
Irgendwo in der Yandex.Money-Anwendung ist die Schaltfläche „Idee vorschlagen“ ausgeblendet. Die Leute klicken darauf und schreiben über ihren Schmerz, bieten Hilfe an oder bitten um Geld für unglaubliche neue Möglichkeiten, die sie sich bereits ausgedacht haben. Es bleibt nur, ihnen einhunderttausend zu zahlen.
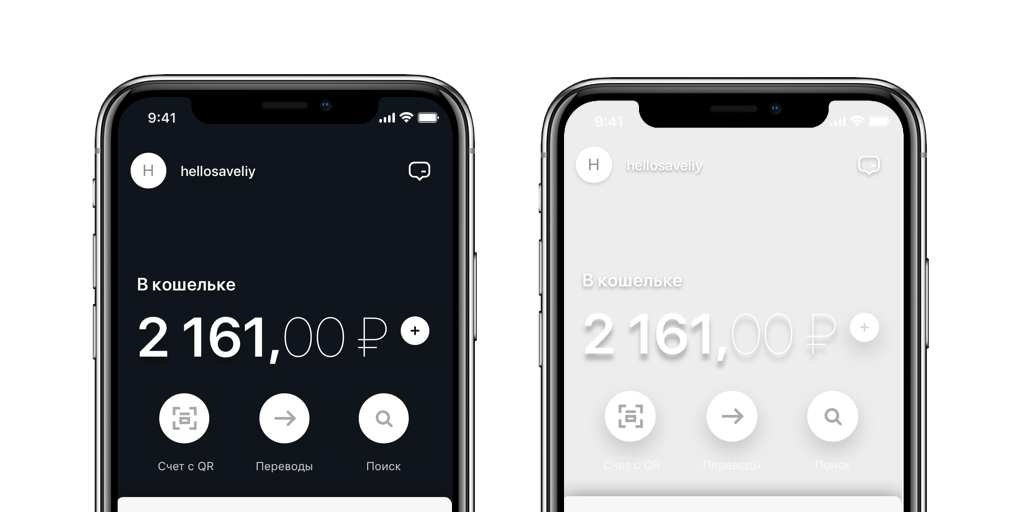
Oft baten die Leute mit diesem Knopf darum, das Design ganz oder teilweise zu ändern, um es besser zu machen. Wir lesen diese Briefe (ich bin morgens zum Kaffee) und sehen, dass ein dunkles Thema häufiger gefragt wird als ein benutzerdefiniertes Entsperren, aber seltener als ein Foto einer Lieblingskatze auf dem Hauptbildschirm.
Und nachdem wir uns entschlossen hatten, uns an der Neugestaltung zu beteiligen - natürlich aufgrund veralteter Navigation, Schwierigkeiten bei der Skalierung und für diejenigen, die uns Feedback geschickt haben.
Ein Beitrag darüber und darüber, wie wir unser CSS auf Swift erstellt haben.
- Warum brauchst du ein neues Design, war es normal?
Die Leute nutzen Yandex.Money auf verschiedene Arten: Sie kaufen Spiele bei Steam, wählen Rabatte oder zahlen einmal im Monat mit einem QR-Code für Wohnungsdienstleistungen. Und bevor all diese Schaltflächen lange gesucht werden mussten.
Die Navigation ist zum Hauptgrund für die Neugestaltung geworden - es stellte sich heraus, dass es schwierig ist, neue Funktionen zu integrieren. Vor einigen Jahren entwarf das Team die Anwendung und dachte nicht an ein Dutzend Produkte, die von innen erhältlich waren, sowie an viele Vitrinen, Werbeaktionen und verschiedene andere Dinge. Die Hauptaufgabe bestand darin, die möglichen Wachstumspunkte des Produkts vorherzusagen und an diesen Stellen gute Ergebnisse zu erzielen.
Nun, irgendwo könnten neue Produkte hinzugefügt werden - aber es ist schwierig zu bewerben, da es kein anderes Benutzerinformationssystem als Push-Benachrichtigungen gab.
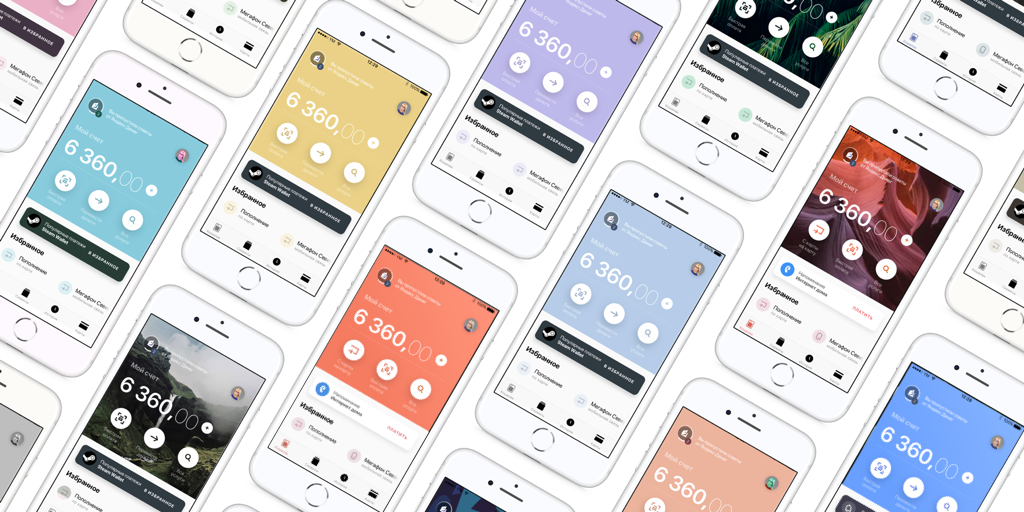
Übrigens - jetzt mag es seltsam erscheinen, aber das Gleichgewicht und die Informationen über die Brieftasche waren nicht immer auf dem Hauptbildschirm. Unter Android befand sich dieser Abschnitt im Seitenmenü und unter iOS - im Abschnitt mit Informationen auf der zweiten Registerkarte. Benutzer öffneten die Anwendung, verstanden nicht, wie viel Geld sie hatten, und waren verärgert.
Dies wurde auch in UX-Studien gezeigt, sodass Sie jetzt drei häufig verwendete Aktionen auf dem Hauptbildschirm ausführen und Ihren Eltern ein paar Tapas am Telefon geben können.

Grade Placer
- Was sind diese UX-Studien?
Neue Designlösungen sollten nicht von Anfang an entwickelt werden, da Produkthypothesen an realen Benutzern getestet werden sollten. Es ist wichtig, dass dies nicht dieselben Personen sind, die an der Anwendung arbeiten - unabhängig von der Rolle.

So sahen die ersten Ansätze für die neue Schnittstelle aus
Wir haben mit kleinen Usability-Tests für 6-8 Personen begonnen, die sich noch im Stadium der Design-Prototypen befinden. Dies ermöglicht es, neue Lösungen schnell zu testen, ohne Entwickler in den Prozess einzubeziehen. Daher werden die Lösungen entweder verworfen oder verbessert und erreichen die Beta-Version. In dieser Phase zeigen wir die Anwendung einer großen Anzahl von Personen und bitten um Feedback.
Dies ist wichtig, da eine kleine Gruppe manchmal einige Szenarien überspringt oder die internen Begriffe, die uns offensichtlich erscheinen, nicht versteht. Jetzt, da die aktualisierte Anwendung für alle verfügbar ist, schließen wir Szenarien mit Benutzerpriorität ab und sammeln noch mehr Feedback - die Schaltfläche mit Ideen funktioniert, Überprüfungen auch in den Geschichten.
- Wie schwierig ist es, eine mobile Anwendung im Jahr 2018 neu zu gestalten?
Microservices retten das Universum, Komponenten werden technologischer, Swift und Kotlin erscheinen. Eines ändert sich jedoch nicht: Wenn die große Anwendung sieben Jahre alt ist, gibt es alten Code, der schwer zu warten ist. Darüber hinaus besteht die Schwierigkeit immer darin, dass Sie viele Komponenten in kurzer Zeit herstellen müssen. Und schon zu Beginn der Neugestaltung tauchten Neuankömmlinge in unserem Team auf - sie können lange verstehen, wie alles funktioniert.
Daher wirkte sich das Redesign auch auf die Prozesse in den Teams aus. Komponentenbibliotheken wurden auf Android und iOS angezeigt. Jede von ihnen hat einen verantwortlichen Designer und Entwickler. Diese beiden bereiten die Elemente vor und übertragen sie in die gemeinsam genutzte Bibliothek. Von dort nehmen alle anderen etwas für ihre Projekte. Dieser Ansatz gibt Entwicklern und Designern keinen Raum für Initiative - alles wurde bereits vor ihnen erfunden. Nach Abschluss des Designprojekts für Android gibt der Designer es an den zuständigen iOS-Kollegen weiter. Er führt eine Überprüfung durch, fügt der Bibliothek eine Komponente hinzu und synchronisiert sich mit dem Hauptentwickler.

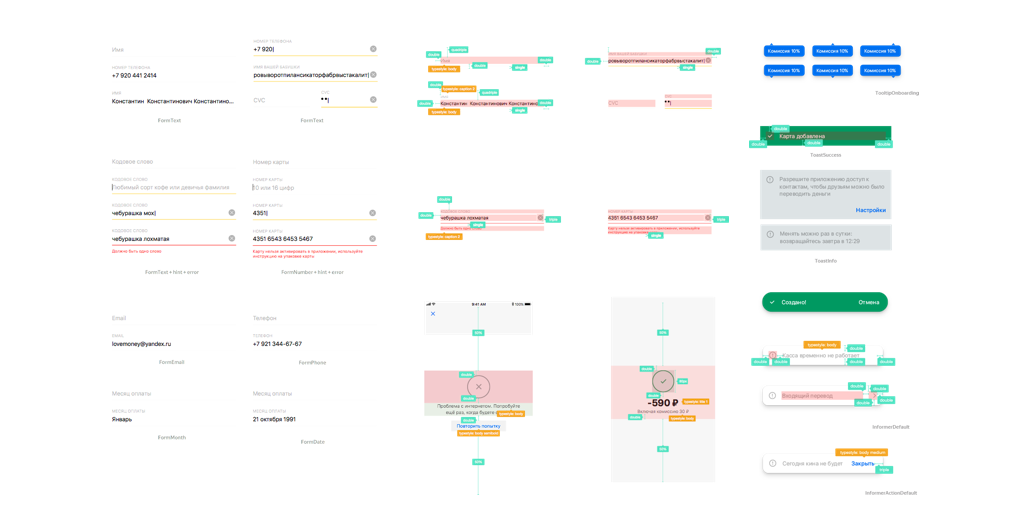
So sieht die Bibliothek von weitem aus. Für diejenigen, die genauer hinsehen wollen - Link .
Die einfachste Analogie hier ist der Konstruktor, in dem Sie keine eigenen Cubes hinzufügen können und hoffen, dass Sie normal mit ihnen spielen können.
Noch in der Anwendung gibt es mehrere Bildschirme aus der Vergangenheit. Wir planen, sie schrittweise zu aktualisieren, ein vollständiges Bild zu erhalten und Elemente neu zu erstellen, die von Grund auf schlecht funktionieren. Beispielsweise fehlen Benutzern häufig Informationen zu Vorgängen im Verlauf, zum Status der Brieftasche oder zur Funktionsweise von Favoriten.
Dies alles ist eine Menge Arbeit, und häufig wirkt sich die Neugestaltung einiger Bibliothekselemente stark auf andere Komponenten der Anwendung aus. Daher unternehmen wir kleine Schritte und versuchen, mehr Zeit für die Entwicklung und das Testen solcher Dinge aufzuwenden.
- Und erzähl uns mehr über die Bibliothek, sehr interessant
Wir bereiteten uns auf eine Neugestaltung für das gesamte Quartal vor - die Anwendung wurde rücksichtslos in Schaltflächen, Listen, Blöcke und deren Status unterteilt. Danach erstellten sie eine Bibliothek der Hauptkomponenten, beschrieben ihre Zustände und ihr Verhalten und gaben Anwendungsbeispiele. Auf dem Weg fanden wir mehrere Bildschirme, die für dasselbe Ding benötigt wurden, aber zu unterschiedlichen Zeiten und in unterschiedlichen Stilen hergestellt wurden - und wurden sie los.

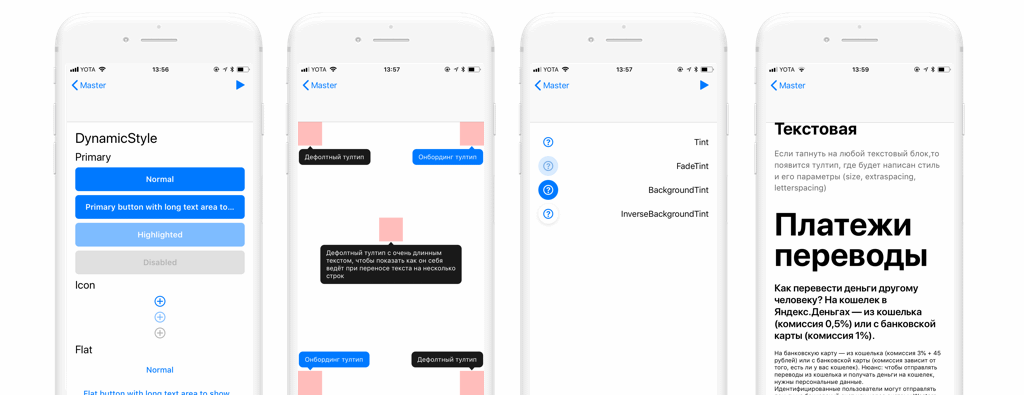
Demo-Anwendung, nicht mehr und nicht weniger
Wir überprüfen alle neuen Komponenten in einer Demo-Anwendung. Auf diese Weise können Sie alles berücksichtigen, darauf tippen und dann darüber meditieren, ohne Änderungen an der Hauptanwendung vorzunehmen. Wir sammeln die Zustände aller Elemente, ihre Einstellungen und die genauen Namen, damit Designer und Entwickler sie an einem Ort betrachten und dasselbe sehen. Es hilft, dieselbe Sprache zu sprechen und Fehler schneller zu finden.
- Haben Sie wirklich Ihr CSS für Swift erstellt?
Die Leute mit dem Browser haben BEM, CSS und den Rest der verstalischen Magie. Ich wollte etwas Ähnliches, nur nativ und auf iPhones. Weil jeder Pionier weiß, dass Sie in der mobilen Entwicklung zuerst einen roten Knopf und dann wieder denselben Knopf, aber grün, auf einem anderen Bildschirm zeichnen.
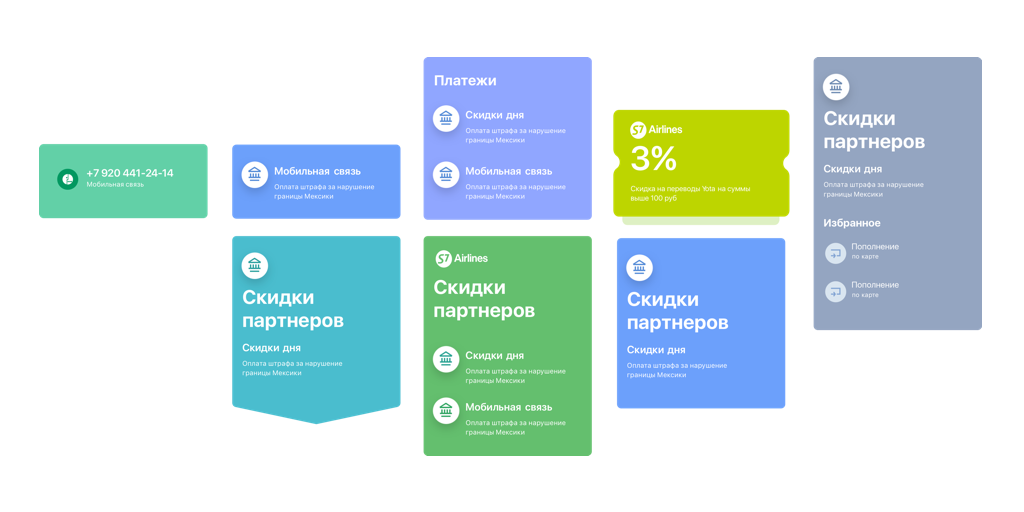
Aus diesem Grund haben wir ein System von Cascading Style Sheets für Komponenten entwickelt, damit alles flexibel anpassbar ist. Jetzt ist die Schaltfläche kein festes Element, sondern eine Reihe von Blöcken: Text und sein Stil, Form und Größe, Farbe, und darüber hinaus gibt es auch eine Reihe von Zuständen. Die gesamte Anwendung besteht jetzt aus Elementen, die für jede Aufgabe angepasst werden können.

Der gleiche Block, der auf unterschiedliche Weise ausgegeben wurde
Wenn Sie plötzlich mit Gamedev vertraut sind, ähnelt es vor allem Prefabs in Unity. Ändern Sie bei Bedarf das Design einer Schaltfläche, und der Rest ändert sich während des gesamten Projekts.
- Und warum können Sie kein Foto aus der Galerie des Telefons einfügen? Dies sind ein paar Codezeilen
Kurz gesagt, es ist unmöglich vorherzusagen, welches Bild der Benutzer auswählen wird. In einem Universum mit perfektem Design sollten Schaltflächen, Symbole und Texte je nach Farbe des Fotos automatisch getönt werden. Der Benutzer kann nur einen weißen Hintergrund laden, und dann sieht es so aus:

Die richtige Farbanpassung für eine lange Zeit zu tun und noch länger zu testen, und wir wollten wirklich nicht das Erscheinungsbild der Anwendung unmittelbar nach dem Start riskieren. Es ist besser, nach dem Start eine kleine Anzahl von Bildern zu verwenden (unsere Designer haben übrigens an dieser Schönheit teilgenommen), Feedback zu sammeln und die Funktion durch Automatisierung zu ergänzen. Ein solcher Plan.
Anpassbare Elemente helfen dabei - es ist recht einfach, Elemente in geeigneten Farben zu färben. Hauptsache, Sie müssen die erforderlichen Farbpaare anhand eines benutzerdefinierten Bildes ermitteln. Und verschiedene Anwendungsblöcke können in unsere Partner eingebettet und einfach in Unternehmensfarben lackiert werden.
Kurzer Abschluss
Wir glauben, dass alle getroffenen Entscheidungen der erste Schritt sind, der uns hilft, das Produkt schnell zu skalieren und zu ändern, je nachdem, was Benutzer und Unternehmen benötigen.
Benutzer werden nicht sehr viele Änderungen bemerken, aber in dieser Phase der Neugestaltung haben wir die Tools, Komponenten und das Team vorbereitet, um die Funktionalität und den visuellen Stil bei Bedarf schnell zu ändern. Wir sind bereit, Benutzerprobleme schnell zu lösen, neue Produkte auf den Markt zu bringen und noch mehr Gutes zu tun.