Wir entwickeln Arbeitsinstrumente für Mitarbeiter und Partner des Kunden. Die meisten von uns erstellten Module enthalten Tabellen, Register und Karten mit detaillierten Informationen.
Zunächst wurde der Hauptteil der Module für das Web geschärft, da Büroangestellte von stationären Computern mit den Systemen arbeiten. Wie wir ein Design-System für das Web ausgearbeitet haben, haben wir bereits
geschrieben .
Das Leben beschleunigt sich jedoch ständig, so dass die Entscheidungsgeschwindigkeit erheblich zunimmt. Unsere Benutzer müssen jederzeit auf dem neuesten Stand sein und nicht nur am Arbeitsplatz sitzen. Und wir verstehen, dass wir mobile Informationen bereitstellen müssen, die ausreichen, um betriebliche Entscheidungen zu treffen.
Für das Design Engineering stellt uns dies vor zwei Aufgaben:
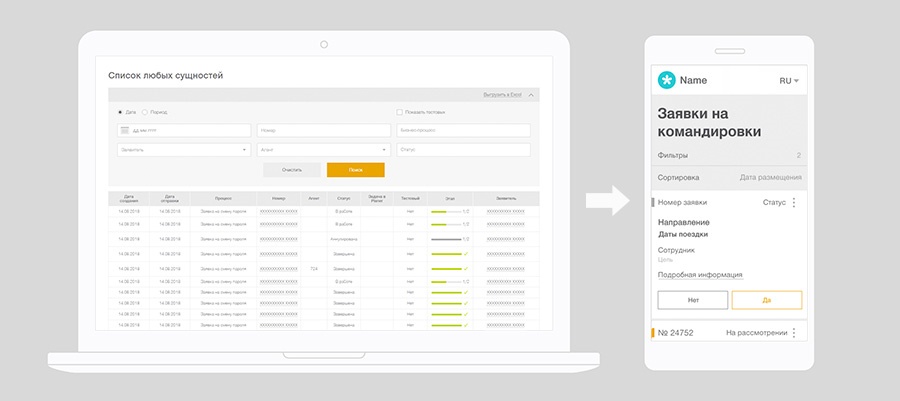
1. Verwandeln Sie große in kleine - übersetzen Sie große Listen in eine mobile Präsentation.
 2.
2. Entwickeln Sie einen Vereinigungsansatz - vereinheitlichen Sie die mobile Präsentation für verschiedene Listen in unserem Ökosystem. Damit ist die Benutzererfahrung unabhängig vom Modul, mit dem der Benutzer arbeitet, konsistent.
In diesem Hinweis werden wir erläutern, wie wir die Lösung der Probleme der Übersetzung von Tabellen in Listen und der Vereinheitlichung der Darstellung verschiedener Listen angegangen sind.
Wir sind uns über die Konzepte am Ufer einigDas Designobjekt, das wir haben, ist im Wesentlichen eine Zeile in der Tabelle.
Zum Beispiel
- Reiseanwendung
- Spesenabrechnung
- Verkaufsinformationen
- Antrag auf Verbindung eines Partners und so weiter.
Weiter im Artikel werden wir unser Objekt eine Linie nennen.
Aufgabe zerlegen
Zunächst haben wir alle unsere Dienstleistungen zusammengestellt und analysiert und sie in Komponenten zerlegt.
Wir bestimmen die Daten, die auf die mobile Version übertragen werden müssen
Trotz der Tatsache, dass es viele Daten gibt und diese unterschiedlich sind, hat jede Einheit - die Zeile der Tabelle (Anwendung, Transaktion, Nachrichten usw.) - eine Identifikationsnummer, einen humanoiden Namen, ein Datum (Erstellung, Aktualisierung), einen Status und eine Gelegenheit damit etwas tun. Und dann beginnen Sorten und Details.
Definieren eines Tabellenmusters
Wie passen wir diese Datenmenge auf eine Seite? Das Material Design-System von Google hat eine ähnliche Struktur wie wir, und seine Lösungen haben sich als durchaus anwendbar für unsere Realität erwiesen.
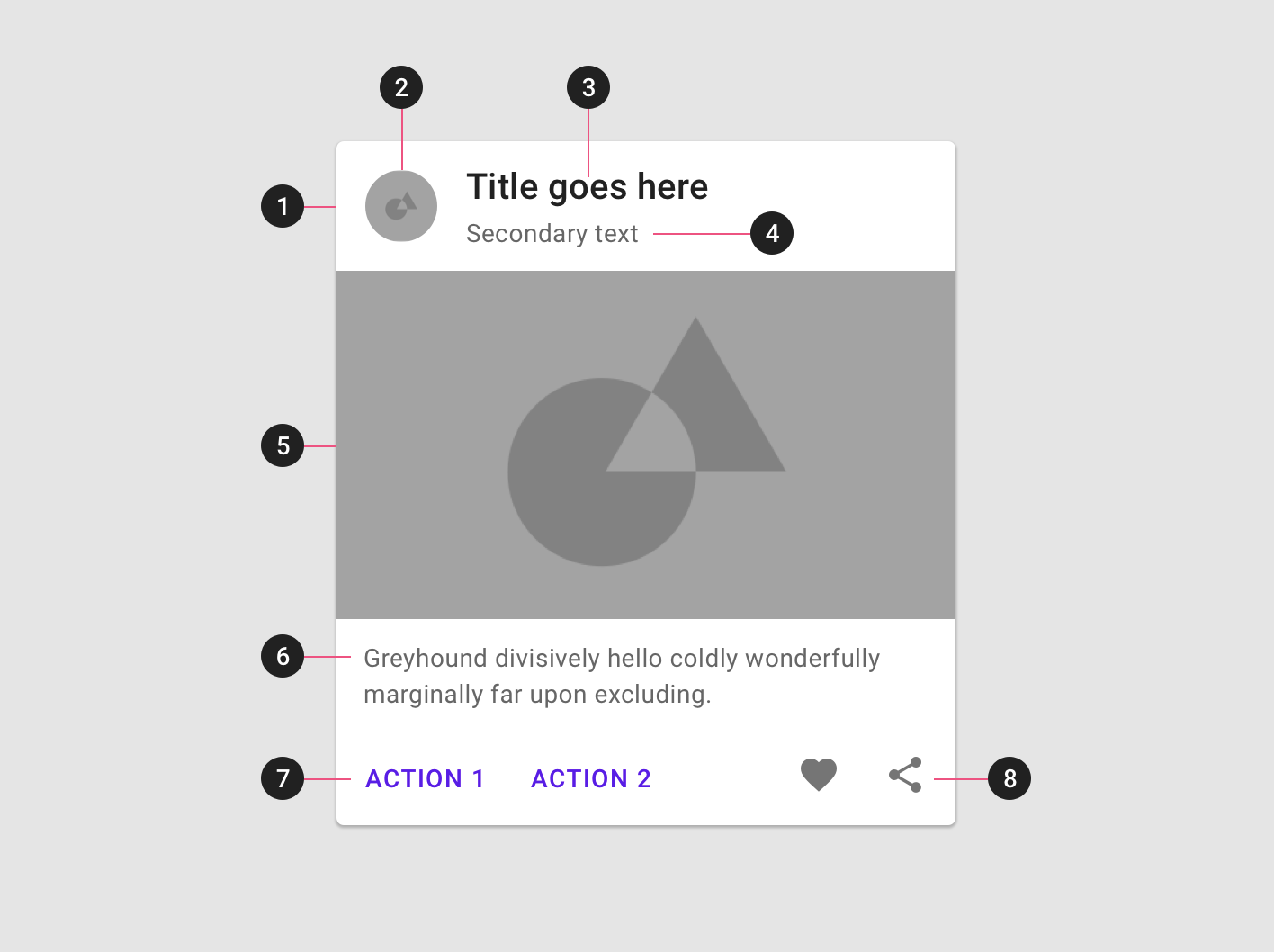
Im Material Design-Konzept werden Daten als Listen und Karten angezeigt.
Wir haben uns für Karten entschieden, da es viele Informationen gibt und diese klar voneinander getrennt werden müssen. Und die Liste eignet sich eher für einfache Strukturen.
 Bildquelle
BildquelleTatsächlich repräsentiert die Karte einen einzelnen, autarken und unteilbaren Informationsblock. Außerdem bieten Karten viele Optionen zum Anzeigen zusätzlicher Informationen und Aktionen, was für Geschäftsdaten wichtig ist.
Wir haben die Regeln für die Vereinheitlichung von Daten festgelegt
Bei der Erstellung eines Systems ist es wichtig, die Einheitlichkeit sicherzustellen, damit die Karten unabhängig von der Art der Informationen gleich präsentiert werden.
- Einheitliche Regeln zum Erstellen einer Karte. Karten sollten eine ähnliche Struktur haben: Der Benutzer sollte nicht für jeden neuen Dienst umgeschult werden. Daher sind Informationsblöcke und die Priorität ihrer Anzeige in den Regeln festgelegt.
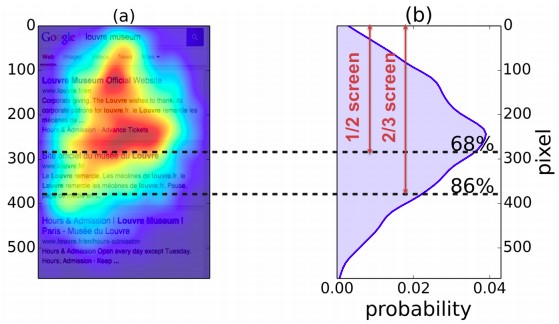
- Die Karte - nicht alle, aber die wichtigsten Informationen aus der Tabelle - sollte auf dem Smartphone-Bildschirm sichtbar sein.
- Die Methoden zum Abrufen (Anzeigen) zusätzlicher detaillierter Informationen aus der Tabelle sollten ebenfalls einheitlich sein.
Erstellen Sie den Konstruktor
Wir heben die Essenz in der Linie hervor
Damit der Benutzer die gewünschte Karte in der Liste sofort erkennt, wählen wir die Informationen aus, die die Zeile identifizieren, und machen die zusätzlichen Daten weniger auffällig.
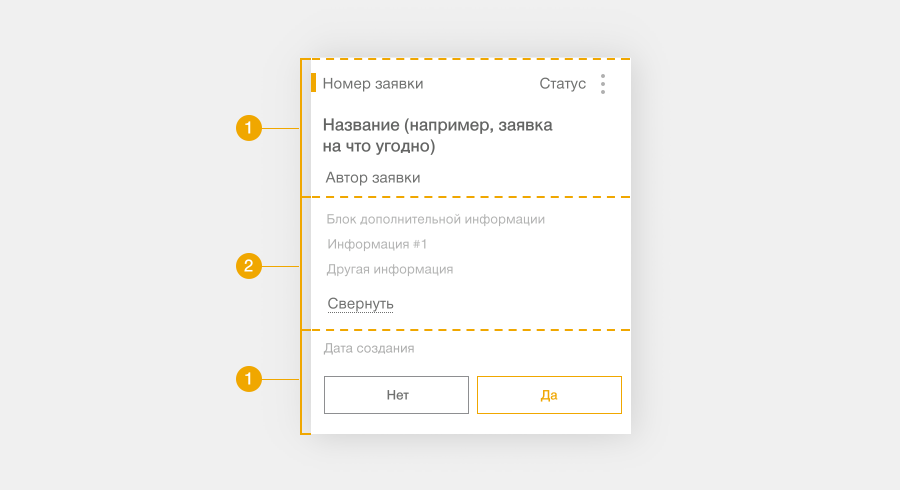
Wir haben den Inhalt der Karte in 3 Bedeutungsgrade unterteilt:
 1. Wichtige Informationen
1. Wichtige Informationen - es ist notwendig, aber vielleicht nicht genug, um eine Entscheidung zu treffen. Aber genau das ist in allen Modulen enthalten, und genau ihre Präsentation vereinen wir.
1.1. Objektkennung - ID, Nummer, Datum und andere eindeutige Werte für jede Karte.
1.2. Status ist das, was mit einem Objekt passiert. Nach Status entscheiden Benutzer, was mit der Karte geschehen soll. Oft kommen sie nur von einem Smartphone, um den Status zu überprüfen.
Als nächstes legen wir die Aktionen fest, da der Status in der Regel die möglichen Aktionen bestimmt und die Aktionen zu einer Statusänderung führen.
1.3. Aktionen - Jede Zeile enthält immer Zielaktionen (Akzeptieren / Ablehnen) und eine Reihe zusätzlicher Aktionen (Umleiten, Stellen einer Frage usw.).
Schlüsselaktionen können nicht mehr als eine oder zwei sein. Wir stellen sie explizit zur Verfügung - wir platzieren sie direkt auf der Karte. Und wir verstecken weitere unter Aktion.
2. Die spezifischen Informationen der einzelnen Module sind die Details, die die Informationen verdeutlichen und wichtig sind, um die Aufgabe zu verstehen und Entscheidungen zu treffen. Wir verstecken sie in einer Detailansicht und zeigen sie auf Anfrage. Auf diese Weise vermeiden wir eine Überladung mit Details und lassen zusätzliche Informationen sofort verfügbar.
3. Zusätzliche Details , Informationen, die für eine eingehende Untersuchung der Situation erforderlich sind, aber keinen Einfluss auf die Entscheidungsfindung haben. Wir können es überhaupt nicht in eine mobile Präsentation einfügen. Es bleibt nur in der Webversion.
Prinzip der Kartenkonstruktion
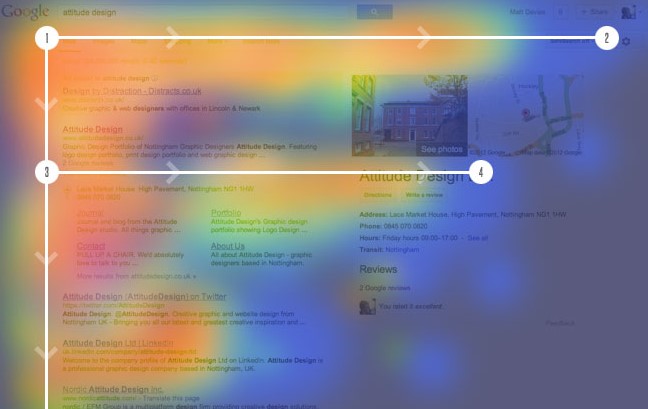
Wir handeln nach dem
F-Muster .
- Wir platzieren die wichtigsten Informationen in der oberen linken Ecke.
 Bildquelle
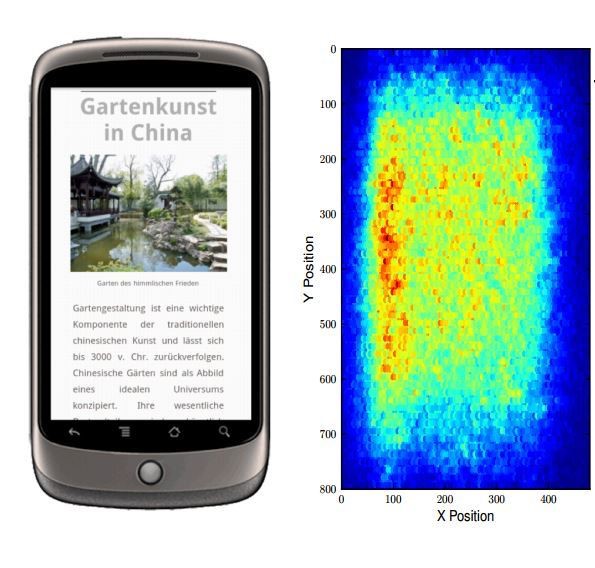
Bildquelle- Wir ordnen die Informationen auf der linken Seite an - dies ist dem Benutzer bekannt, er liest die dort befindlichen Informationen eher.
 Bildquelle
Bildquelle- Wir präsentieren Informationen in Textform, nicht in Bildern oder Symbolen. Sie haben dies getan, weil sie in unserem Fall den Ort überladen und oft mehrdeutig wahrgenommen werden können.
- Wir vermeiden übermäßigen Inhalt und übertragen keine zusätzlichen Details aus dem Web.
 Bildquelle
Bildquelle
Filter und Sortierung
Unabhängig davon, ob es sich um ein Web oder eine mobile Präsentation, eine Tabelle oder Karten handelt, muss jede komplexe Liste sortiert und gefiltert werden.
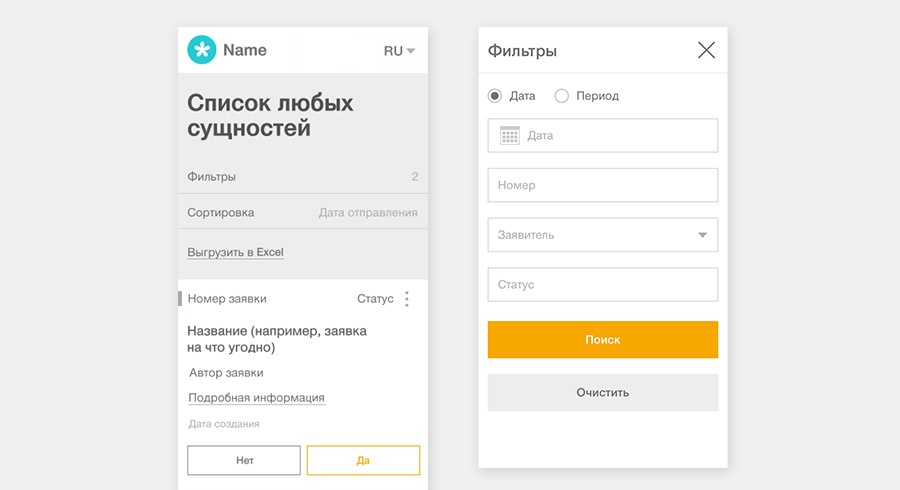
Für die mobile Präsentation haben wir Folgendes vereinbart:
- Abschnitte mit Filtern und Sortierung werden auf das Erscheinungsbild einer Schaltfläche reduziert.
- Wenn Sie auf Filter klicken, wird ein Leuchtkasten mit Einstellungen geöffnet.
- Wenn Sie auf Sortieren klicken, wird eine Dropdown-Liste für das Gerät geöffnet.

Ergebnis
Ausgehend von den oben beschriebenen Techniken haben wir mobile Präsentationen für verschiedene Module des Ökosystems des Kunden vorbereitet:
- Anwendungen zum Verbinden eines Partners mit dem Agentennetzwerk
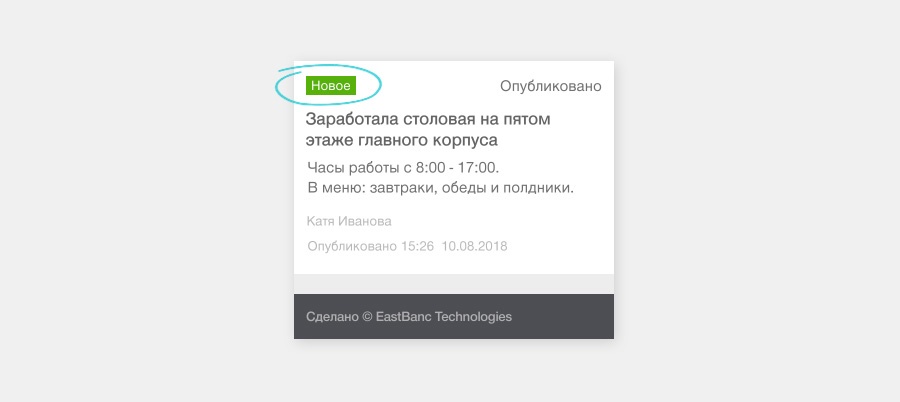
- Verwaltungspanel für Unternehmensnachrichten
- Reiseanfragen

Insgesamt
Wir haben die Listendaten in der mobilen Anwendung in Struktur und Erscheinungsbild vereinheitlicht. Unabhängig von der Essenz der möglichen Aktionen mit der Karte oder der Essenz der darin enthaltenen Informationen sehen die Karten einheitlich aus. In jedem Fall ist intuitiv klar, welche Aktionen zu welchem Ergebnis führen.
Die Entwicklung mobiler Präsentationen für die folgenden Module beschränkt sich auf Ihre Anforderungen.
- Definieren Sie eine Reihe von Informationen
- Informationsblöcke priorisieren,
- Schreiben Sie die entsprechenden Texte in die Oberfläche,
- "Datum der Veröffentlichung" / "Datum der Abreise" / "Datum der Veröffentlichung".
- "Zustimmen / Ablehnen" oder "Zustimmen / Nicht zustimmen".
- Erarbeiten Sie gegebenenfalls einzelne visuelle Elemente.