
Beim Betrachten des Streams von CSS-Fragen auf dem Toaster habe ich lange bemerkt, dass viele von ihnen viele, viele Male wiederholt werden. Ja, es gibt absolut dumme Fragen, die RTFM so gerne beantwortet! Aber es gibt interessantere. Sie sind mit nicht ganz Standardlayout verbunden. Nicht, dass die Augen auf seine Stirn stachen, sondern auch spürbar über den Rahmen eines herkömmlichen Bootstraps und traditioneller Tutorials für Anfänger hinausgingen. Es ist ziemlich schwierig, ähnliche Fragen zu googeln - normalerweise ist der springende Punkt im Bild, aber es ist langweilig, jedes Mal zu antworten. In diesem Artikel werden wir versuchen, einige Tricks zu betrachten, die ein ziemlich breites Spektrum solcher Probleme abdecken. Informationen richten sich in erster Linie an unerfahrene Programmierer, sind jedoch möglicherweise eher erfahren als inspirierend.
1. Hin und her

Beginnen wir mit einem einfachen. Wenn Sie ein Containerelement transformieren und dann die entgegengesetzte Transformation auf seinen Inhalt anwenden, können Sie viele interessante Dinge erhalten. Dies wird häufig verwendet, um schräge Abschnitte zu erstellen. Betrachten Sie das folgende Markup:
<div class='custom-section'> <div class='block -left'> <img class='background' src='...' /> <a class='link' href=''>Summer</a> </div> <div class='block -right'> <img class='background' src='...' /> <a class='link' href=''>Winter</a> </div> </div>
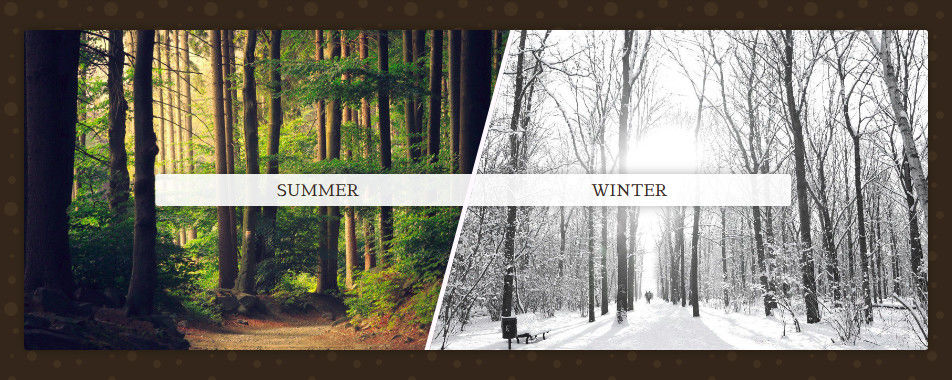
Ziemlich einfach, nichts weiter. Daraus erhalten wir dieses Ergebnis:
Wie ist das passiert? Hier haben wir transform: skew(-15deg) für den Block und transform: skew(15deg) für den Inhalt transform: skew(15deg) - Bilder und Links. Das ist alles Wir haben die Transformation angewendet und für die Nachwelt abgesagt. Es sieht ungefähr so aus:
.custom-section { > .block.-left { transform: skew(-15deg) translate(-15%); } > .block.-left > .background { transform: skew(15deg) translateX(15%); } }
Bei Verwendung von transform: skew kann es erforderlich sein, die Länge des Inhalts zu kompensieren oder ein wenig zu verschieben, was wir mit transform: translate getan haben.
In solchen Komponenten werden häufig Bilder in Form eines img Tags verwendet. Es ist nicht überflüssig, sich an die object-fit: cover zu erinnern object-fit: cover .
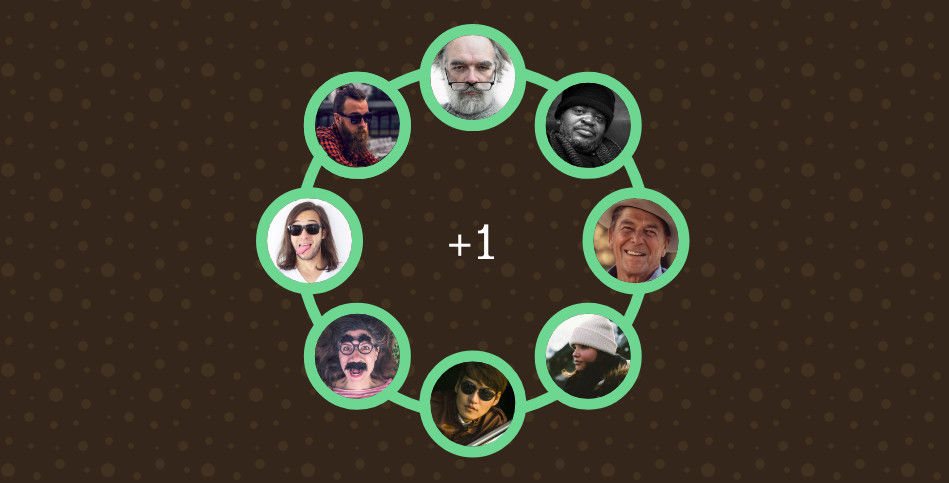
Natürlich können ähnliche Aktionen mit anderen Transformationen ausgeführt werden. Durch rotate wir beispielsweise die Möglichkeit, ein Zifferblatt zu erstellen oder Fotos in einem Kreis anzuordnen:

Das Funktionsprinzip ist das gleiche. Wir haben die Transformation angewendet und für Kinder abgesagt:
.image-wrapper { &:nth-of-type(2) { transform: rotate(45deg); .image { transform: rotate(-45deg); } } &:nth-of-type(3) { transform: rotate(90deg); .image { transform: rotate(-90deg); } } ... }
2. Bordienten
In CSS können wir nur begrenzt Rahmenelemente zeichnen. Aber im Kopf des Designers ist alles ganz anders. Dies führt dazu, dass ein unerfahrener Layoutdesigner oft verblüfft aufsteht und anbietet, dem Designer eine Tastatur auf dem Kopf zu geben . Beim Toaster wird häufig gefragt, wie nur Ecken vom Standardrand entfernt, ein Doppel- / Dreifachrand usw. erstellt werden sollen. Alle diese Probleme können mithilfe von Verläufen gelöst werden.

Die Grundidee ist einfach bis unmöglich: Nehmen Sie lineare Verläufe und zeichnen Sie damit eine beliebige Grenze. In unserer Gesellschaft ist der Einfluss von Stereotypen sehr stark und es scheint vielen Menschen einfach nicht in den Sinn zu kommen, dass Werkzeuge (insbesondere CSS-Eigenschaften) nicht ganz für ihren beabsichtigten Zweck verwendet werden können.
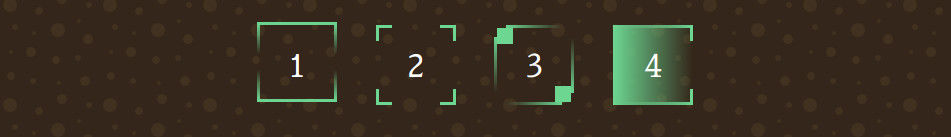
Ein lebendiges Beispiel wird diese Worte am besten veranschaulichen:
Hier sehen wir zwei Ansätze zur Verwendung von Verläufen: im border-image und im background-image . Die erste Option kann in Kombination mit der Eigenschaft border-image-slice nützlich sein, und die zweite Option ist seit langem zum Zeichnen von Objekten beliebt.
.example { &:nth-of-type(1) { border-size: 3px; border-style: solid; border-image: linear-gradient(to bottom, #86CB92 0%, transparent 40%, transparent 60%, #86CB92 100%); border-image-slice: 1; } &:nth-of-type(3) { background: linear-gradient(to right, #86CB92 0%, transparent 100%), linear-gradient(to right, transparent 0%, #86CB92 100%), linear-gradient(to bottom, #86CB92 0%, transparent 100%), linear-gradient(to bottom, transparent 0%, #86CB92 100%), linear-gradient(to right, #86CB92 0%, #86CB92 100%), linear-gradient(to right, #86CB92 0%, #86CB92 100%); background-size: 70% 3px, 70% 3px, 3px 70%, 3px 70%, 20% 20%, 20% 20%; background-position: 50% 0, 50% 100%, 0 50%, 100% 50%, 5% 5%, 95% 95%; background-repeat: no-repeat; } }
Safari hat wie immer Probleme mit der Transparenz. Verwenden Sie immer den erweiterten Eintrag mit border: 3px solid transparent wie im ersten Beispiel anstelle des kurzen border: 3px solid transparent .
3. Teilweise Vervielfältigung von Stilen

Und da es sich um Boarder handelt, lassen Sie uns ein paar Worte zur Vervielfältigung sagen. Auch ein nützlicher Trick. Wenn ein Element einen Rand hat, können wir eines seiner Pseudoelemente ( ::before oder ::after ) nehmen, es oben platzieren, dieselbe Größe auf 100% / 100% und den Rand des Hauptelements ganz oder teilweise duplizieren.
.overflow-example { border: solid 5px #fff; position: relative; &::after { display: block; content: ''; position: absolute; top: 0; left: 0; height: 100%; width: 100%; border-bottom: solid 5px #fff; } }
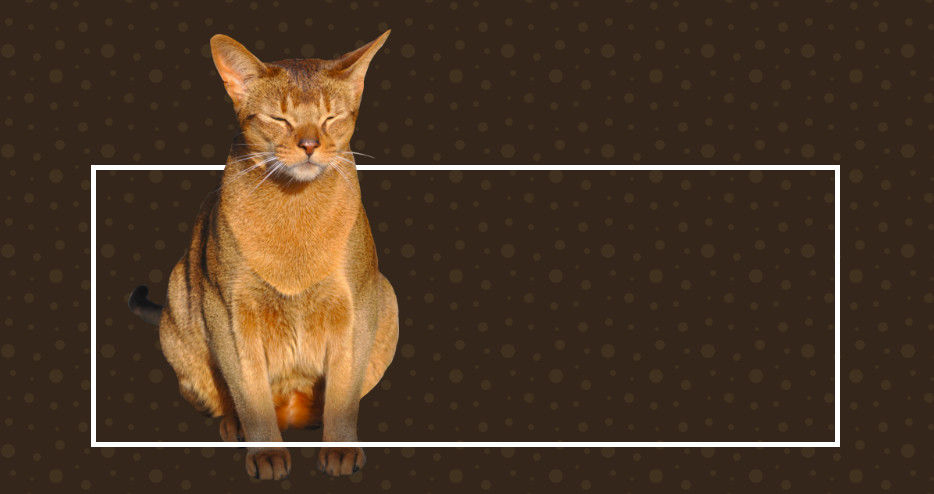
Auf diese Weise können Sie den Inhalt über den Rand des Elements "crawlen":
Ein ähnlicher Effekt tritt häufig auf Werbeseiten auf, daher lohnt es sich auf jeden Fall, ihn in Betrieb zu nehmen.
Denken Sie daran, pointer-events: none hinzuzufügen pointer-events: none alle Elemente, die den Inhalt überlappen.
4. Inhalte aus dem Zusammenhang gerissen
Das Klettern eines Elements über die Grenzen des Elternteils hinaus führt uns zu einer anderen Erfindung - dem Herausnehmen des Elements aus dem Kontext. Jeder Layout-Designer kennt die z-index Eigenschaft, aber nur wenige Menschen erinnern sich daran, wenn es um mehrschichtige Sandwiches mit Effekten geht. Dies führt zu unnötig komplizierten Markups.
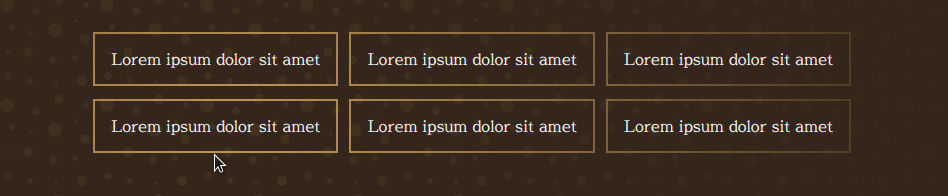
Betrachten Sie ein Beispiel. Sie müssen den Effekt einer Taschenlampe erzielen (z. B. den Hintergrund und die Ränder von Elementen innerhalb eines bestimmten Radius des Cursors beleuchten). Wie gehe ich dieses Problem an?

Angenommen, wir haben bereits ein Markup:
<div class='custom-grid'> <div class='item'> <div class='text'>Lorem ipsum dolor sit amet</div> </div> <div class='item'> <div class='text'>Lorem ipsum dolor sit amet</div> </div> ...
Können wir hier irgendwie das Highlight hinzufügen? Ja Und die Lösung ist sehr einfach:
- Darüber setzen wir einen großen radialen Farbverlauf mit einem transparenten Loch in der Mitte
- Mit dem
z-index entfernen z-index den Inhalt aus dem aktuellen Kontext und er wird automatisch über dem Verlauf platziert
Der radiale Gradient selbst ist nicht ungewöhnlich:
.shadow { position: absolute; left: 50%; top: 50%; height: 200vh; width: 200vw; transform: translateX(-50%) translateY(-50%); background: radial-gradient(circle at center, transparent 0%, transparent 5%, #302015 70%, #302015 100%); }
Bei solchen Effekten, die an der Maus angebracht sind, verwenden sie häufig Größen von 200 VH / 200 VW, damit ihre Kanten nicht in den für den Benutzer sichtbaren Bereich kriechen.
Das Ergebnis war ein Sandwich. Die Grenzen blieben unten, in der Mitte lag ein Gefälle, von oben war alles mit Inhalten bedeckt. Selbst in vorhandenen Markups wird dieser Effekt mit nur einem Element und einigen Zeilen CSS hinzugefügt. Natürlich gibt es Ausnahmen, aber immer noch. Es bleibt nur, um den Effekt wiederzubeleben, indem Sie ihn an die Maus binden:
const grid = document.getElementById('js-grid'); const shadow = grid.querySelector('.shadow'); document.addEventListener('mousemove', (e) => { const rect = grid.getBoundingClientRect(); window.requestAnimationFrame(() => { shadow.style.left = `${e.clientX - rect.left}px`; shadow.style.top = `${e.clientY - rect.top}px`; }); });
Eine ähnliche Technik kann auch bei modalen Fenstern oder Menüs angewendet werden, um alles andere mit einem schönen Schatten zu blockieren.
5. Sandwich aus SVG und HTML
Sandwiches. Hmm ... da ist noch einer. Sehr hilfreich. Er löst das folgende Problem: Wenn wir eine Art Diagramm, Karte, Grafik oder etwas anderes in Form eines SVG-Bildes in das Markup eingefügt haben, beginnen die Texte darauf mit einer adaptiven Änderung seiner Größe abzunehmen oder zuzunehmen. Dies kann nicht nur zu einer "Unschärfe" und Verzerrung der Proportionen führen, sondern auch genau dieses Schema oder Diagramm vom Gesamtstil der Seite abbringen.

Um dies zu beheben, können Sie ein reguläres div auf SVG setzen, um alle diese Beschriftungen mit absoluter Positionierung zu platzieren.
.mixed-graph { > .svg { .... } > .dots { position: absolute; z-index: 1; } }
Es ist praktisch, im viewbox='0 0 100 100' sofort viewbox='0 0 100 100' zu setzen, damit die Koordinaten der absoluten Positionierung in der HTML-Ebene mit denen in der SVG-Ebene übereinstimmen.
Auf diese Weise können wir ein bedingtes Diagramm erstellen, in dem alle Inschriften mit denen auf dem Rest der Seite identisch sind. In Kombination mit adaptiver Typografie kann dies zu sehr erfreulichen Ergebnissen führen.
Anstelle einer Schlussfolgerung
Anfänger setzen, studieren und nutzen Sie alle Möglichkeiten, die Ihnen Ihre Tools bieten. Die Welt verändert sich. Viele schwere jQuery-Plugins können jetzt einfach durch ein paar Zeilen CSS ersetzt werden, und die Seitenlayoutfunktionen stimmen nicht mit denen der frühen 2000er Jahre überein. Es ist an der Zeit, die Wahrnehmung der Welt der Webentwicklung zu ändern, die Tatsache zu akzeptieren, dass „Layout“ zu einem immer breiteren Tätigkeitsbereich wird, und bereits moderne Websites ohne Berücksichtigung früherer Stereotypen und Einschränkungen zu erstellen.