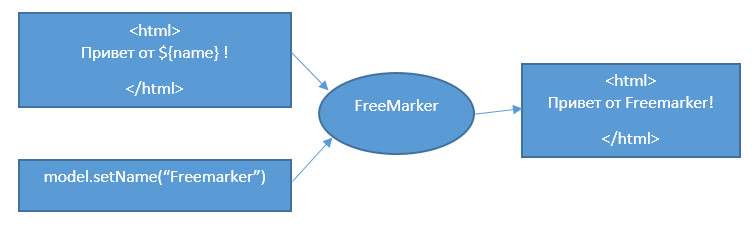
Apache FreeMarker ist eine Vorlagen-Engine: Eine Java-Bibliothek zum Generieren von Textausgaben (HTML-Seiten, XML, Konfigurationsdateien, Quellcode usw.). Eine Vorlage wird an die Eingabe gesendet, z. B. HTML, in der spezielle Ausdrücke vorhanden sind. Daten, die diesem Ausdruck entsprechen, werden vorbereitet. und Freemarker fügt diese Daten dynamisch ein und Sie erhalten ein dynamisch ausgefülltes Dokument.

Im FreeMarker-Artikel
Frühlingsstiefel
Makros
REST-API
Das heißt, Ein einfacher Ausdruck auf freemarker ist beispielsweise $ {name}, Berechnungen, Vergleichsoperationen, Bedingungen, Schleifen, Listen, integrierte Funktionen, Makros und viele andere werden im Ausdruck unterstützt. Beispiel-HTML mit dem Ausdruck $ {name} (Vorlage test.ftl):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>${name}!</title> </head> <body> <h2>Hello ${name}!</h2> </body> </html>
Wenn Sie jetzt ein Datenmodell in Java erstellen:
import freemarker.template.Configuration; import freemarker.template.Template; ...
dann erhalten wir ein HTML-Dokument mit dem ausgefüllten Namen.
Wenn Sie die Liste verarbeiten müssen, wird das Konstrukt #list verwendet, beispielsweise für eine HTML-Liste:
<ul> <#list father as item> <li>${item}</li> </#list> </ul>
In Java können Sie das Datenmodell wie folgt auflisten
Map<String, Object> root = new HashMap<>(); .... root.put("father", Arrays.asList("Alexander", "Petrov", 47));
Fahren wir mit dem Frühling fort
Spring Boot unterstützt Freemarker. Auf der Seite
SPRING INITIALIZR können Sie die POM-Projektdatei abrufen.
POM-Datei <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.example</groupId> <artifactId>demoFreeMarker</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>demoFreeMarker</name> <description>Demo project for Spring Boot</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.0.4.RELEASE</version> <relativePath/> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>runtime</scope> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
Klasse DemoFreeMarkerApplication @SpringBootApplication public class DemoFreeMarkerApplication { public static void main(String[] args) { SpringApplication.run(DemoFreeMarkerApplication.class, args); } }
Spring verfügt über eine vorkonfigurierte Konfigurationskomponente für Freemarker. Für eine Beispielkonsolenanwendung nehme ich die Spring-Schnittstelle zur Verarbeitung der Befehlszeile (CommandLineRunner) und bereite das Datenmodell für die folgende ftl-Vorlage (hello_test.ftl) vor:
Hello_test.ftl Vorlage <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello ${name}!</title> </head> <body> <input type="text" placeholder="${name}"> <table> <#list persons as row> <tr> <#list row as field> <td>${field}</td> </#list> </tr> </#list> </table> </body> </html>
Java-Code für das Vorlagendatenmodell hello_test.ftl:
CommandLine-Klasse und Datenmodell @Component public class CommandLine implements CommandLineRunner { @Autowired private Configuration configuration; public void run(String... args) { Map<String, Object> root = new HashMap<>();
Nach der Verarbeitung erhalten wir ein HTML-Dokument:
HTML ausgeben <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello Fremarker!</title> </head> <body> <input type="text" placeholder="Fremarker"> <table> <tr> <td>Alexander</td> <td>Petrov</td> <td>47</td> </tr> <tr> <td>Slava</td> <td>Petrov</td> <td>13</td> </tr> </table> </body>
Makros
Freemarker bietet Makrounterstützung, ist sehr praktisch und stark und muss unbedingt verwendet werden.
Ein einfaches Beispiel:
<#macro textInput id value=""> <input type="text" id="${id}" value="${value}"> </#macro>
Dies ist ein Makro mit dem Namen textInput und den Parametern id (erforderlich) und value (nicht erforderlich, da es einen Standardwert hat). Als nächstes kommt sein Körper und die Verwendung von Eingabeparametern. In der Vorlage ist die Makrodatei wie folgt verbunden:
<#import "ui.ftl" as ui/>
In der Vorlage wird das Makro wie folgt aufgerufen:
<@ui.textInput id="name" value="${name}"/>
Wenn ui der Alias ist, der beim Verbinden angegeben wurde, ist $ {name} eine Variable im Modell. Über den Alias verweisen wir auf den Makronamen textInput und geben dessen Parameter an, zumindest obligatorisch. Ich werde einfache Makros für HTML-Eingabe und Tabelle vorbereiten:
ui.ftl Makrodatei <#-- textInput macro for html input --> <#macro textInput id placeholder="" value=""> <input type="text" id="${id}" placeholder="${placeholder}" value="${value}"> </#macro> <#-- table macro for html table --> <#macro table id rows> <table id="${id}"> <#list rows as row> <tr> <td>${row?index + 1}</td> <#list row as field> <td>${field}</td> </#list> </tr> </#list> </table> </#macro>
$ {row? index + 1} ist die integrierte Indexunterstützung für das Listenelement. Es gibt viele ähnliche integrierte Funktionen. Wenn wir jetzt die vorherige Hauptvorlage ändern und die Eingabe und Tabelle darin durch Makros ersetzen, erhalten wir das folgende Dokument:
Hello.ftl Vorlage <#import "ui.ftl" as ui/> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello ${name}!</title> </head> <body> <@ui.textInput id="name" placeholder="Enter name" value="${name}"/> <@ui.table id="table1" rows=persons/> </body> </html>
RUHE
Natürlich ist ein solches Modell bequem in einer Webanwendung zu verwenden. Ich verbinde die Abhängigkeit in pom:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency>
REST-Controller hinzufügen:
DemoController.java @Controller public class DemoController { @Autowired private RepositoryService repositoryService; @GetMapping("/") public String index() { return "persons"; } @RequestMapping(value = "/search", method = RequestMethod.POST) public String hello(Model model, @RequestParam(defaultValue = "") String searchName) { List<List<String>> persons = repositoryService.getRepository(); List<List<String>> filterList = persons.stream() .filter(p -> p.get(0).contains(searchName)) .collect(Collectors.toList()); model.addAttribute("persons", filterList); model.addAttribute("lastSearch", searchName); return "persons"; } @RequestMapping(value = "/save", method = RequestMethod.POST) public String save(Model model, @ModelAttribute("person") Person person) { List<List<String>> persons = repositoryService.addPerson(person); model.addAttribute("persons", persons); return "persons"; } }
Service-Repository für Einzelpersonen:
RepositoryService.java @Service public class RepositoryService { private static List<List<String>> repository = new ArrayList<>(); public List<List<String>> getRepository() { return repository; } public List<List<String>> addPerson(Person person) { repository.add(Arrays.asList(person.getFirstName(), person.getAge().toString())); return repository; } }
Gesichtsklasse:
Person.java public class Person { public Person(String firstName, Integer age) { this.firstName = firstName; this.age = age; } private String firstName; private Integer age; public String getFirstName() { return firstName; } public Integer getAge() { return age; } }
Makrovorlage:
ui.ftl <#macro formInput id name label type="text" value=""> <label for="${id}">${label}</label> <input type="${type}" id="${id}" name="${name}" value="${value}"> </#macro> <#macro table id rows> <table id="${id}" border="1px" cellspacing="2" border="1" cellpadding="5"> <#list rows as row> <tr> <td>${row?index + 1}</td> <#list row as field> <td>${field}</td> </#list> </tr> </#list> </table> </#macro>
Die Hauptvorlage:
Personen.ftl <#import "ui.ftl" as ui/> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Person</title> <link href="style/my.css" rel="stylesheet"> </head> <body> <div> <fieldset> <legend> </legend> <form name="person" action="save" method="POST"> <@ui.formInput id="t1" name="firstName" label=""/> <br/> <@ui.formInput id="t2" name="age" label=""/> <br/> <input type="submit" value="Save" /> </form> </fieldset> </div> <div> <fieldset> <legend></legend> <form name="searchForm" action="search" method="POST"> <@ui.formInput id="t3" name="searchName" label=""/> <br/> <input type="submit" value="Search" /> </form> </fieldset> </div> <p><#if lastSearch??> : ${lastSearch}<#else></#if></p> <@ui.table id="table1" rows=persons![]/> </body> </html>
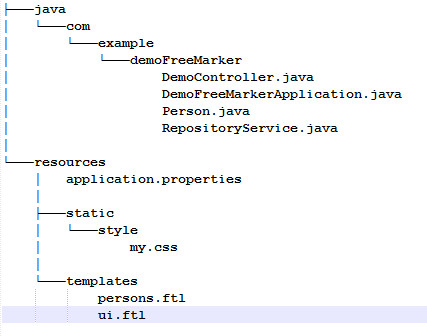
Projektstruktur:

Die Anwendung verarbeitet zwei Befehle "Speichern" und "Suchen" des Gesichts (siehe Controller). Alle Arbeiten zur Verarbeitung (Zuordnung) von Eingabeparametern werden von Spring durchgeführt.
Einige Erklärungen zur Vorlage.
<#if lastSearch??> : ${lastSearch}<#else></#if>
Es prüft, ob der Parameter eingestellt ist, und zeigt dann den Ausdruck "Suchen nach: .." an, andernfalls nichts:
<@ui.table id="table1" rows=persons![]/>
Auch hier wurde überprüft, ob die Personenliste vorhanden ist, andernfalls ist sie leer. Diese Überprüfungen sind wichtig, wenn Sie die Seite zum ersten Mal öffnen. Andernfalls müssten Sie sie im index () - Controller initialisieren.
Bewerbungsarbeit

Material:
→
Apache FreeMarker Handbuch