
Was sollte das optimale Designsystem in Figma sein? Was ist eine wiederverwendbare Komponente? Wie ist es einfacher und bequemer, die Struktur im Instanzfenster zu organisieren? In welchen Phasen wird ein solches Produkt entwickelt? Usw. Ich werde versuchen, Antworten auf diese und viele andere Fragen in diesem Artikel zu geben.
Zuletzt habe ich meine 4. Bibliothek für Figma entwickelt und bin erst jetzt bereit, das Wissen und die Erfahrung zu strukturieren, die bei der Entwicklung dieses und früherer Systeme gewonnen wurden.
Wenn Sie Figma verwenden , empfehle ich übrigens , auf unsere vorgefertigten Designsysteme zu achten. Sie helfen Freiberuflern, mehr Aufträge pro Monat zu erledigen, Programmierer können selbst schöne Anwendungen erstellen und Team-Sprint-Sprints führen schneller durch vorgefertigte Design-Systeme für die Teamarbeit.
Wenn Sie ein ernstes Projekt haben, ist unser Team bereit, ein Entwurfssystem innerhalb des Unternehmens basierend auf unseren Best Practices bereitzustellen und es mithilfe von Figma auf bestimmte Aufgaben zuzuschneiden. Web / Desktop und jedes Handy. Wir sind auch mit React / React Native vertraut. Schreiben Sie an T: @kamushken
Besorgnis kommt nach Hype
Wie jede Innovation auf dem Markt überlebten Design-Systeme den Hype und gingen in die Phase des praktischen Umdenkens über. Von nun an können sie in völlig unterschiedlichen Fällen und zur Lösung größerer Aufgaben eingesetzt werden. Für eine große Organisation ist dies eine visuelle Sprache, ein Branding, eine Ordnung, die Einheit von Design und Code. Für kleine Organisationen ist dies die Teambibliothek von Figma, in der nur wenige Entwickler und Designer beschäftigt sind. Ein privater Freiberufler kann auch ein Entwurfssystem für seine Aufgaben verwenden - dies umfasst die Automatisierung von Bearbeitungen von Clients (über die Hauptkomponenten werden Pixel schnell verschoben, Farben und Formen geändert) und eine allmählich wachsende Basis von Widget-Benutzeroberflächen (alle werden beim Ändern der Größe bestellt und logisch neu erstellt). Die Geschwindigkeit der Aufgaben mit einem solchen Produkt erhöht sich um ein Vielfaches. Heute kann jeder die Vorteile der Arbeit in einem Designsystem selbst herausfinden.

Wie würde ich die Essenz des Designsystems in Figma in einfacher Sprache erklären? Nur vier Worte: "Hier geändert - überall geändert." Dies ist das Hauptprinzip der Verwendung von Komponenten und Instanzen bei der Entwicklung einer Schnittstelle, die sich mit der richtigen Reihenfolge der Verwendung von Atomen und Molekülen zur Erstellung von Vorlagen im Laufe der Zeit zu einem vollständigen System entwickelt.
Sehen Sie die Welt und sehen Sie die Komponenten.
Bisher musste ein Designer lediglich Pixel zeichnen und verschieben. Manchmal bestellte er sogar Ebenen und Gruppen und benannte sie ordentlich um. Dann erschienen die Symbole und gaben eine Halbautomatisierung der Prozesse. Jetzt sind die Komponenten eingetroffen und die Änderungen können automatisch in verschiedene Fragmente von Zeichenflächen übersetzt werden, die über das gesamte Designsystem verteilt sind. Die Verwendung von Komponenten hat auch den Ansatz zur visuellen Entwicklung verändert.

Bei der Entwicklung von Komponentenschnittstellen geht es in erster Linie um Vereinheitlichung und Konsistenz. Wie ich bereits sagte, war es früher genug, nur die Pixel zu verschieben, aber mit dem Aufkommen von Komponenten beim Entwurf von Schnittstellen muss der Designer die Anordnung von Einschränkungen, die Logik von Instanzen und die Kategorisierung aller Elemente im System berücksichtigen und auch beim Erstellen komplexer Komponenten aus einfachen konsistent bleiben. Einerseits wurde der Prozess der Erstellung einer Schnittstelle durch Software der neuen Generation erheblich vereinfacht. Auf der anderen Seite bringt uns das Aufkommen von Innovationen dazu, neue Fähigkeiten zu erlernen und zu erwerben und uns zu spezialisieren. Der visuelle Designer von Designsystemen ist vielleicht ein vielversprechender Beruf für die nahe Zukunft.
Vereinheitlichung und Wiederverwendung von Komponenten
Ein effektives Konstruktionssystem enthält keine unnötigen Komponenten. Jedes ähnliche Produkt beginnt mit der Untersuchung der Möglichkeit, sich wiederholende Blöcke zusammenzufassen und in verschiedenen Fällen wiederzuverwenden. Ein einfaches Beispiel: Die List-Komponente kann sowohl als Element eines Dateiverzeichnisses als auch zum Visualisieren von Kundenbewertungen verwendet werden. Dies ist die ganze Essenz der Vereinigung und Wiederverwendung:

Sehen Sie? Beide Komponenten sind in der Struktur identisch, nur die Dimension und Dichte der Schriftart unterscheidet sich, der Inhalt im runden Element.
Um eine Schnittstelle zu erstellen, ist es unmöglich, ein neues Modul zu entwickeln. Alle Listen, Tabellen, Überschriften und Akkordeons existieren bereits, werden aber manchmal anders verwendet. Wenn Sie die Zusammensetzung von Komponenten planen, müssen Sie zunächst nach visuell ähnlichen suchen, um zu versuchen, sie auf eine Komponente im System zu reduzieren, von der eine Kopie mit unterschiedlichem Inhalt wiederverwendet wird. Obwohl Figma jetzt leistungsstark genug ist, um 500 oder mehr Komponenten in einer einzigen Bibliothek zu speichern, ist es am besten, sie auf ein Minimum zu beschränken, damit die Struktur einfacher organisiert werden kann. Es ist also Zeit, endlich zum Produkt selbst überzugehen ...
Fall: Webdesign-System für Landeplätze. Treffen Sie Websy!
Dieser Artikel konzentriert sich auf das Design von Websites. Das Wort "Konstruktion" wurde aus einem bestimmten Grund verwendet. Dieses Design-System ist eine Art Designer, mit dem Vorlagen aus den bereitgestellten Blöcken schnell erstellt und noch schneller angepasst werden können. Für mobile und Desktop-Geräte. Es ist die Komponentenarchitektur, die dies ermöglicht. So können Sie in Zukunft einfach den Quellcode klonen, Farben und Typografie schnell ändern und neue Themen erstellen. "Hier geändert - überall geändert." Erinnerst du dich?
Forschung und Analyse der zukünftigen Zusammensetzung
Landeplätze sind ein idealer Bereich für die Anwendung eines Komponentenansatzes. Zwei Finger reichen aus, um alle Blöcke zu zählen, aus denen eine klassische Website besteht, auf der für ein Produkt, eine Dienstleistung oder eine Dienstleistung geworben wird:
Kopfzeile, Fußzeile, Handlungsaufforderung, Funktionen, Testimonials, Download, Video usw. Das Prinzip eines solchen Systems zum Konstruieren bei Vorhandensein ausreichender Kombinationen aller aufgelisteten Blöcke. Somit ist es möglich, jede Site + mobile Version als Puzzle zusammenzustellen. Es blieb nur eine Studie, hundert frische Landeplätze zu untersuchen und die am häufigsten verwendeten Elemente zu sammeln. Ich werde sie in Zukunft neu zeichnen, Komponenten erstellen, einen bestimmten Stil festlegen und die Vorlagen am Ende sammeln. Mit Blick auf die Zukunft kann ich sagen, dass ich am Ende 18 vollwertige Vorlagen gesammelt habe: 9 Vollbild- und 9 Mobilversionen. Ich habe versucht, universelle Vorlagen zu erstellen, die sich gleichermaßen für die Präsentation von Diensten, Anwendungen, Portfolios und anderen Produkten eignen

Die meisten Websites sind meist gesichtslos
Zu diesen Schlussfolgerungen kam ich, als ich versuchte, nur zu googeln. Das Web als Ganzes wird schnell veraltet und das ist normal. Ein zeitgemäßes Design zu haben, ist immer eine Veränderung. Und wir sind vorsichtig und vorsichtig in Bezug auf Veränderungen. Wenn die alte Site funktioniert und sich irgendwie selbst verkauft, ist es besser, den Mechanismus nicht zu stören. Es gibt jedoch Unternehmen, die sich mit der Optimierung interner Prozesse befassen. Und das Produktdesign für sie steht nicht an letzter Stelle. Die meisten guten Websites für die Durchführung eines Audits wurden auf
hyperpixel.io und
www.lapa.ninja gefunden . Ich habe mir über 100 verschiedene Links angesehen und dies ist nur ein kleiner Teil der Liste. Es muss ein Gefühl der Proportionen vorhanden sein, um die Menge zu verstehen, die für die erste Version benötigt wird (lesen Sie MVP). Daher habe ich aufgehört, als das Volumen der Komponenten im Abschnitt Textblöcke (verschiedene Textblöcke, möglicherweise mit Formularen und Schaltflächen) die Nummer 30 erreicht hat:

Produktauftritt
Wie genau soll das Produkt aussehen? Eines der wichtigsten Themen in der Entwurfsphase. Riesige Ressourcen von Unternehmen werden für die Suche nach Antworten und Recherchen aufgewendet. Für mich selbst habe ich mich so entschieden - das Produkt sollte optisch relevant sein. Design und Stil sollten nicht gestern sein, nicht morgen, sondern in der Form, die jetzt im Trend liegt. Ein einfaches Beispiel: Heutzutage ist die Open Sans-Schrift selten im westlichen Web zu finden, obwohl sie vor drei Jahren sehr relevant war. Wenn Google als Marke zu Product Sans wechselt, müssen Sie sich ähnliche Schriftarten ansehen. Wenn Intercom im Produktdesign das Papierschnitt-Styling verwendet, müssen Sie wissen, wie Sie ähnliche Tricks in Ihren Projekten anwenden. Jetzt ist Typografie sowohl Design als auch Botschaft und Stimmung. Beginnen wir mit ihr.
Eine gute Schrift ist die halbe Miete
Die Idee kam plötzlich. Die unglaublich proportionale neo-groteske
Objektivität (leider keine Russifizierung) hat mich sofort mit ihrer Relevanz beeindruckt.
Alex Slobzheninov hat einen
tollen Job gemacht und die kostenlose kommerzielle Nutzung erlaubt. Ich wollte sofort etwas basierend auf dieser Schriftart „entwerfen“. Für eine Weile drehte ich es in Figme um Zeichenflächen, bevor mir klar wurde, dass es die perfekte Schriftart für das Web ist! Anscheinend wurde in diesem Moment der Plan zur Schaffung eines Systems für das Web geboren.
Ein gutes Designsystem in Figma ist:- Verwenden globaler Stile (Typografie, Farbe, Schatten)
- Berücksichtigte Logik der Verschiebung interner Objekte beim Ändern der Größe einer Komponente (Einschränkungen)
- Verwenden von Instanzen für verschiedene Objektzustände (Hover, Aktiv usw.)
- Benennen mit dem Symbol „/“, um eine bequeme Instanzstruktur zu erstellen
- Erstellen komplexer Komponenten aus einfachen (Moleküle → Vorlagen)
- Das Vorhandensein einer eingebauten Bibliothek mit geordneten Symbolen
Jetzt möchte ich über jeden Artikel einzeln sprechen, also ...Globale Stile verwenden
Mit dem Aufkommen der Möglichkeit, Farben, Text und Schattenoptionen global zu deklarieren, hat sich die Anpassungsgeschwindigkeit in Figma erheblich erhöht. Produktivitätssteigerung im Allgemeinen. Mit globalen Stilen können Sie die Schriftart in Hunderten von Objekten schnell ändern, das Farbschema ändern und tatsächlich einen neuen Stil erhalten.
Farben
Wie viele Farben sind im System gespeichert? Ich traf Design-Systeme für Sketch, in denen alle Farben des Regenbogens + ein Dutzend Farben für jede angekündigt wurden. In der Realität ist dies zu groß und 80% einer solchen Palette werden niemals verwendet. In meinem Websy-System, über das ich von nun an ausführlich zu sprechen beginne, sind nur noch 8 Farben gespeichert: Weiß, Schwarz, Primärfarbe (Aktion), Sekundärfarbe (Sekundärfarbe) und 4 Abstufungen von Schwarz. Mit Weiß und Schwarz ist wohl alles klar. Wir verwenden Action- und Sekundärfarben, um Elemente zu färben, mit denen Sie interagieren können (Schaltflächen, Symbole, Links). Sekundärfarbe kann zur Hervorhebung verwendet werden. Zum Beispiel, um einen wichtigen Satz, Slogan usw. hervorzuheben. Eine Erfolgs- / Warndeklaration von Farben ist zulässig, wenn es in Ihrem System mehr um Schnittstellen als um Sites geht.

Schatten
Ich bin ein Anhänger des Materialdesigns, daher behalte ich im System mehrere Optionen zum Heben über die Ebene (Höhe). In Websy finden Sie 4 Schattenkombinationen: 2dp, 4dp, 8dp, 16dp. Sie unterscheiden sich in Versatz und Unschärfe. Für eine normale Karte wird beispielsweise empfohlen, 2 / 4dp-Schatten zu verwenden. Für Dropdown-Listen, Onhover-Status und Dialoge können Sie 8 / 16dp verwenden. Ein aufmerksamer Designer hat bereits bemerkt, dass einige Google-Produkte jetzt Reflexschatten und Doppelschatten verwenden, die realistischer sind. Daher werden im System zusätzlich mehrere mehrschichtige Schatten deklariert, die einen sehr realistischen Effekt erzielen:
 Durch globale Stile wechseln Schatten mit nur wenigen Klicks.
Durch globale Stile wechseln Schatten mit nur wenigen Klicks.Schlaganfall
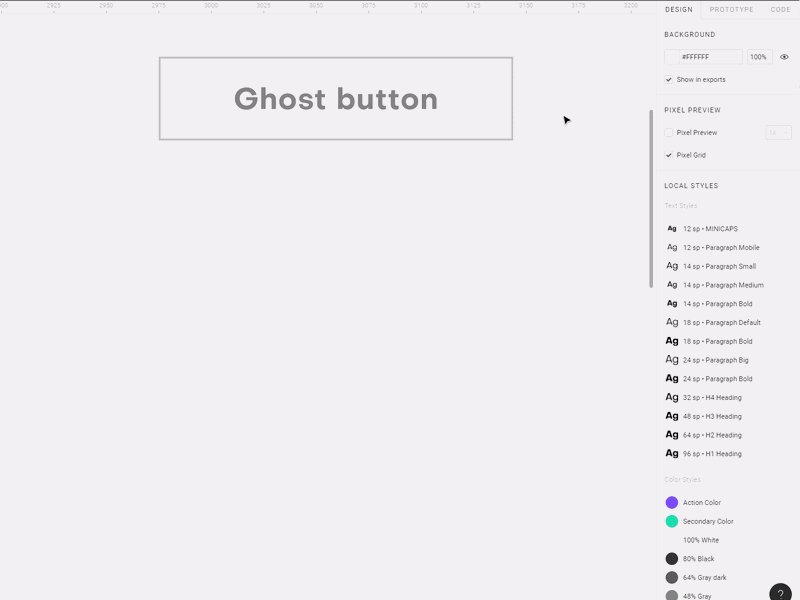
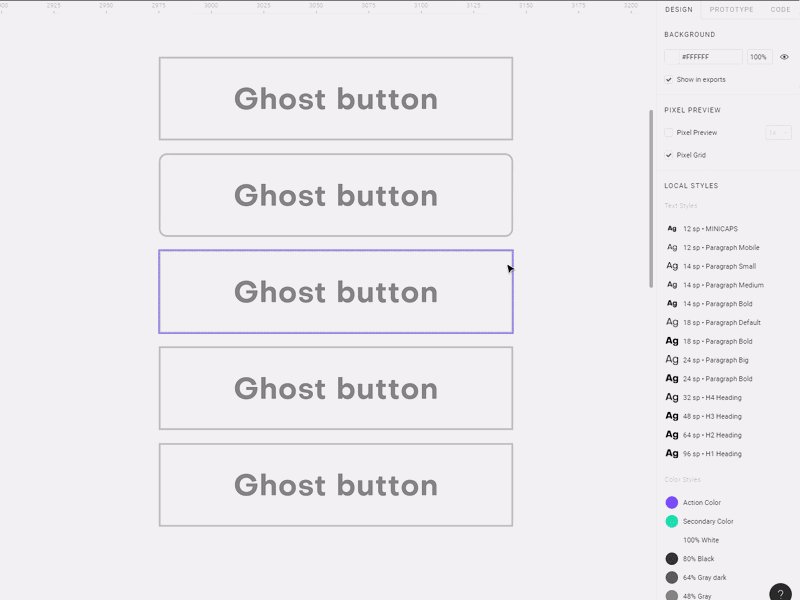
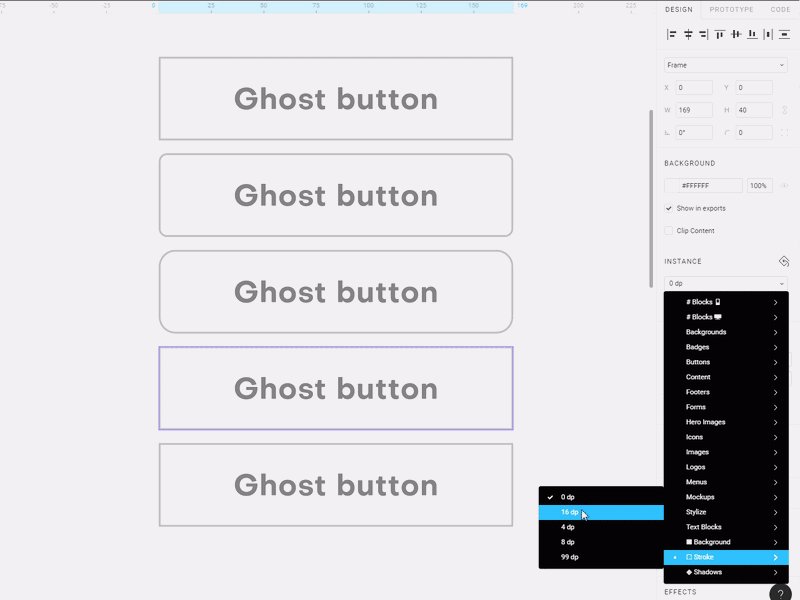
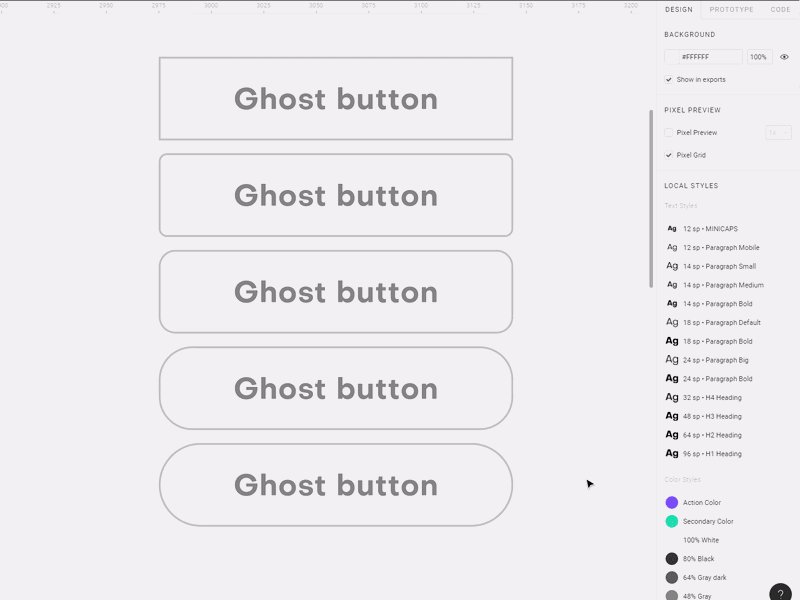
Der Websy Stroke-Parameter wird über mehrere separate Komponenten gesteuert, die sich in verschiedenen Rundungsparametern unterscheiden. Der Strich wird am häufigsten für Schaltflächen und Textfelder verwendet. Wie bei Schatten werden 5 Eckenrundungsoptionen deklariert: 0px, 4px, 8px, 16px und 99px. Warum so viel? Ich beginne mit einem Beispiel, wie die Strichkomponente im Allgemeinen verwendet wird, zum Beispiel für eine Schaltfläche:

Durch Platzieren der Schaltfläche, die standardmäßig einen 4-dp-Strich aufweist, können Sie die Strichkomponente auswählen und die Rundung der Ecken über das Instanzfenster auf die kleinere oder größere Seite umschalten. Dies ist eine etwas kompliziertere Methode, mit der Sie jedoch verschiedene Arten von Filets in einer separaten Hauptkomponente speichern können. Am einfachsten ist es, den Grad der Verrundung über das Eingabefeld im rechten Bereich zu ändern. Ein ähnliches Schema gilt für Textfelder, Karten oder Hintergrundkomponenten.
Einschränkungen für Komponenten.
Lassen Sie mich im nächsten Kapitel über diesen und den Rest sprechen. Über das Verhalten von Modulen und Elementen bei der Größenänderung muss viel gesagt werden. Außerdem werden wir zu einem sehr interessanten Teil übergehen - einer Beschreibung aller Komponenten, aus denen das Websy-Webdesignsystem besteht. Und vielleicht werden wir einige vorgefertigte Vorlagen für Zielseiten in Betracht ziehen. Wir werden ihre Zusammensetzung und die Flexibilität des Änderns von Blöcken besprechen, um sie an alle Bedürfnisse und Ziele anzupassen ... Abonnieren Sie, wenn Sie interessiert sind.
Zum Nachtisch ein kurzes Video.
In diesem Video sammle ich unter Verwendung vorgefertigter Komponenten Layouts, die als Präsentationsbildschirme für das System verwendet werden. Ich mochte die erste Option weniger und nahm die zweite (ab
1:30 Uhr ) als Hauptoption: