Das Hamburger-Menü ist ein Synonym für mobiles Webdesign. Warum? Es kann Sie gleichermaßen zum Spottobjekt und zur Berühmtheit machen. Bei aller Bequemlichkeit gewinnt die Tendenz, es aufzugeben, an Dynamik.
Ironischerweise lehnte sich Facebook - das ihm als „Hamburger Revolution“ von 2008 zugeschrieben wurde - dagegen auf, nachdem Tests gezeigt hatten, dass die Navigation zu einem tieferen Engagement führte.
Und Spotify - eine Anwendung, die eher auf dem Suchprozess als auf seiner Genauigkeit basiert. Berichten zufolge
stieg das Interesse an dem Menü um 30%, als das Tab-System verwendet wurde. Das stimmt.
Als scharfer Kritiker des Hamburgers freue ich mich, Ihnen die Ergebnisse meiner jüngsten Forschung mitteilen zu können, die zeigt, dass Facebook, Spotify und ich möglicherweise Recht haben.

Die Inschrift "Menü"
In unserem kürzlich durchgeführten Experiment haben wir das Hamburger- und das versteckte Menü beibehalten, aber eine kleine Änderung eingeführt, die dazu beigetragen hat, die Benutzerfreundlichkeit zu verbessern. Ich denke, dies ist ein großartiges Beispiel dafür, wie man fast sofort einen relativ „schnellen Gewinn“ erzielt.
Meine Kollegen von
Door4 und ich erhielten die Aufgabe, die mobile Navigation auf der Website gemäß einem unter der Führung der Regierung entwickelten Schema zu verbessern.
Folgendes wussten wir:
- Eine erfolgreiche Navigation war für den Zweck dieser Website von entscheidender Bedeutung.
- Das Interesse an der Navigation in der Desktop-Version war 500% höher als im mobilen Bereich.
- Benutzer haben die Website wahrscheinlich verwendet, um ihr spezifisches Problem zu lösen.
- Benutzer waren Vertreter einer erwachsenen demografischen Gruppe (dies ist jedoch nicht korrekt).
Auf dem Computer wurde eine ziemlich standardmäßige Navigationsleiste für die Site verwendet. Auf Mobilgeräten verschwand es jedoch, und stattdessen wurden ein Hamburger-Symbol und das Menü "Erkunden" angezeigt.
Ich schlug vor, dass die Inschrift „Explore“ schädlich sein könnte. Dieses Wort bezieht sich normalerweise auf das, was ich als "recherchierten" Inhalt bezeichne - Dinge, nach denen Sie eindeutig nicht suchen, aber der Entwickler hofft, dass Sie auf das Material klicken möchten, wenn Sie darauf stoßen.
Unsere Menüs hingegen speicherten ausschließlich den „gewünschten“ Inhalt - die Dinge, nach denen Benutzer suchen, um ihr eigenes spezifisches Problem zu lösen.
Ich erinnerte mich auch an die Ergebnisse einiger Studien, nach denen fast die Hälfte (47,6%) der 45- bis 65-Jährigen nicht weiß, was ein Hamburger-Symbol bedeutet.
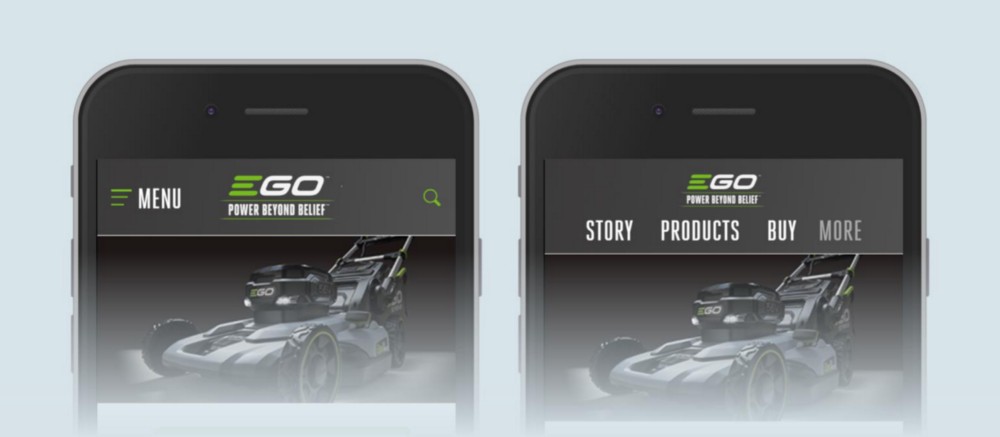
Wir haben vorgeschlagen, dass das Ändern des Wortes "Durchsuchen" in "Menü" bessere Ergebnisse zeigen könnte.
 Natürlich hat der Nutzungsgrad unserer Speisekarte um 57% zugenommen.
Natürlich hat der Nutzungsgrad unserer Speisekarte um 57% zugenommen.Angesichts der minimalen Änderungen - nur ein Ersatz für ein Wort - ist es einfach großartig.
Explore ist zwar ein attraktiveres Label, hängt jedoch nicht eng mit den Erwartungen der Benutzer zusammen. Manchmal ist es besser, langweilig zu sein.
Als Add-On haben wir auch die Elemente des Hauptmenüs geändert, um es mit dem Menü für die Desktop-Version konsistenter zu machen, wodurch wir eine weitere Steigerung von 19 Prozent erzielten.
Ich war erstaunt über unsere Ergebnisse - ebenso wie über den Kunden.
Obwohl wir einen großen Schritt nach vorne gemacht haben, um die Benutzerfreundlichkeit zu verbessern, haben wir den Hamburger beibehalten. Also wenn wir könnten ...
Vollständige Ablehnung des Hamburgers
Bald wurden wir gebeten, ein anderes mobiles Menü zu optimieren. Diesmal gingen wir weiter und entfernten den Hamburger komplett.
Im Gegensatz zum vorherigen Projekt gab es auf dieser Site nur 3 Navigationspunkte der obersten Ebene, sodass es keinen Sinn machte, sie zu entfernen.
Was wussten wir:
- Nur 1 von 10 Benutzern arbeitete mit dem mobilen Menü.
- Die Konvertierung der mobilen Version blieb hinter der Version für Computer zurück.
- Das Menü auf dem Computer wurde hauptsächlich als Hauptquelle für die Konvertierung verwendet.
- ... aber nicht auf mobilen Geräten.

Hier haben wir 2 Optionen überprüft. Im ersten, inspiriert vom vorherigen Experiment, haben wir dem Hamburger-Symbol das Wort „Menü“ hinzugefügt.
Die zweite Option war mutiger -
3 Hauptnavigationspunkte direkt in der Überschrift anzeigen . Es gab noch einige zusätzliche Menü-Links, die eingefügt werden mussten, aber sie waren nicht sehr wichtig, deshalb haben wir sie auf der Seite des Menüs mit dem Namen "more" belassen.

Die erste Option zeigte eine gute Leistungssteigerung - 13% mehr Klicks und 13% mehr Sitzungen mit Klicks.
Die zweite Option - mit den angegebenen Menüpunkten - hat die Site (und unsere Erwartungen) jedoch in die Luft gesprengt.
Wir haben 106% mehr Klicks und 120% mehr Sitzungen mit Klicks erhalten .
Es war unglaublich. Darüber hinaus waren wir überrascht, einen phänomenalen Anstieg der Conversion um 20% zu sehen. Die Umwandlung war nicht das Ziel dieses Experiments, daher war es erstaunlich, das Wachstum dieses Indikators zu sehen. Dies ist wahrscheinlich darauf zurückzuführen, dass der Übergang zur Kaufseite und der Übergang zwischen den Seiten verschiedener Produkte erheblich erleichtert wurde.
Das Hinzufügen eines Hamburger-Menüs ist praktisch, aber die Ablehnung führte letztendlich zu einer Steigerung der Effizienz unternehmerischen Handelns.Förderung
In beiden Fällen haben wir mithilfe von Daten und risikofreien Überprüfungen Folgendes erhalten:
- verstärkte ihre Absichten, Änderungen vorzunehmen;
- geschwächte Ängste der Kunden vor wesentlichen Änderungen an ihren Standorten;
- Vertrauen gewonnen, dass Sie etwas Kühneres versuchen müssen.
Beide Tests haben meine Überzeugung gestärkt, dass
Hindernisse für die mobile Navigation nach Möglichkeit geschwächt werden sollten .
Unabhängig davon, ob die Ernennung eines Hamburgers offensichtlicher gemacht oder ganz aufgegeben werden soll, kann der Gewinn erheblich sein.
Nach Prüfung der Testergebnisse versuchen wir, das Hamburger-Menü nach Möglichkeit zu meiden. Ein aktuelles Beispiel ist eine ziemlich komplizierte E-Commerce-Website, für die wir eine Struktur entwickelt haben, die sich auf die mobile Navigation konzentriert. Dadurch konnten wir standardmäßig Menüelemente in die Kopfzeile einfügen.
Haben Sie die mobile Navigationstechnologie getestet? Was hast du gefunden
Schauen Sie sich VPS.today an , die neue Site zum Auffinden virtueller Server. 1500 Tarife von 130 Hostern, eine praktische Schnittstelle und eine Vielzahl von Kriterien, um den besten virtuellen Server zu finden.