E-Book-Autor - Eddie Osmani, Google Chrome Development Managertl; dr
Die Bildkomprimierung sollte immer automatisiert werden.
Die Grafikoptimierung muss automatisiert werden. Es ist leicht zu vergessen, Empfehlungen ändern sich und der Inhalt selbst kann leicht über das Fließband rutschen. Verwenden Sie
Imagemin oder
libvips , um den Build zu automatisieren. Es gibt viele andere.
Die meisten CDNs (wie
Akamai ) und Lösungen von Drittanbietern wie
Cloudinary ,
imgix ,
Fastly Image Optimizer ,
Instart Logic SmartVision und
ImageOptim API bieten umfassende automatisierte Lösungen für die Bildoptimierung.
Sie verbringen Zeit damit, Artikel zu lesen und zu konfigurieren. Dies ist teurer als die Bezahlung ihrer Dienste (Cloudinary hat einen
kostenlosen Tarif). Wenn Sie Ihre Arbeit jedoch aus Kostengründen oder aufgrund zusätzlicher Latenz nicht auslagern möchten, wählen Sie die oben genannten Open Source-Optionen.
Imageflow- oder
Thumbor-Projekte bieten eine Alternative für ihr eigenes Hosting.
Jeder muss Bilder effizient komprimieren
Verwenden
Sie mindestens
ImageOptim . Es reduziert die Größe erheblich und behält gleichzeitig die visuelle Qualität bei. Es gibt
Versionen für Windows und Linux.
Ein gründlicherer Ansatz: Führen Sie JPEG-Dateien über
MozJPEG aus (für die Qualität von Webinhalten ist
q=80 oder weniger akzeptabel) und ziehen Sie die Unterstützung von
Progressive JPEG in Betracht.
Übergeben Sie PNG-Dateien über
pngquant und SVG über
SVGO .
--strip Sie explizit die Bereinigung von Metadaten an (
--strip für pngquant), um ein Aufblähen der Datei zu vermeiden. Geben Sie Benutzern anstelle von verrückten riesigen animierten GIFs
H.264- Videos (oder
WebM für Chrome, Firefox und Opera)! Wenn Sie es sich nicht leisten können, verwenden
Sie zumindest
Giflossy . Wenn es möglich ist, ein paar CPU-Zyklen zu verbringen und Sie ein Bild von besserer Qualität benötigen und bereit sind, eine lange Codierungszeit in
Kauf zu nehmen , versuchen Sie es mit
Guetzli .
Einige Browser kündigen die Unterstützung von Bildformaten über den Accept-Header an. Dies kann bei der Auswahl eines Ausgabeformats verwendet werden: beispielsweise das
WebP- Format für Blink-basierte Browser wie Chrome und die JPEG / PNG-Option für andere Browser.
Die Komprimierung kann immer verbessert werden. Es gibt Tools zum Generieren und Ausgeben von
srcset . In Blink-basierten Browsern wird die Auswahl von Ressourcen mithilfe von
Client-Hinweisen automatisiert - und Sie sparen Datenverkehr für Benutzer, die die Option "Daten speichern" im Browser über den Hinweis "Daten speichern" angegeben haben.
Je kleiner die Bilder sind, desto bequemer ist es für Benutzer - insbesondere bei Mobiltelefonen. In diesem Artikel werden Möglichkeiten untersucht, wie Grafiken mit modernen Methoden komprimiert werden können, ohne die Qualität zu beeinträchtigen.
Inhalt
Einführung
Grafiken bleiben die Hauptursache für Adipositas-Webseiten
Bilder machen einen großen Teil des Internetverkehrs aus. Laut
HTTP-Archiv sind 60% der Webseiten JPEG-, PNG- und GIF-Grafiken. Im Juli 2017 waren die Bilder 1,7 MB groß auf einer durchschnittlichen Webseite von 3,0 MB.
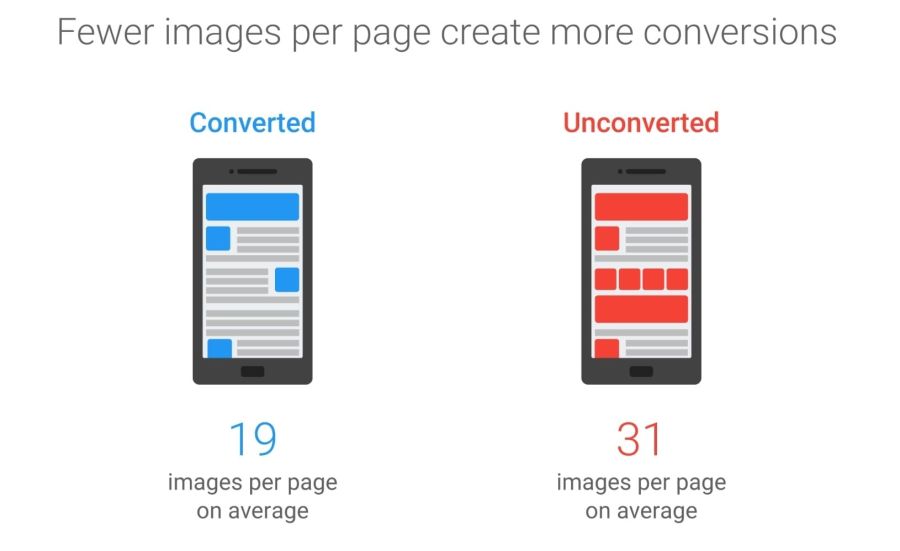
Das Tammy Everts-Experiment hat gezeigt
, dass das Hinzufügen von Bildern zu einer Seite oder das Vergrößern vorhandener Bilder die Conversion-Rate erhöht (Prozentsatz der Besucher, die Kunden werden - ca. Per.). Die Bilder werden also nirgendwo hingehen - deshalb ist es wichtig, in eine effektive Strategie zu investieren, um sie zu komprimieren.
 Eine Soasta / Google- Studie aus dem Jahr 2016 hat gezeigt, dass Illustrationen der zweite Prädiktor für die Conversion sind und effektive Seiten 38% weniger Bilder enthalten.
Eine Soasta / Google- Studie aus dem Jahr 2016 hat gezeigt, dass Illustrationen der zweite Prädiktor für die Conversion sind und effektive Seiten 38% weniger Bilder enthalten.Die Bildoptimierung umfasst eine Reihe von Maßnahmen. Die Wahl hängt davon ab, welcher Qualitätsverlust als akzeptabel angesehen wird.
 Optimierung: Wählen Sie das richtige Format, komprimieren Sie das Laden verschiedener Bilder und priorisieren Sie es
Optimierung: Wählen Sie das richtige Format, komprimieren Sie das Laden verschiedener Bilder und priorisieren Sie esTypische Optimierungen sind Komprimierung, intelligentes Rendern von Bildern basierend auf der Größe mithilfe der
<picture>/<img srcset> und Größenänderung.
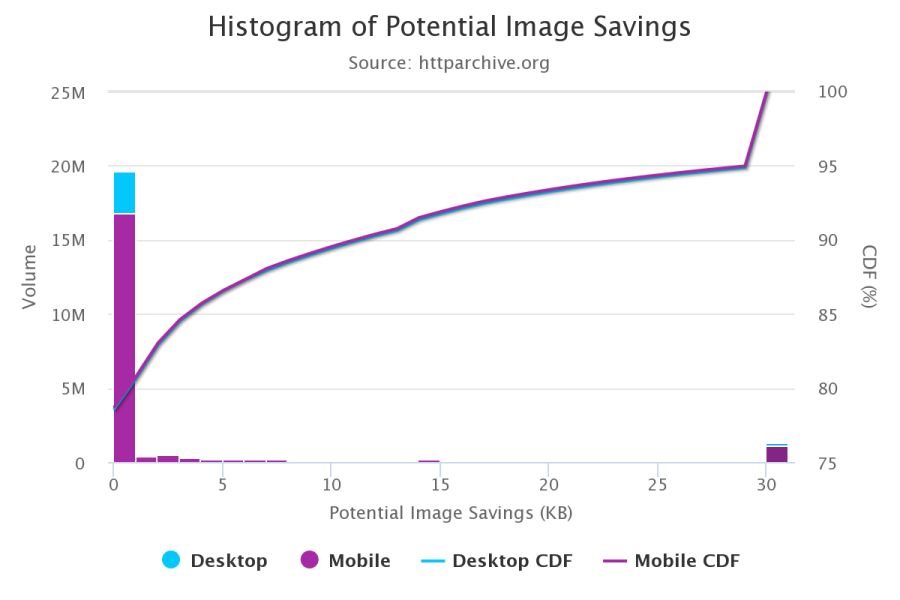
 Laut HTTP-Archiv kann beim 95. Perzentil (in der kumulativen Verteilungsfunktion) jedes Bild um 30 KB reduziert werden!
Laut HTTP-Archiv kann beim 95. Perzentil (in der kumulativen Verteilungsfunktion) jedes Bild um 30 KB reduziert werden!Wir haben noch viele Bilder, die optimiert werden können.
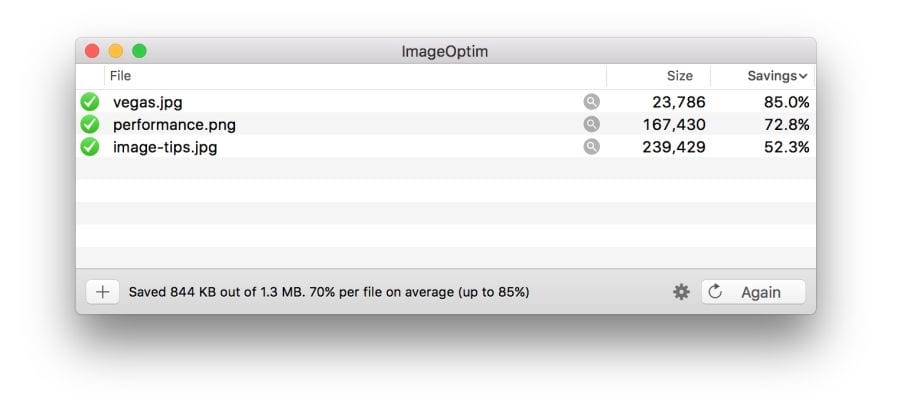
 Die Freeware von ImageOptim reduziert die Grafikgröße mit modernen Komprimierungsmethoden und entfernt unnötige EXIF-Metadaten
Die Freeware von ImageOptim reduziert die Grafikgröße mit modernen Komprimierungsmethoden und entfernt unnötige EXIF-MetadatenWenn Sie Designer sind, gibt es auch das
ImageOptim-Plugin für Sketch , das die Ressourcen beim Export optimiert. Ich fand, dass es eine Menge Zeit spart.
Woher weiß ich, ob Bilder optimiert werden müssen?
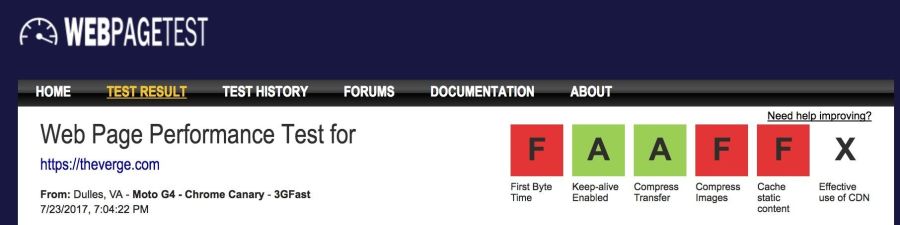
Überprüfen Sie Ihre Website mit
WebPageTest.org .
 Im Abschnitt "Bilder komprimieren" des WebPageTest-Berichts werden Bilder aufgelistet, die effizienter komprimiert werden können, während potenzielle Zuwächse bei der Dateigröße bewertet werden
Im Abschnitt "Bilder komprimieren" des WebPageTest-Berichts werden Bilder aufgelistet, die effizienter komprimiert werden können, während potenzielle Zuwächse bei der Dateigröße bewertet werden Lighthouse
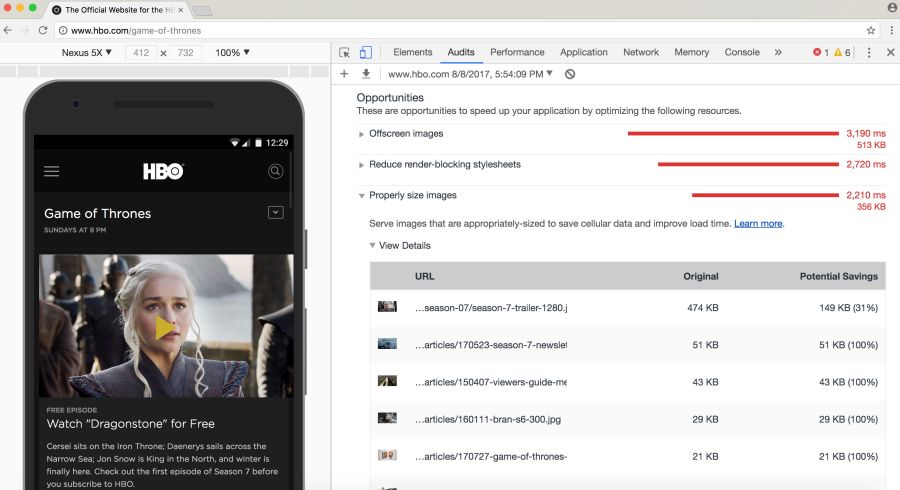
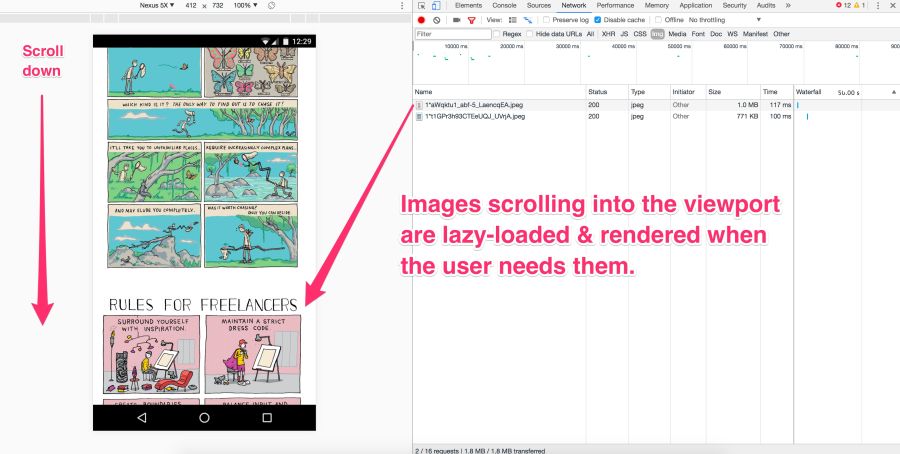
Lighthouse führt auch Leistungsprüfungen durch, einschließlich der Überprüfung der Bildoptimierung. Es zeigt Bilder, die stärker komprimiert werden können und die verzögert geladen werden können.
Ab Chrome 60 funktioniert dieser Dienst im Chrome DevTools-
Audit- Dashboard:
 Lighthouse führt ein Audit mit Blick auf Produktivität, Best Practices oder erweiterte Funktionen von Webanwendungen durch (optional).
Lighthouse führt ein Audit mit Blick auf Produktivität, Best Practices oder erweiterte Funktionen von Webanwendungen durch (optional).Möglicherweise kennen Sie andere Audit-Tools wie
PageSpeed Insights und den
Website Speed Test von Cloudinary, der eine detaillierte
Bildprüfung umfasst.
Wie wähle ich ein Format aus?
Wie Ilya Grigorik in seinem hervorragenden
Leitfaden zur Bildoptimierung feststellte, kombiniert das „richtige Format“ das gewünschte visuelle Ergebnis und die funktionalen Anforderungen. Haben Sie Raster- oder Vektorgrafiken?
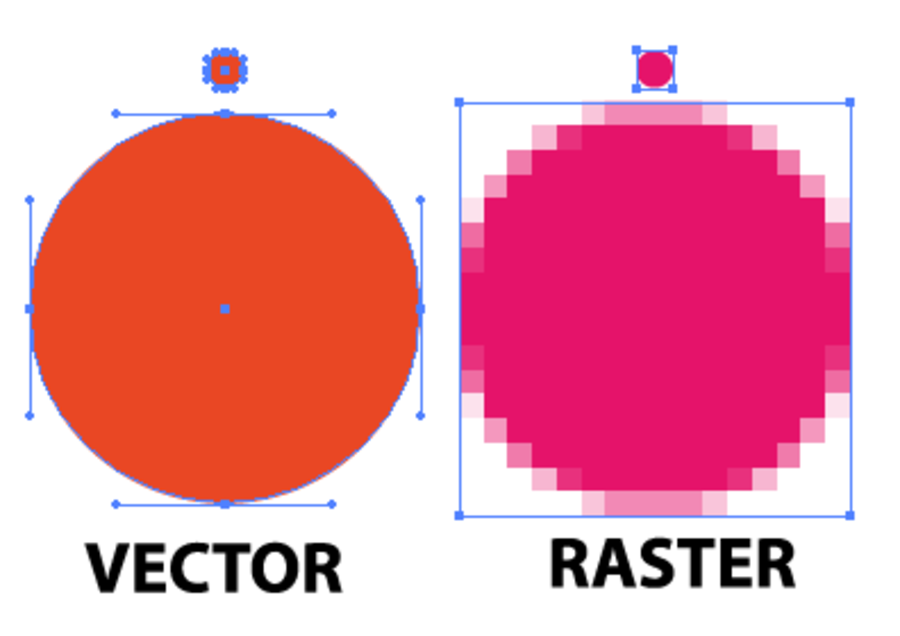
 Rastergrafiken
Rastergrafiken codieren die Werte jedes Pixels in einem rechteckigen Pixelraster. Sie sind unabhängig von Auflösung oder Maßstab. WebP oder weit verbreitete Formate wie JPEG oder PNG können diese Art von Grafiken erstellen. Rastergrafiken werden dort verwendet, wo Fotorealismus benötigt wird. Guetzli, MozJPEG und andere erwähnte Tools eignen sich für Rastergrafiken.
Vektorgrafiken verwenden Punkte, Linien und Polygone, um Bilder mit einfachen geometrischen Formen (z. B. Logos) darzustellen. Es bietet hohe Auflösung und Zoom. Für diese Option sind Formate wie SVG besser geeignet.
Die Wahl des falschen Formats kostet Sie viel. Ändern Sie das Format mit Vorsicht und führen Sie Experimente mit möglichen Einsparungen in verschiedenen Formaten durch.
Jeremy Wagner
hob in seinem Vortrag
die Kompromisse hervor , die bei der Bewertung verschiedener Formate im Optimierungsprozess berücksichtigt werden sollten.
Bescheidenes JPEG
JPEG ist wahrscheinlich das beliebteste Grafikformat der Welt. Wie bereits erwähnt, sind
45% der Bilder auf Websites im HTTP-Archiv JPEG-Bilder. Ihr Telefon, Ihre Digitalkamera, Ihre alte Webcam - alle unterstützen normalerweise diesen Codec. Es ist sehr alt, es wird seit 1992 verwendet. In dieser Zeit wurde viel Forschung betrieben, um die JPEG-Komprimierung zu verbessern.
JPEG ist ein verlustbehafteter Komprimierungsalgorithmus, der "zusätzliche" Informationen verwirft, um Platz zu sparen. Die Herausforderung besteht darin, die visuelle Genauigkeit zu maximieren und gleichzeitig die Dateigröße zu minimieren.
Welche Bildqualität ist in Ihrem Fall akzeptabel?
Formate wie JPEG eignen sich am besten für Fotos oder Bilder mit viel Farbe. Mit den meisten Optimierungstools können Sie eine akzeptable Komprimierungsstufe auswählen: Eine stärkere Komprimierung verringert die Größe der Dateien, kann jedoch Artefakte mit sich bringen: Lichthof oder Blockierung.
 Sichtbare JPEG-Komprimierungsartefakte nehmen zu, wenn Sie vom Besten zum Schlechtesten wechseln. Beachten Sie, dass die Bildqualität in verschiedenen Werkzeugen stark variieren kann.
Sichtbare JPEG-Komprimierungsartefakte nehmen zu, wenn Sie vom Besten zum Schlechtesten wechseln. Beachten Sie, dass die Bildqualität in verschiedenen Werkzeugen stark variieren kann.Bei der Auswahl einer Komprimierungsstufe sollten Sie berücksichtigen, welche Qualität für Bilder erforderlich ist:
- Das Beste : Wenn Qualität wichtiger ist als Dateigröße. Dies kann daran liegen, dass das Bild einen herausragenden Platz im Design einnimmt oder in voller Auflösung angezeigt wird.
- Gut : Wenn Sie daran denken, Verkehr zu sparen, aber die Bildqualität nicht zu stark beeinträchtigen möchten. Dennoch ist die Qualität der Abbildungen für die Benutzer wichtig.
- Niedrig : Wenn Sie sich für minimalen Datenverkehr interessieren und eine Bildverschlechterung in Kauf nehmen. Dieses Profil eignet sich für Netzwerke mit geringer Abdeckung und dünnen Kanälen.
- Niedrigster Wert: Das Einsparen von Bandbreite ist von größter Bedeutung. Benutzer stimmen einer ziemlich schlechten Qualität für ein schnelleres Laden der Seite zu.
Lassen Sie uns als Nächstes über JPEG-Komprimierungsmodi sprechen, die das Ergebnis stark beeinflussen.
Hinweis: Manchmal überschätzen wir möglicherweise die Qualität der Bildbenutzer. Qualität kann als Abweichung von der idealen Quelle betrachtet werden. Dies ist ein subjektiver Indikator.
JPEG-Komprimierungsmodi
Das JPEG-Format verfügt über verschiedene Komprimierungsmodi. Drei beliebte: Basic (sequentiell), Progressive JPEG (PJPEG) und verlustfreie Komprimierung.
Was ist der Unterschied zwischen einfachem (oder sequentiellem) und progressivem JPEG?
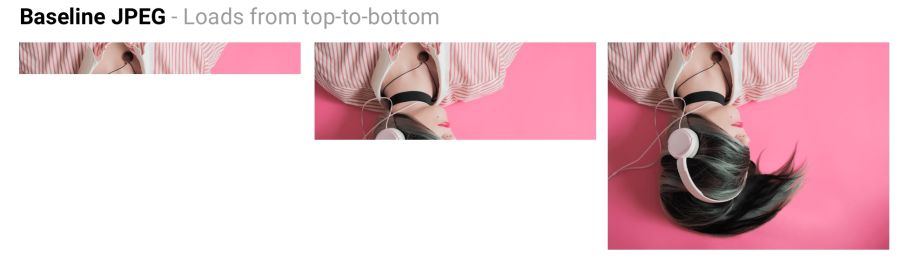
Grundlegendes JPEG (der Standardmodus in den meisten Editoren und Optimierern) codiert und decodiert relativ einfach: von oben nach unten. Wenn ein einfaches JPEG über eine langsame oder instabile Verbindung geladen wird, sieht der Benutzer zuerst den oberen Rand des Bildes. Der verlustfreie JPEG-Komprimierungsmodus ähnelt dem grundlegenden, nur mit einem niedrigeren Komprimierungsverhältnis.
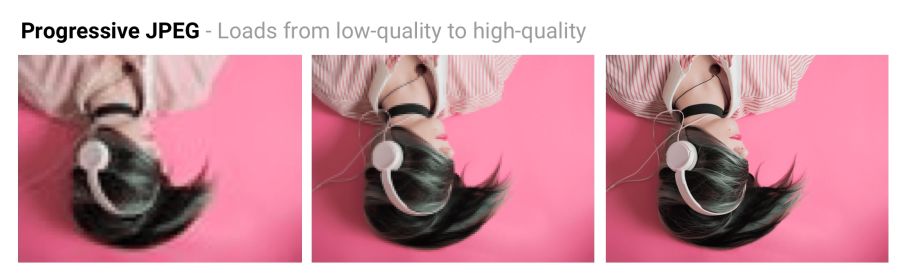
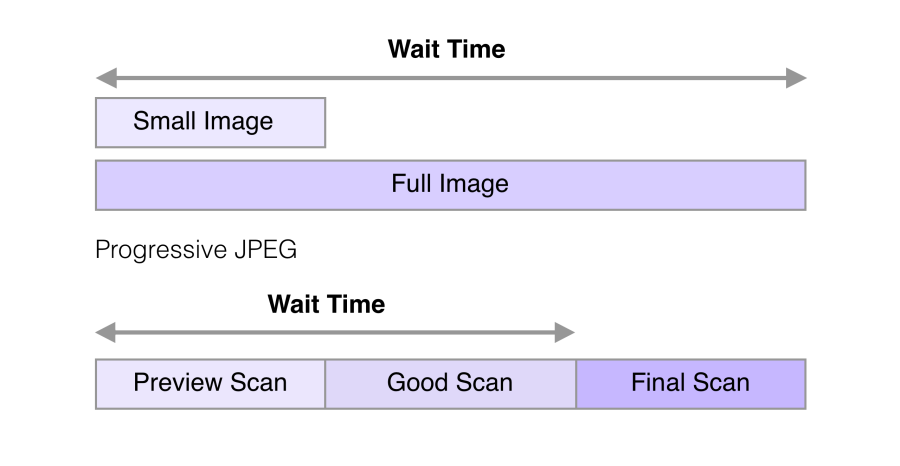
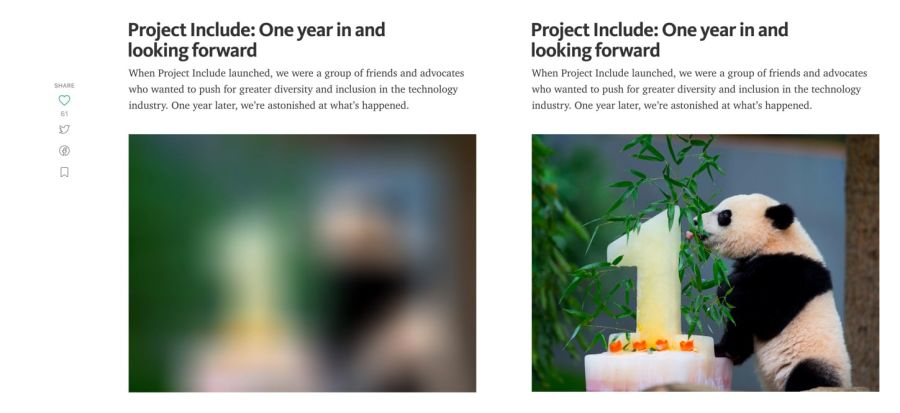
 Basis-JPEG (Basis-JPEG) wird von oben nach unten geladen, und progressives JPEG wird von verschwommen nach scharf heruntergeladen
Basis-JPEG (Basis-JPEG) wird von oben nach unten geladen, und progressives JPEG wird von verschwommen nach scharf heruntergeladenProgressives JPEG unterteilt das Bild in eine Reihe von Durchgängen. Der erste Durchgang zeigt das Bild in verschwommener Form und geringer Qualität, und nachfolgende Durchgänge verbessern die Qualität allmählich. Jeder Durchgang erhöht den Detaillierungsgrad. Am Ende wird ein vollständiges Bild erstellt.
 Basic JPEG lädt das Bild von oben nach unten hoch. PJPEG zeigt zuerst ein verschwommenes Bild und erhöht dann die Auflösung. Pat Minan hat ein interaktives Tool zum Testen und Studieren progressiver JPEG-Dateien entwickelt
Basic JPEG lädt das Bild von oben nach unten hoch. PJPEG zeigt zuerst ein verschwommenes Bild und erhöht dann die Auflösung. Pat Minan hat ein interaktives Tool zum Testen und Studieren progressiver JPEG-Dateien entwickeltEine verlustfreie JPEG-Optimierung wird erreicht,
indem EXIF-Header von Digitalkameras und Editoren entfernt,
Huffman-Tabellen optimiert und das Bild erneut gescannt werden. Tools wie
jpegtran bieten verlustfreie Komprimierung, indem komprimierte Daten neu erstellt werden, ohne die Bildqualität zu beeinträchtigen.
jpegrescan ,
jpegoptim und
mozjpeg (die wir uns bald ansehen werden) unterstützen auch verlustfreie JPEG-Komprimierung.
Progressive JPEG-Vorteile
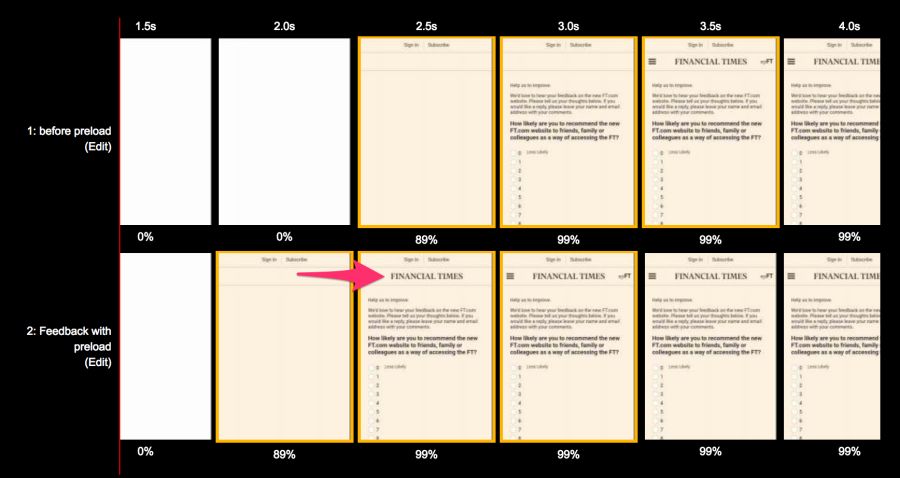
Die Fähigkeit von PJPEG, beim Booten Vorschauen anzuzeigen, verbessert die Leistung - Benutzer scheinen das Bild schneller als Standardgrafiken zu laden.
Bei langsamen 3G-Verbindungen können Sie das Bild grob sehen, wenn nur ein Teil der Datei empfangen wird - und entscheiden, ob Sie warten möchten, bis sie vollständig heruntergeladen ist oder nicht. Dies ist möglicherweise bequemer als das Laden des Bildes von oben nach unten, wie im einfachen JPEG.
 Im Jahr 2015 wechselte Facebook zu PJPEG (für seine iOS-Anwendung) und der Datenverkehr ging um 10% zurück. Sie konnten ein Bild von guter Qualität 15% schneller als zuvor anzeigen und so die wahrgenommene Ladezeit optimieren, wie in der obigen Abbildung gezeigt.
Im Jahr 2015 wechselte Facebook zu PJPEG (für seine iOS-Anwendung) und der Datenverkehr ging um 10% zurück. Sie konnten ein Bild von guter Qualität 15% schneller als zuvor anzeigen und so die wahrgenommene Ladezeit optimieren, wie in der obigen Abbildung gezeigt.PJPEG kann die Dateigröße im Vergleich zu einfachem / einfachem JPEG für Bilder über 10 KB um 2-10% reduzieren. Ein höheres Kompressionsverhältnis wird dadurch erreicht, dass bei jedem Durchgang eine separate
Huffman-Tabelle erstellt werden kann. Moderne JPEG-Encoder (z. B.
libjpeg-turbo , MozJPEG usw.) nutzen die Flexibilität von PJPEG für eine bessere Datenkomprimierung.
Hinweis: Warum komprimiert PJPEG besser? Da grundlegende JPEG-Blöcke einzeln und in PJPEG codiert werden, können die diskreten Cosinustransformationskoeffizienten mehrerer Blöcke zusammen codiert werden, was zu einer besseren Komprimierung führt.
Wer verwendet progressives JPEG in der Produktion?
Viele andere Websites mit einer großen Anzahl von Bilddateien, wie z. B.
Pinterest , verwenden in der Produktion ebenfalls progressives JPEG.
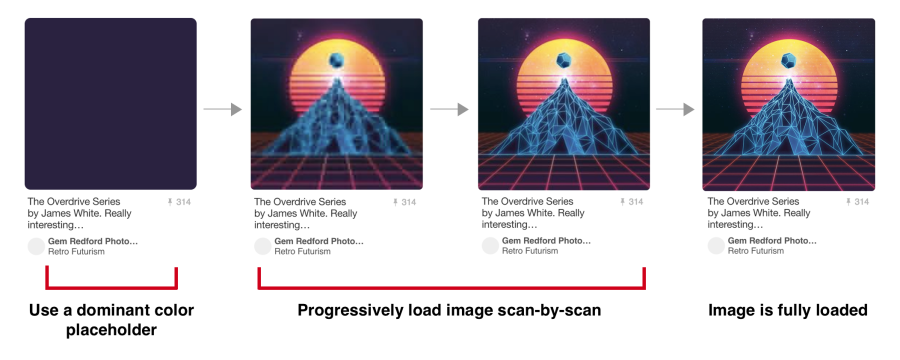
 Auf Pinterest werden Bilder nur in progressivem JPEG codiert. Für Benutzer ist es bequemer, wenn das Bild allmählich angezeigt wird
Auf Pinterest werden Bilder nur in progressivem JPEG codiert. Für Benutzer ist es bequemer, wenn das Bild allmählich angezeigt wirdProgressive JPEG-Nachteile
Die PJPEG-Decodierung ist langsamer als die Standard-JPEG-Dekodierung - manchmal dreimal langsamer. Auf Desktop-Computern mit leistungsstarken Prozessoren ist dies nicht so wichtig wie auf Mobilgeräten mit begrenzten Ressourcen. Das Anzeigen unvollständiger Ebenen erfordert Arbeit, da Sie das Bild tatsächlich mehrmals dekodieren. Diese mehreren Passagen verbrauchen CPU-Zyklen.
Außerdem sind progressive JPEG-Bilder
nicht immer kleiner. Durch die fortschreitende Codierung sehr kleiner Bilder (z. B. Miniaturansichten für die Vorschau) kann deren Größe erhöht werden. Und für solche Bilder macht das Rendern in mehreren Durchgängen im Allgemeinen wenig Sinn.
Bevor Sie sich für PJPEG entscheiden, sollten Sie experimentieren und das richtige Gleichgewicht zwischen Dateigröße, Netzwerklatenz und CPU-Auslastung finden.
Hinweis: Die Dekodierung der PJPEG-Hardware (und aller JPEG-Hardware) kann auf Mobilgeräten unterstützt werden. Dies reduziert nicht den Speicherverbrauch, sondern die Belastung des Prozessors. Nicht alle Android-Smartphones verfügen über eine Hardwarebeschleunigung, dies ist jedoch bei High-End-Geräten und iOS-Geräten der Fall.
Einige Benutzer betrachten progressive Downloads möglicherweise als Nachteil, da es schwierig ist zu verstehen, wann der Bilddownload abgeschlossen ist. Versuchen Sie zu bewerten, wie sich Ihr Publikum darauf bezieht.
Wie codiere ich progressive JPEG-Dateien?
Tools und Bibliotheken wie
ImageMagick ,
libjpeg ,
jpegtran ,
jpeg- recompress und
imagemin unterstützen progressives JPEG. Wenn Sie bereits eine Optimierungspipeline eingerichtet haben, ist es wahrscheinlich, dass das Ändern der JPEG-Codierungsmethode kein Problem darstellt:
const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); gulp.task('images', function () { return gulp.src('images/*.jpg') .pipe(imagemin({ progressive: true })) .pipe(gulp.dest('dist')); });
Die meisten Editoren speichern standardmäßig im Basis-JPEG.
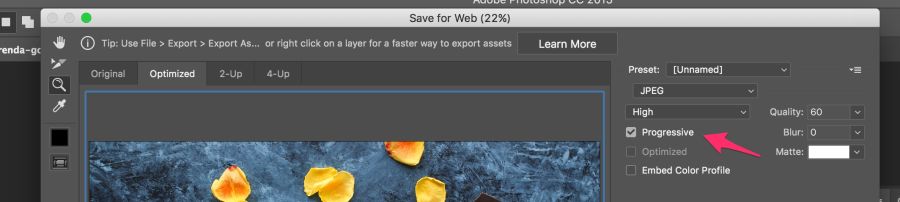
 Die meisten Editoren speichern standardmäßig im Basis-JPEG, dies kann jedoch in den Einstellungen geändert werden. In Photoshop müssen Sie den Befehl "Datei" → "Exportieren" → "Für Web speichern" auswählen und dort das progressive JPEG-Format angeben. Sketch unterstützt auch den Export von progressivem JPEG, indem ein Kontrollkästchen im JPG-Exportmenü aktiviert wird
Die meisten Editoren speichern standardmäßig im Basis-JPEG, dies kann jedoch in den Einstellungen geändert werden. In Photoshop müssen Sie den Befehl "Datei" → "Exportieren" → "Für Web speichern" auswählen und dort das progressive JPEG-Format angeben. Sketch unterstützt auch den Export von progressivem JPEG, indem ein Kontrollkästchen im JPG-Exportmenü aktiviert wirdFarb-Downsampling
Unsere Augen bemerken weniger Farbverlust als Helligkeit.
Farbunterabtastung (Chroma-Unterabtastung) - eine Art der Komprimierung, die die Farbgenauigkeit aufgrund der Helligkeit (Luma) verringert. Dies reduziert die Dateigröße
auf 15-17% , ohne die Bildqualität wesentlich zu beeinträchtigen. Überabtastung reduziert auch die Speichernutzung.

Der Kontrast ist für die Schärfe des Bildes verantwortlich, daher ist Luma sehr wichtig. Schwarzweißfotos haben keine Farbe, sehen aber aufgrund ihrer Helligkeit so detailliert aus wie farbige Gegenstücke. Chroma beeinflusst die visuelle Wahrnehmung weniger.
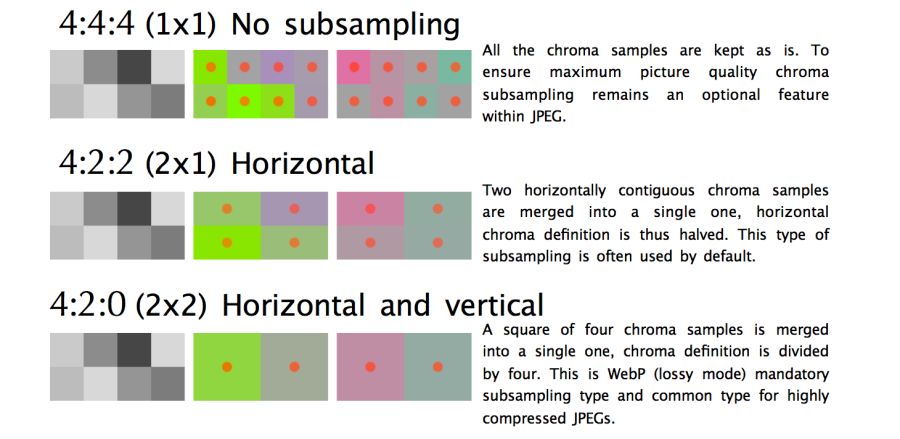
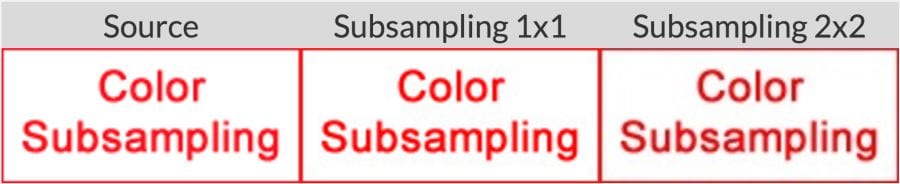
 JPEG unterstützt verschiedene Arten der Unterabtastung: keine Unterabtastung, horizontal, horizontal + vertikal. Hier eine Illustration aus dem Artikel „JPEG for Crabs“ von Frederick Kaiser
JPEG unterstützt verschiedene Arten der Unterabtastung: keine Unterabtastung, horizontal, horizontal + vertikal. Hier eine Illustration aus dem Artikel „JPEG for Crabs“ von Frederick KaiserBei der Erörterung von Teilstichproben werden normalerweise einige gängige Beispiele angeführt: 4: 4: 4, 4: 2: 2 und 4: 2: 0. Was sind sie? Angenommen, die Teilstichprobe hat das Format A: B: C. Hier ist A die Anzahl der Pixel in einer Reihe, für JPEG normalerweise 4, B die Anzahl der Farben in der ersten Reihe und C die Anzahl der Farben in der zweiten.
- In
4:4:4 erfolgt keine Komprimierung, Farbe und Helligkeit werden vollständig übertragen. - Bei
4:2:2 halb horizontal und voll vertikal abtasten. - Bei
4:2:0 werden Farben aus der Hälfte der Pixel der ersten Zeile verwendet.
Hinweis: jpegtran und cjpeg unterstützen eine separate Konfiguration von Helligkeit und Farbe über das Flag -sample (z. B. -sample 2x1 ). Einige allgemeine Regeln: Downsampling ( -sample 2x2 ) eignet sich hervorragend für Fotos. Es ist besser, es ( -sample 1x1 ) für Screenshots, Banner und Schaltflächen zu deaktivieren. Schließlich 2x1 für den Fall, dass Sie nicht sicher sind, welche Option Sie verwenden sollen.
Indem Sie die Anzahl der Pixel reduzieren, können Sie die Größe der Farbkomponenten erheblich reduzieren und letztendlich die Dateigröße reduzieren.
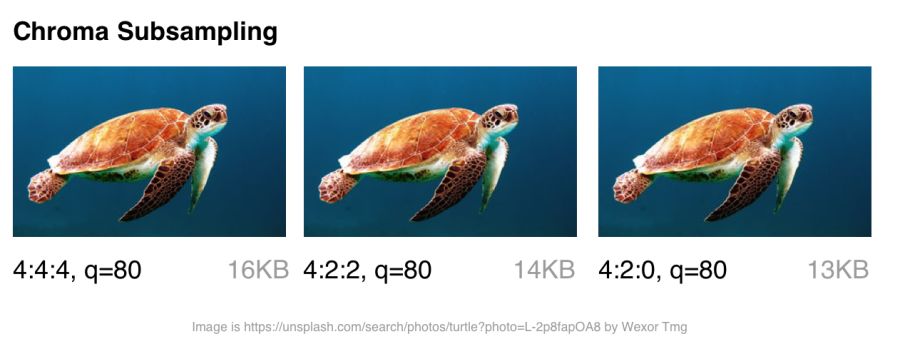
 80 Farbunterabtastungsoptionen für JPEG-Qualität 80
80 Farbunterabtastungsoptionen für JPEG-Qualität 80Das Downsampling von Farben ist für die meisten Bilder nützlich, obwohl es offensichtliche Ausnahmen gibt: Verwenden Sie es am besten nicht, wenn Farbdetails genauso wichtig sind wie die Helligkeit (z. B. medizinische Bilder).
Bilder mit Schriftarten leiden ebenfalls. Klare Kanten sind mit JPEG schwerer zu komprimieren, da sie für fotografische Szenen mit weicheren Übergängen besser geeignet sind.
 Wenn Sie mit Text arbeiten , empfiehlt das Lernprogramm "JPEG lernen" , sich an die 4: 4: 4-Unterabtastung (1 × 1) zu halten
Wenn Sie mit Text arbeiten , empfiehlt das Lernprogramm "JPEG lernen" , sich an die 4: 4: 4-Unterabtastung (1 × 1) zu haltenÜbrigens: Die JPEG-Spezifikationen geben nicht die genaue Methode der Farbunterabtastung an, sodass verschiedene Encoder / Decoder unterschiedlich wirken. MozJPEG und libjpeg-turbo verwenden dieselbe Methode, und ältere Versionen von libjpeg verwenden die andere, wodurch Artefakte hinzugefügt werden.
Hinweis: Photoshop wählt beim Speichern im Web automatisch die Unterabtastung von Farben aus. Wenn die Qualität im Bereich von 51 bis 100 eingestellt ist, wird keine Unterabtastung verwendet (4: 4: 4). Wenn die Qualität geringer ist, wird 4: 2: 0 eingestellt. Dies ist einer der Gründe, warum die Dateigröße beim Umschalten der Qualität von 51 auf 50 dramatisch abnimmt.
Hinweis: Der Begriff YCbCr wird häufig in einer Diskussion der Unterabtastung verwendet. Dies ist ein RGB- Farbraummodell mit Gammakorrektur. Y ist die gammakorrigierte Helligkeit, Cb ist die Chroma-Komponente von Blau und Cr ist Rot. Wenn Sie sich ExifData ansehen, sehen Sie YCbCr neben den Beispielstufen.
Weitere Informationen finden Sie im Artikel
„Warum verwenden Sie keine Farbunterabtastung?“.Überlegenes JPEG
Wie ist der aktuelle Status von JPEGs im Internet?
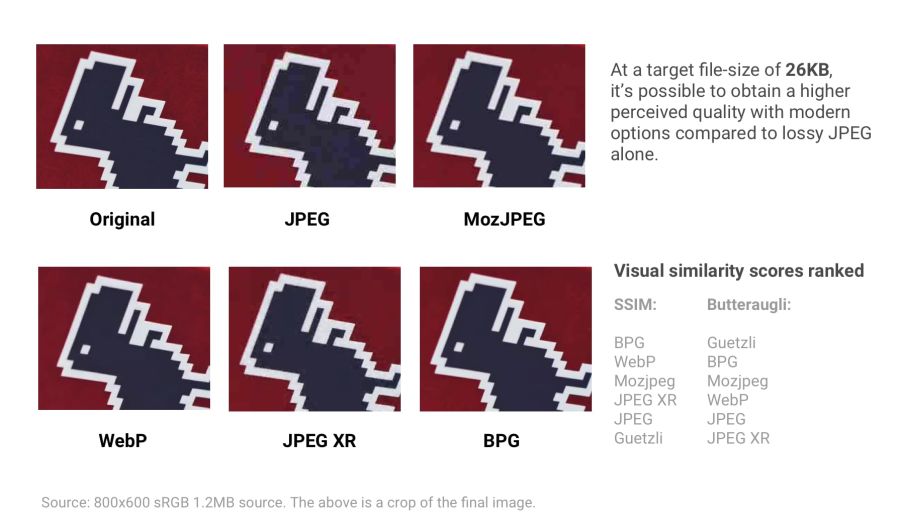
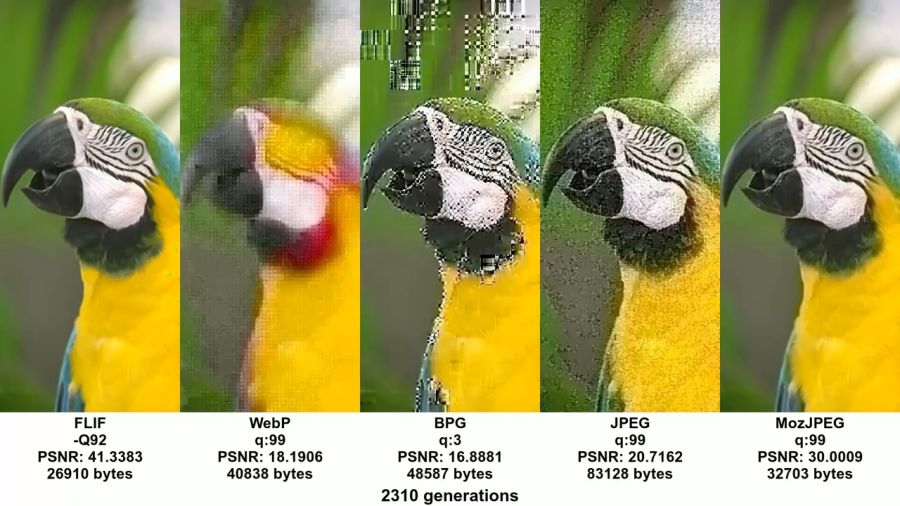
tl;dr: . , . ( ) 26 . SSIM ( ) Butteraugli , .
( ) 26 . SSIM ( ) Butteraugli , .- JPEG 2000 (2000) — . : Safari iOS .
- JPEG XR (2009) — JPEG JPEG 2000, HDR . , JPEG, /. : Edge, IE .
- WebP (2010) — Google . , JPEG, , PNG. . , JPEG. : Chrome, Opera. Safari Firefox .
- FLIF (2015) — , PNG, WebP , BPG JPEG 2000 . : , JS- .
- HEIF BPG . , :
- BPG (2015) — JPEG HEVC ( High Efficiency Video Coding ). , MozJPEG WebP. - . : , JS- .
- HEIF (2015) — , HEVC . Apple WWDC , c JPEG HEIF iOS, . : . Safari iOS 11 .
Wenn Sie die Informationen in grafischer Form erhalten möchten, können Sie schätzen eine von diesen Tools visuellen Vergleich zu einigen der oben genannten Formate.Daher ist die Browserunterstützung sehr unterschiedlich . Um eines der oben genannten Formate verwenden zu können, müssen Sie wahrscheinlich jedem der Zielbrowser unterschiedliche Kopien zuweisen. Wir bei Google sehen bestimmte WebP-Interessenten, daher werden wir uns dieses Format bald genauer ansehen.Sie können auch verschiedene Formate (z. B. WebP, JPEG 2000) mit derselben JPG-Erweiterung (oder einer anderen) erstellen, da der Browser unabhängig von der Erweiterung den Inhaltstyp für das Rendern auswählen kann. Auf diese Weise können Sie den Inhaltstyp angebenauf der Serverseite, ohne das HTML-Dokument überhaupt zu ändern. Dienste wie Instart Logic verfolgen diesen Ansatz.Als nächstes werden wir über Situationen sprechen, in denen es unmöglich ist, Bilder in verschiedenen Formaten auszugeben: JPEG-Optimierer helfen hier .JPEG-Optimierer
Moderne JPEG-Codecs versuchen, die Größe von JPEG-Dateien zu reduzieren und gleichzeitig die Qualität und Kompatibilität mit vorhandenen Browsern und Anwendungen zu erhalten. Sie machen die Verwendung neuer Bildformate überflüssig und nehmen Änderungen am Ökosystem vor. Zwei dieser Encoder sind MozJPEG und Guetzli.tl; dr: Welcher optimierte JPEG-Codec soll verwendet werden?- Die meisten Dateien: MozJPEG
- Wenn Qualität wichtig ist und Sie einer kontinuierlichen Codierung zustimmen: Guetzli
- Wenn Sie Konfigurierbarkeit benötigen:
Was ist MozJPEG?
Mozilla bietet einen aktualisierten JPEG-Encoder an - MozJPEG . Laut den Entwicklern wird die Größe von JPEG-Dateien um 10% reduziert. MozJPEG-komprimierte Dateien werden in allen Browsern geöffnet. Zu den unterstützten Funktionen gehören progressives Scannen, Gitterquantisierung (Löschen von Details, die am schlechtesten komprimiert sind) und mehrere erweiterte Quantisierungstabellenvorlagen , mit denen flüssigere Bilder mit hoher DPI erstellt werden können (obwohl dies möglich ist mit ImageMagick, wenn Sie bereit sind, durch den Dschungel der XML-Konfiguration zu waten).MozJPEG wird in ImageOptim unterstützt und es gibt ein relativ zuverlässiges anpassbares Imagemin-Plugin dafür . Hier ist eine Beispielimplementierung mit Gulp: const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); const imageminMozjpeg = require('imagemin-mozjpeg'); gulp.task('mozjpeg', () => gulp.src('src/*.jpg') .pipe(imagemin([imageminMozjpeg({ quality: 85 })])) .pipe(gulp.dest('dist')) );

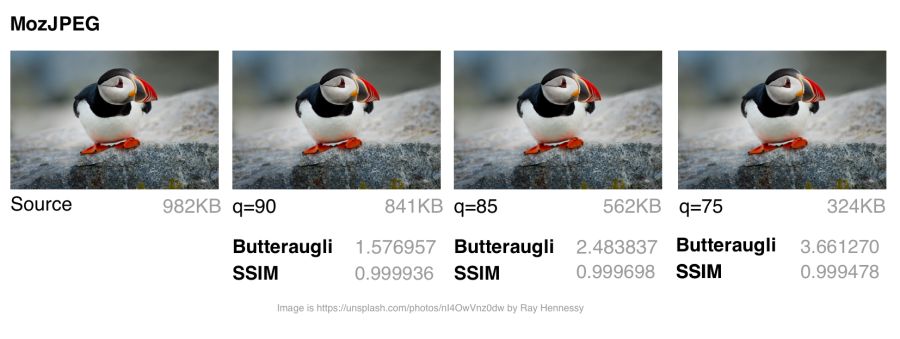
 MozJPEG: Vergleichen von Dateigrößen und visuellen Ähnlichkeitsbewertungen mit unterschiedlicher Qualität.Um die SSIM-Bewertungen (strukturelle Ähnlichkeit mit dem Originalbild) zu berechnen, habe ich jpeg-compress aus dem jpeg-archive- Projekt verwendet.Nach meiner Erfahrung ist MozJPEG eine gute Option, um Bilder im Internet mit hoher Qualität zu komprimieren und gleichzeitig die Dateigröße zu reduzieren. Bei kleinen und mittleren Bildern reduziert MozJPEG (mit einer Qualität von 80 bis 85) die Dateien um 30 bis 40%, behält jedoch ein akzeptables SSIM bei und verbessert sich mit JPEG-Turbo um 5 bis 6%. Es codiert langsamer als einfaches JPEG , aber der Unterschied ist nicht kritisch.
MozJPEG: Vergleichen von Dateigrößen und visuellen Ähnlichkeitsbewertungen mit unterschiedlicher Qualität.Um die SSIM-Bewertungen (strukturelle Ähnlichkeit mit dem Originalbild) zu berechnen, habe ich jpeg-compress aus dem jpeg-archive- Projekt verwendet.Nach meiner Erfahrung ist MozJPEG eine gute Option, um Bilder im Internet mit hoher Qualität zu komprimieren und gleichzeitig die Dateigröße zu reduzieren. Bei kleinen und mittleren Bildern reduziert MozJPEG (mit einer Qualität von 80 bis 85) die Dateien um 30 bis 40%, behält jedoch ein akzeptables SSIM bei und verbessert sich mit JPEG-Turbo um 5 bis 6%. Es codiert langsamer als einfaches JPEG , aber der Unterschied ist nicht kritisch.: , MozJPEG , jpeg-recompress . «- » .
Guetzli?
Guetzli ist ein vielversprechender, aber sehr langsamer, wahrnehmbarer JPEG-Codec von Google. Er versucht, das kleinste JPEG zu finden, das vom Original wahrnehmbar nicht zu unterscheiden ist. Der Codec führt eine Reihe von Experimenten durch, die Vergleichsoptionen bieten, und berücksichtigt den psycho-visuellen Fehler jeder Option. Die Option mit der höchsten Bewertung wird als Endergebnis ausgewählt.Guetzli verwendet Butteraugli , ein Modell, das auf der menschlichen Wahrnehmung basiert ( siehe unten), um die Unterschiede zwischen Bildern zu messen . Guetzli berücksichtigt einige Eigenschaften des menschlichen Sehens, die von anderen JPEG-Codecs nicht berücksichtigt werden. Zum Beispiel gibt es eine Beziehung zwischen der Menge an sichtbarem grünem Licht und der Empfindlichkeit gegenüber Blau, so dass Änderungen in Blau um Grün weniger genau codiert werden können.: , . JPEG , ó , . . , .
Guetzli behauptet einen Unterschied von 20-30% der Dateigröße, ohne Butterauglis Punktzahl im Vergleich zu anderen Kompressoren zu verringern. Guetzlis großer Fehler ist seine extreme Langsamkeit, daher ist es derzeit nur für statische Inhalte geeignet. README gibt an, dass viel Speicher belegt ist: Die Codierung dauert etwa 1 Minute und 200 MB RAM pro Megapixel. Auf GitHub gibt es einen guten Thread mit einer Diskussion über echte Erfahrungen mit Guetzli. Der Codec ist ideal für die Optimierung von Bildern beim Erstellen einer statischen Site, eignet sich jedoch weniger für den Start bei Bedarf.Tools wie ImageOptim unterstützen die Guetzli-Optimierung (in neueren Versionen ). const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); const imageminGuetzli = require('imagemin-guetzli'); gulp.task('guetzli', () => gulp.src('src/*.jpg') .pipe(imagemin([ imageminGuetzli({ quality: 85 }) ])) .pipe(gulp.dest('dist')) );
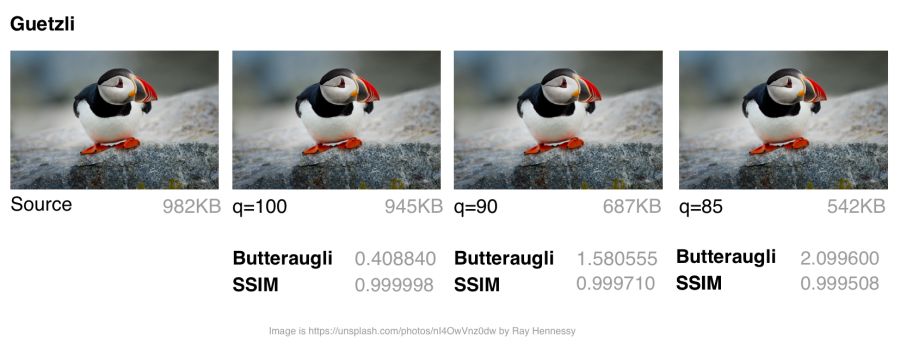
 Das Codieren von Guetzli-Bildern mit 3000 × 3000 Pixeln mit unterschiedlichen Ebenen dauerte fast sieben Minuten. Dies ist sinnvoll für die Archivierung hochauflösender Fotos.
Das Codieren von Guetzli-Bildern mit 3000 × 3000 Pixeln mit unterschiedlichen Ebenen dauerte fast sieben Minuten. Dies ist sinnvoll für die Archivierung hochauflösender Fotos. Guetzli: Dateigrößen vergleichen und visuelle Ähnlichkeiten mit unterschiedlicher Qualität bewerten
Guetzli: Dateigrößen vergleichen und visuelle Ähnlichkeiten mit unterschiedlicher Qualität bewertenHinweis: Es wird empfohlen, Guetzli für qualitativ hochwertige Bilder auszuführen (z. B. unkomprimierte Quellbilder, PNG oder JPEG mit einer Qualität von ca. 100%). Der Effekt wirkt sich zwar auch auf andere Bilder aus (z. B. JPEG-Qualität 84 oder niedriger), die Ergebnisse sind jedoch schlechter.
Guetzli verbringt sehr (sehr) viel Zeit und lässt den CPU-Kühler komplett hochfahren, aber es lohnt sich. Ich habe eine Reihe von Beispielen gesehen, bei denen die Dateigröße um 40% reduziert wurde, während die visuelle Genauigkeit erhalten blieb. Dies macht es zu einer idealen Wahl für die Archivierung von Fotos. Bei kleinen und mittleren Bildern gibt es ebenfalls einige Einsparungen (im Bereich von 10 bis 15 KB), die jedoch nicht so bedeutend sind. Beim Komprimieren sehr kleiner Bilder kann Guetzli flüssigkeitsähnliche Verzerrungen verursachen.Für eine Vielzahl von Anwendungsfällen könnten Sie daran interessiert sein , Guetzli mit der automatischen Komprimierung von Cloudinary in Eric Portis 'Studie zu vergleichen.Vergleich von MozJPEG und Guetzli
Es ist schwierig, verschiedene JPEG-Codecs zu vergleichen: Sie müssen sowohl die Qualität als auch die Genauigkeit des komprimierten Bildes bewerten, nicht nur die Größe. Wie Cornel Lesinsky, Experte für Bildkomprimierung, betont, kann nur ein, nicht beide Benchmark zu falschen Schlussfolgerungen führen.Wie sehen Guetzli und MozJPEG im Vergleich aus? Cornells Ansatz:- Guetzli eignet sich für Bilder mit höherer Qualität (die optimale Bewertung butteraugli wird für q = 90 + und für MozJPEG - ungefähr q = 75) berücksichtigt.
- Guetzli ist viel langsamer (beide produzieren Standard-JPEGs, daher ist die Dekodierung genauso schnell wie üblich).
- MozJPEG wählt nicht automatisch eine Qualitätseinstellung aus, aber Sie können die optimale Qualität mit einem externen Tool finden, z. B. JPEG-Archiv
Es gibt eine Reihe von Methoden zur Bestimmung der visuellen oder wahrnehmungsähnlichen Ähnlichkeit komprimierter Bilder mit der Quelle. Studien verwenden häufig SSIM (strukturelle Ähnlichkeit). Guetzli ist jedoch für Butteraugli optimiert.Butteraugli
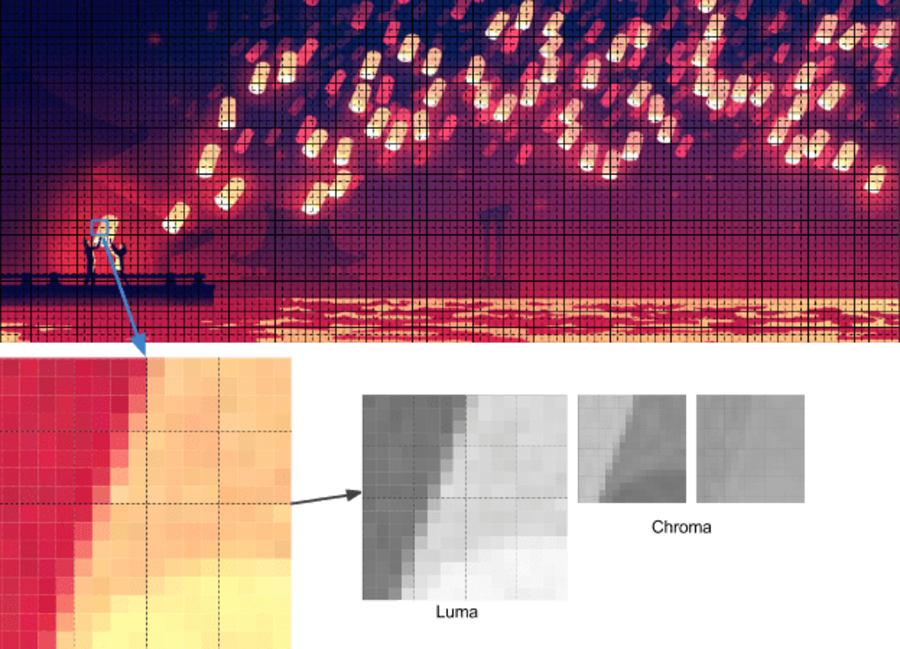
Das Butteraugli-System bestimmt den Moment, in dem eine Person den Unterschied (psycho-visuelle Ähnlichkeit) zwischen den beiden Bildern bemerkt. Butteraugli gibt nicht nur eine Schätzung ab, sondern erstellt auch eine räumliche Karte des Grads der Unterschiede. Während SSIM alle Fehler zusammenfasst, sucht Butteraugli nach dem Maximum. In diesem Beispiel sucht Butteraugli nach einem Mindestschwellenwert für die JPEG-Qualität, damit der Benutzer den visuellen Unterschied zwischen den Bildern nicht bemerkt. Auf diese Weise konnten wir die Dateigröße um 65% reduzieren.In der Praxis bestimmen Sie die visuelle Qualität und führen dann verschiedene Bildoptimierungsstrategien aus, wobei Sie die Butteraugli-Schätzungen berücksichtigen, bevor Sie ein Ergebnis auswählen, das dem optimalen Gleichgewicht zwischen Dateigröße und Komprimierungsstufe entspricht.
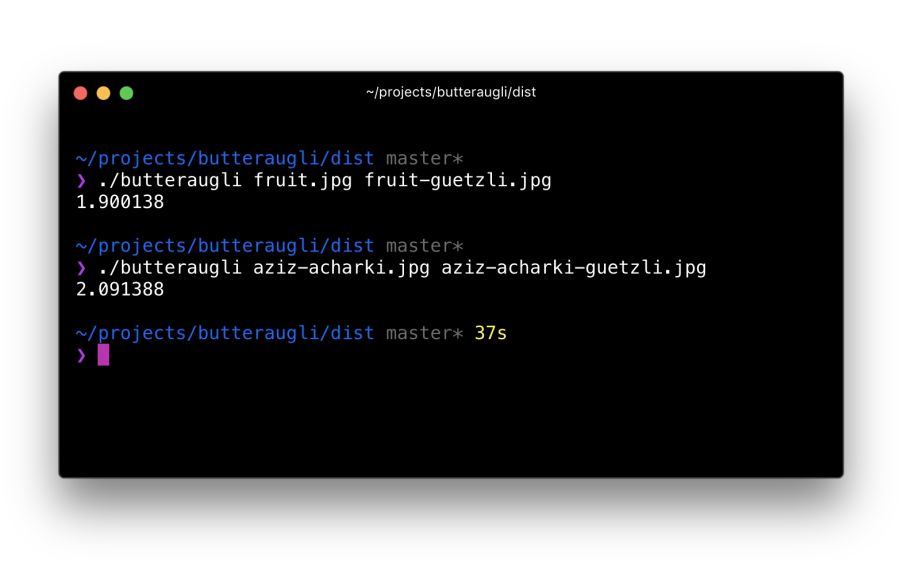
In diesem Beispiel sucht Butteraugli nach einem Mindestschwellenwert für die JPEG-Qualität, damit der Benutzer den visuellen Unterschied zwischen den Bildern nicht bemerkt. Auf diese Weise konnten wir die Dateigröße um 65% reduzieren.In der Praxis bestimmen Sie die visuelle Qualität und führen dann verschiedene Bildoptimierungsstrategien aus, wobei Sie die Butteraugli-Schätzungen berücksichtigen, bevor Sie ein Ergebnis auswählen, das dem optimalen Gleichgewicht zwischen Dateigröße und Komprimierungsstufe entspricht. Nach der Installation von Bazel und dem Erstellen der C ++ - Quellen für die korrekte Kompilierung auf dem Mac habe ich ungefähr 30 Minuten gebraucht, um Butteraugli lokal zu konfigurieren. Die Verwendung ist relativ einfach: Geben Sie zwei Bilder zum Vergleich an (Quelle und komprimierte Version) - und erhalten Sie eine Schätzung
Nach der Installation von Bazel und dem Erstellen der C ++ - Quellen für die korrekte Kompilierung auf dem Mac habe ich ungefähr 30 Minuten gebraucht, um Butteraugli lokal zu konfigurieren. Die Verwendung ist relativ einfach: Geben Sie zwei Bilder zum Vergleich an (Quelle und komprimierte Version) - und erhalten Sie eine SchätzungWie unterscheidet sich Butteraugli von anderen Methoden zur Beurteilung der visuellen Ähnlichkeit?
Einer der Entwickler bei Guetzli sagt, dass Guetzli bei Butteraugli besser und bei SSIM schlechter ist und MozJPEG bei beiden Metriken ungefähr gleich gut ist. Dies ist die Strategie, mit der ich Bilder optimiere. Ich verwende Butteraugli und ein Node-Modul wie img-ssim , um die SSIM-Bewertungen vor / nach Guetzli und MozJPEG zu vergleichen.Encoder Association?
Wie die Praxis gezeigt hat, kann die Kombination von Guetzli und MozJPEG ohne Verluste (jpegtran, nicht cjpeg, um die von Guetzli geleistete Arbeit nicht zu verwerfen) die Dateigröße um 10-15% (insgesamt 55%) weiter reduzieren, wobei der SSIM-Score geringfügig abnimmt. Dies erfordert eine Überprüfung und Analyse, aber andere Spezialisten wie Aria Khidayat haben es versucht und das gleiche vielversprechende Ergebnis erzielt .MozJPEG ist ein praktischer Codec für Anfänger, der Dateien für das Web relativ schnell komprimiert und eine gute Bildqualität bietet. Gleichzeitig ist Guetzli ressourcenintensiv und eignet sich am besten für große, qualitativ hochwertige Bilder: Ich würde diese Option fortgeschrittenen und professionellen Benutzern empfehlen.Was ist WebP?
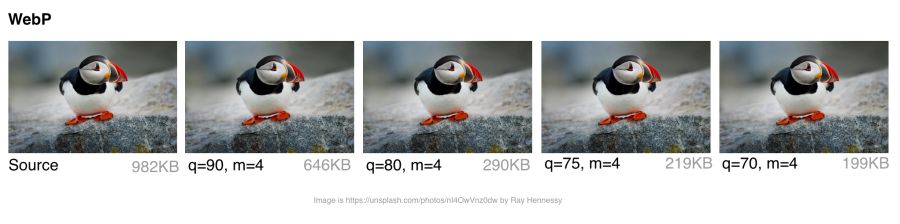
WebP ist das neueste Grafikformat von Google, das darauf abzielt, die Dateigröße durch verlustfreie und verlustbehaftete Komprimierung zu reduzieren und eine akzeptable visuelle Qualität bereitzustellen. Unterstützt Alpha-Kanal (Transparenz) und Animation.WebP verbessert sich: Im vergangenen Jahr wurde die verlustfreie und verlustbehaftete Komprimierung um einige Prozent gesteigert, die Codierungsgeschwindigkeit wurde doppelt so hoch und die Decodierungsgeschwindigkeit um 10% erhöht. WebP ist kein universelles Tool, aber seine Popularität wächst. Schauen wir uns an, warum. WebP: Vergleichen von Dateigrößen und Bewerten der visuellen Ähnlichkeit auf verschiedenen Qualitätsstufen
WebP: Vergleichen von Dateigrößen und Bewerten der visuellen Ähnlichkeit auf verschiedenen QualitätsstufenWie funktioniert webp?
Verlustkompression
Die Entwickler sagen, dass bei verlustbehafteter Komprimierung mit dem VP8- oder VP9-Codec die Dateien im Vergleich zu JPEG um durchschnittlich 25–34% reduziert werden .Im niedrigen Qualitätsbereich (0–50) hat WebP einen großen Vorteil gegenüber JPEG, da es hässliche Blockierungsartefakte untergräbt. Mittlere Qualitätseinstellung (-m 4 -q 75) - das Standardgleichgewicht zwischen Geschwindigkeit und Dateigröße. Im hohen Qualitätsbereich (80–99) sind die Vorteile von WebP minimal. WebP wird empfohlen, wenn Geschwindigkeit wichtiger ist als Qualität.Verlustfreie Komprimierung
WebP-Dateien mit verlustfreier Komprimierung sind 26% kleiner als PNG-Dateien . Die Downloadzeit im Vergleich zu PNG wird um 3% reduziert. Im Internet wird jedoch keine verlustfreie Komprimierung häufig verwendet. Diese Option eignet sich besser für die Archivierung.Transparenz
WebP verfügt über einen 8-Bit-Transparenzkanal mit verlustfreier Komprimierung von nur 22% mehr Bytes als PNG. Es unterstützt auch verlustbehaftete RGB-Transparenz, eine einzigartige Funktion von WebP.Metadaten
Das WebP-Format unterstützt EXIF-Fotometadaten und digitale XMP-Dokumente und enthält auch das ICC-Farbprofil.WebP bietet aufgrund der höheren CPU-Auslastung eine bessere Komprimierung. Im Jahr 2013 war die WebP-Komprimierung etwa zehnmal langsamer als die von JPEG, aber jetzt ist der Unterschied nicht mehr so signifikant (einige Bilder können doppelt so langsam komprimiert werden). Bei statischen Bildern, die während des Montageprozesses verarbeitet werden, sollte dies kein großes Problem sein. Dynamisch generierte Images verursachen wahrscheinlich eine spürbare CPU-Auslastung, mit der gerechnet werden muss.: WebP JPEG. , JPEG 70% WebP 70%, WebP , .
WebP ?
Viele große Unternehmen verwenden WebP in der Produktion, um Kosten zu senken und die Ladegeschwindigkeit von Seiten zu erhöhen.Google meldete Einsparungen von 30 bis 35% bei WebP im Vergleich zu anderen verlustbehafteten Komprimierungsschemata. Google produziert täglich 43 Milliarden Bilder, von denen 26% verlustfrei komprimiert werden. Dies ist eine Menge Anfragen und erhebliche Einsparungen. Zweifellos wird es zunehmen, wenn Browser die WebP-Unterstützung verbessern . Google verwendet dieses Format auf Google Play, YouTube und anderen Websites.Netflix, Amazon, Quora, Yahoo, Walmart, Ebay, The Guardian, Fortune und USA Today komprimieren und produzieren WebP-Bilder für Browser, die dies unterstützen. Der VoxMedia-Publisher hat die Ladezeiten für The Verge- Seiten durch den Wechsel zu WebP für Chrome-Benutzer um 1 bis 3 Sekunden reduziert . Website500px verzeichnete bei gleicher oder besserer Qualität eine Verringerung der Dateigröße um durchschnittlich 25%.Darüber hinaus wird WebP von anderen Unternehmen verwendet. Verwenden von WebP bei Google: Täglich werden 43 Milliarden WebP-Bilder auf YouTube, Google Play, Chrome Data Saver und G + angezeigt
Verwenden von WebP bei Google: Täglich werden 43 Milliarden WebP-Bilder auf YouTube, Google Play, Chrome Data Saver und G + angezeigtWie funktioniert die WebP-Codierung?
Für statische Bilder ist WebP eine Alternative zu JPEG. Bei der verlustbehafteten Codierung gibt es drei wichtige Schritte:Makroblockierung - Aufteilen eines Bildes in (Makro-) Blöcke mit 16 × 16 Pixel Helligkeit und Blöcke mit 8 × 8 Pixel Farbe. Dies ähnelt der Art und Weise, wie JPEG den Farbraum transformiert, in Blöcke aufteilt und die Anzahl der Pixel auf den Farbkanälen verringert. Vorhersage - Für jeden 4 × 4-Unterblock wird ein Prognosemodell erstellt, das die Filterung effektiv durchführt. Es wird durch zwei Sätze von Pixeln um den Block definiert: A (Zeile unmittelbar darüber) und L (Spalte links). Mit diesen beiden Sätzen füllt der Encoder einen 4 × 4-Testblock mit Pixeln und bestimmt, welche Werte dem ursprünglichen Block am nächsten liegen. Colt Macanlis spricht in einem Artikel mehr darüber . Wie funktioniert WebP im verlustbehafteten Komprimierungsmodus?Die diskrete Cosinustransformation (DCT) wird wie im JPEG in mehreren Stufen angewendet. Der Hauptunterschied ist die Verwendung der arithmetischen Komprimierung anstelle des Huffman-Algorithmus wie im JPEG.Für weitere Informationen empfehle ich den Artikel "WebP-Komprimierungsmethoden" von Google Developer.
Vorhersage - Für jeden 4 × 4-Unterblock wird ein Prognosemodell erstellt, das die Filterung effektiv durchführt. Es wird durch zwei Sätze von Pixeln um den Block definiert: A (Zeile unmittelbar darüber) und L (Spalte links). Mit diesen beiden Sätzen füllt der Encoder einen 4 × 4-Testblock mit Pixeln und bestimmt, welche Werte dem ursprünglichen Block am nächsten liegen. Colt Macanlis spricht in einem Artikel mehr darüber . Wie funktioniert WebP im verlustbehafteten Komprimierungsmodus?Die diskrete Cosinustransformation (DCT) wird wie im JPEG in mehreren Stufen angewendet. Der Hauptunterschied ist die Verwendung der arithmetischen Komprimierung anstelle des Huffman-Algorithmus wie im JPEG.Für weitere Informationen empfehle ich den Artikel "WebP-Komprimierungsmethoden" von Google Developer.WebP-Browser-Unterstützung
Nicht alle Browser unterstützen WebP, aber laut CanIUse.com liegt der globale Support bei etwa 74%. Chrome und Opera unterstützen das Format. Safari, Edge und Firefox experimentieren, haben jedoch in den offiziellen Versionen noch keine Unterstützung implementiert. Aus diesem Grund hängt die WebP-Ausgabe häufig vom Webentwickler ab. Dazu später mehr.Hier sind die wichtigsten Browser und Support-Informationen für jeden von ihnen:- Chrome: volle Unterstützung seit Version 23
- Chrome für Android: Ab Chrome 50
- Android: seit 4.2
- Oper: ab 12.1
- Opera Mini: alle Versionen
- Firefox: Beta-Unterstützung
- Edge: Beta-Unterstützung
- Internet Explorer: Nein
- Safari: Beta-Unterstützung
WebP ist nicht ohne Mängel. Es fehlen Farbraumoptionen in voller Auflösung und es wird keine progressive Dekodierung unterstützt. Trotzdem wurde ein anständiges Toolkit für WebP erstellt, und die Browserunterstützung reicht aus, um die Ausgabe von WebP als eine der Optionen in Betracht zu ziehen.Wie konvertiere ich Bilder in WebP?
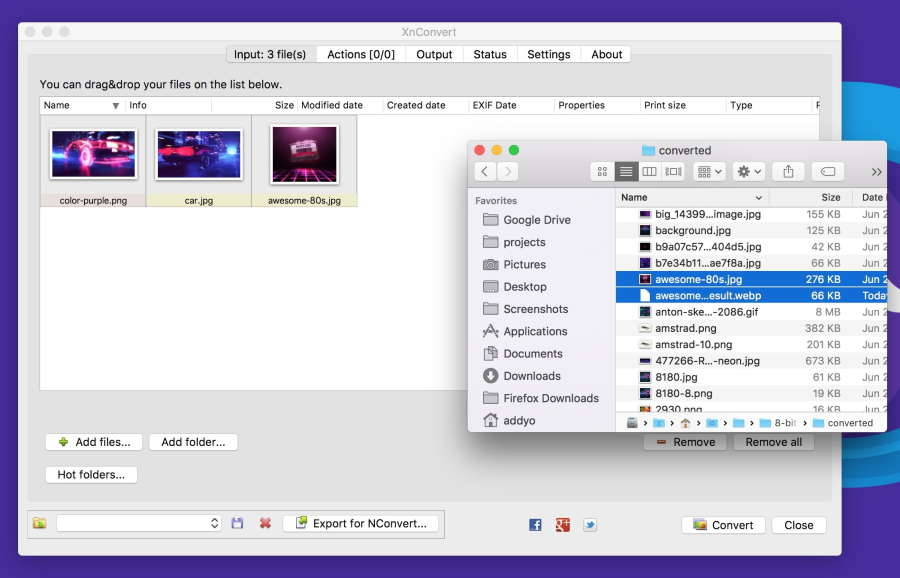
Mehrere kommerzielle und kostenlose Editoren unterstützen WebP. Eine der nützlichsten Anwendungen ist XnConvert: Es ist ein kostenloser plattformübergreifender Batch-Konverter.: WebP JPEG . , WebP JPEG. WebP, , JPEG , . , .
XnConvert
XnConvert erstellt eine Stapelbildverarbeitung in mehr als 500 Formaten. Sie können mehr als 80 separate Aktionen zum Konvertieren oder Bearbeiten von Bildern kombinieren. XnConvert unterstützt die Batch-Image-Optimierung durch direkte Konvertierung von Quelldateien in WebP und andere Formate. Zusätzlich zur Komprimierung kann XnConvert Metadaten löschen, Bilder zuschneiden, die Farbtiefe anpassen und andere Transformationen durchführen.Einige der auf der xnview-Website aufgeführten Parameter sind:
XnConvert unterstützt die Batch-Image-Optimierung durch direkte Konvertierung von Quelldateien in WebP und andere Formate. Zusätzlich zur Komprimierung kann XnConvert Metadaten löschen, Bilder zuschneiden, die Farbtiefe anpassen und andere Transformationen durchführen.Einige der auf der xnview-Website aufgeführten Parameter sind:- Metadaten: Bearbeiten
- Transformationen: drehen, zuschneiden, die Größe ändern
- Anpassungen: Helligkeit, Kontrast, Sättigung
- Filter: Unschärfe, Unebenheit, Schärfe
- Effekte: Masken, Wasserzeichen, Vignettierung (teilweises Dimmen)
Die Ergebnisse von Vorgängen können in ungefähr 70 verschiedene Dateiformate exportiert werden, einschließlich WebP. XnConvert ist ein kostenloses Programm für Linux, Mac und Windows. Dies ist eine großartige Option, insbesondere für kleine Unternehmen.Knotenmodule
Imagemin ist ein beliebtes Bildkomprimierungsmodul mit einer Erweiterung für die Konvertierung in WebP ( Imagemin-Webp ). Verlustfreie und verlustfreie Komprimierung wird unterstützt.Um imagemin und imagemin-webp zu installieren, führen Sie Folgendes aus:> npm install --save imagemin imagemin-webpDann können wir require () in beide Module schreiben und sie auf beliebigen Bildern (z. B. JPEG) im Projektverzeichnis ausführen. Im Folgenden verwenden wir verlustbehaftete Codierung mit WebP 60-Encoderqualität: const imagemin = require('imagemin'); const imageminWebp = require('imagemin-webp'); imagemin(['images/*.{jpg}'], 'images', { use: [ imageminWebp({quality: 60}) ] }).then(() => { console.log('Images optimized'); });
Wie in JPEG können Sie im endgültigen Bild Komprimierungsartefakte sehen. Überzeugen Sie sich selbst, welche Komprimierungsstufe für Ihre Dateien geeignet ist. Imagemin-webp kann auch zum Codieren von WebP-Bildern ohne Qualitätsverlust (mit Unterstützung für 24-Bit-Farben und vollständige Transparenz) verwendet werden, indem der folgende Parameter angegeben wird lossless: true: const imagemin = require('imagemin'); const imageminWebp = require('imagemin-webp'); imagemin(['images/*.{jpg,png}'], 'build/images', { use: [ imageminWebp({lossless: true}) ] }).then(() => { console.log('Images optimized'); });
Das WebP-Plugin für Gulp vom Sorhus-Syndrom basiert auf Imagemin-Webp, es gibt auch einen WebP-Loader für WebPack . Das Gulp-Plugin versteht alle Imagemin-Erweiterungsoptionen: const gulp = require('gulp'); const webp = require('gulp-webp'); gulp.task('webp', () => gulp.src('src/*.jpg') .pipe(webp({ quality: 80, preset: 'photo', method: 6 })) .pipe(gulp.dest('dist')) );
Oder verlustfreie Komprimierung: const gulp = require('gulp'); const webp = require('gulp-webp'); gulp.task('webp-lossless', () => gulp.src('src/*.jpg') .pipe(webp({ lossless: true })) .pipe(gulp.dest('dist')) );
Batch-Bildoptimierung mit Bash
XNConvert unterstützt die Stapelkomprimierung, Sie können jedoch alles über die Befehlszeile ausführen.Batch-Konvertierung von Bildern in WebP mithilfe von cwebp : find ./ -type f -name '*.jpg' -exec cwebp -q 70 {} -o {}.webp \;
Optimierung durch MozJPEG-Codec mit jpeg-recompress : find ./ -type f -name '*.jpg' -exec jpeg-recompress {} {} \;
und SVG-Trimmen mit dem Programm svgo (das wir später besprechen werden): find ./ -type f -name '*.svg' -exec svgo {} \;
Jeremy Wagner schrieb einen vollständigeren Artikel über die Optimierung von Bildern in Bash und einen weiteren über die Parallelisierung dieser Aufgabe.Andere WebP-Verarbeitungs- und Bearbeitungsanwendungen
- Leptonica ist eine komplette Website mit kostenlosen Bildverarbeitungs- und Analyseanwendungen.
- Sketch unterstützt das Speichern in WebP.
- GIMP ist eine kostenlose Open Source-Alternative zu Photoshop.
- ImageMagick - Erstellung, Layout, Transformation und Bearbeitung von Rastergrafiken. Frei, funktioniert über die Kommandozeile.
- Pixelmator ist ein kommerzieller Bildeditor für Mac.
- Das Photoshop WebP Plugin ist ein kostenloses Plugin von Google. Importieren und exportieren Sie Bilder in Photoshop.
Für Android können Sie vorhandene BMP-, JPG-, PNG- und statische GIFs mit Android Studio in das WebP-Format konvertieren. Weitere Informationen finden Sie unter „Erstellen von WebP-Bildern mit Android Studio“ .Wie kann ich WebP-Bilder auf meinem Betriebssystem anzeigen?
Obwohl WebP-Bilder immer in einem Browser mit der Blink-Engine (Chrome, Opera, Brave) geöffnet werden, können sie mit dem Add-In für Mac oder Windows direkt vom Betriebssystem aus angezeigt werden.Vor einigen Jahren experimentierte Facebook mit WebP und stellte ein Problem fest: Einige Benutzer speicherten Bilder auf der Festplatte und konnten sie dann nicht öffnen. Hier gibt es drei Hauptprobleme:- WebP . Chrome, .webp.
- , Chrome. Facebook , «», JPEG.
- URL content-type .
Ihre Benutzer haben möglicherweise keine derartigen Probleme, dies ist jedoch eine interessante Randnotiz. Glücklicherweise gibt es heute Dienstprogramme zum Anzeigen von WebP unter verschiedenen Betriebssystemen. ProbierenSie auf dem Mac das Quick Look-Plugin für WebP (qlImageSize) aus. Es funktioniert ziemlich gut: Unter Windows können Sie das WebP-Codec-Paket herunterladen , das die Option zum Anzeigen von WebP im Datei-Explorer und im Windows Photo Viewer hinzufügt.
Unter Windows können Sie das WebP-Codec-Paket herunterladen , das die Option zum Anzeigen von WebP im Datei-Explorer und im Windows Photo Viewer hinzufügt.Wie gebe ich WebP?
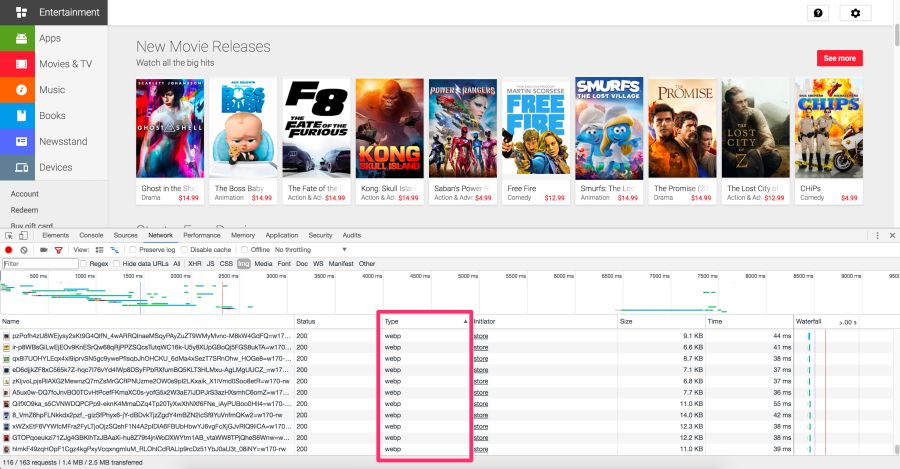
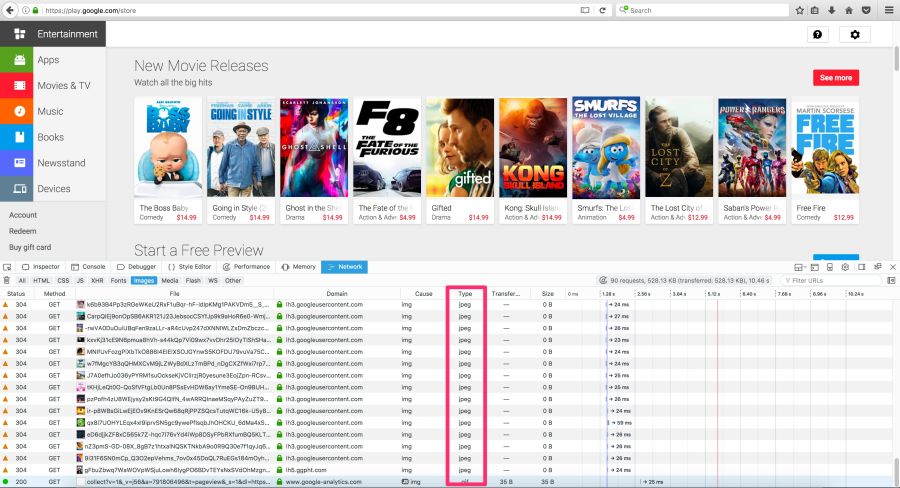
Browser ohne WebP-Unterstützung zeigen kein Bild an. Um dies zu vermeiden, gibt es verschiedene Strategien. Das Chrome DevTools-Netzwerkfenster mit der Auswahl von WebP-Dateien, die Browsern in der Blink-Engine zur Verfügung gestellt werden. Der
Das Chrome DevTools-Netzwerkfenster mit der Auswahl von WebP-Dateien, die Browsern in der Blink-Engine zur Verfügung gestellt werden. Der Play Store bietet WebP-Browsern Blink und JPEG für andere, z. B. Firefox.Hier einige Optionen für die Bereitstellung von WebP-Bildern für Benutzer:
Play Store bietet WebP-Browsern Blink und JPEG für andere, z. B. Firefox.Hier einige Optionen für die Bereitstellung von WebP-Bildern für Benutzer:Verwenden Sie .htaccess, um WebP-Kopien auszustellen
Hier erfahren Sie, wie Sie mit .htaccess WebP-Dateien in unterstützten Browsern ausgeben, wenn der Server über eine Webp-Version der JPEG / PNG-Datei verfügt.Vincent Orbach empfahl diesen Ansatz:Browser können die WebP-Unterstützung explizit über den Accept-Header signalisieren . In diesem Fall können Sie die WebP-Version des Images vom Server senden. Dies ist jedoch nicht immer möglich (z. B. für statische Hosts wie GitHub- oder S3-Seiten). Überprüfen Sie dies daher unbedingt, bevor Sie diese Option in Betracht ziehen.Das Folgende ist eine beispielhafte .htaccess-Datei für den Apache-Webserver: <IfModule mod_rewrite.c> RewriteEngine On # Check if browser support WebP images RewriteCond %{HTTP_ACCEPT} image/webp # Check if WebP replacement image exists RewriteCond %{DOCUMENT_ROOT}/$1.webp -f # Serve WebP image instead RewriteRule (.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webp
Wenn Sie Probleme beim Anzeigen von WebP-Grafiken haben, stellen Sie sicher, dass der MIME-Typ image / webp auf dem Server aktiviert ist.Fügen Sie unter Apache den folgenden Code zu Ihrer .htaccess-Datei hinzu: AddType image/webp .webp
Fügen Sie unter Nginx der Datei mime.types den folgenden Code hinzu: image/webp webp;
Hinweis: Vincent Orback bietet ein htaccess-Beispiel für WebP, und Ilya Grigorik verwaltet eine Sammlung von Konfigurationsskripten für WebP , die nützlich sein können.
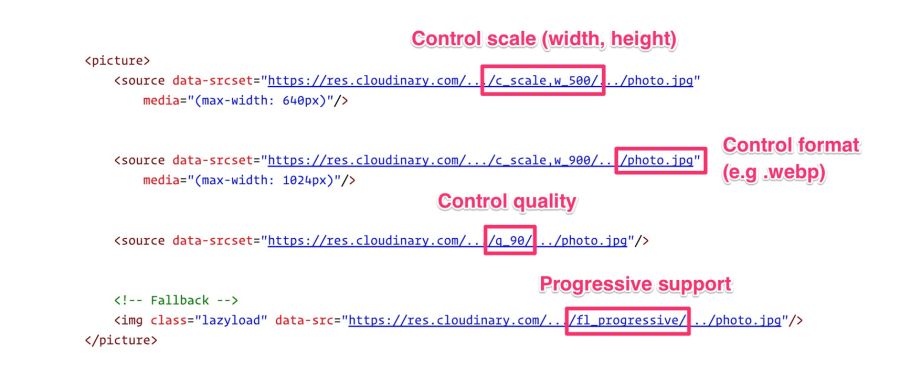
Verwenden des <picture> -Tags
Der Browser selbst kann das Bildformat mithilfe des <picture> -Tags auswählen. Innerhalb des <Bilds> gibt es viele <Quelle> -Elemente mit einem <img> -Tag für jedes Element, das das Bild tatsächlich enthält. Der Browser scannt die <Quelle> und fordert die erste geeignete an. Wenn das <picture> -Tag nicht unterstützt wird, wird das <div> mithilfe des <img> -Tags gerendert.Hinweis: Seien Sie vorsichtig mit der Reihenfolge der <source> -Elemente. Platzieren Sie Bild- / Webp-Quellen nicht nach veralteten Formaten, sondern stellen Sie sie vor sie. Sie können Bilder auch in aufsteigender Reihenfolge der Dateigröße platzieren, wenn sie dieselbe Größe in Pixel haben (wenn das Attribut nicht verwendet wird media). Normalerweise wird die gleiche Reihenfolge erreicht, in der zuerst neuere Formate angegeben werden.
Hier einige Beispiele für HTML: <picture> <source srcset="/path/to/image.webp" type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture> <picture> <source srcset='paul_irish.jxr' type='image/vnd.ms-photo'> <source srcset='paul_irish.jp2' type='image/jp2'> <source srcset='paul_irish.webp' type='image/webp'> <img src='paul_irish.jpg' alt='paul'> </picture> <picture> <source srcset="photo.jxr" type="image/vnd.ms-photo"> <source srcset="photo.jp2" type="image/jp2"> <source srcset="photo.webp" type="image/webp"> <img src="photo.jpg" alt="My beautiful face"> </picture>
Automatische Konvertierung in WebP auf CDN-Seite
Einige CDN Unterstützung automatische Konvertierung und Ausgabe WebP auf Anfrage, wann immer möglich . Überprüfen Sie Ihr CDN auf Unterstützung. Vielleicht ist das Problem sehr leicht zu lösen.WordPress-Unterstützung
Jetpack : Das beliebte WordPress-Plugin enthält einen CDN-Image-Service namens Photon mit WebP-Unterstützung. Es ist in der kostenlosen Version von Jetpack enthalten, die sehr praktisch und nützlich ist. Der Nachteil ist, dass Photon die Größe des Bildes automatisch ändert, die Abfragezeichenfolge in die URL einfügt und für jedes Bild eine zusätzliche DNS-Abfrage durchgeführt wird.Cache Enabler und Optimizer : Wenn Sie WordPress verwenden, gibt es mindestens eine Open Source-Option. Im Cache Enabler Plugin MenüEs gibt ein Flag zum Zwischenspeichern und Ausgeben von WebP-Bildern, sofern der Browser des Benutzers diese unterstützt. Dies vereinfacht die Arbeit mit WebP. Es gibt auch einen Nachteil: Cache Enabler erfordert die Verwendung des Schwesterprogramms Optimizer, für das eine jährliche Gebühr erhoben wird. Dies ist bei Open Source-Lösungen nicht sehr häufig.Kurzes Pixel : Eine weitere Optimierungsoption für Cache Enabler, die ebenfalls bezahlt wird. In Bezug auf die Funktionalität ist Short Pixel dem erwähnten Optimierer sehr ähnlich. Ermöglicht die kostenlose Optimierung von bis zu 100 Fotos pro Monat.GIF-Komprimierung und warum <video> besser ist
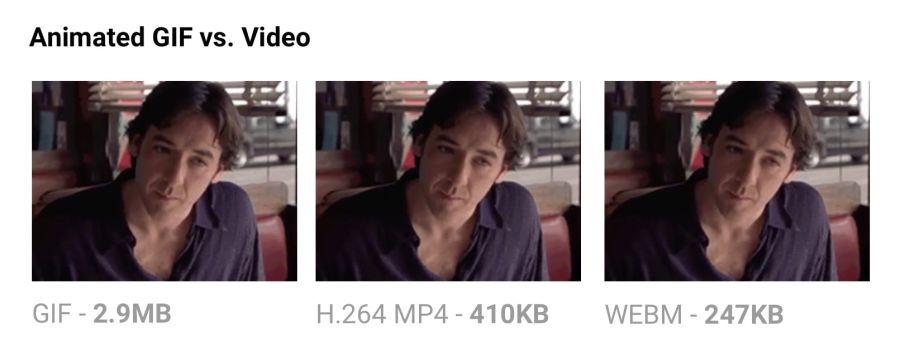
Animierte GIFs sind trotz ihrer engen Spezialisierung immer noch weit verbreitet. Obwohl von sozialen Netzwerken bis hin zu beliebten Medienseiten häufig GIF-Animationen verwendet werden, war dieses Format nie für Videos oder Animationen gedacht. In der GIF89a-Spezifikation heißt es ausdrücklich: "GIF soll nicht als Animationsplattform dienen." Die Anzahl der Farben, die Anzahl der Frames und das Seitenverhältnis - all dies wirkt sich auf die Größe des animierten GIF aus. Das Ersetzen des Videoformats bietet maximale Einsparungen. Vergleichen von GIF-Animationsgrößen und Videos gleicher Qualität Durch dasProduzieren desselben Videos im MP4-Format wird die Dateigröße um 80% oder mehr reduziert.Abgesehen von der Tatsache, dass GIF-Dateien Datenverkehr verschwenden, dauert das Laden länger, enthält weniger Farben und sieht normalerweise nicht sehr gut aus. Möglicherweise haben Sie bemerkt, dass Twitter-animierte GIFs dort besser funktionieren als auf anderen Websites. Dies liegt daran, dass animierte GIFs auf Twitter keine wirklichen GIFs sind . Um die Qualität zu verbessern und den Datenverkehr zu reduzieren, konvertiert Twitter sie automatisch in Videos. In ähnlicher Weise konvertiert Imgur GIF beim Laden in MP4 .Warum sind GIFs um ein Vielfaches größer? Weil sie jeden Frame als verlustfreies GIF-Bild speichern - ja, verlustfrei. Eine schlechte GIF-Qualität wird nicht durch Komprimierung verursacht, sondern durch eine Palette von 256 Farben. Im Gegensatz zu Video-Codecs wie H.264 analysiert das Format benachbarte Frames nicht auf Komprimierung. MP4-Video speichert jeden Keyframe als verlustbehaftetes JPEG und verwirft einige der Originaldaten, um eine bessere Komprimierung zu erzielen.
Vergleichen von GIF-Animationsgrößen und Videos gleicher Qualität Durch dasProduzieren desselben Videos im MP4-Format wird die Dateigröße um 80% oder mehr reduziert.Abgesehen von der Tatsache, dass GIF-Dateien Datenverkehr verschwenden, dauert das Laden länger, enthält weniger Farben und sieht normalerweise nicht sehr gut aus. Möglicherweise haben Sie bemerkt, dass Twitter-animierte GIFs dort besser funktionieren als auf anderen Websites. Dies liegt daran, dass animierte GIFs auf Twitter keine wirklichen GIFs sind . Um die Qualität zu verbessern und den Datenverkehr zu reduzieren, konvertiert Twitter sie automatisch in Videos. In ähnlicher Weise konvertiert Imgur GIF beim Laden in MP4 .Warum sind GIFs um ein Vielfaches größer? Weil sie jeden Frame als verlustfreies GIF-Bild speichern - ja, verlustfrei. Eine schlechte GIF-Qualität wird nicht durch Komprimierung verursacht, sondern durch eine Palette von 256 Farben. Im Gegensatz zu Video-Codecs wie H.264 analysiert das Format benachbarte Frames nicht auf Komprimierung. MP4-Video speichert jeden Keyframe als verlustbehaftetes JPEG und verwirft einige der Originaldaten, um eine bessere Komprimierung zu erzielen.Wenn Sie zu Video wechseln können
- Verwenden Sie ffmpeg , um animierte GIFs (oder Quelldateien) in das MP4-Format (H.264) zu konvertieren. Ich betreibe einen solchen Einzeiler von Rigor :
ffmpeg -i animated.gif -movflags faststart -pix_fmt yuv420p -vf "scale=trunc(iw/2)2:trunc(ih/2)2" video.mp4 - Die ImageOptim-API unterstützt auch die Konvertierung animierter GIFs in WebM / H.264 und entfernt Anti-Aliasing-GIFs, wodurch die Komprimierung weiter erhöht wird
Wenn Sie animierte GIFs verwenden müssen
- Tools wie Gifsicle entfernen Metadaten, nicht verwendete Palettenfarben und minimieren Änderungen zwischen Frames.
- Betrachten Sie verlustbehaftete GIF-Codierung. Giflossy ist eine Gabel von Gifsicle, die die Flagge unterstützt
-lossyund die Animation um 60–65% komprimiert. Darauf basierend wird ein gutes Gifify- Tool erstellt . Konvertieren Sie nicht animierte GIFs in das PNG- oder WebP-Format.
Weitere Informationen finden Sie im GIF-Buch von Rigor.SVG-Optimierung
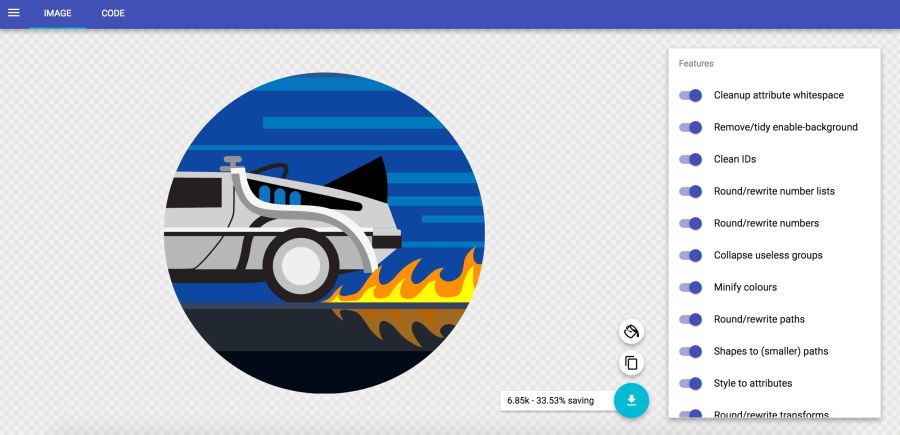
SVG-Dateien minimieren bedeutet, alle unnötigen zu entfernen. In der Regel enthält SVG aus dem Editor viele redundante Informationen (Metadaten, Kommentare, ausgeblendete Ebenen usw.). Oft kann es sicher entfernt oder minimiert werden, ohne das visuelle Ergebnis zu beeinträchtigen. Im JVG Archibald SVGOMG- Dienst können Sie verschiedene Optimierungsmethoden auswählen und das Ergebnis sofort anzeigen
Im JVG Archibald SVGOMG- Dienst können Sie verschiedene Optimierungsmethoden auswählen und das Ergebnis sofort anzeigenEinige allgemeine SVG-Optimierungsregeln (SVGO)
- Minimieren Sie SVG-Dateien und komprimieren Sie sie in gzip, da SVGs nur XML-Textressourcen wie CSS, HTML und JavaScript sind. Um die Produktivität zu steigern, sollten sie minimiert und komprimiert werden.
- SVG,
<rect> , <circle> , <ellipse> , <line> <polygon> . . - , . , . simplify Illustrator , .
- . , .
- .
- Photoshop Illustrator. .
- , SVG.
- SVG, - SVGOMG SVGO . Sketch, Sketch SVGO .
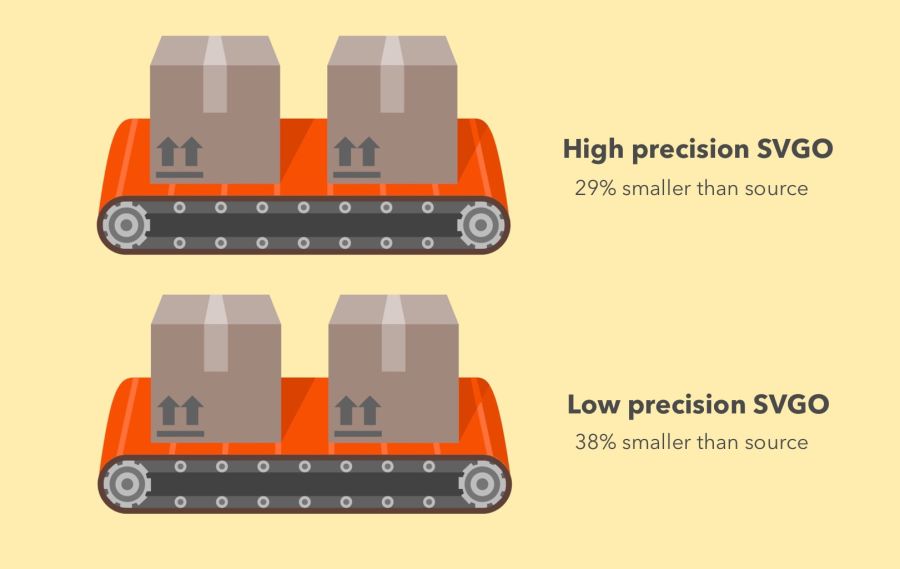
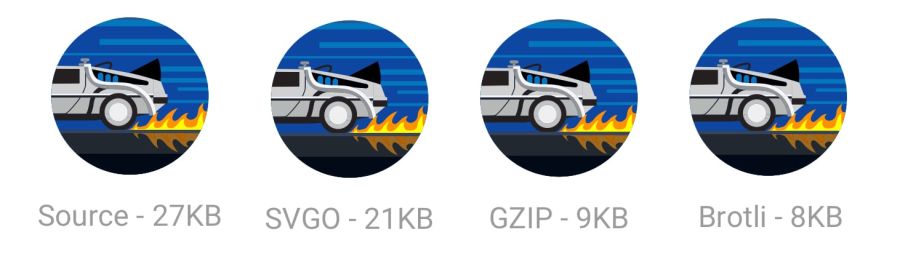
 Die Wirksamkeit von SVGO bei hoher Genauigkeit (–29% der Größe der Originaldatei) und niedriger Genauigkeit (–38%)SVGO ist ein SVG-Optimierungstool auf Node. Es reduziert die Dateigröße, indem die Genauigkeit von Zahlen in Definitionen verringert wird. Jede Ziffer nach dem Punkt ist ein zusätzliches Byte. Das Ändern der Genauigkeit (Anzahl der Ziffern) wirkt sich daher stark auf die Dateigröße aus. Seien Sie jedoch sehr vorsichtig, da eine verringerte Genauigkeit die Bildformen visuell beeinflussen kann.
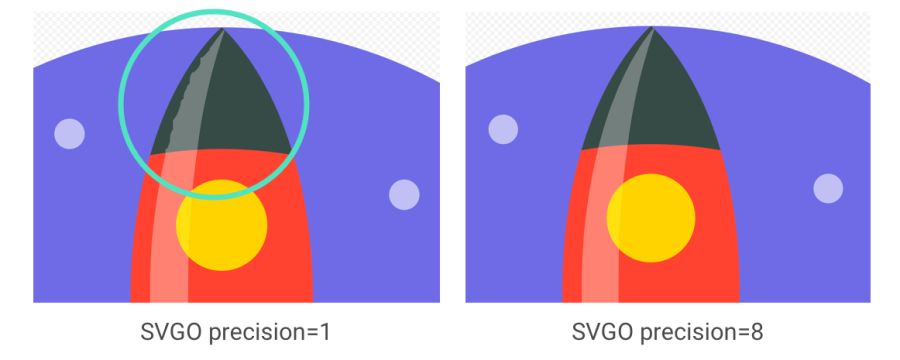
Die Wirksamkeit von SVGO bei hoher Genauigkeit (–29% der Größe der Originaldatei) und niedriger Genauigkeit (–38%)SVGO ist ein SVG-Optimierungstool auf Node. Es reduziert die Dateigröße, indem die Genauigkeit von Zahlen in Definitionen verringert wird. Jede Ziffer nach dem Punkt ist ein zusätzliches Byte. Das Ändern der Genauigkeit (Anzahl der Ziffern) wirkt sich daher stark auf die Dateigröße aus. Seien Sie jedoch sehr vorsichtig, da eine verringerte Genauigkeit die Bildformen visuell beeinflussen kann. Es ist wichtig zu beachten: Obwohl SVGO im vorherigen Beispiel erfolgreich war, ohne die Pfade und Formulare übermäßig zu vereinfachen, geschieht dies häufig anders. Sehen Sie, wie eine Fackel auf einer Rakete mit abnehmender Genauigkeit verzerrt wird
Es ist wichtig zu beachten: Obwohl SVGO im vorherigen Beispiel erfolgreich war, ohne die Pfade und Formulare übermäßig zu vereinfachen, geschieht dies häufig anders. Sehen Sie, wie eine Fackel auf einer Rakete mit abnehmender Genauigkeit verzerrt wirdSVGO von der Kommandozeile:
SVGO kann als CLI installiert werden, wenn Sie die Befehlszeile bevorzugen:npm i -g svgoSVG-Dateioptimierung:svgo input.svg -o output.svgAlle möglichen Parameter werden unterstützt, einschließlich Gleitkomma-Präzisionseinstellungen: Eine vollständige Liste der unterstützten Parameter findensvgo input.svg --precision=1 -o output.svgSie in der Readme- Datei .Vergessen Sie nicht, SVG zu komprimieren!
 Stellen Sie außerdem sicher, dass Sie die SVG-Dateien komprimieren oder mithilfe des Brotli-Protokolls ausgeben. Das Textformat wird sehr gut komprimiert (~ 50% der Quelle).Als Google das neue Logo veröffentlichte, gaben wir bekannt, dass die Mindestversion nur 305 Byte beträgt.
Stellen Sie außerdem sicher, dass Sie die SVG-Dateien komprimieren oder mithilfe des Brotli-Protokolls ausgeben. Das Textformat wird sehr gut komprimiert (~ 50% der Quelle).Als Google das neue Logo veröffentlichte, gaben wir bekannt, dass die Mindestversion nur 305 Byte beträgt. Es gibt viele fortgeschrittene Tricks , um die Datei noch härter zu verkleinern (bis zu 146 Bytes)!
Es gibt viele fortgeschrittene Tricks , um die Datei noch härter zu verkleinern (bis zu 146 Bytes)!SVG-Sprites
SVG eignet sich hervorragend für Symbole und bietet Sprite-Visualisierung ohne die zweifelhaften Problemumgehungen, die für Schriftarten erforderlich sind. Es hat eine bessere CSS-Stilsteuerung als in Schriftarten (SVG-Stricheigenschaften), eine bessere Positionierungssteuerung (keine Notwendigkeit, sich mit Pseudoelementen zu beschäftigen und display) und SVG wird in Browsern viel besser unterstützt .Tools wie svg-sprite und IcoMoon automatisieren die Integration von SVGs in Sprites, die in CSS Sprite , Symbol Sprite oder Stacked Sprite verwendet werden können . Praktische Tipps zum Lernenvon Una Kravets, wie man gulp-svg-sprite in einem Workflow verwendet. Sarah Sudein beschreibt in ihrem Blog den Übergang von Symbolschriftarten zu SVG .Zusätzliche Materialien
Sarah Sowaydans Ratschläge zur Optimierung der SVG-Ausgabe und Chris Coyiers praktisches Buch über SVG sind ausgezeichnet. Ich fand sehr nützliche Artikel von Andreas Larsen zur SVG-Optimierung ( Teil 1 , Teil 2 ). Ich kann auch den Artikel „Vorbereiten und Exportieren von SVG-Symbolen in Sketch“ empfehlen .Vermeiden Sie es, Grafiken mit Qualitätsverlust zu quetschen
Das Komprimieren eines Bildes aus der Quelle wird immer empfohlen. Wiederholtes Klemmen ist mit unangenehmen Folgen verbunden. Angenommen, Sie verwenden ein JPEG, das bereits mit der Qualität 60 komprimiert ist. Wenn Sie es mit Verlust erneut komprimieren, sieht es schlechter aus. Jede zusätzliche Komprimierungsrunde führt zu einem zusätzlichen Qualitätsverlust - Informationen werden gelöscht und Artefakte werden akkumuliert. Auch wenn Sie mit hohen Qualitätseinstellungen kneifen.Um diese Falle zu vermeiden, stellen Sie sofort die minimal akzeptable Qualität ein und erzielen Sie von Anfang an maximale Einsparungen. Dann werden Sie keine erneute Komprimierung durchführen, da jede verlustbehaftete Dateikomprimierung schlecht aussieht, obwohl dadurch die Dateigröße verringert wird. Ein Beispiel aus einem großartigen Video- und TitelartikelJohn Sneijers zeigt die Auswirkungen des Klemmens in verschiedenen Formaten. Dieses Problem kann auftreten, wenn Sie (bereits komprimierte) Bilder aus sozialen Netzwerken speichern und erneut hochladen (mit erneuter Komprimierung). Der Qualitätsverlust nimmt zuMozJPEG (möglicherweise aus Versehen) ist gegenüber einer solchen Verschlechterung aufgrund der Gitterquantisierung widerstandsfähiger. Anstatt alle DCT-Werte unverändert zu komprimieren, wird nach engen Werten im Bereich + 1 / -1 gesucht, um sie in weniger Bits zu komprimieren. FLIF mit Qualitätsverlust verwendet einen ähnlichen Hack wie PNG mit Qualitätsverlust, bei dem der Codec vor der (erneuten) Komprimierung die Daten analysiert und entscheidet, was geworfen werden soll.Speichern Sie Quelldateien in einem verlustfreien Format wie PNG oder TIFF, um maximale Qualität zu gewährleisten. Anschließend erstellen Montagewerkzeuge oder Kompressoren eine komprimierte Version, die Sie an Benutzer mit minimalem Qualitätsverlust weitergeben.
Ein Beispiel aus einem großartigen Video- und TitelartikelJohn Sneijers zeigt die Auswirkungen des Klemmens in verschiedenen Formaten. Dieses Problem kann auftreten, wenn Sie (bereits komprimierte) Bilder aus sozialen Netzwerken speichern und erneut hochladen (mit erneuter Komprimierung). Der Qualitätsverlust nimmt zuMozJPEG (möglicherweise aus Versehen) ist gegenüber einer solchen Verschlechterung aufgrund der Gitterquantisierung widerstandsfähiger. Anstatt alle DCT-Werte unverändert zu komprimieren, wird nach engen Werten im Bereich + 1 / -1 gesucht, um sie in weniger Bits zu komprimieren. FLIF mit Qualitätsverlust verwendet einen ähnlichen Hack wie PNG mit Qualitätsverlust, bei dem der Codec vor der (erneuten) Komprimierung die Daten analysiert und entscheidet, was geworfen werden soll.Speichern Sie Quelldateien in einem verlustfreien Format wie PNG oder TIFF, um maximale Qualität zu gewährleisten. Anschließend erstellen Montagewerkzeuge oder Kompressoren eine komprimierte Version, die Sie an Benutzer mit minimalem Qualitätsverlust weitergeben.Reduzieren Sie unnötige Kosten für die Dekodierung und Größenänderung
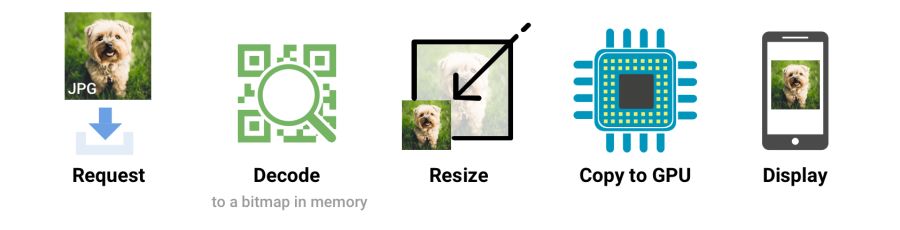
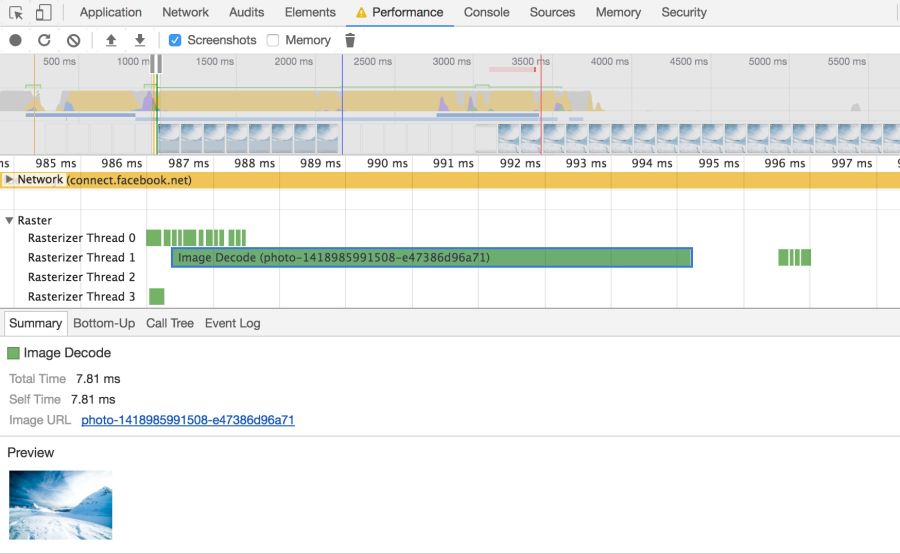
Wir alle haben den Benutzern große Bilder mit einer zu hohen Auflösung gegeben. Du musst dafür bezahlen. Dekodieren und Ändern der Größe sind ressourcenintensive Vorgänge für einen Browser auf einem normalen Mobiltelefon. Wenn Sie große Bilder rendern und sie mithilfe von CSS- oder Breiten- / Höhenattributen skalieren, werden Sie sehen, wie sich dies auf die Leistung auswirkt. Wenn der Browser das Bild empfängt, muss er es aus dem ursprünglichen Quellformat (z. B. JPEG) in ein Bitmap-Bild im Speicher dekodieren. Oft muss die Größe eines Bildes geändert werden (z. B. wird die Breite als Prozentsatz festgelegt). Das Dekodieren und Ändern der Größe von Bildern sind ressourcenintensive Vorgänge, die das Rendern verlangsamenIm Idealfall sollten Sie Bilder angeben, die vom Browser ohne Größenänderung angezeigt werden. Geben Sie also die Mindestgröße für die entsprechenden Bildschirme und Auflösungen an
Wenn der Browser das Bild empfängt, muss er es aus dem ursprünglichen Quellformat (z. B. JPEG) in ein Bitmap-Bild im Speicher dekodieren. Oft muss die Größe eines Bildes geändert werden (z. B. wird die Breite als Prozentsatz festgelegt). Das Dekodieren und Ändern der Größe von Bildern sind ressourcenintensive Vorgänge, die das Rendern verlangsamenIm Idealfall sollten Sie Bilder angeben, die vom Browser ohne Größenänderung angezeigt werden. Geben Sie also die Mindestgröße für die entsprechenden Bildschirme und Auflösungen an srcset/sizes- in naher Zukunft werden wir darüber nachdenken srcset.Auslassen von Attributen widthund sich heightauch negativ auf die Leistung auswirken kann. Ohne sie weist der Browser dem Bild den kleinsten Platzhalterbereich zu, bis er genügend Bytes empfängt, um die richtige Größe zu bestimmen. Zu diesem Zeitpunkt muss das Markup des Dokuments mithilfe der ressourcenintensiven Reflow-Operation aktualisiert werden. Browser müssen mehrere Schritte ausführen, um ein Bild auf dem Bildschirm zu zeichnen. Nach dem Empfang des Bildes muss es dekodiert und häufig in der Größe geändert werden. Diese Ereignisse können auf der Zeitachse verfolgt werden.Chrome DevToolsGroße Bilder belegen ebenfalls Speicher: ca. 4 Byte pro Pixel nach dem Decodieren. Wenn Sie nicht zu vorsichtig sind, können Sie den Browser buchstäblich aufhängen. Auf Low-Budget-Geräten ist es nicht so schwierig, die Situation zu einem Tausch zu bringen. Behalten Sie daher die Kosten für Decodierung, Größenänderung und Speicherverbrauch im Auge.
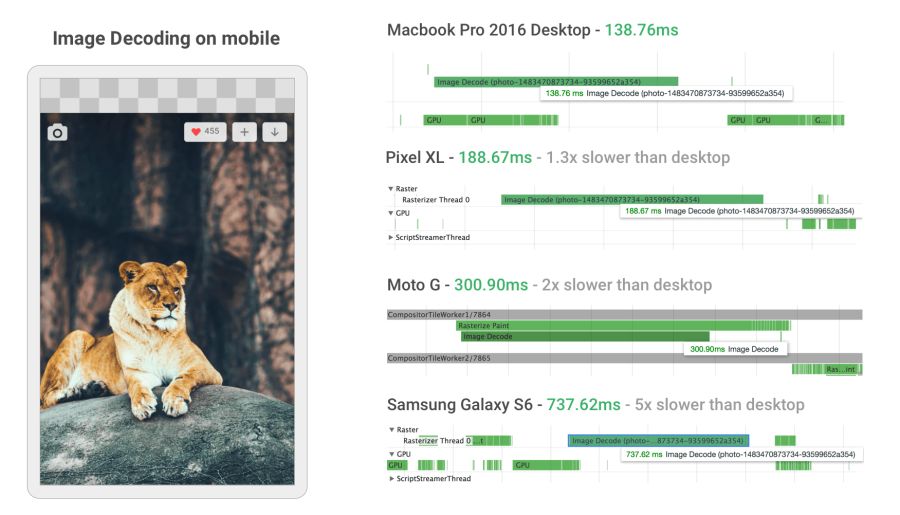
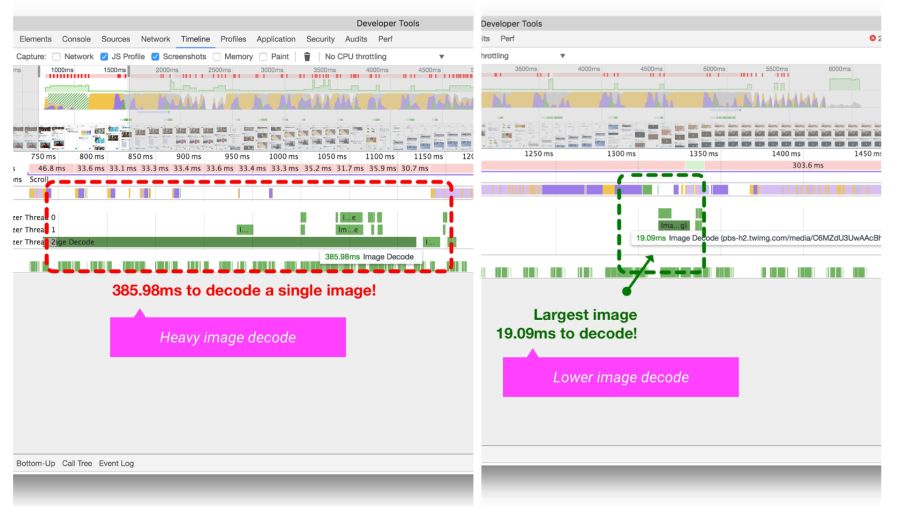
Browser müssen mehrere Schritte ausführen, um ein Bild auf dem Bildschirm zu zeichnen. Nach dem Empfang des Bildes muss es dekodiert und häufig in der Größe geändert werden. Diese Ereignisse können auf der Zeitachse verfolgt werden.Chrome DevToolsGroße Bilder belegen ebenfalls Speicher: ca. 4 Byte pro Pixel nach dem Decodieren. Wenn Sie nicht zu vorsichtig sind, können Sie den Browser buchstäblich aufhängen. Auf Low-Budget-Geräten ist es nicht so schwierig, die Situation zu einem Tausch zu bringen. Behalten Sie daher die Kosten für Decodierung, Größenänderung und Speicherverbrauch im Auge. Die Bilddecodierung kann auf Mobiltelefonen der mittleren und unteren Preisklasse unglaublich ressourcenintensiv sein. In einigen Fällen ist es fünfmal oder öfter langsamer als auf dem Desktop.Bei der Entwicklung einer neuen mobilen Version hat Twitter die Geschwindigkeit der Bilddecodierung durch Einstellen der richtigen Größen erheblich erhöht. Bei vielen Bildern hat sich die Decodierungszeit von ~ 400 ms auf ~ 19 ms verringert!
Die Bilddecodierung kann auf Mobiltelefonen der mittleren und unteren Preisklasse unglaublich ressourcenintensiv sein. In einigen Fällen ist es fünfmal oder öfter langsamer als auf dem Desktop.Bei der Entwicklung einer neuen mobilen Version hat Twitter die Geschwindigkeit der Bilddecodierung durch Einstellen der richtigen Größen erheblich erhöht. Bei vielen Bildern hat sich die Decodierungszeit von ~ 400 ms auf ~ 19 ms verringert! Timeline/Performance Chrome DevTools Twitter Lite
Timeline/Performance Chrome DevTools Twitter LiteHiDPI srcset
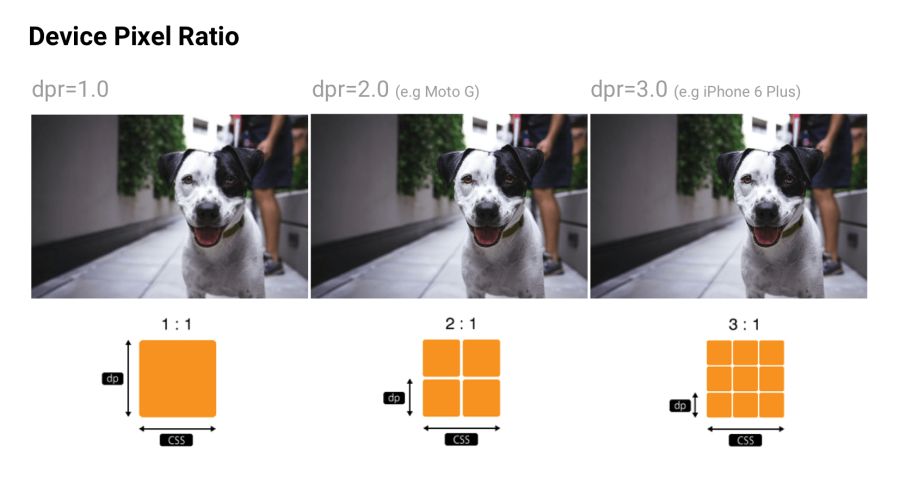
Benutzer können über verschiedene Mobil- und Desktopgeräte mit hochauflösenden Bildschirmen auf die Website zugreifen. Das Gerätepixelverhältnis (DPR) (auch als „CSS-Pixelverhältnis“ bezeichnet) bestimmt, wie CSS die Bildschirmauflösung interpretieren soll. Der DPR-Standard wurde von Telefonherstellern entwickelt, um die Auflösung und Schärfe mobiler Bildschirme zu erhöhen, ohne die Elemente zu reduzieren.Für maximale Qualität sollten Sie Bilder mit der am besten geeigneten Auflösung geben. Hochauflösende Bilder (mit DPR 2 ×, 3 ×) werden an Geräte mit hochauflösenden Bildschirmen und normale Bilder an Standardbildschirme gesendet, da Bilder mit DPR 2 × und 3 × viel schwerer sind. Gerätepixelverhältnis: Viele Websites verfolgen den DPR beliebter Geräte über material.ioMit mydevice.iosrcset kann der Browser für jedes Gerät das optimale Bild auswählen. Nehmen Sie beispielsweise ein 2 × Bild für ein mobiles Display mit einem 2 × DPR auf. Browser ohne Unterstützung
Gerätepixelverhältnis: Viele Websites verfolgen den DPR beliebter Geräte über material.ioMit mydevice.iosrcset kann der Browser für jedes Gerät das optimale Bild auswählen. Nehmen Sie beispielsweise ein 2 × Bild für ein mobiles Display mit einem 2 × DPR auf. Browser ohne Unterstützungsrcsetkönnen diesrcim Tag angegebeneStandardeinstellung übernehmen<img>. <img srcset="paul-irish-320w.jpg, paul-irish-640w.jpg 2x, paul-irish-960w.jpg 3x" src="paul-irish-960w.jpg" alt="Paul Irish cameo">
Bild-CDNs wie Cloudinary und Imgix unterstützen DPR, um Bilder mit optimaler Auflösung aus einer Hand zu liefern.Hinweis: Weitere Informationen zu Gerätepixelverhältnissen und reaktionsschnellen Bildern finden Sie in diesem kostenlosen Udacity-Kurs und in der Bildanleitung zu Web Fundamentals.
Ich erinnere Sie daran, dass Client Hints auch eine geeignete Alternative zur Angabe aller möglichen DPR und Formate in Responsive Markups ist. Stattdessen werden die relevanten Informationen zur HTTP-Anforderung hinzugefügt, sodass der Webserver die am besten geeignete Option für einen bestimmten Bildschirm auswählt.Künstlerische Transformation
Während die Auswahl der richtigen Auflösung wichtig ist, denken einige Websites immer noch an Schönheit. Wenn der Benutzer einen kleinen Bildschirm hat, können Sie ihn zuschneiden oder vergrößern - und das Objekt anders anzeigen, um den verfügbaren Platz optimal zu nutzen. Obwohl die künstlerische Transformation (Art Direction) über den Rahmen dieses Artikels sprengen , einige Dienste wie Cloudinary bieten API-Schnittstellen, Aufgaben zu automatisieren. Eric Portis zeigte ein großartiges Beispiel für den kreativen Umgang mit reaktionsschnellen Bildern. In diesem Beispiel werden die Eigenschaften des Hauptobjekts in der Abbildung geändert, um den verfügbaren Platz optimal zu nutzen.
Eric Portis zeigte ein großartiges Beispiel für den kreativen Umgang mit reaktionsschnellen Bildern. In diesem Beispiel werden die Eigenschaften des Hauptobjekts in der Abbildung geändert, um den verfügbaren Platz optimal zu nutzen.Farbmanagement
Farbe kann aus mindestens drei Perspektiven betrachtet werden: Biologie, Physik und Druck. In der Biologie ist Farbe ein Phänomen der Wahrnehmung . Objekte reflektieren Licht in verschiedenen Wellenlängenkombinationen. Lichtrezeptoren in den Augen übersetzen diese Wellen in einen Sinn für Farbe. In der Physik sind Wellenfrequenzen und Energie (Helligkeit) wichtig. Beim Drucken geht es mehr um Farbskala, Farben und Kunstmodelle.Im Idealfall sollten alle Bildschirme und Webbrowser der Welt genau dieselbe Farbe aufweisen. Dies ist leider nicht so. Das Farbmanagement bietet einen Kompromiss bei der Anzeige von Farben mithilfe von Farbmodellen, Leerzeichen und Profilen.Farbmodelle
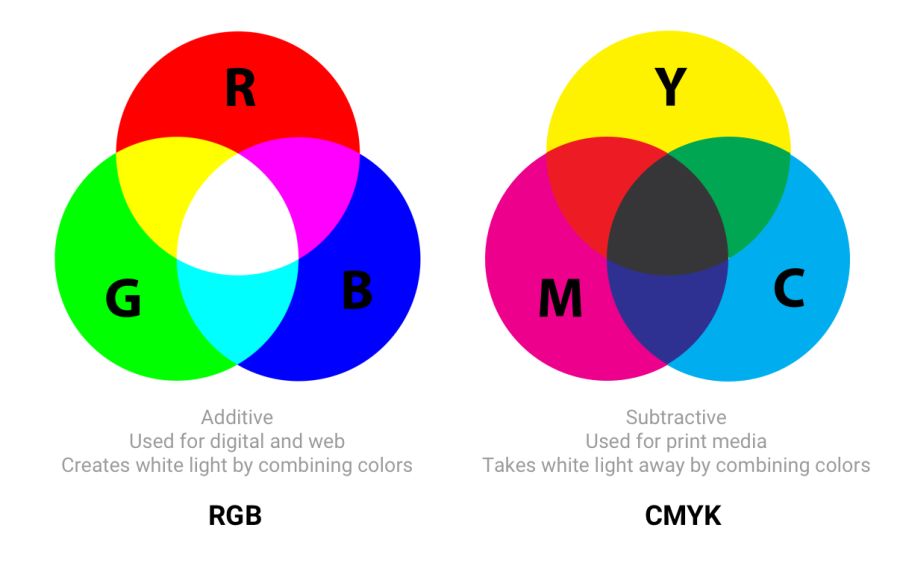
Farbmodelle sind ein System zum Erstellen des gesamten Spektrums eines kleineren Satzes von Primärfarben. Es gibt verschiedene Arten von Farbräumen mit unterschiedlichen Optionen zum Verwalten von Farben. In einigen Räumen gibt es weniger Steuerparameter als in anderen - beispielsweise reicht für alle Graustufen ein Helligkeitsparameter zwischen Schwarz und Weiß aus.Zwei gebräuchliche Arten von Farbmodellen sind additiv und subtraktiv. Additive Farbmodelle vom RGB-Typ zeigen Farbe mit Lumineszenz und subtraktive CMYK-Farben mit Reflexion (Subtraktion) an. In RGB werden rotes, grünes und blaues Licht in verschiedenen Kombinationen hinzugefügt, um eine breite Palette von Farben zu erzeugen. CMYK (Cyan, Magenta, Gelb und Schwarz) Tinte in verschiedenen Farben arbeitet , indem ein Teil des Spektrums des weißen Papiers WegnehmenArtikel„Das Konzept von Farbmodellen und Farbsystemen“ beschreibt andere Farbmodelle und -modi wie HSL, HSV und LAB gut.
In RGB werden rotes, grünes und blaues Licht in verschiedenen Kombinationen hinzugefügt, um eine breite Palette von Farben zu erzeugen. CMYK (Cyan, Magenta, Gelb und Schwarz) Tinte in verschiedenen Farben arbeitet , indem ein Teil des Spektrums des weißen Papiers WegnehmenArtikel„Das Konzept von Farbmodellen und Farbsystemen“ beschreibt andere Farbmodelle und -modi wie HSL, HSV und LAB gut.Farbräume
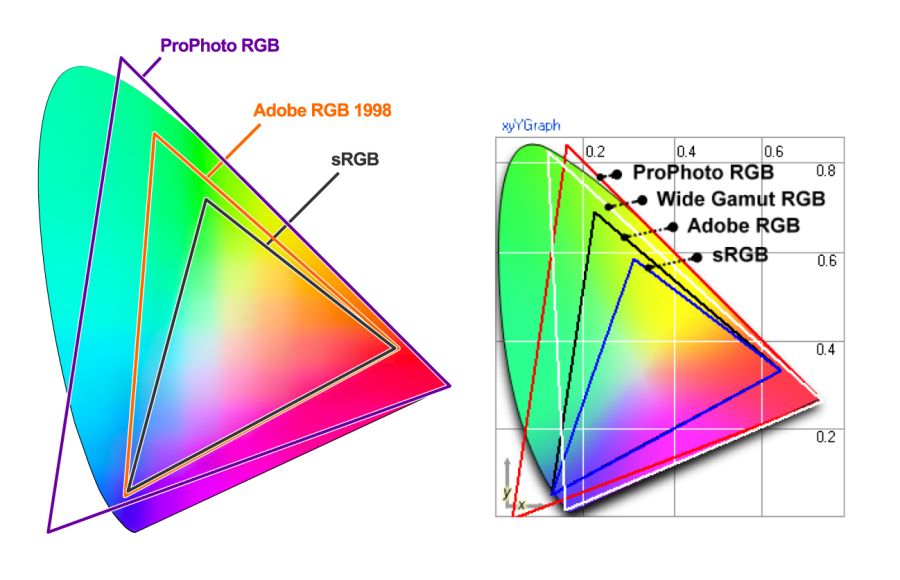
Farbräume sind ein bestimmter Farbbereich, der für ein bestimmtes Bild angezeigt werden kann. Im Bild können Sie beispielsweise bis zu 16,7 Millionen Farben und verschiedene Farbräume verwenden, um diesen Bereich einzugrenzen oder zu erweitern. Einige Entwickler glauben, dass Farbmodelle und Farbräume ein und dasselbe sind.sRGB basiert auf RGB als Standard für das Internet. Dies ist ein kleiner Farbraum, der normalerweise als der kleinste gemeinsame Nenner und die sicherste Option für das Farbmanagement in Browsern angesehen wird. Andere Farbräume (z. B. Adobe RGB oder ProPhoto RGB)(in Photoshop und Lightroom verwendet) enthalten unterschiedlichere Farben, aber da sRGB in Browsern, Spielen und Monitoren üblich ist, wird es normalerweise verwendet. Visualisierung des Gammas - der Farbbereich im Farbraum.In den Farbräumen werden drei Kanäle (rot, grün und blau) mit jeweils 255 Farben im 8-Bit-Modus verwendet, was 16,7 Millionen Farben ergibt. 16-Bit-Bilder können Billionen von Farben anzeigen.
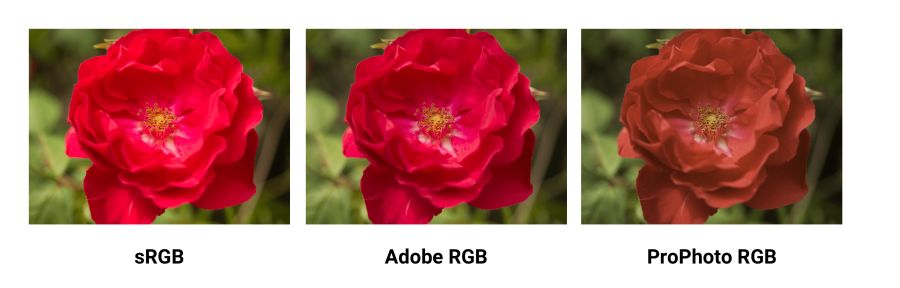
Visualisierung des Gammas - der Farbbereich im Farbraum.In den Farbräumen werden drei Kanäle (rot, grün und blau) mit jeweils 255 Farben im 8-Bit-Modus verwendet, was 16,7 Millionen Farben ergibt. 16-Bit-Bilder können Billionen von Farben anzeigen. Vergleich von sRGB, Adobe RGB und ProPhoto RGB auf einem Bild mit Yardstick . Es ist unglaublich schwierig, dieses Konzept zu veranschaulichen, wenn auf Ihrem Bildschirm nur sRGB-Farben angezeigt werden. Wenn Sie ein normales Foto in sRGB mit einem großen Farbumfang vergleichen, ist bis auf die gesättigten „satten“ Farben alles gleichFarbräume unterscheiden sich durch ihre Farbskala (die Farbpalette, die sie mit Schattierungen reproduzieren können), ihr Spektrum und ihre Gammakurve . sRGB ist etwa 20% kleiner als Adobe RGB, ProPhoto RGB ist etwa 50% breiter als Adobe RGB. Die obigen Fotos stammen aus dem Beschneidungspfad .Wide Gamut ist ein Begriff, der Farbräume bedeutet, die breiter als sRGB sind. Diese Arten von Anzeigen werden immer häufiger. Viele Digitalanzeigen sind jedoch immer noch nicht in der Lage, Farbprofile anzuzeigen, die wesentlich besser als sRGB sind. Verwenden Sie beim Speichern im Web in Photoshop die Konvertierungsoption in sRGB, es sei denn, Sie rechnen mit Displays mit einem großen Farbumfang.
Vergleich von sRGB, Adobe RGB und ProPhoto RGB auf einem Bild mit Yardstick . Es ist unglaublich schwierig, dieses Konzept zu veranschaulichen, wenn auf Ihrem Bildschirm nur sRGB-Farben angezeigt werden. Wenn Sie ein normales Foto in sRGB mit einem großen Farbumfang vergleichen, ist bis auf die gesättigten „satten“ Farben alles gleichFarbräume unterscheiden sich durch ihre Farbskala (die Farbpalette, die sie mit Schattierungen reproduzieren können), ihr Spektrum und ihre Gammakurve . sRGB ist etwa 20% kleiner als Adobe RGB, ProPhoto RGB ist etwa 50% breiter als Adobe RGB. Die obigen Fotos stammen aus dem Beschneidungspfad .Wide Gamut ist ein Begriff, der Farbräume bedeutet, die breiter als sRGB sind. Diese Arten von Anzeigen werden immer häufiger. Viele Digitalanzeigen sind jedoch immer noch nicht in der Lage, Farbprofile anzuzeigen, die wesentlich besser als sRGB sind. Verwenden Sie beim Speichern im Web in Photoshop die Konvertierungsoption in sRGB, es sei denn, Sie rechnen mit Displays mit einem großen Farbumfang.: sRGB . , . (, ProPhoto RGB), sRGB .
, -?
Ja
Wenn das Bild eine sehr gesättigte / satte / helle Farbe enthält - und Sie es auf kompatiblen Bildschirmen anzeigen möchten. In realen Fotografien passiert dies jedoch selten. Oft können Sie die Einstellungen einfach so anpassen, dass die Farbe hell erscheint, ohne den sRGB-Bereich zu überschreiten.Der Grund ist, dass die menschliche Wahrnehmung von Farbe nicht absolut ist. Die Wahrnehmung funktioniert relativ zur Umgebung - und es ist leicht zu täuschen. Wenn das Bild jedoch eine Spur eines fluoreszierenden Markers zeigt, ist es natürlich einfacher, ihn in einem weiten Bereich zu zeigen.Gammakorrektur und Komprimierung
Die Gammakorrektur (oder nur Gamma) steuert die Gesamthelligkeit des Bildes. Durch Ändern des Gammas kann auch das Verhältnis von Rot zu Grün geändert werden. Bilder ohne Gammakorrektur sehen oft verblasst oder dunkel aus.In Video- und Computergrafiken wird Gamma zur Komprimierung verwendet, ähnlich wie bei der Datenkomprimierung. Dies ermöglicht es uns, nützliche Helligkeitsstufen in weniger Bits (8, nicht 12 oder 16) zu komprimieren. Die menschliche Wahrnehmung von Helligkeit ist nicht linear proportional zur physischen Lichtmenge. Die Darstellung von Blumen in ihrer wahren physischen Form wäre verschwenderisch, wenn das menschliche Auge codiert würde. Die Gammakomprimierung wird verwendet, um die Helligkeit in einem Maßstab zu codieren, der näher an der menschlichen Wahrnehmung liegt.Bei der Gammakomprimierung passt eine nützliche Helligkeitsskala in eine Genauigkeit von 8 Bit (0–255 in den meisten RGB-Farben), da Luminanzeinheiten nicht linear codiert werden. Stellen Sie sich vor, Sie befinden sich in einem dunklen Raum mit einer Kerze. Beleuchten Sie die Sekunde - und bemerken Sie eine deutliche Erhöhung der Helligkeit. Fügen Sie eine dritte Kerze hinzu und der Raum wird noch heller. Stellen Sie sich jetzt in einem Raum mit hundert Kerzen vor. Zünde die 101., 102. Kerze an - und du wirst keine Veränderungen bemerken.In beiden Fällen wurde physikalisch die gleiche Lichtmenge hinzugefügt. Da die Augen jedoch weniger empfindlich für helles Licht sind, „komprimiert“ die Gammakomprimierung helle Werte. Daher wird weniger Genauigkeit in physischen Einheiten codiert, aber die Skala selbst ist für Menschen angepasst - und aus menschlicher Sicht sind alle Werte gleich genau.: - - «», - .
Ein Farbprofil ist eine Information, die den Farbraum eines Geräts beschreibt. Es wird verwendet, um zwischen verschiedenen Farbräumen zu konvertieren. Die Aufgabe von Profilen besteht darin, Bilder auf allen Arten von Bildschirmen und Medien so ähnlich wie möglich zu gestalten.Bilder können ein integriertes Farbprofil gemäß dem Standard des International Color Consortium (ICC) aufweisen, um Farben genau zu bestimmen. Profile werden in einer Vielzahl von Formaten unterstützt, einschließlich JPEG, PNG, SVG und WebP, und die meisten gängigen Browser unterstützen auch integrierte ICC-Profile. Wenn das Bild im Programm geöffnet wird und das Monitorprofil bekannt ist, werden die Farben entsprechend angepasst.: sRGB, . . .
Integrierte Farbprofile erhöhen auch die Größe von Bildern erheblich (manchmal um 100 KB oder mehr). Seien Sie also vorsichtig. Tools wie ImageOptim löschen automatisch alle gefundenen Farbprofile. Wenn das ICC-Profil gelöscht wird, zeigt der Browser das Bild im Farbraum Ihres Monitors an, was zu einer Änderung der Sättigung und des Kontrasts führen kann. Es ist daher sinnvoll, für jeden Einzelfall einen Kompromiss zu suchen.Die Website Nine Degrees Below exzellente Auswahl an Ressourcen für die ICC - Farbprofil - Management, wenn Sie mehr Informationen benötigen.Farbprofile und Browser
In früheren Versionen von Chrome gab es nicht viel Unterstützung für das Farbmanagement, aber die Situation wurde 2017 durch die Einführung der Funktion " Farbkorrektes Rendern" korrigiert . Wenn sich das Anzeigeprofil von sRGB (den neuesten MacBook Pros) unterscheidet, werden die Farben von sRGB in das Anzeigeprofil konvertiert. Dies bedeutet, dass die Farben in verschiedenen Systemen und Browsern ähnlicher werden. Safari-, Edge- und Firefox-Browser berücksichtigen auch ICC-Profile, sodass Bilder mit unterschiedlichen Profilen jetzt korrekt angezeigt werden, unabhängig davon, ob Sie über eine breite Farbskala verfügen oder nicht.Hinweis: Eine hervorragende Anleitung zu den verschiedenen Möglichkeiten, Farben im Web zu verwenden, ist Sarah Drazners Anleitung zu Color Nerd im Internet .
Sprites
( CSS-) , , .
 - , Google
- , GoogleHTTP/1.x HTTP-. , - — .
HTTP/2. Da es möglich wurde, viele Anfragen in einer Verbindung zu senden, ist es besser , Bilder einzeln hochzuladen . Bewerten Sie die Optionen für Ihre Situation.Faules Laden unkritischer Bilder
Das verzögerte (verzögerte) Laden ist eine Methode zur Steigerung der Produktivität, wenn das Herunterladen von Bildern in den Browser verzögert wird, bis der Benutzer sie wirklich benötigt. Beispielsweise werden Bilder beim Scrollen durch die Seite asynchron geladen. Dies kann zusätzlich zur Bildkomprimierung Verkehr sparen. Bilder, die auf den Bildschirm kommen, werden sofort heruntergeladen. Aber der Rest ist derzeit noch nicht sichtbar. Sie sollten nicht sofort heruntergeladen werden, sondern später - dies ist ein verzögertes Laden. Dies geschieht nur, wenn der Benutzer die Seite nach unten scrollt.Das verzögerte Laden wird von den Browsern selbst noch nicht unterstützt (obwohl dies in der Vergangenheit diskutiert wurde ). Stattdessen wird JavaScript verwendet.
Bilder, die auf den Bildschirm kommen, werden sofort heruntergeladen. Aber der Rest ist derzeit noch nicht sichtbar. Sie sollten nicht sofort heruntergeladen werden, sondern später - dies ist ein verzögertes Laden. Dies geschieht nur, wenn der Benutzer die Seite nach unten scrollt.Das verzögerte Laden wird von den Browsern selbst noch nicht unterstützt (obwohl dies in der Vergangenheit diskutiert wurde ). Stattdessen wird JavaScript verwendet.Warum ist verzögertes Laden sinnvoll?
Es hat viele Vorteile:Wie bei anderen Werkzeugen geht jedoch große Verantwortung mit großer Stärke einher.Vermeiden Sie verzögertes Laden von Bildern im Bereich. Verwenden Sie es für lange Listen (z. B. Produkte oder benutzerdefinierte Avatare). Verwenden Sie es nicht für das Hauptbild auf der Seite. Das verzögerte Laden im Bereich kann das Laden sowohl technisch als auch für die menschliche Wahrnehmung verlangsamen. Das Pretoad und das progressive Laden werden beendet, und JavaScript generiert zusätzliche Arbeit für den Browser.Seien Sie beim langsamen Laden von Bildern beim Scrollen sehr vorsichtig.Wenn Sie direkt auf das Bildlaufereignis warten, kann der Benutzer Platzhalter anstelle von Bildern sehen oder Bilder abrufen, bevor er zu ihnen blättert. Eine der Empfehlungen besteht darin, die folgenden Bilder unabhängig von der Benutzerinteraktion sofort nach dem Anzeigen des vorherigen auf dem Bildschirm zu laden.Wer nutzt das verzögerte Laden?
Das verzögerte Laden wird von den meisten großen Websites mit einer großen Anzahl von Bildern verwendet. Zum Beispiel Medium und Pinterest . Ein Beispiel für eine Vorschau mit Gaußscher Unschärfe von Abbildungen auf MediumAuf einigen Websites (z. B. Medium) wird ein kleines verschwommenes Bild (ca. 100 Byte) zur Vorschau angezeigt, das nach einem verzögerten Download zu einer Darstellung normaler Qualität wird.Jose M. Perez sprach darüber, wie der Medium-Effekt mithilfe von CSS-Filtern implementiert werden kann . Er experimentierte mit verschiedenen Grafikformaten . Facebook beschrieb auch seinen berühmten Ansatz mit 200-Byte-Platzhaltern für Header-Fotos. Wenn Sie Webpack verwenden, dannDer LQIP-Loader hilft bei der Automatisierung einiger dieser Verfahren.Um ein verzögertes Laden zu sehen, öffnen Sie einfach Ihren Lieblingskatalog mit hochwertigen Fotos und scrollen Sie dann die Seite nach unten. Sie werden fast immer sehen, dass die Site nur wenige Bilder in voller Auflösung hochlädt und der Rest Platzhalter sind. Während des Bildlaufs werden Platzhalter durch Bilder in voller Auflösung ersetzt. Dies ist faul laden.In letzter Zeit hat eine neue Technik des Vektors anstelle von Rasterplatzhaltern an Popularität gewonnen . Es wurde von Tobias Baldauf in seinem SQIP- Tool vorgeschlagen . Dort generiert das Dienstprogramm Primitive SVG-Vorschauen aus mehreren einfachen Formularen, die ungefähr mit den Hauptmerkmalen des Bildes übereinstimmen. Dann wird SVG mit optimiertSVGO - und ein Gaußscher Unschärfefilter wird angewendet. Das Ergebnis ist ein SVG-Platzhalter mit einer Größe von nur 800-1000 Byte, der auf jedem Bildschirm scharf aussieht und eine aussagekräftige Ansicht des tatsächlichen Bilds bietet. Natürlich können Sie das verzögerte Laden und die Vorschau von Bildern in geringer Qualität kombinieren .
Ein Beispiel für eine Vorschau mit Gaußscher Unschärfe von Abbildungen auf MediumAuf einigen Websites (z. B. Medium) wird ein kleines verschwommenes Bild (ca. 100 Byte) zur Vorschau angezeigt, das nach einem verzögerten Download zu einer Darstellung normaler Qualität wird.Jose M. Perez sprach darüber, wie der Medium-Effekt mithilfe von CSS-Filtern implementiert werden kann . Er experimentierte mit verschiedenen Grafikformaten . Facebook beschrieb auch seinen berühmten Ansatz mit 200-Byte-Platzhaltern für Header-Fotos. Wenn Sie Webpack verwenden, dannDer LQIP-Loader hilft bei der Automatisierung einiger dieser Verfahren.Um ein verzögertes Laden zu sehen, öffnen Sie einfach Ihren Lieblingskatalog mit hochwertigen Fotos und scrollen Sie dann die Seite nach unten. Sie werden fast immer sehen, dass die Site nur wenige Bilder in voller Auflösung hochlädt und der Rest Platzhalter sind. Während des Bildlaufs werden Platzhalter durch Bilder in voller Auflösung ersetzt. Dies ist faul laden.In letzter Zeit hat eine neue Technik des Vektors anstelle von Rasterplatzhaltern an Popularität gewonnen . Es wurde von Tobias Baldauf in seinem SQIP- Tool vorgeschlagen . Dort generiert das Dienstprogramm Primitive SVG-Vorschauen aus mehreren einfachen Formularen, die ungefähr mit den Hauptmerkmalen des Bildes übereinstimmen. Dann wird SVG mit optimiertSVGO - und ein Gaußscher Unschärfefilter wird angewendet. Das Ergebnis ist ein SVG-Platzhalter mit einer Größe von nur 800-1000 Byte, der auf jedem Bildschirm scharf aussieht und eine aussagekräftige Ansicht des tatsächlichen Bilds bietet. Natürlich können Sie das verzögerte Laden und die Vorschau von Bildern in geringer Qualität kombinieren .Wie wende ich ein verzögertes Laden an?
Es gibt eine Reihe von Methoden und Plugins zum verzögerten Laden. Ich empfehle Lazysizes Alexander Farkas wegen seiner anständigen Leistung, Funktionalität, zusätzlichen Integration mit Intersection Observer und Plugin-Unterstützung.Was kann Lazysizes?
Lazysizes ist eine JavaScript-Bibliothek, die nicht angepasst werden muss. Laden Sie einfach die minimierte js-Datei herunter und fügen Sie sie in die Webseite ein.Unten finden Sie einen Beispielcode aus einer README-Datei:Fügen Sie die Klasse 'lazyload' zu Bildern / Frames in Kombination mit den Attributen data-src und / oder data-srcset hinzu.Darüber hinaus können Sie das src-Attribut mit einem Bild von geringer Qualität hinzufügen: <img data-src="image.jpg" class="lazyload" /> <img data-sizes="auto" data-src="image2.jpg" data-srcset="image1.jpg 300w, image2.jpg 600w, image3.jpg 900w" class="lazyload" /> <iframe frameborder="0" class="lazyload" allowfullscreen="" data-src="//www.youtube.com/embed/ZfV-aYdU4uE"> </iframe>
Für die Webversion dieses Buches habe ich Lazysizes mit Cloudinary verknüpft (obwohl Sie jede Alternative verwenden können). Auf diese Weise können Sie frei und mit minimalem Aufwand mit verschiedenen Maßstäben, Qualitäten und Formaten experimentieren und unabhängig davon, ob ein progressiver Download erforderlich ist:
Eigenschaften Lazysizes:
- Erkennt automatisch Änderungen in der Sichtbarkeit aktueller und zukünftiger Elemente des verzögerten Ladens
- Unterstützung für reaktionsschnelle Standardbilder (Bild und srcset)
- Automatische Berechnung von Größen und Aliasnamen für Medienabfragen
- Funktioniert mit Hunderten von CSS-Bildern / Frames in skriptreichen Seiten und Webanwendungen
- Erweiterbarkeit: Unterstützt Plugins
- Einfache aber ausgereifte Lösung
- SEO-Verbesserung: Versteckt keine Bilder / Assets vor Crawlern
Andere Methoden des faulen Ladens
Lazysizes ist nicht die einzige Option. Es gibt andere Bibliotheken:Was sind die Nachteile des verzögerten Ladens?
- , JavaScript , JavaScript. <noscript>.
- . (redraw), . — Intersection Observer, lazysizes.
Das verzögerte Laden ist eine übliche Methode, um Datenverkehr zu sparen, Kosten zu senken und die Benutzererfahrung zu verbessern. Bewerten Sie, wie nützlich es in Ihrem Fall ist. Weitere Informationen finden Sie in den Artikeln „Langsames Laden von Bildern“ und „Implementieren des progressiven Ladens in Medium“ .So vermeiden Sie die Anzeige: Keine Falle
Ältere reaktionsschnelle Bildlösungen haben beim Festlegen der CSS-Eigenschaft fälschlicherweise Bildanforderungen verarbeitet display. Dies könnte zu einer signifikanten Erhöhung der Anzahl der Anforderungen führen. Dies ist ein weiterer Grund, warum die Verwendung von <picture> und <img srcset> vorzuziehen ist.Haben Sie jemals eine Medienabfrage geschrieben, in der sich unter bestimmten Bedingungen ein Bild verbirgt display:none? <img src="img.jpg"> <style> @media (max-width: 640px) { img { display: none; } } </style>
Oder Bilder mit einer Klasse versteckt display:none? <style> .hidden { display: none; } </style> <img src="img.jpg"> <img src=“img-hidden.jpg" class="hidden">
Eine kurze Überprüfung im Chrome DevTools-Netzwerkfenster zeigt, dass solche „versteckten“ Bilder noch geladen werden. Dies ist tatsächlich das richtige Verhalten des Browsers gemäß der Spezifikation der eingebetteten Ressourcen.
Hilft display: none dabei, eine src-Anfrage zu vermeiden?
<div style="display:none"><img src="img.jpg"></div>
Nein.
Das angegebene Bild wird weiterhin angefordert. Hier kann sich die Bibliothek nicht auf die Anzeige verlassen: keine, da die Anforderung gesendet wird, bevor JavaScript src ändert.Hilft display: none dabei, die Abfrage background: url () zu vermeiden?
<div style="display:none"> <div style="background: url(img.jpg)"></div> </div>
Bejahende Antwort. Der CSS-Hintergrund wird beim Parsen eines Elements nicht extrahiert. Berechnung von CSS-Stilen für Kinder mit display:noneweniger nützlich, da sie das Rendern des Dokuments nicht beeinflussen. Hintergrundbilder von Kindern werden nicht berechnet oder geladen.Jake Archibald hat eine große Quest Quiz auf Fallen display:none. Wenn Sie Zweifel haben, wie ein bestimmter Browser Bildanforderungen verarbeitet, öffnen Sie DevTools und überzeugen Sie sich selbst.Verwenden Sie nach Möglichkeit <picture> und <img srcset>, anstatt sich auf <display: none> zu verlassen.Ist es sinnvoll, CDN für die Bildverarbeitung zu verwenden?
Die Zeit, die Sie für das Lesen von Artikeln zum Einrichten und anschließenden Verfeinern Ihrer Bildverarbeitungspipeline aufgewendet haben, ist häufig viel teurer als die Bezahlung dieses Dienstes. Cloudinary bietet einen kostenlosen Service an, Imgix bietet eine kostenlose Testversion an, es gibt eine kostenlose Alternative zu Thumbor , daher gibt es viele Optionen.Für das schnellste Laden von Seiten müssen Sie das Laden von Bildern optimieren, einschließlich der Ausgabe von reaktionsschnellen Bildern mit serverseitiger Komprimierung, automatischer Auswahl des optimalen Formats und Größenänderung. Es ist wichtig, das Bild der richtigen Größe in der richtigen Auflösung und so schnell wie möglich an das richtige Gerät zu senden. Das ist nicht so einfach wie es scheint.Ihr Server oder CDN?
Bildmanipulation ist ein spezifisches Thema. Hier ändert sich ständig alles. Beginnen wir also mit einem Angebot eines erfahrenen Spezialisten und fahren dann fort.„Wenn Ihr Produkt an sich nicht mit der Bildverarbeitung verbunden ist, tun Sie es nicht selbst. Dienste wie Cloudinary [oder Imgix, ca. ed.] wird viel besser und effizienter zurechtkommen. Und wenn Sie sich über den Preis Sorgen machen, denken Sie darüber nach, wie viel Entwicklung und Wartung sowie Hosting, Speicherung und Lieferung kosten werden. “- Chris GmyrIm Moment sind wir uns einig, dass es besser ist, CDN für die Bildverarbeitung zu verwenden. Betrachten Sie zwei solche Dienste - wie sie der Liste der genannten Aufgaben entsprechen.Cloudinary und Imgix
Cloudinary und Imgix sind bekannte Bildverarbeitungs-CDNs. Sie werden von Hunderttausenden von Entwicklern und Unternehmen auf der ganzen Welt verwendet, darunter Netflix und Red Bull.Haupt
Der erste große Vorteil von CDN gegenüber der eigenen Lösung besteht darin, dass sie ein verteiltes globales Netzwerksystem verwenden, um Ihre Bilder näher an Ihren Benutzern zu halten. Mit CDN ist es für Sie viel einfacher, die Relevanz des Dienstes für zukünftige technologische Änderungen zu gewährleisten, da nicht jeder in der Lage ist, Trends unabhängig zu überwachen und Änderungen vorzunehmen. Dies erfordert Wartung, Nachverfolgung der Browserunterstützung für neue Formate und Eintauchen in das Leben der Community, die an der Bildkomprimierung beteiligt ist.Zweitens: Jeder Dienst hat einen mehrstufigen Tarifplan : Cloudinary hat einen kostenlosen Tarif , Imgix hat einen kostengünstigen Startplan. Imgix bietet eine kostenlose Testversion an , die fast der eines kostenlosen Tarifs entspricht.Drittens: Beide Dienste haben eine API. Entwickler können programmgesteuert eine Verbindung zu einem CDN herstellen und den Prozess automatisieren. Client-Bibliotheken, Plugins für Frameworks und API-Dokumentation sind verfügbar, obwohl einige Optionen nur zu teuren Preisen verfügbar sind.Fahren wir mit der Bildverarbeitung fort.
Beschränken Sie die Diskussion auf statische Bilder. Cloudinary und Imgix bieten eine breite Palette von Bildverarbeitungstechniken. In Standard- und kostenlosen Tarifen unterstützen beide grundlegende Funktionen: Komprimieren, Ändern der Größe, Zuschneiden, Generieren kleiner Kopien. Cloudinary Media Library: Standardmäßig erstellt Cloudinary eher reguläre als progressive JPEGs . Um diese Option zu aktivieren, setzen Sie das entsprechende Symbol in die "Erweiterten Optionen" oder verwenden Sie das Flag fl_progressiveCloudinary benennt sieben breite Konvertierungskategorien , insgesamt 48 Unterkategorien. Imgix verfügt über mehr als 100 Bildverarbeitungsvorgänge .
Cloudinary Media Library: Standardmäßig erstellt Cloudinary eher reguläre als progressive JPEGs . Um diese Option zu aktivieren, setzen Sie das entsprechende Symbol in die "Erweiterten Optionen" oder verwenden Sie das Flag fl_progressiveCloudinary benennt sieben breite Konvertierungskategorien , insgesamt 48 Unterkategorien. Imgix verfügt über mehr als 100 Bildverarbeitungsvorgänge .Was passiert standardmäßig?
Cloudinary führt standardmäßig die folgenden Optimierungen durch:- JPEG-Codierung mit MozJPEG (standardmäßig anstelle von Guetzli ausgewählt).
- Metadaten löschen (das Originalbild bleibt unberührt). Fügen Sie das Flag keep_iptc hinzu, um dieses Verhalten zu ändern und Bilder mit Metadaten zu rendern.
- Möglichkeit, WebP, GIF, JPEG und JPEG-XR mit automatischer Qualität zu generieren. Um die Standardeinstellungen zu ändern, stellen Sie den Qualitätsparameter manuell ein.
- Optimierung der Dateigröße mit minimalen Auswirkungen auf die Qualität beim Generieren von PNG, JPEG oder GIF.
Imgix startet standardmäßig keine Optimierungen wie Cloudinary, aber Sie können die Standardqualität festlegen. In Imgix helfen automatische Einstellungen dabei, die grundlegende Optimierungsstufe im Bildkatalog zu automatisieren.Derzeit werden vier Methoden verwendet :- Komprimierung
- Visuelle Verbesserung
- Dateiformatkonvertierung
- Rote-Augen-Entfernung
Imgix unterstützt die folgenden Bildformate: JPEG, JPEG2000, PNG, GIF, animiertes GIF, TIFF, BMP, ICNS, ICO, PDF, PCT, PSD, AI.Cloudinary unterstützt die folgenden Formate: JPEG, JPEG 2000, JPEG XR, PNG, GIF, animiertes GIF, WebP, animiertes WebP, BMP, TIFF, ICO, PDF, EPS, PSD, SVG, AI, DjVu, FLIF, TARGA.Was ist mit Leistung?
Die CDN-Leistung hängt hauptsächlich von der Latenz und Geschwindigkeit ab.Die Verzögerung ist bei vollständig nicht zwischengespeicherten Bildern immer etwas länger. Sobald das Bild jedoch in den Cache gelangt und über die Server im Netzwerk divergiert, findet das globale CDN den nächstgelegenen Weg zum Benutzer. Zusammen mit Einsparungen bei der Dateigröße werden Latenzprobleme im Vergleich zu nicht optimierten Images oder einzelnen Servern, die versuchen, den gesamten Planeten zu bedienen, fast immer beseitigt.Beide CDNs verfügen über eine breite Abdeckung und schnelle Server, wodurch die Latenz verringert und die Download-Geschwindigkeit erhöht wird. Die Geschwindigkeit wirkt sich auf die Ladezeit der Seite aus. Dies ist eine der wichtigsten Messgrößen für Benutzer und Conversion.Welches ist besser?
Cloudinary hat rund 160.000 Kunden , darunter Netflix, eBay und Dropbox. Imgix gibt die Anzahl der Benutzer nicht an, ist jedoch geringer als Cloudinary. Die Imgix-Basis umfasst jedoch Schwergewichte wie Kickstarter, Exposure, Unsplash und Eventbrite.Bei der Bildverarbeitung können so viele Parameter nicht objektiv bewertet werden, was es schwierig macht, die Leistung der beiden Dienste zu vergleichen. Viel hängt davon ab, wie Sie das Bild verarbeiten möchten (es wird eine andere Zeit dauern), welche Größe und Auflösung Sie am Ende benötigen. Am Ende können die Kosten der wichtigste Faktor für Sie sein.CDNs kosten Geld. Eine starke Site mit viel Verkehr kann Hunderte von Dollar pro Monat für ein CDN bezahlen. Um diese Dienste optimal nutzen zu können, sind bestimmte Kenntnisse und Programmierkenntnisse erforderlich. Wenn Sie jedoch nichts Ungewöhnliches tun, treten keine besonderen Probleme auf.Fazit
Wenn Sie gerade Bilder von Ihrem eigenen Server hochladen oder dies vorhaben, sollten Sie über ein CDN nachdenken.Bild-Caching
Ressourcen können Caching-Regeln über HTTP-Cache-Header festlegen . Insbesondere wird Cache-Controlfestgelegt, wer wie lange Antworten zwischenspeichern soll.Die meisten Bilder sind statische Ressourcen, die sich in Zukunft nicht ändern werden. Die beste Strategie für sie ist aggressives Caching.Richten Sie beim Konfigurieren von HTTP-Caching-Headern die Cache-Steuerung für einen Zeitraum von max-ageeinem Jahr ein (z. B. Cache-Control:public; max-age=31536000). Solch aggressives Caching funktioniert gut für die meisten Bilder, insbesondere für langlebige Bilder wie Avatare und Bilder in Seitenkopfzeilen.: PHP, - session_cache_limiter . session_cache_limiter('public') , public max-age= . , .
Kritische Ressourcen können mit <link rel = pretoad> vorgeladen werden .<link rel=preload>- Dies ist ein deklarativer Download, der den Browser zwingt, eine Anforderung für eine Ressource zu senden, ohne das Ereignis onloadfür das Dokument zu blockieren . Dies erhöht die Priorität von Anforderungen nach Ressourcen, die andernfalls erst später beim Parsen erkannt würden.Zum Vorladen von Bildern wird der Wert wie folgt asangezeigt image: <link rel="preload" as="image" href="logo.jpg"/>
Auf diese Weise Ressourcenauslastung für eine optimierte <img>, <picture>, srcsetund SVG.Hinweis: Die <link rel=preload> unterstützten in Chrome und Browser - Engine Blink, wie Opera und Safari Tech die Vorschau sowie implementiert in Firefox.
Sites wie Philips , Flipkart und die Xerox , verwendete <link rel=preload>ihre Logos vorzuzuladen (oft am Anfang des Dokuments verwendet wird ). Kayak wendet auch das Vorspannen an, damit das Hauptbild im Header so schnell wie möglich geladen wird.
Was ist der Link-Preload-Header?
Das Vorladen von Links wird durch das HTML-Tag oder im Header des HTTP-Link-Headers festgelegt . In jedem Fall weist der Link den Browser an, die Ressource in den Speichercache zu laden, da die Seite höchstwahrscheinlich auf diese Ressource wartet und Sie nicht darauf warten können, dass der Scanner oder Parser vor dem Laden sie erkennt.Die Beschriftung für die Bilder sieht folgendermaßen aus: Link: <https:
Als die Financial Times eine solche Überschrift auf ihrer Website einführte, begannen die Benutzer, Inhalte 1 Sekunde schneller zu öffnen : Unten: mit <link rel = pretoad>, oben: ohne. Vergleich für Moto G4 auf 3G-Kanal gemäß WebPageTest-Test vor und nach der OptimierungIn ähnlicher Weise beschleunigte Wikipedia den Download „zum Logo“, wie in ihrer Studie beschrieben .
Unten: mit <link rel = pretoad>, oben: ohne. Vergleich für Moto G4 auf 3G-Kanal gemäß WebPageTest-Test vor und nach der OptimierungIn ähnlicher Weise beschleunigte Wikipedia den Download „zum Logo“, wie in ihrer Studie beschrieben .Was sind die Fallstricke bei dieser Optimierung?
Sie müssen sicherstellen, dass das Vorladen dieser bestimmten Ressource unbedingt erforderlich ist, da der Rest des Inhalts an das Ende der Warteschlange verschoben wird. Vielleicht sollten Sie sich auf andere Inhalte konzentrieren?Es ist wichtig, das rel=preloadVorladen von Bildern ohne umfassende Unterstützung in Browsern (z. B. WebP) zu vermeiden und die Verwendung von in srcset definierten reaktionsfähigen Bildern zu vermeiden, bei denen die Quelle des Bildes vom Gerätetyp abhängt.Weitere Informationen finden Sie in den Artikeln „Vorladen und Prioritäten in Chrome“ und „Vorladen: Warum ist es für was gut?“.Webleistungsbudgets für Bilder
Das Leistungsbudget ist die maximale Grenze, die Entwickler nicht überschreiten möchten. Beispiel: "Nicht mehr als 200 KB Bilder auf einer Seite" oder "Die Benutzeroberfläche sollte schneller als 3 Sekunden geladen werden." Wenn das Budget nicht erfüllt ist - erfahren Sie, warum dies geschieht und wie Sie die Situation beheben können.Budgets helfen bei der Diskussion der Arbeitsergebnisse. Wenn sich eine Design- oder Geschäftsentscheidung auf die Produktivität auswirkt, überprüfen Sie Ihr Budget. Wenn die Änderung nicht in das Budget passt, ist dies die Grundlage für die Verschiebung oder Überarbeitung.Ich fand heraus, dass ein Leistungsbudget am besten funktioniert, wenn die Überwachung automatisiert ist. Anstatt Netzwerkpläne zu untersuchen, wird ein Dienst manuell gestartet, der automatisch signalisiert, dass das Budget überschritten wurde. Zwei solche nützlichen Dienste sindKaliber und SpeedCurve .Sobald ein Budget für die Bildgröße festgelegt ist, beginnt SpeedCurve mit der Überwachung und warnt vor Überschreitungen: Calibre bietet eine Budgeteinstellung für jede Geräteklasse . Dies ist nützlich, da das Budget für die Größe von Bildern für einen Desktop-PC über WLAN stark vom Budget für Mobiltelefone abweichen kann.
Calibre bietet eine Budgeteinstellung für jede Geräteklasse . Dies ist nützlich, da das Budget für die Größe von Bildern für einen Desktop-PC über WLAN stark vom Budget für Mobiltelefone abweichen kann.
Abschließende Empfehlungen
Letztendlich hängt die Wahl der Bildoptimierungsstrategie von den Bildtypen ab, die Sie den Benutzern geben, und von einem angemessenen Satz von Auswahlbewertungskriterien. Es kann SSIM oder Butteraugli sein, und auf einer kleinen Reihe von Abbildungen können Sie Ihrem eigenen Auge vertrauen: Was sieht besser aus und was ist schlechter.Hier sind meine letzten Empfehlungen:
Wenn Sie abhängig von der Unterstützung im Browser keine Bilder in verschiedenen Formaten angeben können:- Guetzli + jpegtran von MozJPEG optimieren gut mit JPEG-Qualität über 90.
- Für das Web ist Qualität
q=90zu verschwenderisch. Es reicht für normale Bilder q=80und sogar 2 × für DPR q=50. Da Guetzli ein so niedriges Niveau nicht erreicht, können Sie MozJPEG für das Web verwenden. - Cornel Lesinsky hat kürzlich das cjpeg-Team auf mozjpeg verbessert, indem er ein winziges sRGB-Profil hinzugefügt hat, mit dem Chrome natürliche Farben auf Displays mit großem Farbumfang anzeigen kann.
- PNG pngquant + advpng bietet ein ziemlich gutes Geschwindigkeits- / Kompressionsverhältnis.
Wenn Sie können Bilder in verschiedenen Formaten liefern, im Browser auf dem Träger abhängig, mit der <Bild>, Accept - Header oder Picturefill :- Geben Sie WebP an Browser weiter, die dies unterstützen
- Erstellen Sie WebP aus Originalbildern von 100% Qualität. Andernfalls senden Sie Bilder mit geringerer Qualität und größerem Volumen mit JPEG- Verzerrung und WebP-Verzerrung an Ihren Browser ! Wenn Sie das Quellbild mit dem WebP-Codec komprimieren, ist die Verzerrung weniger spürbar und die Komprimierungsstufe höher.
- Die Standardeinstellungen für WebP
-m 4 -q 75sind in den meisten Fällen als optimales Verhältnis von Geschwindigkeit und Komprimierungsverhältnis geeignet. - WebP verfügt über einen speziellen verlustfreien Komprimierungsmodus (
-m 6 -q 100), der Dateien reduziert, indem alle Parameterkombinationen untersucht werden. Dies ist eine Größenordnung langsamer, aber es lohnt sich für statische Ressourcen.
- Der Fallback ist Guetzli / MozJPEG für Browser, die WebP nicht unterstützen.
Gute Komprimierung!Hinweis: Für praktischere Tipps zur Bildoptimierung empfehle ich Jeremy Wagners Web Performance in Action . Das Buch High Performance Images enthält auch viele großartige Tipps und Nuancen.
Kleinigkeiten
- JPEG XT JPEG 1992 . 1992 , libjpeg-turbo ( ).
- PIK — , . JPEG, Guetzli. 33% JPEG, 54% , libjpeg. Guetzli . , PIK . , , ( 2017 ).
- ImageMagick . , , . libvips , . ImageMagick , .
- Blink ( Chrome) . . . , . img.decode() API .