
Kürzlich bin ich auf ein unterhaltsames Video aus der Kategorie "Um schnell reich zu werden, braucht man nur ..." gestoßen. Das Video beginnt mit dem Pathos, ein solides Geldbündel zu erzählen und ein anständiges Konto zu demonstrieren. Als nächstes zeigt der Typ eine Strategie, die auf dem Satz basiert: "Nun, sehen Sie sich das Diagramm an, hier ist es klar."
Ich bin jedoch eine bescheidene Person, und deshalb habe ich mich entschlossen, diese Strategie zunächst mathematisch und programmatisch zu überprüfen, bevor ich mich für mein Schmalz entschieden habe. Unten sehen Sie, was daraus wurde.
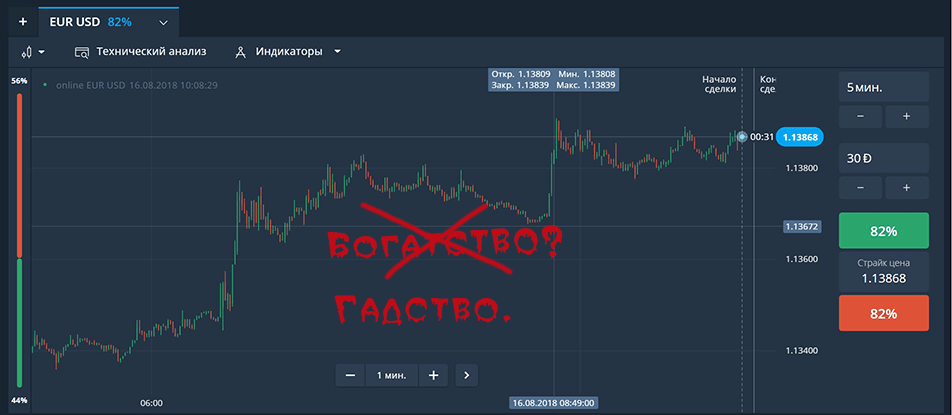
Ich werde zuerst die „Strategie“ beschreiben (ich bin nicht sicher, ob ich den Link zum Video hier ablegen kann, aber ich werde dies bei Bedarf in den Kommentaren tun). Der Typ schlug vor, die Karte auf
japanische Kerzen umzustellen und dann einfach den gleichen Kurs wie die vorherige Kerze einzuschlagen. Das heißt, wenn das letzte Segment von 5 Minuten bei Minus geschlossen wurde, setzen wir es jetzt bei Minus. Im Falle eines Verlustes verdoppeln wir das nächste Mal den Einsatz.
Oh, wie ich kluge Leute mit einer Martingal-Strategie mag. Aber kommen wir zur Sache.
Beginnen wir mit der Zerlegung der Aufgabe:
- Sie müssen ein Skript schreiben, das das Diagramm in eine Zeile der Form OOGGO konvertiert, wobei O Orange und G Grün sind. Das heißt, Herbst und Wachstum.
- Als nächstes müssen Sie eine Strategie in dieser Zeile simulieren und Statistiken sammeln.
- Analysieren Sie die Ergebnisse und ziehen Sie eine Schlussfolgerung.
Schreiben eines Graph-Analysators
Auf der Site ist das Diagramm ein SVG-Element. Natürlich können wir es genau dort analysieren, aber für den Anfang arbeite ich lieber in meinem eigenen Projekt. Am Ende müssten wir zuerst sicherstellen, dass die Strategie effektiv ist, und erst dann einen Roboter schreiben, der unseren „Reichtum“ mit click () -Methoden bewirtschaftet.
Kommentare unmittelbar nach dem Code.
function turnToString(img) {
var canvas = document.createElement('canvas'); //(1)
var ctx = canvas.getContext('2d');
canvas.width = img.width;
canvas.height = img.height;
ctx.drawImage(img, 0, 0, img.width, img.height);
img.remove();
document.body.appendChild(canvas);
var result = [];
var isLocked = false;
var imgData = ctx.getImageData(0,0,canvas.width,canvas.height).data;
for(var i = 0;i<canvas.width;i++) {
var mainColor = "N";
for(var j = 0;j<canvas.height;j++) { //(2)
var colorIndexes = getColorIndexes(i,j,canvas.width);
var redPartIndex= colorIndexes[0];
var greenPartIndex= colorIndexes[1];
if (imgData[redPartIndex] > 120) {
mainColor = "O";
break;
}
if (imgData[greenPartIndex] > 120) {
mainColor = "G";
break;
}
}
if (isLocked == false && mainColor == "G") { //(3)
result.push("G");
isLocked = true;
}
if (isLocked == false && mainColor == "O") {
result.push("O");
isLocked = true;
}
if (mainColor == "N") {
isLocked = false;
}
console.log("Yet another line")
}
return result.join("");
}
getColorIndexes, .
function getColorIndexes(x,y,width) {
var R = 4*(width*y + x);
return [R,R+1,R+2];
}
, Uint8ClampedArray , getImageData — . , , .. , V8 .
.
1) . DOM, .. , - .
2) . KGB RGB. ( ), . Main color .
3) , . isLocked true. «N», , isLocked
Profit! !

, , .
. , .
function basicProfitAnalisis(mask) {
var maskInUse = mask;
var result = [0,0];
var currentBet = 50;
var baseBet = 50;
var maxBet = baseBet;
var totalSum = 0;
var multiplier = 0.82;
for(var i = 1;i<maskInUse.length;i++) {
if (maskInUse[i] == maskInUse[i-1]) {
result[0]++; // .
totalSum += currentBet*multiplier;
currentBet = baseBet;
} else {
result[1]++; // .
totalSum -= currentBet;
currentBet *= 2;
if (currentBet > maxBet) {
maxBet = currentBet;
}
}
}
document.getElementById("betsWon").innerHTML += result[0];
document.getElementById("betsLost").innerHTML += result[1];
if (totalSum >= 0) {
document.getElementById("pureChange").innerHTML += `<font
color='green'>${totalSum}</font>`;
} else {
document.getElementById("pureChange").innerHTML += `<font color='red'>${totalSum}
</font>`;
}
document.getElementById("maxBet").innerHTML += maxBet;
setCookie("totalSum", parseInt(getCookie("totalSum"))+totalSum, 365);
}
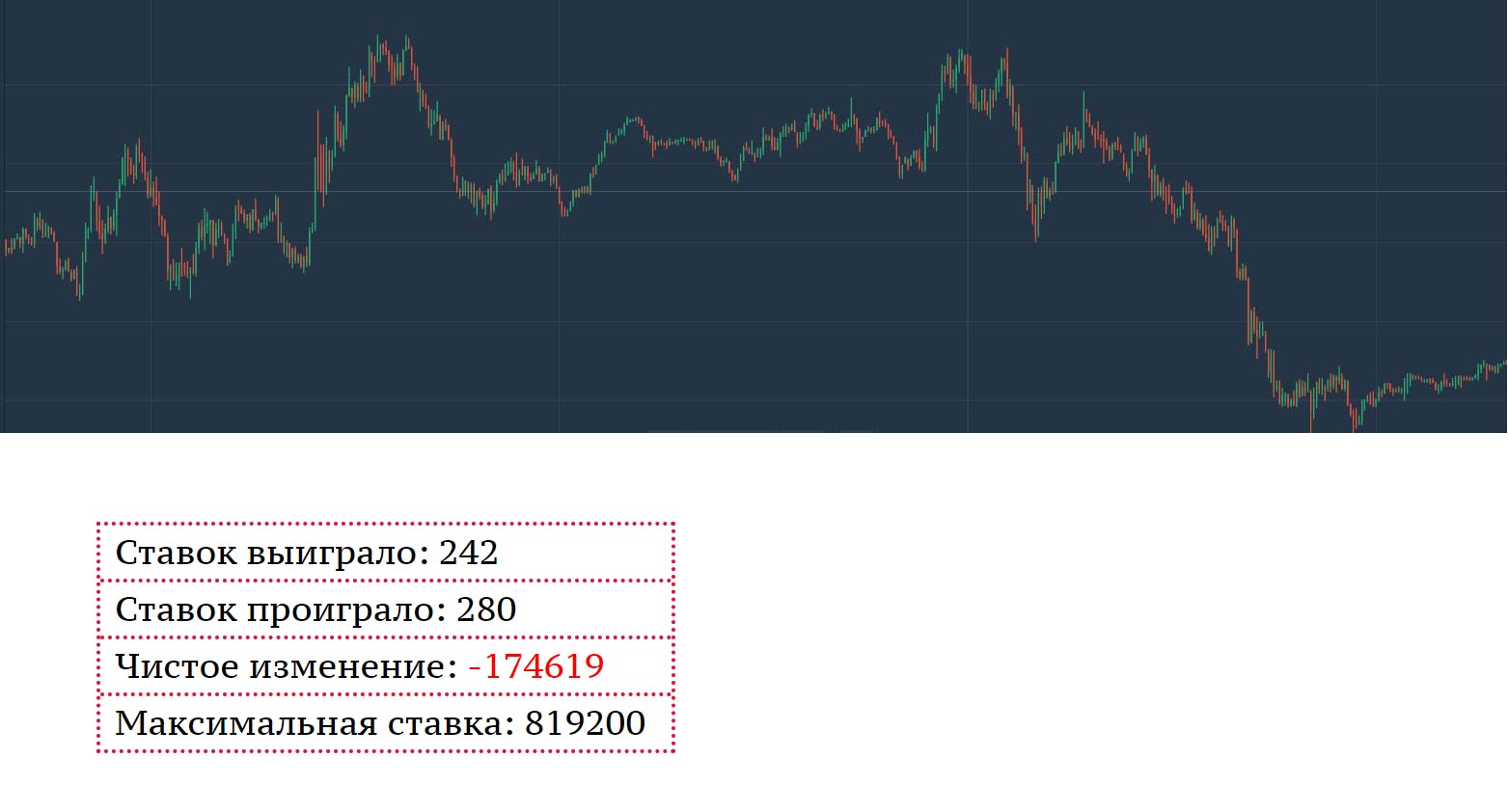
. , . . , — . , , ( — 0.82, ) . , .
, . . . maxBet (, , , . ).
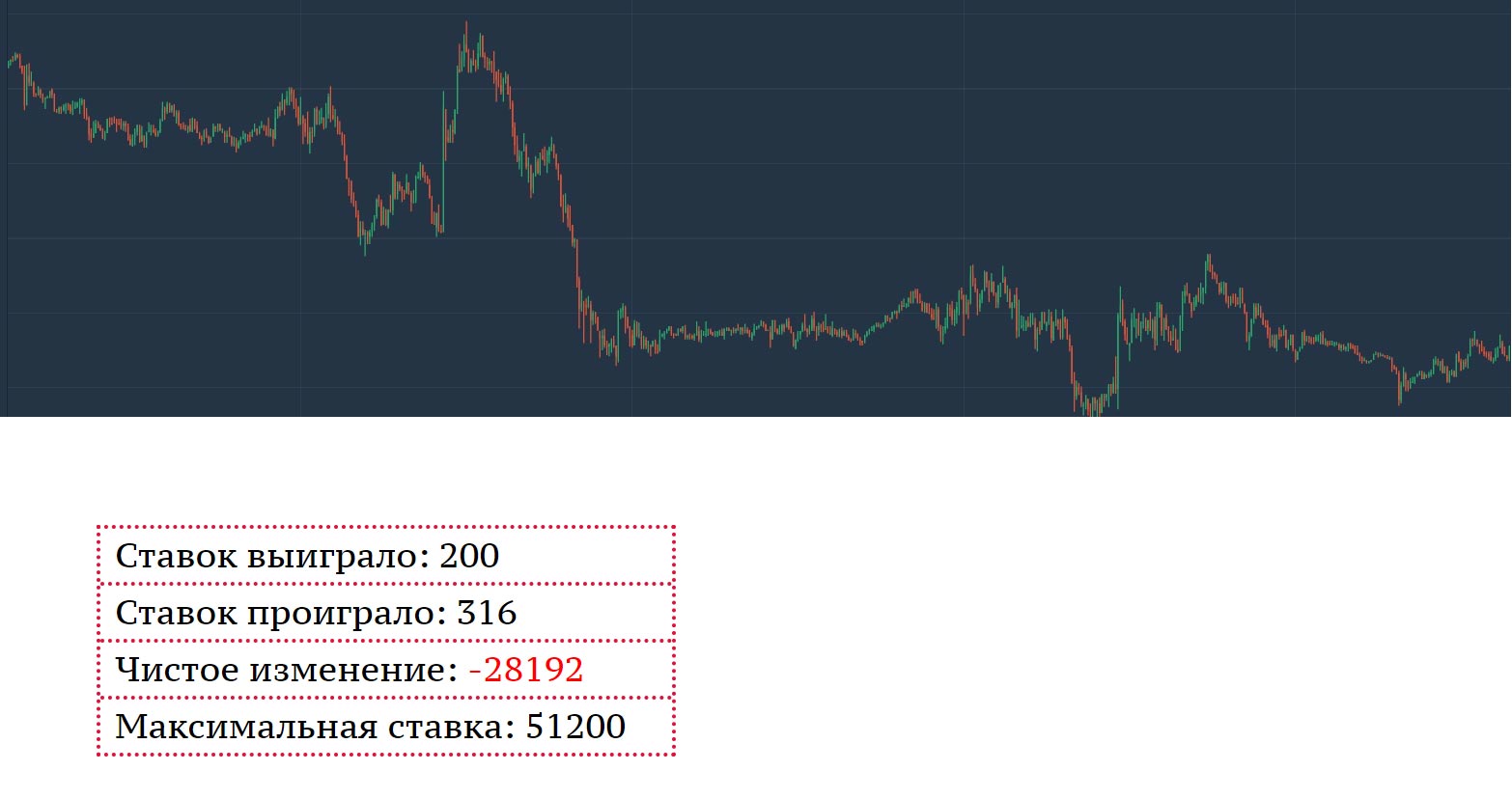
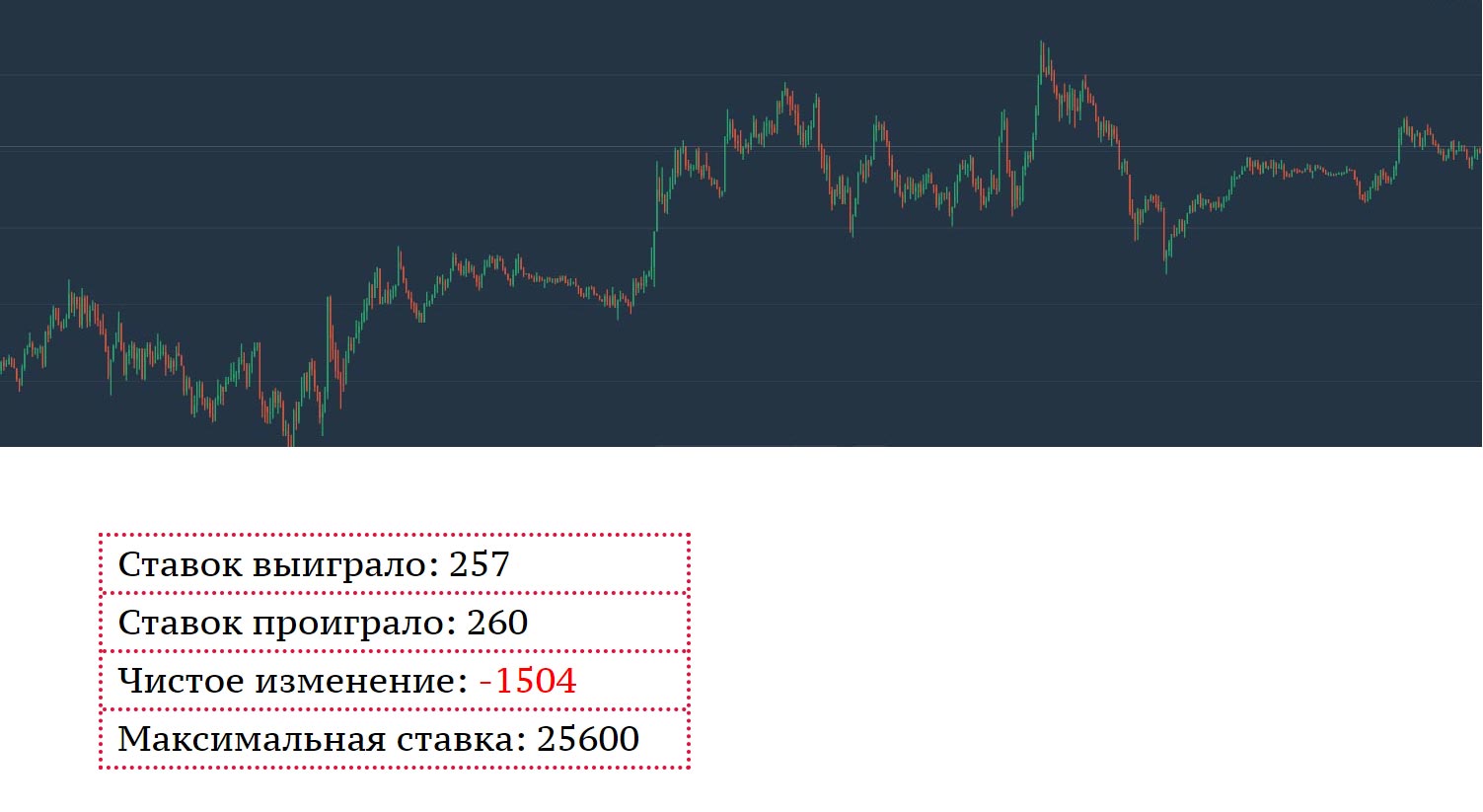
, , -.

. , . .

? — ?

… -, , . .

, .

?

! ? . — .

, .
.
, , , 10-:
- : 1 10.
- : 2663.
- : -274484.
- : 819 200 (!!!).
?, — , , , , 5 , . , , .
. . . , , , , , . 0. , , , 48.65% ( — 2.7%). «» — . . — 0.82 /. .
, , , , .
? ! , . , . . , , . , , .
, - / , , . .
, . , . ! , . , , .
, , .
, , . , . . , , ( ), … ? ?
, , , . , , :)
.