" Jedes Problem hat immer eine Lösung - einfach, bequem und natürlich fehlerhaft ." - Henry Louis Mencken.
Das Wesentliche des Problems
Auf den ersten Blick mag die Implementierung eines adaptiven Layouts wie eine „lineare Suche“ mit einem relativ kleinen Feld für Manöver erscheinen.
Wir weisen die erforderlichen Klassen zu, ändern die Größe, Position oder Reihenfolge der Elemente nach Bedarf, und die Angelegenheit scheint erledigt zu sein.
Wenn Sie jedoch von Zeit zu Zeit das Layout in vollständig abgeschlossenen Projekten analysieren, denken Sie unwillkürlich, dass theoretisch alles viel besser aussieht als in der Praxis. Zu Beginn sieht CSS so gepflegt und logisch wie möglich aus, aber je mehr es ist, desto häufiger wird es gestartet, insbesondere nach mehreren Änderungen mit großen Zeitintervallen.
Bei ungewöhnlichen Designlösungen werden Medienabfragen „dicker“, es werden nicht standardmäßige Haltepunkte angezeigt, und wenn Sie Designdetails ändern, wird es ziemlich schwierig, Änderungen am Layout vorzunehmen.
Jede Korrektur durch den Client oder Designer und den CSS-Code muss in allen Medienabfragen bearbeitet werden (insbesondere, wenn es sich um die CSS eines anderen handelt und diese an verschiedenen Stellen mit einer unlogischen Reihenfolge im Code verteilt sind).
Dies führt häufig zu einer Situation, in der Sie die Situation nicht ganz unter Kontrolle haben und die Versuchung besteht, auf "harte" Methoden wie die! Wichtige Direktive oder das Verschachteln zurückzugreifen. Der Code wird noch weniger anpassbar und irgendwo aus Tausenden von Zeilen erscheinen Zeilen, die nicht mehr benötigt werden und den Browser nur (wenn auch geringfügig) verlangsamen.
Lösung
Teil 1. Absolute Relativitätstheorie
Die wichtigste und wichtigste Idee dieses Artikels ist, dass es umso einfacher ist, ihn zu steuern, je weniger CSS-Code wir schreiben.
Das Wesentliche der Methode der umgekehrten Anpassungsfähigkeit besteht darin, jedes Element so anpassungsfähig wie möglich zu machen und dann seine Fähigkeit zur Anpassung an die Größe des Bildschirms schrittweise zu verringern.
Der Hauptschritt dazu ist also die Verwendung absoluter Maßeinheiten: px, em, rem nur innerhalb von Medienabfragen (mit seltenen Ausnahmen).
Außerhalb von Medienabfragen verwenden wir besser nur relative Maßeinheiten für Ansichtsfenster: vw, vh, vmax und Prozent%.
Wir werden die Root-Tags der Blöcke und des Texts in Ansichtsfenstereinheiten messen, während es für untergeordnete Blöcke bequemer ist, die Größe als Prozentsatz des übergeordneten Elements zu betrachten.
Es klingt logisch - ermöglichen Sie den Elementen, sich unabhängig an die Bildschirmgröße anzupassen, ohne die Einstellungen für jeden Haltepunkt zu überschreiben.
Die Arbeit sollte jedes Mal mit der Vorbereitung beginnen, unabhängig von der Größe des Projekts.
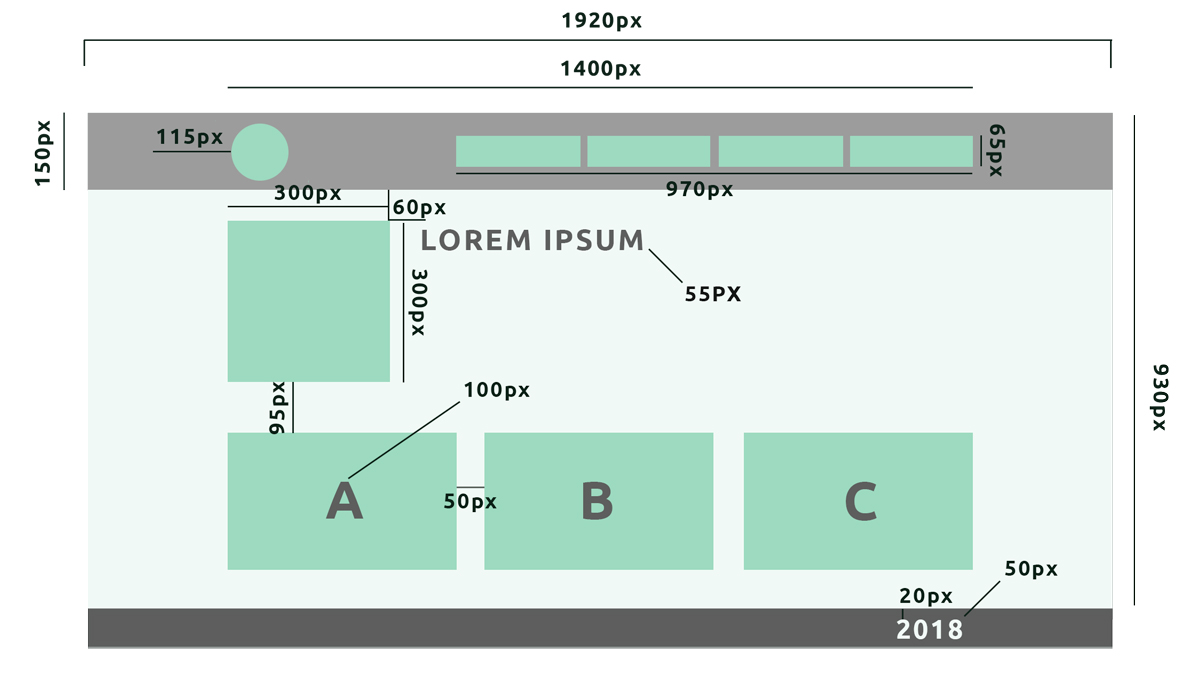
Als erstes messen wir unser Beispiellayout und notieren alle Abmessungen, die wir benötigen.

1920 ist die Hauptbreite unseres Layouts, alle anderen horizontalen Abmessungen hängen davon ab.
930 ist die Haupthöhe unseres Layouts (die geschätzte Höhe des Seitenbereichs, der gleichzeitig auf dem Bildschirm angezeigt wird). Alle vertikalen Größen hängen davon ab.
1400 ist die Breite des Containers, in den der gesamte Inhalt der Seite gepackt wird.
Als Nächstes erstellen wir die Hauptklassen für den Container und den Text wie folgt:
(Berechnete Breite / Breite des Layouts) * 100, d.h. in unserem Fall
(1400/1920) * 100 = 72,9
Das Ergebnis wird, wie oben geplant, in Ansichtsfenstereinheiten geschrieben, nämlich in der Ansichtsbreite:
.container { width: 72.91vw; }
Wir werden dasselbe für den Text tun, mit der Ausnahme, dass wir anstelle von vw vmax verwenden - um die maximale Bildschirmgröße und nicht die Breite zu verwenden.
(55/1920) * 100 = 2,86
.page__title { font-size: 2.86vmax; }
Für Elemente mit derselben Höhe und Breite (quadratische und runde Elemente) müssen Sie außerdem vmax-Einheiten verwenden, um die Proportionen beizubehalten. Als nächstes können Sie mit dem Setzen und Skizzieren des Rasters beginnen.
Für die Blöcke, deren Höhe festgelegt werden muss, verwenden wir dieselbe Neuberechnungsformel im Ansichtsfenster. Jetzt beginnen wir anstelle der Breite mit der Bildschirmhöhe und fügen dem Ergebnis vh (Ansichtshöhe) hinzu. Wir werden vh auch auf den oberen und unteren Einzug anwenden.
(300/1920) * 100 = 15,62;
(60/1920) * 100 = 3,12;
.main__block { width: 15.62vmax; height: 15.62vmax; margin-top: 3.12vh; margin-right: 3.12vw; }
Und die Breite verschachtelter Blöcke wird, wie ich bereits sagte, als Prozentsatz auf Flex-Basis berechnet.

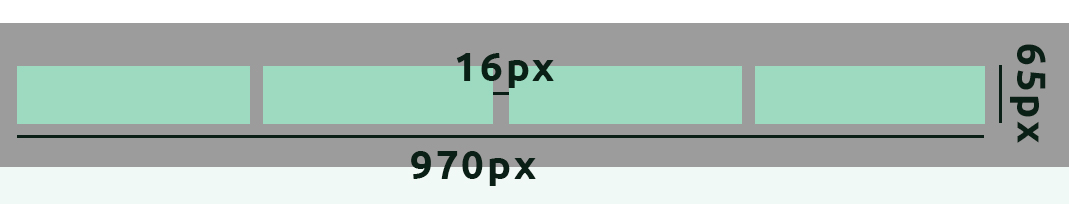
(970/1920) * 100 = 50,52;
(16/1920) * 100 = 0,83;
.main-menu { width: 50.52vw; } .main-menu__item { flex-basis: calc(100% / 4 - 0.83vw); }
Teil 2. Reverse Anpassungsfähigkeit
Blöcke verhalten sich so anpassungsfähig wie möglich, sind jedoch zu anpassungsfähig:
Text wird auf kleinen Bildschirmen unlesbar, und Blöcke können sich auf jedem Bildschirm bis ins Unendliche verjüngen.
Jetzt ist die Zeit für Anpassungsfähigkeit nach hinten.
Bei Medienabfragen ersetzen wir relative Einheiten durch absolute.
Em für Schriftgröße;
Px für Blockhöhe;
Für die Breite des Containers und einiger Blöcke werden weiterhin relative Einheiten verwendet, diese jedoch in% geändert:
@media (max-width: 767px) { .page__title { font-size: 4em; } .main__block { width: 300px; height: 300px; } .some__block { width: 100%; height: 300px; } .... }
Daher haben wir mit einer einzigen Medienanforderung die Ansichtsfenstereinheiten auf absolut geändert, wodurch der Anpassungsprozess teilweise gestoppt wurde.
Ein wichtiges Plus: Aufgrund der relativen Maßeinheiten sieht das Layout jetzt sowohl auf dem Laptop-Bildschirm als auch auf dem Bildschirm eines riesigen Plasmabildschirms gleich aus.
Teil 3. Bequemlichkeit und eine Prise Programmierung
Trotz der Vielseitigkeit dieser Methode arbeiten wir weiterhin viel hinter den Kulissen, nämlich den Taschenrechner endlos zu verwenden, um Pixel „manuell“ in die Ansichtsfenstereinheiten zu übersetzen. Um diesen Prozess zu automatisieren, müssen wir einige einfache Schritte mit Scss ausführen:
1. Schreiben Sie Hauptdimensionen in Variablen
$full-width: 1920; $work-width: 80; $screen-height: 720;
2. Schreiben Sie eine Funktion, um Pixel im Ansichtsfenster automatisch neu zu berechnen
@function vmax($pixels, $context: $full-width) { @return
und zwei ähnliche für vw und vh.
Jetzt können wir sicher alle Größen in der Form schreiben, in der sie im Beispiellayout angegeben sind, und dies nicht „manuell“ berücksichtigen:
.main__block { width: vmax(300); height: vmax(300); margin-top: vh(60); margin-right: vw(60); }
So sparen wir Zeit und Mühe.
Oben in Medienabfragen haben wir em-Einheiten verwendet, um die Schriftgrößen anzugeben.
Daher wäre es schön, auch für sie eine Funktion zu schreiben, um Klarheit und Ordnung zu beachten:
$browser-context: 16; @function em($pixels, $context: $browser-context) { @return
Ich denke, es ist ziemlich offensichtlich, dass diese Funktionen einmal geschrieben werden und dann zusammen mit den erstellten Variablen sowie einigen davon abhängigen Klassen von einem Projekt in ein anderes "verschoben" werden können.
Das einzige, was Sie tun müssen, wenn Sie mit der Arbeit an einem neuen Projekt beginnen, ist erneut, die Messung aus dem Layout zu übernehmen und die Werte in diesen Variablen zu ersetzen.
Fazit
- Wir erhalten ein Minimum an unnötigem Code, der an verschiedenen Enden und in verschiedenen Dateien verteilt ist.
- Wir erhöhen unsere Kontrolle darüber.
- Wir beschleunigen das Schreiben und Bearbeiten von Code.
- Vereinfachen Sie Ihr Leben, wie die Praxis zeigt - weniger Code = weniger Probleme.