Dies ist eine
Übersetzung eines Artikels von Ohans Emmanuel, der seit vielen Jahren an der Entwicklung von Websites und Diensten arbeitet. Sein Haupthobby ist CSS, hier fühlt er sich wie ein Fisch im Wasser. Ohans überträgt bereitwillig seine Liebe zur Arbeit und zum Wissen auf die Leser.
Heute werden wir darüber sprechen, wie Sie CSS-Stile natürlich schrecklich machen können, indem Sie das genau entgegengesetzte Problem lösen - lernen, wie Sie schönes und sauberes CSS erstellen. Das Material eignet sich hauptsächlich für unerfahrene Webdesigner und -entwickler, obwohl der Artikel als Erinnerung für ihre erfahreneren Kollegen nützlich sein wird.
Skillbox empfiehlt: Der Online Education Web Profession Professionals- Kurs.
Wir erinnern Sie daran: Für alle Leser von „Habr“ - ein Rabatt von 10.000 Rubel bei der Anmeldung für einen Skillbox-Kurs mit dem Promo-Code „Habr“.
Warum brauchst du Kommentare? Sie werden nur von Junioren geschrieben!

Kommentare zum Code sollten immer hinterlassen werden, egal wie gut Sie als Spezialist sind. Sechs Monate später können Sie vergessen, was was ist, und dann lange Zeit die Nuancen verstehen. Verlorene Zeit ist verlorenes Geld und eine verdorbene Stimmung.
Natürlich möchte ich nicht immer einen Kommentar abgeben, aber es ist immer noch notwendig, dies zu tun. Dies gilt insbesondere für diejenigen Teile des Codes, in denen einige originelle / nicht offensichtliche Techniken verwendet werden.
Lassen Sie Ihre Kollegen oder sich selbst nicht unter der Zukunft leiden, vergessen Sie nicht die Kommentare. Alle reden über die Notwendigkeit eines Kommentars, aber Gespräche bedeuten leider nicht immer die Erfüllung dieser Regel.
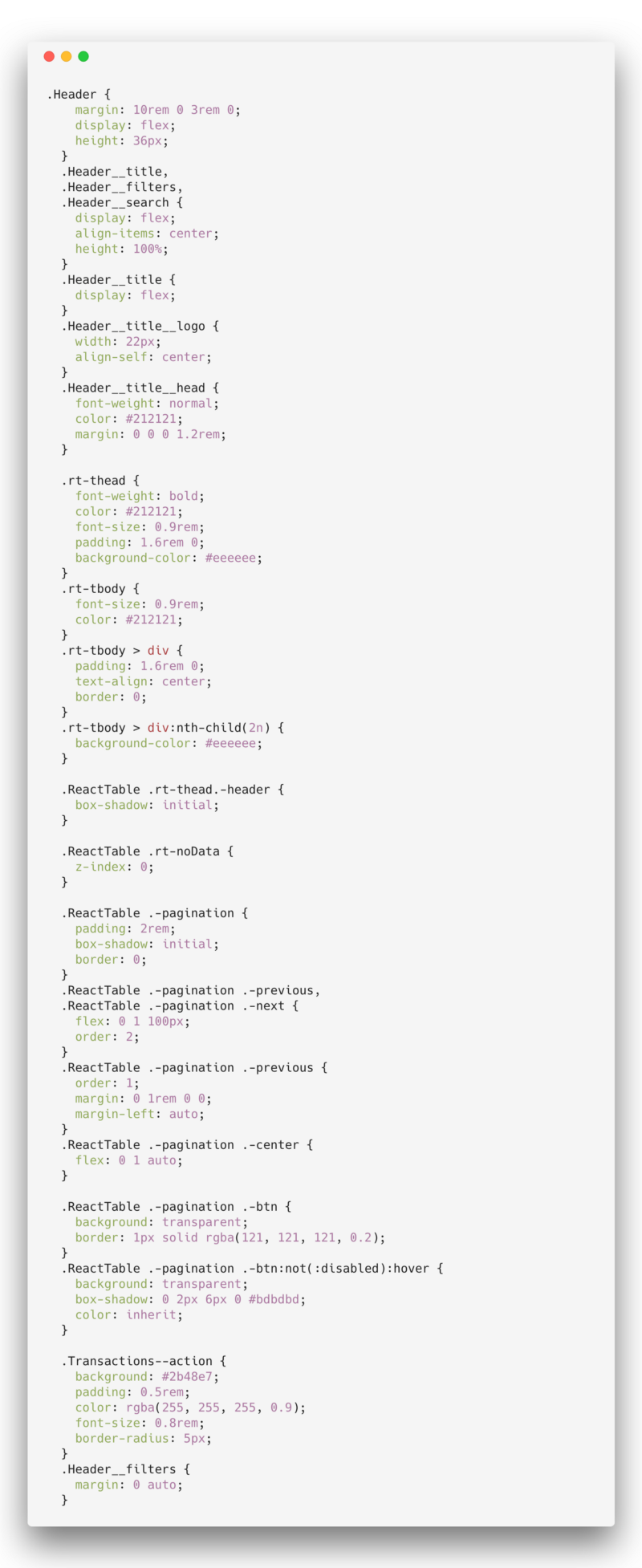
Je schwieriger die Selektoren, desto besser

Oh ja! Sie haben gerade CSS (die Grundlagen) gelernt und fühlen sich jetzt wie der König der Welt. Es ist Zeit, diesen unglücklichen Menschen um Sie herum zu zeigen, wie komplex die Selektoren sein können.
Schlechter Zug.
Wenn Sie zu viele Selektoren verwenden, erschweren Sie das CSS übermäßig, indem Sie all dies eng mit der HTML-Struktur Ihrer Site oder Ihres Dienstes verknüpfen.
Wenn sich das Layout später ändert, müssen Sie das CSS ändern. Und wieder verlieren wir Zeit, Geld
und die Liebe der Kollegen .
Es gibt eine Lösung: Verwenden Sie einfach die Klassen und leben Sie ein erfülltes Leben. Je einfacher die Struktur, desto einfacher ist es, damit zu arbeiten. In CSS ist wie in vielen anderen Bereichen das Sprichwort „Kürze ist die Schwester des Talents“ relevant.
Leistung? Sie wird auch nicht gebraucht

Ein schwerwiegender Fehler besteht darin, die Leistung einer Website oder eines Dienstes zu vergessen. Wenn Sie sich nicht darum kümmern, können sich die Folgen negativ auf das gesamte Online-Geschäft des Unternehmens auswirken, für das die Website erstellt wird, und damit auf Ihren Ruf.
Machen Sie Benutzer nicht nervös, machen Sie alles sofort.
Die Tatsache, dass Computer jetzt sehr leistungsfähig sind, ist keine Entschuldigung: Der Code muss noch optimiert werden, und CSS ist keine Ausnahme. Die Einfachheit der Selektoren sollte von größter Bedeutung sein. Und zu verstehen, wie der Browser bei der Suche nach dem nächsten Selektor funktioniert, hilft sehr.
Sie schauen höchstwahrscheinlich von links nach rechts durch die Selektoren. Der Browser macht jedoch das Gegenteil, sodass er die zuletzt erkannten Selektoren ignorieren kann. Kümmere dich wie du um den Browser.
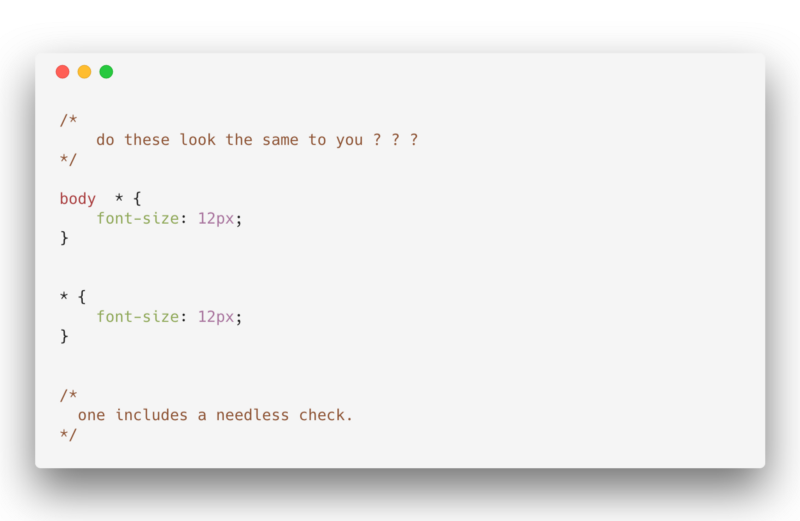
Schauen Sie sich das CSS-Beispiel im obigen Bild an. In diesem Fall prüft der Browser, ob alle Elemente (*) vorhanden sind und ob es sich um untergeordnete Körperselektoren handelt.
<source lang="css">body * { ... }
Aber warum? Tatsache ist, dass fast jedes sichtbare Element idealerweise ein untergeordnetes Element ist. Die Überprüfung ist bedeutungslos und unwirksam.
Schlechte Benennung im CSS-Stil? Wir tun, was Gott der Seele auferlegt
Das Benennen kann für einige von uns schwierig sein, aber das bedeutet nicht, dass Sie am Strand aufgeben müssen.
Ehrlich gesagt bezweifle ich, dass es sich in manchen Situationen lohnt, einen einzelnen Buchstaben als Namen einer Klasse zu verwenden.
.u { font-size: 60rem; }
Was ist, wenn wir sehr detaillierte Namen vergeben?
.former-black-now-red-paragraph { color: red; }
Nun, so lala auch, stimme zu.
Während die zweite Option akzeptabel erscheint, ist die Wiederverwendung der Klasse eine entmutigende Aufgabe. Wenn ein Absatz beispielsweise eine andere Farbe haben möchte, sieht ein solcher Name sehr seltsam aus.
Im Allgemeinen ist es am besten, Klassen nach Inhalt oder Bildelement zu benennen, wenn dies offensichtlicher ist. Versuchen Sie im Allgemeinen, Klassen sinnvoll zu benennen, aber seien Sie in dieser Angelegenheit kein Perfektionist. Alle guten Dinge sollten in Maßen sein.
Ich möchte überall Klassen benutzen, es ist so ... cool!

Ja, der Unterricht ist cool, viele Leute mögen sie. Aber wie alles andere sollten sie nur dort verwendet werden, wo sie benötigt werden.
Wenn Sie feststellen, dass mehrere Klassen ständig zusammen verwendet werden, gruppieren Sie sie einfach in einer separaten Klasse. Wie Sie es tun werden, ist eine rein individuelle Sache. Wenn Sie jedoch eine große Anwendung schreiben, versuchen Sie, die Klassen zu gruppieren, anstatt eine große Anzahl von ihnen auf jedem Element zu haben.
Und ja, vermeiden Sie nach Möglichkeit die Verwendung modularer Klassen.
Ich bin ein CSS-Perfektionist. SASS, WENIGER - nichts für mich!
Wir sind alle Perfektionisten. Wenn möglich, lohnt es sich, reines CSS ohne Lösungen wie CSS-in-JS zu verwenden (eine großartige Lösung für einige React-Projekte).
Wenn Sie eine große Anwendung mit unzähligen Elementen entwickeln, ist es besser, einen CSS-Präprozessor zu verwenden. Dadurch wird die Entwicklung zu einer interessanteren Aufgabe, deren Lösung weniger Zeit in Anspruch nimmt als mit reinem CSS.
Es ist natürlich nicht notwendig, ein Fanatiker von Präprozessoren zu werden und sie in jedem bequemen und nicht so geeigneten Fall einzusetzen.
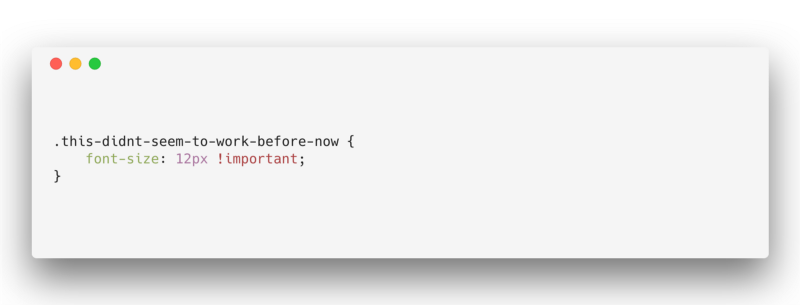
Wir setzen! Wichtig überall

Oh, dieses CSS funktioniert nie. Beheben wir das Problem mit Dutzenden und Hunderten von! Wichtig hier und da verstreut! Tolle Idee, oder?
Nicht wirklich. Viel! Wichtig macht Ihr CSS zu schwer und kompliziert. Im Allgemeinen wurde diese Regel in der zweiten Hälfte der neunziger Jahre erstellt, um Webdesignern dabei zu helfen, vorhandene Stile neu zu definieren. ! wichtig macht den Browser verständlich: Sie müssen alles vergessen und nur das "verstärkte" Fragment verwenden. Aber wenn Sie es in allen Fällen verwenden und faul sind, das Problem auf eine andere Weise zu lösen, können Sie ein ziemlich großes Problem bekommen.
Es ist am besten zu verwenden! Wichtig auf der Eigenschaftsebene und nicht auf der Auswahl, und dann, wenn Sie Code oder Inline-Stile von Drittanbietern anpassen. Zu häufige Verwendung von! Wichtig verstößt gegen einen der wichtigsten CSS-Mechanismen - die Spezifität.
Und schließlich können wir diejenigen beraten, die sich für gute CSS-Schreibtechniken einsetzen:
- Verwenden Sie die Inhaltsstruktur in CSS, dh eine Art Inhaltsverzeichnis, mit dessen Hilfe Sie bei Bedarf die richtigen Codeabschnitte finden können.
- Machen Sie CSS lesbar, dh erstellen Sie saubere Regelsätze, die das Lesen von CSS vereinfachen.
- Separate jQuery-Plugin-Stile.
- Verwenden Sie eine Datei zum Zurücksetzen des Stils, mit der Sie den Anzeigeunterschied in verschiedenen Browsern mit einem gemeinsamen Erscheinungsbild verringern können.
- Fügen Sie zuletzt CSS-Animationen hinzu.
Skillbox empfiehlt: