 Anmerkung des Übersetzers:
Anmerkung des Übersetzers: Heute veröffentlichen wir eine Übersetzung eines Artikels der 16-jährigen indischen Entwicklerin Harshita Aroor. Harshita begann ab dem 13. Lebensjahr Grafikdesign zu studieren. Jetzt erstellt sie mobile Anwendungen. In dem Artikel teilt Arora die Nuancen der Entwicklung des Anwendungsdesigns von Grund auf anhand des Beispiels der Erstellung seiner eigenen Kryptowährungs-App - Crypto Price Tracker.
Der Artikel widmet sich dem primären Design - der Notwendigkeit, die Funktionen und Fähigkeiten des zu erstellenden Programms zu analysieren, bevor mit der Arbeit begonnen wird, um alle erforderlichen Punkte bei der Erstellung der Anwendung zu berücksichtigen. Es ist erwähnenswert, dass dieses Material besonders für Anfänger (völlig Neulinge) nützlich sein wird, da die Autorin dies selbst vor relativ kurzer Zeit getan hat.
Skillbox empfiehlt: Ein zweimonatiger Kurs in UX Design .
Wir erinnern Sie daran: Für alle Leser von Habr - ein Rabatt von 10.000 Rubel bei der Anmeldung für einen Skillbox-Kurs gemäß dem Habr-Aktionscode.
Im Allgemeinen ist die Arbeit am Design der Anwendung in die folgenden Schritte unterteilt:
- Erstellung eines Diagramms des Aufgabenflusses (Benutzerfluss) für jeden Bildschirm;
- Erstellen von Drahtgittern;
- Wahl der Farbpalette und des Stils;
- Erstellung von Layouts;
- Erstellen eines interaktiven Prototyps der Anwendung, den Benutzer testen können;
- Glanzanleitung zum endgültigen Design.
Aufgabenflussdiagramme
Der erste Schritt in der Entwicklung besteht darin, eine Liste der Funktionen zu definieren, die Sie Ihrer Anwendung hinzufügen möchten. Sobald Sie eine klar formulierte Idee haben, sollten Sie mit der Erstellung eines Aufgabenflussdiagramms beginnen. Sie können visuell sehen, wie die App funktioniert.
Im Laufe der Arbeit werden normalerweise 3 Elemente verwendet:
- Die Rechtecke, die die Bildschirme darstellen.
- Rauten, um die Entscheidungsfindung des Benutzers zu demonstrieren (Klicken auf eine Schaltfläche, Wischen usw.).
- Pfeile, die Elemente miteinander kombinieren.

Tatsächlich handelt es sich um ein herkömmliches Flussdiagramm, das eine Entscheidung des Benutzers beim Aufrufen verschiedener Bildschirme der Anwendung zeigt.
Drahtgitter
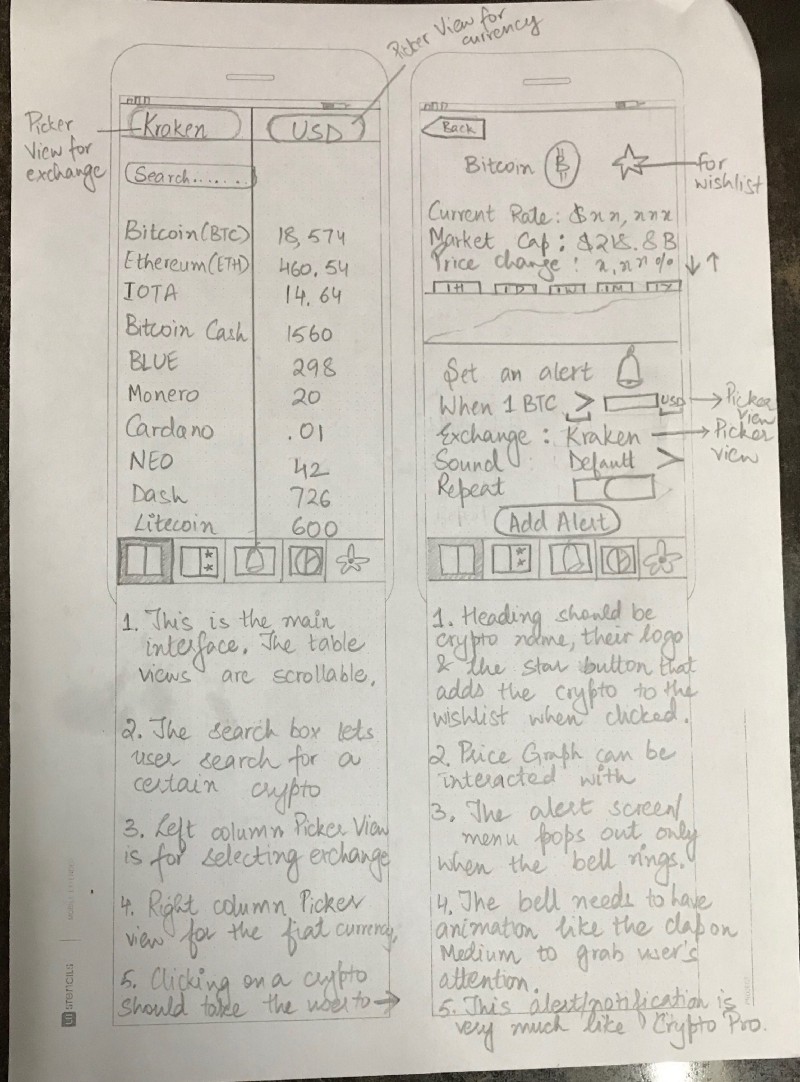
Sobald Sie mit dem Benutzerfluss fertig sind, ist es Zeit, mit der Arbeit an Drahtgittern zu beginnen. Sie zeigen (mit einer gewissen Annäherung), wie die Anwendung aussehen wird und wie sie aussehen wird. Dies ist eine grobe Skizze, die die Grundelemente für jeden Bildschirm zeigt.
Um nicht jedes Mal Ränder der Telefonhülle zu zeichnen, verwende ich den
UI Stencils- Dienst.
Hier ist ein Beispiel für ein Drahtmodell.

Sobald diese Skizzen fertig sind, können Sie mit der
Pop- Anwendung einzelne Skizzen zu einem einzigen Schema kombinieren, dessen Elemente miteinander verbunden sind.
Design und Farbpalette
Dies ist meine Lieblingsbühne. Sie können alles auswählen, was Sie möchten. Anschließend beginnen wir mit Experimenten zu einzelnen Farbschemata. Für mich sind
Mobile Patterns und
Pttrns sowie
Color Hunt die besten Repositories für Designbeispiele und Paletten.
Layouts
Ja, endlich können wir mit dem Entwerfen und Erstellen von Anwendungslayouts beginnen. Layout im Sinne des Designs ist eine visuelle Darstellung Ihres Designs. Zu diesem Zeitpunkt sollte das Layout so realitätsnah wie möglich sein, damit Sie verstehen, wie die Anwendung aussieht und funktioniert.
Es gibt verschiedene Entwicklungswerkzeuge, Werkzeuge zum Erstellen von Layouts. Ich benutze Affinity. Beim Erstellen von iOS-Apps arbeite ich meistens mit
Sketch .
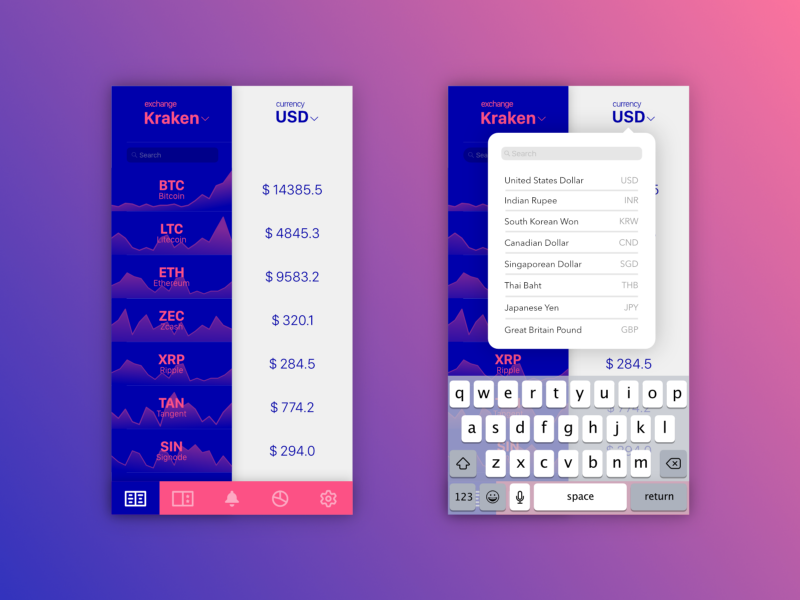
Hier ist ein Beispiel für einige frühe Layouts meiner eigenen Anwendung.

Hier ist die Arbeit mit der Farbpalette.

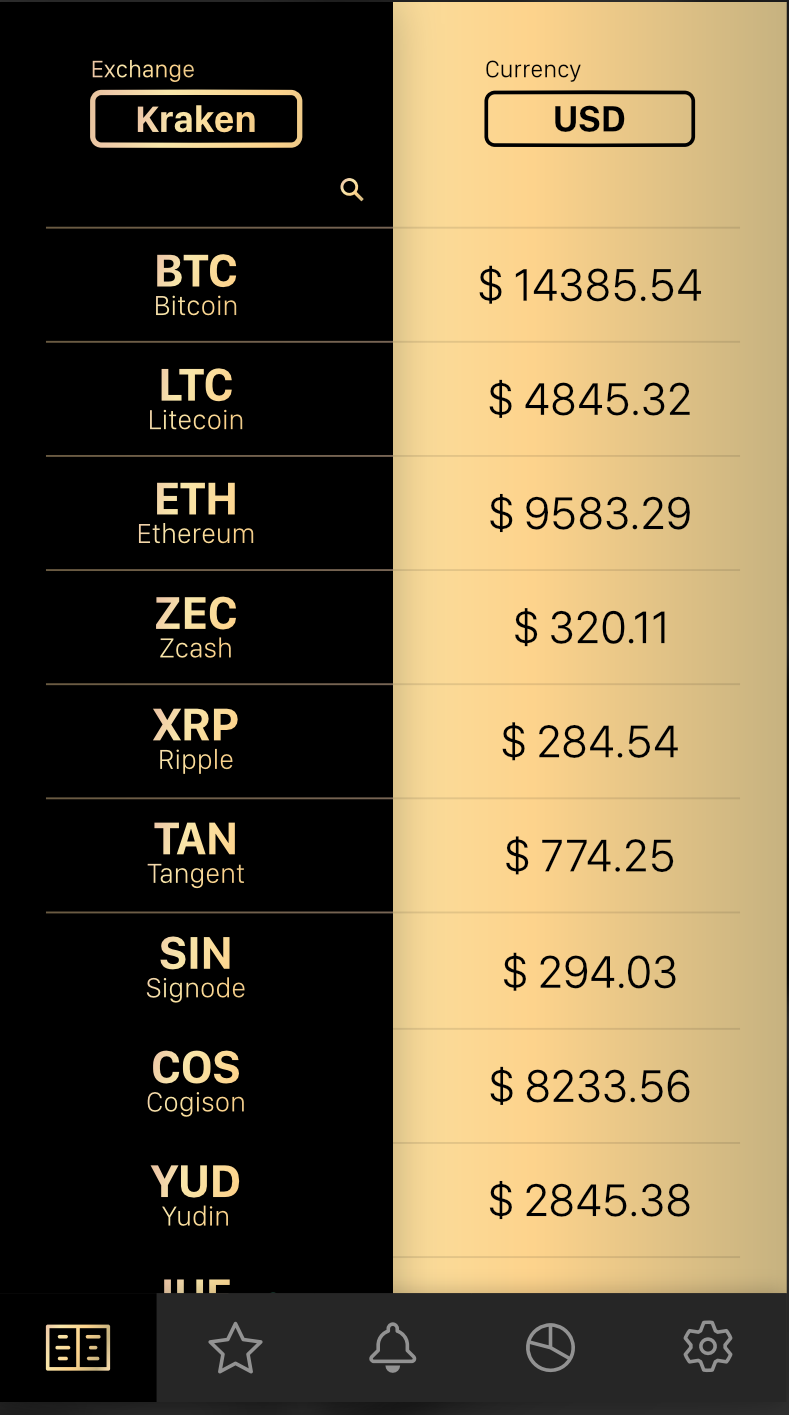
Dabei lohnt es sich, Kollegen und Bekannten Ihre Layouts zu zeigen, damit Sie Feedback erhalten, ohne direkten Zugriff auf potenzielle Benutzer zu haben. In meinem Fall mochten die meisten Leute, denen ich die Layouts zeigte, die schwarz-goldene Version.
Übrigens, seien Sie bei der Diskussion Ihrer Arbeit darauf vorbereitet, neue Ideen zu treffen - sie können Ihnen etwas sehr Interessantes bieten! - und Angebote. Sie können sehr interessante Ideen erhalten, wenn Sie mit potenziellen Benutzern der Anwendung kommunizieren.
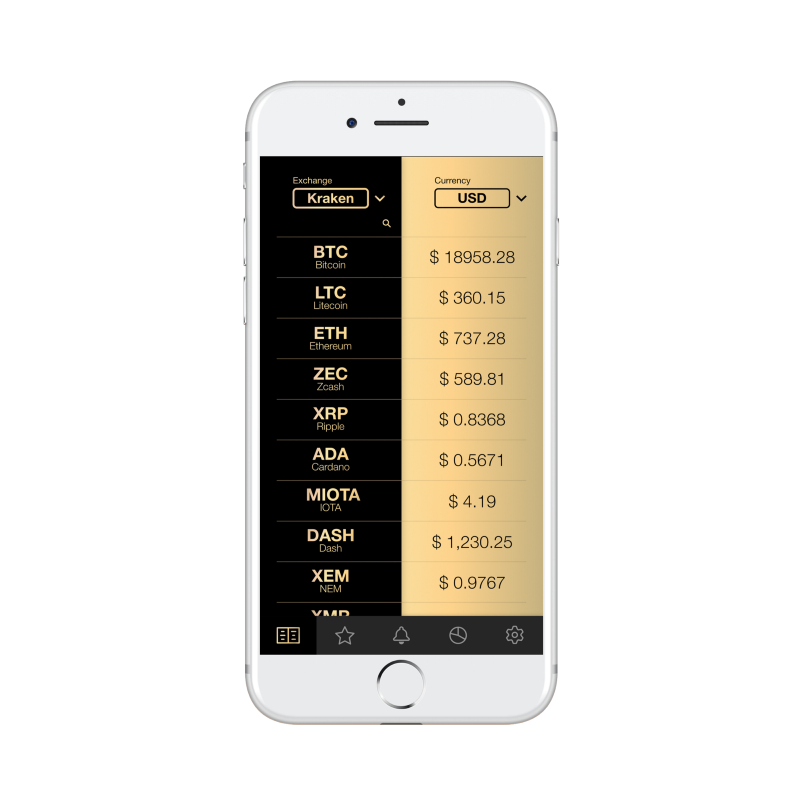
In meinem Fall habe ich einige Ideen bekommen, die ich dann in einem neuen Layout verwendet habe.

Das Anwendungsdesign war präzise, die Taskleiste enthält Symbole und alle Steuerelemente. Als nächstes habe ich alle anderen Bildschirme der Anwendung durchgearbeitet und dieses Bildschirmdesign als Grundlage genommen.
Das Ergebnis wurde in Adobe XD konsolidiert.

Skillbox empfiehlt: