Fortsetzung des Studiums progressiver Webanwendungen. Nach dem theoretischen
ersten Teil und einem einfachen praktischen Beispiel von Hello Habr, dem
zweiten Teil, werden wir versuchen, die PWA-Website auf CMS Joomla zu übertragen.
Die Art des Server-Frameworks ist nicht wichtig. Der Zweck dieses Artikels ist es, die Übersetzung einer regulären Site in PWA als ein Konzept zu zeigen, das für beliebige Sites in einem beliebigen Framework gilt.

Laden Sie zunächst Joomla herunter und installieren Sie es. Während der Installation weisen wir darauf hin, dass die Site mit Demodaten gefüllt werden muss - wählen Sie die Option "Blog". Wir bekommen hier eine solche Seite -
https://tetta.nut.cc/habr/hello-joomla/original/ . Kopieren Sie dann alle Site-Dateien in das Verzeichnis
https://tetta.nut.cc/habr/hello-joomla/ - jetzt haben wir zwei Arbeitsinstanzen der Joomla-Site in derselben Datenbank. Wir werden die erste unverändert lassen und die zweite auf die PWA-Version übertragen.
Der Quellcode für ein Beispiel dieses Artikels kann auf
GitHub-e angezeigt werden
Ein wenig über die Struktur von JoomlaJoomla hat ein Konzept für eine Vorlage - eine Reihe von Webressourcen, die für die Präsentationsebene verantwortlich sind. Vorlagen befinden sich im Verzeichnis / templates, unser Standard "out of the box" heißt Protostar.
Im allgemeinen Fall startet Joomla nach Erhalt einer Browseranforderung die Engine, führt seine eigene Aufgabe aus und überträgt die Ausführung der Anforderung an /templates/protostar/index.php, das bereits HTML für den Client generiert. Diese Datei ist eine einfache PHP-Datei, in der zusätzlich die Verwendung von zwei Direktiven möglich ist:
<jdoc:include type="component" /> <jdoc:include type="modules" name="position-id" style="..." />
Der erste fügt stattdessen das Hauptmaterial ein, das der angeforderten URL (Komponente) entspricht, der zweite - die vom Administrator für die angegebene Position vorgeschriebenen Module. Jede Seite in Joomla besteht aus einer Komponente und Modulen.
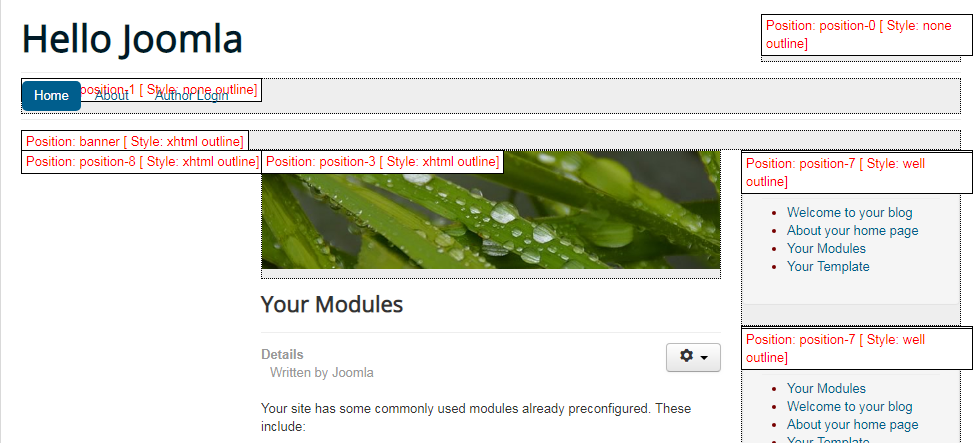
Wenn Sie sich die Site-Vorlage ansehen, sehen Sie den Block des Hauptmaterials im mittleren Teil der Seite, und es sind keine Module vorhanden. Das obere Menü ist Position-1, die rechte Spalte mit zwei Modulen "Ältere Posts" und "Meistgelesene Posts" ist Position-7 und so weiter.

Joomla hat eine Besonderheit: Wenn die empfangene GET-Anforderung einen tmpl- Parameter mit einem somePage- Wert hat, überträgt Joomla die Anforderungsausführung nicht an index.php an die Vorlagendatei, sondern an somePage.php, falls vorhanden. Wir verwenden es unten.
Anwendungsshell
Jetzt müssen wir uns von der Site-App-Shell isolieren - der Shell der zu erstellenden Anwendung. Bei der Entwicklung einer PWA-Site von Grund auf kann es verschiedene Strategien geben. Auf einer fertigen Site ist es jedoch zweckmäßig, die Unterteilung in ihre statischen und dynamischen Teile zu verwenden.
Statik ändert sich selten und kann Teil der App-Shell sein. Beispielsweise kann das Hauptmenü auf
unserer Website als statisch betrachtet werden. Es wird nur vom Administrator geändert und er kann das App-Shell-Update in Client-Browsern nach der Bearbeitung explizit bestellen.
Gleichzeitig sind der Inhalt selbst sowie die Module in Position 7 und das Breadcrumbs-Modul in Position 2, die zeigen, wo sich der Benutzer gerade auf der Site befindet, dynamisch. Sie müssen in den Browser des Clients geladen werden.
1. Änderungen auf dem Server
Ersetzen Sie alle dynamischen Blöcke durch Platzhalter. Ändern Sie in der Datei index.php der Vorlage die Anweisungen:
<jdoc:include type="component" /> <div id="main-content"></div> <jdoc:include type="modules" name="position-id" style="..." /> <div id="module-id"></div>
Zusätzlich zu den Vorlagenskripten verbinden wir auch unsere Javascript-Datei hello-joomla.js in index.php.
Erstellen Sie die Datei main-content.php mit den folgenden Inhalten:
<jdoc:include type="component" />
Modul-2.php-Datei:
<jdoc:include type="modules" name="position-2" style="none" />
Und die Modul-7.php-Datei:
<jdoc:include type="modules" name="position-7" style="well" />
Die Bedeutung dessen, was getan wurde, ist, dass wir, wenn wir
https://tetta.nut.cc/habr/hello-joomla/index.php/5-your-modules?tmpl=module-7 anfordern, nur den Code der Module erhalten, die sich in postion- befinden. 7. Gleiches gilt für den Inhalt.
Dies sind
alles Änderungen im "Server" -Teil der Site. In anderen Frameworks werden diese Vorgänge (Hervorheben der App-Shell) wahrscheinlich etwas komplizierter sein, aber hier haben wir Glück.
2. Client-Seite
In hello-joomla.js müssen wir das dynamische Laden von Inhalten und Modulen implementieren. Darüber hinaus müssen Sie das Verhalten aller <A> -Tags ändern, damit durch Klicken auf den Link das dynamische Laden von Seitendaten eingeleitet wird. Die Module der rechten Spalte werden einmalig geladen, wenn die Site im Browser geöffnet wird, und Brotkrumen und Inhalte werden jedes Mal geladen, wenn Sie auf den internen Link klicken.
Das ist auch einfach:
Im Moment haben wir unsere Website in eine vollwertige SPA - Single Page Application - Anwendung umgewandelt. Es ist noch Polieren übrig - der Link „Zurück nach oben“, Stile des Hauptmenüs, Suchformular, animierter Preloader usw.
Eine Kopie der Site im SPA-Modus finden Sie unter
https://tetta.nut.cc/habr/hello-joomla/spa/ .
3. SPA -> PWA
Wir verbinden das Manifest und sw.js aus dem
vorherigen Beispiel in index.php. Um zu verhindern, dass Service Worker dynamische Anforderungen zwischenspeichert, fügen
Sie der URL in hello-joomla.js in der Funktion loadData
"mode = nocache" hinzu.
Das ist alles. Kann am Startbildschirm befestigt werden.
Schlussfolgerungen
Wie Sie sehen, sind keine Frameworks und Toolkits erforderlich, um eine Website in eine PWA-Anwendung umzuwandeln. Alles wird von Hand gemacht und der Code bleibt sauber und klar.
Im nächsten Artikel werden wir die Site in Form nützlicher Tipps funktional auf das Niveau der Veröffentlichung in der Produktion bringen. Es gibt noch Standard-SPA-Verbesserungen - den Seitentitel im Browser, Google Analitics, die Bestätigung, dass für Suchmaschinen nichts Wertvolles herausgekommen ist. Wir führen eine bequeme Caching-Verwaltung für Service Worker-a durch, um App-Shell-Elemente schnell zu aktualisieren. Darüber hinaus möchten Redakteure und Kommentatoren der Website Bilder aus dem Internet in die Materialien der Website einfügen können, auch über das http-Protokoll.
Eines der großartigen Merkmale des PWA-Konzepts ist, dass es das lange verlorene MVC-Paradigma in zahlreichen Server- und Browser-Frameworks zum Leben erweckt. "Ansicht" befindet sich jetzt auf dem Client, und der Browser greift auf den Server zu, um die Daten und nicht die Präsentation zu erhalten .
Und im Gegensatz zu herkömmlichen SPAs erstellt PWA diese „Ansicht“ nicht mit umfangreichen Javascript-Frameworks, sondern mit dem guten alten schnellen und klaren HTML + CSS.