Hallo Habr!

Wir testen Veröffentlichungen mit Abschriften von Berichten, die bei PiterJS erstellt wurden.
Da dies die erste Erfahrung ist, freuen wir uns über konstruktive Kritik und Verbesserungsvorschläge.
Sehen Sie sich Videos und Folien an und zum Entschlüsseln - willkommen bei cat.
Der Bericht und das Protokoll wurden von Andrey Loginov , Technischer Direktor bei A7 Systems, erstellt.

Fangen wir an
Fast Big Data Server - Server für schnelle Big Data. Der A7 DS ist zunächst für Digital Twin konzipiert und verwaltet Rollen und Datenmuster. Aber das ist noch nicht alles, was er tun kann.
Was ist drin?
Mal sehen:

- Objektdatenbank
- Zeitliche (chronologische) Datenbank
- Virtuelle JavaScript-Maschine (um ehrlich zu sein, js-ähnliche Sprache)
- Zugriffsebenensystem
- Anwendungsserver
Neben der Eingabe und Vererbung verfügt eine Objektdatenbank über mehrere Funktionen:
- Baumstütze
- Grafikunterstützung
- Mount und Links
- Räume
- Bindungsunterstützung (Reaktivität)
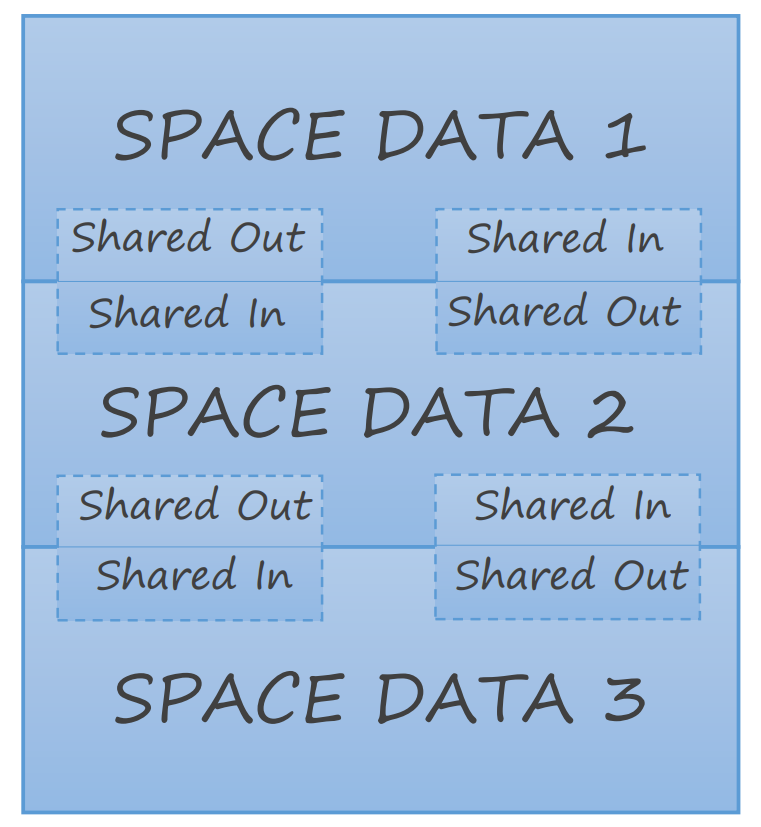
Raum
Das Ungewöhnlichste hier ist der Weltraum.
Der Speicherplatz ist eine Instanz eines typischen Arbeitsbereichs.

Raum umfasst:
- Daten
- Shared-Data (Shared-Daten für mehrere Räume. Zum Beispiel Wetter oder Wechselkurs)
- Rollen (Eigentümer, Benutzer, Gruppen)
Das heißt, Space ist ziemlich isoliert vom A7 DS-Server und anderen Spaces.
Wie man es benutzt
Nun ist die Frage: wie man es benutzt. Dies ist wahrscheinlich die wichtigste Frage.
Lassen Sie uns eine kleine mobile Anwendung auf ECMAScript erstellen.
Wir werden brauchen:
- Mindestkenntnisse in C ++. (möglicherweise als Teil des Lehrplans)
- Kenntnisse in ECMAScript und QML (Qt)
- Android NDK (nur um dies zu kompilieren)
Meiner Meinung nach beziehen sich die besten Beispiele immer auf Geld. Versuchen Sie also, eine Online-Familienbrieftasche zu erstellen.
Erstellen Sie Objekte in der Objektdatenbank. Genauer gesagt werden wir Typen erstellen. Es ist bequemer, einen Editor zum Beschreiben von Objekten zu verwenden, aber wir sind nicht so und erstellen eine Beschreibung von Objekten in JSON.
Erstellen Sie zunächst ein Geldobjekt, in dem wir Bargeld, eine Kreditkarte und den Gesamtbetrag haben:
{ "name": "Money", "fields": [ {"name": "card","fieldtype": "value","datatype": "double", "def": 0}, {"name": "cash","fieldtype": "value","datatype": "double","def": 0}, {"name": "sum","fieldtype": "formula","datatype": "double", "def": "card+credit"} ] }
Die Karten- und Bargeldfelder sind einfache Werte (der Standardwert ist 0). Sie können etwas kürzer schreiben:
{"name": "card","value": 0.0}, {"name": "cash","value": 0.0}
Das Summenfeld ist eine Formel (hi Reaktivität!). Sie können auch etwas kürzer schreiben:
{"name": "sum","formula":"card+credit"}
Jetzt werden wir ein Paar Jungen und Mädchen schaffen.
{ "name": "Pair", "fields": [ {"name": "boyfriend","fieldtype": "value","datatype": "Money", "def": "Money"}, {"name": "girlfriend","fieldtype": "value","datatype": "Money","def": "Money"}, {"name": "sum","fieldtype": "formula","datatype": "double", "def": "boyfriend.sum+girlfriend.sum"} ] }
Feldsumme (wieder Hallo Reaktivität!), Begann Links zu Unterobjekten aufzunehmen:
{"name": "sum","formula":"boyfriend.sum+girlfriend.sum"}
Jetzt erhalten wir bei jeder Änderung einer Zahl automatisch eine Nachzählung des aktuellen Kontostands.
Es ist jedoch nützlich, ein wenig Geschichte hinzuzufügen.
{"name": "history","fieldtype": "list", "list":{"datatype": "History"}}
In einem kurzen Eintrag
{"name": "history", "list":{"datatype": "History"}}
Nun, das eigentliche Objekt der Geschichte. Wer, was und wie viel hat sich geändert.
{ "name": "History", "fields": [ {"name": "who","fieldtype": "value","datatype": "string", "def": “”}, {"name": "which","fieldtype": "value","datatype": "string","def": “”}, {"name": "delta","fieldtype": "value","datatype": "double","def": 0} ] }
Hinzufügen von Triggern zum Paar:
"functions": [{"functiontype": "before", "arguments": [boyfriend.cash], "code": "..." } ]
Und der Triggercode selbst:
{ var historyItem= history.add(new History()); historyItem.who=”boyfriend”; historyItem.which=”cash”; history.delta=value-boyfriend.cash; return true; }
Analog fügen wir Trigger für boyfriend.card , girlfriend.card , girlfriend.cash .
Da wir aus unserer Anwendung eine große Anzahl von Paaren machen möchten, erstellen wir einen typischen SpacePair Raum und machen ihn zum SpacePair von Pair .
Fügen Sie standardmäßig zwei Benutzer hinzu
Girl
Boy
Tatsächlich ist der Raumgenerator zur Steuerung von Geldbörsen bereit.
Fügen Sie einige Leerzeichen hinzu. Wenn Sie Speicherplatz hinzufügen, wird automatisch ein Datenbereich erstellt (und die Daten selbst mit Standardwerten). Außerdem werden voreingestellte Benutzer und Gruppen erstellt (für Speicherplatz).
Jeder Raum hat seine Benutzer und seine Gruppen.
Wir fangen an, den Kunden zu erledigen:
Zum Bibliotheksprojekt hinzufügen
android release }
Lassen Sie uns die Datei main.cpp ein wenig reparieren
#include <QApplication> #include <QQmlApplicationEngine> #include <QVariant> #include <QQmlEngine> // *.h #include "../A7DS/A17EBase/A17EDboClientBaseBin/a17edboclientbasebin.h" int main(int argc, char *argv[]) { QApplication app(argc, argv); QQmlApplicationEngine engine; // A7DS A17EDboClientBaseBin*client=new A17EDboClientBaseBin(engine,&app); // A7DS client->init(engine); // engine.load(QUrl(QLatin1String(QString("qrc:/main.qml").toLatin1()))); return app.exec(); }
Der C ++ - Teil ist fertig und wir können mit QML fortfahren.
Erstellen Sie zunächst ein Komponentenpaar.
Fügen Sie eine Komponente hinzu, um die Daten anzuzeigen.
MyLabelView.qml
import QtQuick 2.7 import Astra.Dbo 17.0 Item {id: viewItem property alias field: field property string label: " " width: parent.width height: 100 DboField{ id: field } Text { id: labelItem text: viewItem.label anchors.left: parent.left anchors.right: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom } Text { id: valueItem text: field.value anchors.right: parent.right anchors.left: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom } }
MyLabelEdit.qml
import QtQuick 2.7 import Astra.Dbo 17.0 Item {id: viewItem property alias field: field property string label: " " width: parent.width height: 100 DboField{ id: field } Text { id: labelItem text: viewItem.label anchors.left: parent.left anchors.right: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom } TextInput { id: valueItem text: field.value anchors.right: parent.right anchors.left: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom onEditingFinished:{ field.value=text; } } }
Lassen Sie uns nun das Hauptfenster zusammenbauen
MyLabelEdit.qml
import QtQuick 2.7 import Astra.Dbo 17.0 import QtQuick.Controls 1.5 {id:appWindow visible: true width: 640 height: 480 property var component; property var sprite; ApplicationWindow {id: viewItem property alias field: field property string label: " " property string host: "127.0.0.1"
Umm. "Aber was ist mit dem versprochenen Digital Twin und anderen Nishtyaki?" - Der aufmerksame Leser wird fragen.
"Bindung ist gut, aber wo sind die Reittiere und Grafiken?" - Er wird hinzufügen.
Dies sind faire Fragen, auf die in den folgenden Artikeln Antworten gegeben werden;).