Heute wollte ich Ihnen einen anderen Ansatz zur Aufrechterhaltung des Zustands bei der Entwicklung von Android-Anwendungen vorstellen. Es ist kein Geheimnis, dass unsere Anwendung im Hintergrund jederzeit beendet werden kann, und dieses Problem wird mit der Einführung aggressiver Energieeinsparungen immer dringlicher - hallo
Oreo . Außerdem hat niemand die Konfigurationsänderung am Telefon abgebrochen: Ausrichtung, Sprachänderung usw. Und um die Anwendung im Hintergrund zu öffnen und die Benutzeroberfläche im letzten Zustand anzuzeigen, müssen wir uns darum kümmern, sie zu speichern. Oh, das
onSaveInstanceState .

Wie viel Schmerz hat er uns gebracht.
Ich werde später Beispiele mit
Clean Achitecture und
Dagger2 geben , seien Sie also darauf vorbereitet :)
Das Problem der Aufrechterhaltung des Zustands in Abhängigkeit von Aufgaben kann auf verschiedene Arten gelöst werden:
- Speichern Sie Primärdaten in onSaveInstanceState des Hosts (Aktivität, Fragment) - wie z. B. die Seitenkennung , den Benutzer und was auch immer. Was wir für die anfängliche Datenerfassung und Seitenanzeige benötigen.
- Speichern Sie die empfangenen Daten im interaktiven Programm im Repository (SharedPreference, Database).
- Verwenden Sie Rethein-Fragmente, um Daten bei der Neuerstellung von Aktivitäten zu speichern und wiederherzustellen.
Aber was ist, wenn wir den Status der Benutzeroberfläche sowie die aktuelle Reaktion der Benutzeroberfläche auf Benutzeraktionen wiederherstellen müssen? Betrachten wir der Einfachheit halber die Lösung dieses Problems anhand eines realen Beispiels. Wir haben eine Anmeldeseite - der Benutzer gibt seine Daten ein, klickt auf die Schaltfläche und erhält dann einen eingehenden Anruf. Unsere Bewerbung tritt in den Hintergrund. Das System tötet ihn. Klingt beängstigend, nicht wahr?)
Der Benutzer kehrt zur Anwendung zurück und was sollte er sehen? Setzen Sie mindestens den Anmeldevorgang fort und zeigen Sie den Fortschritt an. Wenn sich die Anwendung vor dem Aufrufen der onDestroy-Methode des Hosts anmelden konnte, wird dem Benutzer die Navigation zum Startbildschirm der Anwendung angezeigt. Dieses Verhalten kann mit der Zustandsmaschine leicht gelöst werden. Sehr guter
Bericht von Yandex . Im selben Artikel werde ich versuchen, meine gekauten Gedanken zu diesem Bericht zu teilen.
Nun ein kleiner Code:
Basisstaatpublic interface BaseState<VIEW extends BaseView, OWNER extends BaseOwner> extends Parcelable{ @NonNull String getName(); void onEnter(@NonNull VIEW aView); void onExit(); void forward(); void back(); void invalidateView(@NonNull VIEW aView); @NonNull OWNER getOwner(); void setOwner(@NonNull OWNER aOwner); }
Baseoverner public interface BaseOwner<VIEW extends BaseView, STATE extends BaseState> extends BasePresenter<VIEW>{ void setState(@NonNull STATE aState); }
BasestateImpl public abstract class BaseStateImpl<VIEW extends BaseView, OWNER extends BaseOwner> implements BaseState<VIEW, OWNER>{ private OWNER mOwner; @NonNull @Override public String getName(){ return getClass().getName(); } @Override public void onEnter(@NonNull final VIEW aView){ Timber.d( getName()+" onEnter");
In unserem Fall ist der Staatseigentümer ein Moderator.
Auf der Anmeldeseite können drei eindeutige Zustände unterschieden werden:
LoginInitState ,
LoginProgressingState ,
LoginCompleteState .
Überlegen Sie nun, was in diesen Staaten passiert.
LoginInitState Wir haben die Validierung von Feldern und im Falle einer erfolgreichen Validierung wird die Login-Schaltfläche aktiv.
In
LoginProgressingState wird eine
Anmeldeanforderung gestellt , ein Token wird gespeichert, zusätzliche Anforderungen werden gestellt, um die Hauptaktivität der Anwendung zu starten.
LoginCompleteState navigiert zum Hauptbildschirm der Anwendung.
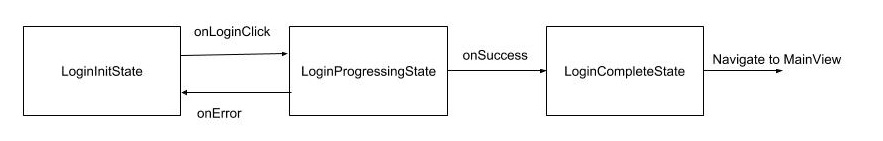
Bedingt kann der Übergang zwischen Zuständen im folgenden Diagramm dargestellt werden:

Der
Status LoginProgressingState wird beendet, wenn der Anmeldevorgang im
Status LoginCompleteState erfolgreich ist und
LoginInitState fehlschlägt . Wenn sich unsere Sichtweise löst, haben wir also einen völlig deterministischen Zustand des Präsentators. Wir müssen diesen Status mit dem Standard-Android-Mechanismus
onSaveInstanceState speichern . Dazu müssen alle Anmeldestatus die
Parcelable- Schnittstelle implementieren. Daher erweitern wir unsere Basisschnittstelle
BaseState .
Als nächstes haben wir eine Frage, wie dieser Status vom Moderator an unseren Gastgeber weitergeleitet werden kann. Am einfachsten ist es, den Präsentator vom Host nach Daten zu fragen. Aus architektonischer Sicht sieht dies jedoch nicht sehr gut aus. Und so kommen uns Fragmente zu Hilfe. Wir können eine Schnittstelle für den Cache erstellen und in diesem Fragment implementieren:
public interface Cache{ void saveCacheData(@Nullable Parcelable aData); @Nullable Parcelable getCacheData(); boolean isCacheExist(); }
Als nächstes injizieren wir das Cache-Fragment wie Cache in den Konstruktor des Interaktors. Wir fügen dem Integrator Methoden hinzu, um den Status im Cache abzurufen und zu speichern. Jetzt können wir bei jeder Änderung des Status des Präsentators den Status im Interaktor speichern, und der Interaktor speichert seinerseits im Cache. Alles wird sehr logisch. Beim erstmaligen Laden des Hosts empfängt der Präsentator den Status vom Interaktor, der wiederum Daten aus dem Cache empfängt. So sieht die Statusänderungsmethode im Präsentator aus:
@Override public void setState(@NonNull final LoginBaseState aState){ mState.onExit(); mState = aState; clearDisposables(); mState.setOwner(this); mState.onEnter(getView()); mInteractor.setState(mState); }
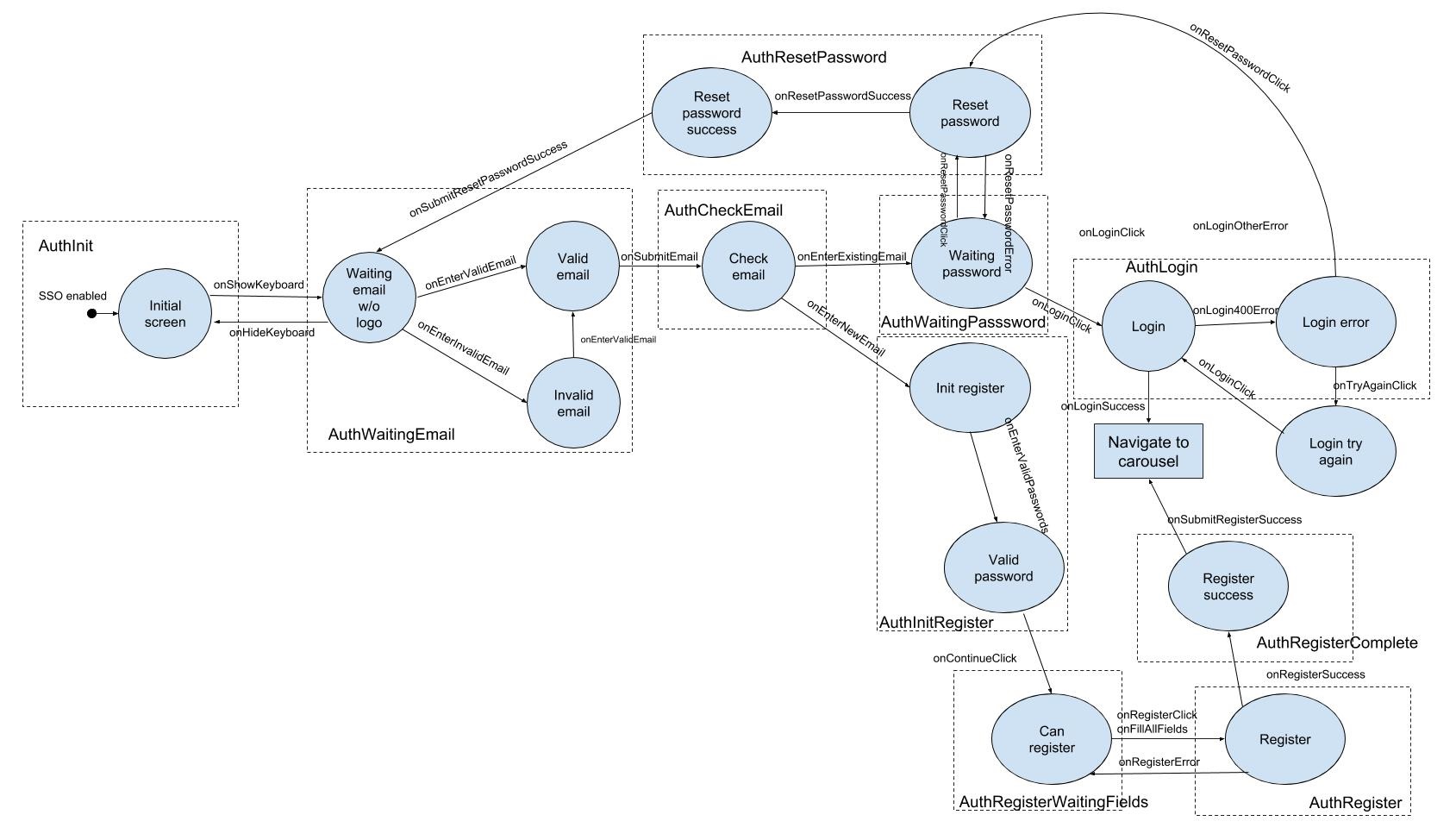
Ich möchte auf diesen Punkt hinweisen: Das Speichern von Daten über den Cache kann für alle Daten erfolgen, nicht nur für den Status. Möglicherweise müssen Sie Ihren eigenen eindeutigen Snippet-Cache erstellen, um aktuelle Daten zu speichern. Dieser Artikel beschreibt einen allgemeinen Ansatz. Ich möchte auch darauf hinweisen, dass die fragliche Situation sehr übertrieben ist. Im Leben muss man Probleme viel komplizierter lösen. In unserer Anwendung wurden beispielsweise drei Seiten kombiniert: Anmeldung, Registrierung, Kennwortwiederherstellung. In diesem Fall war das Zustandsdiagramm wie folgt:

Mithilfe des im Artikel beschriebenen Statusmusters und Ansatzes konnten wir den Code lesbarer und wartbarer machen. Wichtig ist, den aktuellen Status der Anwendung wiederherzustellen.
Der vollständige Code kann
im Repository angezeigt werden.