
BottomAppBar ist eine der neuen Android Material-Komponenten, die bei Google I / O 2018 eingeführt wurden . Dies ist im Wesentlichen eine Erweiterung der Symbolleistenkomponente . Die neue BottomAppBar befindet sich im unteren Bereich des Anwendungsfensters, im Gegensatz zur Symbolleiste, die sich oben befindet. Mit diesem Paradigma erwartet das Material Design-Team eine neue Benutzererfahrung (UX). BottomAppBar ist für den Benutzer im Vergleich zur üblichen Symbolleiste viel zugänglicher. Durch Verschieben des Bedienfelds und des Menüs an den unteren Rand der Anwendung bietet BottomAppBar ein radikal neues Design für Android-Anwendungen.
Zusammen mit der BottomAppBar hat sich auch die Position der Floating Action Button (FAB) geändert (Russian Floating Action Button ). Jetzt kann FAB entweder in die BottomAppBar "abgestürzt" oder überlappt werden.
Dieser Artikel zeigt die Implementierung der BottomAppBar-Grundlagen zusammen mit den neuen FAB-Platzierungsoptionen.
Anpassung
Zunächst ist eine kleine Ersteinrichtung erforderlich.
Eine ausführliche Erklärung zum Aktivieren von Materialkomponenten für Ihr Android-Projekt finden Sie auf dieser Seite . Darüber hinaus müssen Sie in diesem Lernprogramm Android Studio 3.2 oder höher verwenden .
Nachfolgend finden Sie die erforderlichen Konfigurationsschritte.
1. Fügen Sie das Google Maven-Repository in die Datei build.gradle .
allprojects { repositories { jcenter() maven { url "https://maven.google.com" } } }
2. Fügen build.gradle Datei build.gradle eine Abhängigkeit für Materialkomponenten build.gradle . Beachten Sie, dass die Version regelmäßig aktualisiert wird.
implementation 'com.google.android.material:material:1.0.0-alpha1'
compileSdkVersion als compileSdkVersion und targetSdkVersion die minimale API-Version für Android P fest (d. H. 28 und höher).

4. Stellen Sie sicher, dass Ihre Anwendung das Theme.MaterialComponents-Design erbt, damit BottomAppBar den neuesten Stil verwendet. Alternativ können Sie die BottomAppBar beim Deklarieren des Widgets in der Layout-XML-Datei wie folgt formatieren:
style=”@style/Widget.MaterialComponents.BottomAppBar”
Implementierung
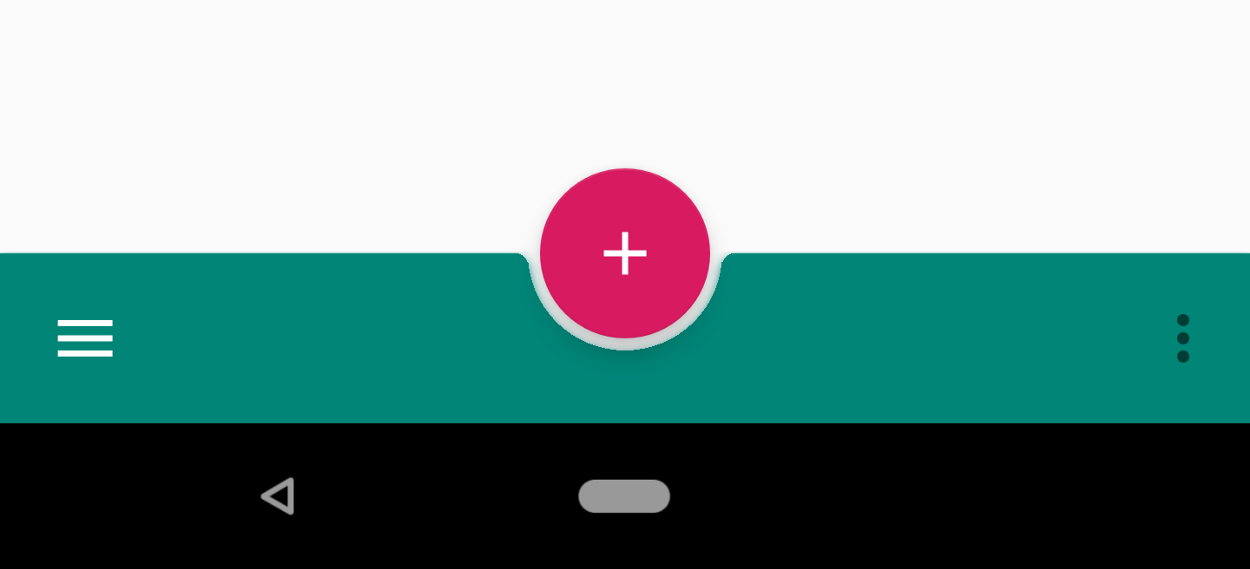
Sie können Ihrem Layout wie folgt eine BottomAppBar hinzufügen. Außerdem muss die BottomAppBar ein untergeordnetes Element des CoordinatorLayout sein .
<com.google.android.material.bottomappbar.BottomAppBar android:id="@+id/bottom_app_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:backgroundTint="@color/colorPrimary" app:fabAlignmentMode="center" app:fabAttached="true" app:navigationIcon="@drawable/baseline_menu_white_24"/>

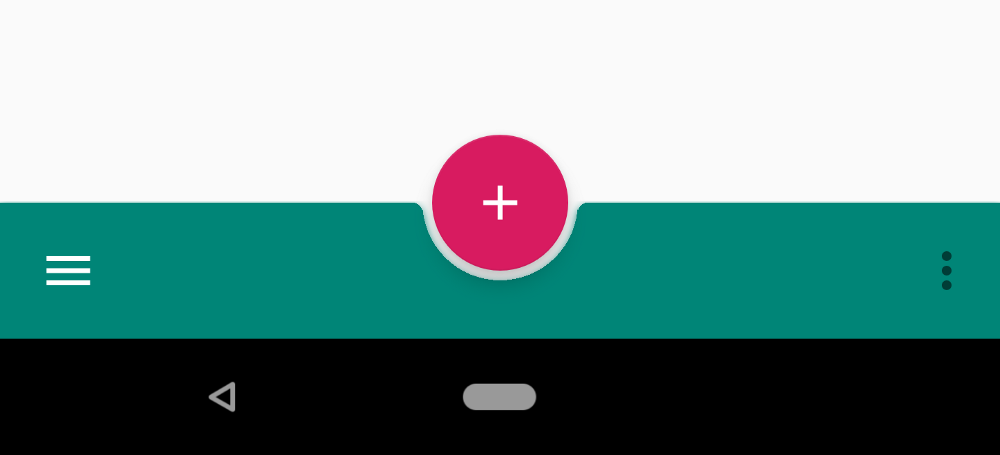
Sie können das FAB an die BottomAppBar binden, indem Sie die id des BottomAppBar-Elements im Attribut app:layout_anchor des FAB-Elements app:layout_anchor . BottomAppBar kann FAB einhüllen oder FAB kann BottomAppBar überlappen.
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/baseline_add_white_24" app:layout_anchor="@id/bottom_app_bar" />

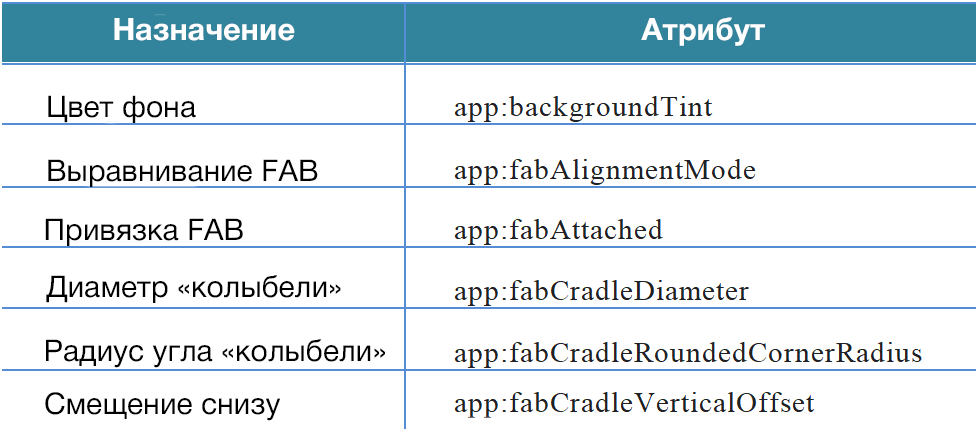
BottomAppBar-Attribute
Die folgende Tabelle zeigt die Attribute der BottomAppBar.

backgroundTint
Dies ist das Attribut zum Festlegen der Hintergrundfarbe der BottomAppBar.
fabAlignmentMode
Das Attribut bestimmt die Position des FAB (entweder in der Mitte oder am Ende der BottomAppBar). Unten finden Sie die FAB-Ausrichtung am Ende der BottomAppBar.

fabelhaft angebracht
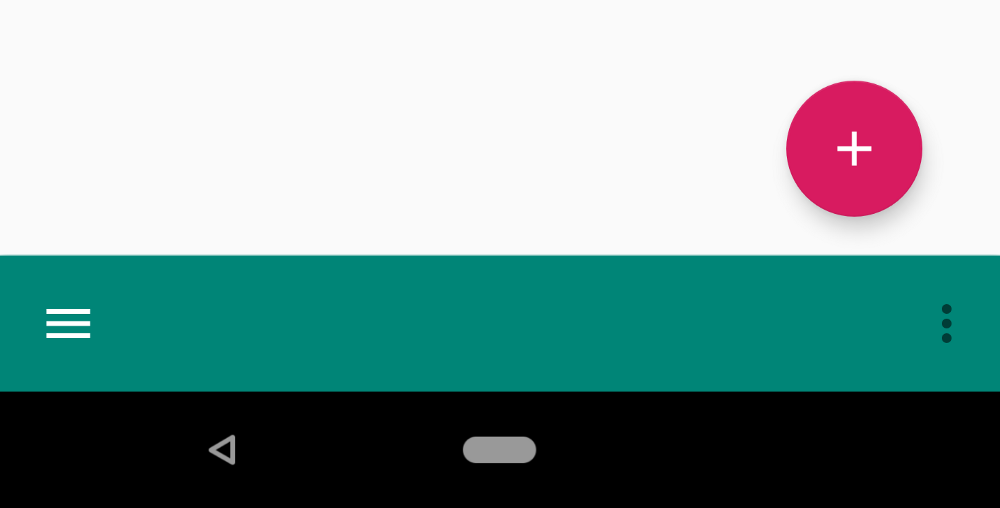
Das Attribut dient zum Binden des FAB an die BottomAppBar und kann wahr oder falsch sein . Obwohl im Material Design Guide nicht empfohlen wird, FABs außerhalb der BottomAppBar zu platzieren, besteht die Möglichkeit einer solchen Anpassung. Im Folgenden wird das Attribut fabAttached auf false gesetzt .

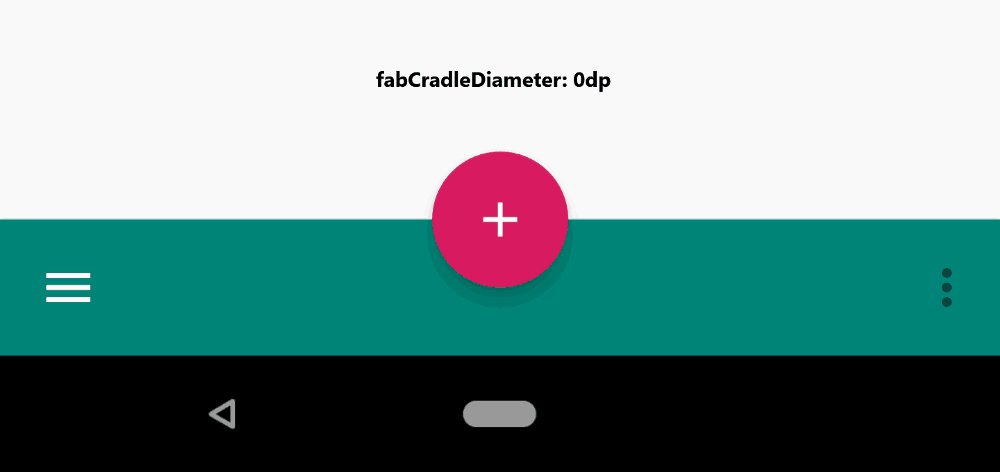
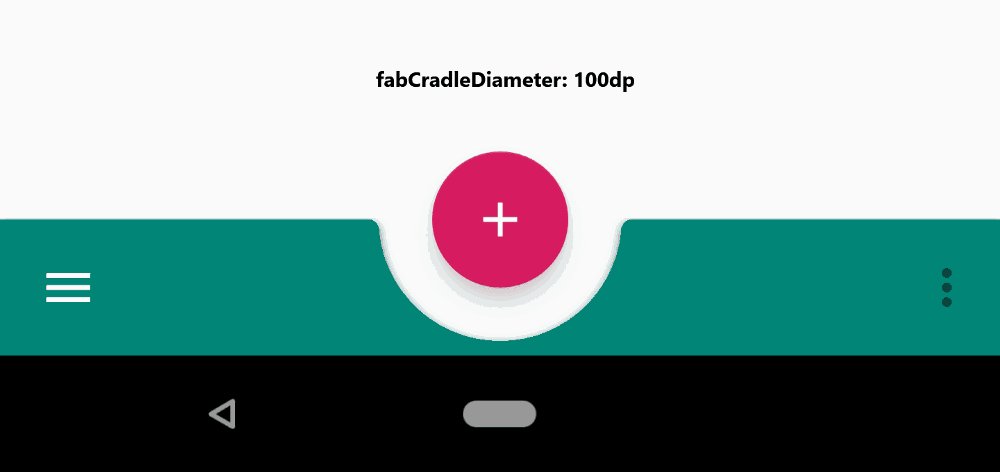
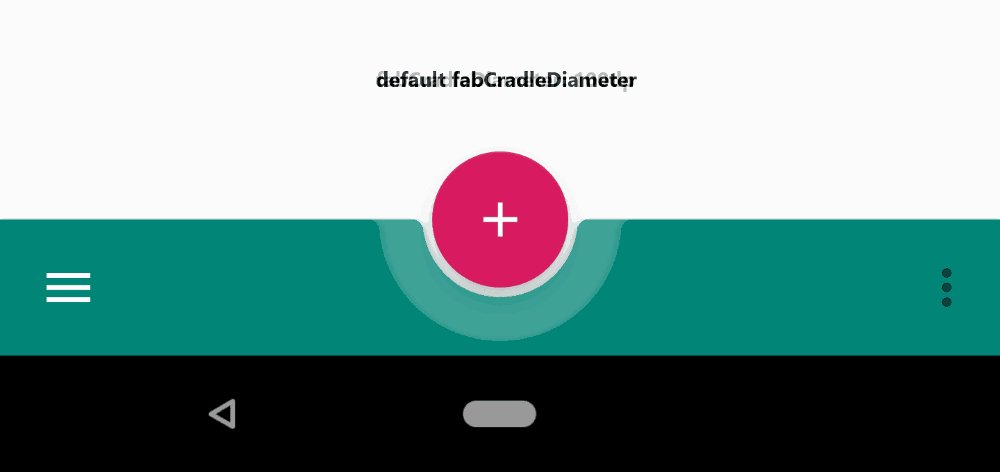
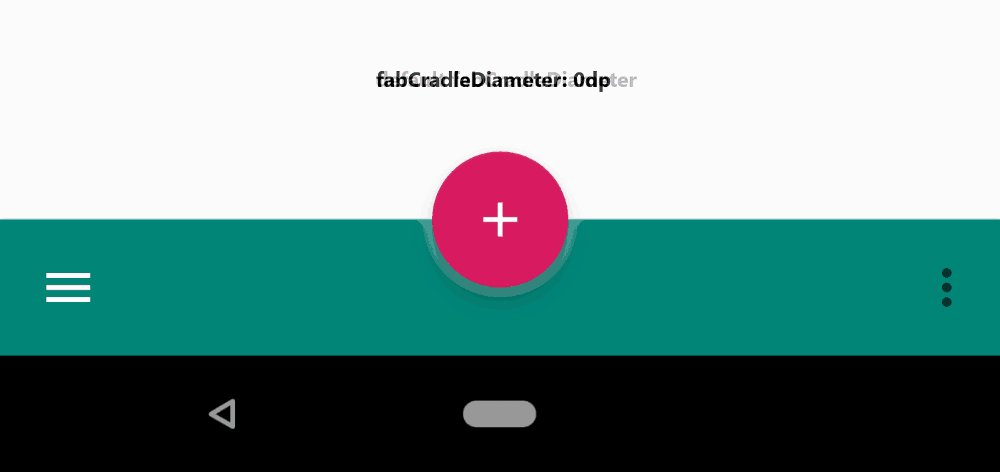
fabCradleDiameter
Bestimmt den Durchmesser der „Wiege“, die das FAB enthält.

fabCradleRoundedCornerRadius
Legt den Radius der Ecke am Treffpunkt der "Wiege" und des horizontalen Teils der BottomAppBar fest.

fabCradleVerticalOffset
Zeigt den Cradle-Versatz von unten an.

Hier ist die gesamte Layout-XML-Datei, die für die obigen Beispiele verwendet wurde.
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <androidx.coordinatorlayout.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent"> <com.google.android.material.bottomappbar.BottomAppBar android:id="@+id/bottom_app_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:backgroundTint="@color/colorPrimary" app:fabAlignmentMode="center" app:fabAttached="true" app:navigationIcon="@drawable/baseline_menu_white_24"/> <com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/baseline_add_white_24" app:layout_anchor="@id/bottom_app_bar" /> </androidx.coordinatorlayout.widget.CoordinatorLayout> </androidx.constraintlayout.widget.ConstraintLayout>
Wir haben die Grundlagen der neuen Android-Material-Komponente BottomAppBar sowie die neuen FAB-Funktionen herausgefunden. Das BottomAppBar-Widget selbst ist nicht schwer zu verwenden, da es die übliche Symbolleiste erweitert, aber den Ansatz zum Entwerfen der Anwendungsoberfläche grundlegend ändert.
Der zweite und dritte Teil dieser BottomAppBar-Reihe konzentrieren sich auf die Arbeit mit Menüs und das Navigieren und Implementieren verschiedener BottomAppBar-Verhaltensweisen gemäß den Prinzipien des Materialdesigns.
→ Implementierung von BottomAppBar. Teil 2: Menü- und Navigationsschubladensteuerung
→ Implementierung von BottomAppBar. Teil 3: Verhalten für Android