
Anfang dieses Jahres stellte Google ein neues Produkt vor: das Firebase Machine Learning Kit . Mit ML Kit können Sie die Funktionen des maschinellen Lernens in Android- und iOS-Anwendungen effektiv nutzen. In diesem Beitrag werde ich darüber sprechen, wie man damit eine Android-Anwendung zum Erkennen von Gesichtern in Echtzeit erstellt.
Die Gesichtserkennung ist nur eine der Funktionen des Computer Vision, die das Firebase ML Kit bietet (oder dessen Verwendung erleichtert). Dies ist eine Funktion, die in vielen Anwendungen nützlich sein kann: Signieren von Personen auf Fotos, Arbeiten mit Selfies, Hinzufügen von Emojis und anderen Effekten während der Aufnahme, Fotografieren nur, wenn alle mit offenen Augen lächeln usw. Die Möglichkeiten sind endlos.
Wir haben bereits Artikel über andere Funktionen des Firebase ML-Kits veröffentlicht:
Die Implementierung eines Gesichtsdetektors in Ihrer eigenen Anwendung ist jedoch immer noch nicht einfach. Sie müssen verstehen, wie die API funktioniert, welche Informationen sie bereitstellt, wie sie verarbeitet und verwendet wird, und dabei die Ausrichtung des Geräts, die Quelle der Kamera und die ausgewählte Kamera (vorne oder hinten) berücksichtigen.
Idealerweise sollten wir Code wie folgt erhalten:
camera.addFrameProcessor { frame -> faceDetector.detectFaces(frame) }
Die Hauptkomponenten hier sind Kamera , Rahmen , faceDetector . Angenommen, unser Layout enthält die Kamerakomponente selbst und eine bestimmte Überlagerung, auf der wir kleine Quadrate um die erkannten Gesichter zeichnen.
<FrameLayout ...> // Any other views <CameraView ... /> <husaynhakeem.io.facedetector.FaceBoundsOverlay ... /> // Any other views </FrameLayout>
Kamera
Unabhängig davon, welche Kamera-API wir verwenden, ist das Wichtigste, dass sie eine Möglichkeit bietet, einzelne Bilder zu verarbeiten. Auf diese Weise können wir jeden eingehenden Frame verarbeiten, die darin enthaltenen Gesichter identifizieren und dem Benutzer anzeigen.
Rahmen
Ein Rahmen ist eine Information, die von einer Kamera zum Erkennen von Gesichtern bereitgestellt wird. Es sollte alles enthalten, was ein Gesichtsdetektor erkennen muss. Diese notwendigen Informationen werden nachfolgend definiert:
data class Frame( val data: ByteArray?, val rotation: Int, val size: Size, val format: Int, val isCameraFacingBack: Boolean) data class Size(val width: Int, val height: Int)
- Daten - ein Array von Bytes, die Informationen darüber enthalten, was die Kamera anzeigt;
- Rotation - Geräteorientierung;
- Größe - Breite und Höhe der Kameravorschau;
- Format - Frame-Codierungsformat;
- isCameraFacingBack - Gibt an, ob die vordere oder die hintere Kamera verwendet wird.
Gesichtsdetektor
Der Gesichtsdetektor ist die wichtigste Komponente - er nimmt einen Rahmen auf, verarbeitet ihn und zeigt dem Benutzer die Ergebnisse an. Daher verwendet der Gesichtsdetektor eine Instanz des FirebaseVisionFaceDetector , um eingehende Bilder von der Kamera zu verarbeiten. Er muss auch die Ausrichtung der Kamera und ihre Richtung (vorne oder hinten) kennen. Schließlich muss er wissen, auf welcher Überlagerung die Ergebnisse angezeigt werden. Das Skelett der FaceDetector Klasse sieht folgendermaßen aus:
class FaceDetector(private val faceBoundsOverlay: FaceBoundsOverlay) { private val faceBoundsOverlayHandler = FaceBoundsOverlayHandler() private val firebaseFaceDetectorWrapper = FirebaseFaceDetectorWrapper() fun process(frame: Frame) { updateOverlayAttributes(frame) detectFacesIn(frame) } private fun updateOverlayAttributes(frame: Frame) { faceBoundsOverlayHandler.updateOverlayAttributes(...) } private fun detectFacesIn(frame: Frame) { firebaseFaceDetectorWrapper.process( image = convertFrameToImage(frame), onSuccess = { faceBoundsOverlay.updateFaces( ) }, onError = { }) } }
Überlagerung (Überlagerung)
Overlay ist eine Ansichtskomponente, die sich über der Kamera befindet. Es zeigt Rahmen (oder Ränder) um erkannte Gesichter an. Er muss die Ausrichtung des Geräts, die Richtung der Kamera (vorne oder hinten) und die Abmessungen der Kamera (Breite und Höhe) kennen. Mithilfe dieser Informationen können Sie festlegen, wie Ränder um ein erkanntes Gesicht gezeichnet werden , wie die Ränder skaliert werden und ob sie gespiegelt werden sollen .
class FaceBoundsOverlay @JvmOverloads constructor( ctx: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0) : View(ctx, attrs, defStyleAttr) { private val facesBounds: MutableList<FaceBounds> = mutableListOf() fun updateFaces(bounds: List<FaceBounds>) { facesBounds.clear() facesBounds.addAll(bounds) invalidate() } override fun onDraw(canvas: Canvas) { super.onDraw(canvas) facesBounds.forEach { val centerX = val centerY = drawBounds(it.box, canvas, centerX, centerY) } } private fun drawBounds(box: Rect, canvas: Canvas, centerX: Float, centerY: Float) { canvas.drawRect( left, top, right, bottom, boundsPaint) } }
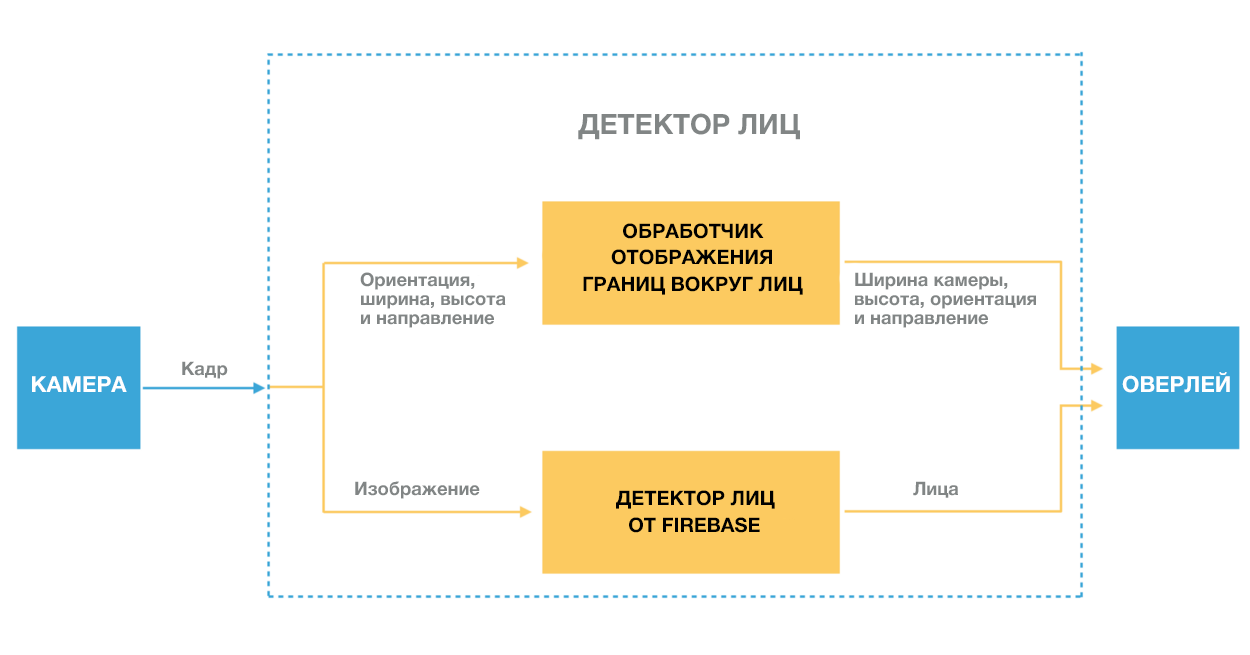
Das folgende Diagramm zeigt die oben beschriebenen Komponenten und wie sie von dem Moment an, in dem die Kamera die Eingabe einspeist, bis zu dem Moment, in dem die Ergebnisse dem Benutzer angezeigt werden, miteinander interagieren.

Erstellen Sie in 3 Schritten eine Anwendung für die Gesichtserkennung in Echtzeit
Die Verwendung einer Bibliothek zum Erkennen von Gesichtern (die den oben beschriebenen Code enthält) wird ganz einfach.
In diesem Beispiel habe ich die folgende Kamerabibliothek ausgewählt.
Schritt 1. Fügen Sie FaceBoundsOverlay über der Kamera hinzu.
<FrameLayout ...> // Any other views <CameraView ... /> <husaynhakeem.io.facedetector.FaceBoundsOverlay ... /> // Any other views </FrameLayout>
Schritt 2. Definieren Sie eine Instanz von FaceDetection und verbinden Sie sie mit der Kamera.
private val faceDetector: FaceDetector by lazy { FaceDetector(facesBoundsOverlay) } cameraView.addFrameProcessor { faceDetector.process(Frame( data = it.data, rotation = it.rotation, size = Size(it.size.width, it.size.height), format = it.format)) }
Schritt 3. Konfigurieren Sie Firebase im Projekt.
Fazit
Die Gesichtserkennung ist eine leistungsstarke Funktion, und ML Kit macht sie zugänglich und ermöglicht Entwicklern, sie mit komplexeren Funktionen wie der Gesichtserkennung zu verwenden, die über die einfache Erkennung hinausgeht: Es ist wichtig, nicht nur ein Gesicht zu erkennen, sondern auch zu bestimmen, um wen es sich handelt.
In Kürze planen sie, eine neue Funktion in Ml Kit hinzuzufügen - die Gesichtskonturerkennung. Mit seiner Hilfe können mehr als 100 Punkte im Gesicht erkannt und schnell verarbeitet werden. Dies kann möglicherweise in Anwendungen nützlich sein, die Augmented-Reality-Objekte oder virtuelle Aufkleber (z. B. Snapchat) verwenden. Zusammen mit der Gesichtserkennung können Sie viele interessante Anwendungen erstellen.