
Schnellstart des Projekts auf React
Um eine moderne Webanwendung zu entwickeln, müssen Sie über Kenntnisse in der Erstellung sowohl der Serverseite als auch des Clients verfügen. Die in letzter Zeit in einer Unternehmensumgebung am häufigsten verwendete Kombination ist Java, das das Spring Framework für den Server und React für den Client verwendet. Allerdings verfügen nicht alle Entwickler über Full-Stack-Kenntnisse (Kenntnisse sowohl auf Server- als auch auf Clientseite), und für Anfänger ist das Erstellen einer solchen Konfiguration eine absolut unmögliche Aufgabe.
Im Folgenden finden Sie eine vorgefertigte Lösung, mit der Sie lernen können, wie Sie solche Konfigurationen erstellen und beim Starten eines neuen Projekts Zeit sparen.
Schauen wir uns die verwendeten Technologien genauer an.
Serverseite:
Projektaufbau - Gradle 4.8.1 (optionales Gradle-Node-Plugin für Frontmontage)
Sprache - Java 1.8 (oder höher)
Framework - Frühling 5.x.
Datenbank - HSQL 2.3.1 (für den Anfang wird es ausreichen)
Client-Seite:
Projektaufbau - Webpack 4.17.2
Sprache - JS6
Framework - Reagiere 16.4.0, Redux 3.7.2, Bootstrap (Reactstrap 6.3.1)
Wenn alles zu Ihnen passt, können Sie fortfahren.
Projektstart
Ich denke, es wird viel mehr Spaß machen, wenn wir zuerst alles starten und sicherstellen, dass alles funktioniert!
Sie können das Projekt hier herunterladen.Der Start erfordert viel Zeit und Geduld. Die Hauptsache ist, alles in der richtigen Reihenfolge zu tun:
Ausführlichere Informationen zur Installation (auf Anfrage der Leser) finden Sie am Ende des Artikels
- Installieren Sie Java 1.8 (vergessen Sie nicht, JAVA_HOME zu registrieren)
- Installieren Sie node.js
- Öffnen Sie die Befehlszeile (ich hoffe, dass Sie selbst herausfinden, wie dies in Ihrem Betriebssystem funktioniert).
- Wechseln Sie in den Projektordner (z. B. CD C: \ Git \ react-start ).
- Führen Sie den Befehl npm i aus (Dieser Befehl lädt alle Abhängigkeiten für die Front herunter und legt sie im Ordner node_modules ab.)
- Führen Sie den Befehl gradle build aus (Dieser Befehl sammelt Ihr Projekt und legt alles im Build-Ordner ab.)
- Führen Sie den Befehl gradle bootRun aus (Ihr Projekt wird jetzt ausgeführt).
- Es bleibt nur dem Link zu folgen und das Ergebnis zu genießen.
Sie sollten so etwas sehen:
Eintrag
Meine Hauptaufgabe in diesem Artikel ist es, die Struktur des Projekts zu zeigen. Daher werde ich grundsätzlich so zugänglich wie möglich sein, um zu sagen, welche Datei im Projekt für was verantwortlich ist, mit einigen lyrischen Abweichungen. Für Back-End-Entwickler ist die Client-Seite meistens interessant und umgekehrt.
Projektstruktur
Wenn möglich, habe ich versucht, alles Überflüssige aus dem Projekt zu entfernen, was dann jedes Projekt mit der Zeit überwächst, aber Anfängerentwickler erschreckt.
Schauen wir uns zunächst an, welche Dateien in unserem Projekt enthalten sind und warum sie benötigt werden. Lassen Sie uns sie für den beabsichtigten Zweck des Servers und des Clients erneut aufschlüsseln.
Server:
build.gradle - Die Hauptdatei zum
Erstellen unseres Projekts. Es beschreibt alle Abhängigkeiten, die wir benötigen, und verweist auf das Repository, wo sie abgerufen werden können. Außerdem ist das Gradle-Node-Plugin-Plugin registriert, das beim Zusammenbau des Serverteils automatisch die Vorderseite sammelt, was zweifellos sehr praktisch ist.
gradlew und gradlew.bat sowie der gradle-Ordner sind notwendige Teile, um den Collector auszuführen. Übrigens, wenn der Befehl gradle build aus irgendeinem Grund fehlschlägt, müssen Sie möglicherweise gradle installieren. Dies kann anhand der
offiziellen Anweisungen erfolgen .
README.md - Eine universelle Datei zum Anzeigen von Projektinformationen im Repository.
Im Ordner src / main / webapp / WEB-INF / befinden sich zwei Dateien jboss-web.xml und web.xml, die nicht für die lokale Arbeit verwendet werden. Wenn Sie das Projekt jedoch auf Webservern wie WildFly ausführen müssen, werden sie benötigt.
application.yml ist auch keine unwichtige Datei. Es beschreibt die Konfiguration von Spring. Insbesondere gibt es Port: 8090 - den Port, an dem die Anwendung gestartet wird, und die Einstellungen für die Verbindung zur Datenbank.
Wenn Sie bereits über Datenbanken sprechen, verwendet das Projekt HSQL - dies ist eine Java-basierte Dateidatenbank. Wenn das Projekt gestartet wird, wird die Datenbank / der Ordner in dem Benutzerordner erstellt, in dem die Datenbank selbst gespeichert wird. Sie können jede Datenbank verwenden, die Ihnen am besten gefällt, z. B. Postgress. Hierfür gibt es keine grundlegenden Einschränkungen.
Der serverseitige Code selbst befindet sich im Ordner
src / main / java.Kunde:
.babelrc - alle Konfigurationen für für babel werden hier gespeichert. Für diejenigen, die babel nicht kennen, ist dies eine Sache, die alle möglichen neuen Dinge in der Front-End-Entwicklung wie JS6, JS7, JSX in gewöhnliche js umwandelt. In dieser Datei habe ich zum Beispiel Plugins "Plugins" angeschlossen: ["Transform-Decorators-Legacy"], mit denen Sie Decorators verwenden können - es ist wie @ Annotation in Java. Ich habe sie nicht benutzt, aber du kannst. Dafür ist alles schon konfiguriert, habe ich überprüft.
.npmrc - Link zum Repository für js-Abhängigkeiten.
package.json - Eine sehr wichtige Datei ist eine Beschreibung unserer gesamten Anwendung, Links zu js-Abhängigkeiten und Befehlen zum Erstellen und Ausführen des Client-Teils. Darüber hinaus sind die Abhängigkeiten in zwei Teile unterteilt: Abhängigkeiten - Abhängigkeiten, die für das Funktionieren der Anwendung selbst erforderlich sind, und devDependencies - Abhängigkeiten, die nur zum Erstellen des Projekts erforderlich sind. Im Abschnitt "Skripte" werden die Buils- und Startbefehle beschrieben, mit denen nur die Vorderseite des Projekts gestartet wird. Beispielsweise kann die Vorderseite mit dem Befehl npm run start gestartet werden (sie wird an Port 9090 gestartet). Tatsächlich ist diese Datei ein Analogon von build.gradle für die Clientseite.
webpack.config.babel.js - Die wichtigste Datei in der gesamten Konfiguration sind die Webpack Collector-Einstellungen. Bei dieser Gelegenheit können Sie einen separaten Artikel schreiben, aber ich möchte noch die Hauptteile dieser Datei durchgehen, um eine allgemeine Vorstellung von ihren Funktionen zu erhalten.
devServerdevServer: { contentBase: `/${publicPath}/`, historyApiFallback: { rewrites: [{from: /./, to: `/index.html`}] }, open: true, port: 9090, publicPath: `/`, proxy: [{ context: ['/api', '/endpoint'], target: { host: "localhost", protocol: 'http:', port: 8090 } }] },
DevServer wird verwendet, um die Client-Seite zu entwickeln. Wie oben erwähnt, können wir unsere Front an einem separaten Port npm run start starten (sie startet an Port 9090). Alle Änderungen im js-Code werden sofort auf diesem Server wirksam. ContentBase ist der Stammpfad zu unserer Anwendung. Wenn mehrere Anwendungen auf dem Server ausgeführt werden, ist dies wichtig. open: true - Wenn der Server gestartet wird, wird die Anwendung automatisch im Browser geöffnet. Proxy - Der Abschnitt, der für die Weiterleitung von Anrufen an den Serverteil verantwortlich ist, den wir auf Port 8090 ausführen werden.
Ausgabe output: { filename: 'assets/javascripts/[hash].js', path: path.join(__dirname, 'src/main/resources/static'), publicPath: `/` },
Ausgabe - In diesem Abschnitt wird der Montageort unseres Projekts festgelegt. Wenn Sie den Befehl npm run build ausführen, wird der Client-Teil unseres Projekts im Ordner src / main / resources angezeigt.
Modul module: { rules: [ { exclude: /node_modules/, include: path.join(__dirname, 'src/main/js/'), test: /\.jsx?$/, use: 'babel-loader' }, { test: /\.css$/, use: [MiniCssExtractPlugin.loader, 'css-loader'] }, { test: /\.less$/, use: [MiniCssExtractPlugin.loader, 'css-loader', 'less-loader'] }, { test: /\.(ico|png|gif|jpe?g)$/, use: { loader: 'file-loader', options: {name: 'assets/images/[name]/[hash].[ext]'} } }, { test: /\.(svg|woff|woff2|eot|ttf)$/, use: { loader: 'file-loader', options: {name: 'assets/fonts/[name]/[hash].[ext]'} } }, {test: /\.html$/, use: 'html-loader'}, ] },
Der Modulabschnitt teilt dem Webpack mit, worauf in den Projektdateien mit den Erweiterungen .jsx, Dateien mit Stilen, Bildern und Schriftarten zu achten ist, und nimmt sie auch in unser Projekt auf.
Der Eintragsabschnitt enthält einen Link zur Hauptdatei unserer js-Anwendung.
Abschließend erstellt HtmlWebpackPlugin eine index.html-Datei, die alle erstellten Abhängigkeiten enthält.
Der Client-Teilecode befindet sich im Ordner src / main / js.
Codestruktur
Im Projekt habe ich beispielsweise über Rest und WebSocket eine Verbindung zwischen den Client- und Serverteilen hergestellt. Wer mag mehr. Beschreibung der Technologien selbst Spring Framework und Rect im Internet sehr viele. Dieser Artikel ist für diejenigen, die keinen Erfolg haben oder etwas Faulheit. Dies ist eine maßgeschneiderte, vorgefertigte Arbeitslösung, die alles enthält, was Sie benötigen, um zu einem vollwertigen Großprojekt zu werden.
Sie können dieses Projekt auch als Ausgangspunkt für das Erlernen von Java EE- oder React-Anwendungen .controller / RestController.java verwenden
Server:
Der Client-Teilecode befindet sich im Ordner
src / main / java.Die Art und Weise, wie sich alles dort befindet, ist der Spring Framework-Struktur vollständig untergeordnet. Für diejenigen, die mit ihm vertraut sind, werden sie dort nichts Interessantes finden, aber für diejenigen, die gerade erst anfangen, nur einen kurzen Spaziergang durch die Akten.
Main.java ist die Hauptdatei. Es enthält die Hauptmethode, mit der die gesamte Anwendung gestartet wird.
configuration / WebSocketConfig.java - für Einstiegspunkte beim Arbeiten mit webSocket
Controller - Klassen, die für die Interaktion der Server- und Client-Teile verantwortlich sind.
controller / IndexController.java - der Controller, der für die Anzeige unseres Client-Teils verantwortlich ist. Wir übertragen den Benutzer auf die
URL-Anwendung / ** (Dies ist der Kontextpfad zu unserer Anwendung)
controller / RestController.java - Wie der Name schon sagt, ist dieser Controller für den Datenaustausch zwischen Client- und Serverteilen über Rest verantwortlich. Die Anmerkung
@RequestMapping (value = "/ api / rest", method = RequestMethod.GET) besagt, dass der Server uns auf Anfrage unter / api / rest eine Liste der Benutzer zur Verfügung stellt.
Ich habe die PUT-Methode verwendet, um Benutzer hinzuzufügen, und DELETE, um den Benutzer nach ID zu entfernen.
controller / WebSocketController.java - definiert den Pfad für den Datenaustausch über webSocket. Die Methode getAndSendMessage empfängt eine Nachricht vom Client und leitet sie zurück.
Services - sind normalerweise für die Logik unserer Anwendung verantwortlich.
service / ORMUserService.java - In meinem Fall ist es dafür verantwortlich, eine Liste von Benutzern zu erstellen sowie Benutzer zur Datenbank hinzuzufügen und daraus zu entfernen, indem die vom Client-Teil als Daten empfangenen Parameter verwendet werden. Beim Löschen eines Benutzers ist dies die Benutzer-ID und beim Erstellen der Benutzername, die Rolle und das Kennwort.
Domänenklassen sind Klassen, die meist nur Daten enthalten, die auf Tabellen in der Datenbank projiziert werden. Ausgehend von der Logik, die in diesen Klassen enthalten sein kann, werden die Daten auf Richtigkeit oder einige Aktionen überprüft, die unmittelbar vor dem Schreiben von Daten in die Datenbank oder nach dem Lesen aus dieser ausgeführt werden müssen. Sie können beispielsweise von Kilogramm in Gramm umrechnen.
domain / User.java - eine Klasse, die der Tabelle
Table (name = "USER") in der Datenbank entspricht.
Die Daten für die Spalte
@Column (Name = "ID") werden automatisch generiert.
domain / Message.java - verwendet in meinem Fall keine Datenbankzuordnungen. Die darin enthaltenen Daten werden gespeichert, während die Anwendung ausgeführt wird. Dient zum Generieren von Nachrichten, die über webSocket gesendet werden.
Das ist alles mit der Serverseite.
Kunde:
Ich werde mich nicht auf die Kundenseite konzentrieren, da React selbst noch eine relativ junge Technologie ist. Und es hat sich noch nicht endgültig die Best Practices herausgebildet, die in jedem spezifischen Projekt verwendet werden sollten. Ich stelle nur fest, dass ich die klassischste Struktur geschaffen habe, die meiner Meinung nach für das Studium am bequemsten ist.
Was wurde an der Front getan:- Implementierte das Hauptlayout der Anwendung und mehrere Registerkarten.
- Implementierung der Übersetzung für die gesamte Anwendung.
- Implementierte Statusanwendungen auf Redux.
- Zeigt eine Tabelle der Benutzer an, die vom Server über Rest empfangen wurden
- Benutzerlöschung durch ID implementiert
- Das Hinzufügen von Benutzern wurde implementiert
- Das Senden und Empfangen von Nachrichten über WebSocket wurde implementiert
Ich denke, das ist mehr als genug für den Anfang.
Fazit
Hinterlassen Sie alle Ihre Fragen und Vorschläge in den Kommentaren oder schreiben Sie mir in der Mail. Ich helfe Ihnen gerne weiter.
Detaillierte Informationen zur Installation und zum Start
OS "Wondows 10"
Installieren Sie die detaillierten Anweisungen für Java 1.8
Drücken Sie vor Beginn der Installation die Tastenkombination
Win + R und geben Sie
cmd einWir geben
Java-Version ein und wir sehen

Dies bedeutet, dass Java nicht auf diesem Computer installiert ist.
Wenn auf dem Computer eine Java-Version angezeigt wird und diese Version nicht niedriger als 1,8 ist , wechseln Sie zum Installationspunkt Gradle.Laden Sie Java
über den Link herunter
Sie müssen das Kontrollkästchen
Lizenzvereinbarung akzeptieren aktivieren.
Wir brauchen die Version von
Windows x64Wir starten
Klicken Sie am Ende des Abschlusses ständig auf Weiter und OK.
Nach der Installation rufen wir die
Win + R- Befehlszeile erneut auf und geben
cmd ein, geben
Java -version ein und sehen die Version von Java, die wir bereits installiert haben

Öffnen Sie die Eigenschaften Ihres Computers
Zusätzliche Parameter - Umgebungsvariablen
Stellen Sie sicher, dass die Systemvariablen
JAVA_HOME mit dem Wert
C: \ Programme \ Java \ jdk1.8.0_181 \ habenIn der
Pfadvariablen befindet sich eine Zeile
C: \ Programme \ Java \ jdk1.8.0_181 \ binGehen Sie zum nächsten Punkt.
Detaillierte Anweisungen zur Gradle-Installation
Öffnen Sie die Konsole erneut und
geben Sie gradle -version einDa wir es noch nicht installiert haben, werden wir daraus sehen:

Laden Sie das Archiv
über den Link herunter
Entpacken Sie hier beispielsweise in einem solchen Ordner C: \ gradle-4.10.1
Öffnen Sie anschließend analog zu Java den Abschnitt mit den Systemvariablen und fügen Sie die Variable
GRADLE_HOME mit dem Wert
C: \ gradle-4.10.1 \ bin hinzuUnd wir fügen der
Pfadvariablen C: \ gradle-4.10.1 \ bin hinzu, sogar neben der Zeile C: \ Programme \ Java \ jdk1.8.0_181 \ bin, aber dies ist nicht erforderlich.
Stellen Sie sicher, dass Sie die
Win + R- Cmd- Konsole neu starten und
gradle -version eingeben
Alles ist jetzt und gradle ist installiert!
Node JS detaillierte Anweisungen
Laden Sie Node JS
über den Link herunter
Und setzen
Wir starten die Kommandozeile neu und geben
npm -version ein und wir werden definitiv die installierte Version sehen

Projektstart
Hervorragend, alle Vorarbeiten sind erledigt.
Laden Sie das Projekt als Archiv herunterEs wiegt nur 135 Kb
Und entpacke in C: \ react-start-master \
Führen Sie die Befehlszeile aus und gehen Sie zu C: \ react-start-master \
Wenn Sie sich nicht erinnern möchten, geben Sie
cd ein , um den Ordnerbaum in der Befehlszeile zu erklimmen
.
Also gehen wir zur Wurzel des Laufwerks C: \>
Geben Sie als nächstes cd react-start-master ein und rufen Sie den Pfad C: \ react-start-master> ab

Geben Sie
npm i ein
Jetzt laden wir JS-Abhängigkeiten für unser Projekt herunter

Warnungen erlaubt (WARN - Warnung)
Im Projekt wird der Ordner
C: \ react-start-master \ node_modules angezeigt, in dem alle Abhängigkeiten enthalten sind.
Geben Sie unmittelbar danach
gradle build in die Konsole ein

Alle Abhängigkeiten für Java, einschließlich Spring, werden heruntergeladen.
Der Ordner C: \ react-start-master \ build wird im Projekt angezeigt

Alles wird sicherlich zusammenkommen und wir werden eine Nachricht über eine erfolgreiche Montage sehen
ERFOLGREICH BAUEN
Und gleich danach können Sie den
Befehl gradle bootRun ausführen
Das Projekt wird gestartet

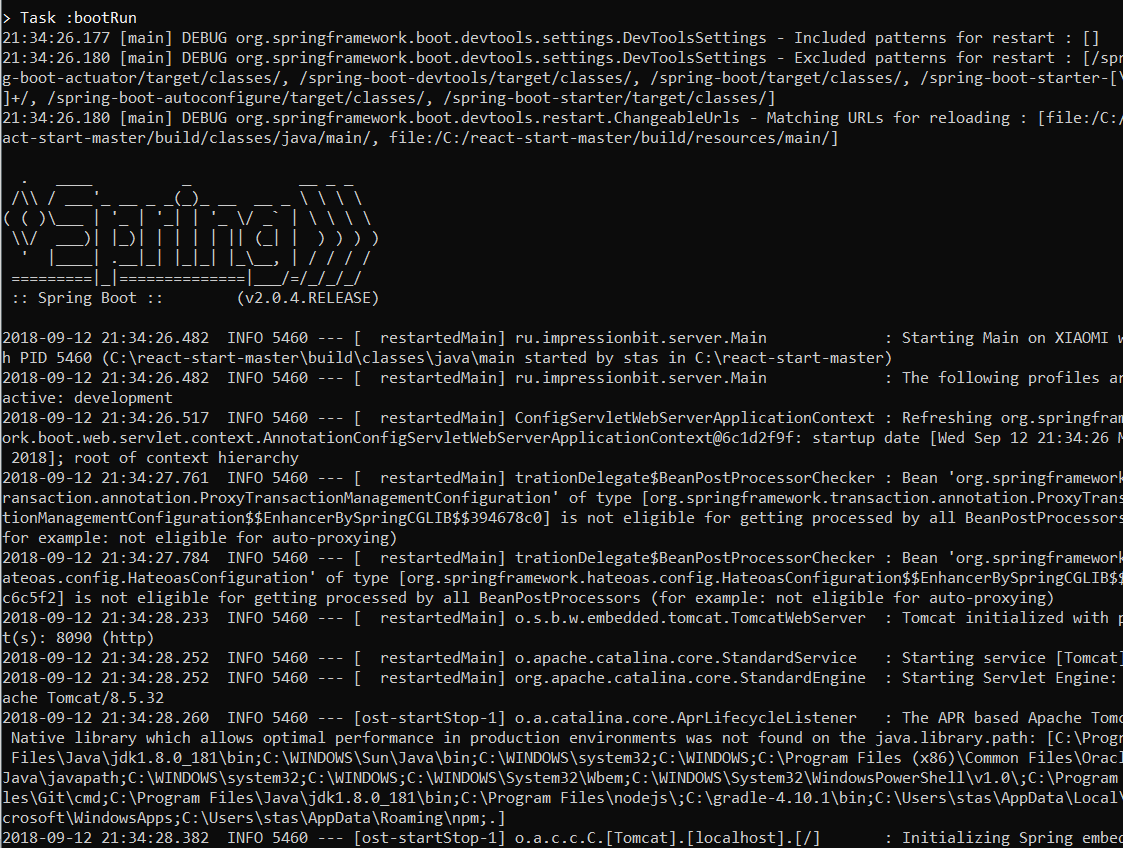
Am Ende des Starts sieht die Konsole ungefähr so aus

Das ganze Projekt läuft!
Schließen Sie die Konsole nicht, sondern minimieren Sie sie.
Öffnen Sie einen Browser und geben Sie
localhost ein : 8090 / application /
oder folgen Sie diesem LinkSie sehen ein laufendes Projekt.

Nur JS ausführen
Öffnen Sie eine andere Konsole.
Wechseln Sie in den Projektordner C: \ react-start-master>
Führen Sie den Befehl
npm run start aus
Wenn alle Abhängigkeiten für JS bereits wie oben erläutert heruntergeladen wurden (Befehl
npm i )
Dieser Browser selbst startet bei localhost : 9090 /
Und alle Änderungen im Js-Code des Projekts werden dort automatisch angezeigt!Das ist alles, danke für Ihre Aufmerksamkeit.