Ich habe beschlossen, eine plattformübergreifende Desktop-Anwendung auf Go zu schreiben. Eine CLI- Version gemacht, alles funktioniert gut. Ja, und Cross-Compilation in Go wird unterstützt. Im Allgemeinen ist alles in Ordnung. Es wurde aber auch eine GUI- Version benötigt. Und dann fing es an ...

Die Wahl der Bibliothek (Bindung) für die GUI
Die Anwendung sollte plattformübergreifend sein.
Daher muss es unter Windows , GNU / Linux und macOS kompiliert werden.
Die Wahl fiel auf solche Bibliotheken:
Elektronen und andere Frameworks, die Chromium und node.js mit mir ziehen, habe ich zurückgeworfen, da sie ziemlich viel wiegen und auch eine Menge Betriebssystemressourcen verbrauchen.
Nun ein wenig zu jeder Bibliothek.
gotk3
GTK + 3- Bibliotheksbindung. Die Abdeckung ist weit entfernt von allen Möglichkeiten, aber alle wesentlichen Elemente sind vorhanden.
Die Anwendung wird mit dem Standard- go build kompiliert. Eine plattformübergreifende Kompilierung ist mit Ausnahme von macOS möglich . Nur mit macOS kann es für dieses Betriebssystem kompiliert werden. Mit macOS kann es auch für Windows + GNU / Linux kompiliert werden.
Die Benutzeroberfläche sieht für GNU / Linux und Windows nativ aus (Sie müssen ein spezielles Thema angeben). Für macOS sieht es nicht nativ aus. Sie können nur raus, wenn es sich um ein schreckliches Thema handelt, das die nativen Elemente von macOS emuliert.
therecipe / qt
Bindungsbibliothek Qt 5 . Unterstützung für QML, Standard-Widgets. Im Allgemeinen empfehlen viele Leute diese Bindung.
qtdeploy mit dem qtdeploy . Neben Desktop-Plattformen gibt es auch mobile Plattformen. Die Cross-Kompilierung erfolgt mit Docker . Für Betriebssysteme kann Apple nur mit macOS kompiliert werden.
Falls gewünscht, können Sie unter Qt die Benutzeroberfläche auf dem Desktop-Betriebssystem nativ aussehen lassen.
zserge / webview
Die Bibliothek, die ursprünglich in C geschrieben wurde, wurde vom Autor in viele Sprachen geschraubt, einschließlich Go . Die native Webansicht wird verwendet , um Folgendes anzuzeigen: Windows - MSHTML , GNU / Linux - GTK-Webkit2 , MacOS - Cocoa / WebKit . Zusätzlich zum Code on Go müssen Sie auch in JS schreiben , und HTML ist praktisch.
Es wird mit go build kompiliert, Cross- Compilation ist mit xgo möglich.
Es kann so nativ aussehen, wie es ein Standardbrowser zulässt.
Die Wahl
Warum habe ich gotk3 gewählt ?
In therecipe / qt gefiel mir das zu komplizierte System zum Erstellen der Anwendung nicht, sie gaben sogar einen speziellen Befehl aus.
zserge / webview scheint nicht schlecht zu sein, es wird nicht viel wiegen, aber es ist immer noch webview und es kann Standardprobleme geben, die in solchen Anwendungen existieren: vielleicht irgendwo hin. Und dies ist nicht Electron , wo das erweiterte Chromium immer enthalten ist, aber in einigen alten Windows kann alles gehen. Außerdem muss man in JS schreiben.
Ich habe gotk3 als etwas Durchschnittliches gewählt. Sie können es mit dem Standard- go build , es sieht akzeptabel aus und ich liebe GTK + 3 !
Im Allgemeinen dachte ich, dass alles einfach sein würde. Und was vergebens an Go ist , sagen sie, dass es ein Problem mit der GUI hat . Aber wie falsch ich war ...
Erste Schritte
Installieren Sie alles von gotk3 ( gtk , gdk , glib , cairo ) bis zu uns selbst:
go get github.com/gotk3/gotk3/...
Außerdem muss die GTK + 3- Bibliothek selbst für die Entwicklung auf Ihrem System installiert sein.
GNU / Linux
In Ubuntu :
sudo apt-get install libgtk-3-dev
In Arch Linux :
sudo pacman -S gtk3
macOS
Über Homebrew :
brew install gtk-mac-integration gtk+3
Windows
Hier ist es nicht so einfach. In den offiziellen Anweisungen wird empfohlen , MSYS2 zu verwenden und bereits alles zu tun. Persönlich habe ich Code auf anderen Betriebssystemen geschrieben und Cross-Compilation für Windows in Arch Linux durchgeführt , von dem ich hoffe, dass er bald geschrieben wird.
Einfaches Beispiel
Jetzt schreiben wir eine kleine Datei mit dem main.go Code:
package main import ( "log" "github.com/gotk3/gotk3/gtk" ) func main() {
Sie können mit dem go build kompilieren und dann die Binärdatei ausführen. Aber wir führen es einfach aus:
go run main.go
Nach dem Start erhalten wir ein Fenster dieser Art:

Glückwunsch! Sie haben eine einfache Anwendung von README gotk3 !
Weitere Beispiele finden Sie auf Github gotk3 . Ich werde sie nicht zerlegen. Machen wir besser etwas, das nicht in den Beispielen enthalten ist!
Lichtung
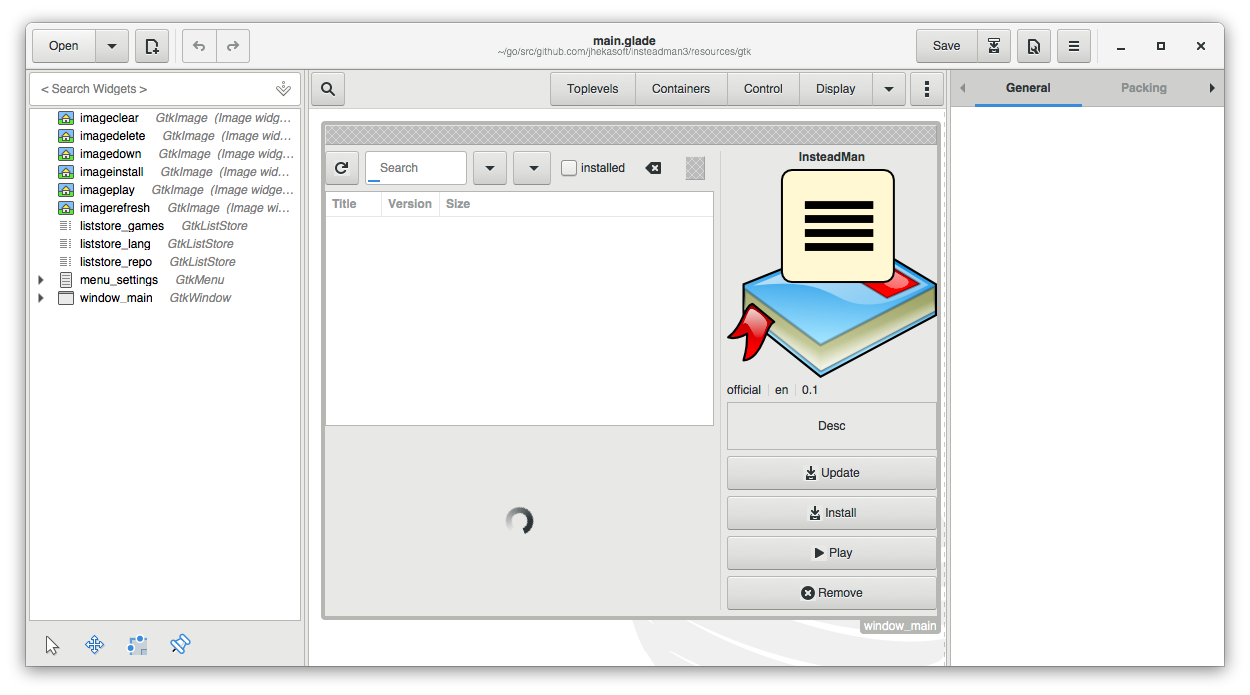
Es gibt so etwas für Gtk + 3 - Glade . Dies ist ein Grafikdesigner für GTK + . Es sieht ungefähr so aus:

Um nicht jedes Element manuell zu erstellen und es später nicht mit Programmcode irgendwo im Fenster zu platzieren, können Sie das gesamte Design in Glade werfen. Speichern Sie dann alles in einer XML-ähnlichen * .glade- Datei und laden Sie sie über unsere Anwendung.
Installieren Sie Glade
GNU / Linux
Auf GNU / Linux-Distributionen ist die Installation von glade einfach. In einigen Ubuntu wird es sein:
sudo apt-get install glade
In Arch Linux :
sudo pacman -S glade
macOS
Die Downloads von der offiziellen Seite sind sehr altmodisch. Daher ist es besser, über Homebrew zu installieren:
brew install glade
Und dann laufen:
glade
Windows
Sie können die neueste Version hier herunterladen. Ich persönlich habe es überhaupt nicht unter Windows installiert, daher weiß ich nichts über die Stabilität von Glade dort.
Einfache Anwendung mit Glade
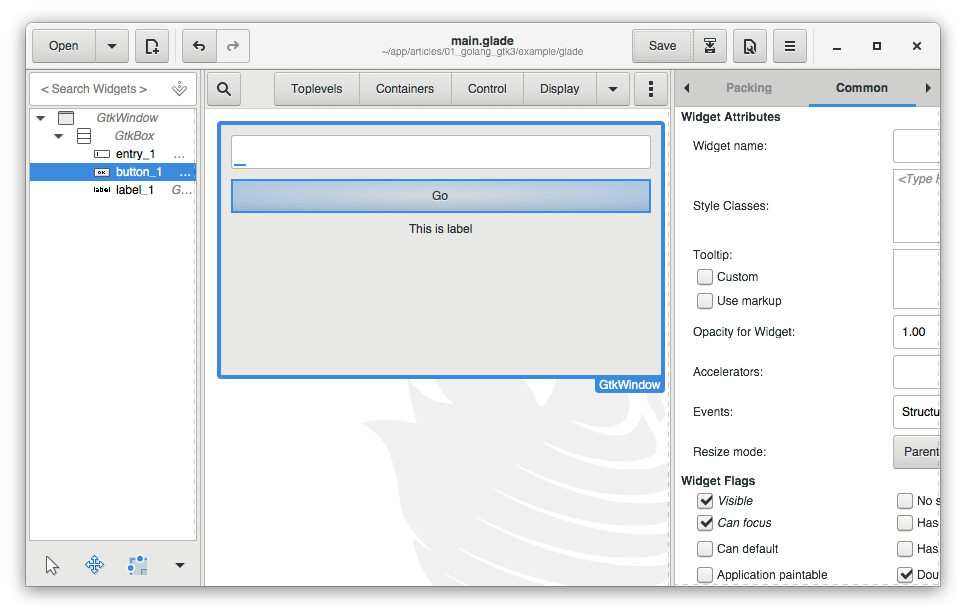
Im Allgemeinen habe ich so etwas wie dieses Fenster entworfen:

Die main.glade Datei wurde gespeichert und empfangen:
<?xml version="1.0" encoding="UTF-8"?> <interface> <requires lib="gtk+" version="3.20"/> <object class="GtkWindow" id="window_main"> <property name="title" translatable="yes"> Glade</property> <property name="can_focus">False</property> <child> <placeholder/> </child> <child> <object class="GtkBox"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="margin_left">10</property> <property name="margin_right">10</property> <property name="margin_top">10</property> <property name="margin_bottom">10</property> <property name="orientation">vertical</property> <property name="spacing">10</property> <child> <object class="GtkEntry" id="entry_1"> <property name="visible">True</property> <property name="can_focus">True</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">0</property> </packing> </child> <child> <object class="GtkButton" id="button_1"> <property name="label" translatable="yes">Go</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">1</property> </packing> </child> <child> <object class="GtkLabel" id="label_1"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="label" translatable="yes">This is label</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">2</property> </packing> </child> </object> </child> </object> </interface>
Das heißt, wir haben das Fenster window_main ( GtkWindow ), in dem sich im Container ( GtkBox ) das Eingabefeld button_1 ( GtkButton ), button_1 ( GtkButton ) und label_1 ( GtkLabel ) befinden. Darüber hinaus gibt es auch Attribute für Fehler (ich habe ein wenig konfiguriert), Sichtbarkeit und andere Attribute, die Glade automatisch hinzugefügt hat.
Versuchen wir nun, diese Ansicht in unser main.go zu laden:
package main import ( "log" "github.com/gotk3/gotk3/gtk" ) func main() {
Wieder ausführen:
go run main.go
Und wir bekommen:

Hurra! Jetzt halten wir die Formularübermittlung in einer XML- main.glade Datei und den Code in main.go !
Signale
Das Fenster wird gestartet, aber fügen wir Interaktivität hinzu. Lassen Sie den Text aus dem Eingabefeld, wenn Sie auf die Schaltfläche klicken, in die Beschriftung gelangen.
Dazu erhalten wir zunächst die Elemente des Eingabefeldes, der Schaltfläche und der Beschriftung im Code:
Ich GetObject() die Fehler, die die Funktion GetObject() zurückgibt, nicht, um den Code zu vereinfachen. In einer real funktionierenden Anwendung müssen sie jedoch verarbeitet werden.
Gut. Mit dem obigen Code erhalten wir unsere Formularelemente. Lassen Sie uns nun das clicked Tastensignal behandeln (wenn die Taste gedrückt wird). Das GTK + -Signal ist im Wesentlichen eine Reaktion auf das Ereignis. Fügen Sie den Code hinzu:
Führen Sie nun den Code aus:
go run main.go
Nachdem Sie einen Text in das Feld eingegeben und auf die Schaltfläche Los geklickt haben, wird dieser Text in der Beschriftung angezeigt:

Jetzt haben wir eine interaktive Anwendung!
Fazit
In dieser Phase scheint alles einfach und nicht schwierig zu sein. Ich hatte jedoch Probleme mit der Cross-Kompilierung (da gotk3 mit CGO kompiliert wird), der Integration mit Betriebssystemen und dem Dateiauswahldialog. Ich habe dem gotk- Projekt sogar einen nativen Dialog hinzugefügt . Auch mein Projekt musste internationalisiert werden. Es gibt auch einige Funktionen. Wenn Sie daran interessiert sind, dies alles jetzt im Code zu sehen, können Sie hier einen Blick darauf werfen.
Die Quellcodes für Beispiele aus dem Artikel finden Sie hier .
Und wenn Sie die Fortsetzung lesen möchten, können Sie abstimmen. Und falls es sich für jemanden als interessant herausstellt, werde ich weiter schreiben.