Hallo. Mein Name ist Sergey, ich arbeite seit fünf Jahren bei Yandex. In dieser Zeit war er an der Entwicklung von elf Projekten beteiligt. Er schrieb Code in JavaScript, Python und C ++. Er hat einige Projekte alleine gemacht, andere hat er in einer Gruppe von acht Personen entwickelt. Aber in jedem Team habe ich bei allen Projekten, unabhängig von der Programmiersprache, eine Codeüberprüfung verwendet.
Mit Hilfe einer Codeüberprüfung lerne ich ständig etwas Neues. Wenn ich mir den Code eines anderen anschaue, möchte ich manchmal ausrufen: "Aber was, ist das auch möglich?". Im Code eines anderen finde ich interessante Tricks und nehme sie in Dienst. Ich beziehe viel neues Wissen aus Kommentaren zu meinem Code. Für mich war es eine Entdeckung, dass Menschen gerne ihre Erfahrungen teilen. Selbst wenn ich das Projekt alleine entwickle, bitte ich die Jungs vom anderen Team, meine Pull-Quests zu sehen. Es motiviert, schönen und klaren Code zu schreiben.
Das war aber nicht immer der Fall. Einmal war eine Bewertung eine Strafe für mich. Ich konnte eine Woche lang Code mit Inspiration schreiben und meine ganze Kraft darauf verwenden. Ich schickte eine Pull-Anfrage, pingte den Rezensenten dreimal an und erhielt im Gegenzug ein trockenes „Like OK“ oder, schlimmer noch, Dutzende von Kommentaren, die nicht in der Sache waren.
Pools von fünftausend Zeilen kamen zu meiner Bewertung. Ich habe stundenlang versucht, den Code herauszufinden, und hundert Mal von Funktion zu Test und umgekehrt gescrollt. Er schrieb Dutzende nutzloser Kommentare über das fehlende Semikolon. Das alles hat mich schrecklich geärgert. Oft habe ich die Überprüfung für später verschoben und Dutzende nicht überprüfter Pools angesammelt.
Wenn Sie dies an sich selbst gespürt haben, dann ist der Artikel für Sie. Heute werde ich über die Techniken und Werkzeuge sprechen, die ich jeden Tag für fünf Jahre der täglichen Codeüberprüfung verwende.
"Vor der Überprüfung." Tipps für den Autor
Stellen Sie sich vor, die Lösung des Problems ist das Kochen. Sie arbeiten als Team, also müssen Sie nicht nur kochen, sondern auch andere Köche unterrichten. Es reicht nicht aus, ihnen das Ergebnis zu zeigen, Sie müssen das Rezept aufschreiben.
Commits
Jeder Schritt des Rezepts ist eine Verpflichtung: Sie brachen zwei Eier - machten sie, fügten ein Glas Milch hinzu - machten sie, gossen zweihundert Gramm Mehl - machten sie wieder.
In jedem Commit drücke ich einen einfachen Gedanken aus. Dies kann eine Implementierung einer Modellmethode oder von Komponenten in einem Layout sein. So kann der Rezensent mich leichter verstehen. Ich beschuldige nicht die ganze Aufgabe, die nicht gleichzeitig geschluckt werden kann, sondern erzähle in Stücken von der Lösung.
Ich nehme jedes Refactoring in einem separaten Commit vor. Refactoring ist häufig rein technischer Natur, beispielsweise das Umbenennen einer Methode. Der Prüfer muss nicht jede Zeile einer solchen Änderung lesen. Er wird seine Augen „diagonal“ bewegen und mehr Zeit für den wichtigeren Code verwenden können.
Zerbröckeln, zerschlagen, zerlegen Sie Ihren Code in kleine Commits. Auf diese Weise kann der Prüfer Ihren Code besser verstehen. Es ist in Ordnung, wenn Sie mit Zersetzung über Bord gehen. Zwei Commits lassen sich leicht zu einem kombinieren. Es ist viel schwieriger, ein großes Commit in mehrere kleine aufzuteilen. "Geschnittenes Gemüse" wird leicht durch Mischen von "gehackten Tomaten" und "gehackten Zwiebeln" erhalten. Aber um alle Zutaten in Portionen von einem Salatteller zu bekommen, müssen Sie viel mehr Zeit aufwenden.
Nach dem Commit schiebe ich die Änderungen sofort auf den Github. Es hat mir ein paar Mal geholfen, als es "Kaffeeprobleme" mit einem Laptop gab.
Beschreibung der Commits
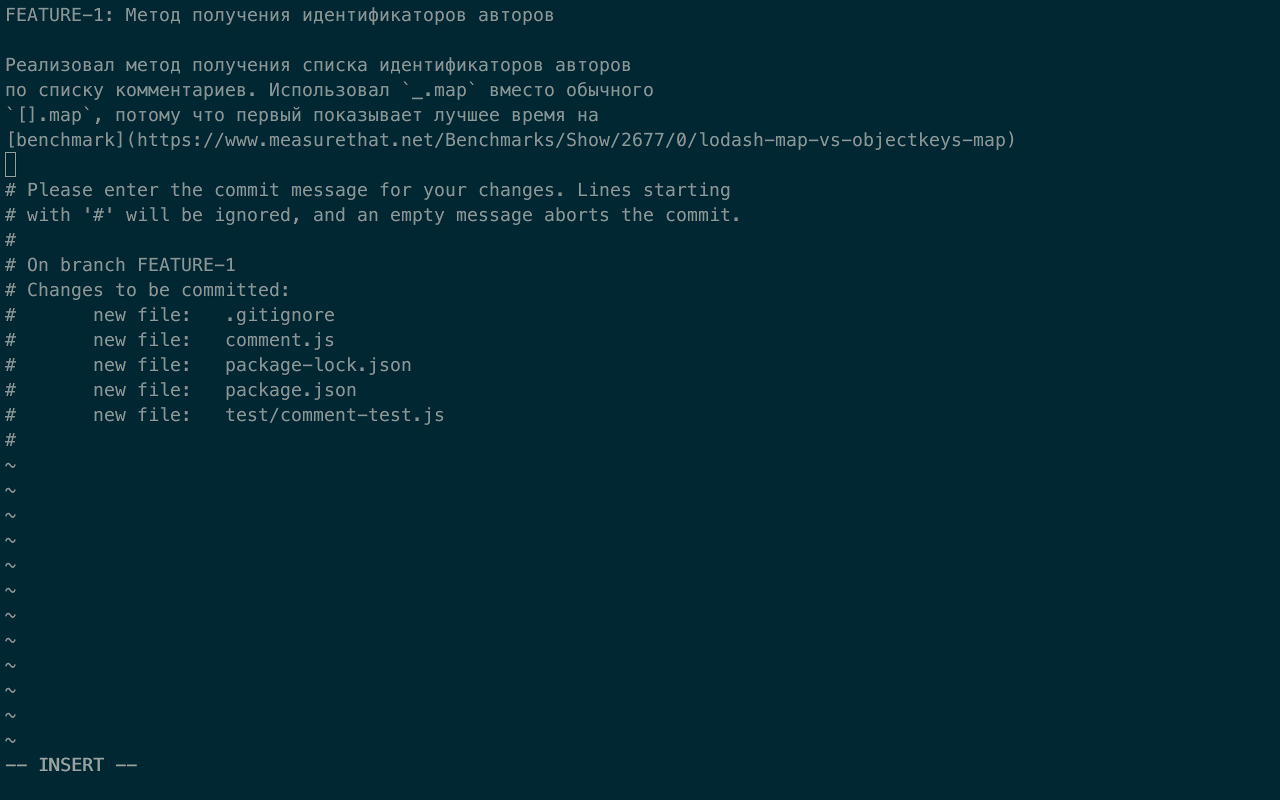
Wenn ich eine E-Mail schreibe, fülle ich die Kopfzeile und den Inhalt des Briefes aus. Der Titel ist ein kurzer und umfangreicher Titel, der Hauptteil des Briefes ist eine detaillierte, detaillierte Beschreibung mit Bildern und Links. Ich wende den gleichen Ansatz auf die Beschreibung von Commits an.
git commit -m 'fix1'. git commit, . ( ). ( ).
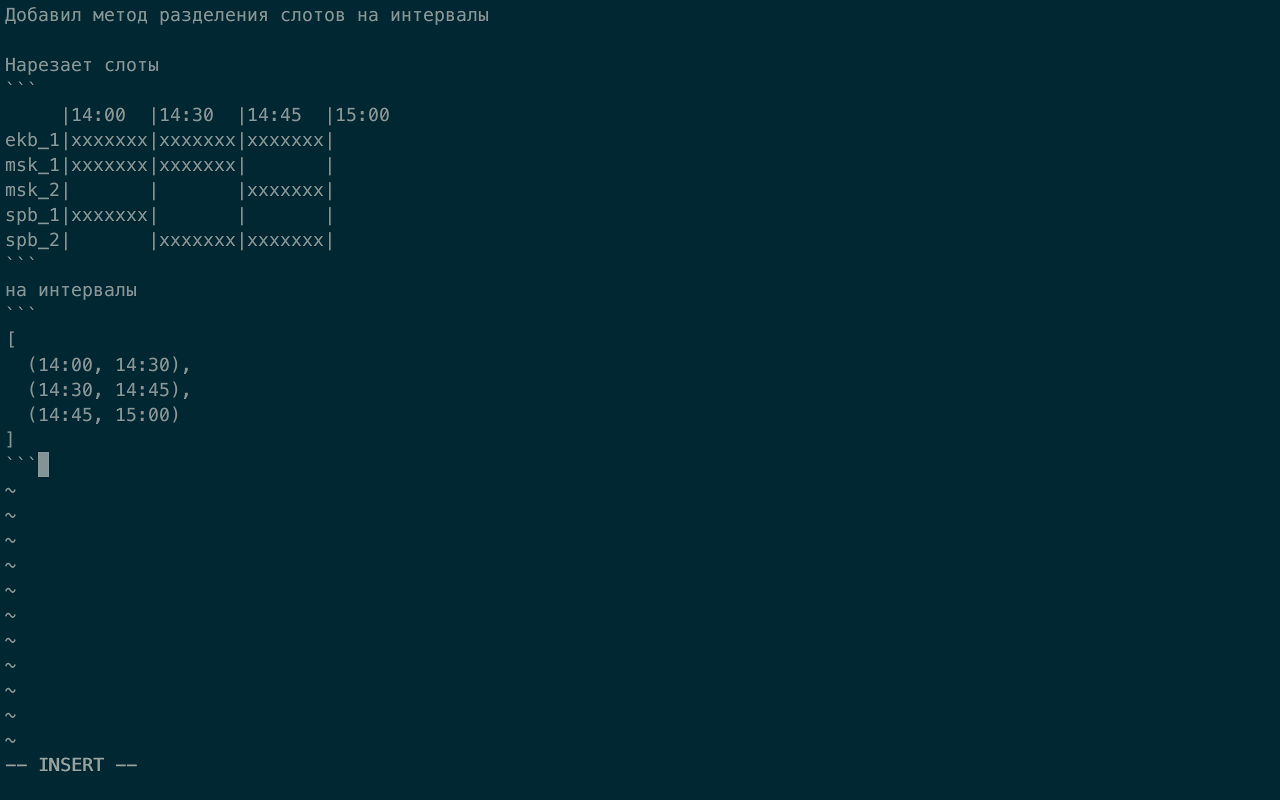
, " " " ". , . . ASCII- . , , .

( ASCII-)

( . vim)

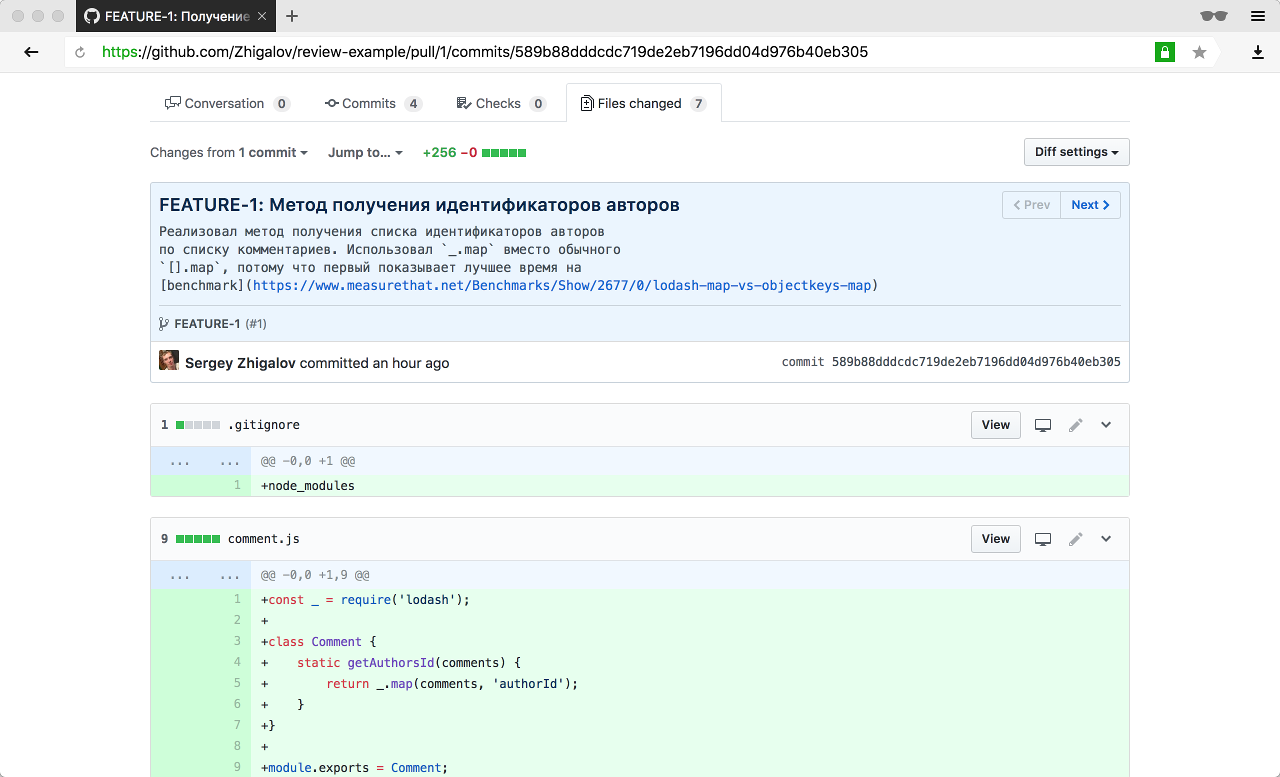
( GitHub. )
, , . :
git status
git diff comments.js
git add comments.js
, . git add ., . , .
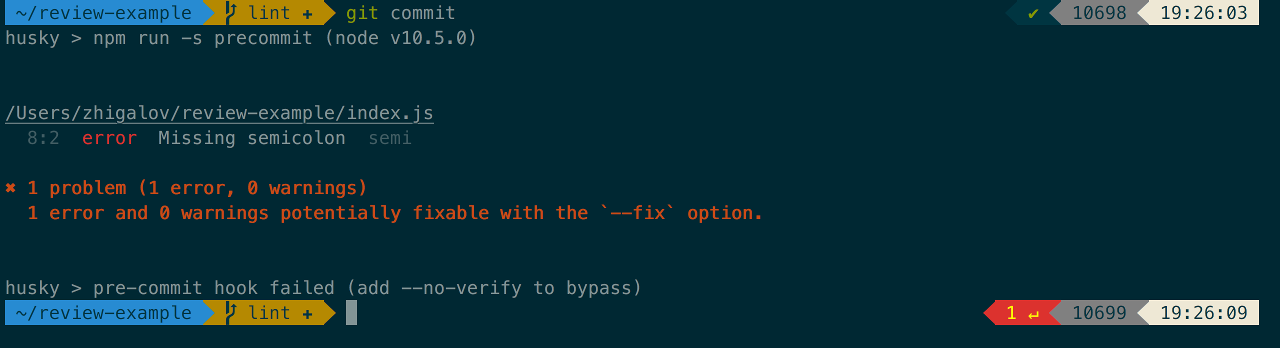
. , . JavaScript ESlint. R2-D2 " ", . , , .
WebStorm " ". , , . husky.
. . .

( )
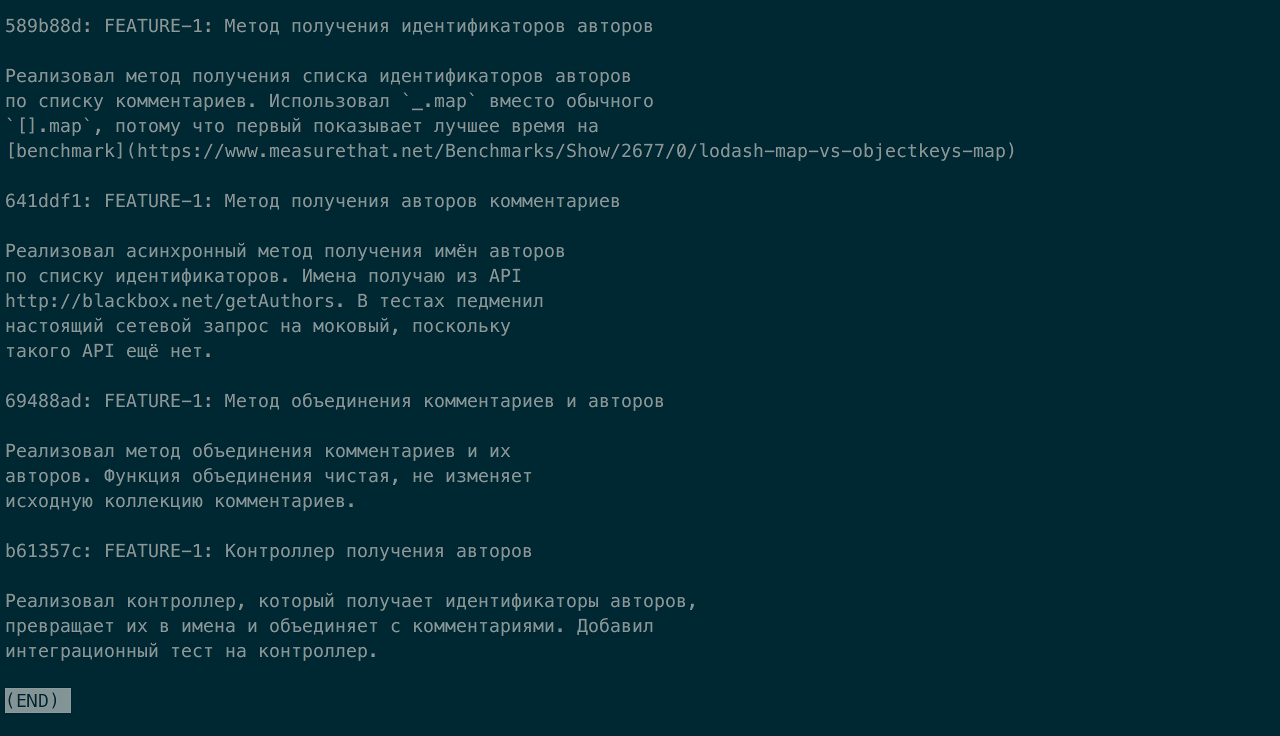
– , – . , . git log --pretty='%h: %B' --first-parent --no-merges --reverse.

( `git log --pretty='%h: %B' --first-parent --no-merges --reverse`)

( , )
, . , . .
! , .
« ».
– , .
, . , , . , . , " ".
. . .
–
. ! . , . , , . , .
. , . .
. :
function sum(arr) {
return arr.reduce(function (res, i) {
return res + i;
}, 0);
}
sum([1, 2, 3]); // 6
, :
const sum = arr => arr.reduce((res, i) => res + i);
, . , , . , . – .
Offline
, . , . .
offline-. (, : , ), .
. -, . -, : ( ). -, , — .
, . offline- .
« ».
, . . .
, . , , , . , : ? ? ? , .
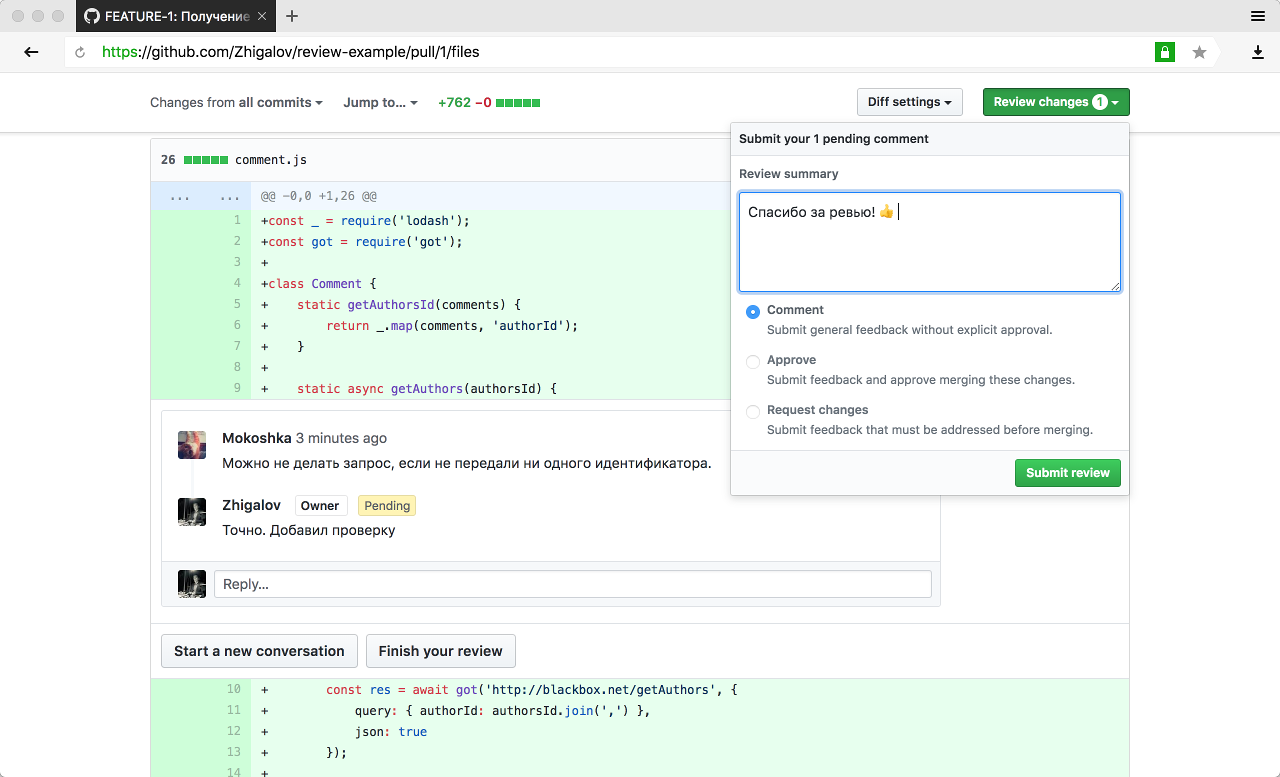
. , .

( : )
. , . ? ' , .
-. . , . , , .
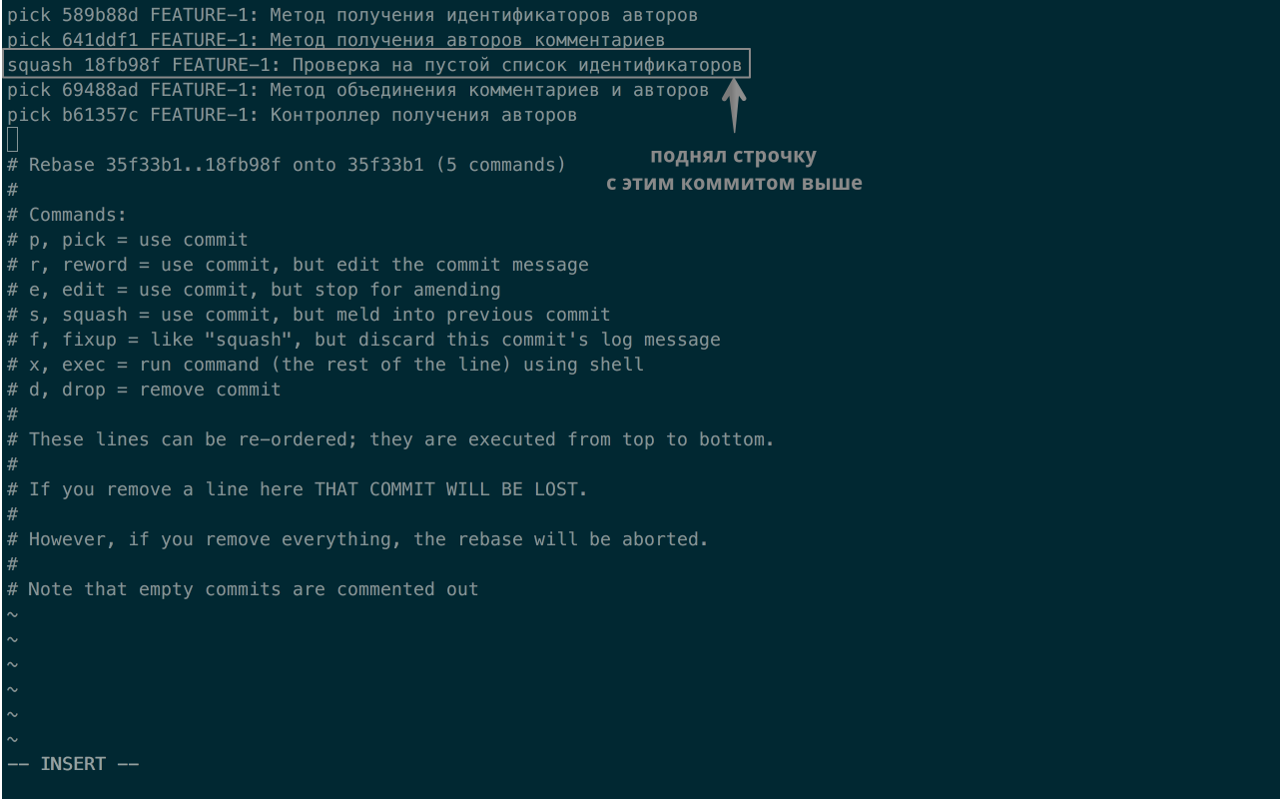
git rebase --interactive master. , FEATURE-1, master — . , , pick squash. .

( , )
--force. , . git push origin FEATURE-1 --force , . , .
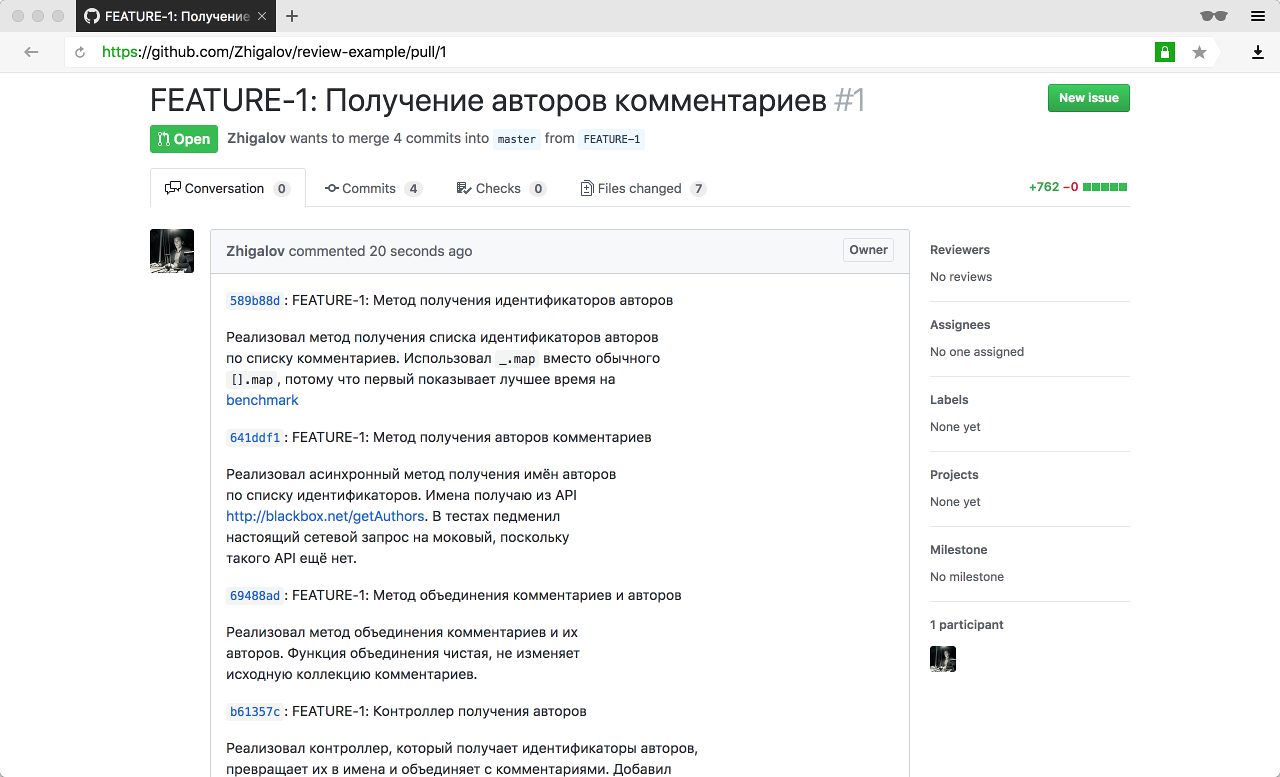
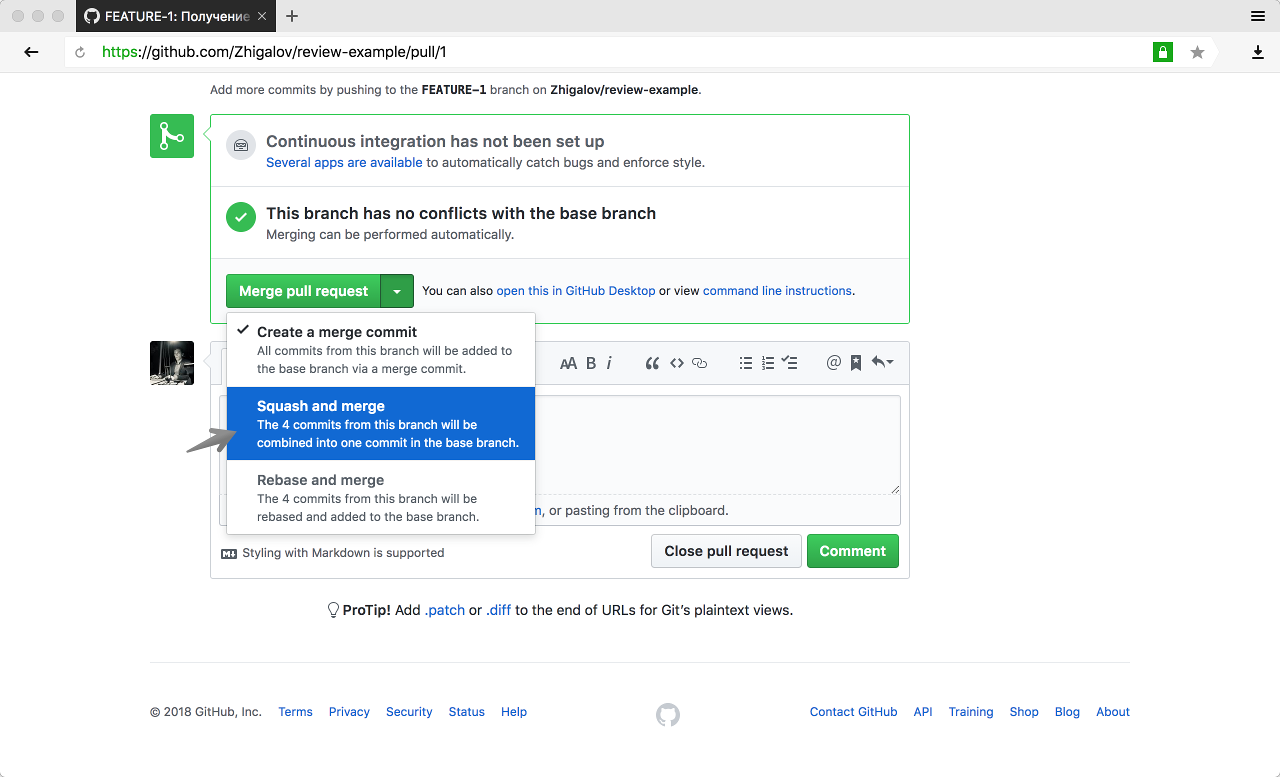
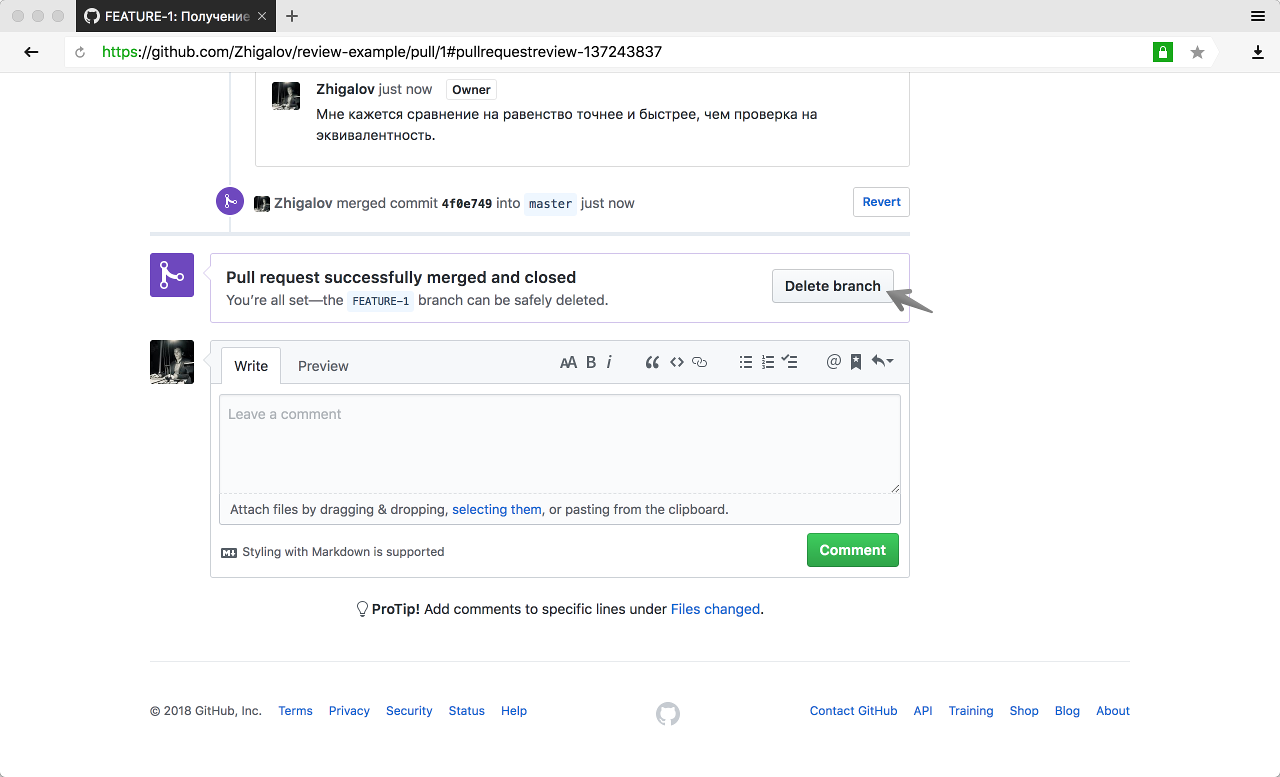
GitHub. "Squash and merge".

( GitHub)
, . FEATURE-1. :
git checkout master
git pull origin master
git branch -D FEATURE-1

( .)
, , :
#
git checkout -b FEATURE-1
#
git status
git diff src/controllers/v1/comments.js
git add src/controllers/v1/comments.js
#
git commit
git push origin FEATURE-1
#
git log --pretty='%h: %B' --first-parent --no-merges --reverse
#
git rebase --interactive master
git push origin FEATURE-1 --force
#
git checkout master
git pull origin master
git branch -D FEATURE-1
, , ?:
# ,
git add comment.js
#
git commit --amend
, . — . — git rebase --interactive master, pick squash.

, git rebase --interactive master pick edit , .
, , , , .
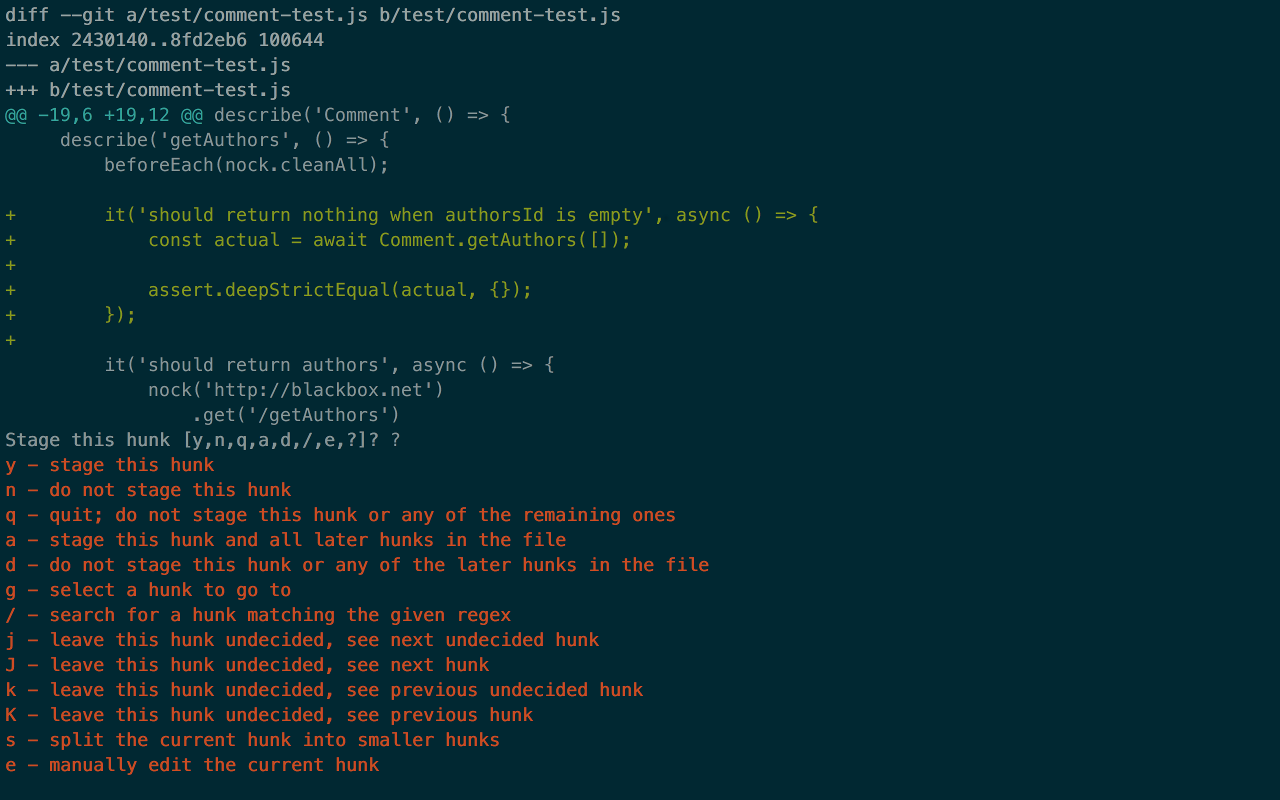
?, . , . . git add --patch test/comment-test.js

, . , . ?git rebase --interactive master . . . , pick, pick squash.
?. , .