
In diesem Artikel werde ich über verschiedene Designansätze sprechen, die den Eindruck erwecken, dass die Site (oder Anwendung) schneller ist.
HINWEIS Der Artikel ist inspiriert von einem Gespräch mit Ada Cannon , das die Interessen der Entwickler im Samsung Internet- Projekt und in der Reihe unserer YouTube-Videos „Designer und Entwickler“ von Google Chrome Developers verteidigt. Sie können eine vollständigere Aufzeichnung der Konversation anhören, indem Sie sie herunterladen oder unseren Podcast auf der iTunes- Plattform oder bei Google Play Music abonnieren.Haben Sie sich jemals gefragt, warum Sie, wenn Sie irgendwo im Support anrufen, Musik einbinden, während Sie warten? Und Sie stellen sich Ihre Gefühle vor, wenn anstelle von Musik tote Stille herrschen würde.
CNN führte eine Umfrage durch , die ergab, dass der Anrufer in 70 Prozent der Fälle in den ersten 60 Sekunden der Stille auflegt, wenn der Anruf eines Teilnehmers gehalten wird. Er könnte denken, dass der Anruf beendet wurde, und die Wartezeit selbst scheint länger zu sein. Daher bedeutet "Musik", etwas mit Erwartung zu füllen und sich die Zeit des Abonnenten zu nehmen.
Am Flughafen von Houston gab es ein ähnliches Problem: Die Passagiere beschwerten sich, dass sie lange auf das Gepäck warten mussten. Nachdem das Flugzeug am Terminal gelandet war, erreichten die Passagiere schnell das Karussell und mussten daher durchschnittlich sieben Minuten auf ihr Gepäck warten - und sie hörten nicht auf, sich zu beschweren, selbst wenn der Flughafen sein Personal erweiterte. Daher wurde beschlossen, das Flugzeug weiter vom Terminal zu entfernen, damit die Passagiere länger fliegen mussten - und die
Beschwerden fielen auf fast Null .
Übersetzt nach AlconostWahrnehmung der Zeit
Wie eine Person Zeit wahrnimmt, hängt vom Grad der Angst ab, davon, ob sich eine Person bewegt oder zu Hause ist. In einer Studie, die wir in Google durchgeführt haben, stellte sich heraus: Wenn Nutzer zu Hause waren, dachten 75 Prozent, dass die Website schnell funktioniert, aber außerhalb des Hauses sank diese Zahl auf 52%. Für jüngere Benutzer scheint das Laden der Website langsamer zu sein als für ältere Benutzer. Im Allgemeinen ist die Verzögerung, die wir beim Laden wahrnehmen, 80 Millisekunden länger als in der Realität. Und wenn Sie nur warten müssen, scheint die Zeit noch langsamer zu laufen.
Websites und Anwendungen können und werden langsam geladen, selbst wenn sie optimiert sind, und 30 Prozent der Benutzer denken immer noch, dass sie langsamer sind als sie tatsächlich sind. Was tun? Offensichtlich: den Benutzer mit einigen Dingen zu beschäftigen.
Laden
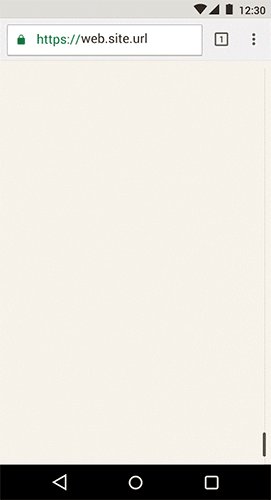
Sie können keinen leeren Bildschirm anzeigen, Sie können eine Person nicht zwingen, ohne Reaktion der Anwendung zu warten - aber die Download-Anzeige hat auch Nachteile.
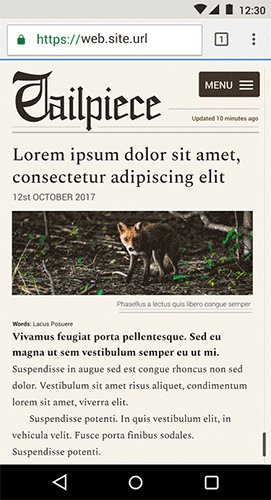
Hier ist ein Beispiel für das Layout einer mobilen Anwendung für eine Zeitung, die ich Tailpiece nannte. Der Benutzer muss warten, bis die Seite geladen ist, damit die Ladezeit länger erscheint. Darüber hinaus entsteht der Eindruck, dass die Anwendung eher „denkt“ als „arbeitet“.

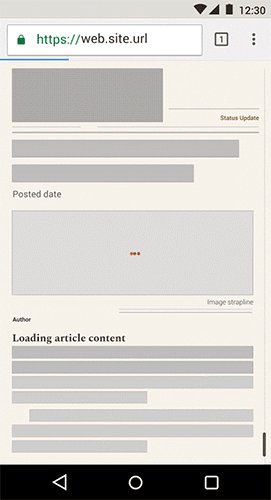
Bildschirmfüllung
In diesem Beispiel füllen wir den Bildschirm anstelle eines Ladeindikators mit Inhalten, die die Struktur der zukünftigen Seite widerspiegeln. Diese Option ist bereits besser, aber die Verwendung einer solchen Lösung an sich ist nicht der effektivste Ansatz: Es besteht immer noch das Gefühl eines Fehlers, und wir sehen keinen Kontext dafür, welche Art von Inhalten angezeigt werden soll.

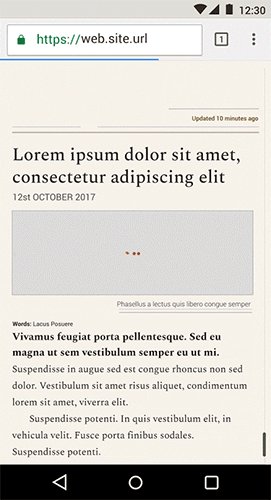
Schrittweises Laden
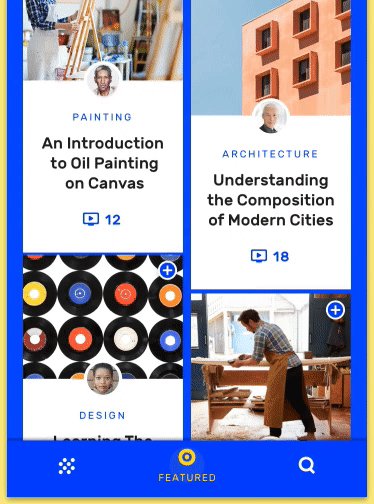
Wenn Sie eine Vorschau der Seitenstruktur, kontextbezogene Metadaten und teilweise geladene verschwommene Bilder verwenden, lenken Sie die Aufmerksamkeit des Benutzers für eine längere Zeit ab und er beginnt zu glauben, dass die Seite schneller arbeitet. Es geht darum, dem Benutzer einen Hinweis darauf zu geben, was er sieht, und gleichzeitig alles so schnell wie möglich herunterzuladen.

Um die Ladezeit auszublenden, können Sie auch schrittweise Animationen erstellen - wie wir dies beispielsweise in den folgenden
Beispielen für das
„Material“ -Design tun.

 Schritt-für-Schritt-Animation in Beispielen für „Material“ -Design
Schritt-für-Schritt-Animation in Beispielen für „Material“ -DesignDas schrittweise Laden funktioniert gut, da es das Interesse des Benutzers weckt, bevor er tatsächlich zum Inhalt wechselt - und natürlich vom Warten ablenkt.

 Die schrittweise Animation glättet wichtige Übergänge
Die schrittweise Animation glättet wichtige ÜbergängeNavigation
Facebook ,
RedBooth ,
Spotify und
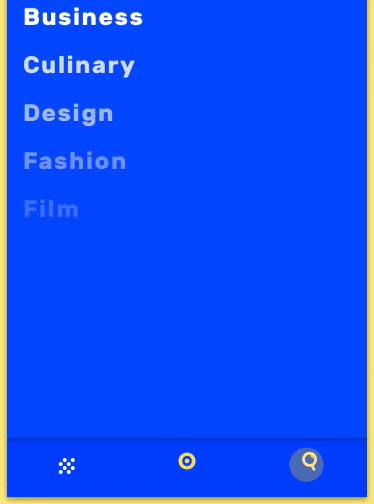
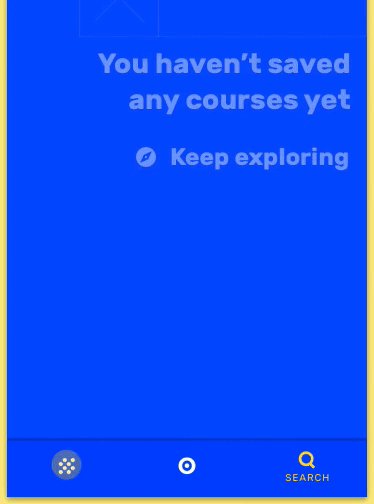
Google Plus haben Studien durchgeführt, in denen festgestellt wurde, dass der Benutzer diese nicht sucht und verwendet, wenn Sie keine
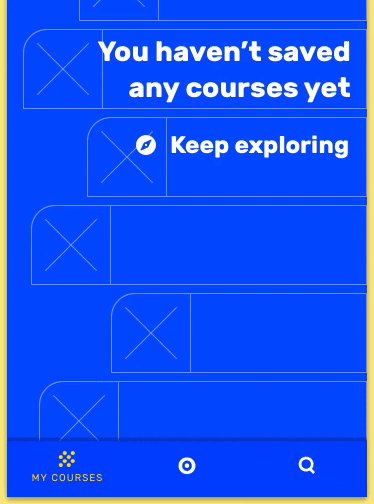
Menüelemente anzeigen . Außerdem hat Facebook erfahren, dass die Anwendung mit der unteren Navigationsleiste
schneller zu sein scheint . Denn erstens außer Sicht - außer Verstand und zweitens - je schneller Sie den richtigen Gegenstand finden, desto besser. Behalten Sie daher die Hauptnavigationstasten an derselben Stelle im Blick. Aus dem Beispiel mit der Anwendung im
Eulendesign „Material“ können Sie erkennen, dass dieser Ansatz das ursprüngliche Design nicht beeinträchtigt. Darüber hinaus ist die Navigation von unten auf Mobilgeräten bequemer: Der Benutzer kann mit einer Hand zum gewünschten Abschnitt wechseln, und die Arbeit mit der Anwendung erscheint schneller und natürlicher.

Antwort und Kommunikation
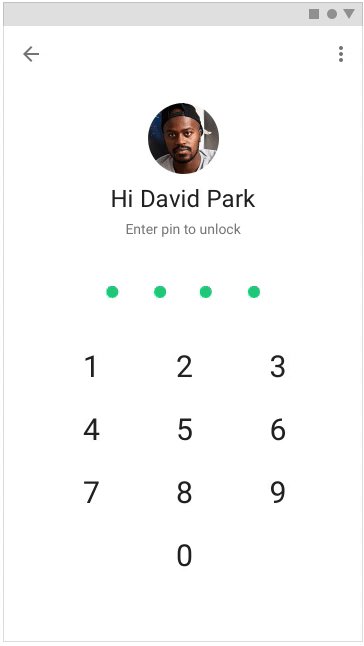
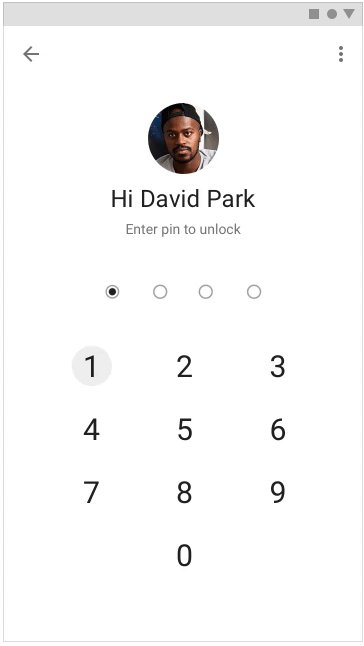
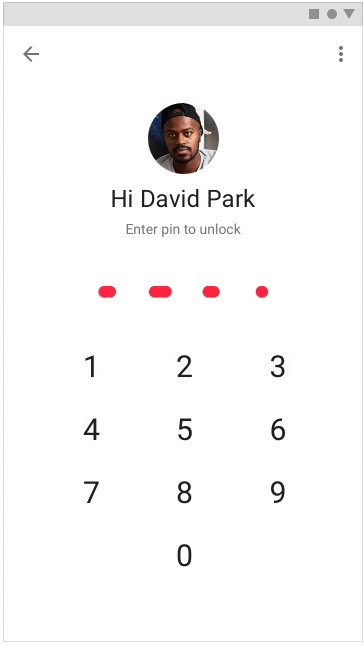
Es ist sehr wichtig, dem Benutzer mitzuteilen, was als nächstes passieren wird, aber Sie müssen auf die vom Benutzer ausgeführten Aktionen reagieren. Daher scheint ihm die Anwendung (oder Site) schneller zu sein. Um den Benutzer darüber zu informieren, dass die gewünschte Aktion ausgeführt wird, können Sie Bewegungs-, Führungs- und Welligkeitsanimationen verwenden.

Durch Anwenden der oben genannten Techniken bei der Gestaltung des Projekts können Sie den Benutzer dorthin führen, wo er benötigt, und vom Warten ablenken, wodurch der Eindruck entsteht, dass die Anwendung schneller ist. In unserem Buch
Speed Matters erfahren Sie mehr über die Wahrnehmung der Benutzer und wie Sie diese im Design berücksichtigen können.
Über den ÜbersetzerDer Artikel wurde von Alconost übersetzt.
Alconost
lokalisiert Spiele ,
Anwendungen und Websites in 70 Sprachen. Muttersprachliche Übersetzer, Sprachtests, Cloud-Plattform mit API, kontinuierliche Lokalisierung, Projektmanager rund um die Uhr, jedes Format von Zeichenfolgenressourcen.
Wir machen auch
Werbe- und Schulungsvideos - für Websites, die verkaufen, Image, Werbung, Schulung, Teaser, Expliner, Trailer für Google Play und den App Store.
Weitere Details