Über den Autor : Rachel Andrew ist nicht nur Chefredakteurin des Smashing Magazine, sondern auch Webentwicklerin, Autorin und Rednerin. Sie ist Autorin mehrerer Bücher, darunter
The New CSS Layout , einer der Entwickler des
Perch Content Management Systems. Er schreibt über Wirtschaft und Technologie auf seiner Website
rachelandrew.co.uk .
Zusammenfassung: In diesem Artikel werden die Ausrichtungseigenschaften in Flexbox und einige Grundregeln für die Ausrichtung der Ausrichtung auf der Haupt- und Querachse erläutert.
Im
ersten Artikel dieser Reihe habe ich darüber gesprochen, was passiert, wenn eine
display: flex Eigenschaft für ein Element deklariert wird. Schauen wir uns nun die Ausrichtungseigenschaften und ihre Funktionsweise mit Flexbox an. Wenn Sie jemals verwirrt waren, wenden Sie
align oder
justify , hoffen Sie, dass dieser Artikel viel klarstellt!
Verlauf der Flexbox-Ausrichtung
In der CSS-Geschichte schien die korrekte Ausrichtung auf beiden Achsen die größte Herausforderung zu sein. Das Erscheinen dieser Funktion in Flexbox ist für viele zum Hauptvorteil dieser Technologie geworden. Die Ausrichtung wurde auf
zwei CSS-Zeilen reduziert .
Die Ausrichtungseigenschaften sind jetzt in
der Box-Ausrichtungsspezifikation vollständig definiert. Es beschreibt, wie die Ausrichtung in verschiedenen Layouts funktioniert. Dies bedeutet, dass Sie in CSS Grid dieselben Eigenschaften wie in Flexbox verwenden können - und in Zukunft auch in anderen Layouts. Daher wird jede neue Flexbox-Ausrichtungsfunktion in der Box-Ausrichtungsspezifikation und nicht in der nächsten Version von Flexbox ausführlich beschrieben.
Die Eigenschaften
Für viele ist es schwierig, sich daran zu erinnern, ob Eigenschaften verwendet werden sollen, die mit
align- oder
justify- . Es ist wichtig, sich an Folgendes zu erinnern:
justify- führt die Ausrichtung auf der Hauptachse in der gleichen Richtung wie die justify- durch;align- führt die align- über die align- .
Es hilft wirklich, in Bezug auf die Haupt- und Querachse zu denken und nicht in horizontaler und vertikaler Richtung. Es spielt keine Rolle, wie die Achse physikalisch gerichtet ist.
Hauptachsenausrichtung mit justify-content
Beginnen wir mit der Ausrichtung auf der Hauptachse. Es wird mithilfe der Eigenschaft "
justify-content implementiert. Diese Eigenschaft behandelt alle Elemente als Gruppe und steuert die Verteilung des Raums zwischen ihnen.
Der anfängliche Wert für den
justify-content ist
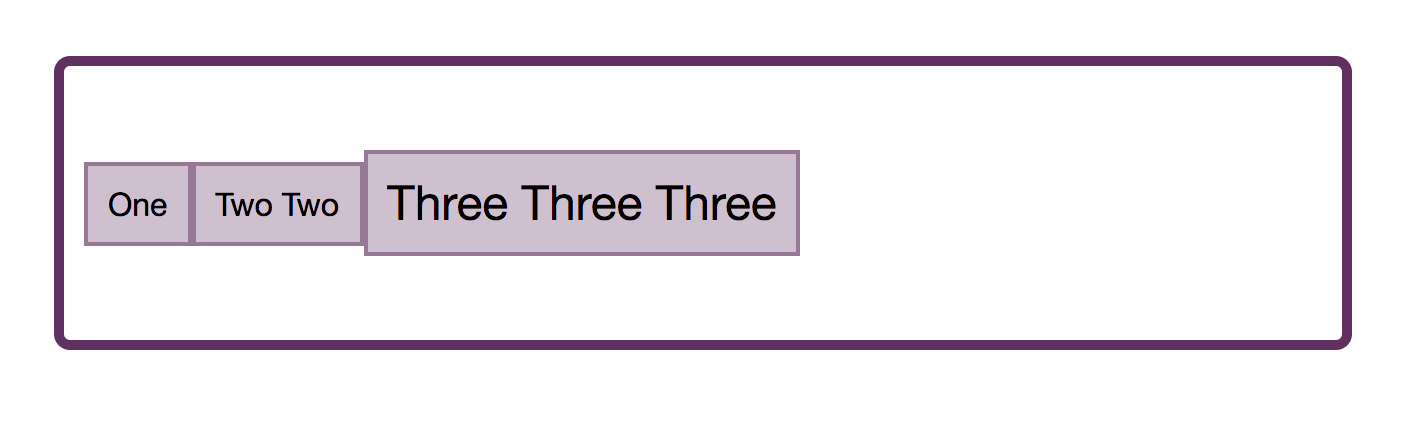
flex-start . Aus diesem Grund werden bei der Deklaration von
display: flex alle Flex-Elemente am Zeilenanfang ausgerichtet. Schriftlich werden Elemente von links nach rechts von links gruppiert.

Bitte beachten Sie, dass die Eigenschaft "
justify-content nur
dann einen sichtbaren Effekt erzeugt,
wenn freier Speicherplatz vorhanden ist . Wenn Ihre Gruppe von Elementen den gesamten Raum auf der Hauptachse einnimmt, führt
justify-content daher nichts aus.

Wenn "
justify-content auf "
flex-end , werden alle Elemente an das Zeilenende verschoben. Freier Speicherplatz steht jetzt am Anfang.

Es gibt andere Dinge, die Sie mit diesem Raum tun können. Verteilen Sie es beispielsweise mithilfe von "
justify-content: space-between zwischen unseren Elementen. In diesem Fall werden das erste und das letzte Element an den Enden des Containers platziert und der gesamte Raum wird gleichmäßig zwischen den Elementen aufgeteilt.

Wir können Speicherplatz mithilfe von
justify-content: space-around zuweisen
justify-content: space-around . In diesem Fall wird der verfügbare Platz in gleiche Teile geteilt und auf jeder Seite des Elements platziert.

Der neue Wert für den
justify-content finden Sie in der Box-Ausrichtungsspezifikation. Es ist nicht in der Flexbox-Spezifikation angegeben. Dieser Wert ist
space-evenly . In diesem Fall sind die Elemente gleichmäßig im Container verteilt, und der zusätzliche Raum ist gleichmäßig zwischen den Elementen und auf beiden Seiten verteilt.

Sie können mit allen Werten in der
Demo herumspielen .
Die Werte funktionieren vertikal genauso,
flex-direction wenn die
flex-direction auf die
column angewendet
column . Möglicherweise haben Sie in der Spalte keinen freien Speicherplatz für die Verteilung, wenn Sie nicht die Höhe oder Blockgröße des Containers wie in
dieser Demo hinzufügen.
Axiale Ausrichtung mit align-content
Wenn der Container mehrere Achsen hat und
flex-wrap: wrap angegeben ist, können Sie
align-content , um die Linien auf der Querachse auszurichten. Es wird jedoch zusätzlicher Platz benötigt. In
dieser Demonstration arbeitet die Querachse in Richtung der Säule, und ich habe angegeben, dass die Höhe des Behälters
60vh beträgt. Da dies mehr als notwendig ist, um alle Elemente anzuzeigen, wird vertikaler freier Speicherplatz angezeigt.
Dann kann ich
align-content mit jedem der Werte anwenden.
Wenn die
column als
flex-direction angegeben
column , funktioniert der
align-content wie im
folgenden Beispiel .
Wie bei
justify-content arbeiten wir mit einer Gruppe von Zeichenfolgen und weisen freien Speicherplatz zu.
Eigentum nach place-content
In der Box Alignment-Spezifikation finden Sie die Eigenschaft
place-content . Die Verwendung dieser Eigenschaft bedeutet, dass Sie gleichzeitig den
align-content und den
align-content . Der erste Wert
align-content , der zweite auf
justify-content . Wenn nur ein Wert angegeben wird, gilt dies für beide Eigenschaften:
.container { place-content: space-between stretch; }
Entspricht dem:
.container { align-content: space-between; justify-content: stretch; }
Und so ein Code:
.container { place-content: space-between; }
Entspricht dem Folgenden:
.container { align-content: space-between; justify-content: space-between; }
Axiale Ausrichtung mit align-items
Jetzt wissen wir, dass Sie eine Reihe von Elementen oder Zeilen als Gruppe ausrichten können. Es gibt jedoch eine andere Möglichkeit, die Elemente auf der Querachse miteinander auszurichten. Der Behälter hat eine Höhe, die durch die Höhe des höchsten Elements bestimmt wird.

Alternativ kann es durch die
height Eigenschaft im Container definiert werden:

Warum Elemente auf die Größe des höchsten Elements gedehnt werden - Dies liegt daran, dass der Anfangswert für den Parameter "
align-items ist. Elemente werden entlang der Querachse auf die Größe des Behälters in dieser Richtung gedehnt.
Beachten Sie, dass in einem mehrzeiligen Container jede Zeile wie ein neuer Container wirkt. Das höchste Element in dieser Zeile bestimmt die Größe aller Elemente in dieser Zeile.
Zusätzlich zum anfänglichen
stretch können Sie
align-items auf
flex-start . In diesem Fall werden sie am Anfang des Containers ausgerichtet und nicht mehr in der Höhe gedehnt.

Der
flex-end Wert verschiebt sie entlang der Querachse zum Ende des Containers.

Wenn Sie den Mittelwert verwenden, werden die Elemente relativ zueinander zentriert:

Wir können sie auch an der Grundlinie ausrichten. Dies stellt sicher, dass der Text im Gegensatz zur Ausrichtung der Felder um den Text auf einer Basis ausgerichtet ist.

Alle diese Optionen können in der
Demo ausprobiert werden.
Individuelle Ausrichtung mit align-self
Mit
align-items Eigenschaft
align-items die Ausrichtung aller Elemente gleichzeitig festgelegt. Tatsächlich werden
align-self Werte für alle Elemente der Gruppe festgelegt. Sie können die Eigenschaft
align-self für jedes einzelne Element verwenden, um es innerhalb der Zeichenfolge und in Bezug auf andere Elemente auszurichten.
Im
folgenden Beispiel werden
align-items im Container verwendet, um die gesamte Gruppe zu
align-self , aber auch
align-self für das erste und das letzte Element.

Warum nicht sich selbst justify-self ?
Oft stellt sich die Frage, warum es unmöglich ist, ein Element oder eine Gruppe von Elementen entlang der Hauptachse auszurichten. Warum gibt es in
-self keine Eigenschaft für die Ausrichtung auf der Hauptachse? Wenn Sie "
justify-content align-content einführen,
justify-content Speicherplatz zuzuweisen, wird die Antwort offensichtlicher. Wir behandeln Elemente als Gruppe und platzieren den freien Raum auf eine bestimmte Weise: entweder am Anfang oder am Ende der Gruppe oder zwischen Elementen.
Es kann auch nützlich sein, darüber nachzudenken, wie das
align-content justify-content und das
align-content im CSS-Rasterlayout funktionieren. In Grid werden diese Eigenschaften verwendet, um freien Speicherplatz in einem Grid-Container
zwischen Grid-Tracks zu verteilen. Hier nehmen wir auch eine Gruppe von Spuren - und mit Hilfe dieser Eigenschaften verteilen wir freien Speicherplatz zwischen ihnen. Da wir sowohl im Grid als auch in der Flexbox in einer Gruppe arbeiten, können wir kein separates Element nehmen und etwas anderes damit machen. Es gibt jedoch eine Möglichkeit, das Layoutdesign zu erhalten, das Codierer wünschen, wenn sie über die
self auf der Hauptachse sprechen. Dies ist die Verwendung von automatischen Feldern.
Automatische Felder auf der Hauptachse verwenden
Wenn Sie jemals einen Block in CSS zentriert haben (z. B. den Inhalt der Hauptseite umbrechen, die Felder links und rechts in
auto ), haben Sie bereits Erfahrung mit automatischen Feldern. Der
auto Wert für die Felder füllt den maximalen Platz in der eingestellten Richtung aus. Um den Block zu zentrieren, setzen wir das linke und das rechte Feld auf
auto : Jedes von ihnen versucht, so viel Platz wie möglich einzunehmen, und platziert unseren Block daher in der Mitte.
Automatische Felder funktionieren in Flexbox sehr gut, um einzelne Elemente oder Elementgruppen auf der Hauptachse auszurichten. Das
folgende Beispiel zeigt einen typischen Fall. Es gibt eine Navigationsleiste, die Elemente werden als Zeichenfolge angezeigt und verwenden den Anfangswert
justify-content: start . Ich möchte, dass das letzte Element am Ende der Zeile getrennt von den anderen angezeigt wird - vorausgesetzt, die Zeile bietet ausreichend Platz dafür.
Wir nehmen dieses Element und setzen die Eigenschaft
margin-left auf
auto . Dies bedeutet, dass das Feld versucht, so viel Platz wie möglich links vom Element zu erhalten, dh das Element wird an den rechten Rand verschoben.

Wenn Sie automatische Felder auf der Hauptachse verwenden, funktioniert der Ausrichtungsinhalt nicht mehr, da automatische Felder den gesamten Speicherplatz einnehmen, der andernfalls mithilfe des
justify-content zugewiesen würde.
Ersatzausrichtung
Für jede Ausrichtungsmethode wird ein Fallback beschrieben - was passiert, wenn die angegebene Ausrichtung nicht möglich ist. Wenn Sie beispielsweise nur ein Element im Container haben und den
justify-content: space-between angeben
justify-content: space-between , was soll passieren? In diesem Fall wird eine Ersatz-
flex-start Ausrichtung angewendet - ein Element wird am Anfang des Containers ausgerichtet. Im Fall von
justify-content: space-around wird eine Ersatz-
center Ausrichtung verwendet.
In der aktuellen Spezifikation können Sie die Ersatzausrichtung nicht ändern.
Zu den Spezifikationen gibt es einen
Hinweis , der die Möglichkeit bietet, in zukünftigen Versionen einen beliebigen Fallback anzugeben.
Sichere und unsichere Ausrichtung
Neu in der Box Alignment-Spezifikation ist das Konzept der sicheren und unsicheren Ausrichtung unter Verwendung der
sicheren und
unsicheren Schlüsselwörter.
Im folgenden Code ist das letzte Element zu breit für den Container. Bei unsicherer Ausrichtung und einem flexiblen Container auf der linken Seite wird das Element abgeschnitten, da der Überlauf über die Seitenränder hinausgeht.
.container { display: flex; flex-direction: column; width: 100px; align-items: unsafe center; } .item:last-child { width: 200px; }

Eine sichere Ausrichtung verhindert Datenverlust, indem der Überlauf auf die andere Seite verschoben wird.
.container { display: flex; flex-direction: column; width: 100px; align-items: safe center; } .item:last-child { width: 200px; }

Diese Schlüsselwörter werden noch nicht von allen Browsern unterstützt, zeigen jedoch, wie die Box-Ausrichtungsspezifikationen der Flexbox die Kontrolle verleihen.
Fazit
Die Ausrichtungseigenschaften begannen mit einer Liste in Flexbox, haben jedoch jetzt ihre eigenen Spezifikationen und gelten für andere Layoutkontexte. Hier sind einige wichtige Fakten, die Ihnen helfen sollen, sich an ihre Verwendung in Flexbox zu erinnern:
justify- für die Hauptachsen und align- für die Querachse;align-content und justify-content erfordern freien Speicherplatz.- Die Eigenschaften "
justify-content align-content werden auf Elemente in der Gruppe angewendet und verteilen den Abstand zwischen ihnen. Sie können die Ausrichtung eines einzelnen Elements nicht angeben, da die Eigenschaft -self fehlt. - Wenn Sie ein Element ausrichten oder eine Gruppe entlang der Hauptachse teilen möchten, verwenden Sie automatische Felder.
align-items legt die gleichen align-self Eigenschaften für die gesamte Gruppe fest. Verwenden Sie align-self für das untergeordnete align-self der Gruppe, um den Wert individuell festzulegen.