JavaScript hat sich in letzter Zeit sehr
schnell entwickelt , aber die Hilfssprachen der Webentwickler stehen nicht still.
CSS entwickelt sich ebenfalls weiter, und obwohl Houdini bald einen Durchbruch in der CSS-Entwicklung erzielen könnte, ist die weit verbreitete Verwendung leider noch weit entfernt. So werden nach wie vor Expertentreffen einberufen, bei denen neue Spezifikationen erstellt werden und so weiter. Der Fortschritt ist nicht so schnell wie bei TC39, aber besser als nichts.
In diesem Artikel werden wir über CSS-Funktionen sprechen, von denen Sie höchstwahrscheinlich noch nichts gehört haben. Wenn Sie davon gehört haben, werden wir sie wahrscheinlich nicht verwenden - über Einheiten. Und nein, wir sprechen nicht über die „alten“ Einheiten von
vw und
vh (obwohl ich sie
immer noch Leuten erklären muss, die nicht sehr gut in CSS sind).

Nachfolgend sind die neuen CSS-Einheiten aufgeführt, die im
Modul Stufe 4 für CSS-Werte und -Einheiten aufgeführt werden.
lh und rlh
Beginnen wir gleich mit dem lustigen Teil.
lh ist die
aktuelle Zeilenhöhe , die bei der Berechnung der
lh sehr hilfreich sein kann. Leider unterstützt es
kein Browser .
rlh wiederum analog zu
rem for
em rlh des Wurzelelements.

vi und vb
Hier ist eine weitere interessante Neuerung, die in Analogie zu
vw und
vh einem Prozentsatz der Fenstergröße entspricht. Nämlich:
vi entspricht 1% der Größe des Ansichtsfensters in Schreibrichtung der Linie;vb entspricht 1% der Größe des Ansichtsfensters in Schreibrichtung der Linie.
Was sind diese
Inline- und Blockachsen ? Bei Sprachen mit horizontaler Schrift, beispielsweise mit Englisch oder Arabisch (wo sie von rechts nach links schreiben), sind dies die horizontale bzw. vertikale Achse, und die Einheiten sind die Äquivalente von
vw und
vh .
Bei Sprachen mit
vertikaler Schrift (z. B. auf Japanisch) werden diese Achsen
vertauscht .
Diese Unterschiede wurden von Anfang an in CSS berücksichtigt (z. B. in der
display ) und werden nun systematisch verwendet, um eine zunehmende Anzahl von CSS-Spezifikationen zu erstellen.
Schade, dass in diesem Fall noch
kein einziger Browser diese Geräte unterstützt.
ic
Da wir über Internationalisierung gesprochen haben, ist es angebracht, zur Einheit
ic zu wechseln, dem östlichen Analogon der Einheit
ch , was die Größe des Zeichens 0 bedeutet.
ic bedeutet wiederum die Größe des Ideogramms CJK (Chinesisch, Japanisch und Koreanisch) 水 ("Wasser", U +) 6C34), und im weiteren Sinne kann diese Einheit als die Anzahl der Ideogramme verstanden werden.
Und was ist "Größe"? Dies ist die sogenannte „Gesamtbelegungsgröße“ (
Vorausmaß ): Wenn es sich um horizontales Schreiben handelt, ist Größe die Gesamtbelegungsbreite, und wenn es sich um vertikales Schreiben handelt, dann um Höhe. Bitte beachten Sie, dass dieses Prinzip auch
für das Gerät
ch !
Und wieder keine Unterstützung in Browsern.
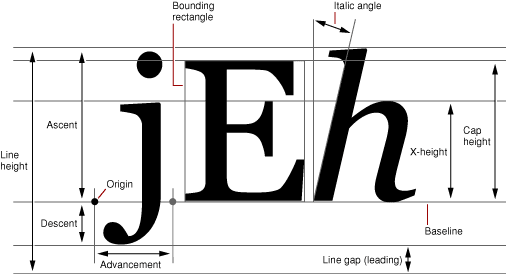
cap
Diese Einheit entspricht der sogenannten
Kappenhöhe oder Großbuchstabenhöhe. In der Spezifikation entspricht die
Kappenhöhe ungefähr der Höhe des Großbuchstabens des lateinischen Alphabets. Es gibt einen Algorithmus zur Berechnung dieses Werts, auch für Schriftarten,
die keine Buchstaben des lateinischen Alphabets enthalten, aber ich werde nicht auf Details eingehen.
Dies liegt daran, dass dieses Gerät noch mit keinem Browser verwendet werden kann.
Lassen Sie uns nun über spezifischere Maßeinheiten sprechen ...
Schauen wir uns die alte Spezifikation (Stufe 3) an - obwohl sie weit verbreitet und gewartet werden sollte, kennt nicht jeder einige ihrer Komponenten.
turn und verwandte Einheiten
Dieses Gerät ist etwas bekannter als die anderen, also fangen wir damit an.
Wir haben
deg , um Objekte mit
transform zu drehen, oder? Eine
turn ist 360
deg . Nichts kompliziertes. Dies ist sehr nützlich für Animationen (insbesondere für 360-Grad-Rotationen) und Fortschrittswerte, die in JavaScript berechnet werden.
Aber das ist noch nicht alles! Die Spezifikation gibt auch die Einheiten
grad und
rad , die
grad und radian entsprechen.
Alle angegebenen Einheiten werden in allen Browsern unterstützt (im IE ab Version 9). Obwohl ich keine echte Anwendung für grad sehe, kann das Bogenmaß hier direkt für trigonometrische JavaScript-Funktionen verwendet werden.
Q
Da sich dieses Gerät auf Stufe 3 bezieht, sollte
es von allen Browsern unterstützt werden. Tatsächlich wird es in Firefox erst seit der relativ kürzlich veröffentlichten Version 49 (ab September 2016) unterstützt.
Was ist
Q ? Es ist nur
0,25 mm - ein Viertel Millimeter.
Warum wurde dieses Gerät benötigt? Es stellt sich heraus, dass es beim Drucken verwendet wird.
In Japan Und dort werden anscheinend weder Punkte noch andere Einheiten des klassischen Systems verwendet (und das scheint mir wunderbar zu sein).
Seitenverhältnis
Obwohl dies keine Maßeinheit ist, muss es dennoch einen genauen Wert haben und wird als Maß betrachtet. Es wird als zwei positive Ganzzahlen ausgedrückt, die durch / getrennt sind (ein Schrägstrich, der in Unicode als Solidus bezeichnet wird).
Wo kann ich es anwenden? Natürlich bei Medienanfragen! Ein Beispiel:
@media screen and (min-aspect-ratio: 16/10) { }
Gute Nachricht: Es wird von allen Browsern unterstützt! Hurra!
Hz und kHz
Was ist das Wir gingen zur Schule, dass dies
Frequenzeinheiten sind . Was hat CSS damit zu tun?
Das ist richtig, dies sind Frequenzeinheiten, und zum Zeitpunkt des Schreibens
gibt es keine CSS-Eigenschaften , die Frequenz erfordern. Trotzdem wurden die Frequenzeinheiten bestimmt. Warum?
Dies wurde höchstwahrscheinlich für den Fall durchgeführt, dass eine Modulspezifikation für die Sprachsynthese oder eine andere Tonausgabe angezeigt wird. Zu dieser Zeit wurde
ein CSS-Soundmodul entwickelt, in dem die Eigenschaften in Bezug auf die Frequenz bestimmt wurden, aber dieses Modul ist nie entstanden.
Dieses Modul wurde durch ein neues ersetzt. Es ist kompatibel mit der Speech Synthesis Markup Language (
SSML, Speech Markup Language) und wird als
CSS Speech bezeichnet . Es befindet sich in der Entwicklungsphase und definiert erneut Eigenschaften, für die Frequenzen benötigt werden (z. B.
voice-pitch ), ist jedoch noch nicht bereit.
Es ist leicht zu erraten, dass kein Browser Frequenzeinheiten unterstützt - sie können immer noch nicht verwendet werden.
Zukunftspläne
Sehr geehrter Leser, abschließend möchte ich fragen, ob Sie jemals die oben genannten Maßeinheiten verwendet haben oder verwenden würden. Vielleicht machst du es jetzt gleich?
Schauen Sie sich VPS.today an , eine Website zum Auffinden virtueller Server. 1500 Tarife von 130 Hostern, eine praktische Schnittstelle und eine Vielzahl von Kriterien, um den besten virtuellen Server zu finden.