Guten Tag.
BEM sollte nicht existieren. Es gibt eine Vielzahl von Gründen, diese Methodik nicht zu verwenden, aber aufgrund ihrer Benutzerfreundlichkeit und ihres mangelnden Verständnisses für die Arbeit von CSS und HTML hat sich die Methodik unter Front-End-Entwicklern auf der ganzen Welt, in den meisten Fällen unter CIS-Entwicklern, weit verbreitet. BEM wird jetzt sowohl bei großen russischsprachigen Projekten (Yandex, Habr) als auch in einigen Frameworks (
react-md ) verwendet. Dieser Artikel wird eine detaillierte Analyse der Vor- und Nachteile dieses Entwicklungsansatzes enthalten. Alle Layoutbeispiele werden der offiziellen
BEM- Website entnommen.

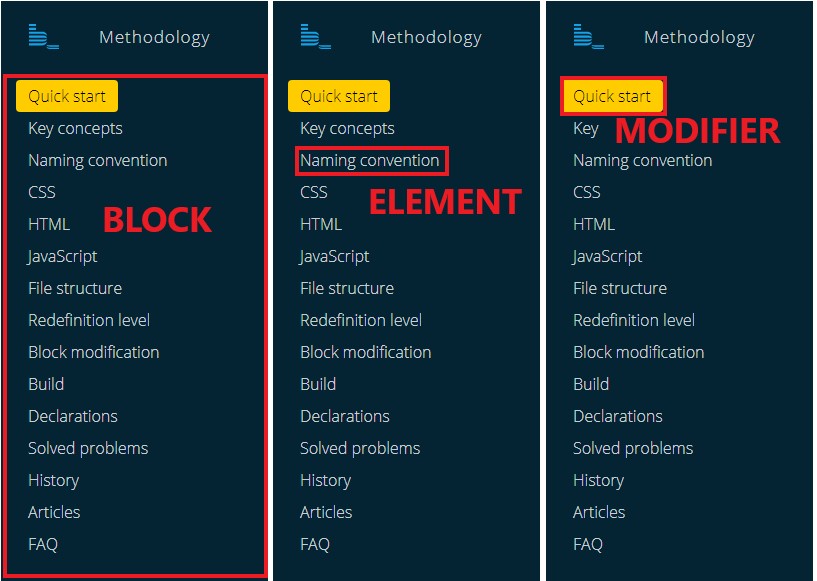
Die Abkürzung BEM ist Block / Element / Modifikator. Jedes Layout oder Design kann visuell in Blöcke unterteilt werden, z. B. die
Seitenleiste der Site. Jeder Block kann ein oder mehrere Elemente enthalten. Elemente können Statusmodifikatoren (aktiv, deaktiviert), zusätzliche Klassen zum Ändern von Rahmen, Breite, Hintergrundfarbe usw. enthalten.
Die Idee, das Layout in Blöcke zu unterteilen, ist nicht neu. BEM bietet uns an, Klassennamen zu verlängern, Elemente immer vom Blocknamen abhängig zu machen und jede Klasse global festzulegen. Es hilft buchstäblich nirgendwo und führt zu traurigen Konsequenzen bei der Gestaltung von Projekten. Im Folgenden sind die artikelspezifischen Probleme bei der Verwendung von BEM aufgeführt:
Unlesbares HTML
Dies ist ein Layout von der offiziellen
BEM- Website. Längliche und PHP-ähnliche CSS-Klassennamen machen jedes Layout völlig unlesbar und mit Attributen durchsetzt:
<ul class="article-rewind article-rewind_type_static article-rewind_lang_ru">
<li class="article-rewind__next">
<div class="article-rewind__next-text"> </div>
<a class="article-rewind__next-link" href=""> </a>
</li>
</ul>
, SCSS, :
<ul class="article-rewind type-static lang-ru">
<li class="next">
<div class="text"> </div>
<a class="link" href=""> </a>
</li>
</ul>
.article-rewind {
margin: 0;
padding: 0;
list-style: none;
&.type-static {
position: relative;
display: flex;
}
&.lang-en {}
&.lang-ru {}
&.lang-uk {}
& > .next {
position: relative;
flex-grow: 1;
align-self: center;
margin-right: 88px;
text-align: right;
.text {
font-size: 16px;
position: absolute;
right: 0;
margin-top: -32px;
}
.link {
font-size: 40px;
line-height: 46px;
}
}
}
BEM — , — . , CSS , ,
button active, disabled, error, , . — CSS :
<h1 class="article__heading_level_1 article__heading_level_1_active"></h1>
SCSS, :
<h1 class="heading active"></h1>
.article {
h1.heading {
font-size: 50px;
line-height: 64px;
float: left;
&.active {
color: #ccc;
}
}
}
— -
, . , . ,
promo-section_color_white — ,
.promo-section. . , :
<div class="promo-section promo-section_color_white"></div>
html, - , :
<div class="promo-section background-white"></div>
.promo-section {
position: relative;
padding: 0 0 70px;
}
.background-white {
background-color: white;
}
:
CSS id
, mixin'a html- :
<h1 class="article__heading article__heading_level_1"></h1>
<h2 class="article__heading article__heading_level_2"></h2>
<h3 class="article__heading article__heading_level_2"></h3>
h1,h2 , «article__heading_level_1».
<h1 class="heading"></h1>
<h2 class="heading"></h2>
<h3 class="heading"></h3>
@for $index from 1 through 6 {
h#{$index}.heading {
font-size: (42px / $index);
}
}
/* mixin output */
h1.heading {font-size: 42px;}
h2.heading {font-size: 21px;}
h3.heading {font-size: 14px;}
h4.heading {font-size: 10.5px;}
h5.heading {font-size: 8.4px;}
h6.heading {font-size: 7px;}
, , , , , .. , .
— .
? BEM'a header'e , body. , , - .
. , CSS, . , .
:
hackernoon.com/bem-should-not-exist-6414005765d6