Hallo allerseits! Heute möchte ich ein wenig über Farbverläufe sprechen, über beliebte Websites, auf denen Benutzer sie auswählen und / oder generieren können, sowie über einige Farbverläufe, die mir gefallen und auf verschiedene Projekte angewendet werden. Vielleicht werden einige von Ihnen sie auch mögen.

Heutzutage wissen nur wenige Menschen nicht, was Gradienten sind und wie sie in der Entwicklung angewendet werden sollen. Wenn Sie den Artikeln glauben, dann ist 2018 die Verwendung von hellen und gesättigten Verläufen ein bestimmter Trend.
Was ist ein Gradient?
Erinnern wir uns zur Show daran, was ein Farbverlauf ist.
Gradient (von lat. Gradiens, Gattung case gradientis - Gehen, Wachsen) - ein Vektor, der in seiner Richtung die Richtung des größten Wachstums einer bestimmten Größe {\ displaystyle \ varphi} \ varphi angibt, deren Wert von einem Punkt im Raum zum anderen variiert (Skalarfeld), und in der Größe (Modul) gleich der Wachstumsrate dieser Größe in dieser Richtung
Farbverläufe werden in verschiedenen Bereichen verwendet, aber wir interessieren uns für den Bereich der Webentwicklung, in dem Farbverläufe häufig als Haupthintergrund für Websites und verschiedene Container, Zeilen, Anführungszeichen, Blöcke und sogar Text verwendet werden.
CSS-Gradientenform
Lassen Sie uns einen kurzen Blick darauf werfen, woraus der klassische Farbverlauf besteht.
Ein Farbverlauf kann auf zwei Arten geschrieben werden:
Hintergrund: linearer Gradient (36 Grad, # 0dd3ff, # 0389ff, # 1c79c0);
Hintergrundbild: linearer Gradient (36 Grad, # 0dd3ff, # 0389ff, # 1c79c0);
Welche Form der Aufnahme verwendet werden soll, liegt bei Ihnen.
Im obigen Code haben wir drei Werte für die Hintergrundeigenschaften angegeben :
- 1. Wie hoch der Gradient sein wird - linearer Gradient - in diesem Fall ist er linear. In Zukunft werden wir in dem Artikel speziell über ihn sprechen.
- 2. Zeigt den Neigungswinkel der Gradientenlinie an, der die Richtung des Gradienten anzeigt. Es gibt zwei Möglichkeiten, die Richtung anzugeben: [<Winkel> | zu <Position>] , wobei der Winkel in Grad , dh einem Grad, oder auf die zweite Weise gemessen wird, indem die Position von und nach angegeben wird . Zum Beispiel nach oben , rechts , unten links usw.
- Der Farbwert ist # ******, mit dem der Farbverlauf beginnt und endet.
Alle Werte werden durch Kommas getrennt, und die Anzahl der Farben kann absolut beliebig sein, von zwei bis unendlich. Aber natürlich im Rahmen der Vernunft.
Farbverläufe schreiben
Die Farbe des Verlaufs kann mit jeder verfügbaren Bezeichnung geschrieben werden:
- Hex Farbcode - # 000000 oder die Abkürzung # 000;
- RGB-Farbcode - RGB (0, 0, 0);
- Farbname - schwarz;
- HSL-Farbcode - hsl (0, 0%, 0%);
Sie können Farben auch als Prozentsatz angeben, indem Sie nach der Farbe % hinzufügen. Zum Beispiel rgb (0, 0, 0) 0%, rgb (255, 255, 255) 100% .
Das ist alles Grundwissen, um Gradienten in der Webentwicklung anzuwenden. Aber sicherlich weiß nicht jeder, dass Farbverläufe in anderen Fällen verwendet werden können. Unten über sie.
Bildverläufe
Andere Hintergrundeigenschaften können verwendet werden, um einen kombinierten Verlauf mit einem Bild als Hintergrund aufzuzeichnen. Schauen wir uns zwei Beispiele an:
Beispiel 1
Beispiel 2
Im ersten Beispiel haben wir einen Verlaufshintergrund erstellt (Beispiel 1), und im zweiten Beispiel haben wir ein Bild hinzugefügt und unseren Verlauf darauf angewendet (Beispiel 2).
Farbverlauf für Text.
Manchmal möchten Sie den Text des Links oder Titels lebendiger und auffälliger machen und / oder den Klartext durch eine Art Bild ersetzen. Mit CSS können wir dies mithilfe der folgenden Eigenschaften tun:
Beispiele:
Mix-Blend-ModusHintergrund-ClipÄhnliche Aktionen können ausgeführt werden, indem der Farbverlauf durch eine Verknüpfung zum Bild ersetzt wird.
Das Wichtigste ist, dass einige Eigenschaften nicht von allen Browserversionen unterstützt werden. Überprüfen Sie die Kompatibilität auf Kann ich verwenden
Kombinieren von CSS-Verläufen im Hintergrundüberblendungsmodus
In jüngerer Zeit sind drei weitere neue CSS-Eigenschaften erschienen, die in modernen Browsern ziemlich gut unterstützt werden. Diese Eigenschaften umfassen:
- Hintergrund-Mischmodus zum Mischen von Hintergrundbildern, Verläufen und Hintergrundfarben
- Mix-Blend-Modus , zum Mischen von Elementen über andere Elemente und schließlich
- Isolation , eine weniger verwendete Eigenschaft, wird im Mix-Blend-Modus zum Mischen von Elementen verwendet.
Lassen Sie uns ein wenig über das erste sprechen.
Funktionen wie
linearer Gradient () ,
radialer Gradient () und
wiederholter linearer Gradient () ,
wiederholter radialer Gradient () und andere Variationen bieten in allen modernen Browsern breite Unterstützung und eine standardisiertere Syntax. Die Hintergrundeigenschaft kann jedoch auch mehr als einen Verlauf enthalten, wobei jede Funktion durch ein Komma getrennt ist.
Lea Verou zeigte beeindruckende Modelle - Muster, die mit dieser Technik erstellt werden können: von Schachbrettern über Steine bis hin zu Sternen. Jetzt, da wir die Eigenschaft Hintergrund-Mischmodus haben, können wir neue Verläufe und Muster erstellen. Beispiele sind unten.
Spektraler Hintergrund
Wir wenden drei Farbverläufe an, um einen Hintergrund mit einem fast vollständigen Farbspektrum zu erstellen, das auf dem Monitor angezeigt werden kann.
.spectrum-background {
background:
linear-gradient(red, transparent),
linear-gradient(to top left, lime, transparent),
linear-gradient(to top right, blue, transparent);
background-blend-mode: screen;
}

Und jetzt haben wir einen mehrfarbigen Hintergrund. Das Erzeugen eines solchen Effekts war bisher nur mit einem Bild möglich, dessen Gewicht mehrere zehn Kilobyte betragen würde. Wir haben diesen Effekt jedoch nur über CSS für weniger als 200 Byte reproduziert, ganz zu schweigen vom Speichern der HTTP-Anforderung.
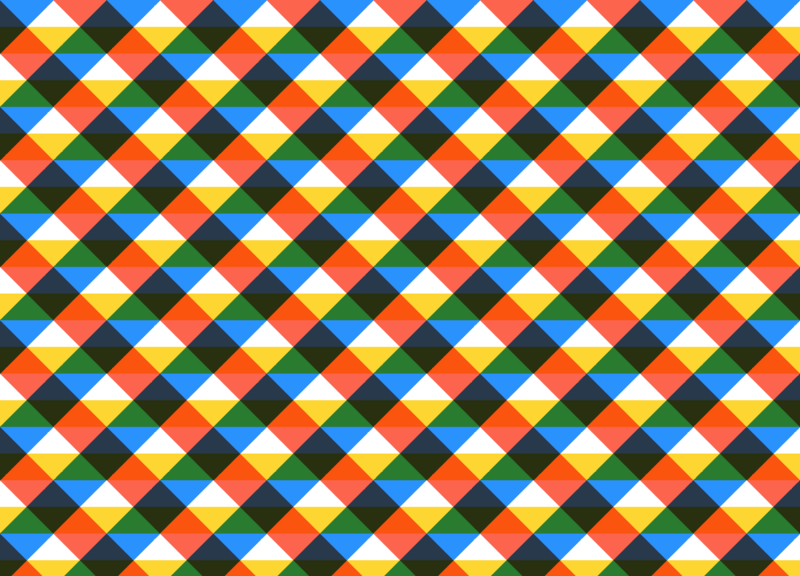
Erstellen Sie ein kariertes CSS
Im Hintergrund-Mischmodus können wir auch interessante Muster mit Verläufen erstellen.
.plaid-background {
background:
repeating-linear-gradient(
-45deg,
transparent 0,
transparent 25%,
dodgerblue 0,
dodgerblue 50%
),
repeating-linear-gradient(
45deg,
transparent 0,
transparent 25%,
tomato 0,
tomato 50%
),
repeating-linear-gradient(
transparent 0,
transparent 25%,
gold 0,
gold 50%
), white;
background-blend-mode: multiply;
background-size: 100px 100px;
}
Am Ende haben wir das bekommen,

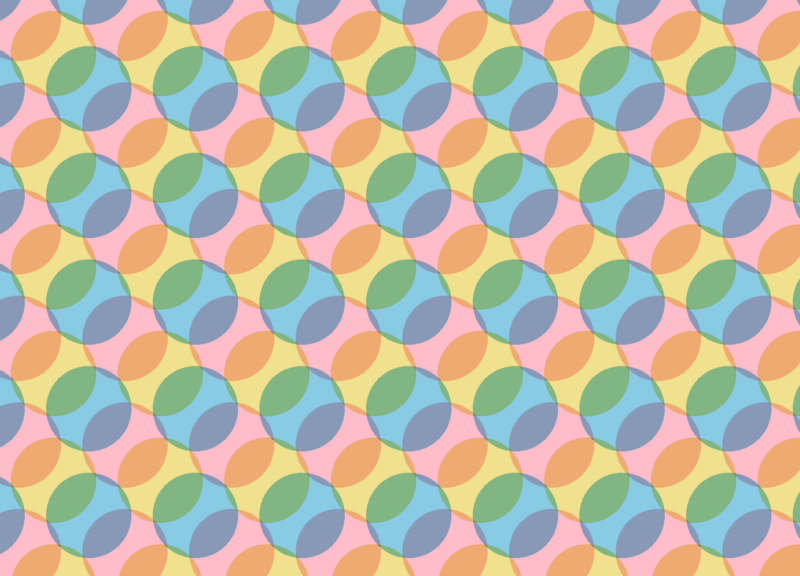
Website-Hintergrund mit Kreisen
Wie wäre es mit einem anderen, diesmal mit einem radialen Gefälle:
.circles-background {
background:
radial-gradient(
khaki 40px,
transparent 0,
transparent 100%
),
radial-gradient(
skyblue 40px,
transparent 0,
transparent 100%
),
radial-gradient(
pink 40px,
transparent 0,
transparent 100%
), snow;
background-blend-mode: multiply;
background-size: 100px 100px;
background-position: 0 0, 33px 33px, -33px -33px;
}
Das Ergebnis übertrifft alle Erwartungen.

Nachtsichteffekt
Versuchen wir nun, einen weiteren Effekt mit den CSS-Mischmodi wiederherzustellen und ein Foto aufzunehmen, als würden wir es durch die Linse einer Nachtsichtbrille betrachten.
Machen Sie ein normales Bild

und wenden Sie den radialen Gradienten und den Gradienten an, den wir zum Erstellen des Plaids verwendet haben -
wiederholter linearer Gradient.night-vision-effect {
background:
url(https://wallpaperbrowse.com/media/images/soap-bubble-1958650_960_720.jpg),
radial-gradient(
rgba(0,255,0,.8),
black
),
repeating-linear-gradient(
transparent 0,
rgba(0,0,0,.2) 3px,
transparent 6px
);
background-blend-mode: overlay;
background-size: cover;
}
Und hier ist das
Ergebnis .
Gradientengenerator-Sites
Im Folgenden werde ich eine Auswahl von Sites geben, mit denen Sie die Farbverläufe generieren, daraus Canvas-, PNG- und SVG-Formate erstellen und den Code für die Installation in Ihren Projekten kopieren können.
Und zum Schluss möchte ich Ihnen meine Auswahl an Farbverläufen mitteilen , die mir sehr gut gefallen und die ich in verschiedenen Projekten und bei der Website-Entwicklung verwende.
Viel Glück und viel Spaß bei Ihrer Arbeit. Schreiben Sie Ihre Lieblingsverläufe in die Kommentare.