek oder des Frameworks.
Ich möchte noch einmal darauf hinweisen, dass alle von AMP auferlegten Beschränkungen nicht ideologischer Natur sind, sondern auf utilitaristischen Überlegungen beruhen - sie ermöglichen es Ihnen, schnelle Websites zu erstellen. Der Punkt. Wenn es in Zukunft eine Möglichkeit gibt, ohne Leistungseinbußen die eine oder andere Einschränkung zu beseitigen, wird sie natürlich aufgehoben.
Was sind die Einschränkungen von AMP? Die wichtigste Einschränkung ist, dass Seiten keinen beliebigen JavaScript-Code enthalten dürfen. Das einzige, wofür Sie eingeschränktes JavaScript verwenden können, ist die Datenbindung. Sie können auch keine externen JavaScript- und CSS-Dateien verbinden. Es gibt Ausnahmen: Dies ist die AMP-Bibliothek selbst sowie eine Liste der genehmigten Komponenten (Sie können an der Entwicklung von AMP teilnehmen und Ihre eigenen Komponenten erstellen). Alle CSS sollten sich auf der Seite selbst befinden und das Volumen ist auf 50 Kilobyte begrenzt. Darüber hinaus können Sie keinen Teil der HTML-Tags verwenden, z. B. <img />. Stattdessen werden die im AMP-Paket enthaltenen Webkomponenten verwendet. Beispielsweise wird anstelle von <img /> die Komponente <amp-img /> verwendet. Dies ist erforderlich, damit AMP das Laden von Ressourcen steuern kann. Es gibt auch geringfügige CSS-Einschränkungen, die durch Leistungsaspekte verursacht werden (Sie können den Modifikator! Important und nicht GPU-beschleunigte Animationen nicht verwenden). Eigentlich ist das alles. AMP bietet eine Vielzahl von Komponenten, wodurch die Unfähigkeit, beliebigen JavaScript-Code zu schreiben, teilweise beseitigt wird. Zu den Komponenten gehören beispielsweise Amp-Date-Picker , Amp-Sidebar , Amp-User-Benachrichtigung , Amp-Facebook-like , Amp-Access , mit denen Sie Authentifizierungsunterstützung implementieren können, und viele, viele andere. Und in sehr extremen Fällen, wenn es keinen anderen Ausweg gibt, können Sie iframes mit Nicht-AMP-Inhalten verwenden.
Bevor Sie mit AMP arbeiten, empfehle ich Ihnen, die Dokumentation auf der Projektwebsite - ampproject.org - zu lesen . Darüber hinaus ist es nützlich, sich ampbyexample.com anzusehen , das hervorragende Beispiele enthält, von denen die meisten praktisch ohne Änderungen in realen Projekten verwendet werden können. Wenn Sie vorgefertigte Vorlagen benötigen, sind diese auf ampstart.com verfügbar.

AMP-Landung erstellen
Erstellen wir eine Landingpage für einen Online-Fahrradladen mit einer Liste von Produkten, Filtern und Suchen. Unsere Produkte werden dynamisch geladen. Für Schulungszwecke werden wir keine vorgefertigten Vorlagen verwenden, aber wir werden alles von Grund auf neu machen. Der Projektcode ist auf GitHub zu finden: https://github.com/spugachev/amp-article
Das Repository enthält ein Backend auf Node.js sowie AMP-Seiten im öffentlichen Ordner. Um das Projekt zu starten, müssen Sie das Repository klonen und die folgenden Befehle im Projektordner ausführen (Node.js muss installiert sein).
>> npm install >> npm start
Seitenvorlage
Erstellen Sie eine minimale AMP-Seite. Der Code ist unten dargestellt. In dem Projekt, das Sie von GitHub heruntergeladen haben, wird die Hauptseite public / index.html absichtlich leer gelassen, und wir werden sie zum Schreiben von Code verwenden.
<!doctype html> <html amp lang="en"> <head> <meta charset="utf-8"> <script async src="https://cdn.ampproject.org/v0.js"></script> <title> </title> <link rel="canonical" href="http://amp-bike-shop.com/index.html"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> <style amp-custom> </style> </head> <body> <h2> AMP !</h2> </body> </html>
Das erste, was im obigen Beispiel auffällt - HTML-Markup enthält einen expliziten Hinweis darauf, dass es sich um eine AMP-Seite handelt. Dies wird entweder durch Hinzufügen eines Blitzsymbols zum HTML-Tag (leider schneidet das Habr-Symbol ein Blitzsymbol) oder durch Hinzufügen des Wortes "amp" dort erreicht. Ohne eine solche Angabe wird die Seite nicht validiert und während der Indizierung nicht zum Google-Cache hinzugefügt.
Als Nächstes müssen Sie die AMP-JavaScript-Bibliothek verbinden:
<script async src="https://cdn.ampproject.org/v0.js"></script>
Sie müssen auch die kanonische Adresse der Seite angeben. Wenn es eine Nicht-AMP-Version der Seite gibt, wird deren Adresse angegeben. Andernfalls wird die Adresse der AMP-Seite selbst angegeben.
<link rel="canonical" href="http://amp-bike-shop.com/index.html">
Darüber hinaus müssen Sie ein Meta-Tag für die Skalierung sowie CSS-Vorlagenstile hinzufügen. Diese Stile können nicht geändert werden. Sie werden benötigt, damit beim Laden der Seite, jedoch vor dem Laden der JavaScript AMP-Bibliothek, nicht stilisierter Inhalt nicht auf dem Bildschirm blinkt. Wenn die Bibliothek aus irgendeinem Grund nicht geladen wird, wird der Inhalt in jedem Fall nach acht Sekunden angezeigt.
Platzieren Sie das Bild mit der Amp-Image-Komponente oben auf der Seite. Wenn Sie layout = "responsive" setzen, wird das Bild auf die gesamte Breite des Containers gestreckt.
<amp-img class="hero-img" src="img/hero.jpg" width="320" height="213" layout="responsive"> </amp-img>
Im Folgenden werde ich keine CSS-Stile angeben, die im Projekt-Repository auf GitHub zu finden sind. Also ...
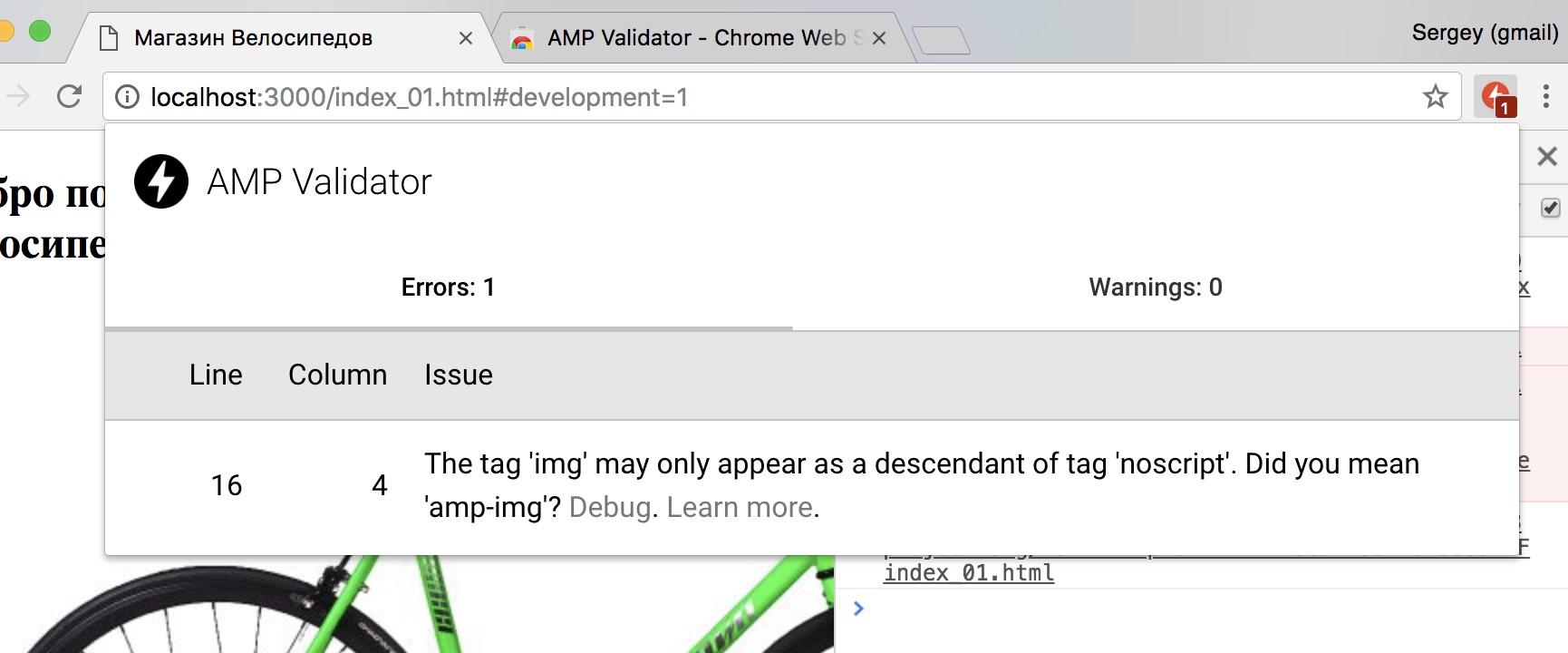
Führen Sie das Projekt aus und öffnen Sie die Hauptseite in einem Browser. Wenn der Seitenadresse der Parameter # development = 1 hinzugefügt wird, wird die Seite automatisch validiert und Informationen dazu werden in der Browserkonsole angezeigt. Für den gleichen Zweck können Sie die Chrome-Erweiterung AMP Validator verwenden .
Wenn beispielsweise anstelle von <amp-img /> ein reguläres <img /> -Tag verwendet würde, würde eine solche Seite die Validierung nicht bestehen, was durch eine entsprechende Nachricht angezeigt würde.

Laden und Anzeigen von Daten
Jetzt haben wir eine einfache AMP-Seite mit einem Bild, um die Aufmerksamkeit und den Namen des Geschäfts zu erregen. Jetzt ist es Zeit, die Produktliste vom Server herunterzuladen und auf der Seite anzuzeigen. Das Backed-Projekt enthält bereits einen Service, der eine Liste von Waren (in diesem Fall Fahrräder) im JSON-Format zurückgibt.
GET /api/bikes [ { "id":1, "img":"img/01.jpg", "title":" ", "price":"28500", "available":false }, { "id":2, "img":"img/02.jpg", "title":" ", "price":"14750", "available":true }, { "id":3, "img":"img/03.jpg", "title":" ", "price":"31200", "available":true }, … ]
Da Sie mit AMP keinen beliebigen JavaScript-Code schreiben können, werden alle Aktionen, einschließlich des Ladens von Daten, in einem deklarativen Stil festgelegt. Wir müssen mehrere Komponenten mit der Seite verbinden, die Daten laden und anzeigen, und uns auch die Verwendung von Vorlagen ermöglichen. Da dies Standard-AMP-Komponenten sind, dürfen wir sie anschließen. Wir werden die Komponenten brauchen:
- amp-bind zur Unterstützung der Datenbindung,
- Amp-Moustache für die Arbeit mit Vorlagen im Schnurrbartformat
- sowie eine Amp-Liste zum Arbeiten mit einer Liste, die Daten lädt und anzeigt.
Verbinden Sie die erforderlichen Dateien im Seitenkopf:
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script> <script async custom-template="amp-mustache" src="https://cdn.ampproject.org/v0/amp-mustache-0.2.js"></script> <script async custom-element="amp-list" src="https://cdn.ampproject.org/v0/amp-list-0.1.js"></script>
Fügen Sie der Seite die Listenkomponente hinzu:
<amp-list class="offers" height="3720" layout="fixed-height" src="//localhost:3000/api/bikes" items="."> <div placeholder>...</div> <div fallback> .</div> <template type="amp-mustache"> <div class="card" style="height: 340px;"> <amp-img height="200" layout="fixed-height" src="{{img}}" alt="{{title}}-{{price}}"> </amp-img> <hr/> <h2>{{title}}</h2> {{#available}}<p> </p>{{/available}} {{^available}}<p> </p>{{/available}} <p>{{price}} </p> </div> </template> </amp-list>
Die src-Eigenschaft wird für die Komponente festgelegt, die bestimmt, woher die Daten stammen (in unserem Fall wird eine GET-Anforderung unter „// localhost: 3000 / api / Bikes“ ausgeführt)) sowie für die Eigenschaft items, mit der Sie nach einem Array von Elementen für die Liste in der JSON-Antwort suchen können vom Server. Da die Antwort selbst ein Array ist, gibt der Wert der Eigenschaft items den Stamm der Antwort an.
Als nächstes definieren wir einen Stub, der beim Laden der Daten angezeigt wird, sowie einen Stub im Fehlerfall. Am interessantesten ist natürlich die Listenelementvorlage. Das Format der Vorlage ist sehr einfach. Ich denke, die Syntax von Schnurrbartvorlagen erfordert keine zusätzliche Erklärung.
Fügen Sie den obigen Code hinzu, aktualisieren Sie die Seite und sehen Sie sich die Liste der auf der Seite angezeigten Produkte an. Mit einfachem Markup und ohne JavaScript-Code zu schreiben, haben wir die Daten geladen und die Daten auf der Seite angezeigt (unter Verwendung einer Liste und einer Vorlage).
Datenfilterung
Jede AMP-Seite hat einen Status. Es kann als Objekt mit einer Hierarchie von Eigenschaften betrachtet werden. Der Seitenstatus kann in Ereignishandlern mit der Funktion AMP.setState geändert werden.
Fügen Sie einen Filter hinzu, mit dem Sie nur die verfügbaren Fahrräder anzeigen können. Dazu platzieren wir ein Kontrollkästchen auf der Seite. Durch Klicken auf dieses Kontrollkästchen ändern wir den Status der Seite, indem wir der Variablen onlyAvailable den Wert zuweisen (je nachdem, ob das Kontrollkästchen aktiviert ist oder nicht). Der Name der Variablen ist beliebig, er kann beliebig genannt werden. Bitte beachten Sie, dass AMP seine eigene Art der Behandlung von Ereignissen implementiert. Sie können mehrere Ereignisse gleichzeitig bearbeiten und für jedes Ereignis mehrere Aktionen ausführen.
<label> <input type="checkbox" on="change:AMP.setState({ onlyAvailable: event.checked })"/> </label>
Mit dem Datenbindungsmechanismus können Sie Seitenstatusvariablen mit Eigenschaftswerten im HTML-Markup binden. Damit die AMP-Bibliothek eine solche Bindung herstellen kann, muss der Name der Eigenschaft, die den Wert erhalten soll, in eckigen Klammern angegeben werden - []. Zum Beispiel werden wir die CSS-Klasse 'active' hinzufügen oder entfernen (dies ist eine nicht standardmäßige Klasse und wird von uns festgelegt), abhängig vom Wert der onlyAvailable-Variablen.
<label [class]="onlyAvailable? 'active' : ''" >
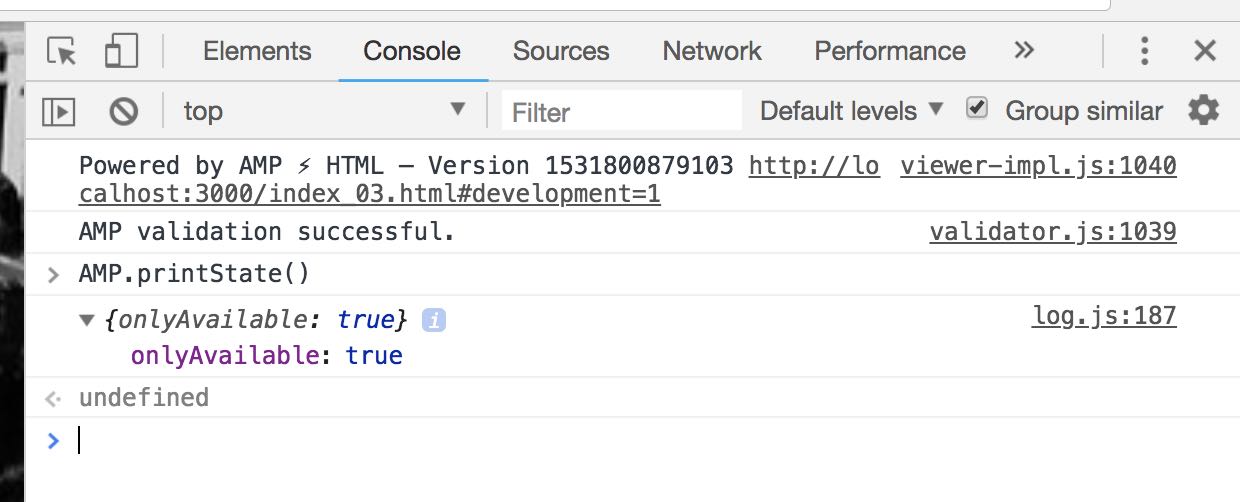
Im Entwicklungsmodus (# development = 1) kann der Status der Seite mit der Funktion AMP.printState () auf der Browserkonsole angezeigt werden.

Fügen Sie nun die Liste der Produkte zum Seitenstatus hinzu. Dazu verwenden wir eine separate Amp-State- Komponente. Die Komponente lädt Daten von derselben Quelle wie die Amp-Liste herunter, lädt sie jedoch nicht neu, da AMP das Laden von Daten steuert und unnötige Anforderungen vermeidet. Außerdem fügen wir ein Makro hinzu, das beim Ändern des Werts der Variablen onlyAvailable die Liste der Produkte filtert.
<amp-state id="bikes" src="//localhost:3000/api/bikes"> </amp-state> <amp-bind-macro id="filteredBikes" expression="bikes.filter(bike => onlyAvailable ? bike.available : true)"> </amp-bind-macro>
Jetzt verwenden wir die gefilterte Liste als Datenquelle für die Amp-List- Komponente. Dazu ordnen wir die Eigenschaft src der Komponente dem Makro filteredBikes zu. Verbinden Sie auch die Eigenschaft der Höhe des Bauteils mit der Anzahl der Elemente. Dies ist erforderlich, da die Höhe der Amp-List- Komponente nicht automatisch an die Anzahl der Elemente angepasst wird. In diesem Beispiel ist die Zahl 340 die Höhe der Produktkarte und 16 die Einrückung oben und unten.
<amp-list class="offers" height="3720" layout="fixed-height" src="//localhost:3000/api/bikes" [src]="filteredBikes()" [height]="(340 + (16*2)) * filteredBikes().length" items=".">
Bitte beachten Sie, dass das explizite Laden von Daten durch Festlegen der Eigenschaft src = "// localhost: 3000 / api / Fahrrad" erhalten bleibt. Sie können es nicht entfernen. Beim Laden einer AMP-Seite aus Leistungsgründen wird die Datenbindung nicht automatisch durchgeführt. Es wird erst nach Benutzeraktionen ausgeführt, z. B. durch Klicken auf das Kontrollkästchen.
Öffnen Sie die resultierende Seite und überprüfen Sie, ob die Filterung ordnungsgemäß funktioniert.
Suche
Die Suchimplementierung ähnelt der Filterimplementierung. Fügen Sie ein Textfeld hinzu, und bei der Eingabe des Tests weisen wir dem variablen Abfragestatus der Seite den in das Feld eingegebenen Wert zu.
<input type="text" placeholder="" id="query" autocomplete="off" on="input-debounced: AMP.setState({ query: event.value })" />
Das Backend in unserem Projekt unterstützt die Suche. Um nach Produkten zu suchen, müssen Sie der bereits bekannten GET-Anforderung den Parameter "q" hinzufügen. Wir werden uns nicht mit der Implementierung der Serverseite befassen, sondern sehen, wie eine neue Anforderung an den Server ausgeführt wird, wenn sich der Seitenstatus ändert.
Wir führen eine Datenbindung für den src-Parameter der Amp-State- Komponente durch, mit der wir bereits die Anfangsdaten für die Filterung erhalten haben. Wenn Sie den Seitenstatus der Abfragevariablen ändern, wird eine neue Suchabfrage ausgeführt.
<amp-state id="bikes" src="//localhost:3000/api/bikes" [src]="query ? '//localhost:3000/api/bikes?q=' + query : '//localhost:3000/api/bikes'"> </amp-state>
Das war's, jetzt funktioniert die Suche auf der Seite. Darüber hinaus ist eine neue Suchabfrage eine Datenquelle zum Filtern, die auch weiterhin ordnungsgemäß funktioniert. Der vollständige Code der Seite ist unten dargestellt.

<body> <amp-img class="hero-img" src="img/hero.jpg" width="320" height="213" layout="responsive"> </amp-img> <div class="content"> <h2> AMP !</h2> <amp-state id="bikes" src="//localhost:3000/api/bikes" [src]= "query ? '//localhost:3000/api/bikes?q=' + query : '//localhost:3000/api/bikes'"> </amp-state> <amp-bind-macro id="filteredBikes" expression="bikes.filter(bike => onlyAvailable ? bike.available : true)"> </amp-bind-macro> <input type="text" placeholder="" id="query" autocomplete="off" on="input-debounced: AMP.setState({ query: event.value })" /> <label [class]="onlyAvailable? 'active' : ''" > <input type="checkbox" on="change:AMP.setState({ onlyAvailable: event.checked })" /> </label> <amp-list class="offers" height="3720" layout="fixed-height" src="//localhost:3000/api/bikes" [src]="filteredBikes()" [height]="(340 + (16*2)) * filteredBikes().length" items="."> <div placeholder>...</div> <div fallback> .</div> <template type="amp-mustache"> <div class="card"> <amp-img height="200" layout="fixed-height" src="{{img}}" alt="{{title}}-{{price}}"> </amp-img> <hr/> <h2>{{title}}</h2> {{#available}} <p> </p>{{/available}} {{^available}} <p> </p>{{/available}} <p>{{price}} </p> </div> </template> </amp-list> </div> </body>
Fazit: Wir haben eine interaktive AMP-Seite mit Unterstützung für das Laden und Verknüpfen von Daten erstellt. Wir haben die Installation abgeschlossen und den Status der Seite geändert, das Arbeiten mit Vorlagen gelernt und auch auf Benutzereingaben reagiert. Wie Sie sehen, erleichtert AMP die Entwicklung interaktiver dynamischer Seiten trotz der schwerwiegenden Einschränkungen bei der Verwendung von JavaScript. Versuchen Sie jetzt zu sagen, dass AMP für die Statik ist;). Wir wissen, dass AMP noch viel mehr kann!
AMP Toolbox
Beim Laden von AMP-Seiten in den Cache und beim Senden aus dem Cache führt Google viele Optimierungen durch. Wenn Sie AMP-Seiten direkt von Ihrer Site verschenken, werden natürlich keine zusätzlichen Optimierungen durchgeführt. Wenn Sie die direkte Rückgabe von AMP-Seiten beschleunigen möchten, verwenden Sie die AMP Toolbox- Bibliothek. Es bietet Middleware für Express, daher ist die Verwendung der AMP Toolbox mit Node.js normalerweise eine Frage des Hinzufügens einiger Codezeilen. Gleichzeitig erhöht sich die Seitenladegeschwindigkeit!
Weitere Schritte
Analytik
Wenn Sie keine Statistiken über die Nutzung Ihrer Website sammeln, ist es nicht sinnvoll, Änderungen vorzunehmen. Sie haben kein klares Bild davon, ob die Änderungen positiv, negativ oder neutral waren. Wie können Sie feststellen, ob sich die Benutzererfahrung mit der Implementierung von AMP verbessert hat, wenn Sie keine Informationen zur Benutzererfahrung haben? Daher ist die Einführung von Analysen von entscheidender Bedeutung.
AMP unterstützt zwei Hauptkomponenten für die Datenerfassung: Amp-Pixel zum Festlegen eines einfachen Pixels und Amp-Analytics für komplexere Analyselösungen. Mit der Amp-Experiment- Komponente können Sie auch A / B-Tests auf AMP-Seiten durchführen.
Mithilfe von Amp-Analytics können Sie Google Analytics, Yandex Metrics und andere Anbieter (z. B. Baidu Analytics) verbinden.
Das Hinzufügen von Analysen zu einer Seite ist sehr einfach. Zuerst müssen Sie die entsprechende Bibliothek mit der Amp-Analytics- Komponente verbinden.
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Platzieren Sie dann die Komponente auf der Seite und konfigurieren Sie die Einstellungen. Für Google Analytics sieht es so aus.
<amp-analytics type="googleanalytics"> <script type="application/json"> { "vars": { "account": "UA-XXXXX-Y" }, "triggers": { "trackPageview": { "on": "visible", "request": "pageview" } } } </script> </amp-analytics>
Für Yandex Metrics ist der Code sehr ähnlich.
<amp-analytics type="metrika"> <script type="application/json"> { "vars": { "counterId": "XXXXXX" } } </script> </amp-analytics>
Dies sind natürlich die minimalsten Einstellungen. Für jede analytische Lösung müssen Sie in den Einstellungen angeben, welche Daten Sie erfassen möchten.
Bei Verwendung der Amp-Analytics- Komponente tritt ein Problem beim Verfolgen von Benutzern auf AMP- und Nicht-AMP-Seiten auf. Ich möchte, dass die Benutzer-ID überall gleich ist. Ein Nutzer, der Ihre Seite aus dem Google-Cache herunterlädt und dann aus analytischer Sicht direkt auf Links zu Ihrer Website klickt, gilt als derselbe Nutzer. Verwenden Sie dazu die Client-ID-API. Weitere Informationen zu den Einstellungen, die Sie vornehmen müssen, finden Sie in der Google Analytics-Hilfe .
Servicemitarbeiter und PWAs (Progressive Web Apps)
Bei recht komplexen Sites sowie bei vorhandenen Sites wird es schwierig sein, alles auf AMP zu schreiben oder sogar neu zu schreiben. Daher erstellen normalerweise die Seiten, die Benutzer aus externen Quellen (Anmeldeseiten) erhalten, AMP-Seiten. Sie werden schnell sowohl aus dem Cache als auch direkt geöffnet. Wenn der Benutzer dann auf den Link auf der AMP-Seite klickt, wird er zu Ihrer Hauptseite weitergeleitet. Und hier ist es wichtig, dass die Hauptseite beim Laden von der AMP-Seite sofort geladen wird. Dies wird durch den Service Workers-Mechanismus erreicht. Wenn Sie die AMP-Seite öffnen, sollte der Worker-Service für die Hauptwebsite installiert werden, und der Worker-Service lädt die erforderlichen Dateien herunter und speichert sie zwischen. Dank dessen werden Links zur AMP-Seite sofort geöffnet, da sich alle oder fast alles, was zum Öffnen der folgenden Seiten benötigt wird, bereits im Cache befindet.
Verwenden Sie zum Installieren des Servicemitarbeiters die Komponente amp-install- serviceworker. Es wird auf die gleiche Weise wie alle anderen AMP-Komponenten verbunden.
<script async custom-element="amp-install-serviceworker" src="https://cdn.ampproject.org/v0/amp-install-serviceworker-0.1.js"></script>
Ein Beispiel für seine Verwendung ist unten dargestellt.
<amp-install-serviceworker src="/sw.js" data-iframe-src="https://mydomain.com/sw.html" layout="nodisplay"> </amp-install-serviceworker>
Wenn ein Benutzer Ihre Site direkt besucht, installiert die Komponente den durch den Parameter src angegebenen Service Worker. Im Falle des Ladens der AMP-Seite aus dem Cache ist dies jedoch nicht möglich, da die Installation von Servicemitarbeitern für andere Domänen verboten ist. Daher müssen Sie auf der Site eine Seite erstellen, auf der sich der Installationscode des Service Workers befindet. Beim Laden aus dem Cache öffnet amp-install-serviceworker die Seite in einem Iframe und der Service Worker wird installiert.
PWA (Progressive Web Apps) ist ein Ansatz zum Erstellen moderner Webanwendungen, die sich basierend auf der Benutzererfahrung an native Anwendungen wenden. Das Herz der PWA sind Servicemitarbeiter. Man kann auf die Meinung stoßen, dass AMP und PWA in gewissem Maße Konkurrenten sind. Tatsächlich ergänzen sie sich. PWA konzentriert sich auf langfristige und wann immer möglich regelmäßige Interaktionen mit Benutzern. Gleichzeitig konzentriert sich AMP auf die erste Interaktion, wenn der Benutzer von außen kommt. PWA verbessert nicht genau diesen Aspekt - die erste Interaktion. Daher verwenden viele Projekte AMP als Einstiegspunkt, der den Benutzer an PWA überträgt. Und das ist sehr vernünftig. Wenn Sie keine regelmäßigen, langen oder komplexen Benutzerinteraktionen haben sollen, können Sie mit einem AMP auskommen.
Fazit
In diesem Artikel haben wir uns eine Anwendung von AMP angesehen, obwohl es tatsächlich viele weitere interessante Szenarien gibt. AMPHTML-Anzeigen sind beispielsweise eine hervorragende Möglichkeit, Anzeigen zu erstellen, die schnell geladen werden. Wenn langsam ladende Banner auf AMP-Seiten platziert werden, die sofort geöffnet werden, werden Nutzer solche Anzeigen höchstwahrscheinlich einfach nicht sehen. Ja, und auf normalen Seiten - langsam ladende Anzeigen nerven die Nutzer. Daher ist es logisch, die Werbung selbst (Werbekreative) mit AMP zu machen.
Benutzer verwenden Inhalte auf Desktop- und Mobilgeräten unterschiedlich. Wenn Sie beispielsweise von einem Telefon aus lesen, beenden Benutzer das Lesen eines langen Artikels viel früher als beim Lesen vom Desktop (und haben Sie bis zu diesem Punkt gelesen? :)). Das Format von Geschichten (Geschichten) ist in letzter Zeit auf Mobilgeräten immer beliebter geworden, und AMP-Geschichten sind genau der richtige Weg, um solche Geschichten schnell und ohne zusätzlichen Aufwand zu erstellen.
Darüber hinaus wird eine Version von AMP für E-Mail (AMPHTML für E-Mail) entwickelt, mit der Sie mit AMP wunderschöne interaktive E-Mails erstellen können.
Vergessen Sie auch nicht, dass AMP einfach als Format zum Einfügen von Inhalten auf Ihrer Website verwendet werden kann. Wenn Sie beispielsweise Nachrichten, Artikel oder Produktkarten in einer React- oder Angular-Anwendung anzeigen müssen, können Sie diese im AMP-Format speichern, vorab laden und dann sofort in einer Webanwendung (oder sogar in einer nativen Anwendung) anzeigen. Sie müssen AMP nicht für die gesamte Seite verwenden - AMP-Inhalte können auch kleine Inhalte sein.
Mit AMP können Sie ganze Websites sowie einzelne Seiten, Banner und Geschichten erstellen und AMP als schnelles und kompaktes Format zum Einfügen von Inhalten verwenden.
Sergey Pugachev, Google Entwickler-Experte
PS. Der Artikel ist ein persönlicher Blick auf AMP und stimmt möglicherweise nicht mit der Meinung von Google oder dem Arbeitgeber des Autors überein;)