Chrome DevTools im Jahr 2018
Chrome DevTools im Jahr 2018Bis zum
Jahrzehnt von Chrome hat Google ein umfangreiches Update veröffentlicht -
Chrome 69 mit einer aktualisierten Benutzeroberfläche, einem neuen Manager, einem Zufallskennwortgenerator,
Antworten in der Omnibox ohne Zugriff auf die Suchseite , Suche nach Registerkarten (wenn viele Registerkarten geöffnet sind und Sie die gewünschte finden möchten) und andere Änderungen. Leider wurde die neue Version nicht so ein Feiertag, wie die Schöpfer erwartet hatten.
Den Bewertungen nach zu urteilen, mögen die meisten Benutzer das neue Design, obwohl einige den Wunsch äußern, zur vorherigen Benutzeroberfläche zurückzukehren (ändern Sie dazu in den
Chrome: // Flags →
UI-Layout für die oberste Chrome- Einstellung
des Browsers den
Standardwert in "
Normal" und starten Sie den Browser neu).
Das ist aber nicht das Hauptproblem. Tatsache ist, dass es in Support-Foren eine
Flut von Beschwerden über Verzögerungen, Abstürze und unsachgemäßes Rendern von Websites in Chrome 69 gab: sowohl auf dem Desktop als auch in der mobilen Version. Sie haben vielleicht keine Panne, aber die Anzahl der Beschwerden
ungewöhnlich groß .
Beispielsweise beschweren sich Benutzer über
falsche Helligkeit im Browser, weshalb alle Websites dunkler als zuvor aussahen (wobei der "Nachtmodus" bei einer Monitorhelligkeit von 100% deaktiviert war). Oder dass der Browser SWF-Dateien herunterlädt, anstatt die abzuspielende Animation zu starten. Das Blockieren von Benachrichtigungen funktioniert nicht. Der Text wird beim Zoomen
unscharf . Bildlaufverzögerungen auf den Touchscreens, Websites werden nicht immer geladen. Einige Leute haben sogar Probleme beim Laden beliebter Websites wie Twitter und Facebook (z. B. wird Twitter normalerweise nur im Inkognito-Modus geöffnet). Probleme mit der Synchronisation, plötzlichen Abstürzen und Einfrieren mit Autorisierung. Die Oberfläche wird in der falschen Sprache angezeigt. Passwörter können nicht gespeichert werden. Der Browser kann beim Öffnen eines Lesezeichens oder eines neuen Tabs abstürzen. Dies ist nur eine unvollständige Liste der Probleme, die in den Chrome-Foren für technischen Support erwähnt wurden.
Bei Android stürzen die Hauptbeschwerden beim Öffnen von Lesezeichen, Verzögerungen und Fehlermeldungen ab. Es scheint, dass sich die mobile Version immer noch stabiler verhält als die Desktop-Version. Die häufigsten Gründe für die Unzufriedenheit liegen hier in der Entfernung des "Nachtmodus", einem zu hellweißen Thema (das auch bei Geräten mit AMOLED-Bildschirmen zu einer beschleunigten Batterieentladung führt) und der Unfähigkeit, Erweiterungen zu installieren. Eine weitere zweifelhafte Entscheidung im Design ist die Anzeige von Registerkarten oben, was das Umschalten zwischen Registerkarten erschwert.
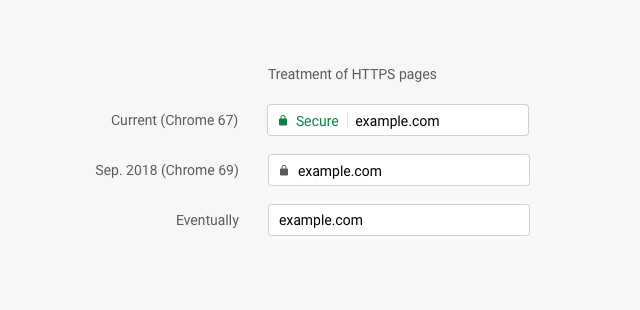
All diese Fehler überschatteten die Veröffentlichung von Chrome 69, die tatsächlich mehrere wichtige Innovationen einführte. Ab der vorherigen Version werden alle Websites ohne Zertifikat
als unsicher eingestuft. Die entsprechenden Informationen werden in der Adressleiste angezeigt. Jetzt wurde ein logischer nächster Schritt unternommen - und HTTPS-Sites werden nicht mehr als "sicher" bezeichnet und nicht grün hervorgehoben.

Somit gibt der Browser den Benutzern kein falsches Sicherheitsgefühl mehr, da TLS-Zertifikate
häufig von Cyberkriminellen verwendet werden . Stattdessen sind HTTPS-Sites einfach „normale“ Sites. Das
Vorhandensein eines SSL-Zertifikats ist der neue Standard für das Internet .
Firefox geht den gleichen Weg. Dank der Bemühungen von Google und Mozilla kann vorausgesagt werden, dass der Anteil des verschlüsselten Datenverkehrs im Web weiter zunehmen wird.
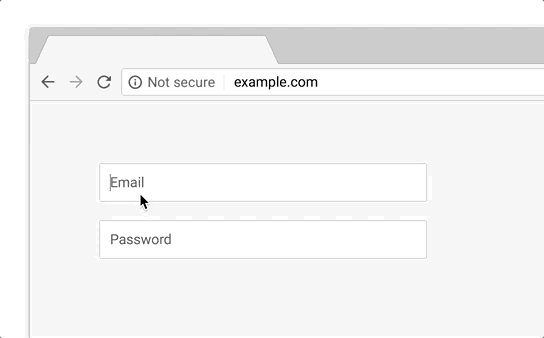
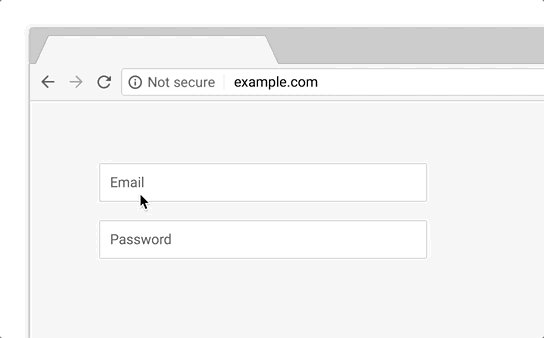
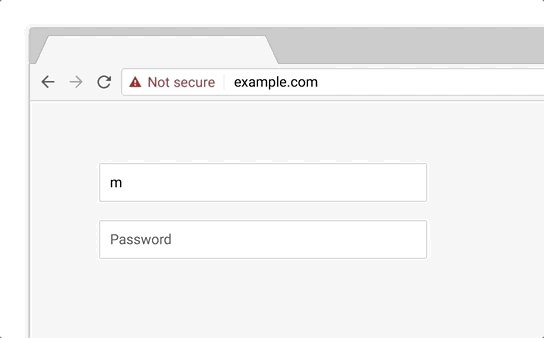
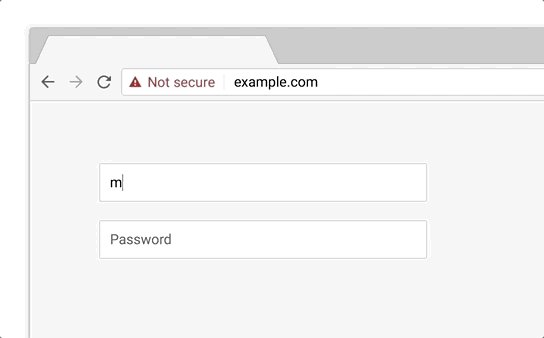
Und das ist noch nicht alles. Ab der 70. Version (Oktober 2018) wird Chrome
die Unsicherheit der Website ohne Zertifikat bei der Eingabe von Informationen in ein Textfeld
deutlicher hervorheben .

„Die neue Chrome-Oberfläche hilft Benutzern zu verstehen, dass alle HTTP-Sites unsicher sind. Laut dem offiziellen Blog von Chromium trägt dies dazu bei,
dass das Web standardmäßig den sicheren HTTPS-Standard verwendet. "Die Installation von HTTPS ist jetzt einfacher und billiger als je zuvor und eröffnet Möglichkeiten zur Verbesserung der Leistung und leistungsstarke neue Funktionen, die für HTTP zu heikel sind."
Im September 2018 werden 10 Jahre nicht nur für den Browser selbst, sondern auch für Chrome DevTools gefeiert. Vor zehn Jahren wurde es Firebug (eine Erweiterung von Firefox) nachempfunden, einem revolutionären Tool zur Überwachung von Webseiten und zum Debuggen von JavaScript, das 2006 veröffentlicht wurde.
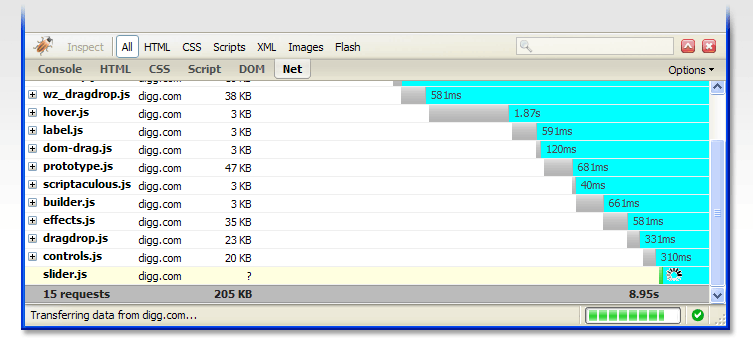
 Firebug
FirebugChrome war der erste Browser, in dem standardmäßig Entwicklertools integriert waren.
 Chrome Developer Tools in der ersten Version von Chrome (September 2008)
Chrome Developer Tools in der ersten Version von Chrome (September 2008) Emulation eines mobilen Geräts in Chrome DevTools mit 3G-Simulation, Verkehrsstau und schwacher CPU, Spoofing von Benutzeragenten, Geolokalisierung, Beschleunigungsmesserdaten usw. (Gerätemodus)
Emulation eines mobilen Geräts in Chrome DevTools mit 3G-Simulation, Verkehrsstau und schwacher CPU, Spoofing von Benutzeragenten, Geolokalisierung, Beschleunigungsmesserdaten usw. (Gerätemodus)Die erste Version von Chrome wurde im September 2008 veröffentlicht. In den letzten zehn Jahren hat dieser Browser es geschafft, die Marktführer Internet Explorer und Firefox nicht nur einzuholen, sondern sie auch weit hinter sich zu lassen. Jetzt hat Chrome mit einem Anteil von etwa 60% einen überwältigenden Vorteil auf dem Browsermarkt.