
Hier werde ich meine Best Practices zum Normalisieren und Zurücksetzen von Stilen vorstellen.
Seit einigen Jahren habe ich eine kleine Datei erstellt, deren Grundlage zunächst zur Normalisierung herangezogen wurde.
Warum normalisieren, nicht zurücksetzen? Es ist speziell wegen der Cross-Browser-Kompatibilität inhaftiert, was sehr wichtig ist. Aber in seiner reinen Form passte es überhaupt nicht zu mir, verschiedene Einkerbungen, Grenzen usw. störten nur, also passte ich es ein wenig an meine Bedürfnisse an und entfernte, was ich nicht brauchte.
Im Laufe der Zeit wuchs die Datei, der Überschuss wurde aus der Normalisierung entfernt, der fehlende wurde hinzugefügt.
Das Hauptziel seiner Schaffung war es, die Grundlage für jedes Projekt so weit wie möglich vorzubereiten, was sich meiner Meinung nach sogar sehr erfolgreich herausstellte. Die Datei erwies sich als ziemlich universell, aber bevor Sie ein Projekt vorbereiten, müssen Sie sie untersuchen und möglicherweise etwas korrigieren.
Ich hoffe, Sie betonen etwas Nützliches für sich, hier können Sie sich damit vertraut machen.
custom-reset.cssKurzbeschreibung
- Die Möglichkeit, Tags zu ändern, ohne das Layout zu beeinträchtigen. Dies entspricht dem DRY- Prinzip (- Minimierung des Bearbeitungsaufwands für Änderungen).
- Vollständiges Nullstellen der Browser-Stile.
Die Tatsache, dass ein Element Standardstile hat, bedeutet überhaupt nicht, dass sie genau an der Stelle benötigt werden, an der dieses Tag verwendet wird.
- Normalisierung der notwendigen Browserteile.
- IE 10+
- Einige einfache nützliche Schnipsel.
- und Tipps
Blockmodelldefinition
*, *:before, *:after { box-sizing: inherit; } html { box-sizing: border-box; }
Eine solche Definition ermöglicht es, die
box-sizing bei Bedarf für einen bestimmten Bereich neu zu definieren, z. B. wenn dem Projekt eine Komponente mit
box-sizing: content-box; hinzugefügt wurde
box-sizing: content-box;Grundeinstellungen
body { margin: 0; background-color: #fff; line-height: 1; text-rendering: optimizeLegibility; text-decoration-skip: objects; -webkit-text-size-adjust: 100%; -webkit-font-smoothing: antialiased; -webkit-tap-highlight-color: transparent; }
text-rendering - Definiert, wie der Browser das Text-Rendering optimiert.
optimizeLegibility - Hochwertige Anzeige ist wichtiger als Geschwindigkeit, ermöglicht Kerning und Ligaturen.
text-decoration-skip: objects;
Unterstreicht mit text-decoration: underline; ununterbrochen (wo es funktioniert).

-webkit-text-size-adjust: 100%; - Verbieten Sie die Anpassung der Schriftgröße, nachdem Sie die Ausrichtung in iOS geändert haben.
-webkit-font-smoothing: antialiased; - macht den Text in Macs Safari subtiler (der Stil ist geglättet und klar zugleich, es ist schön zu lesen).
-webkit-tap-highlight-color: transparent; - Entfernt die blaue Markierung beim Klicken auf Geräte.

Fokus ist wichtig, Gliederung jedoch nicht
:focus { outline: none; }
Der Fokuszustand ist ein sehr wichtiger Punkt für die Interaktion mit interaktiven Elementen. (Wie und warum
hier ). Aber
outline passen oft nicht in das Design. Und die Designer selbst zeichnen diesen Zustand selten, da das Duplizieren von Schwebestilen zu einer häufigen Praxis geworden ist.
Dies ist ein fauler Weg.
.no-touch { &:hover, &:focus { ... } }
Normale Designer zeichnen immer den Fokuszustand.
Auf jedem interaktiven Element sollten immer drei Grundzustände vorhanden sein ( :hover, :focus, :active ).
→
CodepenEinrückung
Einzug wird auf Null gesetzt, Texteigenschaften werden vererbt.
p, dd, dl, figure, blockquote { margin: 0; } blockquote, q { quotes: none; } ul, ol { padding: 0; margin: 0; list-style-type: none; } table { border-collapse: collapse; border-spacing: 0; } th { font-weight: inherit; } h1, h2, h3, h4, h5, h6 { margin: 0; font-size: inherit; font-weight: inherit; } audio, video { display: block; } img { display: block; border: none; } iframe { border: none; } pre, code, kbd, samp { font-family: monospace, monospace; font-size: inherit; }
Wenn Sie Einrückungen für
benutzerdefinierte Inhalte benötigen (und diese benötigt werden), sollten ein Klassen-Wrapper und ein Styleguide vorhanden sein.
Ein Beispiel:
.description { h1, h2, h3, h4 { } p { } }
Textinhalte müssen auch durch Setzen der richtigen Einrückung und
Zeilenhöhe korrekt gesetzt werden können .
Hier ist
ein Artikel zu diesem Thema.
Informationen zu benutzerdefinierten Inhalten:

Textelemente
Vollständige Vererbung. Links sind nicht mehr blau, stark ist nicht fett, es ist nicht italienisch. Em, stark sind semantische Elemente, sie werden nicht zur Dekoration verwendet. Zum Beispiel für Produktnamen in Karten.
Die Tatsache, dass sie Standardstile haben, bedeutet nicht, dass sie genau an der Stelle benötigt werden, an der dieses Tag verwendet wird.Die Farbe und Unterstreichung des Links stört, wenn dieser Link in Form einer Schaltfläche oder als große Schaltfläche mit Bild und Text vorliegt.
a { background-color: transparent; text-decoration: none; color: inherit; } abbr { border: none; text-decoration: none; } b, strong { font-weight: inherit; } i, em { font-style: inherit; } dfn { font-style: inherit; } mark { background-color: transparent; color: inherit; } small { font-size: inherit; } sub, sup { position: relative; vertical-align: baseline; font-size: inherit; line-height: 0; } sub { bottom: -.25em; } sup { top: -.5em; }
Formularelemente:
Die den Schaltflächen und Eingaben zugewiesenen Stile werden vollständig entfernt, was für jemanden möglicherweise kontrovers erscheint.
Es kommt vor, dass beim Ändern von Tags Unannehmlichkeiten mit Schaltflächen auftreten. Meistens geschieht dies mit einem Link zu einer Schaltfläche und umgekehrt. button, input, optgroup, select, textarea { padding: 0; margin: 0; border: none; border-radius: 0; box-shadow: none; background-color: transparent; font: inherit; color: inherit; letter-spacing: inherit; } button, input { overflow: visible; } button, select { text-align: left; text-transform: none; } button, [type='button'], [type='reset'], [type='submit'] { cursor: pointer; -webkit-appearance: none; } textarea { resize: none; overflow-y: auto; overflow-x: hidden; } button::-moz-focus-inner, [type='button']::-moz-focus-inner, [type='reset']::-moz-focus-inner, [type='submit']::-moz-focus-inner { border: none; padding: 0; } button:-moz-focusring, [type='button']:-moz-focusring, [type='reset']:-moz-focusring, [type='submit']:-moz-focusring { outline: none; } [type='number']::-webkit-inner-spin-button, [type='number']::-webkit-outer-spin-button { height: auto; } [type='search']::-webkit-search-decoration { -webkit-appearance: none; } [type='search'] { outline: none; } ::-webkit-file-upload-button { -webkit-appearance: button; font: inherit; }
(Das
button Tag kann nicht als Flex-Container verwendet werden. Unter iOS wird es beschädigt.)
Feldset und Legende
fieldset { padding: 0; margin: 0; border: none; } legend { display: block; padding: 0; white-space: normal; }
Oft begegnet, dass diese
semantischen Elemente von Formen für dekorative Zwecke verwendet wurden.
Dafür:
 Tun Sie dies niemals
Tun Sie dies niemals , dies ist ein Beispiel für die schlimmste Praxis. Hier einige Beispiele mit einer normalen Implementierung:
→
Beispiel 1 ,
Beispiel 2(Das
fieldset Tag kann nicht als Flex-Container verwendet werden. Es funktioniert einfach nicht.)
auswählen
Wir heben die Standardanzeige von select auf
select { -webkit-appearance: none; -moz-appearance: none; appearance: none; } select::-ms-expand { display: none; }
→ Wir wählen uns aus:
CodepenPlatzhalter
::-webkit-input-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } ::-moz-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } :-moz-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } :-ms-input-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } :focus::-webkit-input-placeholder { opacity: 0; } :focus::-moz-placeholder { opacity: 0; } :focus:-moz-placeholder { opacity: 0; } :focus:-ms-input-placeholder { opacity: 0; }
Platzhalter hört die Farbe. Verschwindet im Fokus.

svg (mit Symbolen arbeiten)
Obwohl das
svg Tag ein vollwertiges Tag ist, das alle Eigenschaften unterstützt, verwende ich immer einen Wrapper dafür, mit dem ich Größe und Farbe festlege. Dieser Ansatz ist sehr praktisch für die Arbeit mit zwei Arten von Sprites.
Ich werde Ihnen sagen, wie wir mit Symbolen arbeiten:
Wir verwenden keine Symbolschrift.Wir haben 2 Arten von Symbolen:
- einfarbig
- Farbe (Symbole und kleine Bilder).
Alle von ihnen sind im SVG-Format.
Für einzelne Farben wird ein SVG-Sprite verwendet, das separat gespeichert und zwischengespeichert wird. Es sieht so aus:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <symbol id="search" viewBox="0 0 24 24"> <path></path> </symbol> </svg>
Und es ist auf der Seite wie folgt enthalten:
<svg class="alert__ico"> <use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="../img/sprites/sprite.svg#search"></use> </svg>
Und Stile dafür: (
Dieser Code wird der Datei hinzugefügt )
svg { display: block; width: 100%; height: 100%; fill: currentColor; }
Für die Farbe CSS Sprite wird verwendet:
.icon-ico-color:after { background-image: url("data:image/svg+xml,%3Csvg%20width%3D...; }
Und Stile für ihn:
[class*='icon-']:after { content: ''; display: block; width: 100%; height: 100%; background-size: contain; background-position: center; background-repeat: no-repeat; }
CSS-Sprite asynchron laden <script> $(document).ready(function() { $("head").append("<link rel='stylesheet' type='text/css' href='../css/icons.min.css' />"); }) </script>
Dies wird natürlich durch einen Galopp erzeugt.
Was gibt diesen AnsatzFür das Symbol wird ein Container mit der richtigen Größe erstellt, und unabhängig davon, ob das Symbol farbig ist oder nicht, passt es perfekt hinein.
<div class="elem__ico"> <svg class="alert__ico"> <use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="../img/sprites/sprite.svg#search"></use> </svg> </div> <div class="elem__ico icon-ico-color"></div>

versteckt
[hidden] { display: none;
Das Attribut, das das Element verbirgt. Nützlich.
: deaktiviert
:disabled, .disabled { cursor: not-allowed; }
Der richtige Cursor. Da der Link eine gezackte Schaltfläche sein kann, funktioniert die Pseudoklasse nicht mehr, da der Link kein Formularelement ist. Fügen Sie dazu eine Klasse hinzu.

:: - ms-clear
Pseudoelement in der IE-Eingabe zum Löschen von Text.
::-ms-clear { display: none; }
Wir entfernen es.

: -webkit-autofill

:-webkit-autofill { box-shadow: 0 0 100px #fff inset; -webkit-text-fill-color: currentColor; }
Malen Sie dieses Pseudoelement mit dem inneren Schatten mit der gewünschten Farbe. Und erbt die gegebene Farbe.
:: Auswahl
::selection { color: #fff; background-color: #004fe4; }

Klassen
.clearfix
.clearfix:after { content: ''; display: block; clear: both; }
Obwohl die Biegungen jetzt in vollem Umfang genutzt werden, sollte man die Schwimmer nicht vergessen, und noch mehr sollte man nicht vergessen, den Strom für Schwimmer zu reinigen.
.visuell versteckt
.visually-hidden { position: absolute; z-index: -1; width: 0; height: 0; padding: 0; margin: 0; border: none; overflow: hidden; }
Für die Semantik: Wenn Sie den Titel ausblenden müssen, der
sein sollte , aber nicht im Design enthalten ist. Das Ausblenden auf diese Weise wird vom Bildschirmleser nicht ignoriert.
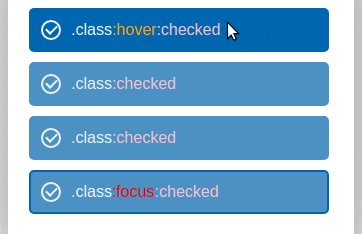
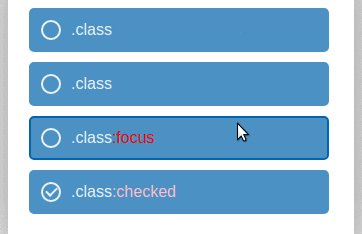
So passen Sie das Optionsfeld tsebox / an:
Mit
display: none; ausblenden
display: none; oder das
hidden Attribut ist eine schlechte Idee, da die Eingabe die Fähigkeit verliert, den Fokus zu erhalten, und der Fokus (wie wir wissen) wichtig ist.
Und wenn Sie sich mit der
.visually-hidden Klasse
.visually-hidden ,
verliert die Eingabe
nicht die Fähigkeit, den Fokus zu erhalten .
Die Padding-Bottom-Methode für Bilder (.cover-pic, .contain-pic.)
Bei der Arbeit mit Bildern, nämlich mit einem Tag
<img>
Es gibt einige Schwierigkeiten:
- Während das Bild nicht geladen wurde, hat es keine Höhe, was normalerweise zu einem Ruckeln des Layouts während des Ladens führt.
- Wenn das Bild nicht geladen wird, kann das Layout beschädigt werden.
- Unangemessene Größen und Proportionen von Bildern.
Die Padding-Bottom-Methode eignet sich hervorragend zur Lösung dieser Probleme. Die Steuerung der Bildgröße erfolgt über einen Wrapper.
<div class="img-wrap"> <img src="" alt=""> </div>
Sie können jedoch nicht nur die Höhe des Wrappers oder Bilds festlegen, da beim Zuschneiden der Seite die erforderlichen Proportionen verloren gehen.
Damit dies nicht geschieht, wird die Höhe aufgrund des Auffüllens in% für das Pseudoelement des Wrappers (
: before ) festgelegt. Wie Sie wissen,
nimmt das Auffüllen in% den Wert der Breite des übergeordneten Elements an . Die vertikalen oder horizontalen Werte werden unabhängig voneinander festgelegt.
(Das Auffüllen in% wird im Gehirn falsch angezeigt, wenn ein Element so gebogen wird).
.img-wrap { position: relative; width: 30%; } .img-wrap:before { content: ''; display: block; padding-bottom: 60%; }
Das Bild selbst muss absolut relativ zum Wrapper positioniert werden. Wenn es notwendig ist, dass das Bild den gesamten Raum einnimmt (ähnlich wie Hintergrundgröße: Cover;). Die
.cover-pic- Klasse wird
verwendet. .cover-pic, .contain-pic { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } .cover-pic { object-fit: cover; } .contain-pic { object-fit: contain; }
Wenn es erforderlich ist, dass das Bild nicht den gesamten Platz einnimmt (ähnlich wie Hintergrundgröße: enthalten;). Die
.contain-pic- Klasse wird
verwendet.Das Ergebnis ist:- Das Bild ist gummiert.
- Es hat die notwendigen Proportionen (vom Design festgelegt).
- Ruckelt beim Laden nicht an Inhalten.
Unter den Mängeln: Unterstützung für
object-fit IE. Weil du ein
Polyphil verwenden
musst .
Bilder werden mit derselben Methode in das Instagram eingefügt, nur werden sie in die gewünschte Form geschnitten und die Notwendigkeit der Objektanpassung verschwindet.→
BeispielFußpresser
html { height: 100%; } body { display: flex; flex-direction: column; min-height: 100%; } .footer-page { margin-top: auto; }
Fix beim Drücken der Fußzeile für IE. In einem Block mit minimaler Höhe (in diesem Fall dem Körper) funktioniert Flex nicht richtig.
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) { html { display: flex; flex-direction: column; } }
Oben ist eine der optimalsten Möglichkeiten. Das Drücken mit
Tabellen und
Gittern erfordert auch keine Kenntnis der Höhe der Fußzeile, aber die Verwendung der Tabellenmethode wird nicht akzeptiert (und ist etwas unpraktisch), und Gitter sind nicht sehr browserübergreifend.
→
Codepen
Warum also nicht zurücksetzen oder normalisieren? Sie können das Projekt nicht vollständig vorbereiten, auf jeden Fall müssen sie viel abschließen, und daher hat fast jeder Layouter seine eigenen Ideen.
Vielen Dank, dass Sie meinen Artikel gelesen haben. Ich hoffe, er wird Ihnen nützlich sein. Fragen und Anregungen, Ideen und Kommentare sind willkommen.
PS Ich rate Ihnen, die Publikation
Organisation der Einrückung im Layout (Rand / Polsterung) zu lesen. Und ich rate Ihnen, CSS-Linters zu verwenden. Und wen interessiert das, kann das
CSS-Rätsel lösen.