Yew ist ein Analogon von React and Elm, vollständig in Rust geschrieben und zu einer ehrlichen WebAssembly zusammengestellt. In dem Artikel spricht Denis Kolodin, Yew-Entwickler, darüber, wie Sie ein Framework ohne Garbage Collector erstellen, effektiv unveränderlich sicherstellen können, ohne dass der Status aufgrund der Eigentumsregeln für Rust-Daten kopiert werden muss, und welche Funktionen bei der Übersetzung von Rust in WebAssembly vorhanden sind.
 Der Beitrag wurde auf der Grundlage von Denis 'Bericht auf der HolyJS 2018 Piter- Konferenz vorbereitet. Unter dem Schnitt - Video- und Textprotokoll des Berichts.Denis Kolodin arbeitet für die Bitfury Group, ein Unternehmen, das verschiedene Blockchain-Lösungen entwickelt. Seit über zwei Jahren codiert es in Rust, einer Programmiersprache von Mozilla Research. Während dieser Zeit gelang es Denis, diese Sprache gründlich zu studieren und damit verschiedene Systemanwendungen, ein Backend, zu entwickeln. Im Zusammenhang mit dem Aufkommen des WebAssembly-Standards begann ich nun, auf das Front-End zu schauen.
Der Beitrag wurde auf der Grundlage von Denis 'Bericht auf der HolyJS 2018 Piter- Konferenz vorbereitet. Unter dem Schnitt - Video- und Textprotokoll des Berichts.Denis Kolodin arbeitet für die Bitfury Group, ein Unternehmen, das verschiedene Blockchain-Lösungen entwickelt. Seit über zwei Jahren codiert es in Rust, einer Programmiersprache von Mozilla Research. Während dieser Zeit gelang es Denis, diese Sprache gründlich zu studieren und damit verschiedene Systemanwendungen, ein Backend, zu entwickeln. Im Zusammenhang mit dem Aufkommen des WebAssembly-Standards begann ich nun, auf das Front-End zu schauen.Agenda
Heute erfahren wir, was Eibe ist (der Name des Frameworks lautet genauso wie das englische Wort "Sie" - Sie; "Eibe" ist eine aus dem Englischen übersetzte Eibe).
Lassen Sie uns ein wenig über architektonische Aspekte sprechen, darüber, auf welchen Ideen das Framework basiert, über die darin eingebetteten Möglichkeiten sowie über die Funktionen, die Rust uns im Vergleich zu anderen Sprachen zusätzlich bietet.
Am Ende werde ich Ihnen zeigen, wie Sie Yew und WebAssembly heute verwenden können.
Was ist Eibe?
Zuallererst ist dies WebAssembly, d.h. ausführbarer Bytecode, der in Browsern funktioniert. Es wird benötigt, um komplexe Algorithmen auf der Benutzerseite auszuführen, z. B. Kryptographie, Codierung / Decodierung. Es ist einfacher, dies in Systemsprachen zu implementieren, als Krücken zu schrauben.
WebAssembly ist ein Standard, der von allen modernen Browsern klar beschrieben, verstanden und unterstützt wird. Sie können verschiedene Programmiersprachen verwenden. Dies ist vor allem deshalb interessant, weil Sie von der Community erstellten Code in anderen Sprachen wiederverwenden können.
Wenn Sie möchten, können Sie eine Anwendung vollständig in WebAssembly schreiben, und Yew ermöglicht Ihnen dies. Es ist jedoch wichtig, nicht zu vergessen, dass JavaScript auch in diesem Fall im Browser verbleibt. WebAssembly muss vorbereitet werden. Nehmen Sie das Modul (WASM), fügen Sie die Umgebung hinzu und führen Sie es aus. Das heißt, JavaScript ist unverzichtbar. Daher ist WebAssembly eher eine Erweiterung als eine revolutionäre Alternative zu JS.
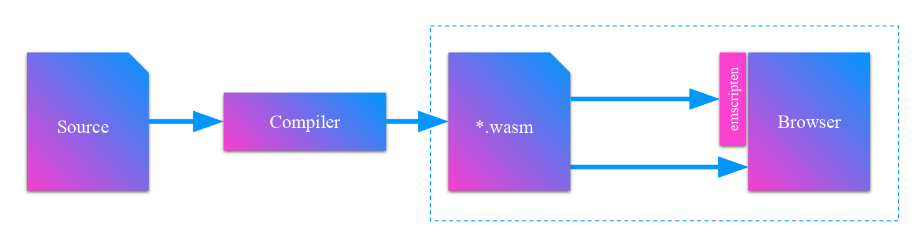
Wie die Entwicklung aussieht

Sie haben eine Quelle, es gibt einen Compiler. Sie übersetzen dies alles in ein Binärformat und führen es in einem Browser aus. Wenn der Browser alt ist und keine WebAssembly-Unterstützung bietet, ist emscripten erforderlich. Dies ist ungefähr ein WebAssembly-Emulator für einen Browser.
Eibe - gebrauchsfertiges Wasm-Framework
Gehen wir weiter zu Yew. Ich habe dieses Framework Ende letzten Jahres entwickelt. Dann schrieb ich eine Art Kryptowährungsanwendung auf Elm und sah mich mit der Tatsache konfrontiert, dass ich aufgrund von Sprachbeschränkungen keine rekursive Struktur erstellen kann. Und in diesem Moment dachte ich: In Rust wäre mein Problem sehr leicht zu lösen. Und da ich 99% der Zeit in Rust schreibe und diese Sprache genau wegen ihrer Funktionen liebe, habe ich mich entschlossen zu experimentieren - um die Anwendung mit derselben Update-Funktion in Rust zu kompilieren.
Die erste Skizze dauerte mehrere Stunden, ich musste herausfinden, wie man WebAssembly kompiliert. Ich startete es und stellte fest, dass es in nur wenigen Stunden den Kern gelegt hatte, der sehr einfach zu entwickeln ist. Ich habe nur ein paar Tage gebraucht, um alles auf das Minimum der Framework-Engine zu bringen.
Ich habe es in Open Source gepostet, aber nicht erwartet, dass es populär wird. Heute hat er jedoch mehr als viertausend Sterne auf GitHub gesammelt. Sie können das Projekt
hier anzeigen. Es gibt viele Beispiele.
Das Framework ist vollständig in Rust geschrieben. Yew unterstützt das direkte Kompilieren in WebAssembly (wasm32-unknown-unknown target) ohne Emscripten. Bei Bedarf können Sie emscripten durcharbeiten.
Architektur
Nun ein paar Worte darüber, wie sich das Framework von traditionellen Ansätzen in der JavaScript-Welt unterscheidet.
Zunächst zeige ich Ihnen, auf welche Spracheinschränkungen ich in Elm gestoßen bin. Nehmen Sie den Fall, wenn es ein Modell gibt und es eine Meldung gibt, mit der Sie dieses Modell transformieren können.
type alias Model = { value : Int } type Msg = Increment | Decrement
case msg of Increment -> { value = model.value + 1 } Decrement -> { value = model.value - 1 }
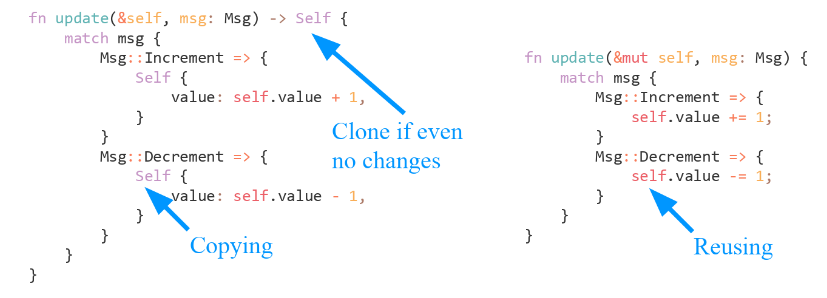
In Elm erstellen wir einfach ein neues Modell und zeigen es auf dem Bildschirm an. Die vorherige Version des Modells bleibt unverändert. Warum konzentriere ich mich darauf? Denn in Yew ist das Modell veränderlich, und dies ist eine der häufigsten Fragen. Als nächstes werde ich erklären, warum dies getan wird.
Anfangs folgte ich dem klassischen Pfad, als das Modell neu erstellt wurde. Als sich das Framework entwickelte, sah ich, dass es keinen Sinn macht, die vorherige Version des Modells zu speichern. Mit Rust können Sie die Lebensdauer aller Daten verfolgen, unabhängig davon, ob sie geändert wurden oder nicht. Und so kann ich das Modell sicher ändern, da ich weiß, dass Rust die Abwesenheit von Konflikten kontrolliert.
struct Model { value: i64, } enum Msg { Increment, Decrement, }
match msg { Msg::Increment => { self.value += 1; } Msg::Decrement => { self.value -= 1; } }
Dies ist der erste Moment. Der zweite Punkt: Warum brauchen wir die alte Version des Modells? In derselben Ulme gibt es kaum ein Problem mit einem wettbewerbsfähigen Zugang. Das alte Modell wird nur benötigt, um zu verstehen, wann gerendert werden muss. Das Bewusstsein dieses Augenblicks erlaubte mir, unveränderlich loszuwerden und die alte Version nicht beizubehalten.

Schauen Sie sich die Option an, wenn wir die
update und zwei Felder haben -
value und
name . Es gibt einen Wert, der gespeichert wird, wenn wir Daten in das
input eingeben. Das Modell ändert sich.

Es ist wichtig, dass der
value beim Rendern nicht berücksichtigt wird. Und so können wir es so oft ändern, wie wir möchten. Wir müssen den DOM-Baum jedoch nicht beeinflussen und diese Änderungen nicht initiieren.
Dies führte mich zu der Idee, dass nur der Entwickler den richtigen Moment kennen kann, in dem das Rendern wirklich initiiert werden muss. Zum Initiieren begann ich, das Flag - nur einen booleschen Wert -
ShouldRender , das signalisiert, dass sich das Modell geändert hat und wir mit dem Rendern beginnen müssen. Gleichzeitig gibt es keinen Overhead für ständige Vergleiche, es gibt keinen Speicherverbrauch - in Yew geschriebene Anwendungen sind am effektivsten.
Im obigen Beispiel gab es überhaupt keine Speicherzuordnung außer der Nachricht, die generiert und gesendet wurde. Das Modell behielt seinen Zustand bei, was sich nur mit Hilfe einer Flagge im Rendering widerspiegelte.
Die Möglichkeiten
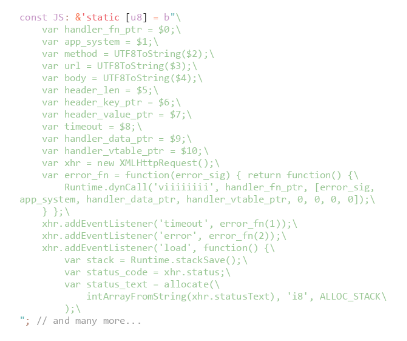
Das Schreiben eines Frameworks, das in WebAssembly funktioniert, ist keine leichte Aufgabe. Wir haben JavaScript, aber es sollte eine Art Umgebung schaffen, mit der interagiert werden muss, und dies ist eine enorme Menge an Arbeit. Die ursprüngliche Version dieser Bundles sah ungefähr so aus:

Ich habe eine Demo von einem anderen Projekt genommen. Es gibt viele Projekte, die diesen Weg gehen, aber es führt schnell zu einer Sackgasse. Immerhin ist das Framework eine ziemlich große Entwicklung und Sie müssen viel Docking-Code schreiben. Ich fing an, Bibliotheken in Rust zu benutzen, die Kisten genannt werden, insbesondere die
Stdweb .
Integriertes JS
Mit Hilfe von Rust-Makros können Sie die Sprache erweitern - wir können JavaScript-Teile in den Rust-Code einbetten. Dies ist eine sehr nützliche Funktion der Sprache.
let handle = js! { var callback = @{callback}; var action = function() { callback(); }; var delay = @{ms}; return { interval_id: setInterval(action, delay), callback: callback, }; };
Durch die Verwendung von Makros und Stdweb konnte ich schnell und effizient alle erforderlichen Links schreiben.
Jsx-Vorlagen
Zuerst ging ich den Elm-Pfad entlang und begann, Vorlagen zu verwenden, die mit Code implementiert wurden.
fn view(&self) -> Html<Context, Self> { nav("nav", ("menu"), vec![ button("button", (), ("onclick", || Msg::Clicked)), tag("section", ("ontop"), vec![ p("My text...") ]) ]) }
Ich war noch nie ein Unterstützer von React. Aber als ich anfing, mein Framework zu schreiben, wurde mir klar, dass JSX in React eine sehr coole Sache ist. Hier finden Sie eine sehr praktische Darstellung von Codevorlagen.
Als Ergebnis habe ich ein Makro für Rust verwendet und direkt in Rust die Möglichkeit implementiert, HTML-Markups zu schreiben, die sofort virtuelle Baumelemente generieren.
impl Renderable<Context, Model> for Model { fn view(&self) -> Html<Context, Self> { html! { <div> <nav class="menu",> <button onclick=|_| Msg::Increment,>{ "Increment" }</button> <button onclick=|_| Msg::Decrement,>{ "Decrement" }</button> </nav> <p>{ self.value }</p> <p>{ Local::now() }</p> </div> } } }
Wir können sagen, dass JSX-ähnliche Vorlagen reine Codevorlagen sind, aber auf Steroiden. Sie werden in einem praktischen Format dargestellt. Beachten Sie auch, dass ich hier einen Rust-Ausdruck direkt in die Schaltfläche einfüge (Rust-Ausdruck kann in diese Vorlagen eingefügt werden). Dies ermöglicht Ihnen eine sehr enge Integration.
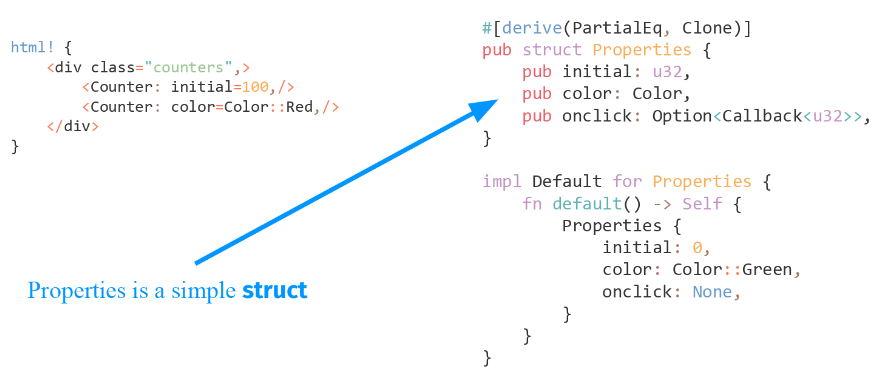
Ziemlich strukturierte Komponenten
Dann begann ich Vorlagen zu entwickeln und erkannte die Möglichkeit, Komponenten zu verwenden. Dies ist das erste Problem, das im Repository aufgetreten ist. Ich habe Komponenten implementiert, die im Vorlagencode verwendet werden können. Sie deklarieren einfach eine ehrliche Struktur in Rust und schreiben einige Eigenschaften dafür. Diese Eigenschaften können direkt aus der Vorlage festgelegt werden.

Ich stelle noch einmal fest, dass es wichtig ist, dass diese Vorlagen ehrlich generierter Rust-Code sind. Daher wird jeder Fehler hier vom Compiler bemerkt. Das heißt, Sie können sich nicht irren, wie es bei der JavaScript-Entwicklung häufig der Fall ist.
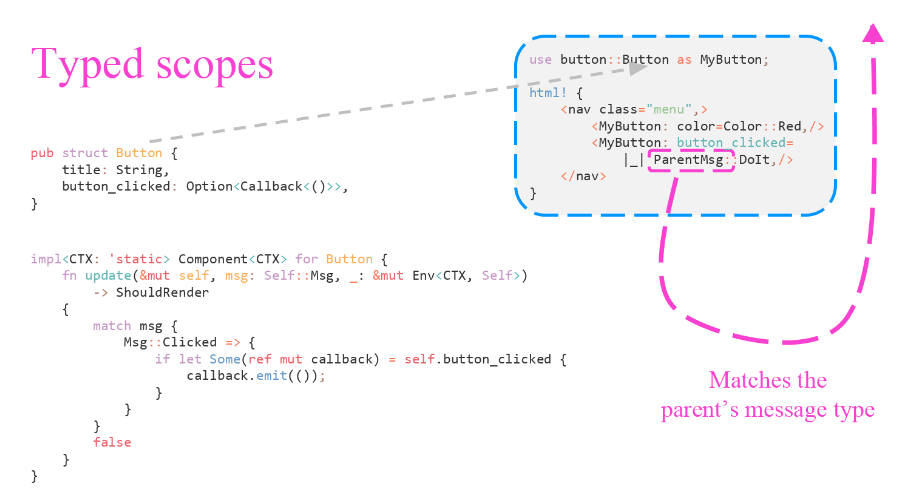
Typisierte Bereiche
Ein weiteres interessantes Feature ist, dass eine Komponente, wenn sie in einer anderen Komponente platziert wird, den Nachrichtentyp des übergeordneten Elements sehen kann.

Der Compiler bindet diese Typen starr und lässt Sie keinen Fehler machen. Bei der Verarbeitung von Ereignissen müssen Nachrichten, die die Komponente erwartet oder senden kann, vollständig mit dem übergeordneten Element übereinstimmen.
Weitere Funktionen
Ich habe eine Implementierung von Rust direkt auf das Framework übertragen, mit dem Sie bequem verschiedene Serialisierungs- / Deserialisierungsformate verwenden können (mit zusätzlichen Wrappern). Unten sehen Sie ein Beispiel: Wir gehen zum lokalen Speicher und geben beim Wiederherstellen der Daten einen bestimmten Wrapper an - was wir hier erwarten, ist json.
Msg::Store => { context.local_storage.store(KEY, Json(&model.clients)); } Msg::Restore => { if let Json(Ok(clients)) = context.local_storage.restore(KEY) { model.clients = clients; } }
Es kann ein beliebiges Format sein, einschließlich Binärformat. Dementsprechend werden Serialisierung und Deserialisierung transparent und bequem.
Die Idee einer weiteren Gelegenheit, die ich implementiert habe, kam von Benutzern des Frameworks. Sie baten um Fragmente. Und hier bin ich auf eine interessante Sache gestoßen. Als ich in JavaScript die Möglichkeit sah, Fragmente in den DOM-Baum einzufügen, entschied ich zunächst, dass es sehr einfach sein würde, eine solche Funktion in meinem Framework zu implementieren. Aber ich habe diese Option ausprobiert und es stellte sich heraus, dass sie nicht funktioniert. Ich musste es herausfinden, auf diesem Baum gehen, sehen, was sich dort geändert hatte usw.
Das Yew-Framework verwendet einen virtuellen DOM-Baum, in dem zunächst alles vorhanden ist. Wenn einige Änderungen an der Vorlage vorgenommen werden, werden diese zu Patches, die den gerenderten DOM-Baum bereits ändern.
html! { <> <tr><td>{ "Row" }</td></tr> <tr><td>{ "Row" }</td></tr> <tr><td>{ "Row" }</td></tr> </> }
Zusätzliche Vorteile
Rust bietet viel mehr verschiedene leistungsstarke Funktionen, ich werde nur über die wichtigsten sprechen.
Dienstleistungen: Interaktion mit der Außenwelt
Die erste Gelegenheit, über die ich sprechen möchte, sind Dienstleistungen. Sie können die erforderlichen Funktionen in Form eines Dienstes beschreiben, als Kiste veröffentlichen und wiederverwenden.
In Rust ist die Fähigkeit zum Erstellen von Bibliotheken, deren Integration, Andocken und Kleben sehr gut implementiert. Tatsächlich können Sie verschiedene APIs für die Interaktion mit Ihrem Dienst erstellen, einschließlich JavaScript-APIs. Gleichzeitig kann das Framework mit der Außenwelt interagieren, obwohl es innerhalb der WebAssembly-Laufzeit funktioniert.
Beispiele für Dienstleistungen:
- TimeOutService;
- IntervalService;
- FetchService;
- WebSocketService;
- Kundenspezifische Dienstleistungen ...
Rostdienste und Kisten:
crates.io .
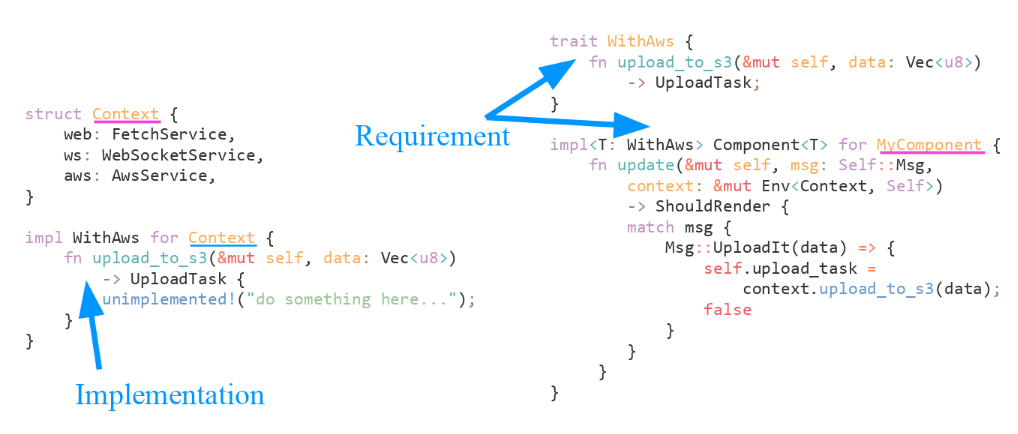
Kontext: Zustandsanforderungen
Eine andere Sache, die ich im Framework implementiert habe, ist nicht ganz traditionell, ist der Kontext. React hat eine Kontext-API, aber ich habe Context in einem anderen Sinne verwendet. Das Yew-Framework besteht aus den Komponenten, die Sie erstellen, und Context ist ein globaler Status. Komponenten berücksichtigen diesen globalen Status möglicherweise nicht, stellen jedoch möglicherweise einige Anforderungen, sodass die globale Entität einige Kriterien erfüllt.
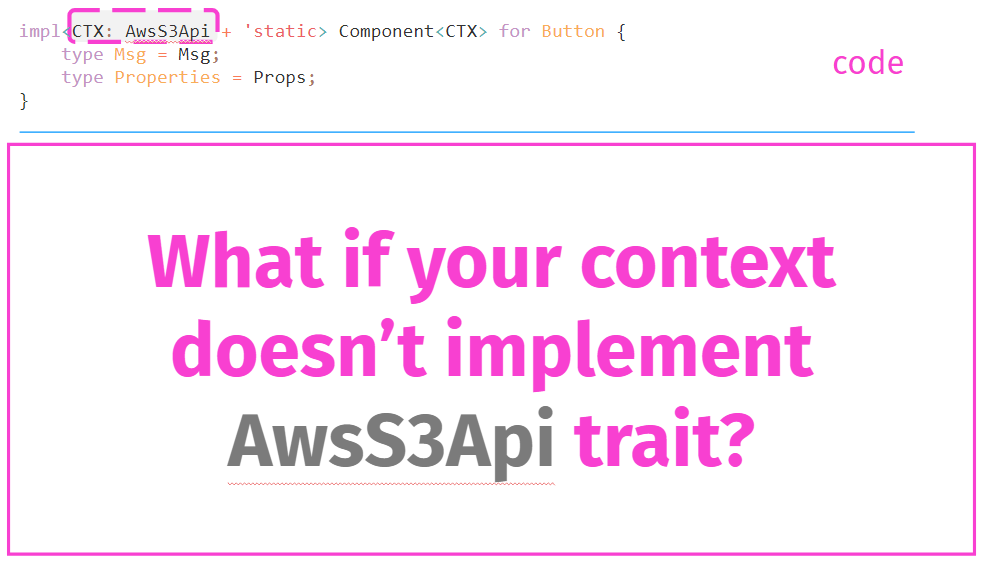
Angenommen, unsere abstrakte Komponente erfordert die Fähigkeit, etwas in S3 hochzuladen.

Es ist unten zu sehen, dass es diesen Upload verwendet, d.h. sendet Daten an S3. Ein solches Bauteil kann in Form eines Racks ausgelegt werden. Der Benutzer, der diese Komponente herunterlädt und in der Vorlage zu seiner Anwendung hinzufügt, wird auf einen Fehler stoßen. Der Compiler fragt ihn, wo die S3-Unterstützung ist. Der Benutzer muss diese Unterstützung implementieren. Danach beginnt die Komponente automatisch ein erfülltes Leben zu führen.
Wo wird es gebraucht? Stellen Sie sich vor: Sie erstellen eine Komponente mit cleverer Kryptografie. Er hat Anforderungen, dass der umgebende Kontext es ihm ermöglichen soll, sich irgendwo anzumelden. Sie müssen lediglich ein Autorisierungsformular in die Vorlage einfügen und in Ihrem Kontext die Verbindung mit Ihrem Dienst implementieren. Das heißt, Es werden buchstäblich drei Codezeilen sein. Danach beginnt die Komponente zu arbeiten.
Stellen Sie sich vor, wir haben Dutzende verschiedener Komponenten. Und alle haben die gleichen Anforderungen. Auf diese Weise können Sie eine Funktion einmal implementieren, um alle Komponenten wiederzubeleben und die benötigten Daten abzurufen. Direkt aus dem Zusammenhang. Und der Compiler lässt Sie keinen Fehler machen: Wenn Sie keine Schnittstelle haben, für die eine Komponente erforderlich ist, funktioniert nichts.
Daher können Sie leicht sehr knifflige Schaltflächen erstellen, die nach einer API oder anderen Funktionen fragen. Dank Rust und dem System dieser Schnittstellen (in Rust werden sie als Merkmal bezeichnet) können Komponentenanforderungen deklariert werden.
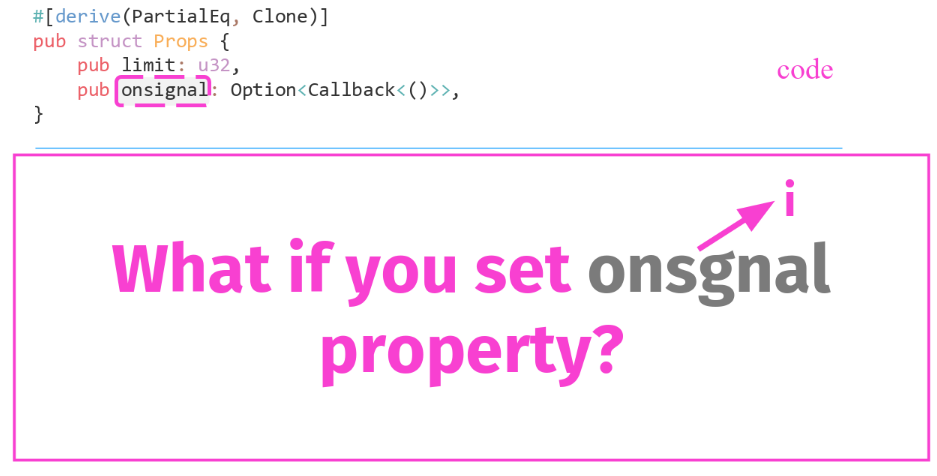
Der Compiler lässt Sie keinen Fehler machen
Stellen Sie sich vor, wir erstellen eine Komponente mit einigen Eigenschaften, von denen eine die Möglichkeit ist, den Rückruf zurückzusetzen. Zum Beispiel haben wir die Eigenschaft festgelegt und einen Buchstaben im Namen übersehen.

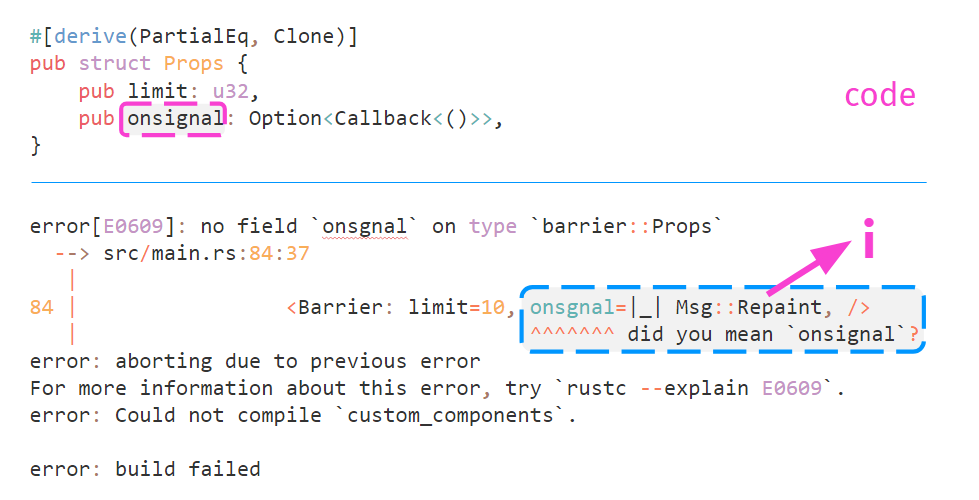
Rust versucht zu kompilieren und reagiert schnell. Er sagt, dass wir uns geirrt haben und es keine solche Eigenschaft gibt:

Wie Sie sehen, verwendet Rust diese Vorlage direkt und kann alle Fehler im Makro rendern. Er sagt Ihnen, wie die Immobilie wirklich heißen soll. Wenn Sie den Compiler bestanden haben, treten keine dummen Laufzeitfehler wie Tippfehler auf.
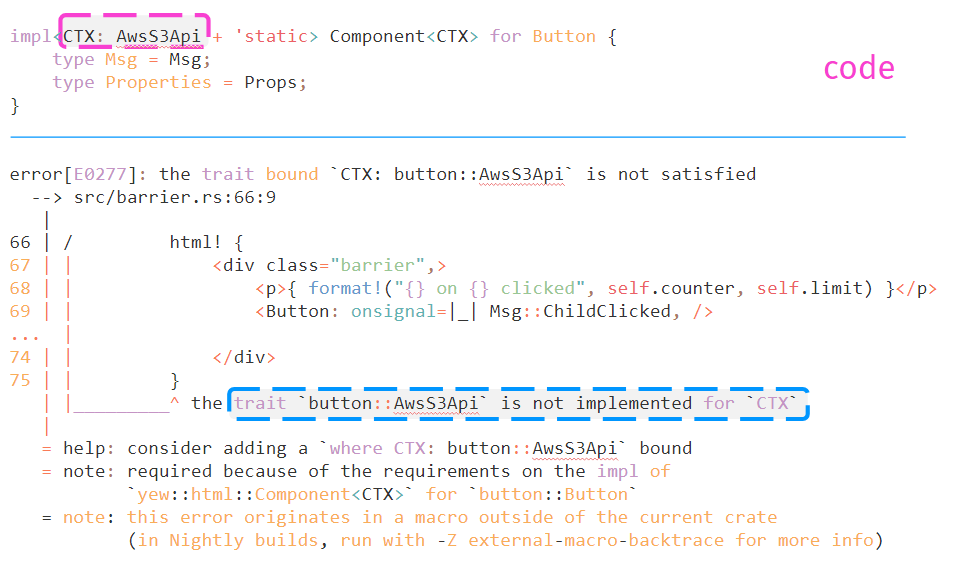
Stellen Sie sich nun vor, wir haben eine Schaltfläche, die unseren globalen Kontext auffordert, eine Verbindung zu S3 herstellen zu können. Erstellen Sie einen Kontext, der keine S3-Unterstützung implementiert. Mal sehen, was passiert.

Der Compiler meldet, dass wir eine Schaltfläche eingefügt haben, diese Schnittstelle jedoch nicht für den Kontext implementiert ist.

Es bleibt nur, in den Editor zu gehen, im Kontext einen Link zu Amazon hinzuzufügen, und alles wird beginnen. Sie können vorgefertigte Services mit einer Art API erstellen, dann einfach zum Kontext hinzufügen, einen Link dazu ersetzen und die Komponente wird sofort zum Leben erweckt. Auf diese Weise können Sie sehr coole Dinge tun: Sie fügen Komponenten hinzu, erstellen einen Kontext und füllen ihn mit Diensten. Und das alles funktioniert vollautomatisch, es sind nur minimale Anstrengungen erforderlich, um alles zusammenzubinden.
Wie fange ich mit Yew an?
Wo soll ich anfangen, wenn Sie versuchen möchten, eine WebAssembly-Anwendung zu kompilieren? Und wie kann dies mit dem Yew-Framework erreicht werden?
Rust-to-Wasm-Zusammenstellung
Zuerst müssen Sie den Compiler installieren. Hierfür gibt es ein Rostup-Tool:
curl https://sh.rustup.rs -sSf | sh
Außerdem benötigen Sie möglicherweise Emscripten. Wofür kann es nützlich sein? Die meisten Bibliotheken, die für Systemprogrammiersprachen geschrieben wurden, insbesondere für Rust (ursprünglich ein System), wurden für Linux, Windows und andere vollwertige Betriebssysteme entwickelt. Offensichtlich hat der Browser nicht viele Funktionen.
Beispielsweise erfolgt die Zufallszahlengenerierung in einem Browser nicht auf die gleiche Weise wie unter Linux. emscripten ist nützlich, wenn Sie Bibliotheken verwenden möchten, für die eine System-API erforderlich ist.
Bibliotheken und die gesamte Infrastruktur wechseln leise zu einer ehrlichen WebAssembly, und emscripten ist nicht mehr erforderlich (Sie verwenden JavaScript-basierte Funktionen, um Zufallszahlen und andere Dinge zu generieren). Wenn Sie jedoch etwas erstellen müssen, das im Browser überhaupt nicht unterstützt wird, können Sie nicht auf emscripten verzichten .
Ich empfehle auch die Verwendung von Cargo-Web:
cargo install cargo-web
Es ist möglich, WebAssembly ohne zusätzliche Dienstprogramme zu kompilieren. Cargo-Web ist jedoch ein cooles Tool, das verschiedene Dinge bietet, die für JavaScript-Entwickler nützlich sind. Insbesondere werden die Dateien überwacht: Wenn Sie Änderungen vornehmen, wird sofort mit dem Kompilieren begonnen (der Compiler bietet solche Funktionen nicht an). In diesem Fall können Sie mit Cargo-Web die Entwicklung beschleunigen. Es gibt verschiedene Build-Systeme für Rust, aber die Fracht macht 99,9% aller Projekte aus.
Ein neues Projekt wird wie folgt erstellt:
cargo new --bin my-project
[package]
name = "my-project"
version = "0.1.0"
[dependencies]
yew = "0.3.0"
Dann starten Sie einfach das Projekt:
cargo web start --target wasm32-unknown-unknown
Ich gab ein Beispiel für ehrliche WebAssembly. Wenn Sie unter emscripten kompilieren müssen (der Rost-Compiler kann emscripten selbst verbinden), können Sie das Wort
emscripten in das allerletzte
unknown Element einfügen, wodurch Sie mehr Kisten verwenden können. Vergessen Sie nicht, dass emscripten ein ziemlich großes zusätzliches Kit für Ihre Datei ist. Daher ist es besser, ehrlichen WebAssembly-Code zu schreiben.
Bestehende Einschränkungen
Jeder, der Erfahrung im Codieren in Systemprogrammiersprachen hat, kann durch die im Framework vorhandenen Einschränkungen frustriert sein. Nicht alle Bibliotheken können in WebAssembly verwendet werden. In einer JavaScript-Umgebung gibt es beispielsweise keine Threads. WebAssembly deklariert dies im Prinzip nicht, und natürlich können Sie es in einer Umgebung mit mehreren Threads verwenden (dies ist eine offene Frage), aber JavaScript ist immer noch eine Umgebung mit einem Thread. Ja, es gibt Arbeiter, aber das ist Isolation, also wird es dort keine Ströme geben.
Es scheint, dass Sie ohne Flüsse leben können. Wenn Sie jedoch threadbasierte Bibliotheken verwenden möchten, z. B. eine Laufzeit hinzufügen möchten, wird dies möglicherweise nicht gestartet.
Außerdem gibt es keine System-API, außer der, die Sie von JavaScript nach WebAssembly übertragen. Daher werden viele Bibliotheken nicht portiert. Sie können keine Dateien direkt schreiben und lesen, Sockets können nicht geöffnet werden und Sie können nicht in das Netzwerk schreiben. Wenn Sie beispielsweise einen Web-Socket erstellen möchten, müssen Sie ihn aus JavaScript ziehen.
Ein weiterer Nachteil ist, dass der WASM-Debugger vorhanden ist, aber niemand ihn gesehen hat. Es befindet sich immer noch in einem so rohen Zustand, dass es für Sie wahrscheinlich nicht nützlich ist. Das Debuggen von WebAssembly ist daher eine schwierige Frage.
Bei Verwendung von Rust sind fast alle Laufzeitprobleme mit Fehlern in der Geschäftslogik verbunden und können leicht behoben werden. Es treten jedoch sehr selten Fehler auf niedriger Ebene auf - beispielsweise führt eine der Bibliotheken das falsche Andocken durch - und dies ist bereits eine schwierige Frage. Zum Beispiel gibt es im Moment ein solches Problem: Wenn ich das Framework mit emscripten kompiliere und es eine variable Speicherzelle gibt, deren Besitz weggenommen wird, wird sie verschenkt, emscripten fällt irgendwo in der Mitte auseinander (und ich bin mir nicht einmal sicher, ob es emscripten ist). Wenn Sie irgendwo in der Middleware auf einem niedrigen Level auf ein Problem stoßen, ist es im Moment schwierig, es zu beheben.
Die Zukunft des Frameworks
Wie wird sich Yew weiterentwickeln? Ich sehe seinen Hauptzweck in der Schaffung monolithischer Komponenten. Sie haben eine kompilierte WebAssembly-Datei und fügen sie einfach in die Anwendung ein. Beispielsweise kann es kryptografische Funktionen, Rendering oder Bearbeitung bereitstellen.
JS-Integration
Die Integration mit JavaScript wird verstärkt. JavaScript hat eine große Anzahl cooler Bibliotheken geschrieben, die einfach zu bedienen sind. Und es gibt Beispiele im Repository, in denen ich zeige, wie Sie die vorhandene JavaScript-Bibliothek direkt aus dem Yew-Framework verwenden können.
Typisiertes CSS
Da Rust verwendet wird, ist es offensichtlich, dass Sie typisiertes CSS hinzufügen können, das mit demselben Makro wie im Beispiel einer JSX-ähnlichen Vorlagen-Engine generiert werden kann. In diesem Fall prüft der Compiler beispielsweise, ob Sie anstelle der Farbe ein anderes Attribut zugewiesen haben. Dies spart Tonnen Ihrer Zeit.
Fertige Komponenten
Ich möchte auch gebrauchsfertige Komponenten erstellen. Auf dem Framework können Sie Risse machen, die beispielsweise eine Reihe von Schaltflächen oder Elementen enthalten, die als Bibliothek verbunden, zu den Vorlagen hinzugefügt und verwendet werden.
Leistungsverbesserung in privaten Fällen
Leistung ist ein sehr heikles und komplexes Thema. Ist WebAssembly schneller als JavaScript? Ich habe keinen Beweis für eine positive oder negative Antwort. Es fühlt sich so an und nach einigen sehr einfachen Tests, die ich durchgeführt habe, ist WebAssembly sehr schnell. Und ich bin voll und ganz davon überzeugt, dass die Leistung höher sein wird als die von JavaScript, nur weil es sich um einen Bytecode auf niedriger Ebene handelt, bei dem keine Speicherzuweisung erforderlich ist und viele andere Momente Ressourcen erfordern.
Weitere Mitwirkende
Ich möchte mehr Mitwirkende gewinnen. Die Türen zur Teilnahme am Framework sind immer offen. Jeder, der etwas aktualisieren, den Kernel verstehen und die Tools, mit denen eine große Anzahl von Entwicklern arbeitet, transformieren möchte, kann problemlos eine Verbindung herstellen und seine eigenen Änderungen anbieten.
Das Projekt wurde bereits von vielen Mitwirkenden besucht. Derzeit gibt es jedoch keine Core-Mitwirkenden, da Sie hierfür den Entwicklungsvektor des Frameworks verstehen müssen, der jedoch noch nicht klar formuliert wurde. Aber es gibt ein Rückgrat, Leute, die sich mit Eibe sehr gut auskennen - ungefähr 30 Leute. Wenn Sie dem Framework auch etwas hinzufügen möchten, senden Sie bitte immer eine Pull-Anfrage.
Die Dokumentation
Ein obligatorischer Punkt in meinen Plänen ist die Erstellung einer großen Menge an Dokumentation zum Schreiben von Anwendungen auf Yew. Offensichtlich unterscheidet sich der Entwicklungsansatz in diesem Fall von dem, was wir in React and Elm gesehen haben.
Manchmal zeigen mir Jungs interessante Fälle, wie man das Framework benutzt. Das Erstellen eines Frameworks ist jedoch nicht dasselbe wie professionelles Schreiben. Praktiken zur Verwendung des Frameworks werden noch entwickelt.
Probieren Sie es aus, installieren Sie Rust und erweitern Sie Ihre Fähigkeiten als Entwickler. Das Beherrschen von WebAssembly wird für jeden von uns nützlich sein, da die Erstellung sehr komplexer Anwendungen der Moment ist, auf den wir lange gewartet haben. Mit anderen Worten, bei WebAssembly handelt es sich nicht nur um einen Webbrowser, sondern im Allgemeinen um eine Laufzeit, die sich definitiv entwickelt und noch aktiver entwickelt.
Wenn Ihnen der Bericht gefallen hat, achten Sie darauf: Am 24. und 25. November findet in Moskau ein neues HolyJS statt, und es wird dort auch viele interessante Dinge geben. — , ( ).