 Dieser Artikel ist eine Antwort auf:Der Zweck des Artikels ist:
Dieser Artikel ist eine Antwort auf:Der Zweck des Artikels ist:- zeigen, dass Sie schnell eine einfache Anwendung auf Angular schreiben können, obwohl dies nicht das Haupthobby ist,
- zeigen die Vorteile der Anwendung auf Angular.
Der Zweck des Artikels ist NICHT:- einen anderen holivar anzünden.
Wer interessiert ist, frage ich unter der Katze.
Vorbereitung
Um mit
Angular arbeiten zu können, müssen Sie die
Angular- CLI global installieren
npm install -g @angular/cli
Erstellen Sie eine neue Anwendung
ng new github-ui cd github-ui
Erstellen Sie sofort Benutzerkomponenten und Fehler sowie einen Dienst zum Empfangen von Daten von github
ng generate component components/user ng generate component components/error ng generate service services/github
Und verbinden Sie sie mit dem Hauptanwendungsmodul.
Wir verbinden auch die Module
HttpClient (für die Arbeit mit http-Anforderungen) und
ReactiveForms (für die Arbeit mit Formularen).
app.module.ts import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { ReactiveFormsModule } from '@angular/forms'; import { HttpClient } from '@angular/common/http'; import { AppComponent } from './app.component'; import { UserComponent } from './components/user/user.component'; import { ErrorComponent } from './components/error/error.component'; import { GithubService } from './services/github.service'; @NgModule({ declarations: [AppComponent, UserComponent, ErrorComponent], imports: [BrowserModule, ReactiveFormsModule, HttpClient], providers: [GithubService], bootstrap: [AppComponent] }) export class AppModule {}
Datenmodelle
Weil Angular verwendet
Typescript und Typescript gibt uns die Eingabe. Es wird
empfohlen , Datenmodelle zu beschreiben.
Dies hat folgende Vorteile:
- bequeme automatische Vervollständigung bei der Arbeit mit der Anwendung,
- Typanpassung in der Kompilierungsphase,
- macht andere Entwickler verständlich, mit welchen Daten sie arbeiten.
models / user.model.ts export class User { login: string; id: number; node_id: string; avatar_url: string; gravatar_id: string; url: string; html_url: string; followers_url: string; following_url: string; gists_url: string; starred_url: string; subscriptions_url: string; organizations_url: string; repos_url: string; events_url: string; received_events_url: string; type: string; site_admin: boolean; name: string; company: string; blog: string; location: string; email: string; hireable: string; bio: string; public_repos: number; public_gists: number; followers: number; following: number; created_at: string; updated_at: string; }
Dienst zum Empfangen von Daten
Es ist üblich, die Arbeit mit Serveranforderungen in Angular in
Dienste zu platzieren .
Fügen Sie im zuvor erstellten Dienst eine Methode hinzu, um Benutzerdaten abzurufen.
services / github.service.ts import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; import { Observable } from 'rxjs'; import { User } from '../models/user.model'; @Injectable() export class GithubService { // http constructor(private http: HttpClient) {} // getUser(name: string): Observable<User> { const url = `https://api.github.com/users/${name}`; return this.http.get<User>(url); } }
Benutzersuche
Angular hat
RxJs aus der Box eingebaut. Mit Hilfe davon und dem Modul zum Arbeiten mit Formularen können wir abonnieren, um den Steuerwert zu ändern und Benutzerdaten abzurufen.
app.component.html <div class="container" [class.ready]="!!user"> <input [formControl]="findControl" placeholder="GitHub username" /> <app-user *ngIf="user" [user]="user"></app-user> <app-error *ngIf="error"></app-error> </div>
app.component.ts import { Component, OnInit } from '@angular/core'; import { FormControl } from '@angular/forms'; import { GithubService } from './services/github.service'; import { User } from './models/user.model'; import { filter, switchMap, debounceTime, catchError } from 'rxjs/operators'; import { EMPTY } from 'rxjs'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements OnInit { // findControl = new FormControl(); // error: boolean = false; // user: User = null; // githubService constructor(private githubService: GithubService) {} // ngOnInit() { this.findControl.valueChanges .pipe( // filter(value => value.length > 2), // debounceTime(1000), // switchMap(value => this.githubService.getUser(value).pipe( // catchError(err => { this.user = null; this.error = true; return EMPTY; }) ) ) ) // .subscribe(user => { this.user = user; this.error = false; }); } }
Andere Komponenten
Die verbleibenden Komponenten sind "dumm", d.h. Enthält keine Logik, sondern zeigt nur die empfangenen Daten an.
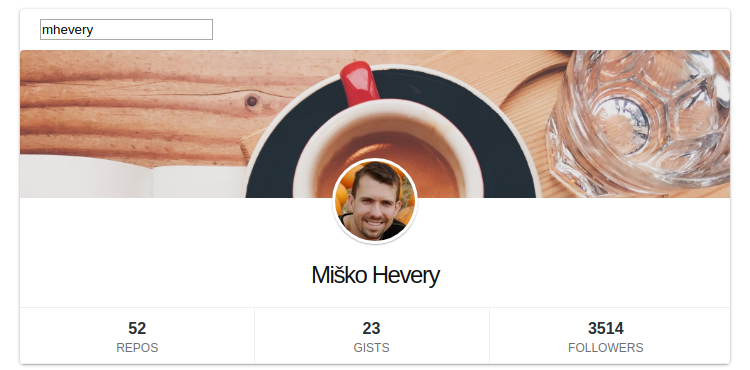
Benutzerkomponente <div class="github-card user-card"> <div class="header User"></div> <a class="avatar" [href]="'https://github.com/'+user.login"> <img [src]="user.avatar_url+'&s=80'" [alt]="user.name" /> </a> <div class="content"> <h1>{{user.name}}</h1> <ul class="status"> <li> <a [href]="'https://github.com/'+user.login+'?tab=repositories'"> <strong>{{user.public_repos}}</strong>Repos </a> </li> <li> <a [href]="'https://gist.github.com/'+user.login"> <strong>{{user.public_gists}}</strong>Gists </a> </li> <li> <a [href]="'https://github.com/'+user.login+'/followers'"> <strong>{{user.followers}}</strong>Followers </a> </li> </ul> </div> </div>
import { Component, Input, ChangeDetectionStrategy } from '@angular/core'; import { User } from '../../models/user.model'; @Component({ selector: 'app-user', templateUrl: './user.component.html', styleUrls: ['./user.component.css'], changeDetection: ChangeDetectionStrategy.OnPush }) export class UserComponent { @Input() user: User; }
Fehlerkomponente <div class="error"> <h2>Oops!</h2> <b> User not found. </b> <p>Please try searching again.</p> </div>
import { Component, OnInit, ChangeDetectionStrategy } from '@angular/core'; @Component({ selector: 'app-error', templateUrl: './error.component.html', styleUrls: ['./error.component.css'], changeDetection: ChangeDetectionStrategy.OnPush }) export class ErrorComponent {}
Vorteile der Verwendung von Angular
- Trennung der Datenerfassung von der Arbeit mit ihnen,
- Trennung der Vorlage von der Logik,
- klare und verständliche skalierbare Struktur,
- eingebaute Module für die Arbeit mit Formularen und Servern,
- eingebaute RxJs für den asynchronen Betrieb,
- Starke Eingabe, Überprüfung auf Kompilierungsfehler.
Quellcode
GithubLive-DemoSchlussfolgerungen
Wie oben gezeigt, kann jede Anwendung (insbesondere eine kleine) mit verschiedenen Bibliotheken, Frameworks oder
reinem JS geschrieben werden .
Wichtiger ist das Wissen über die von Ihnen verwendeten Tools und das Verständnis, wie geeignet sie in einer bestimmten Situation sind.
Alles Erfolg beim Lernen und sauberer Code!