Freunde, von der Position des Leiters des Programmkomitees,
Frontend Conf platzierte einen kurzen Überblick über die sechs nützlichsten Berichte von RIT ++ 2018 auf dem Frontend unter dem Schnitt.
In der Auswahl gab es einen Platz für eine Geschichte darüber, wie
PWA-Anwendungen konfiguriert und nativer gestaltet werden können. Getrennt davon werden
Transpilationsprobleme angesprochen, bei denen am Beispiel der Yandex.Maps-API gezeigt wird, wie Sie auf ES2015 schreiben, ES3 am Ausgang empfangen und IDE und Linter unterstützen können. Eine andere Geschichte handelt von den
beliebten Bildspeicherformaten , ihren Komprimierungs- und Downloadoptionen auf Mobilgeräten. Nicht weniger Hardcore-Bericht darüber, wie die mit der
Berechnung der Animation verbundene Last
von der CPU auf die Grafikkarte übertragen werden kann . Plus zwei separate Berichte über
CSS-Geheimnisse und Life-Hacks .
Alle Berichte sind rein praktisch und einige sind völlig ganzheitlich. Mit einem Wort, sie sind genau die, die wir lieben und die für Frontend Conf Moscow ausgewählt wurden.

So machen Sie eine Webanwendung nativer und glücklicher
Basierend auf der Erfahrung bei der Entwicklung seines eigenen Projekts sagte Timofei Lavrenyuk von der KeepSolid-Produktfirma, ob es mit PWA möglich ist, eine Anwendung zu erstellen, die sich fast wie native verhält.
Timofey wechselte in der dritten Version seines Kunden zum Konzept einer progressiven Anwendung für einen geek-orientierten Nachrichtenaggregator (GeekInformer). Vor dem Hintergrund der Webversion sind progressive Anwendungen für eine bessere Integration in das Betriebssystem praktisch, insbesondere weil sie in der Standardliste der Anwendungen für Android verfügbar sind. Ähnlich wie bei nativen Anwendungen kann der Benutzer Berechtigungen verwalten oder PWA deinstallieren.
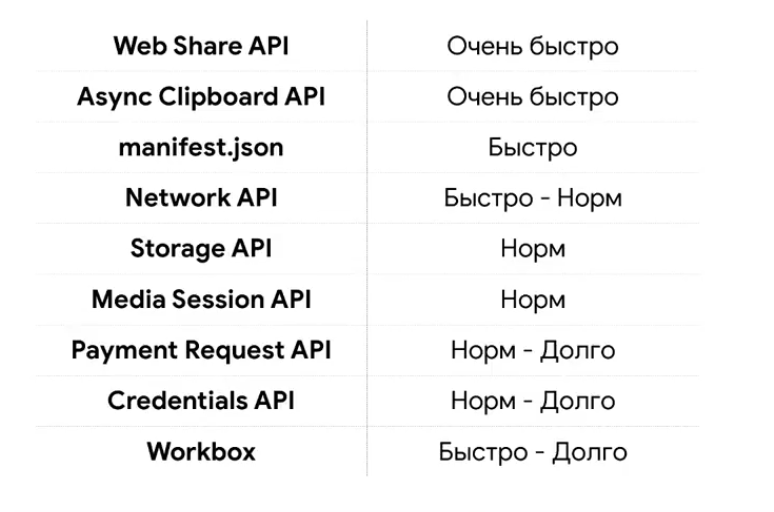
In weniger als einer Stunde erläutert der Sprecher die Funktionsweise von PWA und geht dann zu den Details über, um beispielsweise sicherzustellen, dass die Anwendung auch ohne Internet funktioniert, das Zwischenspeichern von Daten vom Server einzurichten usw.

Für die genannten Funktionen gibt der Sprecher sogar eine subjektive Einschätzung des Zeitpunkts ihrer Integration in die Anwendung:

Der Bericht enthält interessante Details, Links zu Werkzeugen (und sogar „Krücken“) sowie die echte Begeisterung des Autors. Zusammenfassend stellt der Redner fest, dass PWA die Vorteile sowohl von Webseiten (HTML5) als auch von nativen Anwendungen bietet. Er geht davon aus, dass PWA in naher Zukunft auf Desktops erscheinen wird (während sie nur in ChromeOS verfügbar sind), sodass die Technologie eine große Zukunft vorhersagt.
Unbegrenzte Transpirationsoptionen
Der Autor des nächsten Berichts ist Andrey Roenko, Entwickler der Yandex.Maps-API. Der Sprecher spricht über seine Erfahrungen mit der Transpilation. Wenn er Babel als Haupttranspiler betrachtet, schaut er laut dem Sprecher selbst unter die „Haube der Haube“ des Prozesses: Er erklärt, wie all dies theoretisch funktioniert und wie es auf bestimmte Aufgaben angewendet werden kann.

Bei der Entwicklung der Yandex.Maps-API halfen die beschriebenen Ansätze beim Schreiben auf ES2015, beim Empfang von ES3-Ausgaben und bei der Unterstützung von IDEs und Lintern.
Der Bericht enthält übrigens Links zu nützlicher Literatur und interessanten Plugins. Um sie nicht mit den Händen in die Browserzeile zu stecken, hat der Autor speziell eine öffentlich
zugängliche Präsentation veröffentlicht, in der alle Links anklickbar sind.
Anzeigen von Bildern für den Benutzer: eine detaillierte Anleitung
Kommen wir von den Anwendungen im Allgemeinen zu den Details. Das erste, worauf ich mich konzentrieren möchte, sind die Bilder, die auf mobile Geräte hochgeladen wurden, über die Nikita Dubko, Softwareentwickler, Front-End-Entwickler bei der iTechArt Group, gesprochen hat. Sein Bericht gibt einen Überblick über beliebte Bildspeicherformate, deren Komprimierungs- und Downloadoptionen auf Geräten.
Die Hauptidee des Berichts kann ganz einfach formuliert werden: Die Komprimierungsparameter und -methoden sowie die Downloadoptionen sollten unter Berücksichtigung Ihrer Aufgabe ausgewählt werden, um die Belastung des Prozessor- und Netzwerkverkehrs des Mobilgeräts zu minimieren.
Der Saft des Berichts ist in bestimmten Fällen und den damit verbundenen Besonderheiten verborgen - der Redner untersucht detailliert die Vor- und Nachteile verschiedener Ansätze, bietet Fälle für ihre Verwendung an, liefert Statistiken über die Unterstützung einer bestimmten Option in Browsern, teilt Life-Hacks und Tools zur Durchführung bestimmter Vorgänge.
Es ist bemerkenswert, dass es im Gespräch einen Ort gab, an dem die Erfahrungen von Benutzern mit langsamem Internet und die Verfügbarkeit von Bildern für Menschen mit Behinderungen diskutiert werden konnten.
Pixelpfad
Ein weiterer Hardcore-Bericht ist die Geschichte des Animationsbegeisterten Yuri Artyukh (Coderiver) über die Berechnung der Bildressourcen der Grafikkarte.
Yuri beginnt seine Rede mit einigen sehr interessanten Beispielen seiner Arbeit und einem ebenso beeindruckenden Traum - eine Animation von Fettflecken auf der Oberfläche von heißem Borschtsch zu erstellen (nun, wie viele von ihnen haben sie mit einem Löffel oder einem Stück Brot auf einen Teller getrieben?). Im Wesentlichen geht es in dem Bericht jedoch nicht darum, wie die mit der Berechnung der Animation verbundene Last von der CPU auf die Grafikkarte übertragen werden kann.
Anstelle langer Erklärungen zu den Situationen, in denen dies erforderlich sein könnte, folgt hier eine Karikatur des Autors des Berichts:

Die Videoaufzeichnung als Referenz ist in der Tat eine umfassende Einführung in WebGL in Bezug auf Animation. Informationen zum Wiederherstellen Ihres Kopfes vom DOM zur parallelen Pixelberechnung. Nach Abschluss der Einführung zeigt der Sprecher in Echtzeit, wie Sie sich mit Shadern vertraut machen und mit nur wenigen Codezeilen interessante Effekte erzielen können.
Noch mehr CSS-Geheimnisse
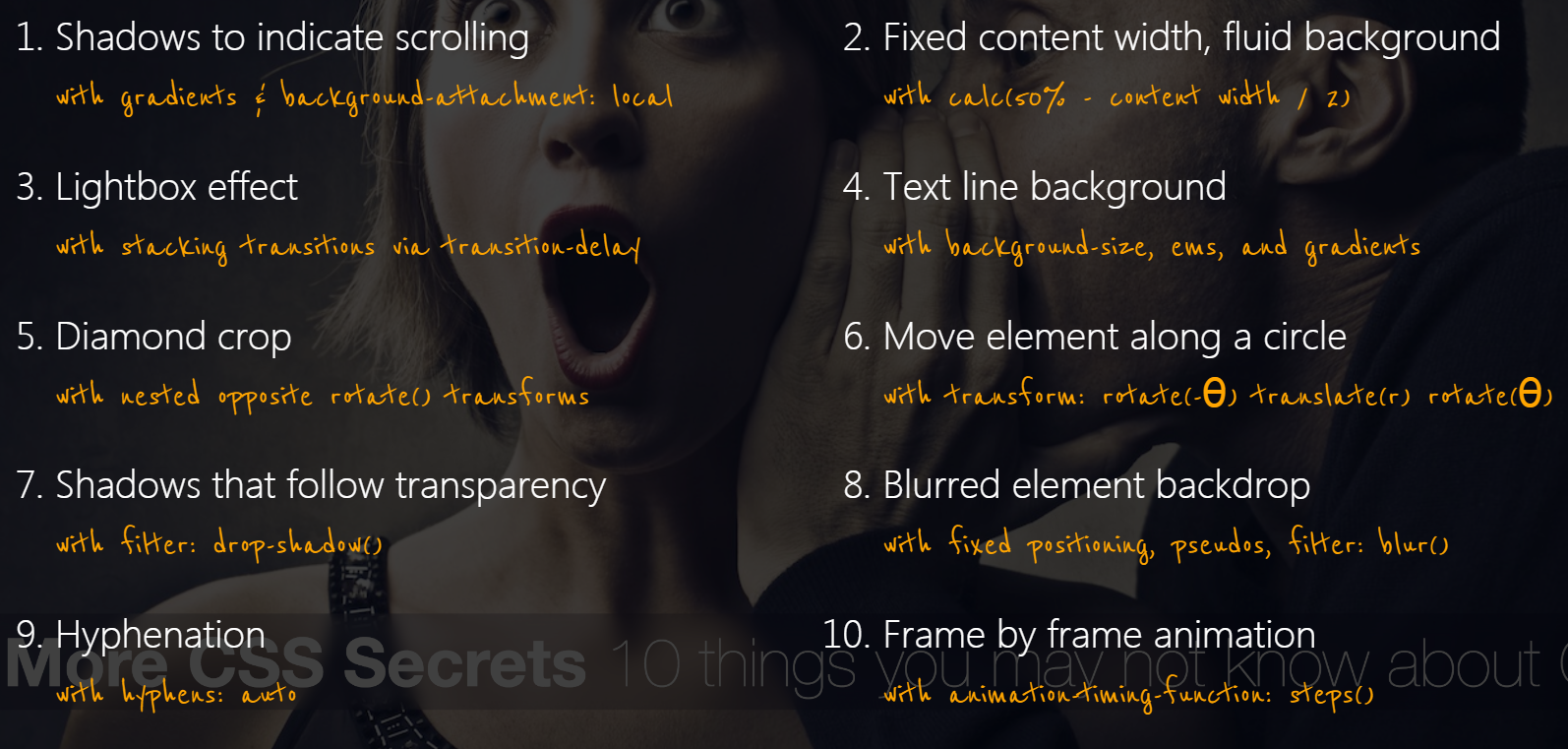
Zum Nachtisch zwei Berichte über CSS-Funktionen. Die erste ist die englische Geschichte von Lea Verou, einer Entwicklerin mehrerer Open-Source-Projekte, einer Forscherin vom MIT CSAIL und einer Besuchsexpertin der CSS-Gruppe, über 10 wenig bekannte CSS-Funktionen. Lea Verou ist übrigens auch Autorin von CSS-Geheimnissen, die unter anderem ins Russische übersetzt wurden.
Der Bericht ist eine Art Fortsetzung der 2011-2013 geäußerten Aufführungen, die den CSS-Geheimnissen gewidmet sind.


Wie in diesen Berichten werden hier 10 „Tricks“ vorgestellt, die nur auf CSS-Funktionen basieren (ohne JavaScript). Um Ihnen zu helfen, den Inhalt besser zu verstehen, finden Sie hier einige Beispiele:


Die Erzählung basiert auf dem Schreiben von Echtzeitcode mit einer detaillierten Analyse der Funktionsprinzipien und Details des nächsten „Life Hack“, zum Beispiel der Mathematik, die im Mischmodus hinter den Multiplikations- und Bildschirmmodi steht.
In Anbetracht der Tatsache, dass einige „Tricks“ nur dank Innovationen in CSS möglich sind, liefert der Redner Statistiken zur Unterstützung durch große Browser. Leider können heute nicht alle 10 Tricks in Projekten verwendet werden (an einigen Stellen hat uns die Unterstützung im Stich gelassen), aber die Situation ist vielversprechend.
Ist CSS bereit, Präprozessoren zu ersetzen?
Ein weiterer Bericht ist ein Vergleich der integrierten CSS-Funktionen und Präprozessoren anhand des Prismas eines durchschnittlichen Projekts von Sergey Popov von League A. / HTML Academy.
Trotz der „Heiligkeit“ des Themas (der Grad der Leidenschaft wird in der Phase der Fragen des Publikums deutlich), ermutigt der Autor die Zuhörer, Präprozessoren so weit wie möglich aufzugeben, zumindest in dem Teil, in dem CSS bereits eine eigene Lösung anbietet.
Beginnend mit der Geschichte der Entwicklung von Präprozessoren analysiert der Redner die Relevanz verschiedener Designs, die diesem Toolkit überlassen bleiben, zieht Parallelen zu den Funktionen von CSS und PostCSS und setzt deren Rolle in der CSS-Welt mit der Rolle von Babel für JavaScript gleich.
Anstelle des Performance-Trailers bieten wir das folgende endgültige Schema an:

Um zu erklären, was hier dargestellt ist, empfehlen wir Ihnen, sich auf den Bericht zu beziehen.
Freunde, wir haben es eilig, Ihnen mitzuteilen, dass die nächste Frontend Conf 2018- Konferenz in Moskau sehr bald stattfinden wird - am 4. und 5. Oktober. Berichte, die im Programm eingereicht und akzeptiert wurden, finden Sie auf dieser Seite.
Dies sind nur sechs Berichte aus der neuesten Frontend Conf, und es gab siebenmal mehr davon. Wenn Sie zuerst alles lernen möchten, abonnieren Sie den YouTube-Kanal der Konferenz , alle Videos der vergangenen Jahre wurden bereits dort hochgeladen und die Materialien werden 2018 hochgeladen.
Wenn Sie Informationen lieber über asynchrone Kanäle empfangen möchten, gibt es eine Mailingliste für Sie. Dort werden Entschlüsselungen veröffentlicht, Ankündigungen interessanter Berichte, Nachrichten über die Eröffnung bestimmter Videos, Besprechungen usw.
Im Allgemeinen - bleiben Sie bei uns! :) :)